Javascript é a linguagem mais popular da programação, segundo o estudo do site StackOverFlow. E, desde 2013, a linguagem criada pelo programador Brendan Eich se mantém no topo do ranking.
Mas por que tanta popularidade?
Sua popularidade é decorrente do fato de ela ser uma linguagem extremamente flexível e multifacetada, fazendo com que milhares de pessoas desenvolvedoras se interessassem por ela, inclusive para escrever os primeiro códigos em cursos de programação full stack, por exemplo.
“Então, é fácil de aprender?” Como toda nova habilidade técnica, é necessário estudo para conseguir dominá-la! Entretanto, com a dedicação certa, você não deverá ter problemas em aprendê-la. Por isso, preparamos esse guia, do básico ao avançado, para entender e dominar a tecnologia!
Confira:
- O que é Javascript?
- Javascript – Quais as vantagens e desvantagens
- Por que aprender Javascript é importante?
- Por onde começar a aprender Javascript?
- Empresas que utilizam o Javascript
- Como é o mercado de trabalho para quem programa em Javascript?
Vamos lá?
O que é Javascript e para que serve a linguagem de programação mais popular do mundo?
Javascript, ou simplesmente JS, é uma linguagem de programação de uso geral, aplicada principalmente para desenvolvimento web e desenvolvimento de software.
Especificando mais, o Javascript atua na programação front-end, — a parte “visual” de uma aplicação (geralmente um site ou um app). Neste caso, o Javascript é usado junto com outras duas linguagens iniciais, o HTML e CSS.
Antes de prosseguir, aproveite e faça o download da trilha de front-end abaixo para entender os múltiplos caminhos que um profissional pode se especializar na área.

Mas, para ter uma ideia do dinamismo da linguagem, Javascript também pode ser usado no back-end de aplicações, como o processamento de informações de um banco de dados, por exemplo.
Com Javascript, tornou-se possível pensar em fluxos lógicos, como “se X ocorrer, faça Y” ou “enquanto X estiver acontecendo, continue repetindo Y”.
Assim, profissionais da programação poderiam começar a pensar em aplicações web — e não somente em um conjunto estático de informações.
Algo importante de reforçar: Javascript não é Java! Javascript e Java são linguagens muito diferentes, mas muitas pessoas confundem o nome.
Inclusive o nome Javascript, quando foi lançada, foi uma jogada de marketing, para pegar o embalo da fama do Java, que estava se popularizando nos anos 1990. Mais abaixo, vamos falar do surgimento do JS.
Como o Javascript funciona
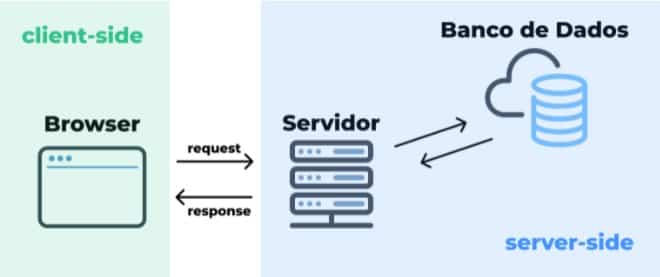
Para entender como o JS funciona, é preciso conhecer o conceito de “lado do cliente”, também chamado de client-side, e “lado do servidor”, ok?
Você sabe o que acontece quando você acessa um site? Basicamente, o que ocorre é uma requisição de acesso a um servidor que permite que um portal seja carregado na sua tela.

Nesse servidor, é onde acontece a “mágica” para devolver uma página, com HTML, CSS e Javascript para o seu browser, que é onde você está acessando esse site.
No seu navegador, que é o lado “do cliente”, no caso, o usuário, vem a parte estática (HTML + CSS) e também a parte dinâmica (Javascript). Toda a comunicação que clientes não vêem entre uma aplicação e, por exemplo, um banco de dados, é do “lado do servidor”.
Por isso, falamos que existe o client-side, ou seja tudo que está acontecendo do lado do browser e de quem está acessando, e o server-side, tudo que acontece do lado do servidor, no backend da aplicação
Dentre as linguagens de programação existentes como Python, Ruby, Java, os navegadores conseguem interpretar apenas Javascript.
