O desenvolvimento front-end, que é a programação voltada à interface com o usuário, evolui constantemente e requer a construção de componentes cada vez mais interativos e dinâmicos. Felizmente, existem diversas ferramentas no mercado, como o React framework Javascript, que ajudam às pessoas que desenvolvem sites a criar páginas com inúmeras funcionalidades.
De acordo com as estatísticas apresentadas no site Built With, existem 1.514.702 sites no mundo que utilizam o React. Só no Brasil, o número é de 6.700 páginas. Além disso, 17,81% dos que utilizam a tecnologia têm o volume de tráfego multo alto e 8,37% têm o volume alto, o que demonstra a capacidade de resposta da biblioteca ao atender um grande número de requisições simultâneas.
Neste post, vamos mostrar:
- O que é React?
- Conheça a sintaxe do React!
- O React é open source?
- O que é o JavaScript?
- Quais as principais aplicações do React?
- Como funciona o React? Principais características!
- Como o React utiliza o JavaScript?
- Quais as diferenças entre React e React Native?
- O que é e para que serve o React Navigation?
- React bootstrap: integrando o React ao bootstrap!
- O que é o React table?
- O que é o React redux e quando usar?
- Por que usar React?
- Quais os pré-requisitos para começar com react?
- Como usar React? O passo a passo!
- Ferramentas auxiliares ao React
- Conheça 10 empresas que usam React!
- React vs Vue vs Angular: qual é a melhor ferramenta para você?
- Como trabalhar com React?
Continue a leitura para saber mais!
O que é React?
O React é uma biblioteca JavaScript criada pelo Facebook para o desenvolvimento de aplicações front-end. Ele é baseado em componentes, o que permite o reaproveitamento de código e facilita a manutenção. No padrão de arquitetura MVC — Model View Control — ou Modelo Visão Controle, em português, ele é comparado ao desenvolvimento da camada View, que é a interface com o usuário (UI).
Conheça a sintaxe do React!
A sintaxe do React utiliza o conceito de JSX (conceito que será abordado ao decorrer do artigo), mas, ele é basicamente uma mistura de JavaScript com HTML, fornecendo uma estrutura similar ao XML. Ela pode assustar algumas pessoas desenvolvedoras iniciantes, mas, com o tempo, essa estrutura fica mais nítida em nossa mente. Vejamos um exemplo dessa sintaxe:
function HelloWorld() {
return (
<div>
<h1>olá mundo!!</h1>
</div>
)
}
export default HelloWorld;Por meio dessa função HelloWorld, retornamos o valor entre as tags <h1> e exportamos essa função para ser utilizada em algum outro componente ou até mesmo no componente principal.
O React é open source?
Sim, o React é uma biblioteca open-source. Ou seja, caso você esteja desenvolvendo uma funcionalidade em algum site e queira adicionar um recurso necessário ou retirar algo que esteja lhe atrapalhando no desenvolvimento, você pode fazer o download do código da biblioteca e realizar as alterações necessárias.
Cada grupo de pessoas desenvolvedoras ou empresas pode disponibilizar o código-fonte de um produto e, eles podem ser acessados para visualização, cópia, posteriores modificações, dentre outros. Além disso, o open source disponibiliza a distribuição de forma livre da licença do programa.
No caso do React, ela foi disponibilizada em 2013 e conta com uma grande comunidade ativa, com mais de 1.300 colaboradores no GitHub que ajudam a aprimorar o código e usada por mais de 3,4 milhões de projetos.
O que é o JavaScript?
O JavaScript é uma linguagem orientada a objetos e permite que sejam feitas funções caso a pessoa usuária clique em um botão para exibir um alerta, construir gráficos e também a validação de formulários, com base nos campos fornecidos pelo indivíduo.
Quais campos seriam esses? Campos de CPF, CNPJ, verificar se um e-mail é válido ou não, verificar se um Código de Endereçamento Postal (CEP) é válido, se todos os campos foram preenchidos corretamente, se não tem nenhum campo em branco, dentre outros. As interfaces podem ter recursos ricos em JavaScript, como arrastar e soltar objetos, troca de cores ao clicar em um botão, dentre outros.
O aprendizado dessa linguagem de programação é essencial para o seu sucesso com o React, já que se trata de uma biblioteca dessa linguagem. Por exemplo, caso seja necessária alguma alteração, por você ter uma base em JavaScript puro, você conseguirá raciocinar de uma forma muito melhor quando em comparação a uma pessoa sem essa base.
