Antes de falarmos sobre o que é Bootstrap, vamos contar um pouco de sua história. O framework surgiu em 2010, quando dois funcionários do Twitter, chamados Mark Otto e Jacob Thornton, desenvolveram uma ferramenta para padronizar as aplicações web desenvolvidas pela empresa.
O objetivo era permitir a reutilização de códigos entre as aplicações com maior facilidade, além de oferecer uma melhor adaptação em diferentes dispositivos. O nome original da ferramenta era Twitter Blueprint. Entretanto, foi alterado para Bootstrap, e sua primeira versão como um projeto de código aberto foi lançada em 2011.
Para que você conheça mais sobre o framework, preparamos este post, que contém os seguintes tópicos:
- O que é Bootstrap e como ele funciona?
- O que é um framework?
- Por que usar o Bootstrap? As principais vantagens!
- Por que não usar o Bootstrap? As principais desvantagens!
- Quais as principais diferenças entre ReactJS e Bootstrap?
- Quais as principais funcionalidades do Bootstrap?
- Quais são os componentes do Bootstrap?
- Quais os três arquivos primários do Bootstrap?
- Como baixar o Bootstrap framework?
- Como o Bootstrap pode ser usado? 2 exemplos de uso na prática
- Como usar o Bootstrap?
- Qual a relação entre CSS e jQuery?
- Afinal Bootstrap é uma boa prática ou não?
- Como aprender Bootstrap? Vale a pena?
Boa leitura!
O que é Bootstrap e como ele funciona?
Basicamente, o Bootstrap é um framework CSS para ser utilizado no front-end de aplicações web. Ele utiliza JavaScript e CSS para estilizar as páginas e adicionar funcionalidades que vão além de apenas proporcionar um visual bonito ao site. Isso porque ele permite implementar menus de navegação, controles de paginação, formulários, janelas modais e muito mais.
A principal característica do Bootstrap é a responsividade do site, ou seja, seu objetivo é permitir que os elementos da página sejam readaptados para o acesso em diferentes dispositivos, como notebooks, tablets, smartphones e, até mesmo, para monitores maiores que os tradicionais.
Para utilizar os recursos do Bootstrap, basta referenciar seus arquivos principais na página principal e aplicar os estilos correspondentes nos elementos da página. É importante dizer que o Bootstrap pode ser utilizado em aplicações desenvolvidas em diferentes linguagens de programação e frameworks, entre elas: PHP, Ruby, .Net, Angular e em CMS, como o WordPress, ou em uma simples página HTML.
Isso significa que ele se adapta bem a diferentes tipos de aplicações. Não é à toa que o Bootstrap é o segundo colocado entre as bibliotecas de JavaScript mais utilizadas no mercado, conforme o comparativo no site W3Techs.
O que é um framework?
Já pensou como seria trabalhoso e demorado se cada vez que precisássemos exibir uma janela modal em uma página, ou mostrar um calendário para selecionar uma data, tivéssemos que desenvolver todo o código para isso? O framework é um recurso que facilita essa e muitas outras tarefas.
Na prática, o framework é uma ferramenta que disponibiliza uma série de códigos prontos para serem reutilizados com determinada tecnologia. Portanto, existem inúmeros frameworks para diversas linguagens de programação.
O objetivo do framework é oferecer formas de facilitar o reaproveitamento de código, além de tornar o desenvolvimento mais padronizado e seguro. O Bootstrap, portanto, é um framework que permite a reutilização de códigos para o desenvolvimento de aplicações front-end.
Por que usar o Bootstrap? As principais vantagens!
Uma boa aplicação front-end é aquela que oferece recursos para proporcionar uma boa experiência às pessoas usuárias. O Bootstrap é uma ferramenta que auxilia nessa tarefa. Por isso, podemos citar várias razões para utilizar esse framework. Confira algumas delas, a seguir.
Reduz o tempo de desenvolvimento
Uma grande vantagem de utilizar o Bootstrap é a redução do tempo de desenvolvimento, pois há inúmeros recursos prontos para serem utilizados, sem a necessidade de escrever diversas linhas de código ou perder muito tempo para acertar os detalhes.