Origem do JS
O Javascript foi criado em 1995 pelo programador Brendan Eich. Naquela época, o nome de batismo foi Mocha e, logo depois, passou a ser conhecido por LiveScript.
No entanto, uma jogada de marketing marcou a criação da linguagem. No final de 1995, com a ascensão da linguagem Java no mundo da progração, o fundador da linguagen resolveu mudar o nome para algo que fosse sonoramente parecido. Nasceu assim, o Javascript.
Com o Javascript, a internet pode ficar mais dinâmica, com mais interações em uma página, diversos tipos de interações, animações, entre várias outras coisas. O primeiro navegador que começou a ter suporte para JS foi o Netscape.
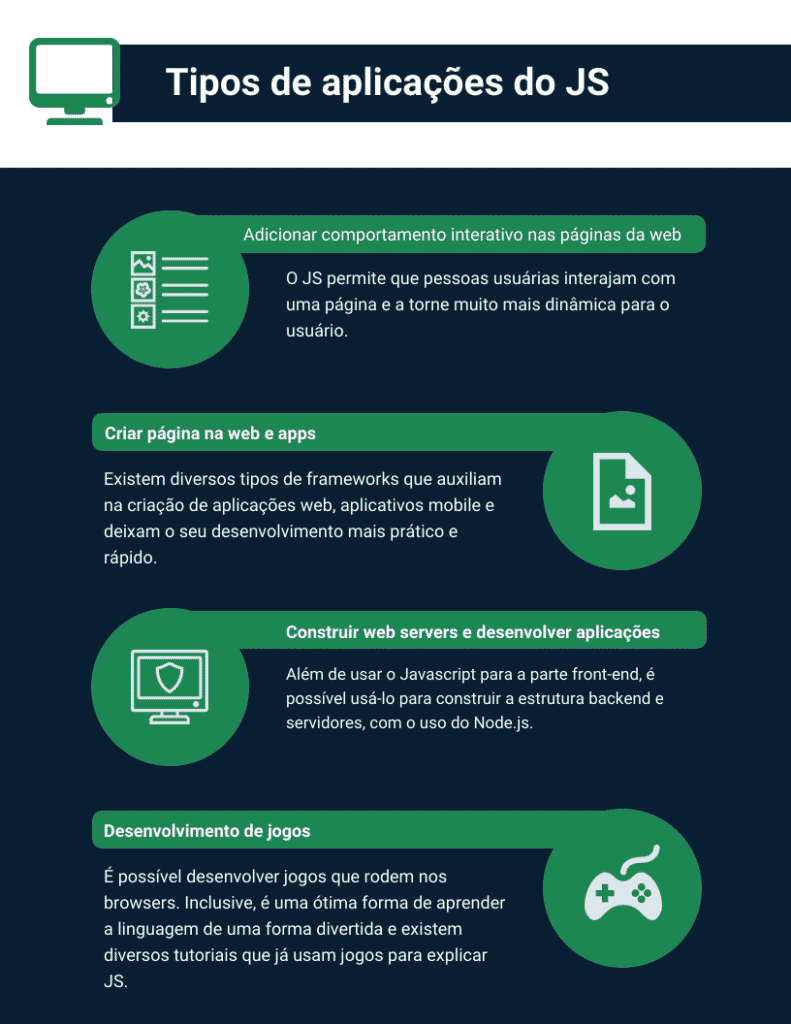
Para que serve o Javascript?

1 – Adicionar comportamento interativo nas páginas da web
O JS permite que pessoas usuárias interajam com uma página e isso pode incluir diversos exemplos, como:
- mostrar e esconder informações ao clicar em um botão ou alguma parte do site
- montar carrosséis de imagens com transições
- zoom em imagens
- timers ou contagem regressiva
- animações
- atualizar elementos sem a necessidade de atualizar a página
2 – Criar página na web e apps
Existem diversos tipos de frameworks que auxiliam na criação de aplicações web e aplicativos mobile e deixam o seu desenvolvimento mais prático e rápido.
Um framework é um conjunto de código que auxilia na execução de diversas funções, o objetivo é usar funcionalidades e estruturas já prontas para que você consiga ter mais produtividade e qualidade no desenvolvimento do seu projeto.
