Carousel Bootstrap é um recurso muito importante para o desenvolvimento de aplicações Web modernas. Muito disso se deve ao fato de permitir uma fácil navegação por um conjunto de conteúdos. Com ele, as pessoas desenvolvedoras podem configurar uma vitrine virtual de forma manual ou automática.
Esse componente deixa muito mais fácil para as pessoas encontrarem o conteúdo que estão procurando, assim como torna o planejamento e desenvolvimento da aplicação menos complicado. Se você pensa que todas essas facilidades são difíceis de serem implementadas, não se engane.
Como você poderá conferir, não há dificuldade alguma em usar o Carousel Bootstrap para desenvolvimento de aplicações Web otimizadas. Você conseguirá facilmente aplicar essa solução com base em nossas explicações e exemplos práticos.
Esse recurso oferece agilidade aos profissionais, com uma interface de usuário altamente configurável, intuitiva e de fácil implementação. Apresentamos para vocês o guia do Carousel Bootstrap. Veremos, durante o artigo, as seguintes seções, detalhando o tema:
- O que é e como funciona o Carousel Bootstrap?
- Qual a sintaxe do Carousel Bootstrap?
- Quais os métodos usados no Carousel Bootstrap?
- Quais as classes do Carousel Bootstrap e para que servem?
- Quais as opções de configuração do Carousel Bootstrap?
- Como usar o Carousel Bootstrap? 5 exemplos na prática!
Então, prepare-se e vamos lá!
O que é e como funciona o Carousel Bootstrap?
O Carousel Bootstrap é um componente usado para construir interfaces de usuário, e que permite a navegação em um conjunto de conteúdos de maneira horizontal — como em um carrossel de parque de diversões, com vários personagens passando em nossa frente.
É um plugin do Bootstrap e é composto por um conjunto de itens construídos em CSS e Javascript. Há espaços pré-definidos para título, imagens e botões, (que, geralmente, são “próximo”, “anterior” ou outros indicadores de navegação entre os itens).
O carrossel pode ser configurado para permitir que os usuários naveguem pela janela e a disponibiliza com uma série de efeitos ou detalhes especiais. Veremos mais adiante outros detalhes sobre esses modelos de exibição.
Importante lembrar que plugins, como o Carousel Bootstrap, podem ser incluídos nos projetos Web de maneira individual, como em um arquivo “carousel.js”. Podem ser, também, incluídos a partir de todo o framework, por meio de um arquivo “bootstrap.js”, por exemplo.
Qual a sintaxe do Carousel Bootstrap?
Criamos uma div para conter um carrossel do tipo “slide”. Um tipo bem simples, em que os itens apenas passam de uma direção para outra. A seguir, você poderá conferir os detalhes da sintaxe desse componente explicada em seus principais detalhes.
Lembre-se de que você poderá testar o código no navegador de sua própria máquina! Primeiro, definimos a div e o Id de nosso carrossel, assim como o tipo dele, dessa maneira:
<div id="meuCarossel" class="carousel slide">
Criamos outra div para determinar cada item que desejamos que esteja ativo em nosso carrossel:
<!-- Carousel items -->
<div class="carousel-inner">
<div class="item active">...</div>
<div class="item">...</div>
<div class="item">...</div>
</div>
Aqui, acionamos os detalhes sobre a navegação em nosso carrossel, como os controles “próximo”e “anterior”:
<!-- Carousel nav--!>
<div>
<a class="carousel-control left" href="#meuCarossel" data-slide="anterior"></a>
<a class="carousel-control right" href="#meuCarossell" data-slide="próximo"></a>
</div>
Se você ainda não entendeu muito bem como esses recursos funcionam na prática, continue lendo o conteúdo. Teremos vários exemplos que ajudarão você a implementar o Carousel Bootstrap por conta própria!
Quais os métodos usados no Carousel Bootstrap?
O Carousel Bootstrap também conta com uma série de métodos para personalizar a aparência e o comportamento de nosso componente. A seguir, você poderá conferir os principais deles para utilizar em suas páginas com Bootstrap! Acompanhe:
- .carousel(‘options’): inicializa o carrossel com um objeto de opções, por exemplo:
$('.carrossel').carousel({
intervalo: 2000
})
- .carousel(‘cicle’): percorre os itens do carrossel da esquerda para a direita;
- .carousel(‘pause’): interrompe o carrossel de percorrer os itens que estão sendo mostrados nos slides;
- .carousel(‘number’): alterna o carrossel para um quadro específico. O retorno do método acontece antes que o item de destino seja mostrado — antes que o evento slid.bs.carousel ocorra (veja mais sobre o tema quando abordarmos os eventos);
- .carousel(‘prev’): volta para o item anterior. Retorna ao chamador antes que o item anterior tenha sido mostrado (antes que o evento slid.bs.carousel ocorra);
- .carousel(‘next’): bem semelhante ao anterior, pois alterna para o próximo item. O método também retorna dados antes que o próximo item seja mostrado (ou seja, antes que o evento slid.bs.carousel ocorra);
- .carousel(‘dispose’): destrói o carrossel de um elemento.
