Certamente, as pessoas desenvolvedoras mais experientes já tiveram que trabalhar ao menos uma vez com algum arquivo do tipo JSON. Ele é um tipo de arquivo utilizado para conter objetos e conjuntos de dados, de modo que sua manipulação seja mais simples, e o processamento das informações que ele carrega seja mais rápido, pelo sistema em que estamos trabalhando.
Já no início da jornada de uma pessoa programadora, esse pode parecer um assunto um pouco complexo e complicado — mas apenas “parece”, pode ter certeza. Isso porque, como veremos neste guia, trabalhar com JSON é uma das maneiras mais descomplicadas para usarmos objetos e arrays durante o desenvolvimento de aplicações, principalmente, quando precisamos dos mesmos dados para sistemas executados por linguagens diferentes.
Essa característica acaba fazendo dele um dos aspectos mais importantes para as Aplicações Web existentes. Rapidez, sintaxe simples e multiutilidade são apenas algumas das muitas vantagens apresentadas pelo JSON. Então, se quisermos adentrar de cabeça no mundo do desenvolvimento, precisamos entendê-lo nos seus mínimos detalhes.
É por esse motivo que trazemos este guia até você. Nele, exploraremos do básico ao avançado sobre os principais pontos e características desse modelo de arquivo, passando por detalhes como:
- O que é JSON?
- Qual a sintaxe do JSON? Conheça a estrutura do JSON
- Quais as vantagens do JSON?
- Quais as desvantagens do JSON?
- Quais as diferenças entre JSON e XML?
- JSON Server: como simular uma API REST com JSON?
- Trabalhando com JSON em Python: o que é, para que serve e como usar?
- Como usar o JSON, na prática, com JavaScript?
- Que empresas usam JSON?
Então, prepare-se para mais essa jornada e vamos lá!
O que é JSON?
JSON é a sigla para Javascript Object Notation — ou Notação de Objeto em Javascript, em tradução livre. É um formato de arquivo, basicamente. Sistemas nas mais variadas linguagens usam esses arquivos para manipulação e transferência de quase todo tipo de dados. A maioria delas, atualmente, é capaz de converter os dados contidos em um JSON para objetos estruturados na própria linguagem.
De maneira geral, os códigos de um arquivo JSON são buscam uma melhor legibilidade por pessoas na hora de armazenar, programar a transferência e a modificação de objetos — e demais conjuntos de dados.
Você verá um pouco mais sobre esse tema adiante: trazemos uma variedade de contextos em que aplicamos um arquivo JSON ou como o utilizamos durante a comunicação entre a aplicação e o servidor, por exemplo.
As utilidades para o formato JSON são inúmeras na programação — o fato de ser um arquivo mais rápido e leve que um XML ou outras notações contribui muito para isso. Até mesmo, todas as configurações de um programa podem estar alocadas como um arquivo JSON!
Ele começou a ser utilizado por volta do ano de 2002, logo após o lançamento da quinta versão do ECMAScript, outra linguagem de programação, com relações muito próximas com o JavaScript.
Qual a sintaxe do JSON? Conheça a estrutura do JSON
Os arquivos do tipo JSON utilizam a extensão .json para todos os sistemas em que são utilizados. Para deixar claro, saiba que o JSON não é uma linguagem, mas tem uma estrutura de notação específica.
Em outras palavras, ele funciona como um map, em Java, com uma estrutura que identifica chaves e valores. Essa estrutura facilita para que a linguagem possa organizar os dados que o arquivo carrega da maneira que for mais conveniente.
A sintaxe que utilizamos para as notações em JSON é bem simples ao ser comparada com linguagens como Java, JavaScript ou C#. Isso porque o número de componentes necessários são bem limitados:
- usamos as chaves (“{ }”) para iniciar nossos objetos ou conjuntos de dados;
- os colchetes (“[ ]“) servem para indicar um array — veremos mais sobre isso, ainda neste guia;
- separamos a chave de seus valores correspondentes por dois pontos (“:”);
- a vírgula (“,”) usamos para separar cada elemento contido em nosso objeto (ou array, por exemplo).
A seguir, você poderá conferir alguns exemplos bastante comuns de um arquivo JSON.