No código a seguir, vamos supor que, ao clicar em um botão no HTML, passamos uma função e será exibido um alerta à pessoa usuária:
function fazerLogin() {
alert("Você fez o login");
}
//código HTML
//<button onclick=fazerLogin()>Fazer login</button>Nela, por meio de uma função onclick de um botão do HTML, passamos a função fazerLogin do JavaScript, que exibirá um texto dizendo que o login da pessoa usuária foi realizado com sucesso. A extensão de arquivos JavaScript é a “.js”.
Quais as principais aplicações do React?
- Single Page Applications (SPA)
Single Page Applications seriam aplicações que possuem páginas únicas. Elas utilizam o padrão REST para atualizar o conteúdo com requisições AJAX.
Seu objetivo é facilitar o desenvolvimento front-end por meio de componentes reutilizáveis, tanto para a web quanto para aplicações em dispositivos móveis.
- Criação de páginas dinâmicas, como blogs e sites institucionais;
O React, além de poder ser utilizado para páginas estáticas, também pode ser utilizado para o desenvolvimento de páginas dinâmicas, como blogs, sites institucionais e todo tipo de site que necessitará de uma atualização constante de suas informações.
- Criação de dispositivos móveis (aplicativos)
O React Native é utilizado para criar aplicações em dispositivos móveis para Android e iOS. A grande vantagem da biblioteca é que apenas uma codificação pode ser utilizada nas duas plataformas, garantindo mais produtividade no desenvolvimento para aplicativos móveis.
Assim como na versão do React para web, o React Native também trabalha com a utilização de componentes e utiliza a sintaxe JSX para o desenvolvimento da aplicação. Para permitir a renderização conforme a plataforma, a biblioteca utiliza APIs em Swift, necessárias para o iOS, e em Kotlin para serem utilizadas no Android.
- Utilização com backend
A biblioteca pode ser utilizada com qualquer tipo de linguagem de back-end, ou seja, a aplicação pode ser em PHP, Java, etc.
- Utilização com bibliotecas de front-end
Além disso, ela funciona em conjunto com outras bibliotecas ou frameworks JavaScript, como Bootstrap, jQuery e Tailwind.
Como funciona o React? Principais características!
O React tem algumas funcionalidades que o tornam uma biblioteca eficiente para o desenvolvimento de aplicações front-end com elementos interativos. Confira, a seguir, algumas de suas características.
Virtual DOM
Para entender como o React funciona é preciso conhecer a estrutura de uma página HTML e de que forma ela é manipulada. A página HTML é formada por uma série de tags que representam cada elemento de um conteúdo. Já o DOM — Document Object Model — é uma representação estruturada de todos os elementos da página e é utilizado para facilitar as alterações nesses elementos.
O React cria um DOM Virtual para permitir a manipulação dos elementos da página. Basicamente, ele realiza uma cópia do DOM em memória, faz as alterações necessárias conforme a determinação das instruções programadas e atualiza o navegador de forma inteligente. Esse processo oferece mais agilidade na manipulação das páginas.
O que é o React router DOM?
O React.Router DOM é a biblioteca responsável pela criação de rotas dinâmicas em sua aplicação e também pelo funcionamento das mesmas. Para instalar essa biblioteca em nosso projeto, devemos executar o seguinte comando:
npm install react-router-dom
Nessa biblioteca, encontramos alguns componentes, os seguintes:
| Componente | Significado |
| BrowserRouter | Função raiz dessa biblioteca, ou seja, todas as rotas precisam estar dentro desse escopo, senão, não serão acessadas. |
| Route | Faz a renderização de uma página ou componente, quando o caminho dela (que chamamos path), for igual ao esperado. |
| Switch | Utilizado para quando há várias rotas. Seu funcionamento é similar a estrutura switch case existente em algumas linguagens de programação, pois, a partir de um momento que uma rota é encontrada, a busca é encerrada. |
| Link | Permite navegação entre as páginas de um jeito mais eficiente, sem a mesma ter um reload, como é feito com a tag <a href=”#”></a> no HTML; |
JSX
A sintaxe utilizada pelo React é chamada JSX, que significa JavaScript Syntax Extension. Trata-se de uma extensão para o JavaScript, ou seja, oferece algumas funcionalidades a mais e permite escrever de forma simples JavaScript e HTML no mesmo código.
Sua característica de mesclagem entre JavaScript e HTML oferece uma sintaxe de fácil aprendizado, além de facilitar o desenvolvimento e o entendimento das funcionalidades do código.
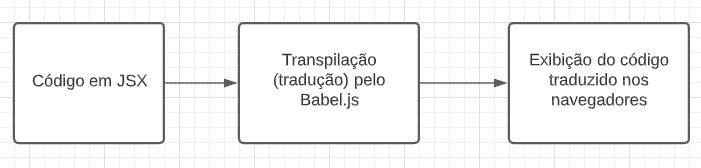
Para que o JSX seja interpretado pelo navegador ele deve passar por um transpilador de código, chamado Babel, que lê o conteúdo do arquivo .JSX e o transforma em um arquivo JavaScript — a linguagem utilizada pelos navegadores. Vale ressaltar que existem outros tipos de transpiladores semelhantes a esse.
