O que interfere sabermos sobre o JSON.parse()? Muitos de nós já sabemos que, na área de Desenvolvimento Web, quase sempre nossas aplicações necessitam de comunicação com outros sistemas, muitas vezes escritos em outras linguagens.
Nunca em nossa história vimos tantas APIs e aplicações que possibilitam que sistemas do mundo todo possam atingir um nível de interoperabilidade beirando à totalidade. O formato de dados JSON é muito popular nos sistemas mais modernos que temos acesso.
Como veremos no decorrer deste guia, o uso de um método como o JSON.parse() para analisar estruturas é de extrema importância — ainda mais para as pessoas que almejam ser programadoras de softwares, páginas ou sistemas.
Foi por esse motivo que trazemos este guia para você. Abordaremos os principais detalhes desse método, usando de apoio didático exemplos práticos que certamente mudarão seu olhar quando ler os próximos códigos em JavaScript. Você poderá também ter ótimas ideias com as novas funções que aprenderá nessa linguagem.
Para isso, abordaremos o tema dividindo-o nas seguintes partes:
- O que é o método JSON Parse e para que serve?
- Qual a sintaxe do JSON Parse?
- Quais os parâmetros do JSON Parse?
- Quais as diferenças entre JSON Parse e o JSON Stringify?
- Como lidar com possíveis erros em JSON Parse?
- 5 exemplos de uso do JSON Parse, na prática!
Então, prepare seu console e vamos lá!
O que é o método JSON Parse e para que serve?
O método JSON.parse() atua na análise de dados em uma String JSON e os converte objetos estruturados em JavaScript. Para fins didáticos, imagine que você desenvolve uma aplicação, uma rede social, por exemplo. Uma das maneiras de armazenar os dados dos perfis seria em um arquivo de JSON. Nesse caso, nosso método analisaria um arquivo parecido com este:
{
"nome": "Mariana",
"idadade": "39",
"estadocivil": "casada",
"cidade": "Budapest"
}
Ao utilizarmos, em nosso sistema imaginário, o método JSON.parse() para ler esses dados, configuraria-se da seguinte forma:
const obj = JSON.parse('{"nome":"Mariana", "idade":39, "cidade":"Budapest", “estadocivil”: “Casada”}');
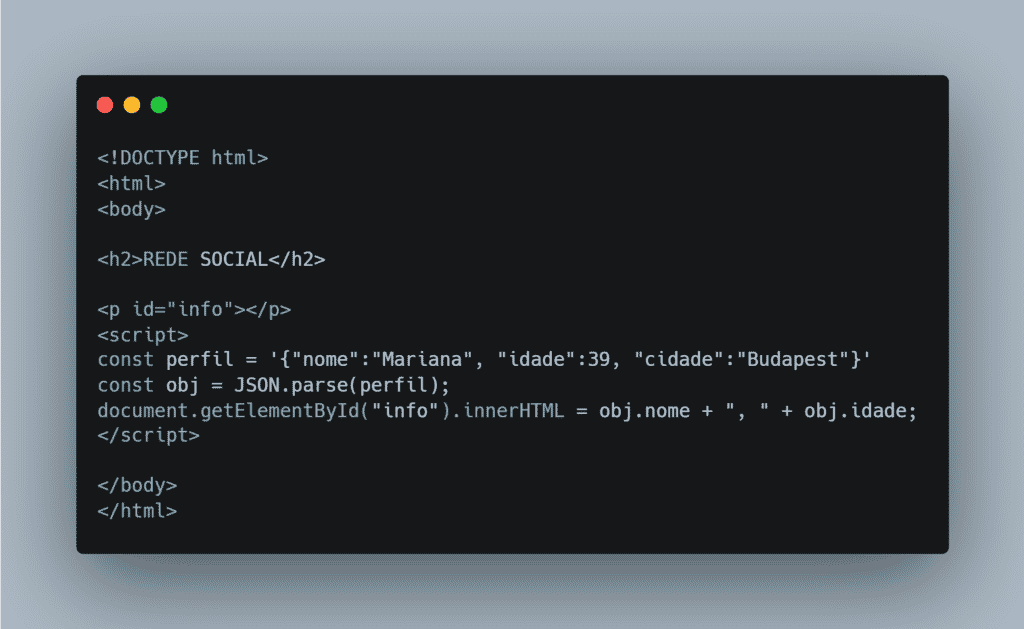
Aqui temos um exemplo do método sendo aplicado em uma página web escrita em HTML:

A página executada ficará desse maneira:
REDE SOCIAL
Mariana, 39
Qual a sintaxe do JSON Parse?
