Estruturar os dados e informações relevantes em nossas aplicações, de maneira dinâmica, é um recurso indispensável quando falamos sobre desenvolvimento Web. Muitas vezes, precisamos usar os Arrays, entre outros tipos de conjuntos de dados — e o JSON Array é uma das melhores maneiras para armazená-los e acessá-los.
Muitas pessoas programadoras iniciantes se confundem durante as tentativas de compreenderem isso. Isso pode ser devido às muitas questões e recursos específicos da linguagem em que trabalhamos, as quais precisam ser dominadas para um desenvolvimento de uma boa aplicação. Já compreender a função de um Array disposto em um arquivo em JSON não é tão complicado assim, como você verá.
Usaremos, durante este guia, explicações dinâmicas que favoreçam didaticamente às pessoas iniciantes da programação, usando exemplos simples para a aplicação desse tema que estamos abordando. Certamente, essas abordagens serão essenciais para a construção de aplicações em qualquer linguagem que você escolher.
Entenderemos sobre o assunto percorrendo as seguintes etapas:
- O que é o JSON Array e para que serve?
- Quais as vantagens de usar o JSON Array?
- Quais os tipos de JSON Array?
- Quais as diferenças entre JSON Object e JSON Array?
- 4 exemplos de uso de JSON Arrays: como aplicar, na prática?
Prepare sua IDE e vamos lá!
O que é o JSON Array e para que serve?
Quando falamos de um Array, estamos falando de um tipo de estrutura de dados usado nas principais linguagens de programação durante o desenvolvimento dos mais diferentes modelos de aplicações. Um JSON Array é, basicamente, essa mesma estrutura de dados aplicada nos arquivos de tipo JSON — também utilizada no Javascript.
Por isso, caso você já tenha alguma intimidade com os arrays, ficará muito mais fácil de entender sua utilidade aplicada nos arquivos JSON. Entre as principais características, podemos citar o armazenamento de valores:
- do tipo números inteiros (Integer);
- caracteres (String);
- boolean (Boolean);
- valores nulos (NULL);
Até mesmo, podemos organizar objetos e outros Arrays, dentro dos Arrays de um arquivo JSON! Ainda, ao trabalharmos com esse tipo de arquivo em projetos escritos em Javascript, podemos usar o JSON Array para o armazenamento de diversas expressões características da linguagem, como funções e o valor undefined — ou “indefinido”, usado para representar que o valor de uma variável não foi atribuído (e não intencionalmente “deixado em branco”, como é o caso do tipo “NULL”).
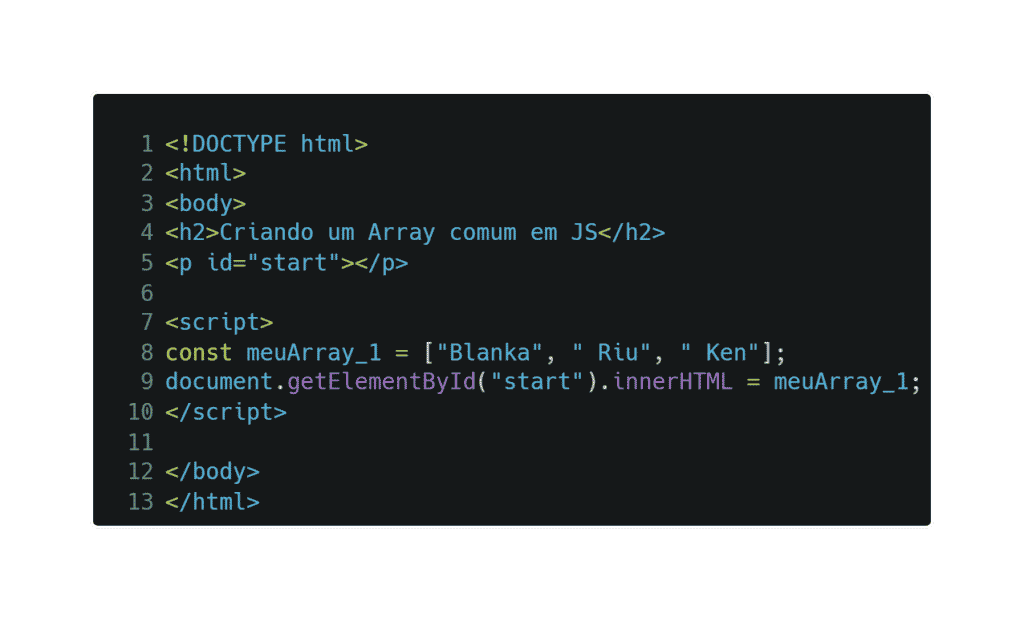
Veja, no exemplo que trazemos logo abaixo, uma das formas mais simples para criarmos um Array com o uso de JavaScript e, posteriormente, a possibilidade de aplicar a estrutura JSON nesse mesmo objeto array:

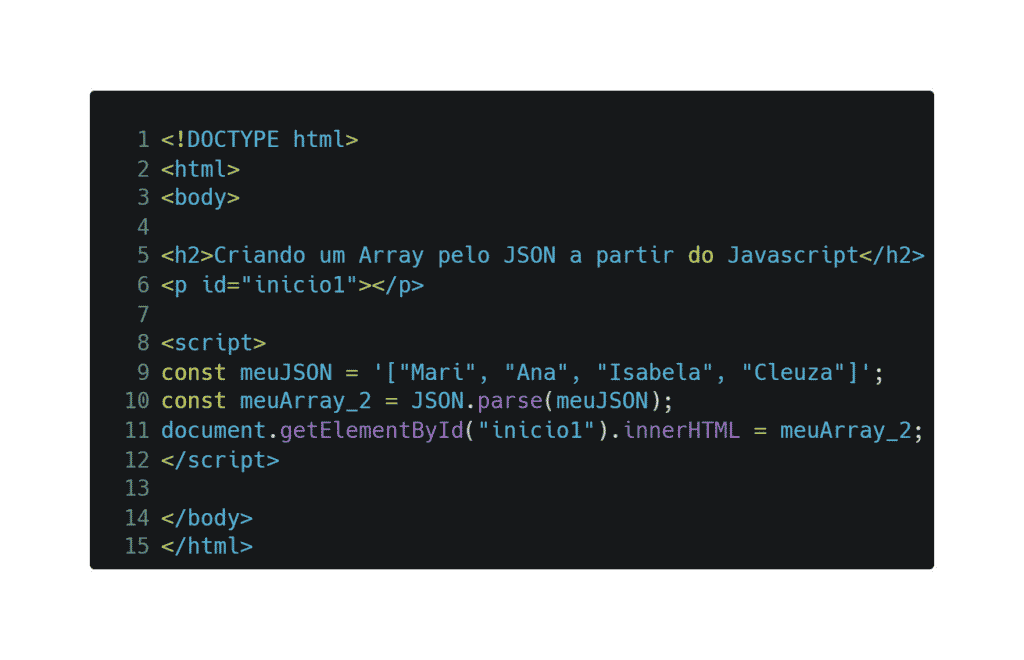
Agora, perceba que podemos, também, usar esse array e transformá-lo em um arquivo JSON para ser, depois, utilizado por nosso programa ao alterar o valor “start” do parágrafo em HTML. Em Javascript, especificamente, podemos utilizar o método JSON.parse() para isso:

Nesse exemplo, o método JSON.parse() transforma o nosso array em uma String JSON — ele utiliza o array do tipo texto para construir o array em uma estrutura JSON. Saiba que funcionaria da mesma maneira, caso fosse declarado um objeto ali. Você verá mais sobre o JSON Object (objeto JSON) um pouco mais adiante, ainda neste post.
Por ora, precisamos apenas entender minimamente que a característica principal está na facilitação da implementação de diversas informações necessárias para o funcionamento de uma aplicação. Os arrays utilizados no JSON têm bastante semelhança com aqueles que já estamos acostumados, apenas sendo aplicados de outra maneira.
Quais as vantagens de usar o JSON Array?