3 – Construir web servers e desenvolver aplicações
Além de usar o Javascript para a parte front-end, é possível usá-lo para construir a estrutura backend e servidores, com o uso do Node.js. Isso facilita você não ter que aprender uma linguagem de programação diferente para conseguir fazer uma aplicação de ponta a ponta.
4 – Desenvolvimento de jogos
Como já falamos que Javascript é usado para toda a parte do lado do browser, também é possível desenvolver jogos que rodem nos browsers. Inclusive, é uma ótima forma de aprender a linguagem de uma forma divertida. Existem diversos tutoriais que já usam jogos para explicar JS.
As áreas da programação em que o JS é usado?
a) Javascript no desenvolvimento web
Quando falamos de desenvolvimento web no front-end, além do simples Javascript puro, temos também uma infinidade de frameworks. Quem nunca ouviu a brincadeira de “enquanto você está lendo esse post, pelo menos um framework Javascript foi criado”? Isso é porque realmente existem muitos frameworks e estão surgindo novas “ondas” a todo momento. Mas se pudermos citar os principais e mais famosos, entre eles podemos falar de React, Angular e Vue.js.
b) Javascript no desenvolvimento Backend
Em 2019, o Javascript começou a se popularizar também no backend com a ajuda do NodeJs. Dessa forma, começou a ser muito mais simples para pessoas do frontend se aventurarem no backend e fazerem uma aplicação completa, já que elas não teriam que aprender uma nova linguagem para isso.
Você usando o Nodejs junto com uma biblioteca como o express, que auxilia com a parte de criar um servidor web, usar algum dos frameworks frontend e um banco de dados da sua escolha, a sua aplicação web já está completa.
c) Javascript no desenvolvimento mobile
Com a infinidade de frameworks sendo criados com Javascript, não poderíamos esquecer do desenvolvimento mobile. Um dos mais famosos frameworks JS para mobile é o React Native, mas existem outros também como Ionic, NativeScript, Mobile Angular UI, entre outros.
d) Javascript no desenvolvimento de games
Uma forma interessante e divertida de você aprender Javascript é através de jogos! E óbvio que o Javascript teria frameworks para ajudar a desenvolver seus jogos para a web. Existe uma página dedicada a esse assunto na MDN e um framework bem famoso para você se aventurar é o Phaser!
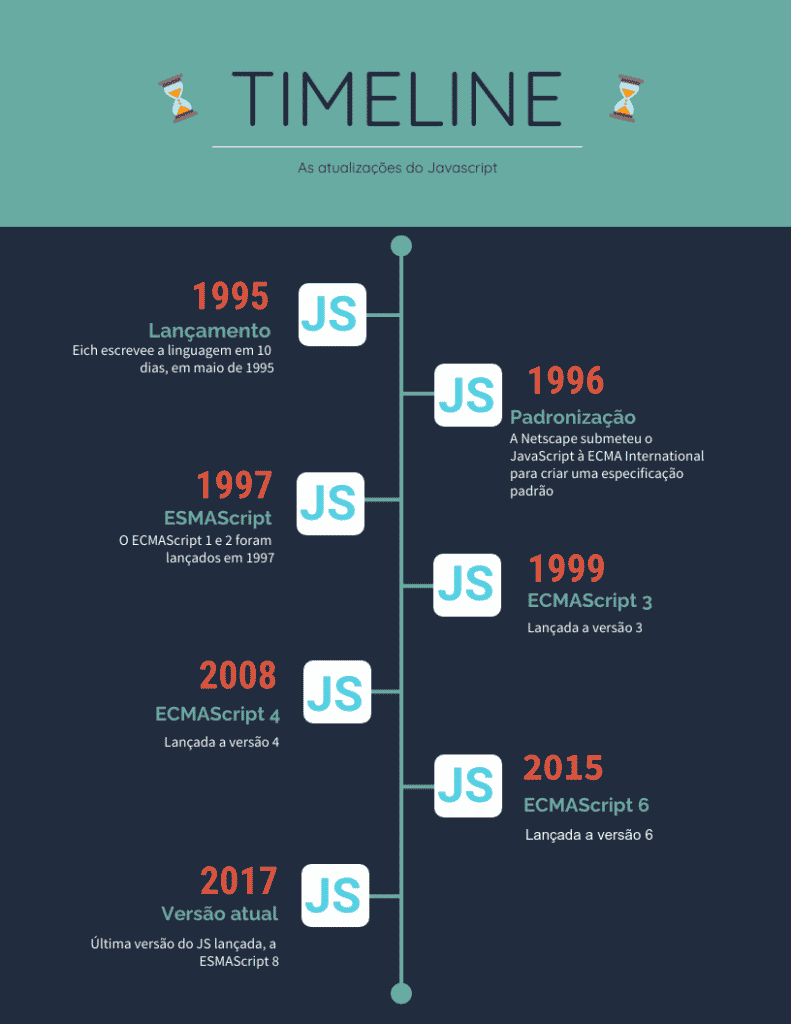
As atualizações do Javascript

Você já deve ter esbarrado por aí do nome ECMAScript. Para explicar o que é, vamos voltar um pouco na história do Javascript.