A sintaxe desse método é bastante simples. Temos um parâmetro obrigatório e mais um opcional. O primeiro parâmetro, o “texto”, deverá ser a string que será analisada como JSON. Isso explica o fato de ser obrigatório, já que o método não terá o que analisar sem ele.
Podemos resumir a sintaxe dessa maneira:
JSON.parse(texto, reviver)
O segundo parâmetro será o reviver, o qual apresentaremos na sequência, confira!
O que é o parâmetro reviver do JSON Parse?
O reviver é o segundo parâmetro passível de utilização que temos no método JSON.parse(). Se trabalharmos com ele sendo uma função, ele é responsável por especificar como o valor originalmente produzido pela análise da string será convertido antes de retornar como objeto. Veja um esboço de uma estrutura simbólica utilizando o reviver:
JSON.parse (json String, função (chave, valor) {
// Aqui passamos todos os pares do objeto JSON
// Aqui retorna o valor da chave
return value;
});
Se o parâmetro reviver for especificado no método, os valores analisados são transformados antes de serem retornados. Cada um dos valores em que o “parse” é realizado, é realizado de maneira individual para cada par ao preenchermos esse parâmetro.
É importante ressaltar que em caso que o reviver, por algum motivo, não retornar nenhum par de chave-valor, ou for analisado como “undefined” o par será completamente descartado para a construção do objeto JavaScript final.
Por esse motivo, caso essas informações sejam sensíveis no sistema em que você está desenvolvendo, é sempre bom certificar-se que mesmo os valores não convertidos para que o objeto seja retornado de qualquer forma. A seguir você confere um exemplo prático de como usar o reviver no método JSON.parse():
var jsonString = '[{"curso":"JavaScript","professores":[{"name":"João"},{"name":"José"}]}]';
var parseJson = JSON.parse(jsonString, function(key, value) {
if(value === "JavaScript")
return "Curso de JS!";
if(value === "PHP")
return "Curso de PHP";
return value;
});
console.log(parseJson);
Copie e cole o código no console de seu navegador — basta pressionar o F12 e clicar na aba console! Execute o código e tente modificá-lo, isso auxilia bastante durante o aprendizado!
Quais as diferenças entre JSON Parse e o JSON Stringify?
Os métodos JSON .stringify() e .parse() são um pouco diferentes entre si. O método JSON.stringify() analisa um objeto em JavaScript, transformando-o em uma string JSON. Enquanto o método JSON.parse() analisa uma string JSON e a transforma em um objeto JavaScript.
Confira no código abaixo dois exemplos práticos dessas diferenças:
Exemplo 1
const pessoa = '{"nome":"Mariana", "age":39,"casada":true, "city":"Budapest"}';
var parseJson = JSON.parse(pessoa, function(key, value) {
if (value === true)
return "é casada!";
else
return value;
});
console.log(parseJson);
Neste código, vimos a utilização do método JSON.parse() com os parâmetros reviver devidamente preenchidos. Repare que ele busca em cada um dos pares o valor true para definir o resultado. A saída do código será a seguinte:
{ nome: "Mariana", age: 39, casada: "é casada!", city: "Budapest" }
age: 39
casada: "é casada!"
city: "Budapest"
nome: "Mariana"
Exemplo 2
Neste segundo exemplo analisaremos os mesmos dados com métodos diferentes, confira o código:
const arvore = {
folhas: true,
pássaro: "pardal",
tamanho: "25 metros",
count: 5
};
console.log(JSON.stringify(arvore));
console.log(JSON.parse(JSON.stringify(arvore)));
Para a primeira deverá aparecer a seguinte informação no terminal, uma lista de strings:
{"folhas":true,"pássaro":"pardal","tamanho":"25 metros","count":5}
Já para a segunda, termos esta saída:
count: 5
folhas: true
passaro: "pardal"
tamanho: "25 metros"
Portanto, assim como podemos observar nos códigos que utilizamos, a diferença entre os dois métodos está no modo de serialização dos pares de dados é realizada entre JSON e objetos JavaScript.
Como lidar com possíveis erros em JSON Parse?