Com a necessidade crescente de compartilhamento de informações, para uma estruturação mais moderna nos modelos de atendimento — entre outras áreas pertinentes ao desenvolvimento de aplicações, é claro — usar um JSON Array pode interferir positivamente em alguns aspectos. Isso depende do aplicativo e das funções executadas por ele.
Dessa forma, se temos a possibilidade de ter funções e objetos, por exemplo, escritos apenas uma vez, e sem a necessidade de reprogramá-los, independentemente da linguagem em que estão sendo utilizados — então, por que não facilitar?
Saiba que um array escrito nos padrões de um arquivo JSON pode ser utilizado não apenas em Javascript, mas também, em Java, Python, PHP, Ruby, C, entre muitas outras linguagens. As vantagens estão em diferentes questões, as quais provêm do próprio modelo JSON — a facilidade da sintaxe e operatividade, a capacidade de armazenamento de Objetos, e o processamento e armazenamento sem muitos problemas (já que os arquivos JSON são, geralmente, minúsculos).
Quais os tipos de JSON Array?
Na sequência, você acompanha uma curta explicação de cada tipo de JSON Array que utilizamos durante o desenvolvimento de aplicações, fazendo o uso desse formato para armazenar e processar conjuntos de dados durante sua execução, de maneira leve e sem esforços desnecessários para o sistema.
De strings
Esse tipo de JSON funciona no processamento e armazenamento de dados do tipo String. Dessa forma, o array será composto de elementos formados por uma sequência de caracteres:

De números inteiros
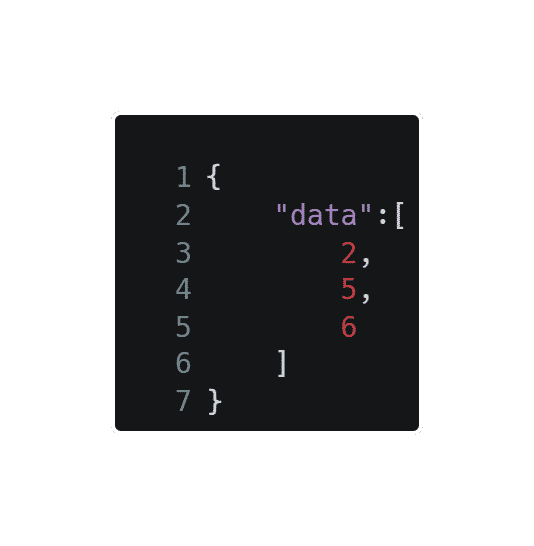
Funcionando da mesma maneira que um JSON String Array, um JSON de números inteiros contém apenas elementos do tipo números, ou Integer, como esse tipo de dado é chamado:

De Booleanos
É possível usarmos valores booleanos — dados que representam a noção entre verdadeiro ou falso — da mesma maneira que usamos para Strings e Integers:

De Objetos
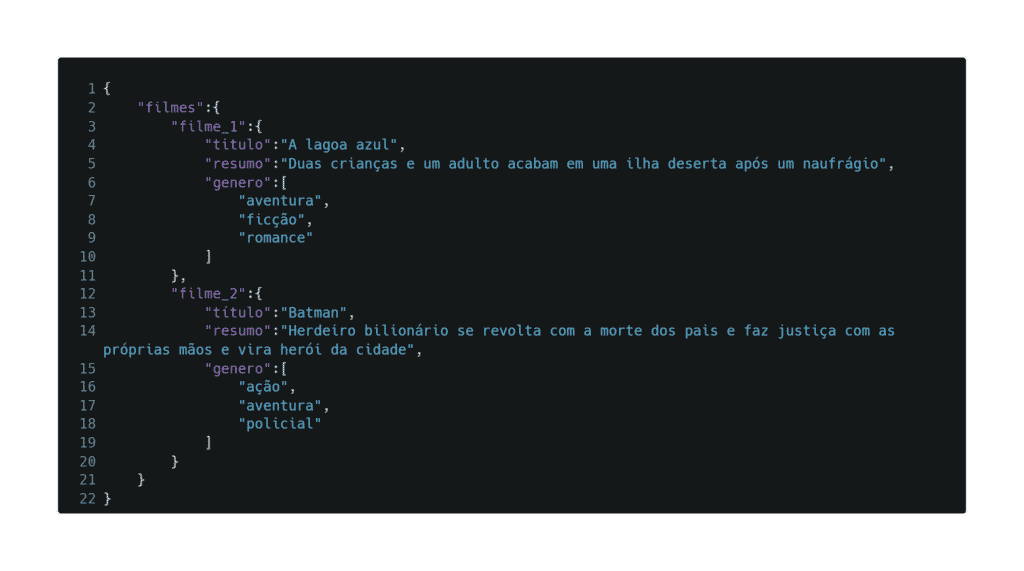