É fácil de utilizar e aprender
O Bootstrap é fácil de usar e aprender. Isso porque ele contém uma documentação bem ampla e detalhada, com diversos exemplos práticos de como aplicar cada estilo e como utilizar os componentes disponíveis no framework.
É responsivo
Outro benefício de utilizar o Bootstrap é a possibilidade de acessar o site em qualquer dispositivo, pois ser responsivo é uma de suas principais características. Basicamente, ele trabalha com um sistema de grid que divide a tela em 12 colunas, que facilita a acomodação dos elementos conforme o tamanho da tela do dispositivo.
Permite a customização
O Bootstrap oferece diversos templates gratuitos que podem ser facilmente aplicados em uma página. Apesar disso, é possível desenvolver o seu próprio template conforme a necessidade da aplicação. Também podemos personalizá-lo para utilizar apenas os componentes necessários para o site.
Por que não usar o Bootstrap? As principais desvantagens!
Assim como existem vários benefícios em utilizar o Bootstrap, não podemos deixar de mencionar algumas desvantagens de sua utilização. Confira algumas delas, a seguir.
Falhas com o posicionamento do sistema de grid
O Bootstrap utiliza o sistema de grid, que é a divisão de linhas e colunas, para a construção de layouts. Além disso, ele permite a configuração de pontos de parada, de acordo com o tamanho da tela, para possibilitar o desenvolvimento de layouts responsivos para dispositivos móveis.
Acontece que esses pontos de paradas são mensurados pelos pixels da tela. Isso pode causar a interrupção do layout em pontos diferentes, caso a pessoa usuária aumente o tamanho da fonte do navegador.
Apesar disso, é possível ajustar esse problema definindo o tamanho da fonte como relativo. Para isso, basta utilizar unidades de medida como EM ou REM, em vez de pixels.
Uso da declaração !important
A declaração !important é um recurso do CSS que faz com que a aplicação de uma característica em uma propriedade realmente seja aplicada, mesmo se houver outras definições diferentes no código. As versões mais antigas do Bootstrap utilizam esse recurso para alinhar classes flutuantes — float left e float right.
Entretanto, essa é considerada uma má prática de programação, pois dificulta a manutenção do código. No Bootstrap 5.0, essa declaração foi substituída pelo sistema flex, que é outra forma de alinhar as linhas e colunas do grid.
Atenção com a aplicação de estilos de botões em elementos div
Com o Bootstrap, podemos deixar um elemento div com a aparência de um botão, já que essas características podem ser facilmente definidas em CSS. Geralmente, os botões em uma página são aplicados com as tags HTML <a> (link) ou <button>. Esses elementos podem ser acessados por meio da tecla tab do teclado, ou seja, podemos navegar entre eles em uma página pressionando a tecla tab.
Ao aplicarmos a classe do Bootstrap para a formatação de botões em um elemento div, ele ficará com a aparência de um botão, mas não terá o mesmo comportamento. Isso significa que não podemos utilizar a tecla tab para acessar esse botão. Por isso, é preciso atenção ao utilizar esse recurso.
Quais as diferenças entre ReactJS e Bootstrap?
O ReactJS é uma biblioteca desenvolvida em JavaScript que é utilizada para a construção de aplicações front-end. Confira a seguir, as principais diferenças entre ela e o Bootstrap!
ReatctJS
- é utilizado para o desenvolvimento de UI (User Interface);
- o ReactJS pode ser utilizado com o Bootstrap, ou seja, ele tem um módulo embutido, chamado react-bootstrap, que pode ser importado no projeto para ser usado no HTML;
- o ReactJS consegue manipular o estado dos elementos em seus componentes;
- desenvolvido pelo Facebook e comunidade de pessoas desenvolvedoras;
- lançado em 2013;
- desenvolvido em JavaScript;
- usado para criar aplicações de uma única página ou Single Page Applications.
Bootstrap
- baseado em CSS grid e em propriedades flexbox para oferecer responsividade;
- pode ter os arquivos de instalação inseridos no projeto ou acessados por meio de um link para a CDN;
- manipula as propriedades de largura de linhas e colunas de acordo com o tamanho da tela do dispositivo;
- desenvolvido por Mark Otto e Jacob Thornton;
- lançado em 2011;
- desenvolvido em HTML, CSS, SASS e JavaScript;
- utilizado para desenvolver aplicações web mobile-first.