Enganam-se aqueles que pensam que o JSON.parse() pode operar em qualquer formato. Existem alguns tipos de dados que podem complicar a vida e dar muita dor de cabeça para as pessoas programadoras, ainda mais as iniciantes. Se você está nesse grupo, não se preocupe! Listamos na sequência os principais problemas encontrados quando trabalhamos com esse método em aplicações JavaScript. Vamos lá?
O formato de data no JSON.parse
Trabalhar com formatos de data com o JSON.parse() pode ser um pouco complicado. Esse tipo de dado não é devidamente lido pelo método, pois datas não são nativas e nem tratadas pela estrutura JSON — ou seja, valores de tipo data são inválidos no JSON!
Para resolver esse problema, convertemos a data em uma String Array, fazendo-o legível e manipulável pelo JSON. Para ajudar você com esse problema, confira logo abaixo um pequeno e simples reviver script que faz todo esse processo para nós:
function reviver(key, value) {
if (value.match(/^[0-9]{4}-[0-9]{2}-[0-9]{2}$/)) {
return new Date(value);
}
}
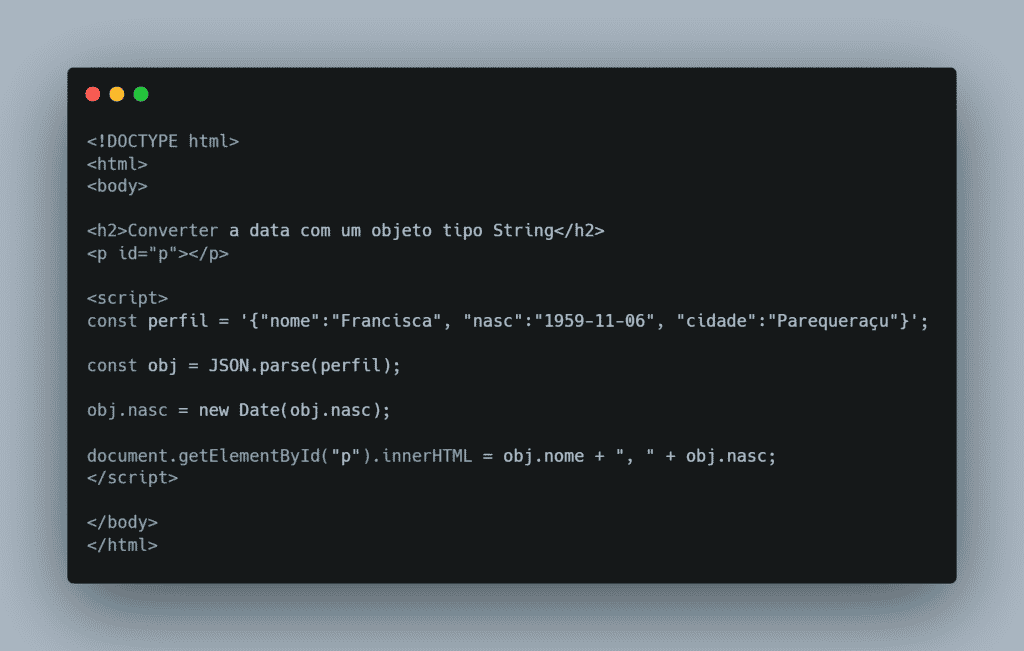
Existem outros modelos, os quais não nos estenderemos, mas que podem valer a pena uma aprofundada pesquisa caso você tenha problemas com esse formato em suas futuras aplicações. Outro método muito simples que também podemos converter as datas para objetos string seria, aproximadamente, assim:

Valores vazios com o JSON.parse()
Valores considerados nulos durante o processamento e strings vazias (” “) são valores válidos para o JSON — mas, “undefined”, não. JSON.parse() encontrará um erro caso encontre um valor indefinido.
A solução, seria uma análise antecipada sobre os valores indefinidos em um dado arquivo ou string JSON. Outra solução seria buscar cada valor e chave, e realizar a substituição dos espaços “undefined”. A linha de código abaixo demonstra esse raciocínio:
let parsevalor = (typeof value === 'undefined') ? null : value;
Manipulando erros
Dados mal-formatados passados para JSON.parse() geram erro na execução. Tais exceções conseguem interromper o processamento da aplicação e não retornarão os dados processados — e isso mesmo que o restante do JSON esteja correto.
