O Bootstrap Table é um recurso do Bootstrap, disponibilizando uma classe específica para manipulação de tabelas. Muitas vezes, pessoas iniciantes no desenvolvimento com Bootstrap podem achar essa classe um pouco complicada — se você está nesse grupo, saiba que não é nada disso!
Com a ajuda deste guia, até o final, tenha certeza que você vai entender os principais aspectos dessa classe e seu uso em aplicações, por meio de exemplos práticos que mostram o passo a passo para sua aplicação.
Você verá que trabalhar com tabelas em projetos Web não será mais um bicho-de-sete-cabeças e poderá dominar também essa parte tão importante para os projetos mais modernos. Para que isso seja possível, aproveite o seguinte conteúdo, no guia:
Então, prepare sua IDE e vamos lá!
O que é o Bootstrap Table e para que serve?
Bootstrap Table é uma classe usada a partir do Bootstrap 4. Basicamente, a classe é responsável pela estilização de tabelas, recurso amplamente usado em aplicações do mundo todo e em praticamente todas as áreas. A marcação mais básica do recurso é .table:
<table class="table">
Veremos exemplos práticos de uso contextualizado, um pouco mais adiante, no guia!
Usando o Bootstrap Table na prática: 12 exemplos
Neste guia, trazemos até você uma abordagem totalmente prática para facilitar ainda mais o seu aprendizado. Nos exemplos, preparamos o código especialmente para você copiar diretamente para sua máquina ou IDE online, e fazer as alterações que quiser!
Lembre-se de que programação fica muito mais fácil de entender praticando! Então, prepare-se e vamos lá!
1. Criando uma tabela com Bootstrap
O funcionamento da classe é bem simples. Ela utiliza a tabela escrita em HTML e a estiliza de uma maneira mais confortável para visualização pela pessoa que está lendo as informações. Há inúmeras aplicações Web que utilizam tabelas para compartilhamento de informações, como datas e outros tipos de dados organizados.
Confira o código na prática!
O uso da classe mais simples, o .table ou <table>:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Bootstrap - Trabalhando com tabelas</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Importando a folha de estilos do framework por meio da CDN: -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<!-- Importando os scripts JS necessários para a aplicação: -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
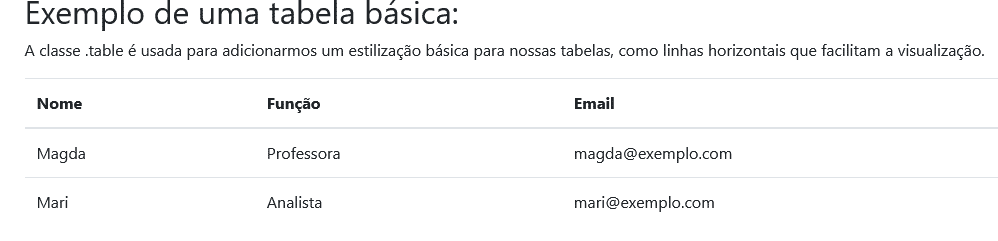
<h2>Exemplo de uma tabela básica:</h2>
<p>A classe .table é usada para adicionarmos um estilização básica para nossas tabelas, como linhas horizontais que facilitam a visualização.</p>
<table class="table">
<thead>
<tr>
<th>Nome</th>
<th>Função</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Magda</td>
<td>Professora</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Mari</td>
<td>Analista</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Para quem pulou as aulas de HTML ou não se lembra muito bem, as tags <thread>, <th> , <tr> e <tboby> são utilizadas para manipulação de tabelas, seus cabeçalhos e células pelo HTML.
Resultado
Abrindo o arquivo HTML no navegador, devemos ver algo bem parecido com isso:

2. Editando o cabeçalho das tabelas
Muitas vezes, durante a manipulação de dados em tabelas, precisamos mostrar mais de um conteúdo na mesma página. Para facilitar a visualização da divisão desses conteúdos, podemos dividir a tabela em cabeçalhos diferentes.
Confira o código, na prática
Abaixo, você pode conferir uma página escrita com o uso de Bootstrap completo. Repare nos diferentes cabeçalhos:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap - Editando o cabeçalho das tabelas
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Importando a folha de estilos do framework por meio da CDN: -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<!-- Importando os scripts JS necessários para a aplicação: -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
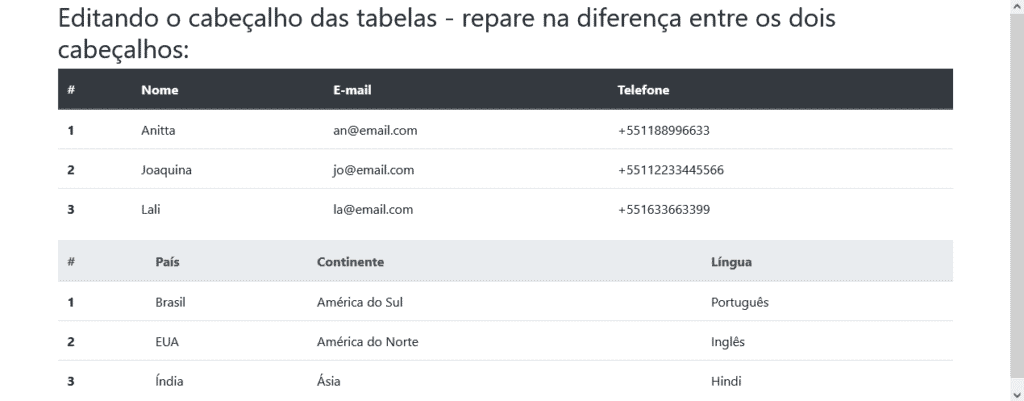
<h2>Editando o cabeçalho das tabelas - repare na diferença entre os dois cabeçalhos:
</h2>
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th scope="col">Nome</th>
<th scope="col">E-mail</th>
<th scope="col">Telefone</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Anitta</td>
<td>[email protected]</td>
<td>+551188996633</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Joaquina</td>
<td>[email protected]</td>
<td>+55112233445566</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Lali</td>
<td>[email protected]</td>
<td>+551633663399</td>
</tr>
</tbody>
</table>
<!-- começando outra tabela e cabeçalho: -->
<table class="table">
<thead class="thead-light">
<tr>
<th scope="col">#</th>
<th scope="col">País</th>
<th scope="col">Continente</th>
<th scope="col">Língua</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Brasil</td>
<td>América do Sul</td>
<td>Português</td>
</tr>
<tr>
<th scope="row">2</th>
<td>EUA</td>
<td>América do Norte</td>
<td>Inglês</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Índia</td>
<td>Ásia</td>
<td>Hindi</td>
</tr>
</tbody>
</table>
</body>
</html>
Veja, nesse trecho do código que apresentamos:
- <thead class=”thead-dark”>
- <thead class=”thead-light”>
Saiba que eles são os responsáveis por diferenciar os cabeçalhos apresentados entre claro e escuro.
Resultado
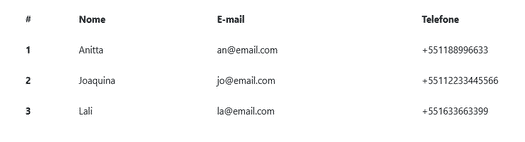
Ao executarmos o código acima no navegador, deve-se ter algo como isso:

3. Usando linhas zebradas em Bootstrap Table
Para termos linhas zebradas — aquele estilo de tabela que alterna em branco e preto em cada linha —, usamos a classe .table-striped.
Confira o código, na prática
Para usar, é muito fácil: basta adicionar juntamente a classe .table-striped, logo após a classe .table:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 - Lista em Zebra
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Importando a folha de estilos do framework por meio da CDN: -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<!-- Importando os scripts JS necessários para a aplicação: -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class = "container">
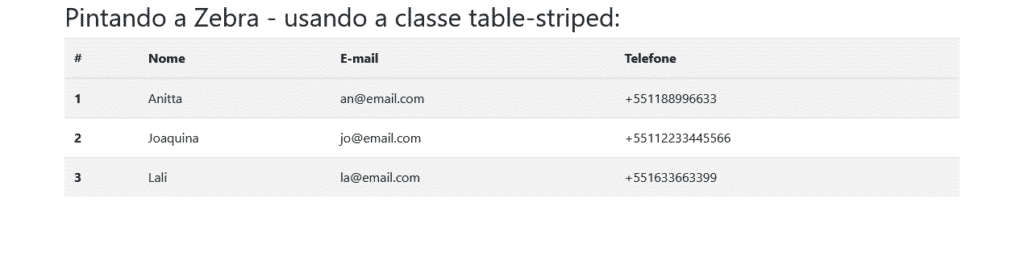
<h2>Pintando a Zebra - usando a classe table-striped:
</h2>
<table class="table table-striped">
<tr>
<th scope = "col" # </th>
<th scope = "col"> Nome </th>
<th scope = "col"> E-mail </th>
<th scope = "col"> Telefone </th>
</tr>
</thead>
<tbody>
<tr>
<th scope = "row">1</th>
<td> Anitta </td>
<td> [email protected] </td>
<td> +551188996633 </td>
</tr>
<tr>
<th scope = "row">2</th>
<td> Joaquina </td>
<td> [email protected] </td>
<td> +55112233445566 </td>
</tr>
<tr>
<th scope = "row">3</th>
<td> Lali </td>
<td> [email protected] </td>
<td> +551633663399 </td>
</tr>
</tbody>
</table>
</body>
</html>
Resultado
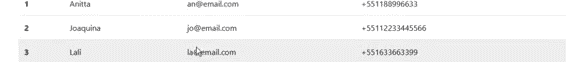
Confira como deve ficar o código no navegador:

4. Adicionando bordas a uma tabela
A delimitação dos espaços é algo muito importante para as pessoas que lidam com o front-end em seu cotidiano. Para ajudar nessa prática, o Bootstrap 4 traz a possibilidade de adicionarmos bordas em nossas tabelas.
Confira o código, na prática
Para conseguir utilizar o recurso, basta adicionar a classe .table-bordered em seu código, dessa forma:
<table class="table table-bordered">
Agora, coloque o que aprendeu em prática! Use o código acima modificando nosso último exemplo. Basta substituir o código pela nova classe.
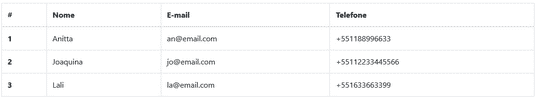
Resultado
Após as alterações, você deverá ter um resultado parecido com esse:

5. Removendo as bordas da tabela
E quando não queremos essas delimitações gráficas em nossas tabelas? O Bootstrap auxilia também nessa etapa — é possível retirar qualquer borda com a estilização possibilitada pelo framework.
Confira o código, na prática
O código que você vai utilizar será esse:
<table class="table table-bordeless">
Resultado
Após substituir o código de nosso exemplo anterior, teremos o seguinte resultado:

6. Adicionando o efeito “hover” no Bootstrap Table
Usado para ajudar o usuário a seguir na tabela. Ela traz um pequeno detalhe — muda para uma cor mais escura ou mais clara — quando colocamos o mouse sobre a linha. Para usar essa estilização, você deverá incluir o código logo após na classe table, assim como fizemos nos exemplos anteriores.
Confira o código, na prática
Para usar a opção de hover, é bem simples: incluímos a classe .table-hover em nosso código:
<table class="table table-hover">
Resultado
É esperado que, ao passar o mouse, as linhas da tabela se diferenciem:

7. Criando tabelas pequenas
Usamos a classe .table-small para definir um tamanho menor do que o padrão para tabelas. Para facilitar, lembre-se de que “sm” é a abreviação de “small”, em inglês, que significa “pequeno”. A equipe de front-end costuma utilizar o recurso quando precisa ocupar pouco espaço para mostrar informações em formato de tabela.
Confira o código, na prática
Para aplicar essa classe, use o seguinte código quando declarar a formatação da tabela em seu código:
<table class="table table-sm">
Resultado
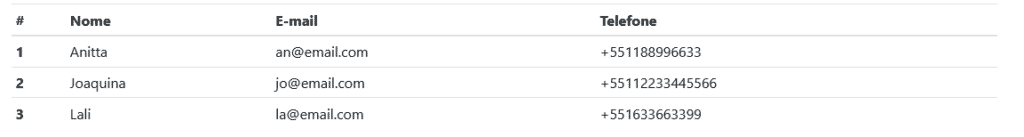
Você deverá ver um resultado bem próximo desse:

Será apenas a mesma tabela, um pouco menor.
8. Classes contextuais: colorindo texto ou células da tabela
Diversas vezes, as pessoas desenvolvedoras de front-end querem ainda mais visibilidade para alguma informação contida na tabela. Para isso, podemos usar as classes contextuais e mudar as cores de texto ou das próprias células.
Confira o código, na prática
Use o mesmo código que adotamos até agora, mas realize as mudanças na classe da tag <tr>, como cores de fundo (“bg-success” e “bg-primary”), dessa forma:
<tbody>
<tr class = "bg-success">
<th scope = "row" > 1 </th>
<td> Anitta </td>
<td> [email protected] </td>
<td> +551188996633 </td>
</tr>
<tr class = "bg-primary">
<th scope="row">2</th>
<td> Joaquina </td>
<td> [email protected] </td>
<td> +55112233445566 </td>
</tr>
<tr>
<th scope = "row"> 3 </th>
<td> Lali </td>
<td> [email protected] </td>
<td> +551633663399 </td>
</tr>
</tbody>
Para ver mais possibilidades, você pode acessar a página oficial do Bootstrap e conferir as diversas cores e modelos aplicáveis em seus projetos!
Resultado
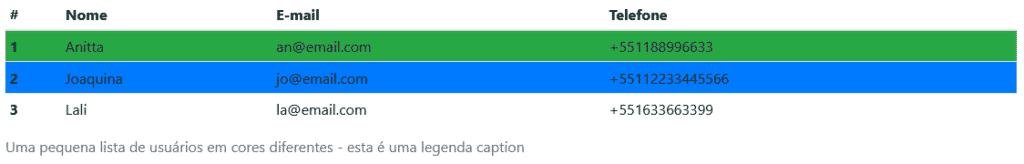
É esperado que a primeira cor de fundo, o bg-success seja verde e o segundo “bg-primary, seja azul — a terceira linha não contará com modificações:

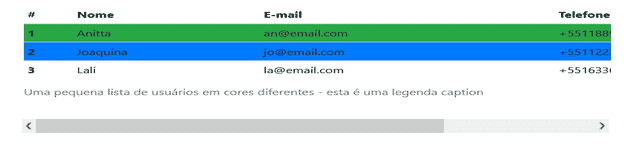
9. Usando legendas em tabelas
Usar legendas para algumas tabelas é uma prática comum e, muitas vezes, necessária para um melhor entendimento das informações ali dispostas. Por isso, é possível usar a tag <caption> para legendar a sua tabela.
Confira o código, na prática
Inclua a tag <caption> … </caption> logo depois de declarar a classe .table para inserir sua legenda:
…
<table class = "table">
<caption> Uma pequena lista de usuários em cores diferentes - esta é uma legenda caption </caption>
….
Resultado

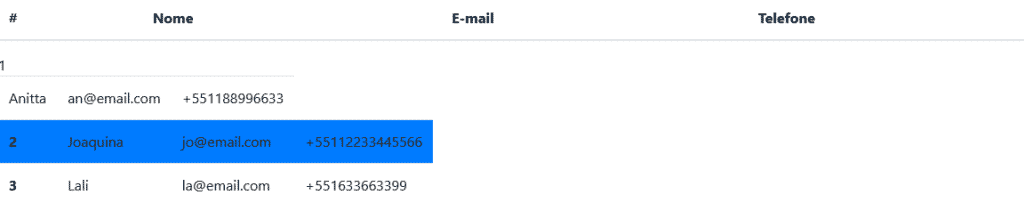
10. Tornando as tabelas responsivas
No mundo do desenvolvimento, responsividade é sempre colocada em primeiro plano. Não seria diferente com a formatação e estilização das tabelas. Para usar a responsividade disponibilizada pelo Bootstrap em suas tabelas, usamos a classe .table-responsive.
Confira o código, na prática
Você poderá usar o seguinte código em seu seu documento HTML:
<div class = "table-responsive">
<table class="table">
...
</table>
</div>
Resultado
Ao ser aplicado, você poderá conferir uma barra de rolagem em sua tabela, quando ela não couber inteira na tela do usuário. De outra forma, ela vai encolher ou esticar, conforme a tela de exibição:

11. Adicionando breakpoints de responsividade em locais específicos da tabela
Use .table-responsive {-sm; -md; -lg; -xl} — com o “sm” sendo o menor e o “xl” sendo o maior — para marcar quebras da página ao trabalhar com tabelas responsivas. Ao marcarmos o ponto em que não queremos responsividade, a tabela deverá se comportar normalmente.
Confira o código, na prática
O código a ser inserido deverá ficar parecido com esse:
<div class = "table-responsive-md">
<table class = "table">
...
</table>
</div>
Resultado
Caso usemos a classe .table-responsive-md depois de utilizarmos a table-responsive-sm em diferentes linhas, quebraremos nossa tabela, e ela ficará dessa maneira:

Então, é bom lembrar que a tabela sempre parecerá quebrada, até que sejam designados “Viewports” corretos!
12. Criando uma tabela escura
Muitas pessoas gostam do “dark mode”, e é por isso que o Bootstrap já traz essa possibilidade também para as tabelas! Com essa classe, você consegue deixar o plano de fundo totalmente preto e com a fonte clara!
Confira o código, na prática
Para usar a tabela na sua forma escura, basta usar o seguinte código:
<table class = "table table-dark">
Resultado
Ao abrirmos nosso código no navegador, teremos um resultado bem parecido com esse:
Chegamos ao final de mais um guia! Neste conteúdo, conferimos os principais detalhes que envolvem as tabelas em nossas aplicações Web usando o Bootstrap 4 Framework. Exploramos cada caso e possibilidade de modificação desses elementos e diferentes tipos de estilização e de responsividade, de maneira prática e com exemplos.
Você gostou e quer saber ainda mais sobre como programar aplicações para sistemas da Web? Então, faça a inscrição em nosso processo seletivo, acesse nosso curso introdutório gratuito de JavaScript e tire todas as suas dúvidas em nossa comunidade do Slack.