Quais as principais funcionalidades do Bootstrap?
O Bootstrap oferece muito mais utilidade que a simples estilização de elementos, pois ele contém uma série de recursos adicionais para a construção de aplicações front-end funcionais e interativas. Confira, abaixo, as principais funcionalidades do framework.
Construção de layouts responsivos
O Bootstrap foi desenvolvido para ser mobile-first. Isso significa que todos os seus estilos e componentes foram criados para funcionar primeiro em dispositivos móveis e ampliados para outros tamanhos de telas. Por isso, sua principal característica é facilitar a criação de sites responsivos.
Para que o site se adapte em diferentes tipos de tela, o framework utiliza um sistema de grids, no qual é feita a ordenação dos elementos que compõem o layout da tela. Para isso, ele utiliza classes CSS no elemento HTML <div> representando containers, linhas e colunas para estruturar a página e dimensionar os elementos de forma harmônica.
Estilizar os elementos da página
Outra funcionalidade do Bootstrap é oferecer estilos aos elementos da página. Portanto, só de utilizar o framework, ele já aplicará uma estilização padrão aos elementos básicos. Assim, as fontes e seus tamanhos serão os mesmos em todas as páginas, as cores de links, a distância entre linhas em parágrafos e em muitas outras características de elementos.
É importante dizer que é possível customizar os padrões definidos no Bootstrap. Entretanto, não é recomendado editar os arquivos do framework. A modificação de estilos pode ser feita pela adição de um arquivo próprio para alterar a classe desejada.
Porém, é preciso seguir o procedimento descrito na documentação do framework para que a customização seja realizada com sucesso. Além disso, é possível baixar temas para o Bootstrap. Existem diversas opções gratuitas e pagas para downloads na internet que oferecem diferentes estilos e layouts.
Imagens responsivas
O framework também permite o redimensionamento automático de imagens ao abrir a página em diferentes dispositivos. Portanto, não é necessário manter diversas cópias com dimensões diferentes do mesmo arquivo no servidor.
A adequação do tamanho é feita de forma proporcional e sem distorções por meio da aplicação da classe “img-fluid” no elemento imagem <img>. Além disso, o framework permite adicionar cantos arredondados, formatar as bordas e realizar o alinhamento de imagens.