String JSON
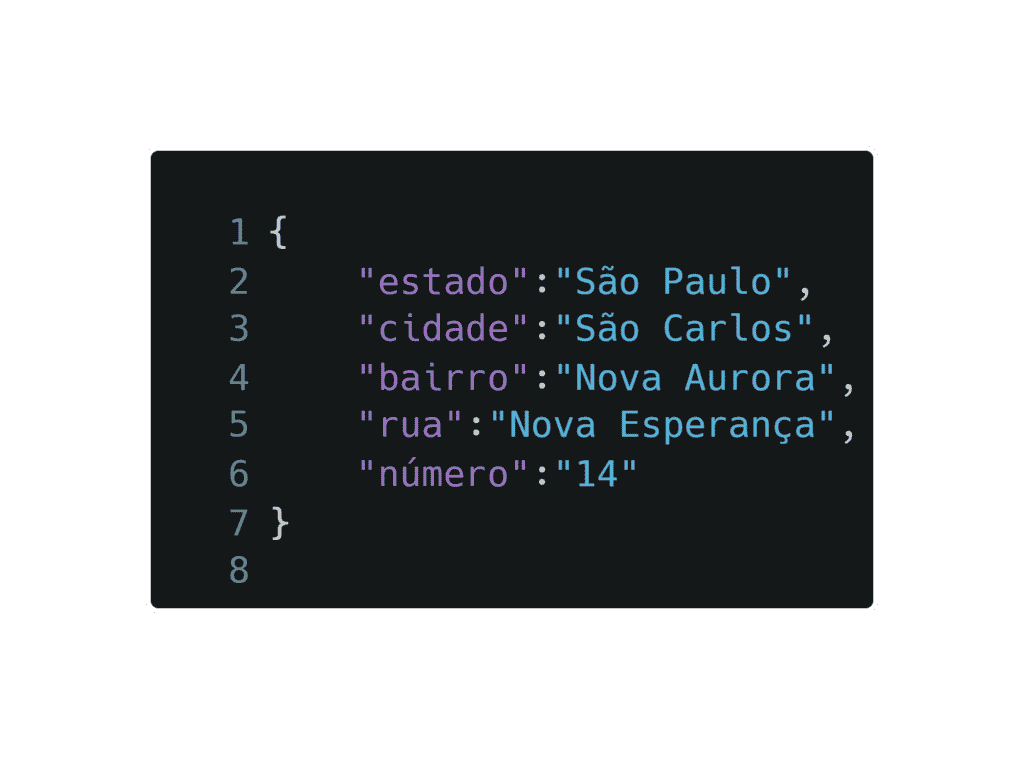
É um arquivo de JSON que contém apenas dados do tipo String, ou seja, são processados como caracteres.

Você reparou que o exemplo acima é um endereço? O JSON opera exatamente nesse contexto: ele organiza os dados para que, independentemente do sistema que os acessar, seja capaz de lê-lo sem problemas. É importante notar que, por conta da notação, o número “14”, que pode ser lido no exemplo, será processado como string!
Object JSON
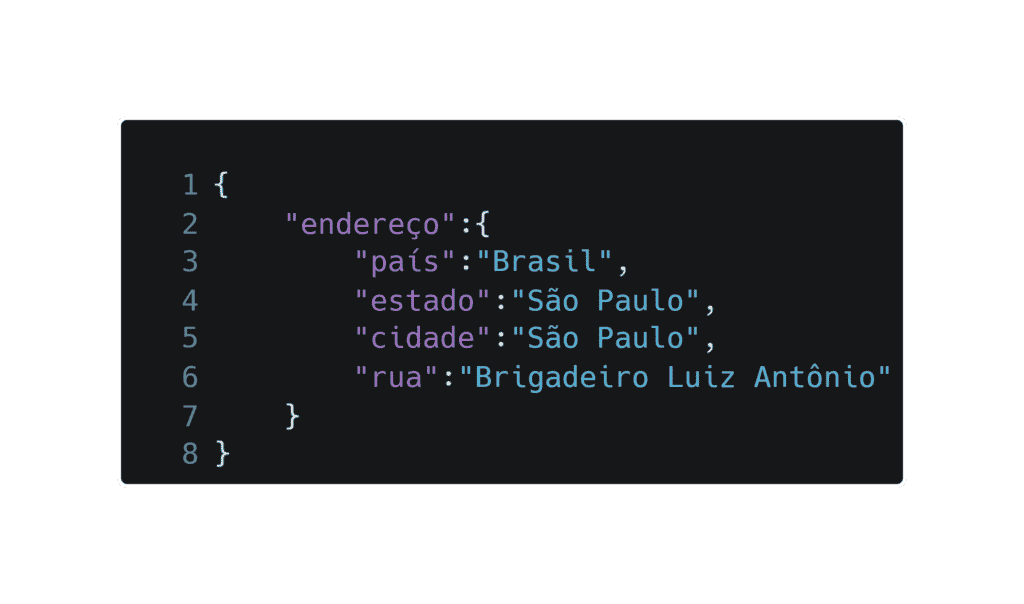
Objetos JSON não são nada mais que objetos estruturados na notação JSON. Isso facilita o uso de um mesmo objeto nos mais diversos tipos de linguagens POO — saiba mais sobre isso, acessando este link.

No exemplo acima, podemos ver um endereço, como um objeto, o qual contém um país, um estado, uma cidade e uma rua. Perceba a diferença com o anterior: uma chave é aberta para a separação dos próprios elementos.
Não podemos deixar de apontar a necessidade da indentação, pois, como falamos, o JSON também serve no auxílio para uma melhor legibilidade humana durante o desenvolvimento de aplicações. Saiba que é possível encontrar diversos sistemas online para facilitar a formatação de um arquivo JSON.
