Os frameworks, de maneira geral, são muito importantes para os ambientes de produção modernos, pois permitem a criação de interfaces ricas e interativas. Além disso, esses recursos fornecem um conjunto de ferramentas e bibliotecas que podem ser bastante úteis para otimizar o desenvolvimento de aplicações, como Bootstrap em Angular.
Essas ferramentas são poderosas, mas podem ser difíceis de aprender e de se usar para os iniciantes. Muitas vezes, pessoas programadoras sem experiência têm dificuldade em compreender como os frameworks funcionam e como eles podem ser úteis na criação de aplicações web.
Não é apenas isso: algumas pessoas podem não ter a experiência necessária para configurar o ambiente de desenvolvimento e integrá-lo com outras bibliotecas e ferramentas. Para facilitar nesse aspecto, abordamos o tema de forma simplificada, e os exemplos já estão prontos para serem usados e você poderá manipulá-los à vontade!
Vamos trabalhar os seguintes tópicos, em nosso guia:
- O que é Bootstrap?
- O que é Angular?
- Quais as diferenças entre Bootstrap e Angular?
- Como instalar o Bootstrap no seu projeto Angular?
- Como importar o CSS para o projeto Angular?
- Como importar os componentes Bootstrap necessários para sua aplicação?
- Como aplicar o Bootstrap em seu projeto Angular na prática?
Vamos lá?
O que é Bootstrap?
O Bootstrap é um framework front-end de código aberto, mantido e desenvolvido pelo Twitter, bastante usado no desenvolvimento de aplicações e páginas web. Ele fornece um conjunto de componentes CSS e HTML que podem ser usados em qualquer projeto. O Bootstrap também inclui opções JavaScript opcionais, que permitem a interação com os elementos da interface do usuário.
Esses elementos podem variar desde botões a navegação e tipografia, tudo em formato de templates. Isso deixa o desenvolvimento mais facilitado, em comparação com uma implementação de um mesmo sistema escrito em “CSS e JS puro”.
O que é Angular?
O Angular é um framework front e back-end para aplicativos Web. Desenvolvido pelo Google, permite que as pessoas programadoras criem aplicativos ricos de funções e interativos — usando HTML, CSS e JavaScript. Não confunda com o AngularJS, pois embora sejam intimamente ligados, operam de modo diferente.
O AngularJS tem como linguagem padrão o JavaScript, enquanto o Angular (ou Angular 2, como também é chamado), apesar de também ser baseado em JavaScript, utiliza o TypeScript para suas implementações. Isso dá algumas funções e recursos mais modernos e eficientes para o Angular.
Quais as diferenças entre Bootstrap e Angular?
As pessoas programadoras escolhem trabalhar com o Bootstrap em seus projetos para não precisar desenvolver cada detalhe de uma interface de usuário bonita e funcional. O recurso deixa tudo na palma da nossa mão. Não precisaremos nos preocupar em escrever tudo a partir do zero — CSS, HTML e JavaScript —, nem mesmo nos ocupar com os elementos de responsividade.
Com o Bootstrap, temos todas essas funções prontas, esperando para serem implementadas. Ele é mobile-first (filosofia da área de TI em que se coloca o desenvolvimento do design da aplicação focado primeiramente em telas menores, como smartphones).
O framework vem chamando muita atenção da comunidade devido a algumas classes predefinidas e muitas opções de configuração e personalização dos elementos.
Já o Angular é um framework JavaScript que permite criar aplicativos web mais dinâmicos para os usuários. Usando o TypeScript, tem entre os principais recursos (e os que mais chamam atenção) a arquitetura MVC (Model-View Controller) e o ”two-way binding” (seria algo como “ligação bidirecional”, uma função que permite a exibição de dois elementos ou páginas diferentes, sem a necessidade recarregar a página).
Sendo o foco dessa ferramenta dar mais dinamicidade para as aplicações, é importante saber que o Angular disponibiliza uma série de componentes, como vários templates prontos, fornecendo facilidades adicionais para o desenvolvimento.