Quais são os componentes do Bootstrap?
O Bootstrap também oferece uma biblioteca de componentes. Trata-se de um conjunto de recursos que proporciona maior interatividade entre a página e a pessoa usuária. A utilização e a configuração desses recursos são feitas, basicamente, da mesma forma, ou seja, por meio da aplicação de classes em elementos específicos da página.
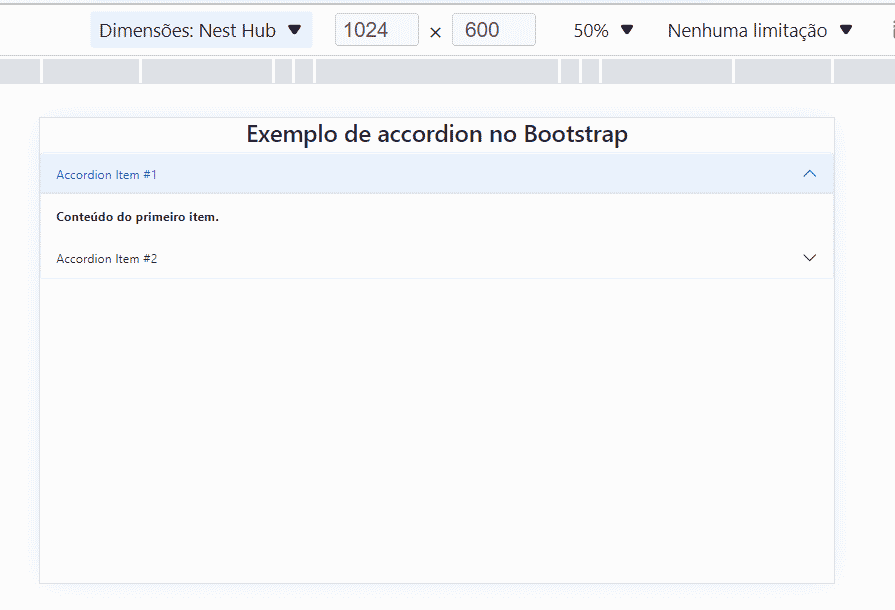
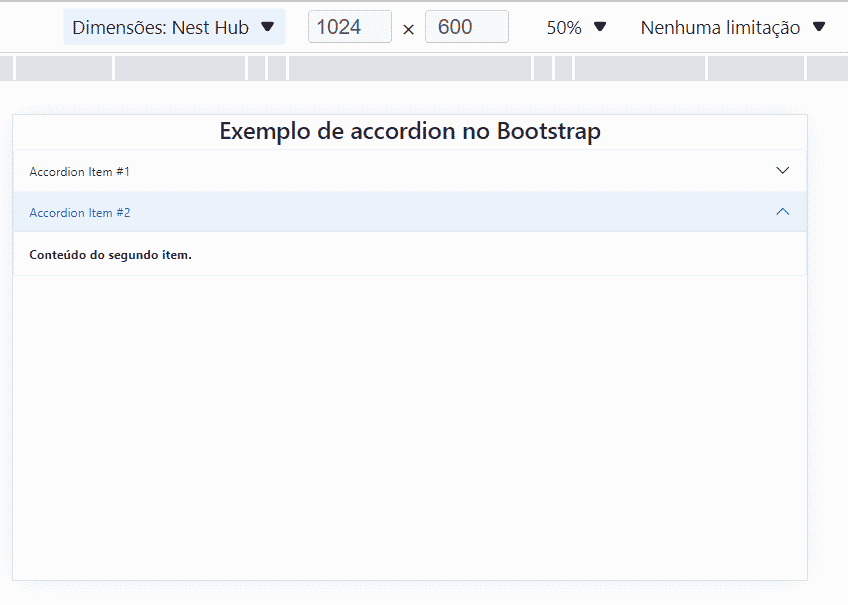
Um exemplo de componente é o accordion, que proporciona o efeito de uma sanfona. Para isso, ele funciona como um botão para exibir e ocultar determinado conteúdo, conforme o clique da pessoa usuária. Veja um exemplo prático que fizemos com o código extraído da página de documentação do Bootstrap.
<h2 style="text-align: center;">Exemplo de accordion no Bootstrap</h2>
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>Conteúdo do primeiro item.</strong>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>Conteúdo do segundo item.</strong>
</div>
</div>
</div>
</div>
Confira como esse componente funciona, na prática:


Não é só isso: o Bootstrap ainda contém diversos outros componentes. Confira a listagem, abaixo:
- efeito sanfona (Accordion);
- alertas;
- emblemas (Badge);
- migalhas (Breadcrumb);
- botões (Buttons);
- grupo de botões (Button group);
- cartões (Card);
- carrosel (Carousel);
- botão de fechar (Close button);
- colapsar (Collapse);
- lista suspensa (Dropdowns);
- grupo de lista (List group);
- plug-in bootstrap Modal;
- navegadores e guias (Navs & tabs);
- barra de navegação (Navbar);
- offcanvas;
- paginação (Pagination);
- sobreposições (Popovers);
- barra de progresso (Progress);
- visualizador de rolagem (Scrollspy);
- spinners;
- mensagens de brinde (Toasts);
- dicas de ferramentas (Tooltips).
É importante ressaltar que alguns componentes podem exigir a instalação de bibliotecas JavaScript adicionais para funcionar de maneira adequada. Por isso, é preciso consultar a documentação do framework sempre que for utilizar esses recursos. Um exemplo é o componente Carousel, que é uma galeria de imagens e requer a utilização da biblioteca util.js.
Quais os três arquivos primários do Bootstrap?
O framework Bootstrap é formado por um conjunto de arquivos JavaScript e CSS. Entretanto, existem alguns que são mais importantes, por serem essenciais para que ele funcione de maneira adequada. Veja quais são eles, a seguir.