O JSON nos permite usarmos Arrays de Objetos — ou seja, podemos ter vários objetos como elementos em um array. No exemplo que mostramos logo abaixo, você observará a composição de dois filmes, formatados como um objeto JSON em um mesmo array:

Multidimensional
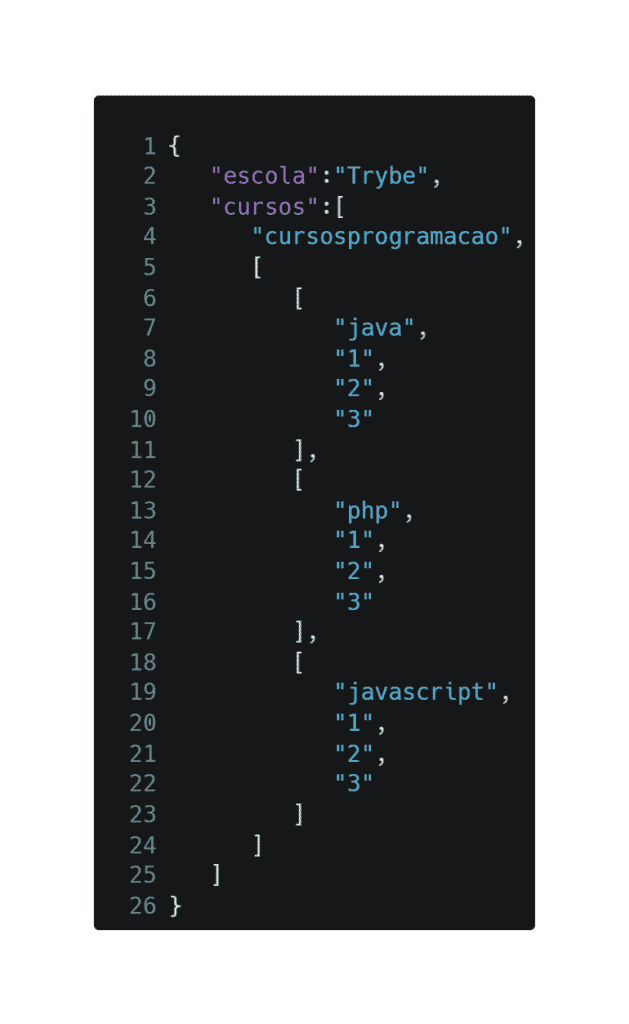
Arrays multidimensionais são aqueles que se utilizam de mais de duas dimensões em sua representação:

Float
Arrays de valores float não são nada mais que arrays formados por valores não inteiros, veja:

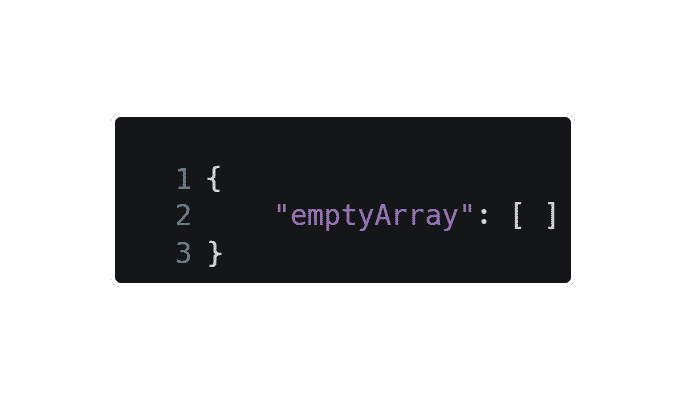
Empty
Arrays vazios não devem ser confundidos com objetos nulos — representações com o tipo de dado “null”. Para declararmos um Empty, precisamos apenas abrir e fechar os colchetes na hora que declará-lo:

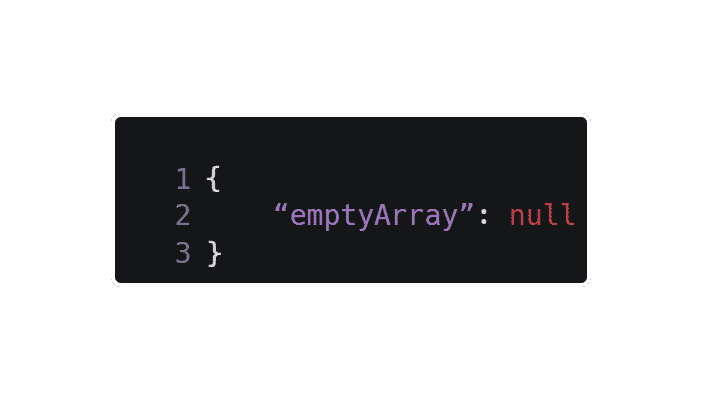
Nesse caso do exemplo que trazemos, é importante notarmos que se usássemos

não estaríamos designando um array vazio, mas sim, um objeto com a entrada “emptyArray” como valor nulo!
Quais as diferenças entre JSON Object e JSON Array?