Quais as classes do Carousel Bootstrap e para que servem?
As classes do Carousel Bootstrap podem ser utilizadas para facilitar a personalização desses recursos em suas páginas. É importante compreender o funcionamento das principais delas, testando e descobrindo novas funções possíveis para o recurso. Abaixo, você poderá ver as classes mais utilizadas e saberá como aplicá-las em seu código.
.carousel
Cria o nosso carrossel.
.carousel-indicators
Adiciona indicadores.
.carousel-inner
Adiciona mais slides ao carrossel.
.carousel-item
Especifica o conteúdo de cada slide.
.carousel-control-prev
Adiciona um botão esquerdo (anterior) para que o usuário navegue entre os slides.
.carousel-control-next
O mesmo que a classe anterior, mas para lado diferente.
.carousel-control-prev-icon
Usado junto ds classes de controle de navegação — adiciona um ícone para deixar a navegação mais intuitiva ao usuário.
.carousel-control-next-icon
Tem a mesma função da classe anterior, mas para o lado direito (próximo).
.slide
Adiciona transições em CSS e animações em seu carrossel de itens. Se você não quiser essas animações, basta retirar a classe de seu código.
Atenção: elemento requerido pelo Carousel Bootstrap
A classe “.active” precisa ser adicionada em nossos slides. Caso contrário, eles não ficarão visíveis na página!
Conheça a lista de opções de configuração do Carousel Bootstrap!
As opções podem ser passadas via atributos de data ou pelo Javascript. Abaixo, você pode conferir as opções que podem ser inseridas em seus slides.
| Nome | Tipo | Padrão | Descrição |
| interval | number | 5000 | Tempo de atraso entre um ciclo automático de um item. Se falso, o ciclo não ocorre automaticamente. |
| keyboard | boolean | true | Aqui, identificamos se o carrossel deve reagir a quaisquer eventos de teclado. |
| pause | string | boolean | “hover” | Se definida como “hover”, a opção pausa o ciclo do carrossel e retoma o ciclo enquanto o mouse deixa o slide. Se definida como “false”, passar o mouse sobre o carrossel não o pausará. |
| ride | string | false | Reproduz automaticamente o carrossel depois que o usuário alterna manualmente o primeiro item. |
| wrap | boolean | true | Se o carrossel deve circular continuamente ou ter paradas bruscas. |
Conheça os eventos
O Carousel Bootstrap disponibiliza dois eventos para se conectar à funcionalidade do elemento. Ambos têm as seguintes propriedades adicionais:
- direção: mostra qual é a direção na qual o carrossel está deslizando, seja para a esquerda, seja para a direita;
- relatedTarget: mostra qual é o elemento DOM que está sendo posicionado como o item ativo em nossos slides;
- from: mostra o índice do item atual (a partir de);
- to: mostra o índice do próximo item (para).
Todos os eventos de carrossel são disparados no próprio carrossel (<div class=”carousel”>). Entre os tipos de eventos estão o slide.bs.carousel e o slid.bs.carousel.
O primeiro é acionado imediatamente quando o método de instância de slide é invocado. Já o segundo é acionado quando o carrossel completa sua transição de slides. Veja um exemplo em código:
$('#myCarousel').on('slide.bs.carousel', function () {
// seu comando preferido aqui
})
Como usar o Carousel Bootstrap? 5 exemplos na prática!
Passamos à parte prática do nosso guia, confira!
Página completa com uso do Carousel
Aqui, trouxemos uma página Web completa para você fazer os testes com o Carousel Bootstrap. Use-o como esqueleto para aplicar os outros exemplos que trazemos na sequência.
<!DOCTYPE html>
<head>
<title>Exemplo Bootstrap Carousel</title>
<meta charset = "utf-8">
<meta name = " viewport" content = "width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"> </script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"> </script>
</head>
<body>
<div class="container">
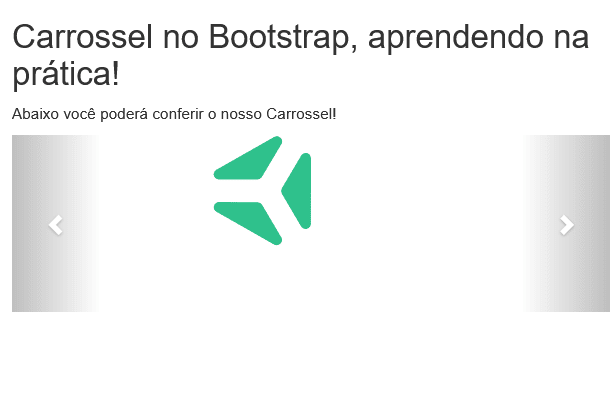
<h2>Carrossel no Bootstrap, aprendendo na prática!</h2>
<p> Abaixo você poderá conferir o nosso Carrossel!</p>
<div id="mCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicadores -->
<ol class="carousel-indicators">
<li data-target="#mCarousel" data-slide-to="0" class="active"></li>
<li data-target="#mCarousel" data-slide-to="1"></li>
<li data-target="#mCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper-->
<div class="carousel-inner">
<div class="item active">
<img src="https://assets-global.website-files.com/61549abf6fb9ca5e91bc5709/61a6362ac5e4ff25cbd9aca8_footer.png" alt="trybe_photo" style="width:50%;">
</div>
<div class="item">
<img src="https://assets-global.website-files.com/624b309d22c6d46529975867/624b30c37ce9898a512bc516_hero.png" alt="trybe_1" style="width:50%;">
</div>
<div class="item">
<img src="https://assets-global.website-files.com/61549abf6fb9ca5e91bc5709/61549abf6fb9ca4630bc5747_Logo.svg" alt="Trybe_logo" style="width:50%;">
</div>
</div>
<!--Controles de direita e esquerda -->
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Anterior</span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Próximo</span>
</a>
</div>
</div>
</body>
</html>
O nosso carrossel é totalmente responsivo e deverá se parecer bem próximo a isso em seu navegador:


Usando controles em nosso Carousel
É possível personalizarmos os controles de navegação usando os glyphicons do Bootstrap. No código abaixo, você confere um pequeno exemplo de um trecho de código para a definição dos controles de nosso slide:
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Anterior</span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Próximo</span>
</a>
Usando indicadores
Os indicadores são os pequenos pontos na parte inferior de cada slide. Eles são especificados em uma lista ordenada com a classe .carousel-indicators. O atributo “data-target” aponta para o id do carrossel.