Array JSON
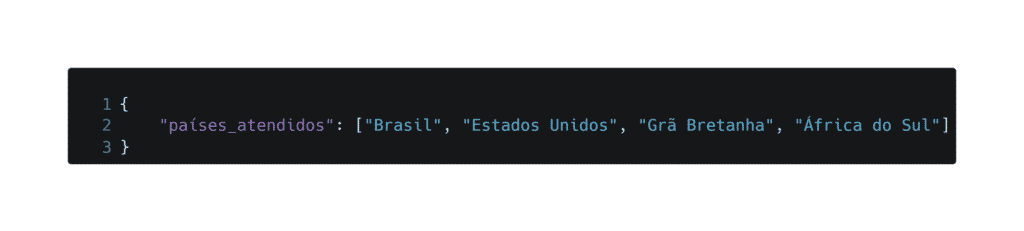
Também é possível criarmos e manipularmos arrays em JSON. Arrays são objetos muito parecidos com listas, amplamente utilizados nas principais linguagens de programação da atualidade. Em JSON, podemos criar um array da seguinte maneira:

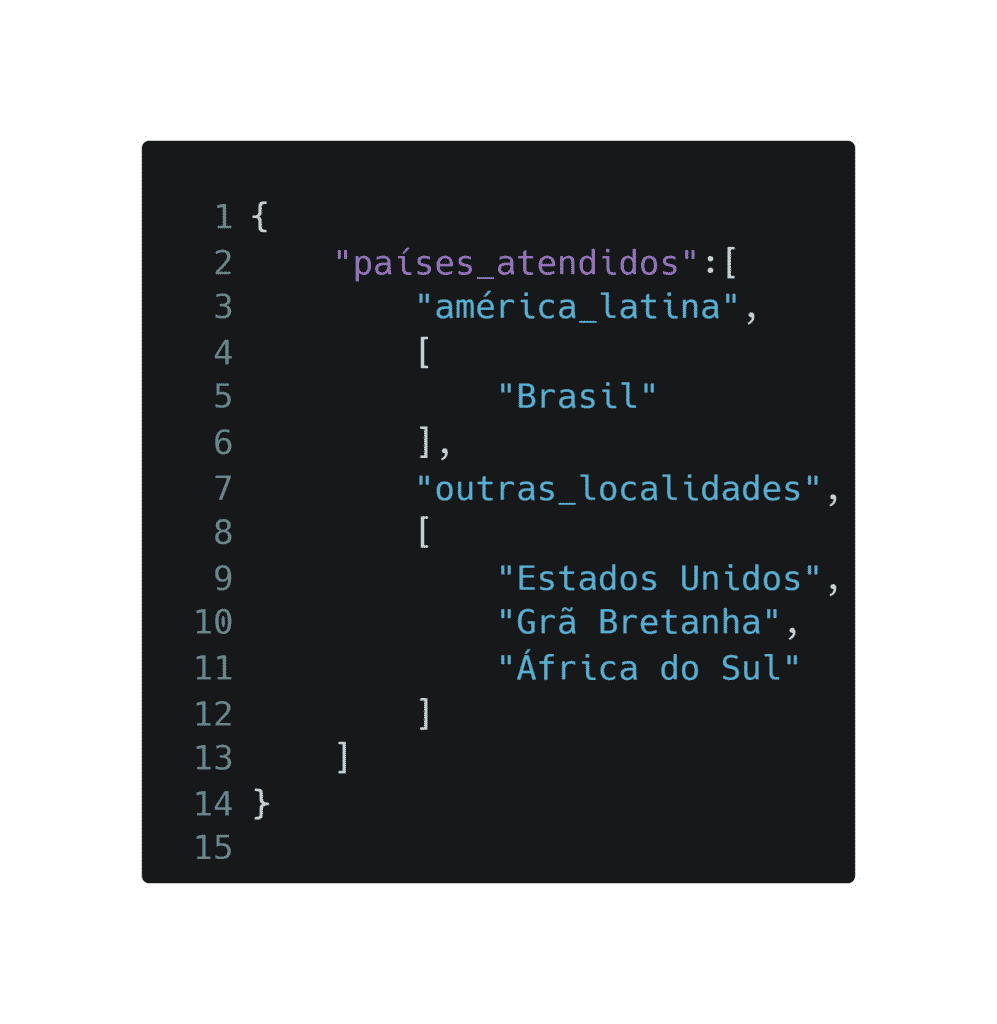
Podemos, até mesmo, criar um array de arrays:

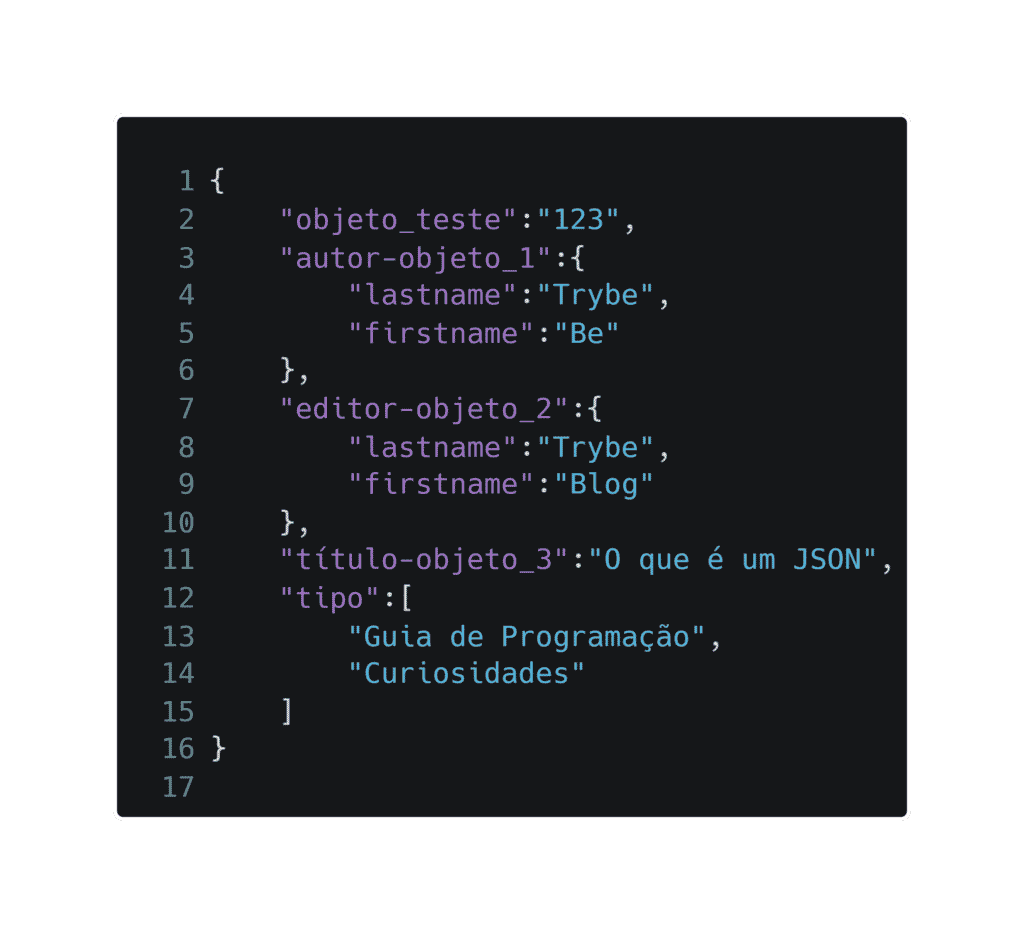
Ou objetos dentro de objetos:

Lista de Objetos JSON
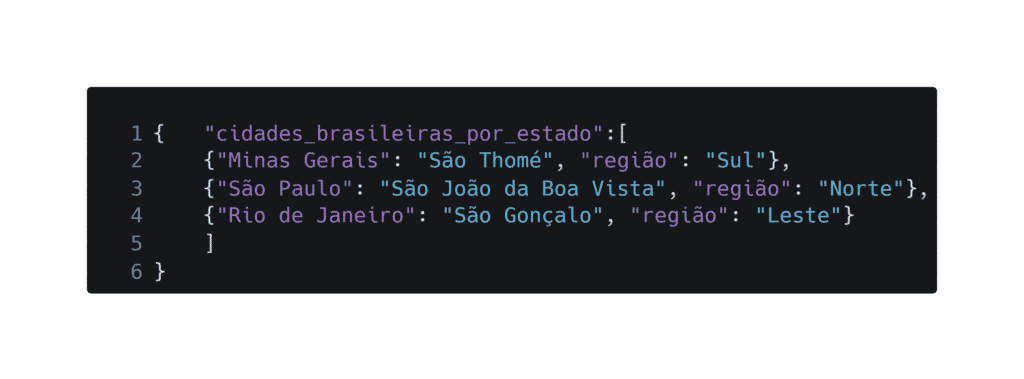
Os arquivos JSON podem ser configurados, ainda, para conter listas de objetos a serem utilizados nos mais variados sistemas. Para montá-los, basta seguir o exemplo abaixo:

Aqui, observamos uma lista de cidades brasileiras ordenadas por estados e sua região de localização geográfica — são listas contidas no objeto “cidades_brasileiras_por_estado”.
Quais as vantagens do JSON?
A simplicidade durante o acesso e o armazenamento de diferentes tipos de dados é uma das principais características dos arquivos JSON. A facilidade em se trabalhar com esse formato reside muito na sua independência em relação a qual linguagem vai processá-lo. Isso faz dele uma das melhores escolhas ao precisarmos manipular dados em diferentes modelos de aplicações — sem a necessidade de reestruturar todo o código.
Quando falamos de Sistemas Web, as vantagens de usar JSONs durante o desenvolvimento de aplicações ficam ainda mais nítidas. A interoperabilidade do formato entre tantos frameworks e linguagens diferentes, sem o uso excessivo de conexões e tráfegos de dados repetitivos, faz do JSON uma das principais escolhas pelas pessoas desenvolvedoras mais experientes em atuação no mercado.
Quais as desvantagens do JSON?
Existem algumas ocasiões nas quais as melhores pessoas especializadas não recomendam que você utilize o JSON em suas aplicações. A principal delas, com certeza, é a segurança.
Para esses casos, existem recursos como o JWT — JSON Web Token, um dos métodos mais seguros da atualidade para trabalharmos entre dois sistemas que usam arquivos JSON com maior segurança. Além dele, existem alguns frameworks com a mesma função.
