No universo do desenvolvimento web, diversas linguagens de programação coexistem: HTML, a principal linguagem, de marcação; o JavaScript, para programar a lógica e o comportamento interativo em sites; e o tema deste artigo, o CSS (cascading style sheets, ou folhas de estilo em cascata).
Enquanto o HTML tem como objetivo criar a estrutura principal do documento, a função do CSS é justamente otimizar o aspecto visual das páginas, de uma maneira mais organizada e menos complexa na hora realizar manutenção.
Por isso mesmo, é uma linguagem bastante requisitada no mercado de TI. Quem deseja ingressar na área precisa dominar a tecnologia, entender suas vantagens e conhecer as principais possibilidades que podem ser criadas. Neste artigo, falaremos um pouco mais sobre isso. Acompanhe!
- O que é CSS?
- Quais as principais aplicações do CSS?
- Quais as diferenças entre CSS, HTML e Javascript?
- Quais as vantagens de usar CSS?
- Quais são as regras e comandos básicos?
- Estilizando fontes e textos
- Layout baseado em caixas: estilizando uma página!
- Como está o mercado?
- Quais os estilos do CSS?
- Como criar um arquivo estilizado de CSS?
- Conheça algumas propriedades do CSS!
- Entendendo a evolução do CSS!
- Quais as 4 principais ferramentas para desenvolvimento CSS?
O que é CSS?
CSS é uma linguagem de estilo, também conhecida como folhas de estilo em cascata. É usada para personalização visual de um site. Ou seja, elas servem para otimizar o conteúdo das páginas e permitir uma apresentação mais amigável para o usuário.
Por essa razão, o CSS complementa o HTML, que tem como função apenas a estruturação e marcação dos principais componentes das páginas. Nesse sentido, para entender CSS, é preciso saber HTML.
O HTML cria a ordem dos elementos e a forma básica, como um esqueleto, e o CSS é o que deixa o website visualmente atraente, como o corpo e as roupas que vestimos. Sua criação foi motivada justamente por essa necessidade de mais estilização e também pela limitação de aplicar personalizações com os arquivos HTML.
As folhas de estilo trabalham com um grande conjunto de informações visuais, como fontes, cores, grids e frames, posicionamento de elementos, relação entre componentes, bordas, margens e sombras. Se um desenvolvedor quisesse alterar tudo isso antes da criação de uma linguagem para estilização, teria que editar o código de cada arquivo HTML por vez.
Como um site é geralmente composto de inúmeros arquivos e páginas, a inserção de pequenas configurações visuais em cada um deles consumia uma quantidade muito grande de tempo e esforço das equipes. Em função disso, Håkon Wium Lie apresentou o CSS em 1994, como uma ferramenta organizada que lida com esse problema e o resolve de maneira simples e prática.
Antes de prosseguir, aproveite e faça o download da trilha de HTML E CSS para entender os múltiplos caminhos que um profissional pode se especializar nas duas áreas.
Antes de prosseguir, aproveite e faça o download da trilha de front-end abaixo para entender os múltiplos caminhos que um profissional pode se especializar na área, que vai além dos conhecimentos em CSS.

Quais as principais aplicações do CSS?
Com o CSS conseguimos criar visuais e efeitos na tela dinamicamente, aumentando consideravelmente a experiência da pessoa usuária dentro de um site. Dentro disso, encontramos outras formas de designs com o auxílio do CSS.
Criação de animações
Utilizando as propriedades do CSS é fácil criar uma animação de mudança de cores, também é possível aprimorar essa técnica para resultar em efeitos de animações mais elaboradas.

Criação de efeitos visuais
Além das animações, o CSS possui algumas funcionalidades que vão além da animação comum. Não muito comum nos sites de hoje em dia, mas é possível criar efeitos de parallax e gradiente com poucas linhas de código.

Sites responsivos
O termo responsivo é conhecido por praticamente todo tipo de pessoa que tem o mínimo de conhecimento com a área de tecnologia. Basta que você utilize qualquer site no seu computador, celular e tablet para visualizar que ele possui essa incrível funcionalidade.

Landings pages
Se você já entrou em uma landing page, você já deve saber a sensação de fluidez e conforto ao ver as animações, efeitos visuais e incrível responsividade que esse tipo de site consegue proporcionar. Caso não seja familiarizado com esta tecnologia, dê uma olhada nesta demo.