O React trabalha com o tipo de programação declarativa para interagir com o DOM. Na prática, basta dizer o que é preciso fazer e o React se encarrega de transformar a instrução em código JavaScript e executá-la da melhor maneira. Ou seja, não é feita a manipulação direta do DOM.
Um exemplo é a atribuição de um texto qualquer em um elemento <h1>. Na programação declarativa, basta declarar uma variável e associá-la ao elemento HTML. O React fará a manipulação do DOM para inserir o valor dessa variável no respectivo elemento. Confira o código:
const meutexto = <h1>Vamos aprender React?</h1>;
ReactDOM.render(meutexto, document.getElementById('exibetexto'));
No código da página HTML:
<div id="exibetexto"></div>
Neste exemplo foi utilizado o comando ReactDOM.render(), que é responsável por renderizar o conteúdo declarado na constante “meutexto”, utilizar o DOM virtual para encontrar o elemento “exibetexto” e inserir o seu conteúdo no elemento div.
Componentes React
A principal característica do React é permitir a criação de componentes que podem ser reutilizados em diversas páginas. Na prática, são blocos de códigos reutilizáveis que agregam funcionalidades e que retornam ao código HTML após a renderização pelo navegador.
Os objetos em uma página podem ser dinâmicos, quando seus dados são alterados, ou estáticos, que mantêm seu conteúdo inalterado. Por exemplo, é possível declarar um título <h1> com um determinado conteúdo. Se ele for dinâmico, significa que é manipulado por uma função responsável por alterar o valor atribuído inicialmente a ele.
No React, o estado dos elementos da página pode ser acessado em um componente. Basicamente, existem dois tipos de componentes, que tratam esse estado de forma diferenciada. O componente que não monitora o estado dos elementos é chamado de Stateless. Desse modo, ele conta com um objeto de propriedade em que é atribuído o seu valor fixo.
Já o modelo Stateful tem um objeto de propriedade para a atribuição de seu valor original e um objeto de estado, responsável pelas mudanças que ocorrem no conteúdo desse componente.
Props
As props seriam as propriedades que um componente possui e que podem ser uma ou várias. Imagine esse componente declarado por você, no caso a função produto, que retorna uma frase com a tag h2:
function Produto() {
return <h2>Olá, {props.nome}, você comprou o produto {props.produto}, pelo preço de {props.preco}</h2>
}
function App() {
return (
<div>
<Produto nome="Luis" produto="Feijão" preco="R$ 4,22" />
<Produto nome="Fernanda" produto="Farinha de mandioca" preco="R$ 3,29" />
<Produto nome="Hernandes" produto="Fubá mimoso" preco="R$ 2,99" />
</div>
);
}
export default App;Ao invocar o componente, você está passando algumas propriedades a ele, tais como:
- nome: nome do(a) comprador(a);
- produto: nome do produto;
- preco: preço do produto.
Essas propriedades que você está passando ao componente são valores que não podem ser alterados pela pessoa usuária, independentemente da ação que ele fizer, pois, esses valores são imutáveis, similares com variáveis constantes declaradas.
States
O state seria o estado da aplicação e, ele é gerenciado com as variáveis utilizando o hook useState. Nesse caso, os valores podem ser alterados mediante a ação da pessoa usuária, diferentemente das props.
O exemplo para esse caso seria um contador simples. Quando você clicar no botão “Incrementar”, ele vai somar o item inicial (que seria o 0 + 1, depois somará 1 + 1 e ficará 2) e assim por diante.
A mesma coisa ocorre com o botão “Decrementar”, mas ele, ao invés de somar 1, vai diminuir 1. Ou seja, há a alteração dos números na tela mediante a uma ação do usuário, que seriam os cliques no botão do contador. Vejamos o código abaixo:
import React, { useState } from 'react'
function App() {
const [contador, setContador] = useState(0);
const handleIncrement = () => {
setContador(contador + 1);
}
const handleDecrement = () => {
setContador(contador - 1);
}
return (
<div>
<button onClick={handleIncrement}>Incrementar</button>
<p>{contador}</p>
<button onClick={handleDecrement}>Decrementar</button>
</div>
)
}
export default App;Flux
Flux é o padrão de arquitetura utilizado pelo Facebook para construir páginas que acessam a sua aplicação back-end, ou seja, que se conectam à base de dados para recuperar as informações armazenadas. Ele funciona semelhante à arquitetura MVC, entretanto, difere desse modelo devido à forma de acesso aos dados ser unidirecional.