Os tipos de dados suportados pelo JSON são uma limitação que também vale a pena ser apontada. Devido à necessidade de trabalhar apenas com textos e números, sem possibilidade de usar tabelas, imagens, entre outros tipos de dados, algumas pessoas desenvolvedoras poderão encontrar problemas com o JSON, precisando optar por outras soluções ou modelos de notação, como o XML, na maioria dos casos.
Quais as diferenças entre JSON e XML?
Ambos os modelos de arquivo suportam dados para serem utilizados entre diferentes sistemas utilizados pela Internet. Podemos, seguramente, dizer que o JSON é mais dinâmico e moderno do que o XML — que acaba sendo mais limitado em diversos aspectos. Essas diferenças vão muito além da maior facilidade de acesso dos dados pelo JSON do que pelo XML.
Para deixarmos essas diferenças às claras, trazemos uma tabela mostrando as particularidades de cada uma:
| JSON | XML |
| As ações de serialização do JavaScript é automatizada em JSON | É necessário escrever o código JavaScript para realizar as ações de serialização de um arquivo XML |
| JSON pode suportar diversos tipos de dados: conjuntos de caracteres (Strings), números inteiros e decimais (Integers, Doubles, Floats) arrays e booleanos | Qualquer dado contido em um XML deve ser do tipo String |
| O suporte para objetos é nativo do JSON | O uso de estrutura de objetos no XML é feito por meio de convenções — e é muito comum vermos objetos em XML estruturados de maneira incorreta ou incompleta |
| O modelo de notação do JSON é suportado pela grande maioria dos browsers e sistemas web | Podemos ter problemas ao processar um XML entre diferentes browsers |
| Os dados estão prontamente acessíveis por meio de um objeto JSON | Os dados XML sempre precisam ser analisados pelo sistema a cada execução |
| Os objetos JSON tem uma tipagem específica | Dados em XML são “typeless” — sem tipagem |
| Muitas ferramentas Ajax suportam o uso de JSON | Nem todas as ferramentas Ajax são capazes de manipular um XML. |
| Um arquivo em JSON suporta somente dados como números e caracteres | Arquivos XML são polivalentes neste sentido, podem agregar números, textos, imagens, gráficos e tabelas, por exemplo. |
| Um JSON não possibilita a exibição dos dados contidos em seus arquivos | Com XML é possível a exibição de dados — já que é uma linguagem de marcação |
Além disso, é importante saber que o XML também possibilita opções avançadas de transferência do modelo da estrutura de dados atual para aquela que será utilizada pelo sistema, função que o JSON não tem.
Mesmo assim, existem diversos processos que minimizam essa falta — como na linguagem Python, em que o JSON é processado e transformado em um dicionário para ser utilizado em sistemas escritos nessa linguagem.
JSON Server: como simular uma API REST com JSON?
O JSON server é um pacote npm, responsável pela simulação de uma API completa. Seu uso facilita muito o desenvolvimento de aplicações, pois dispensa a necessidade de configurações complexas, como iniciar um servidor em outra IDE apenas para realizar testes básicos com seu arquivo JSON.
Explicando de maneira bem resumida, ele simula a comunicação de um sistema e um servidor, possibilitando a realização de requisições de maneira simplificada — muito útil para a realização de testes. Se você tem interesse em como usar o JSON Server e como configurá-lo em sua máquina, neste artigo, trazemos vários detalhes sobre como utilizar esse recurso, em um guia prático!
Trabalhando com JSON em Python: o que é, para que serve e como usar?
Embora o JSON seja originário e mais conhecido por ser uma sintaxe de notação de objetos da linguagem JavaScript, o Python disponibiliza diversos recursos para a implementação dele em seus sistemas. Saiba que são ferramentas bastante sólidas, capazes de possibilitar ampla implementação de arquivos JSON na linguagem, como métodos nativos de manipulação e análises.
Se quer entender mais sobre métodos e funções que incluem o uso de um arquivo JSON durante o desenvolvimento em Python, acesse ESTE ARTIGO que preparamos especialmente para você!
JSON Array: o que é e para que serve esse armazenador de listas de valores
Um JSON Array é uma estrutura de dados do tipo Array, mas disposta em um arquivo JSON, explicando de maneira bem resumida. Essa estrutura é muito usada no Javascript. Caso você ainda não saiba o que é um Array nessa linguagem, sugerimos a leitura deste post.
A estrutura de Array utilizada pelo JSON facilita ao precisarmos, durante o desenvolvimento de aplicações, armazenar diversos tipos de valores e expressões características das linguagens em que está sendo utilizada. Podemos, por exemplo, armazenar uma coleção de objetos e variáveis úteis em apenas um arquivo, e usá-lo durante o processamento de nosso sistema.
Preparamos um conteúdo especial sobre esse tema, explorando os detalhes do JavaScript JSON Array, com exemplos práticos e com uma explicação bem dinâmica. Você poderá acessá-lo por este link!
JSON.stringify(): converta um objeto em uma string
Explicando de maneira bem resumida, JSON.stringify() é um método da linguagem JavaScript. Ele, basicamente, converte valores contidos em aplicações JavaScript para uma String JSON.