Quais as diferenças entre CSS, HTML e Javascript?
| CSS | HTML | Javascript |
| Estiliza o site | Cria a estrutura do site | Aumenta a interatividade |
| Adiciona estilo para os elementos da página | Controla o layout do conteúdo | Adiciona interatividade no site |
| Segmenta vários tipos de tela para que a página fique responsiva | Fornece uma estrutura para os padrões da web | Lida com complexas funções e lógicas |
| Lida primeiramente com a visualização da página | É o fundamento básico para criar qualquer tipo de site | Linguagem de programação que melhora a funcionalidade da aplicação |
Quais as vantagens de usar CSS?
1. Rapidez e facilidade nas mudanças
Com as folhas em cascata, é possível realizar mudanças pontuais em um componente de um arquivo da web sem comprometer o resto do conteúdo. Ou seja, caso a pessoa que programa queira alterar as propriedades de um ícone em uma barra no topo da página, isso pode ser feito de forma simples, apenas referenciando esse elemento na parte das configurações de estilo.
Considerando que o desenvolvimento do website já começa pensando nessa relação entre HTML-CSS, é comum que o desenvolvedor já trabalhe com tags planejando modificá-las depois no arquivo de estilização. Por exemplo, ao trabalhar uma seção, como uma parte no rodapé, o programador dá um nome diferente, já que pretende voltar a essa parte para realizar formatações com o CSS.
2. Aplicação a diferentes documentos
Lembra do problema que apresentamos no tópico inicial? Sobre as edições visuais em HTML serem muito trabalhosas? O CSS resolve isso com a possibilidade de aplicar definições globalmente, ou seja, com um único arquivo CSS, formatações podem ser aplicadas em diversas páginas ao mesmo tempo.
Por exemplo, se é necessário editar as cores de fundo de todas as páginas, isso pode ser feito em um arquivo CSS que será importado por todos os arquivos HTML. Ou seja, só se muda a configuração apenas uma vez, e o efeito é aplicado em todo o site.
Com isso, o programador ganha tempo com reuso de código e otimiza o carregamento dessas partes do site, já que elas têm menos linhas. Ou seja, as folhas de estilo colaboram com o desempenho das páginas web, permitindo que sites com uma complexidade visual maior não sejam tão pesados para exibição nos navegadores.
A legibilidade do código também fica melhor com essa vantagem. Afinal, se uma configuração é aplicada globalmente, haverá mais organização e será mais fácil ler e entender o que está sendo feito. Portanto, manutenções futuras serão agilizadas também.
3. Responsividade
O HTML é responsável por definir quais os elementos que farão parte de uma página web, bem como estruturá-los de uma forma mais simples.
O CSS, por sua vez, permite organizar layouts de modo a adaptar os blocos visuais para diferentes telas e tamanhos, garantindo responsividade. Em poucos minutos e linhas, o desenvolvedor é capaz de criar regras para mudar a organização de informações de acordo com o dispositivo que acessará aquele site.
Ou seja, o tamanho do menu e das fontes, bem como a posição dos elementos muda de acordo com a tela. Em celulares, por exemplo, as partes do conteúdo surgem sequencialmente de cima para baixo, ao passo que em computadores, elas ficam lado a lado.
Isso pode ser feito de maneira fácil com um framework CSS chamado Bootstrap. Os frameworks são conjuntos de códigos prontos que executam alguma funcionalidade específica. Se o objetivo é assegurar responsividade, o Bootstrap se encarrega de ajudar o programador e prevenir dores de cabeça.
4. Mesma configuração em diversos navegadores
Quando falamos em programação para web, um dos grandes problemas é a conformidade com os padrões diferentes dos diversos navegadores disponíveis.
Se o objetivo é desenvolver um site, que, evidentemente, estará disponível para acesso na internet, o programador tem como responsabilidade a criação de regras que sejam flexíveis, ou seja, funcionem bem em diferentes interpretadores.
As folhas de estilo facilitam esse trabalho, pois ajudam a superar barreiras e diferenças entre navegadores com padrões globais. Dessa forma, é possível criar uma forma única que será traduzida por todos os softwares e não vai gerar problemas para que os usuários acessem o website.
Em outras palavras, quando precisar mudar a cor de um componente ou o tamanho de uma fonte, o profissional não precisa se preocupar com os diversos navegadores, pois a mudança será refletida em todos eles.
Antes de prosseguir, aproveite e faça o download da trilha de front-end abaixo para entender os múltiplos caminhos que um profissional pode se especializar na área, que vai além dos conhecimentos em CSS.