O Flux pode ser dividido em alguns componentes, que são responsáveis por fazer a comunicação e a recuperação dos dados da aplicação. São eles:
- Actions;
- Dispatcher;
- Stores;
- Views.
Vale ressaltar que o Flux é somente um padrão de arquitetura, não havendo implementações. Portanto, é preciso utilizar uma biblioteca para aplicar esse conceito — e uma maneira de fazer isso é por meio da biblioteca Redux. Falaremos sobre ela mais adiante!
Licença MIT
O significado da sigla MIT, em Inglês, é Massachusetts Institute of Technology, ou seja, ela foi criada pelo Instituto de Tecnologia de Massachusetts. Seu principal objetivo é fazer com que a pessoa usuária possua os direitos de software, incluindo possibilidade de cópia, alteração, versionamento, distribuição, dentre outros.
Em nosso cotidiano, não existem vários celulares de várias marcas? Devido ao código-fonte do Android ser open-source e ter a licença MIT, cada empresa faz uma cópia desse código e realiza os ajustes necessários para fazer um celular de sua marca, por exemplo. E, dessa forma, os equipamentos celulares podem ser de mais de um fabricante e não apenas de uma, graças à licença MIT e ao open-source.
O que é o Babel no React?
O Babel seria uma espécie de transpilador que converte o código JavaScript escrito em JSX para um código que os navegadores consigam entender. Já que os browsers não entendem JSX, eles precisam de uma camada para que o código JavaScript seja traduzido e exibido no navegador. Essa camada seria o Babel:

O que são os React Icons e para que servem?
O React Icons é uma biblioteca que possui vários ícones para utilizarmos em nossos projetos. Ela não contém apenas uma única biblioteca de ícones, ela engloba várias bibliotecas famosas nela. Alguns exemplos de bibliotecas de ícone existentes nesse pacote do NPM:
- Font Awesome;
- Material Design Icons;
- Ant Design Icons;
- Ionicons;
- Weather Icons;
- Typicons;
- Dentre outras.
Para instalá-la em nosso projeto, devemos executar o comando no terminal: npm install react-icons, apertar Enter e aguardar a instalação.
No início do arquivo, devemos fazer a importação dos ícones que queremos utilizar e utilizar o seu prefixo (por exemplo: font awesome → fa, ionicons → io, Material Design Icons → md, dentre outros).

Depois disso, devemos utilizá-los como se fossem tags do HTML, como: <Fa500Px /> ou <GiNinjaHead />. O resultado será o seguinte:

Como o React utiliza o JavaScript?
O React é uma biblioteca que faz o uso da linguagem de programação JavaScript, em seu funcionamento. Além dessa biblioteca, a linguagem está presente em tecnologias, tanto no lado do front-end, como no lado do back-end. Alguns exemplos de bibliotecas e frameworks que utilizam essa linguagem além do React: Angular, Vue, Node.js, Ember.js, Gatsby.js, dentre outras.
Como visto anteriormente, você precisará ter uma boa base em HTML e CSS, pois o React utiliza um conceito denominado JSX para a sintaxe do desenvolvimento de aplicações. Ela é uma mistura de HTML com JavaScript, o que permite às pessoas desenvolvedoras uma escrita de código mais enxuto e simplificado.
Quais as diferenças entre React e React Native?
Vejamos, na tabela a seguir, algumas das diferenças existente entre o React e o React Native:
| React | React Native |
| Biblioteca para desenvolvimento do front-end na parte da web; | Estrutura para desenvolvimento para aplicativos móveis (celulares); |
| Utiliza JSX em sua sintaxe; | Não utiliza o HTML, funcionando como um único componente nativo; |
| Utilização de CSS para estilização da aplicação (grid, flexbox); | Fornece APIs personalizadas para os componentes serem estilizados; |
| Renderização do código via DOM virtual. | Utiliza linguagens de programação para renderização dos componentes (Java, Swift, Kotlin, etc). |
O que é e para que serve o React Navigation?
A biblioteca React Navigation é utilizada no React Native para ser feito o controle de navegação e de roteamento em seu aplicativo. Para instalá-la em nossa aplicação mobile, devemos digitar o comando:
npm install react-navigation.
Essa biblioteca trabalha com três tipos de navegação. São eles:
- DrawerNavigator: esse tipo de navegação ocorre se desejarmos utilizá-la por meio de um menu lateral (menu sanduíche, hamburger, etc);
- StackNavigator: essa navegação ocorre caso desejarmos que, por botões, seja feita a navegação (botão de tela de login, botão de fazer logout do sistema, etc);
- TabNavigator: a palavra “tab”, em Inglês, significa aba, ou seja, seria uma navegação através das abas do aplicativo.
React bootstrap: integrando o React ao bootstrap!