Como instalar o Bootstrap no seu projeto Angular?
Saiba que podemos usar o Bootstrap dentro de nosso projeto desenvolvido no Angular! O processo, como você verá, é bem simples, podendo ser usado também com outros frameworks. O Bootstrap pode ser instalado em seu projeto de duas maneiras, que você confere, a seguir!
CDN
Content Delivery Network (Rede de Distribuição de Conteúdos, em português) é uma rede de servidores que funcionam como armazenadores de cópias (de sites e dos mais diversos tipos de arquivos) em diferentes pontos do planeta. A função de um CDN é de diminuir o tempo de transferência dos dados até chegar ao usuário.
O Bootstrap armazena todos os arquivos JavaScript e CSS que fazem parte dele em CDNs. Por isso, para utilizá-lo em sua aplicação, basta inserir as seções contendo os endereços da CDN, mostrados abaixo, no seu arquivo index.
CSS
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
JS
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
A seguir, você pode ver um exemplo de como ficaria a implementação do CDN do Bootstrap em uma página Web simples (que pode fazer parte de sua aplicação Angular):
<!doctype html>
<html lang="pt">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=yes">
<title>Exemplo de como inserir CDN Bootstrap</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<body>
<app-root></app-root>
<!--JavaScript -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
NPM
O NPM é um gerenciador de pacotes contido no ambiente de execução JavaScript Node.js. O Bootstrap tem duas dependências para serem instaladas, o Popper.JS e o JQuerry. Para instalá-los, usamos o seguinte comando:
npm install bootstrap [email protected] [email protected] --save
A seguir, você precisa adicionar os arquivos recém-instalados nos “styles” e “scripts” — você os encontrará no caminho “architect.build.options”:
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.css",
"src/styles.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/popper.js/dist/umd/popper.js",
"node_modules/bootstrap/dist/js/bootstrap.js"
Como importar o CSS para o projeto Angular?
Para importar apenas os estilos CSS do Bootstrap para seu projeto, vá até a pasta src e abra o arquivo styles.css. Lá, você vai adicionar, na primeira linha, o seguinte comando:
@import "~bootstrap/dist/css/bootstrap.css"
Como importar os componentes Bootstrap necessários para sua aplicação?
Para a tarefa de importar os componentes Bootstrap que usaremos em nosso projeto Angular, usaremos uma biblioteca chamada ngx-bootstrap. Ela nos oferece todos os módulos necessários para trabalharmos em nossa aplicação. Para instalá-la, basta usar o seguinte comando em seu ambiente de execução:
npm install ng-bootstrap
Se deu tudo certo, você verá uma resposta parecida com essa:
+ [email protected]
added 1 package from 1 contributor and audited 1454 packages in 16.743s
Agora, vemos como tudo ficou mais fácil! Quer usar algum componente do Bootstrap em sua aplicação? Confira o exemplo de como fazer:
import { BsDropdownModule } from 'ng-bootstrap/dropdown';
import { TooltipModule } from 'ng-bootstrap/tooltip';
Usamos esse código no início da programação de nosso arquivo de componentes do seu projeto Angular. No exemplo, você pode conferir a importação de um elemento de dropdown (aquela seta que se abre em mais informações) e o tooltip (evento que mostra mais informações ao passarmos o mouse por cima).
Como aplicar o Bootstrap em seu projeto Angular, na prática?
Agora, vamos colocar a mão na massa e aplicar tudo o que vemos em um programa escrito no Angular utilizando o Bootstrap? Se você é iniciante ainda na programação, não configurou seu ambiente de desenvolvimento ou está com dificuldades, sugerimos que utilize o StackBliz para acompanhar o exemplo.
A ferramenta é a IDE online oficial do Angular. Nela, você poderá abrir um projeto em Angular e utilizar o Bootstrap como você aprendeu, em poucos minutos.