Já o atributo “data-slide-to” especifica para qual slide ir, ao clicar no ponto específico. A seguir, um exemplo de aplicação de indicadores:
</div>
<div class = "carousel-inner">
<div class = "carousel-item active">
<img src = "..." class = "d-block w-100" alt = "...">
</div>
<div class = "carousel-item">
<img src = "..." class="d-block w-100" alt = "...">
</div>
<div class = "carousel-item">
<img src = "..." class = "d-block w-100" alt = "...">
</div>
</div>
<button class = "carousel-control-prev" type = "button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class = "carousel-control-prev-icon" aria-hidden="true"></span>
<span class = "visually-hidden">Anterior</span>
</button>
<button class = "carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class = "carousel-control-next-icon" aria-hidden="true"></span>
<span class = "visually-hidden">Próximo</span>
</button>
</div>
Você deverá ter algo parecido com isso:

Usando transições
A velocidade entre as transições de seus slides também pode ser alterada. Para isso, precisamos usar as “options”, de que já falamos anteriormente. Nelas, encontramos um item chamado “interval” (ou intervalo, em português), que nada mais é do que um número que representa a velocidade em que os slides mudam de um para o outro.
Quanto mais próximo de zero é o número, mais rapidamente ocorrerão as transições. Para aplicá-la, é simples, basta adicionar as informações logo após a declaração de abertura da div que conterá os slides, no caso, o intervalo entre os slides. Nesse exemplo, será configurado como 1.000:
<div data-interval = "1000" id = "carouselExampleControls" class="carousel slide" data-ride = "carousel" >
Cross-fade
É possível usar outras transições com animações diferentes. É o caso do Cross-Fade. Com ele, temos uma transição mais leve para nossos slides. Abaixo, você confere um sintaxe básica para aplicação dessa opção:
<div id="carouselExampleFade" class = "carousel slide carousel-fade" data-ride = "carousel">
<div class = "carousel-inner">
<div class = "carousel-item active">
</div>
<div class = "carousel-item">
</div>
<div class = "carousel-item">
</div>
</div>
<a class = "carousel-control-prev" href = "#carouselExampleFade" role = "button" data-slide="prev">
<span class = "carousel-control-prev-icon" aria-hidden="true"></span>
<span class = "sr-only"> Item Anterior </span>
</a>
<a class = "carousel-control-next" href="#carouselExampleFade" role="button" data-slide = "next">
<span class = "carousel-control-next-icon" aria-hidden="true"> </span>
<span class = "sr-only"> Próximo item </span>
</a>
</div>
Usando legendas
Para adicionar legendas, é outro processo bem simples. Crie uma div com um classe “item” para que seja possível usar a classe “carousel-caption”. Nela, você poderá definir um título e um texto para a legenda de seu slide, dessa maneira:
<div class = "carousel-item">
<img src = "Endereço de nossa Imagem" alt="aqui o alt da imagem">
<div class = "carousel-caption">
<h3> Aqui mostramos o Título </h3>
<p> Nossa legenda virá aqui! </p>
</div>
</div>
Chegamos ao final do guia Carousel Bootstrap! Vimos o que é o recurso e como ele funciona. Abordamos a sintaxe básica desse elemento do framework e conhecemos as principais classes do Carousel Bootstrap, entendendo para que serve cada uma delas. Os exemplos práticos que você viu aqui são facilmente replicáveis pelas pessoas iniciantes na área de programação, tudo para deixar seu aprendizado mais fácil, simples e intuitivo.
Gostou de saber tudo sobre o Carousel Bootstrap e quer aprender ainda mais sobre desenvolvimento Web? Temos diversos conteúdos em nosso blog que ajudarão muito você, iniciante na programação, a dominar esse e outros temas! Visite nosso guia gratuito sobre HTML e não perca mais tempo!