Em 1996, antes do Javascript se tornar popular, a Netscape submeteu a linguagem para a Ecma International (European Computer Manufacturers Association), para que a linguagem pudesse evoluir seguindo algumas padronizações.
Mas como o nome Javascript já tinha sido patenteado, decidiu-se criar um novo nome para a nova versão da linguagem, o ECMAScript. Mas o nome que mais se popularizou foi Javascript e escutamos muito sobre ECMAScript relacionado a qual a versão que a linguagem está.
As versões do Javascript não tiveram muito padrão no início. O ECMAScript 1 e 2 foram lançados em 1997, a versão 3 em 1999. Depois disso houve um salto para 2008 com o ES4, a versão 5 em 2012. Depois disso, a partir da versão 6 foi seguido um padrão de uma versão a cada ano.
Então o ES6 foi lançado em 2015, seguindo até 2017, quando foi lançada a versão 8, a mais recente até então. É interessante ressaltar que todas as decisões sobre as mudanças no Javascript são extremamente discutidas por um comitê chamado TC-39 e cada nova proposta tem diversos estágios e aprovações até ir de fato ao ar.
Como criar o seu primeiro código (Olá Mundo!) em JavaScript?
A maneira mais simples de você criar o seu primeiro código em Javascript é usando o seu próprio navegador. Vá no console do seu navegador (Clique com o botão direito em qualquer lugar da página, vá em Inspecionar e depois procure a aba Console em qualquer navegador que você estiver) e digite:


Pronto! Seu primeiro código em Javascript está funcionando!
Se você quiser criar um arquivo HTML, você também pode! Basta fazer o seguinte código em um arquivo index.html:

Agora vamos um pouco além do “Olá Mundo!”? Vamos supor que a gente tenha um botão na página e ao clicar nele o texto muda. Começando pelo botão:

Para conseguirmos mudar algo nesse botão precisamos que ele tenha um identificador, ou seja, um ID (“botao”) e precisamos também de um evento de click.

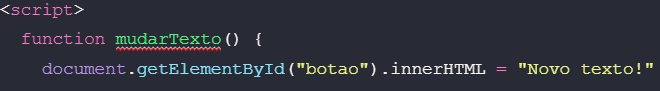
Isso significa que quando o botão for clicado, iremos chamar uma função chamada mudarTexto e para isso precisamos de um código Javascript para mudar o texto:


Isso já funciona e muda o texto do botão quando você clicar! Se você já viu um pouco sobre HTML, pode surgir a dúvida entre uma classe e um ID. O ID é um identificador único. Um bom exemplo para você pensar é como se fosse o RG ou o CPF de um elemento: só há um e geralmente usamos ele para o JS, para ficar mais simples.
Uma classe pode ser usada em vários lugares que queremos que tenha uma determinada característica, e por isso geralmente usamos ele para o CSS, pois queremos colocar um estilo em diferentes lugares. Podemos usar ID no CSS? Sim! E classe no JS? Sim também! Depende de como queremos usar e de como nosso código está organizado.
Frameworks mais famosos de Javascript: o que são e por que são importantes?