Bootstrap.css
Esse é um arquivo de folha de estilo, que contém todas as classes utilizadas para estilizar os elementos básicos da página HTML. Além disso, ele também traz a configuração das classes necessárias para a elaboração de layouts responsivos, bem como para a formatação de tabelas, de menus de navegação e muito mais.
Bootstrap.js
Alguns recursos e componentes do Bootstrap necessitam da execução de funções JavaScript para funcionar de maneira correta, por exemplo: as janelas modais, que exibem mensagens de alerta e botões de confirmação à pessoa usuária, o controle de paginação e muitas outras funcionalidades do framework. Por isso, ele contém o arquivo chamado “bootstrap.js”.
Glyphicons
A utilização de ícones e símbolos em uma página são essenciais para oferecer uma apresentação mais amigável, funcional e elegante às pessoas usuárias. O Bootstrap utiliza o Glyphicons para isso. Trata-se de uma biblioteca que oferece uma série desses elementos para ser utilizados gratuitamente com o framework.
Vale ressaltar que o Glyphicons também oferece pacotes pagos de ícones e símbolos. Portanto, é possível utilizar ainda mais elementos para melhorar a aparência e funcionalidades do site.
Como baixar o Bootstrap framework?
O Bootstrap oferece diferentes formas de instalação e configuração. Confira as principais delas, a seguir.
Download
O Bootstrap pode ser baixado pela página oficial do framework. A seguir, descompacte o arquivo na pasta do seu projeto e adicione as seguintes referências dentro da tag head da página HTML.
<link href="bootstrap-5.0.2-dist/css/bootstrap.css" rel="stylesheet" >
<script src="bootstrap-5.0.2-dist/js/bootstrap.js"></script>
CDN
Outra forma de utilizar o Bootstrap é adicionando o link para o CDN. Veja, a seguir:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
O Bootstrap também pode ser instalado no projeto por meio dos principais gerenciadores de pacotes. Confira.
NPM
npm install bootstrap
Yarn
yarn add bootstrap
RubyGems
gem 'bootstrap', '~> 5.0.2'
ou
gem install bootstrap -v 5.0.2
Composer
composer require twbs/bootstrap:5.0.2
NuGet
Install-Package bootstrap
ou
Install-Package bootstrap.sass
Como o Bootstrap pode ser usado? 2 exemplos de uso na prática!
Confira estes exemplos de uso prático do Bootstrap!
Grid responsivo
É importante dizer que para que o sistema de grid do Bootstrap, é preciso informar ao navegador que utilizaremos um site responsivo. Para isso, devemos adicionar a meta tag abaixo dentro da tag head da página HTML.
meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Para que serve?
O grid do Bootstrap serve para organizar os elementos da página de forma estruturada.
Qual o código?
<h2 style="text-align: center;">Exemplo de grid com Bootstrap</h2>
<div class="container">
<div class="row" style="background-color: rgb(77, 145, 119)">
<div class="col-sm">
Linha 1, coluna 1
</div>
<div class="col-sm">
Linha 1, coluna 2
</div>
<div class="col-sm">
Linha 1, coluna 3
</div>
</div>
</div>
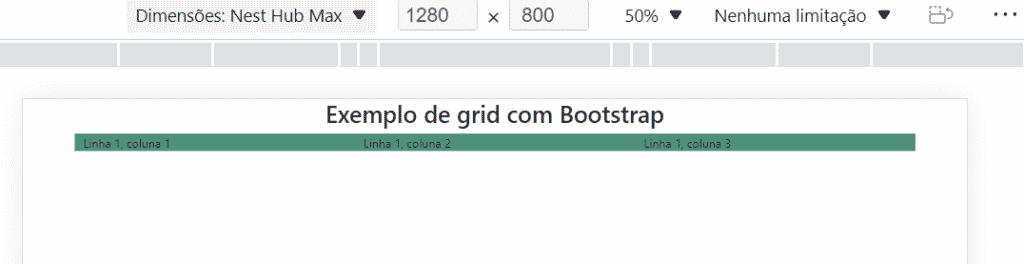
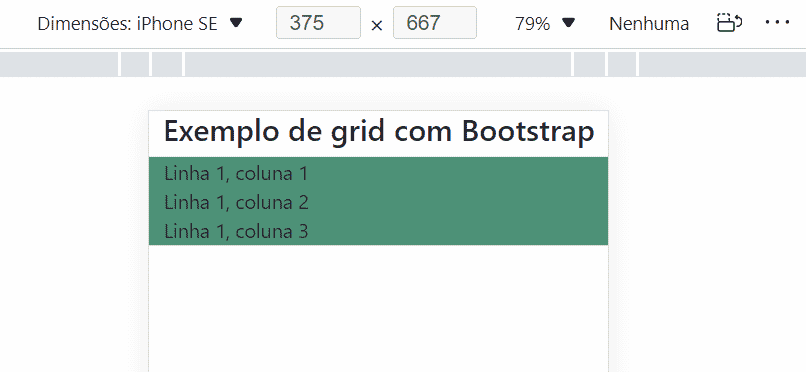
Qual o resultado na página?