Quais são as regras e comandos básicos?
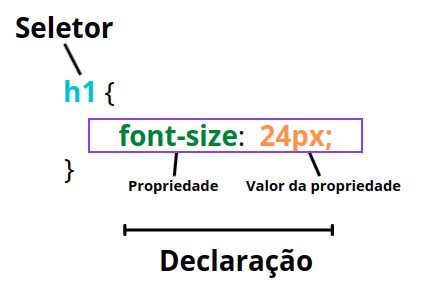
Dentro do CSS trabalhamos com algumas estruturas básicas, como o seletor, as declarações do seletor que possuem uma propriedade e um valor respectivo.

Essa estruturação é comumente chamada de conjunto de regras, ou regras, ou algo neste sentido. Aqui vai uma breve explicação de cada nomenclatura:
Seletor
Como o próprio nome já explica, é o elemento que desejamos adicionar o estilo, no caso podemos utilizar tanto o nome em si do elemento (h1), como também a sua classe ou identificador único.
Declaração
É a regra de declaração em si, podemos adicionar quantas declarações forem necessárias e consequentemente podemos herdar e sobrescrever declarações.
Propriedade
Nome do estilo que queremos adicionar ao elemento, no nosso exemplo modificamos o tamanho da fonte com a propriedade font-size.
Valor de propriedade
Como o nome também já explica, é o valor que atribuímos para a propriedade. Este valor deve respeitar o conjunto de regras das propriedades, não podemos assinalar um valor de cor para uma propriedade que espera um número, por exemplo.
Outro ponto que devemos salientar é o uso correto da sintaxe básica do CSS, ou seja, para declararmos algum estilo para um elemento abrimos e fechamos as chaves ({}), adicionamos dois pontos (:) entre a propriedade e o valor correspondente, e também devemos lembrar de adicionar o ponto e vírgula (;) ao final de cada linha de estilo.
Adicionando vários estilos para um elemento
Como já vimos, podemos escrever um código que adiciona vários estilos apenas os separando por ponto e vírgula (;), ficando da seguinte maneira:
h1 {
font-size: 24px;
color: red;
height: 100px;
}Adicionando o mesmo estilo para vários seletores
Uma outra regra que é muito utilizada para compartilhar valores de estilos entre os elementos é a separação dos seletores por vírgula na mesma linha antes da abertura das chaves.
h1, h2, h3 {
color: red;
font-weight: bold;
height: 100px;
}Seletores válidos
Existem diversos tipos de seletores que são válidos, alguns muito simples e outros muito mais complexos. Contanto, se você souber utilizar estes 5 tipos de seletores, provavelmente não terá muitas preocupações na sua estilização.
| Tipo do seletor | Como ele seleciona | Exemplo |
| Seletor de elemento | Seleciona qualquer elemento do HTML. | h1 Seleciona apenas os elementos h1 da página. |
| Seletor de classe | Seleciona um ou mais elementos da tela a partir do valor do atributo classe. | .classe Seleciona apenas os elementos que possuem a classe “classe“ |
| Seletor de ID | Seleciona apenas um elemento que possui o valor do atributo id. | #unico Seleciona apenas o elemento com o id “unico“ |
| Seletor de atributo | Seleciona um ou mais elementos que possuem o atributo na tela. | input[alt] Seleciona apenas os elementos input que possuem o atributo alt. Algo como <input alt=”teste” /> |
| Seletor de pseudo-classe | Seleciona um ou mais elementos, mas a estilização é feita apenas no estado especificado. Por exemplo, apenas quando o elemento estiver focado. | input:focus Seleciona apenas os elementos input e adicionam algum estilo quando houver um foco em um elemento específico. |
Além de tudo, o CSS é uma linguagem limpa e simples. mesmo assim, é sempre bom contar com dicas para acelerar o processo de aprendizagem da linguagem CSS. Além de ser organizada sempre com seletores, propriedades e valores, a tecnologia permite que os programadores compreendam facilmente o que está sendo feito. O requisito inicial é conhecer um pouco de inglês para saber do que se tratam os comandos.
Seletores são os componentes HTML que o programador deseja modificar e estilizar. As propriedades são os aspectos que serão configurados, enquanto os valores são a forma como o desenvolvedor configura esses fatores.