1 – React
O React é uma biblioteca de código aberto em JS mantida pelo Facebook. Ela é usada para criar interfaces com a pessoa usuária. Ela traz o conceito de componentes, que são códigos pequenos e isolados que são usados para compor uma UI. Você pode aprender mais no nosso post sobre React.
2 – Angular
O Angular é uma plataforma e framework JS de código aberto mantida pelo Google e baseada em TypeScript. É usado para a criação de Single Page Applications (SPAs). Você pode conhecer mais sobre no nosso post sobre Angular.
3 – VueJs
O VueJs é um framework de código aberto também usado para criar interfaces. Você pode conhecer mais sobre no nosso post sobre VueJs.
4 – TypeScript
O Typescript é um super conjunto de Javascript que é mantido pela Microsoft e que adiciona tipagem e vários outros recursos à linguagem. Você pode conhecer mais sobre no nosso post de Typescript.
Javascript – Quais as vantagens e desvantagens do Javascript?
Como principais vantagens podemos listar:
- Linguagem Leve: Navegadores possuem um interpretador nativo da linguagem e interpretam o código Javascript muito rápido. O código é executado na sua forma natural, sem a necessidade de um compilador ou interpretador externo, permitindo que alterações no código ou identificação de erros sejam feitas em tempo de execução.
- Alto nível: O JS é uma linguagem de alto nível, apresenta comandos em um idioma comum, que, no caso é o inglês, facilitando o desenvolvimento se comparada a linguagens de baixo nível, em que os comandos são complexos e com muitos termos desconhecidos e/ou abreviados
- Flexibilidade e versatilidade: Por ser uma linguagem interpretada e um padrão no desenvolvimento web, pode ser executada em diferentes navegadores, simplificando o processo de desenvolvimento. Além disso, é possível também executar Javascript no lado do servidor e criar diversas outras aplicações, tais como criar jogos, aplicativos desktop e aplicativos mobile.
- Comunidade consolidada: O Javascript é a linguagem mais conhecida do mundo. Por isso, a comunidade é também outro ponto forte. Isso significa que há ajuda mútua em canais de comunicação, códigos prontos, muitas bibliotecas e/ou frameworks, tudo isso contribuindo para a evolução da linguagem.
Como principais desvantagens podemos listar:
- Frameworks obsoletos: Enquanto por um lado é bom contar com várias ferramentas para solucionar problemas, por outro, a realidade mostra que surgem novos frameworks com uma frequência muito alta. Isso torna os outros obsoletos frequentemente.
- Diferentes interpretadores: A capacidade do JS ser interpretado por diversos navegadores é considerado uma vantagem, porém requer que a pessoa desenvolvedora tenha muita atenção ao implementar novas funcionalidades, pois cada navegador possui seu próprio “motor” para interpretar Javascript e em alguns casos, podem apresentar interpretações diferentes do mesmo código.
- Segurança limitada: Uma das características das linguagens interpretadas é o fato de que o seu código fica totalmente aberto e disponível para inspeção no sistema que o interpreta. Com JS é possível entender a lógica por trás de qualquer aplicação e, inclusive, copiar algumas partes. Por conta disso, a segurança ainda é um problema para a linguagem, principalmente na construção de aplicações que têm acesso a fatores sensíveis, como a câmera de quem acessa. Isso pode ser facilmente clonado e utilizado por pessoas mal-intencionadas
Por que aprender Javascript é importante?
O Javascript é considerada a linguagem de programação mais usada pelas pessoas programadoras ao redor do mundo, segundo um levantamento da empresa Stack Overflow. Dessa forma, para quem deseja seguir uma carreira na área de tecnologia, principalmente desenvolvimento de software, é estratégico aprender essa Javascript.
No desenvolvimento web, o Javascript pode ser usado no Frontend, Backend e até mesmo na comunicação com banco de dados.
No frontend é possível manipular os elementos da página, como já exploramos. No backend é possível tratar requisições e executar diversas tarefas através do framework mais popular Node.js. Já para o banco de dados, o MongoDB permite que a mesma tecnologia seja usada em consultas.
Assim, com o conhecimento de apenas uma linguagem, a pessoa pode se tornar um full-stack — termo que descreve a pessoa capaz de desenvolver em todas as etapas de um sistema web. Ter esse tipo de pessoa na equipe é vantajoso para as empresas, pois dispensa a necessidade de mais contratações.