Confira o resultado do código acima, no navegador. Perceba que quando a resolução da tela é maior, as colunas ficam dispostas na mesma linha. Já na segunda imagem, em que é feita a simulação de uma tela menor, cada coluna é mostrada em uma única linha.


Criar tabelas
O Bootstrap também pode ser utilizado para a construção de tabelas. Confira, a seguir.
Para que serve?
As tabelas podem ser usadas para exibir dados estruturados organizados em linhas e colunas. A vantagem de utilizar o Bootstrap nesse momento é que ela será responsiva e facilmente adaptada em qualquer dispositivo.
Qual o código?
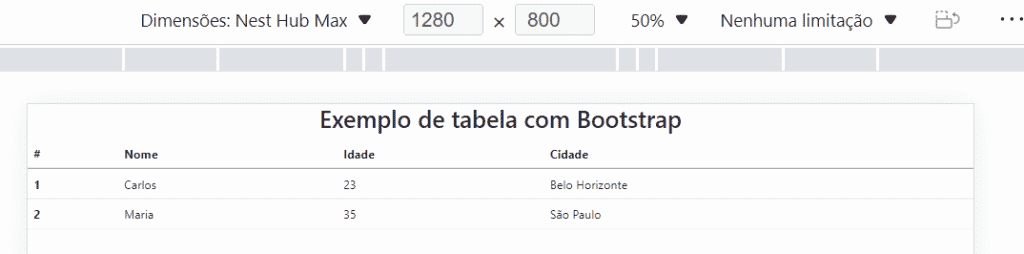
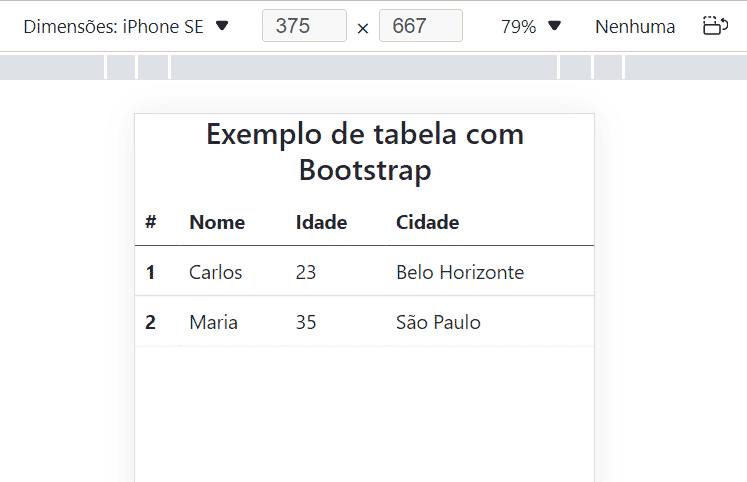
<h2 style="text-align: center;">Exemplo de tabela com Bootstrap</h2>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Nome</th>
<th scope="col">Idade</th>
<th scope="col">Cidade</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Carlos</td>
<td>23</td>
<td>Belo Horizonte</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Maria</td>
<td>35</td>
<td>São Paulo</td>
</tr>
</tbody>
</table>
Qual o resultado na página?


Como usar o Bootstrap?