Muito provavelmente, você que chegou até aqui já dever ter entendido o que é e as principais funções de um JSON Array. Ainda não vimos muito sobre “Objetos JSON”, mas saiba que compreender a diferença não é assim tão complicado.
Se você já compreende o que é uma lista e um map, saiba que as diferenças entre um JSON Object e um JSON Array são as mesmas. Se você não sabe, vamos relembrar: listas são um conjunto de elementos e um map é um lista de pares ordenados entre nome e valor, explicando de maneira bem resumida.
Dessa forma, compreendemos que um array JSON pode ser definido por um conjunto de elementos relacionados entre si — que, às vezes, podem ser até um conjunto de vários objetos. Já um objeto JSON guarda valores para cada nome designado. Vamos aos exemplos para simplificar nossa explicação.
Exemplo 1
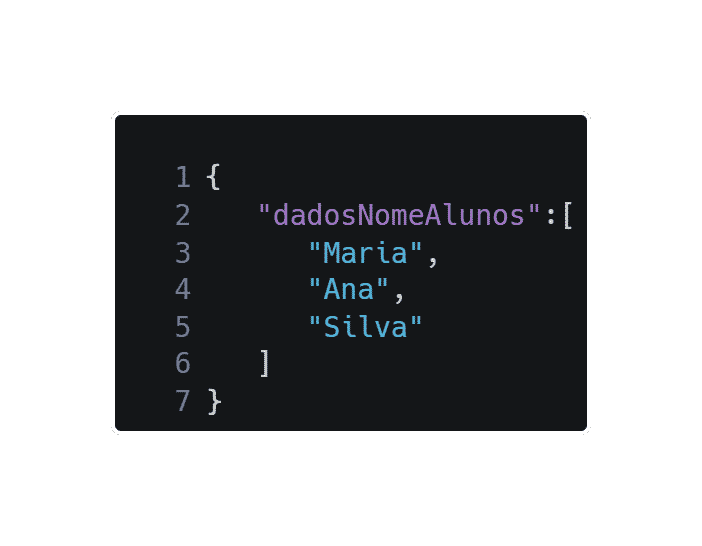
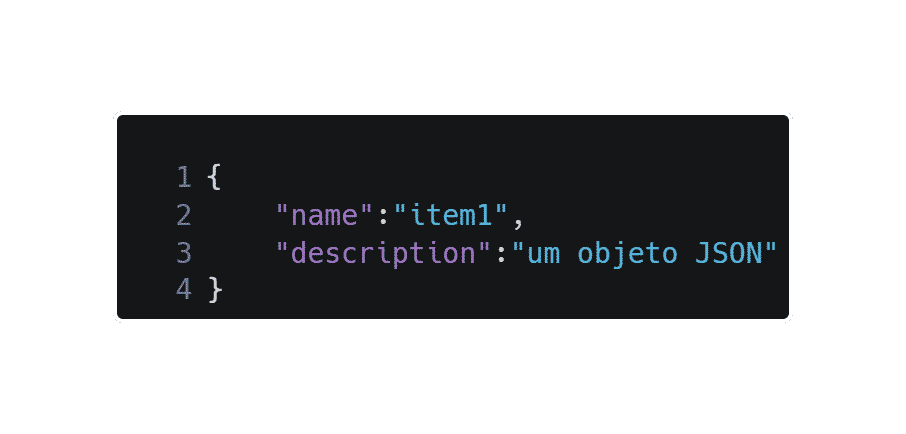