Tais valores podem ser manipulados — é possível usarmos funções como “replace” para substituir determinado dado —, entre outros métodos para realizar a transformação de valores em uma string. Neste link, você encontrará um guia detalhado sobre esse método, com exemplos práticos de uso e explicados em uma linguagem de fácil acesso. Bons estudos!
JSON.parse(): analise dados e converta JSON em objetos JavaScript
Outro método nativo do JavaScript, o JSON.parse(), tem seu uso concentrado na análise de dados de uma Aplicação Web, resumidamente. Usando esse método, os dados do arquivo JSON são analisados, transformando-o em um objeto JavaScript.
A função desse método operam somente em dados do tipo string — ou coleção de caracteres, como também pode ser chamado. Exploramos o método JSON.parse() em um artigo dedicado para ele. Você pode conferi-lo aqui!
JSON_encode e JSON_decode no PHP: transformando um valor em formato JSON
Como já vimos, o formato JSON pode ser aplicado e reaplicado em diversos modelos e tipos de sistemas — sem contar na variedade imensa de linguagens modernas que possibilitam o seu uso de modo facilitado, seja por meio de bibliotecas e módulos, seja nativamente. O PHP não poderia ficar de fora, sendo uma linguagem que já foi uma das mais importantes para o desenvolvimento de Aplicações Web.
Basicamente, o json_encode e o json_decode são funções específicas da linguagem PHP, transformando valores para o formato JSON e vice-versa. Caso tenha interesse nessa linguagem e sobre como essas funções operam, não deixe de conferir este guia. Nele, exploramos os principais pontos do JSON_encode e decode, com exemplos práticos que, com certeza, vão ajudar com um aprendizado mais dinâmico. Acesse o link e confira!
Como usar o JSON, na prática, com JavaScript?
Como o observado, podemos acessar os valores e chaves de um JSON e utilizá-los em nossas aplicações. A seguir, você poderá conferir uma configuração bem básica de um HTML — use-a em sua máquina para ajudar a colocar em prática o que aprendemos, e entenda melhor sobre os processos que envolvem o JSON:
<!DOCTYPE html>
<html>
<body>
<h2>Criar objetos por meio de Strings</h2>
<p id="parag"></p>
</body>
</html>
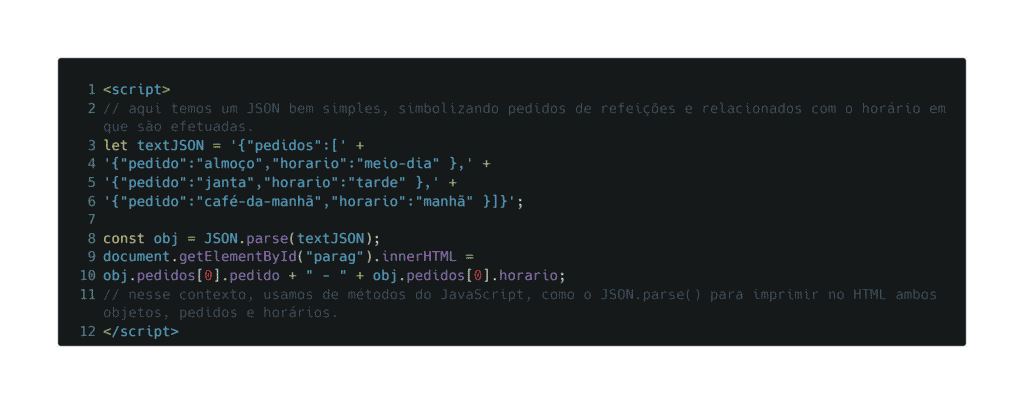
Agora, precisamos dos scripts. Usaremos o JavaScript para acessar os dados, analisá-los e, posteriormente, usá-los para imprimir o que queremos em nossa página. Usaremos o seguinte código:

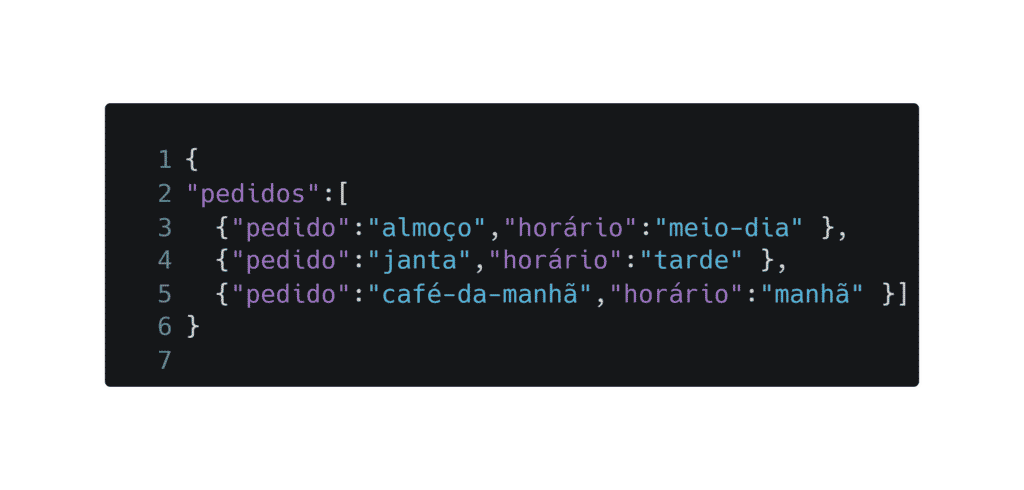
Vale pontuar que o JSON, caso estivesse em um arquivo à parte, seria escrito dessa maneira:

O resultado que veremos gerado do código que usamos de exemplo será assim:
Criar objetos por meio de Strings
almoço – meio-dia
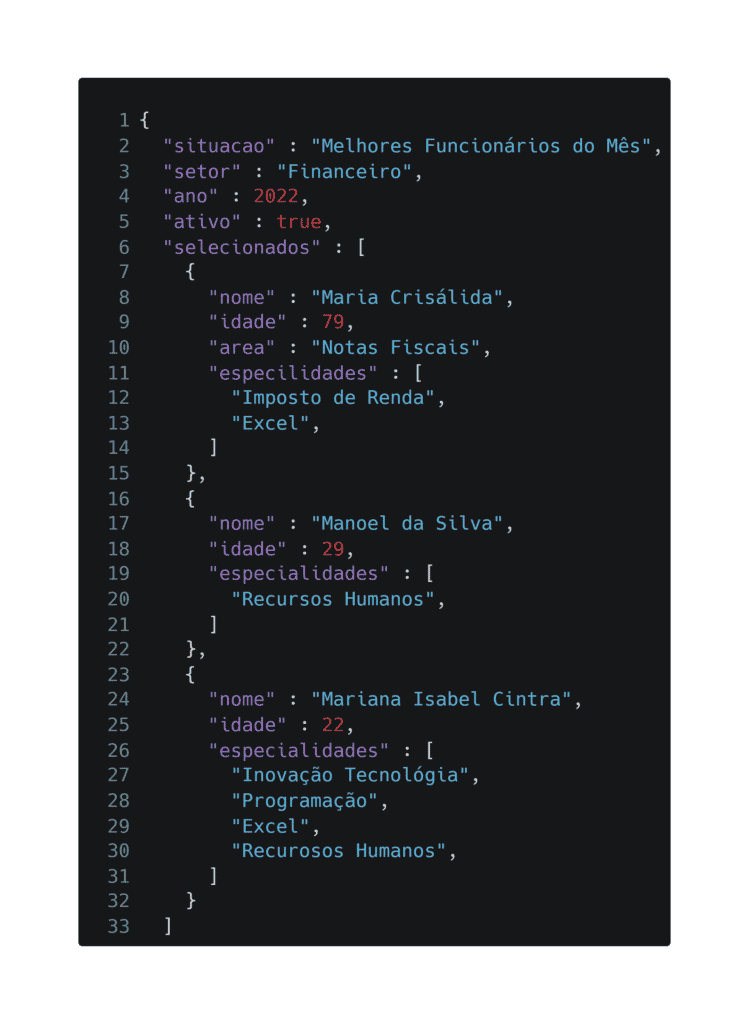
As aplicações desenvolvidas no cotidiano, certamente, são mais complexas e utilizam as estruturas JSON hospedadas nos servidores em arquivos para acesso mais simples e rápido. Por exemplo, você pode tentar salvar um JSON igual ao mostrado no exemplo abaixo e fazer o upload dele diretamente no GitHub ou qualquer outro servidor que possibilite essa tarefa:

Aqui, representamos um arquivo JSON contendo os dados de três pessoas selecionadas como os melhores colaboradores do mês de nossa empresa fictícia. Mas como usamos essas informações em um sistema?
Saiba que, ao fazer o upload, você acessa o arquivo a partir de um link que, quando usado a partir do Github, se parece com isso:
https://seu-usuário.github.io/suapasta/nome_do_arquivo.json — AQUI ficaria melhor usar o próprio arquivo hospedado. Como não sei os procedimentos internos do cliente, vou deixar essa nota aqui para ser lida — chamem nos comentários da tarefa quando decidirem a melhor solução e retrabalhamos este H2 caso seja necessário. Do contrário, é só apagar este trecho.
Com esse método, você simplificará a maneira com que seu sistema manipula esses dados. Para isso, você poderá recorrer a funções e métodos da própria linguagem, realizando requisições de acesso desse arquivo.