Vamos pegar um comando simples para usar como exemplo: “h1 {color: red;}”. Nesse caso, o h1 é o seletor, que indica que estamos trabalhando em alguns subtítulos do texto. A propriedade “color” denota que eu quero mudar a cor da fonte, já o “red” estabelece o valor, que é vermelho. Ao salvar isso e conectar essas configurações a arquivos HTML, todos os meus títulos h1 estarão em vermelho.
Estilizando fontes e textos
Para adicionar fontes customizadas precisamos adicionar um link para a correspondente fonte no Google Fonts. O passo a passo é o seguinte:
1. Entre no site de fontes do Google e adicione as fontes que você quiser. Para o nosso artigo utilizaremos a fonte Roboto. O site automaticamente gera o link para adicionarmos em nosso arquivo de estilos:
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">2. O próximo passo é fazer com que o seu site entenda qual fonte utilizar, para isso devemos adicionar a propriedade font-family no escopo global da sua aplicação. A melhor forma para fazer isso é usando o seletor html, já que ele é o parente de todos os elementos da tela.
html {
font-size: 10px; /* O tamanho base de todos os textos agora é 10px */
font-family: 'Roboto', sans-serif; /* Este é o restante do código que o Google Fonts nos forneceu */
}Perceba que adicionamos também a propriedade font-size para alterarmos o tamanho das fontes.
3. Caso seja preciso, podemos adicionar estilos de textos diferentes para cada elemento do nosso site. Utilizamos algumas das principais tags de texto para isso.
h1 {
font-size: 60px;
}
p, li {
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}Você agora pode ajustar o tamanho dos textos da forma que quiser.
Layout baseado em caixas: estilizando uma página!
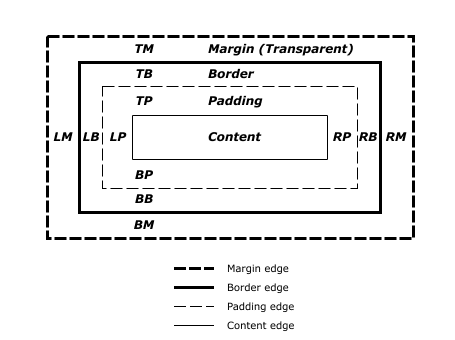
Quando estiver escrevendo CSS, você notará que muitos dos layouts que criamos são sobre caixas. A maior parte dos elementos HTML em uma página pode ser pensada como caixas em cima de outras caixas. Os layouts do CSS são baseados no box model. Dessa forma, cada elemento da sua página contém as seguintes propriedades:
- Padding: o espaço ao redor do conteúdo;
- Border: uma linha sólida que fica fora do padding;
- Margin: o espaço por fora da borda.

Nessa parte conseguimos utilizar também as seguintes propriedades:
- width: largura de um elemento;
- background-color: a cor de fundo do elemento;
- color: a cor do conteúdo do elemento (usualmente o texto);
- text-shadow: adiciona o sombreamento no texto do elemento.
Para começarmos, vamos alterar a cor da página:
html {
background-color: #bb431b;
}Essa regra define a cor de fundo da página e você pode adicionar qualquer cor.
Vamos adicionar alguns estilos para o corpo da nossa página:
body {
width: 800px;
margin: 0 auto;
background-color: #0b837f;
padding: 0 16px 16px 16px;
border: 5px solid blue;
}Como criamos várias declarações para o elemento body, vamos entender linha por linha:
| Declaração | Função |
| width: 800px | Força o elemento body a ter uma largura de 800px. |
| margin: 0 auto | Centraliza horizontalmente o elemento, se quiser entender mais sobre essa propriedade, leia o nosso artigo sobre margin. |
| background-color: #0b837f | Define a cor de fundo do elemento. |
| padding: 0 16px 16px 16px | Adiciona um espaçamento ao redor do conteúdo, caso queira entender mais sobre, veja mais no nosso texto sobre padding. |
| border: 5px solid blue | Declaramos o tamanho, tipo e cor da borda do nosso elemento. Veja mais sobre bordas e suas aplicações. |
No seu desenvolvimento, você provavelmente vai perceber um distanciamento horrível no topo do body. Isso acontece porque os navegadores adicionam estilos default para os elementos h1 (entre outros). Mesmo não parecendo uma boa ideia, a intenção é adicionar o mínimo de legibilidade para páginas sem estilo. Para eliminarmos esse espaço, temos que sobrescrever os estilo padrão adicionando margin: 0;.
h1 {
margin: 0;
padding: 16px 0;
color: #e1f125;
text-shadow: 4px 3px 1px blue;
}Logo em seguida, definimos padding vertical de 16px. Depois, adicionamos a cor do nosso título. Por último, colocamos o text-shadow. Sinta-se à vontade para alterar os valores de qualquer.