Podemos saber se o JSON que trabalhamos é um objeto ou array observando sua configuração. Se o JSON começa com chaves ( “{“ ) ele será um objeto, simples assim:

Exemplo 2
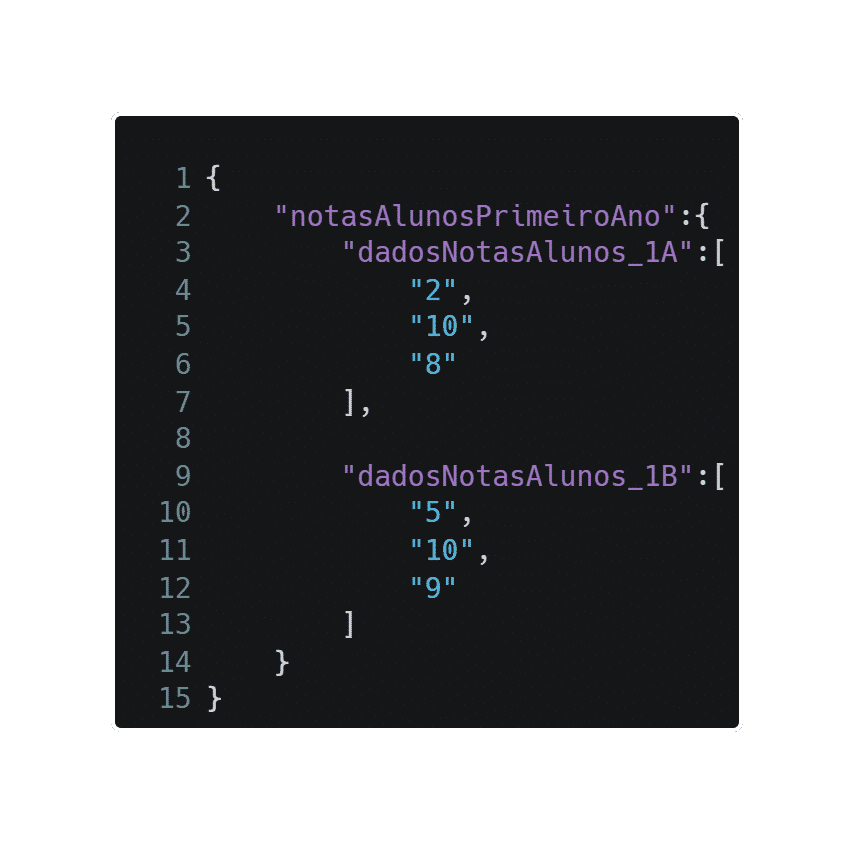
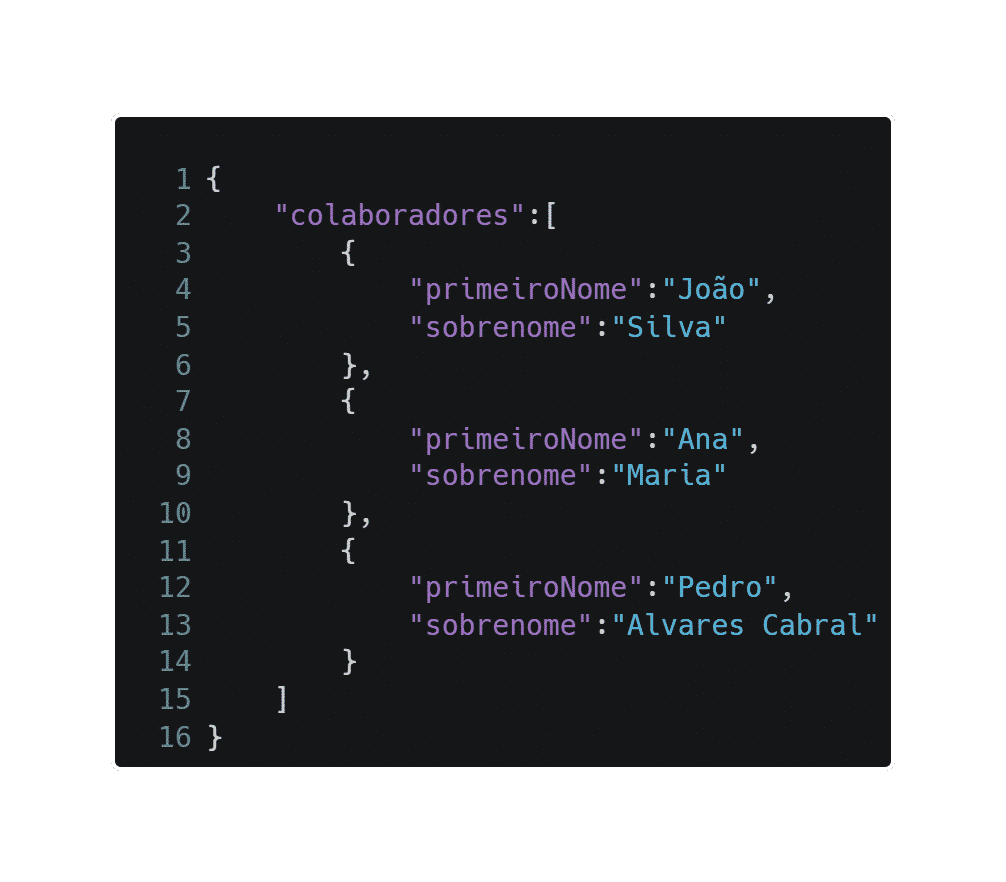
Já no segundo exemplo, podemos reparar que temos um objeto que armazena uma array que contém os dados de colaboradores:

Exemplo 3
Se você reparou bem no exemplo passado, certamente, deduziu que quando encontramos as chaves ( “[ ]” ) estamos diante de um JSON Array:

4 exemplos de uso de JSON Arrays: como aplicar, na prática?
Na sequência, você verá modelos práticos de operações possíveis de serem realizadas utilizando a estrutura JSON. Existem diversas formas de realizar essas operações, e em variadas linguagens de programação. Dessa maneira, optamos por trazer exemplos usando o JavaScript, já que é uma das linguagens mais utilizadas atualmente no mercado de desenvolvimento e HTML.
Recomendamos usar sua IDE preferida para acompanhar os exemplos e modificá-los, para uma melhor absorção do conteúdo.