Contudo, estamos falando de uma tecnologia que vai além da web. Atualmente, ela é importante também para o desenvolvimento de aplicações mobile, através de frameworks como por exemplo o React Native e o Cordova. É possível também criar aplicações desktop, com o Electron, por exemplo.
No mercado de games também há possibilidades, bem como no de criação de testes de software e no universo da internet das coisas. Ou seja, aprender Javascript é abrir uma porta para um universo de possibilidades na carreira. Você pode usar esse conhecimento em diferentes áreas e evoluir como profissional com desafios novos.
Por onde começar a aprender Javascript?
Começar a aprender Javascript pode parecer uma tarefa desafiadora, mas é possível torná-la bem prática e intuitiva apenas com a organização dos tópicos principais dessa linguagem! Confira quais são eles:
1 – Variáveis e constantes
Variáveis são nomes simbólicos para representar valores em sua aplicação, ou seja, os valores que você irá trabalhar em seu código. Elas são responsáveis por tornar sua estrutura compreensível e dinâmica e podem ser alteradas ao longo da construção. Já as constantes são representam um valor fixo que não poderá ser alterado ou declarado ao longo da execução.
Aprenda como executar variáveis e constantes e veja exemplos:
2 – Tipos primitivos
Tipos primitivos são dados básicos que possuem apenas um valor. Primitivos não são objetos, portanto, não possuem métodos.
Em Javascript temos os seguintes tipos primitivos:
- Strings: É uma sequência de caracteres utilizados para representar textos.
- Number: É um tipo de dado que representa números.
- Boolean: é um tipo de dado lógico que pode ter apenas dois valores: true ou false.
- Null: em Javascript representa um valor nulo ou vazio. Pode representar também um objeto inexistente;
- Undefined: é um tipo de dados especial atribuído automaticamente a variáveis criadas sem valor ou a parâmetros de uma função que não recebeu argumentos;
- Symbol: Introduzido no ES6;
Aprenda mais sobre tipos primitivos e veja exemplos:
3 – Operadores aritméticos
Em Javascript é possível realizar operações matemáticas de maneira simples, através dos operadores aritméticos.
Os operadores usam valores numéricos para realizar “cálculos”, esses cálculos retornam um único valor, o resultado da operação. Ele se dividem em operadores unários e binários. Entenda como eles funcionam e veja as aplicações:
4 – Operadores de comparação
Estes operadores comparam dois valores e retorna um resultado buleano, valor lógico (boolean). São eles:
- Maior que (>): retorna verdadeiro caso o valor da esquerda seja maior que o valor da direita.
- Maior que ou igual (>=): retorna verdadeiro caso o valor da esquerda seja maior ou igual ao valor da direita.
- Menor que (<): retorna verdadeiro caso o valor da esquerda seja menor que o valor da direita.
- Menor que ou igual (<=): retorna verdadeiro caso o valor da esquerda seja menor ou igual ao valor da direita.
- Igualdade (==): retorna verdadeiro caso os valores sejam iguais.
- Desigualdade (!=): retorna verdadeiro caso os valores sejam diferentes.
- Estritamente Igual (===): retorna verdadeiro caso os valores e os tipos sejam iguais.
- Estritamente Desigual (!==): retorna verdadeiro caso os valores e/ou tipos não sejam iguais.
Veja como aplicar os operadores de comparação em seu código:
5 – Operadores lógicos
Os operadores lógicos são utilizados com valores boolean ou expressões e retornam um valor boolean como resultado da operação, sendo eles:
* Lógico
* Não lógico
Quer saber como aplicar esse conceito? Confira aqui:
6 – Estruturas condicionais
Estruturas condicionais é um meio pelo qual conseguimos expressar nosso raciocínio lógico e situações do dia a dia de uma forma estruturada. De forma prática, as estruturas condicionais são blocos de códigos que são executados apenas se determinada condição for verdadeira, muito útil para programar um comportamento específico baseado nas ações da pessoa usuária ou em algum valor.
Ex.: Se eu tiro 10 na prova, então sou aprovado, senão, não sou;
Se eu estudo, então aprendo, senão, não aprendo;
Se está frio e chovendo, então Netflix, senão, praia.