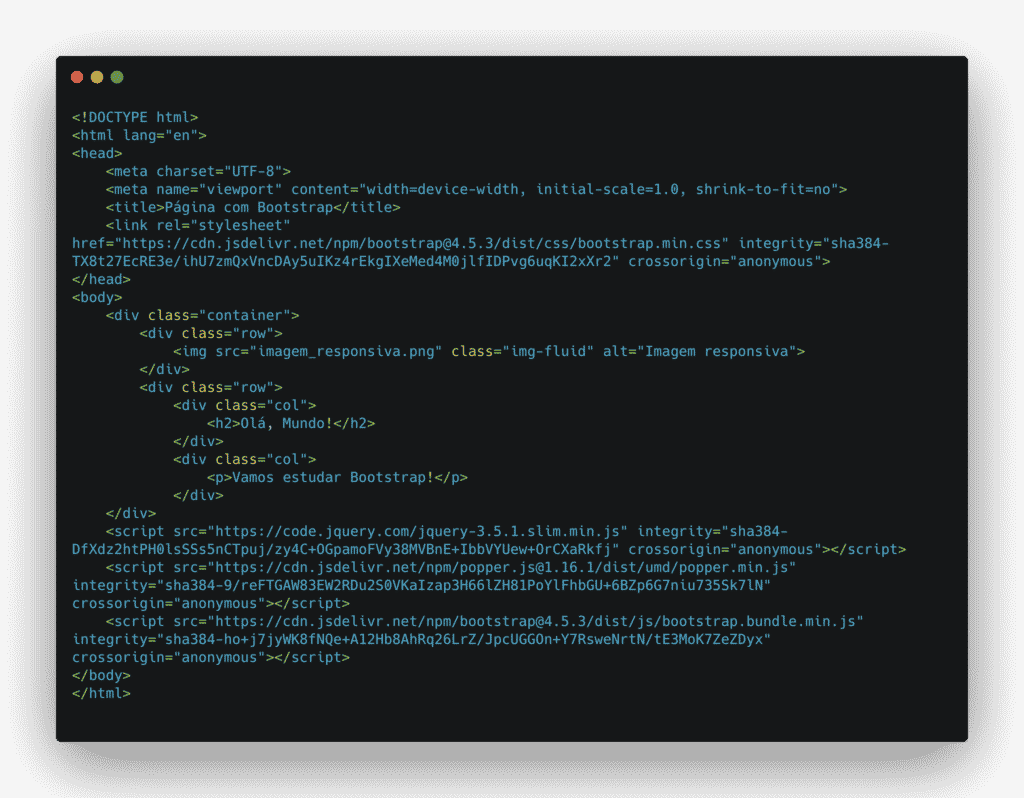
A melhor forma de aprender a utilizar o Bootstrap é na prática. Por isso, confira o código de exemplo, abaixo:

Perceba que inserimos a meta tag viewport, que mencionamos no tópico acima. Ela é necessária para definir o nível de zoom utilizado pela página quando ela é carregada. Ao definirmos esse valor igual a 1, significa que ela terá a proporção 1:1.
Ao utilizarmos a meta tag charset igual a UTF-8, definimos o conjunto de caracteres utilizado na página. Ele é necessário para que a acentuação funcione corretamente. Também colocamos os links para o Bootstrap acessado por meio da CDN, tanto do arquivo CSS, quanto dos scripts em JavaScript.