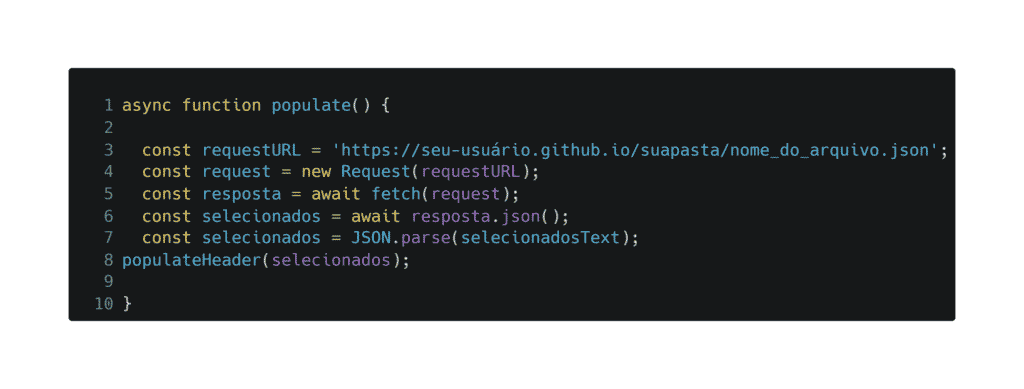
Construtores do JavaScript, como request() e fetch(), atuam muito bem nessa parte. Confira o exemplo, em que trazemos uma função — requestURL — para preencher a partir desses dados o cabeçalho de uma página HTML:

Com esses dados carregados em nosso sistema, podemos preencher tudo em uma página HTML, como parágrafos, títulos, subtítulos e tudo o mais — até mesmo, é possível alterarmos detalhes do CSS dessas páginas.
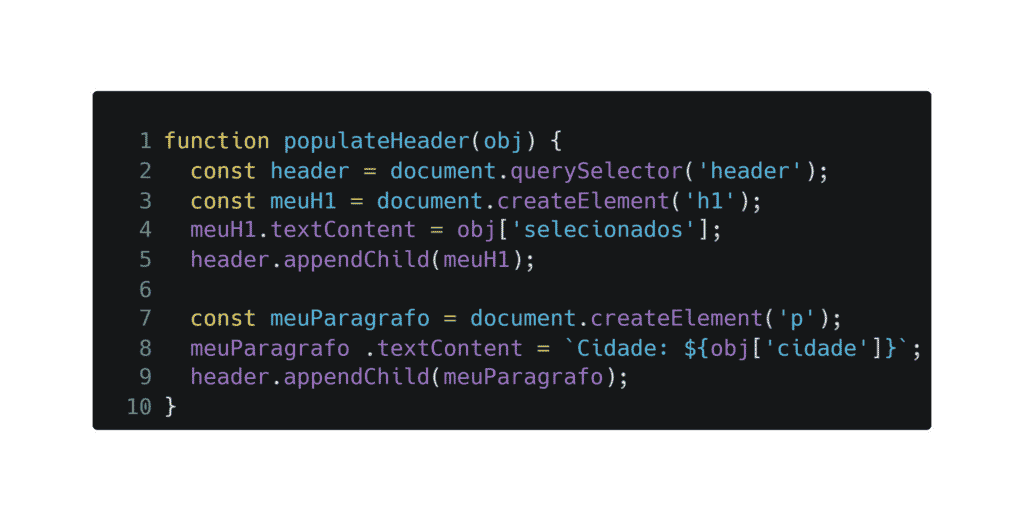
Um exemplo de como ficaria um código utilizando dos dados desse mesmo JSON que apresentamos, para preenchimento de um H1 e um parágrafo da página, seria assim:

É claro que existem outras funções e tratamentos um pouco mais complexos utilizados pelas pessoas desenvolvedoras mais experientes. Então, o importante é não desanimar e estudar sempre que possível os conteúdos de JavaScript mais atualizados a que temos acesso.
Que empresas usam JSON?
O JSON é amplamente usado nas mais diversas aplicações disponíveis na Web. Até mesmo empresas gigantes utilizam esse modelo de notação de dados.
Uma boa maneira de visualizarmos isso, na prática, seria a seguinte: acesse o site do Google ou do Facebook, clique com o botão direito do mouse na página e selecione “Ver código-fonte da página”. Ao fazer isso, você será levado para outra aba, constando o código não processado.
Use o ctrl + f para buscar por uma palavra-chave e preencha com “JSON”. Agora, você poderá visualizar a quantidade de processos que envolvem esse tipo de estrutura e arquivos durante a execução das páginas — e perceberá que não são poucos.
O JSON tem como especialidade a leveza dos arquivos e a velocidade para acessá-los e manipulá-los nos mais variados sistemas. Esses são motivos mais do que essenciais para que essas grandes empresas o utilizem.
Saiba que, além do Google e do Facebook, o Twitter, o Yahoo, o Github, entre várias outras empresas, utilizam o JSON em suas páginas e sistemas no mundo inteiro.
Concluindo, vimos que o JSON é um tipo de notação, o qual permite a estruturação de diferentes dados em um formato texto — e que pode ser convertido conforme a necessidade da linguagem e do sistema em desenvolvimento. Com certeza, esse é um dos pontos centrais que possibilitam sua utilização nos mais diferentes sistemas e nas linguagens de programação mais utilizadas.
Sua estrutura beneficia o desenvolvimento, dando maior agilidade no processamento dos dados, interoperabilidade entre Sistemas Web, móveis ou não. Portanto, suas possibilidades de uso e escalabilidade são quase infinitas.
E aí, ainda quer saber mais sobre JSON e outros assuntos de programação? Prepare-se para o mercado de trabalho com a Trybe! Entre em contato e saiba das oportunidades que estão reservadas para você! Ou faça a inscrição em nosso processo seletivo agora mesmo!