Isso pode piorar muito se você escreveu seu código de uma maneira não muito otimizada.
Para evitar esses aborrecimentos, você pode usar chamadas do método JSON.parse() em uma instrução do tipo try/catch para que o programa possa agir em caso de nosso “parsing” falhar:
try {
JSON.parse(input);
} catch (e) {
return undefined; // ou qualquer outro comando!
}
5 exemplos de uso do JSON Parse na prática! Você sabe mesmo como usar?
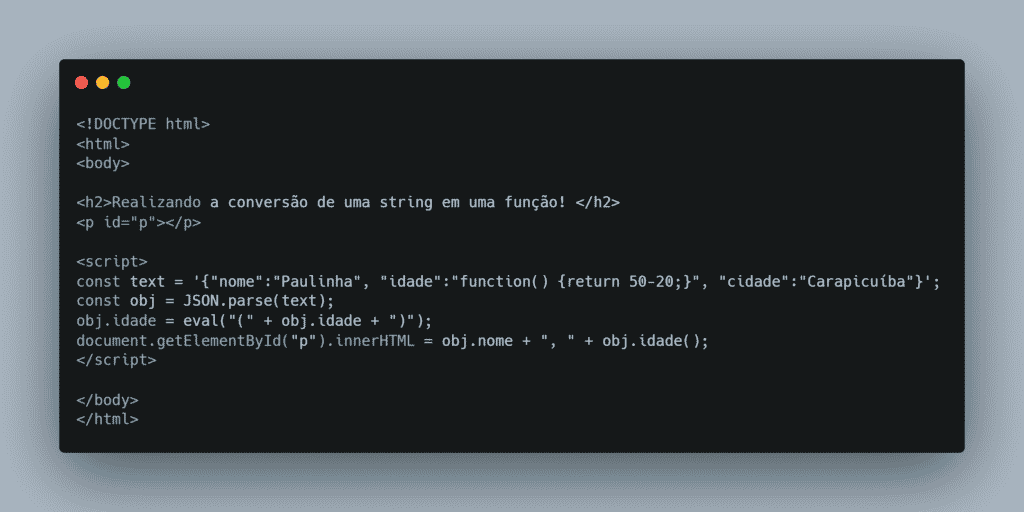
1. Convertendo uma string em função!

Após o processamento, o código nos mostrará uma página com as seguintes informações:
Realizando a conversão de uma string em uma função!
Paulinha, 30
2. Analisando um Array em JSON!

O código resultará em uma página com as seguintes informações:
Array JSON: como realizar o “parsing” nos elementos
Os dados escritos como JSON array serão processados como um JavaScript Array. Confira:
Fusca3. Usando argumento space:
let user = {
name: "Carla",
email: "[email protected]",
function: "Pessoa desenvolvedora"
};
let userStrSpace = JSON.stringify(user, null, '...');
console.log(userStrSpace);
A saída no console será a seguinte:
{
..."name": "Carla",
..."email": "[email protected]",
..."function": "Pessoa desenvolvedora"
}
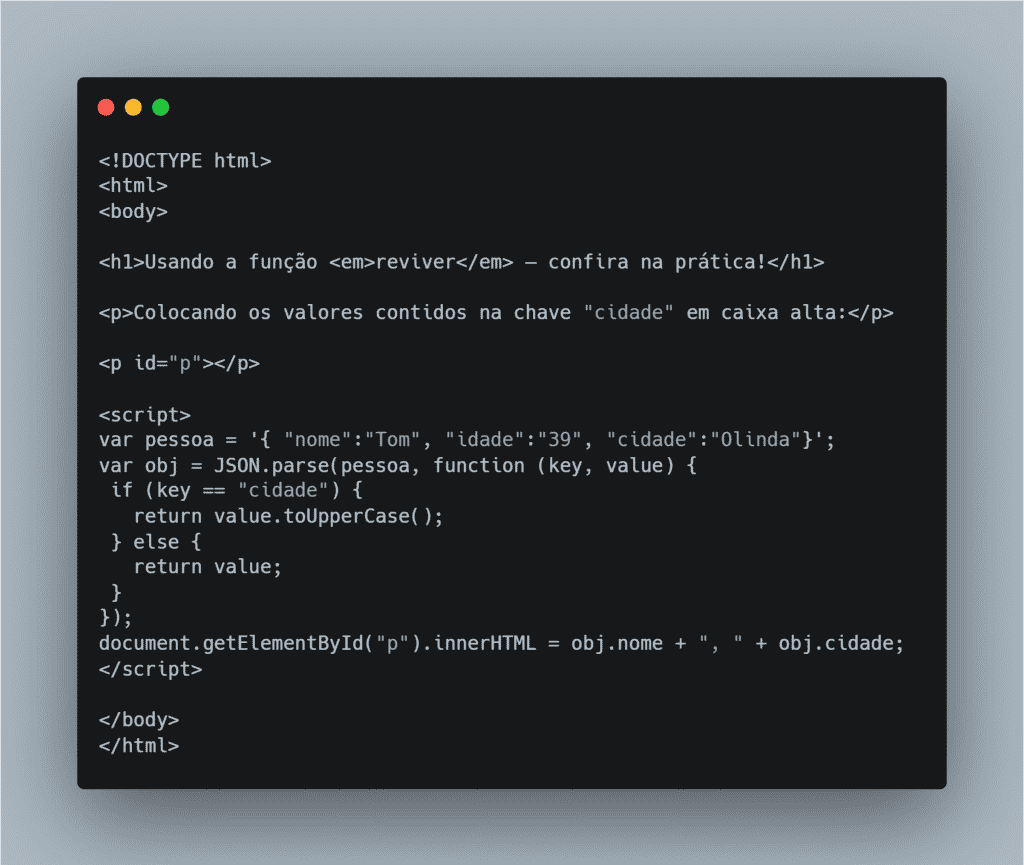
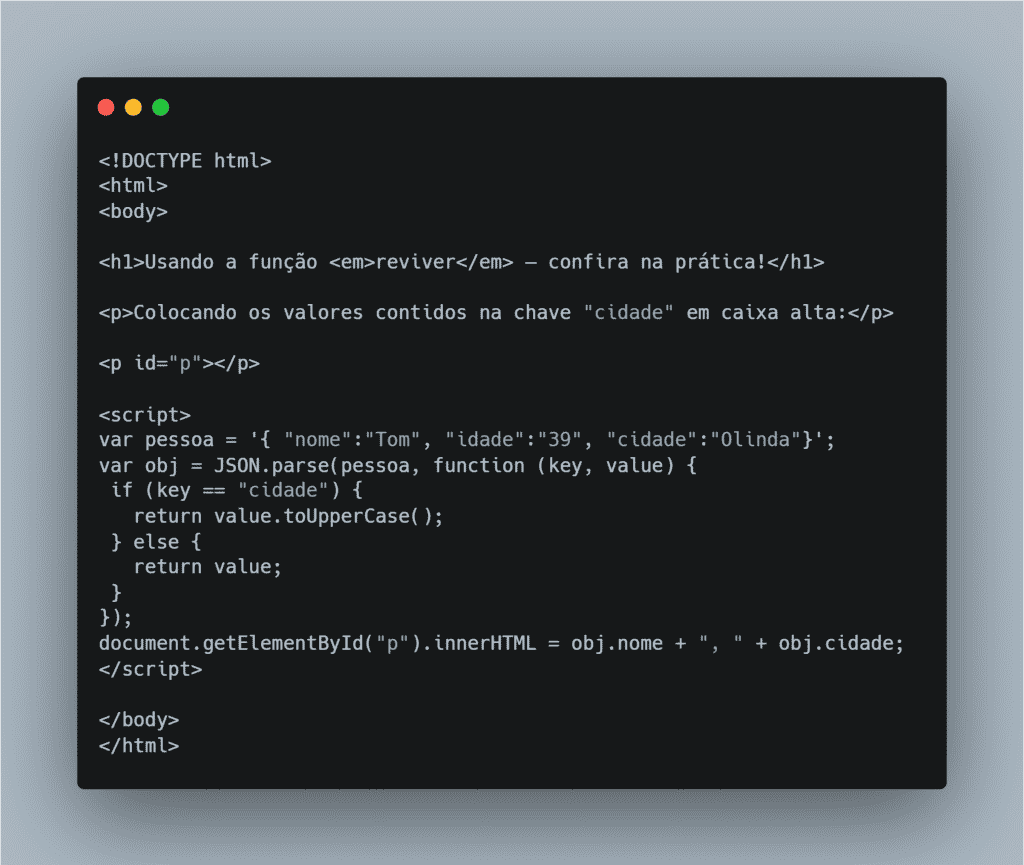
4. Aplicando a função reviver

A saída como página para esse código será algo parecido com isso:
Usando a função reviver — confira na prática!