Sim, você consegue utilizar grande parte dos recursos do React Bootstrap em sua aplicação, tais como auxiliar na responsividade, trabalhar a tela por meio de grids, customização de estilos de botões, desenvolvimento de modais, dentre outros recursos.
Para instalar ele em nossa aplicação, devemos digitar o seguinte comando, no terminal:
npm install react-bootstrap
Dessa forma, para importar um botão em nossa página, devemos, inicialmente, importar ele da biblioteca react-bootstrap, no início do arquivo:
import { Button } from 'react-bootstrap';Para estilizar o botão, o react-bootstrap utiliza o conceito de variant, utilizando as mesmas cores do Bootstrap (primary, secondary, success, warning, dentre outras). No exemplo abaixo, utilizamos a variant primary:
<Button variant="primary">Clique aqui!</Button>O resultado será o seguinte:

O que é o React Table?
React Table é uma biblioteca que nos auxilia na construção de tabelas utilizando o React. A biblioteca é considerada leve e oferece todos os recursos necessários para a construção de qualquer tabela simples.
Para instalar ela em nosso projeto, devemos digitar o seguinte comando, no terminal:
npm install react-table
Essa biblioteca permite que sejam criadas tabelas customizadas, como, por exemplo, tabelas escuras, com animações ao passar o mouse, com ordenação, paginação, etc.
O que é o React redux e quando usar?
O React Redux é utilizado quando queremos que alguma informação fique presente em toda a aplicação, para podermos fazer o gerenciamento de estados dela. Ele faz o compartilhamento das informações entre os componentes, para que esses componentes utilizem as informações.
Um exemplo de utilização do Redux seria um carrinho de compras de uma loja virtual. Os dados do produto como nome, quantidade, valor total, são valores utilizados por muitos componentes da aplicação. Além disso, se por um acaso você sair do site da loja virtual e voltar no dia seguinte, os produtos ainda estarão no carrinho de compras sem nenhuma alteração.
Para instalar ela em nosso projeto, devemos digitar o seguinte comando, no terminal:
npm install react-redux
Por que usar React?
Existem diversas empresas no Brasil que utilizam o React. No site da biblioteca há uma lista que demonstra todas as que fazem uso dessa tecnologia, entre elas Accenture, Globo.com, Hotmart, iFood, Trybe e muito mais. Confira, a seguir, algumas características que contribuem para esse sucesso e por que é importante aprender a programar com essa tecnologia.
É fácil de aprender
Uma das razões importantes para aprender a utilizar o React é a facilidade de aprendizado da biblioteca. Além de ter uma sintaxe bem semelhante ao JavaScript, o que facilita ainda mais para quem já conhece essa linguagem. Além disso, o React também conta com uma ampla documentação, inclusive com exemplos, sobre as suas funcionalidades em sua página oficial.
Permite a reutilização de componentes
Ao desenvolver uma página utilizando React todos os seus componentes podem ser reaproveitados. Imagine uma página dividida em menu superior, barras laterais e conteúdo central, na qual cada um desses grupos representa um componente. Dentro deles existem outros componentes, como links, botões, caixa de textos etc.
Ao desenvolver um componente para o menu superior, como uma barra de pesquisa, ele pode ser reutilizado em outro ponto da página, como na barra lateral, sem que seja preciso reescrever o código. Dessa forma, ganha-se em produtividade e facilidade para a manutenção.
Tem rápida renderização com o Virtual DOM
Muitas aplicações requerem um grande número de interações com a pessoa usuária, como o preenchimento de formulários. A manipulação direta do DOM, que é a forma utilizada em requisições feitas apenas com JavaScript, diminui o desempenho, pois é mais trabalhosa e complexa, já que é preciso pesquisar os elementos para alterar o seu estado.
Ao utilizar o virtual DOM, o React ganha mais agilidade e há um melhor desempenho da página, pois a manipulação é feita na memória e com a atualização otimizada pelos recursos oferecidos pela biblioteca.
É amigável com SEO
O React é uma biblioteca que também é utilizada para o desenvolvimento de SPAs. Uma das dificuldades encontradas nesse modelo é o fornecimento de URLs para os motores de busca, já que as requisições são feitas dinamicamente, o que dificulta o rastreamento adequado.
O React oferece o componente chamado React Router, que é capaz de gerar as rotas utilizadas pela aplicação. Dessa forma, é possível criar a estrutura de URL amigável necessária para a indexação pelos mecanismos de busca.
Além do React Router, também existe outras bibliotecas que visam melhorar o SEO de páginas construídas com React, um deles é o React Helmet onde você pode transformar o código JSX em um código mais amigável para os motores de busca.