Agora, podemos centralizar a imagem em nosso bloco.
img {
display: block;
margin: 0 auto;
}Aqui, além de adicionarmos o margin: 0 auto;, definimos o tipo de display do elemento, no caso block, isso porque os elementos de imagem tem por padrão o valor de inline, no qual não é possível centralizar utilizando o margin: 0 auto;.
Como está o mercado?
A relevância do CSS tem acompanhando o crescimento da demanda por desenvolvimento web, no geral. A procura por aplicações responsivas aumentou ultimamente, por conta do uso cada vez mais frequente de smartphones e tablets para acesso à internet. Por essa razão, saber programar layouts flexíveis é uma boa habilidade para se ter hoje.
Da mesma forma, as empresas desejam personalizar ao máximo seus sites, pensando em uma boa impressão visual e na tradução da identidade da marca para o design. As folhas de estilo são imprescindíveis nesse sentido, pois, como já vimos, facilitam definições globais, o que viabiliza maior customização.
Vale relembrar, contudo, que o CSS trabalha com as configurações HTML. Elas se complementam, ou seja, não são concorrentes.
As duas, por sua vez, cooperam com o JavaScript para a criação da parte visual da web, de modo a gerar animações, interatividade e o dinamismo necessário para o padrão moderno de desenvolvimento. Assim, é interessante estudar essas outras tecnologias também.
O CSS é uma linguagem de estilo que permite diversas configurações para otimizar os sites visualmente. Mesmo com o avanço e evolução da tecnologia, continua sendo uma opção mais leve e simples para resolver problemas no desenvolvimento web.
Quais os estilos do CSS?
Existem diferentes formas de aplicarmos estilos CSS nos elementos de uma página HTML. É importante entender como funciona cada uma e que existe uma hierarquia entre elas. Ou seja, podemos declarar estilos em locais diferentes ao mesmo tempo, e acontecer de um deles ser ignorado pelo navegador. Isso ocorre em função dessa prioridade que é classificada da seguinte forma:
- estilo inline: primeiro lugar;
- estilos internos e externos declarados na seção head: segundo lugar e a prioridade de aplicação entre eles será para o que for declarado por último;
- padrão do navegador: terceiro lugar e corresponde ao valor definido para cada elemento de acordo com o navegador.
Confira nos próximos tópicos como cada um deles funciona.
Interno
Uma forma de declarar os estilos CSS é dentro do código HTML. Para isso, devemos escrever o código fonte correspondente entre as tags <style> /* código CSS */ </style>. É importante dizer que a declaração dos estilos deve ser inserida no elemento head do HTML. Veja um exemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS com código interno</title>
<style>
/* estilo aplicado em tag */
h2{
color: darkgreen;
}
/* estilo aplicado em id */
#meuTitulo{
color:red;
}
/* estilo aplicado em classe */
.tituloModificado{
color: blue;
}
</style>
</head>
<body>
<h2>Título aplicado no seletor do tipo tag.</h2>
<h2 id="meuTitulo">Título aplicado no seletor tipo id.</h2>
<h2 class="tituloModificado">Título aplicado no seletor tipo tag.</h2>
</body>
</html>
Perceba que escrevemos o código CSS na área indicada, ou seja, no head da página e entre as tags <style></style>. Ao escrevermos o código, podemos utilizar diferentes tipos de seletores entre eles: tags, classes e id.
Vale ressaltar que a utilização desse formato não é a mais recomendada, pois dificulta a manutenção e o reaproveitamento do código, já que todas as definições ficam dentro do arquivo HTML e não podem ser utilizadas em outras páginas da aplicação.
Externo
O formato externo indica que o código CSS é escrito em um arquivo à parte, ou seja, fora do código HTML e inserido por meio da tag <link>. Sua utilização é a mais recomendada, pois facilita a manutenção do código e a reutilização em outras páginas. Para isso, devemos inserir o seguinte código na seção head da página:
<link rel="stylesheet" type="text/css" href="./estilo.css" >Vale ressaltar que precisamos indicar ao navegador que esse é um arquivo de estilos CSS. Para isso, utilizamos os atributos rel = “stylesheet” e type = “text/css”.