Na página do Github oficial do Bootstrap no Angular, o componente ng-bootstrap, você poderá encontrar exemplos práticos de como implementar vários módulos. Vá até a página de exemplos e navegue até o módulo “Accordion”. Usaremos os arquivos desse projeto de exemplo para nosso tutorial, para facilitar a sua aplicação.
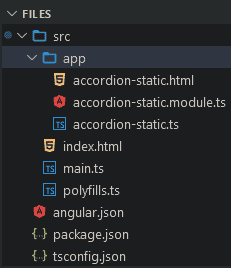
Após baixados os arquivos ou copiado para o Stackblitz, você deverá ter os seguintes arquivos e pastas no seu projeto Angular:

Abra o arquivo accordion-static.html e cole o seguinte código nele:
<ngb-accordion [closeOthers]="true" activeIds="static-1">
<ngb-panel id="static-1" title="Meu acordeon">
<ng-template ngbPanelContent> Escreva o que precisar aqui! </ng-template>
</ngb-panel>
<ngb-panel id="static-2">
<ng-template ngbPanelTitle>
<span>★ <b>Texto</b> Mais bonito ★</span>
</ng-template>
<ng-template ngbPanelContent> screva o que precisar aqui! </ng-template>
</ngb-panel>
<ngb-panel id="static-3" title="Disabilitado = True" [disabled]="true">
<ng-template ngbPanelContent> screva o que precisar aqui! </ng-template>
</ngb-panel>
</ngb-accordion>
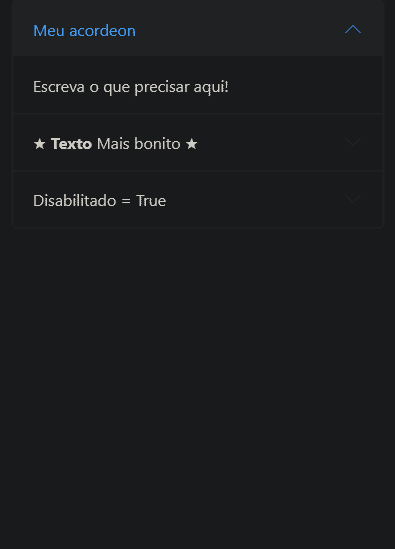
Você perceberá rapidamente o que muda no seu aplicativo, que ficará bem parecido com isso:

Observe, aqui, que você utiliza um template para usar a sua estrutura de acordeão para as informações, o ngbPanelContent. O arquivo accordion-static.module.ts é o que modificamos para alterar qualquer módulo que usamos em nossa aplicação. Abra o arquivo e veja a importação dos módulos da sua aplicação.
No arquivo, importamos os módulos centrais do Angular, além do ng-bootstrap e o módulo accordion-static, para os efeitos de acordeão que conferimos em nosso exemplo:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { NgbdAccordionStatic } from './accordion-static';
@NgModule({
imports: [BrowserModule, NgbModule],
declarations: [NgbdAccordionStatic],
exports: [NgbdAccordionStatic],
bootstrap: [NgbdAccordionStatic]
})
export class NgbdAccordionStaticModule {}
Implementar frameworks front-end nem sempre é tarefa fácil para pessoas programadoras iniciantes, e aprender significa errar bastante e praticar! Um dica poderosa: tenha certeza de dominar a estrutura das aplicações Angular antes de iniciar a aplicação do Bootstrap em seus projetos.
Esperamos que nosso guia tenha sido de bom proveito para você. Vimos o que é Bootstrap e Angular, e como é o funcionamento das duas ferramentas no mesmo projeto. Além disso, você aprendeu as principais funções de cada um e suas diferenças. Agora, você já sabe como instalar componentes para usar em suas aplicações, a partir do acesso a uma série de exemplos prontos e oficiais do framework.
Quer aprender mais sobre desenvolvimento Web? Temos uma série de materiais atualizados sobre a área! Acesse e se prepare para o mercado!