Apresenta fácil implementação
O React é fácil de utilizar e pode ser implementado aos poucos em uma aplicação. Isso significa que não é preciso fazer a migração em todas as páginas de uma só vez. Em vez disso, é possível implementar apenas uma página por vez e fazer uma mudança gradual.
Essa característica é importante para evitar a necessidade de reescrever toda a interface com a pessoa usuária, o que contribui para evitar grandes impactos que uma mudança no front-end pode causar — como a indisponibilidade da aplicação até que algum eventual problema seja identificado e resolvido.
Quais os pré-requisitos para começar com React?
Para trabalhar com o React, você deverá ter conhecimentos em HTML, CSS e JavaScript de forma aprofundada, afinal o React trabalha com uma junção de HTML e CSS, o JSX.
Os pré-requisitos do seu computador seria você ter o Node.js instalado em seu equipamento, bem como a instalação de um gerenciador de pacotes do JavaScript, seja ele o NPM ou o Yarn.
Como usar React? O passo a passo!
Para utilizar o React é preciso ter conhecimento em HTML, JavaScript e CSS. Isso porque essas tecnologias são imprescindíveis para o desenvolvimento de aplicações front-end. Confira agora como utilizar a biblioteca em uma aplicação front-end!
Criação do ambiente
Para usar o React é preciso utilizar o gerenciador de pacotes NPM, que faz parte do Node.js. Essa é uma ferramenta importante para a criação do ambiente. Vale ressaltar que o Node é utilizado para interpretar JavaScript e oferece a ferramenta NPM, que permite a instalação de bibliotecas e frameworks por meio da linha de comando (CLI).
Para conferir se temos, em nossa máquina, o Node e o NPM instalado, devemos abrir o prompt de comando ou o terminal e, digitar o comando: npm -v e node -v:


Caso ele retorne com a numeração acima, por exemplo, que exibe as versões de ambas as ferramentas, podemos continuar com a configuração. Caso contrário, será necessário fazer o download de ambas antes de começar.
A instalação do React é feita com apenas uma linha de comando, que fará o download da biblioteca e a instalação no computador, conforme o comando a seguir:

A criação do ambiente também é feita com apenas um comando e a estrutura do projeto será criada no diretório corrente, ou seja, na pasta em que ele for digitado. A seguir, a biblioteca faz a criação da estrutura necessária para o desenvolvimento da aplicação.
Confira o comando para a criação de uma aplicação React:

Estrutura
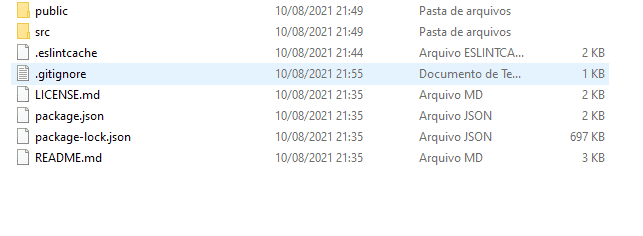
Dando tudo certo com a instalação da aplicação acima, teremos algumas pastas a seguir:

Nelas:
- public: pasta em que ficará o código público de nossa aplicação. Ele pode ser uma imagem, um arquivo de estilo, um arquivo de fontes, dentre outros. Essa pasta é exclusiva para armazenar arquivos desse tipo;
- src: pasta utilizada para armazenar o código-fonte da aplicação (source). Nela, você encontrará os componentes, as páginas, como serão renderizados, dentre outros.
- .gitignore: ao executar o comando de instalação do React, será instalada, por padrão, uma pasta node_modules, que possui uma infinidade de arquivos. Ela tem um tamanho considerável para ser armazenada em servidores. Para ignorar esses arquivos que não desejamos subir ao servidor, utilizamos o arquivo .gitignore;
- LICENSE.md: arquivo responsável pelo gerenciamento de licenças da aplicação (licença MIT);
- package.json: arquivo responsável pelo gerenciamento das dependências que a aplicação terá e suas versões. Como vimos, podemos instalar bibliotecas de ícones, de tabela, de gerenciamento de estado, etc. Quando instalamos, ao digitar o comando npm install…, a biblioteca é instalada e o arquivo package.json armazena a versão da biblioteca react-icons, por exemplo;
- README.md: arquivo destinado para escrevermos comentários gerais sobre a aplicação, desde como executá-la em nosso equipamento, como configurar o ambiente, como podemos adicionar melhorias, para qual finalidade o projeto foi criado, dentre outras coisas.
Os arquivos não mencionados (.eslintcache e, package-lock.json), são arquivos de configurações gerais que raramente são utilizados. Você utilizará mais os arquivos ditos acima. Além disso, a pasta node_modules também não pode ser alterada, movida ou renomeada.