Mas, como na linguagem de programação usamos o inglês para escrever códigos, o If fica no lugar do “Se” e o Else no lugar do “senão”.
Veja como isso funciona na prática:
7 – Arrays
Já mostramos anteriormente que as variáveis em JavaScript são recipientes ou containers para os dados, por exemplo:
var cor = "Verde";Os Arrays são estruturas utilizadas para armazenar múltiplos valores em uma única variável.
var cores = ["Verde", "Vermelho", "Amarelo"];Entenda como isso finciona na prática:
Avançando em array:
Existem diversas formas de manipular os elementos de um array. Entre elas, temos:
- ForEach – A função do ForEach em javascript é executar determinada função para cada elemento de um array em ordem ascendente.
- Map – A função do Map em javascript é fazer a leitura de todos os elementos do array, executa uma função callback para cada um e devolve como retorno um novo array.
- Filter – A função do Filter em javascript é fazer a filtragem de elementos com apenas poucas linhas de comandos. Ele faz a leitura dos elementos da array em busca de um valor de referência passado por meio de uma função callback.
8 – Strings
Entre as operações mais comuns na programação temos a manipulação de palavras e caracteres. Isso pode ser feito com o objetivo de comparar informações, extrair dados digitados por quem está usando o sistema, processar dados de um formulário, bem como outras ações. Para essas funções, existe um termo específico para descrever um tipo primitivo e composto de dados: String – Vale lembrar que a string é um tipo primitivo.
uma string é um conjunto de espaços de memória alocados sequencialmente sob um nome específico. Cada espaço na memória pode ser acessado por um índice, com uma contagem que começa sempre com 0, que é um valor que determina o começo em programação.
a) Avançando em string:
Sabendo o que é String, temos a definição de substring: uma sequência de caracteres dentro de uma sequência maior. Ou seja, cada caractere dentro de uma string já é uma substring dela e as combinações que podem ser feitas também são.
Internamente, o JavaScript transforma as strings do tipo primitivo em objeto sempre que for preciso utilizar algum método ou propriedade. Dessa forma, é possível executar uma série de ações na variável, entre elas a utilização do método split. Outro método comum quando pensamos em string é o método replace, substitui um trecho de uma string por outro.
9 -Estrutura de repetição
Estruturas de repetição são blocos de códigos que executam determinadas instruções repetidas vezes. Em Javascript temos diferentes mecanismos para repetir esses blocos de código, o que os difere são as condições para iniciar ou parar a execução. Essas estruturas também são conhecidas como loop. Entre as principais estruturas de repetição em javascript temos o For, while, o forEach e o do..while.
10 – Funções
Funções são a forma mais essencial de organização de código e de lógica na programação. Através de funções você consegue empacotar partes do seu código e separá-las em blocos lógicos auto-contidos. Assim, ao invés de ter um programa de cem linhas com uma lógica linear que segue do começo ao fim e bem mais difícil de identificar o que cada parte desse código faz, você tem menos repetição e um programa onde a lógica está muito bem dividida – e, portanto, muito mais fácil de ser entendida.
11 – Objetos
Em Javascript um objeto é um conjunto de propriedades e métodos. O objeto é usado para representar algo da vida real, possibilitando definir características e comportamentos únicos.
12 – Métodos
São funções que pertencem a um objeto e podem ser invocadas por esse objeto. Possuem a capacidade de acessar as propriedades do objeto que as invocou através da palavra reservada this, seguida por . (ponto) e o nome da propriedade.
a) Alguns objetos e métodos globais do Javascript
Agora que você já sabe o que são funções, objetos e métodos, confira abaixo alguns objetos e métodos globais do Javascript, ou seja, que podem ser acessados em qualquer parte do código:
b) Javascript alert
O método javascript alert(), que pertence ao objeto global window, exibe uma mensagem no navegador por meio de uma caixa de diálogo, que nada mais é que uma pequena janela popup. Além do texto, também é exibido um botão de confirmação para indicar que a pessoa realmente leu a mensagem. Portanto, a janela só será fechada após o clique no botão de confirmação.