Inline
A forma inline de escrever código CSS corresponde à inserção das características desejadas na própria tag HTML por meio do atributo style. Confira um exemplo:
<h2 style="color: blue; font-size: x-large">Meu título</h2>Podemos definir uma série de propriedades para o elemento quando utilizamos o atributo style na tag HTML. Cada propriedade deve ser declarada com o sinal de dois pontos e separada por ponto e vírgula.
Vale ressaltar que esse formato dificulta a manutenção e a reutilização do código na aplicação web. Além disso, se for preciso definir muitas propriedades, o código ficará muito extenso e confuso. Um bom exemplo de utilização desse é a construção de e-mail marketing, que podem ser feitos com código HTML.
Como criar um arquivo estilizado de CSS?
A utilização de arquivos externos é uma das formas para aplicarmos estilos em uma página HTML. Para isso, basta criarmos um arquivo com a extensão .css e adicionarmos à página por meio da tag <link>, como mostramos no tópico anterior.
Alguns dos nomes mais utilizados para esse arquivo são: style.css ou estilo.css, mas podemos colocar qualquer outro nome. O próximo passo é escrevermos os estilos que serão utilizados nos elementos da página. Veja como é a estrutura da instrução CSS:
seletor { propriedade: valor }No qual:
- seletor: corresponde ao identificador do elemento em que o estilo será aplicado. Como mencionamos, esse valor pode ser o id, a classe, o nome da tag ou a combinações desses seletores e, ainda, as pseudo-classes. Podemos ter várias propriedades definidas para cada seletor;
- propriedade: corresponde à característica do elemento que será estilizada;
- valor: indica o valor do estilo.
Veja o mesmo código de exemplo que mostramos no tópico anterior feito com a utilização de um arquivo de estilos CSS externo e a sua utilização em uma página HTML.
Arquivo estilo.css
h2{
color: darkgreen;
}
#meuTitulo{
color: red;
}
.tituloModificado{
color:blue;
font-size: x-large;
font-weight: bold;
}Código HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS com arquivo externo</title>
<link rel="stylesheet" type="text/css" href="./estilo.css" >
</head>
<body>
<h2>Título 1 - estilo aplicado com o seletor do tipo tag h2</h2>
<h2 id="meuTitulo">Título 2 - estilo aplicado com o id do elemento h2</h2>
<h2>Título 3 - estilo aplicado com o seletor do tipo tag h2</h2>
<h2 class="tituloModificado">Título 4 - estilo aplicado com a classe tituloModificado</h2>
<h2 class="tituloModificado">Título 5 - estilo aplicado com a classe tituloModificado</h2>
</body>
</html> Perceba que utilizamos diferentes tipos de seletores no arquivo estilo.css. O seletor do tipo id só pôde ser aplicado uma vez, pois não podemos ter dois elementos em uma página HTML com o mesmo identificador. Por isso, só temos um elemento que recebe as características do estilo #meuTitulo.
Já as classes podem ser utilizadas várias vezes e têm prioridade sobre os estilos definidos apenas com a estilização da tag. Perceba que utilizamos o elemento h2 em todos os títulos e que, ao aplicarmos a classe tituloModificado, o estilo definido para ela foi aplicado ao elemento em vez do código definido apenas para as tags do tipo h2.
Perceba também que adicionamos a tag <link> na seção head da página HTML para que o navegador carregue o seu conteúdo no momento de renderizar a página.
Conheça algumas propriedades do CSS!
As propriedades CSS são utilizadas para definir as características que desejamos aplicar aos elementos. A linguagem de estilos oferece diversas opções, por isso, continue com a gente e confira algumas delas nos próximos tópicos.
CSS background-image
A propriedade CSS background-image é utilizada para inserir uma ou mais imagens ao fundo de um elemento. Essa propriedade pode ser aplicada em todos os elementos HTML. Além de imagens, podemos inserir efeitos de transição de cores com as funções CSS para a criação de CSS background gradient, que é considerado um tipo de imagem. Confira no exemplo abaixo:
background-image: url(nome-da-imagem.jpg);
background-image: linear-gradient(cor1, cor2);CSS border
A propriedade CSS border adiciona uma borda ao redor do elemento e corresponde ao agrupamento de outras três propriedades relacionadas:
- border-width: que corresponde ao tamanho da borda;
- border-style: que define o estilo da borda e é uma informação obrigatória;
- border-color: para definir a cor da borda.