Resultado
Para fazermos um Hello World (Olá mundo), utilizando React, ao abrir, dentro da pasta src, o arquivo App.js, encontraremos um código similar ao seguinte:
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;Dessa forma, para executarmos o nosso aplicativo, devemos utilizar o seguinte comando na pasta onde o projeto React foi instalado:
npm start.
Depois disso, em nosso browser, na url http://localhost:3000, se abrirá uma tela similar à seguinte:

Ao editar o conteúdo da div, para o seguinte:
function App() {
return (
<div className="App">
<h1>Hello World!</h1>
</div>
);
}
// hello world com React
export default App;Ao abrir o browser, o resultado será o seguinte:

Ferramentas auxiliares ao React
Existem outras ferramentas, frameworks e plugins que auxiliam no desenvolvimento com o React. Elas contribuem para proporcionar uma série de benefícios às aplicações. Confira algumas delas:
Styled-components
Trata-se de uma biblioteca que oferece funções especiais para estilizar de forma automática os componentes desenvolvidos em React.
Redux
O Redux é uma biblioteca desenvolvida em JavaScript e utilizada para garantir que o estado de um elemento utilizado em diferentes views seja consistente. Na prática, significa permitir que o estado do componente React seja alterado em apenas um único local, chamado store.
Além disso, seu objetivo é fazer com que, quando uma action altera o estado de um elemento, todas as views que utilizam aquele conteúdo sejam atualizadas. Dessa forma, são evitadas informações inconsistentes na aplicação.
React DevTools
O React DevTools é uma ferramenta utilizada no navegador para permitir a inspeção do código durante a execução da página. Trata-se de uma extensão que deve ser instalada no Chrome. É utilizada pelas pessoas que desenvolvem front-end para fazer o debug da aplicação e, com isso, facilitar a depuração do código.
Conheça 10 empresas que usam React!
Algumas das empresas, além da Trybe, utilizam essa tecnologia no desenvolvimento do front-end de suas aplicações. São elas:
- Facebook;
- Instagram;
- Tesla
- Mercado Livre;
- Netflix;
- Airbnb;
- Dropbox;
- iFood;
- Discord;
- Medium.
React vs Vue vs Angular: qual é a melhor ferramenta para você?
A resposta para essa pergunta é: dependerá de sua solução. Cada um desses frameworks ou bibliotecas poderão ser excelentes para resolver determinada tarefa, como poderão ser inadequados para solucionar outra. Ou seja, neles, há vários pontos positivos ao utilizarmos, mas também haverá alguns pontos negativos.
Para o framework Angular, vejamos algumas características que ele possui:
- Utiliza o Typescript para o desenvolvimento, em conjunto com HTML, CSS e JS;
- Foi criado para construção de páginas únicas, as SPAs (single page applications);
- Possui suporte a orientação a objetos, com a utilização do Typescript.
A empresa que criou essa biblioteca e a mantém atualmente é o Google. A grande vantagem de utilizar o Angular é seu fácil entendimento do código a partir do HTML. Além disso, ele possui suporte para que testes unitários sejam realizados, bem como nos possibilita a criarmos nosso próprio framework a partir do Angular.
Já para o framework Vue.js, vejamos algumas características que ele possui:
- Reutilização de código através de componentes;
- Facilidade de aprendizado e documentação bem escrita;
- Requer configurações simples para execução de um script;
- Framework que possui uma estrutura simples, flexível e de fácil entendimento.
O Vue.js foi criado pelo desenvolvedor Evan You e, é um framework de código aberto para a comunidade. A grande vantagem de utilizar o Vue é ele ter uma baixa curva de aprendizado, ou seja, você não apresentará dificuldades em entender os conceitos desse framework.
Na tabela a seguir, vejamos qual escolha devemos fazer, dependendo do projeto que construiremos:
| Angular | React | Vue |
| Desenvolver uma aplicação grande e multifuncional.Estrutura confiável e escalável.Aplicativos, bate-papos ou mensageiros em tempo real. | Aplicativos modernos leves em pouco tempo.Soluções móveis seguras para desenvolvimento web.Para desenvolver aplicativos móveis multiplataforma ou de página única.Para adicionar novos recursos a um programa existente. | Aplicativos de página única.Aplicativos dinâmicos e de alto desempenho são habilitados por causa do DOM virtual.Framework fácil de usar, para um desenvolvimento de aplicativos facilitado |
O desenvolvedor ou desenvolvedora precisará analisar o problema em questão e decidir quais dessas bibliotecas ou frameworks se encaixarão melhor no contexto de sua solução, para resolver o problema. A escolha ou a não escolha de um deles não estará certa, ou errada, será a decisão mais plausível para aquele momento.
Como trabalhar com React?