Por ter a característica de bloquear a navegação da pessoa usuária enquanto o botão confirmar não for clicado, esse recurso deve ser usado com moderação. Além disso, existem navegadores que oferecem a função de bloquear o uso dessa funcionalidade.
c) Javascript date
O objeto javascript Date faz parte dos objetos globais disponíveis na linguagem e é utilizado para a manipulação de data e hora. Para isso, conta com uma série de métodos para trabalhar com datas e tempos.
A manipulação de informações sobre a data e tempo requer muita atenção, pois existem situações que podem causar alterações no seu conteúdo em função da diferença de tempo entre as localizações. Por isso, é preciso entender como esse objeto funciona e qual a melhor forma de garantir a precisão adequada ao trabalhar com datas em JavaScript.
Clique aqui para saber mais sobre Javascript date format no texto que preparamos sobre esse assunto!

Qual a diferença entre Python e Javascript
O Python começou a ser bem conhecido pela sua versatilidade e facilidade em trabalhar com Machine Learning, Inteligência Artificial, Data Science. Ele é principalmente usado para o backend, e também é usado para aplicações web. Sua popularidade vem crescendo justamente por essa facilidade, além de ser uma linguagem com uma sintaxe simples e fácil de ler, o que facilita na hora de aprender.
Ela também é multiparadigma, que possibilita você usá-la orientada a objetos, funcional ou procedural. Você pode ler mais sobre ela no nosso Guia para iniciantes em Python.
Já o Javascript, além dos mesmos usos que temos para o Python, ele também pode ser usado e interpretado dentro do browser. Ambas as linguagens são muito usadas para quem está começando no mundo da programação, não é à toa que as duas estão entre as linguagens mais populares e usadas no mundo. Se você quiser seguir para o desenvolvimento frontend, o Javascript pode ser o seu caminho!
Diferenças entre Java e Javascript
Essa é uma dúvida bem comum e muita gente acaba confundindo os dois termos, especialmente para quem não é da área.
Ambas são linguagem, mas apesar da semelhança do nome, as duas são bem diferentes.
O Java é uma linguagem de programação desenvolvida na década de 90, é uma linguagem orientada a objetos. Você já tentou acessar algum site ou programa que pediu para atualizar ou instalar o Java? Isso significa que aquele programa ou site foi programado em Java e para acessa-lo por completo você precisa instalar a maquina virtual do Java (programa que você faz o download no seu computador).
Já o Javascript é a linguagem de programação da qual estamos abordando nesse texto.
Empresas que utilizam o Javascript
Hoje, estima-se que a maior parte da web tenha sido construída em Javascript. Por isso, trouxemos uma lista de sites que utilizam a tecnologia.
- Slack: essa aplicação desktop é feita com o framework Electron;
- Google: boa parte das interações do Google é em Javascript. Um exemplo disso é a ferramenta de autocompletar da barra de pesquisa; outro é a rolagem infinita da pesquisa de imagens;
- Twitter: a rolagem infinita da timeline é em JS, bem como a divisão do site em colunas. Perceba como uma dessas colunas sempre permanece estática, enquanto outras mudam com novas páginas carregadas. Isso é Javascript em ação;
- Netflix: a reprodução automática de partes de um filme/série quando posicionamos o mouse sobre a miniatura é JS, bem como as mini galerias que mostram os filmes/séries em sequência.
Como é o mercado de trabalho para quem programa Javascript?
Em complemento à pesquisa que vimos sobre o Javascript ser a linguagem mais conhecida, temos também um estudo do Stack Overflow que sacramentou a sua importância: ela é a linguagem mais usada no mundo, superando Python, PHP e Java. Assim, profissionais dispõem de um mercado aquecido com diversas e ótimas oportunidades.
Além disso, o desenvolvimento full-stack tem alta demanda ultimamente. Ou seja, quem domina esses conhecimentos têm grande chance de encontrar ótimos trabalhos, principalmente em aspectos de remuneração. Outra procura grande é por frameworks e bibliotecas específicas, como o Angular e o React.
Como vimos, o Javascript é uma tecnologia com enorme potencial e importância. Tanto na web quanto fora dela. Por isso, oferece inúmeras vantagens para quem deseja avançar na carreira de programação e conseguir bons empregos.