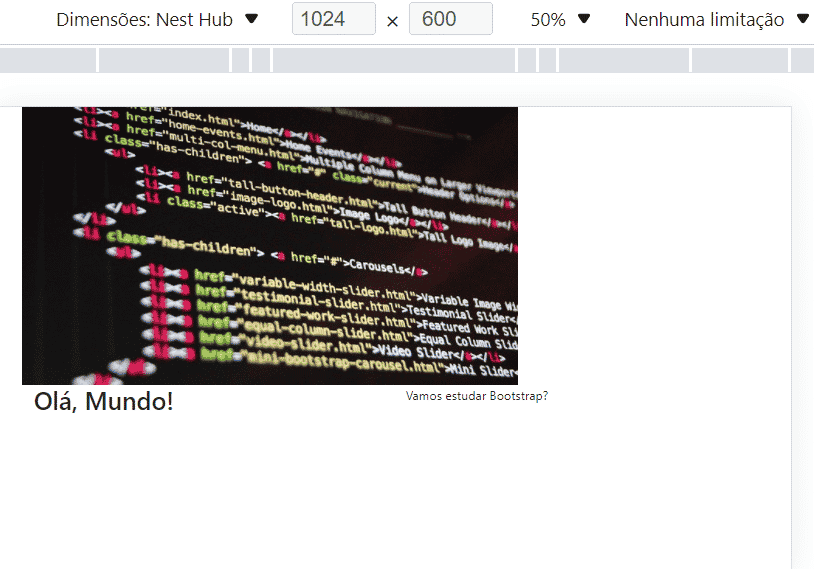
Por fim, escrevemos um código HTML que utiliza diversas classes do Bootstrap. Confira o resultado, a seguir:


Qual a relação entre CSS e jQuery?
Como mencionamos, o Bootstrap é um framework utilizado para o desenvolvimento front-end. Para isso, ele disponibiliza diversas classes CSS, que são aplicadas em diferentes elementos. Já o jQuery é uma biblioteca JavaScript utilizada para facilitar a interação com o HTML.
O Bootstrap também contém vários componentes, que são ferramentas mais elaboradas para adicionar funcionalidades na página, como o accordion, a janela modal e muitos outros recursos. A biblioteca jQuery era essencial para o funcionamento dessas ferramentas até a versão 4.x do framework.
Entretanto, no Bootstrap 5.0, essa biblioteca não é mais necessária, embora possa ser utilizada com alguns componentes, conforme mencionado na página de documentação.
Afinal Bootstrap é uma boa prática ou não?
A utilização do Bootstrap divide opiniões. Há quem não simpatize muito com o framework, em função da grande quantidade de classes e divs utilizadas para estilizar os elementos que, como consequência, pode deixar o código extenso e poluído.
Apesar disso, a utilização do Bootstrap ajuda a padronizar o projeto e facilita a manutenção do código. Portanto, qualquer pessoa programadora pode realizar alterações com facilidade em códigos já prontos.
O que pode ser considerado uma má prática é a utilização em excesso das classes disponíveis e a combinação exagerada com o CSS do projeto, o que pode confundir às pessoas programadoras sobre o que faz parte do Bootstrap e o que não faz.
Como aprender Bootstrap? Vale a pena?
Apesar das controvérsias sobre o Bootstrap, sua utilização proporciona diversos benefícios, como facilidade de manutenção e customização, padronização do projeto e muito mais. De acordo com as estatísticas mostradas no site W3Tech sobre frameworks CSS, o Bootstrap é usado por 19,8% de todos os sites, o que equivale a uma participação de mercado equivalente a 80,3%. Esses números demonstram por que vale a pena aprender essa ferramenta.
Existem diversas maneiras de fazer isso, como acessar a página oficial do framework e desenvolver um projeto de teste. Outra forma é fazer um curso de programação, pois além de aprender Bootstrap, você conhecerá outras tecnologias necessárias para o desenvolvimento web.
Neste post, mostramos que o Bootstrap é um framework para desenvolver aplicações front-end. Sua utilização proporciona diversos benefícios, entre eles, o de reduzir o tempo de desenvolvimento e a facilidade de utilização e aprendizado. Vimos, também, algumas desvantagens de sua utilização, como as falhas causadas quando a fonte do navegador é aumentada e o cuidado com a aplicação de estilos em elementos divs.
Mostramos quais as principais funcionalidades desse framework e como realizar a instalação de diferentes formas. Por fim, apresentamos alguns exemplos práticos para demonstrar o seu potencial.
Agora, você já sabe o que é Bootstrap e como utilizá-lo em uma aplicação web. Portanto, aproveite as funcionalidades disponíveis nesse framework para desenvolver páginas que possam ser acessadas em diferentes dispositivos, além de oferecer um visual elegante e funcional às pessoas usuárias!
Gostou do nosso conteúdo sobre o que é Bootstrap e quer aprender programação? Então, estude na Trybe e venha aprender conosco! Inscreva-se aqui.