Para trabalhar com React, você deverá ter algumas habilidades e conceitos solidificados em sua mente. Por exemplo, não podemos, em hipótese alguma, pular etapas de aprendizado, como partir para o React direto sem antes aprender HTML, CSS e JS.
Vejamos a seguir algumas das habilidades necessárias para o aprendizado desta biblioteca.
Quais as principais habilidades necessárias para trabalhar com React?
Soft skills
- Boa comunicação
No desenvolvimento de uma aplicação, geralmente, ela é feita em equipe e, para evitar desentendimentos e possíveis frustrações, é fundamental que a equipe tenha uma boa comunicação entre ela, avançando em um ritmo ideal para todos.
- Fome de conhecimento
O React.js está em constante atualização para melhorias e desenvolvimento de novos recursos. Sendo assim, a pessoa desenvolvedora deverá estar preparada para estudar novas tecnologias, à medida que elas forem crescendo.
- Feedbacks
Pessoas desenvolvedoras precisam ter a capacidade de ouvir sugestões de outras pessoas, ou seja, estarem abertas à ideias.
- Capacidade de organização
Organizar as suas tarefas em prioridades, planejamento das tarefas da semana, fazer publicações diárias de código ao final do dia, dividir o problema grande em problemas menores são algumas das formas que encontramos para nos organizarmos e trabalharmos de forma limpa.
- Gestão do tempo
Gerir o tempo para o desenvolvimento de novas tarefas, não estourar o prazo de uma entrega em muito tempo, dar estimativas conscientes, fazer as tarefas mais prioritárias primeiro, são algumas das formas que podemos gerir nosso tempo o melhor possível, aumentando nossa produtividade.
Hard skills
- Lógica de programação
Mesmo trabalhando com o desenvolvimento de interfaces, o conhecimento em lógica de programação é indispensável, pois você em algum momento de sua jornada como pessoa desenvolvedora poderá se deparar com outros elementos, como uma renderização de listas vindas de um serviço externo, como uma API, por exemplo, com condicionais de exibição.
- HTML
O conhecimento nas principais tags do HTML, em como deixá-lo semântico e com alta acessibilidade é responsabilidade de uma pessoa desenvolvedora frontend. Esses conceitos deverão estar bem solidificados antes de você aprender o React.js.
- CSS
É importante para deixar sua aplicação acessível a qualquer dispositivo (responsiva), bem como estilizar cores e tamanho de fontes, criar animações.
- JavaScript
Sim, o conhecimento em JavaScript puro é necessário. Imagine que você tenha que aplicar um evento de teclado no React.js e você não sabe como fazer isso, por não ter aprendido a base em JavaScript. Por isso, antes de começar a aprender os frameworks e bibliotecas que aquela linguagem possui, é importante partir para o aprendizado da linguagem propriamente dita.
- Pré-processadores CSS (SASS)
O conhecimento desse requisito não é obrigatório, contudo, auxiliará você a entender como funcionam os pré-processadores do CSS. O SASS é um exemplo disso, o CSS com “superpoderes”, podendo ser criado funções como mixins, extends, dentre outras. Além do SASS, existe o LESS, que segue a mesma filosofia.
Como está o mercado de trabalho para React?
Por ser uma biblioteca que você consegue trabalhar tanto no lado web, quanto no lado do mobile, as pessoas desenvolvedoras de React.js estão cada vez mais sendo procuradas no mercado. Essa biblioteca é a que está sendo mais utilizada para o desenvolvimento do frontend, em meados de 2022.
Ao final de 2020, uma pesquisa do StackOverflow apontou que, o React.js está atrás somente do jQuery como biblioteca ou framework mais procurado pelas pessoas desenvolvedoras.
Média salarial para quem programa em React?
A média salarial para uma pessoa desenvolvedora de React.js gira em torno de R$ 3 739,00. Para pessoas que tenham um nível pleno, o salário pode ultrapassar os cinco mil reais e, para pessoas de nível sênior, o salário pode passar dos dez mil reais.
Como vimos, o React é uma poderosa biblioteca desenvolvida em JavaScript, que facilita o desenvolvimento de aplicações front-end. A ferramenta oferece excelente performance em função de sua característica de utilizar virtual DOM e utiliza o JSX para a sintaxe.
Além disso, pode ser utilizada com outras ferramentas para agregar ainda mais recursos às aplicações web e mobile. Seu funcionamento é baseado em componentes e, existem várias bibliotecas que podem nos auxiliar para roteamento, estilos, gerenciamento de estado, utilizar ferramentas como Bootstrap em conjunto com nossa aplicação, dentre outros.
Gostou do nosso conteúdo? Então, continue mais um pouco por aqui e aprenda agora sobre o perfil e habilidades necessárias para o profissional do futuro!