Colocando os valores contidos na chave “cidade” em caixa alta:
Tom, OLINDA
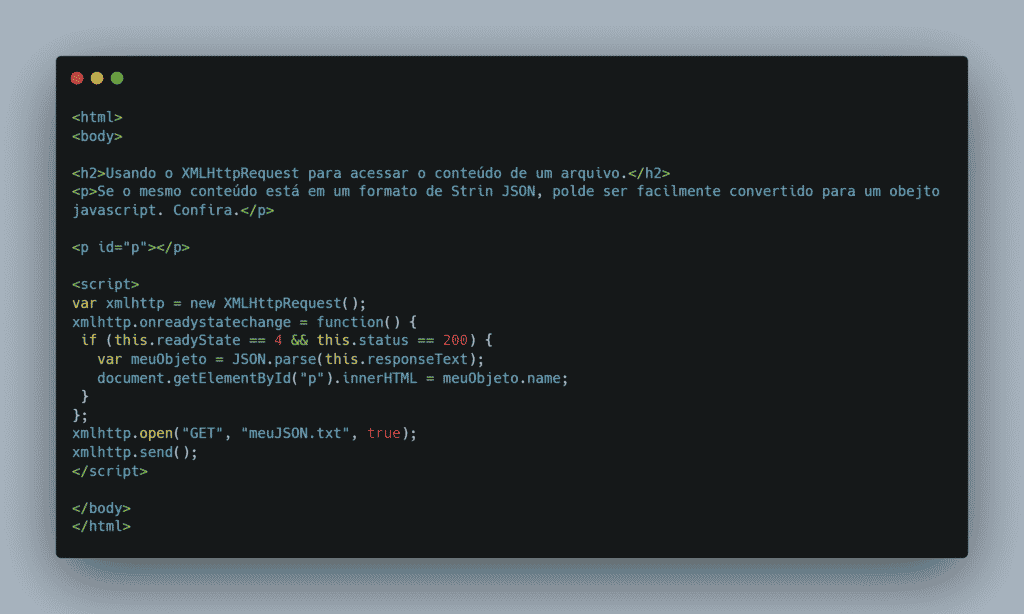
5. Usando requisições http com o o JSON.parse()
Para este exemplo, precisaremos hospedar um arquivo .txt com o seguinte conteúdo:
{
"name":"Josh",
"age":33,
"pets":[
{ "animal":"dog", "name":"Rex" },
{ "animal":"cat", "name":"Garf" },
{ "animal":"fish", "name":"Jeremia" },
]
}
Por questões didáticas, vamos supor que ele esteja hospedado em um endereço do servidor em que sua aplicação esteja sendo executada como meuJSON.txt. O código ficará bem parecido com isso:

O xmlhttp é uma API com o formato de um objeto, usada para facilitar requisições http em aplicações JavaScript. Existem muitas formas de fazer requisições e esse exemplo demonstra a mais simples delas. A página que será excutada retornará algo bem próximo a isso:
Usando o XMLHttpRequest para acessar o conteúdo de um arquivo.
Se o mesmo conteúdo está em um formato de String JSON, pode ser facilmente convertido para um objeto javascript, como será o caso do preenchimento do parágrafo com o “id” igual a “p”, como descrito no código que acabamos de ler:
Josh
Vimos, portanto, no decorrer do nosso guia, que a importância do JSON.parse() reside na análise e reestruturação dos mais variados tipos de dados para uma estrutura mais coerente e amigável para o JavaScript, podendo transformar qualquer notação JSON em um Objeto JavaScript pronto para ser processado.
Observamos, também, que existem algumas condições para que esses processos ocorram de maneira adequada e exploramos algumas soluções possíveis para os problemas que podem aparecer, além de vários exemplos, abordando cada ponto explicado na prática!
Agora, que tal se aprofundar ainda mais em JavaScript e entrar de cabeça no mercado de desenvolvimento? Faça a suainscrição em nosso processo seletivo — acesse nosso curso introdutório gratuito de JavaScript e tire todas as suas dúvidas em nossa comunidade do Slack. Tem alguma dúvida? Não perca tempo, entre em contato com a Trybe agora mesmo! Aguardamos você!