Confira um exemplo:
border: 2px solid red;Ela também pode ser aplicada em qualquer elemento HTML e contém uma série de propriedades auxiliares que ajudam a adicionar características a cada lado do elemento, como a border-top-style, border-right-color e muitas outras.
CSS position
A propriedade CSS position é utilizada para especificar como será o posicionamento de um elemento na página. Seu valor padrão é static, o que indica a ocupação de acordo com a ordem natural da escrita do código. Podemos utilizar outros valores, como o fixed, que posiciona o elemento em uma parte específica da tela.
A propriedade position trabalha em conjunto com outras propriedades auxiliares para definirmos com mais exatidão o local em que o elemento deve ficar. São elas: top, bottom, left e right. Confira:
position: static | relative | fixed | absolute | stickyCSS transition
A propriedade CSS transition é usada para adicionar um efeito de transição gradativa ao modificarmos o estado de um elemento na página. Por isso, é bastante utilizada para a construção de efeitos de animação. Um exemplo é o aumento da fonte ou o deslocamento de um elemento ao posicionarmos o mouse sobre ele.
CSS color
Basicamente, a propriedade CSS color é utilizada para modificar a cor do texto da página HTML. Entretanto, outras propriedades também se associam a ela para alterar as cores CSS de seus elementos, como a background-color, border-color e muitas outras. A propriedade color aceita diferentes sistemas de cores e funções CSS para a construção de gradientes.
color: valor; CSS display
A propriedade CSS display é essencial para a construção de layouts responsivos. Na prática, ela determina a maneira em que os elementos serão renderizados na página. Vale ressaltar que os elementos podem ser do tipo block (em bloco), no qual são dispostos um em cada linha, ou inline (em linha), em que o elemento ocupa apenas o espaço equivalente ao seu conteúdo. Por isso, são posicionados lado a lado.
display: valor;Hover CSS
A pseudo-classe hover CSS é utilizada quando queremos realizar uma modificação no elemento sempre que a pessoa usuária posicionar o mouse sobre ele. Trata-se de um recurso muito utilizado para a construção de efeitos variados, como a mudança de cores para chamar a atenção para um link, para modificar imagens e textos e muito mais.
a:hover {
color: blue;
}Box shadow CSS
Com a propriedade box-shadow CSS, podemos criar efeitos de sombras ao redor ou no interior do elemento. Ela contém uma série de atributos que ajudam a definir as características da sombra, como o seu tamanho, a intensidade do efeito blur e a cor. Uma das aplicações dessa propriedade é para a criação de botões com o efeito de pressionado ou não. Como no exemplo:
box-shadow: [inset][h-offset][v-offset][blur][spread][color];CSS gradient
A linguagem CSS oferece algumas funções para a criação de CSS gradient, que são efeitos de transição de cores. Os gradientes podem ser linear (em linha) ou radial (circular ou elíptico) e conter uma ou mais cores, o que permite uma enorme possibilidade de combinações.
CSS margin
A propriedade CSS margin é utilizada para adicionar um determinado espaço ao redor do elemento. Ela contém outras propriedades auxiliares para definir o posicionamento do elemento com mais exatidão. São elas: margin-top; margin-bottom, margin-left e margin-right.
CSS padding
A propriedade CSS padding adiciona um determinado espaço na parte interna do elemento. Sua utilização deve ser feita com cuidado, pois essa característica modifica o tamanho do elemento, o que pode causar o deslocamento de elementos do layout. Ela contém outras propriedades auxiliares, que são: padding -top; padding -bottom, padding -left e padding -right.
Entendendo a evolução do CSS!
A primeira versão da linguagem de estilos CSS foi lançada em 1996 pelo W3C — World Wide Web Consortium — para ser utilizada em conjunto com a linguagem de marcação HTML para formatar os elementos da página. O CSS 1 oferecia suporte a uma série de formatações como o alinhamento de textos, propriedades para a definição de fontes, cores, tabelas, posicionamento e muito mais.
Em 1998 foi lançada a versão CSS 2 com diversas novidades, entre elas a propriedade z-index, media types e novas possibilidades para a propriedade position, como o posicionamento relative, fixed e absolute. Em 12 de abril de 2011, foi lançada a versão CSS 2.1 que corrigia alguns erros da versão anterior.
A versão CSS 3, que é a que utilizamos hoje, foi dividida em diversos módulos que adicionaram funcionalidades à versão CSS 2.1. Seu desenvolvimento começou em 1998, logo após o lançamento da versão anterior. Dessa forma, não existe um lançamento integral da versão CSS 3, pois ela foi atualizada aos poucos, na medida em que os módulos atingiram o status de recomendação total de CSS nível 3.
Em 2012, três módulos tinham esse status, enquanto muitos outros estavam em fase de desenvolvimento. Atualmente, existem atualizações em andamento tanto para o CSS nível 3 quanto para módulos que terão o status de nível 4.
Quais as 4 principais ferramentas para desenvolvimento CSS?
PostCSS
Se você gosta de JavaScript, você vai adorar a ideia do PostCSS. No entanto, você não vai utilizar exatamente a sintaxe do JavaScript no CSS. O PostCSS agrupa vários pacotes e recursos poderosos, resultando em um fluxo de trabalho muito mais agradável e fácil ao lidar com CSS. Por exemplo:
- Os prefixos são adicionados automaticamente com base na propriedade na qual você está usando;
- Tem a capacidade de detectar quais recursos do CSS podem ser usados no navegador atual;
- Permite utilizar as novas sintaxes do CSS que ainda serão lançadas, mas que são muito poderosas;
- Tem um suporte incrível ao modelo de grid responsivo.
Como é algo baseado em Javascript, o PostCSS não é exatamente fácil de configurar, especialmente se você é um designer e não conhece muito sobre módulos, bundlers e o mundo npm em geral. Dito isso, o potencial do PostCSS em seu trabalho é enorme e não deve ser menosprezado.
PurgeCSS
O PurgeCSS é adicionado como parte do seu fluxo de trabalho de compilação e evita que o estilos não utilizados sejam empacotados no build final. Um caso de uso típico é o Bootstrap: ela é uma biblioteca de tamanho médio com várias classes de interface do usuário para diferentes componentes. Se seu aplicativo usa, digamos, 10% das classes do Bootstrap, os 90% restantes acabam sendo adicionados ao arquivo CSS final.
Porém, graças ao PurgeCSS, esses arquivos CSS não utilizados podem ser identificados e impedidos do processo de compilação, criando arquivos CSS finais muito menores (redução de tamanho de 5 a 6 vezes é algo bem normal, por exemplo).
Tailwind
Tailwind é o que chamamos de CSS utilitário, que difere do CSS semântico que fazemos em nossos fluxos de trabalho diários.
A principal diferença entre CSS semântico e CSS utilitário é que o primeiro tenta agrupar elementos de estilo pelo nome das seções visuais que aparecem na página. Então, se você tem um menu de navegação, cartões, carrossel em uma página, a maneira semântica de fazer as coisas seria agrupar regras de estilo CSS em classes como .nav, .card, .carousel, que suas subseções são rotuladas de acordo (por exemplo, .card-body, .card-footer, etc.).
Com isso dito, Tailwind é uma nova maneira de adicionar estilos em um site de uma maneira muito mais simples. Além disso, conta com apoio do PostCSS e o PurgeCSS em seu funcionamento.
Sass
O Sass, como muitos dizem, é o “CSS com superpoderes”. Isso porque é dada a possibilidade da pessoa desenvolvedora adicionar ao seu código variáveis, mixins, funções e muitas outras configurações que entregam resultados surpreendentes.
Tudo isso torna a experiência de criar grandes sistemas na web muito mais fácil, além do que, a sintaxe pura do CSS é compatível com as versões do Sass e é indicado para todos aqueles que querem migrar e melhorar os estilos de um site.
Conclusão
A parte principal de se fazer um site é o seu design, ou seja, quanto melhor for a usabilidade e acessibilidade, melhor para a pessoa usuária final. O CSS exerce um grande papel nessa parte: com diversas propriedades conseguimos alterar um layout com pequenas mudanças no arquivo de estilo.
Além disso, as propriedades do CSS estão sempre em constante melhoria, com novas abordagens, seletores e pseudo-seletores para facilitar o desenvolvimento de novas telas. Contamos também com diversas ferramentas que foram criadas a partir do CSS e dentro delas conseguimos melhorar ainda mais o fluxo de trabalho.
Também não devemos esquecer que apenas o CSS não resolve os nossos problemas, precisamos de pelo menos a base do HTML para que consigamos adicionar os elementos de conteúdo da nossa página. A partir disso, temos o Javascript, que serve como fonte de interatividade do usuário com o site.
Quer continuar aprendendo sobre CSS? Então começe com nosso artigo sobre background.