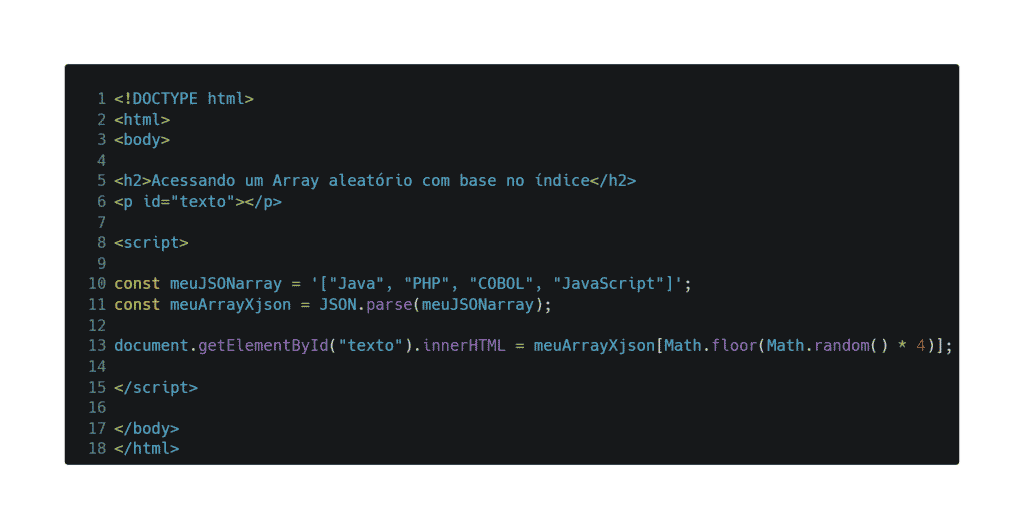
1. Acessando os valores de um JSON Array
Nesse exemplo, acessamos um elemento aleatório em nosso JSON, criado por meio do método JSON.parse(). Em seguida, usamos o método math.random() para decidir entre as posições 0 e 4, e executar a impressão do parágrafo designado, confira:

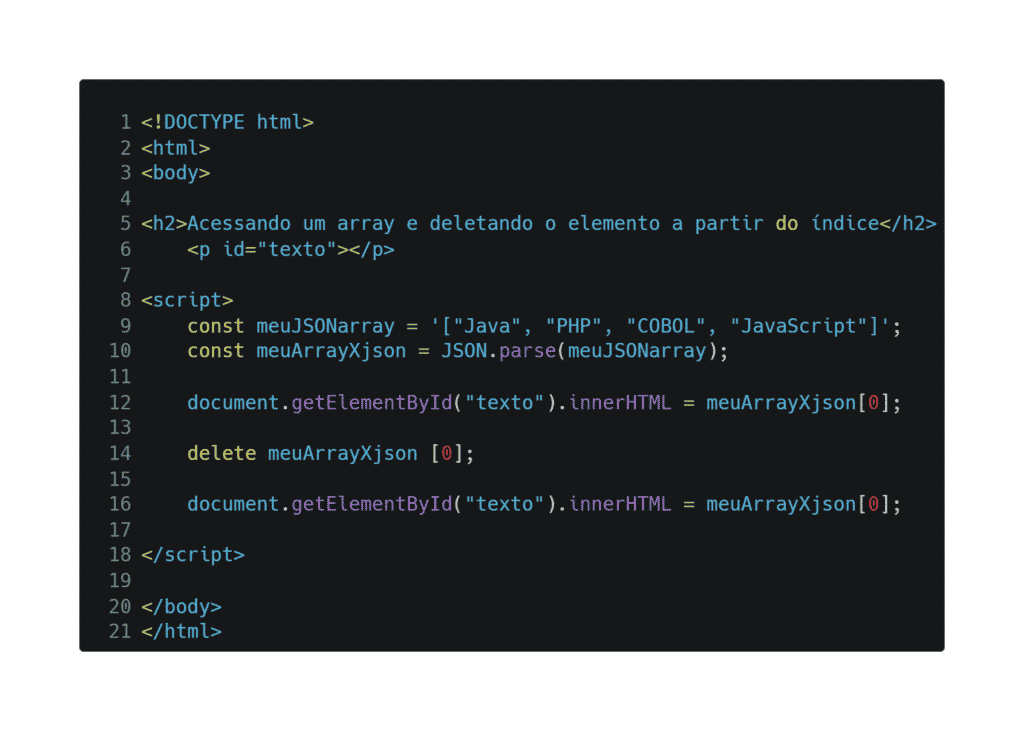
2. Deletando os valores de um JSON Array
Uma forma de retirar os elementos de um JSON Array é buscar um elemento a partir do índice e usar o operador delete() para a função. Aqui, trazemos o mesmo exemplo que o anterior, mas deletaremos o elemento contido no índice zero e retornaremos o valor “undefined” para o texto de nosso HTML:

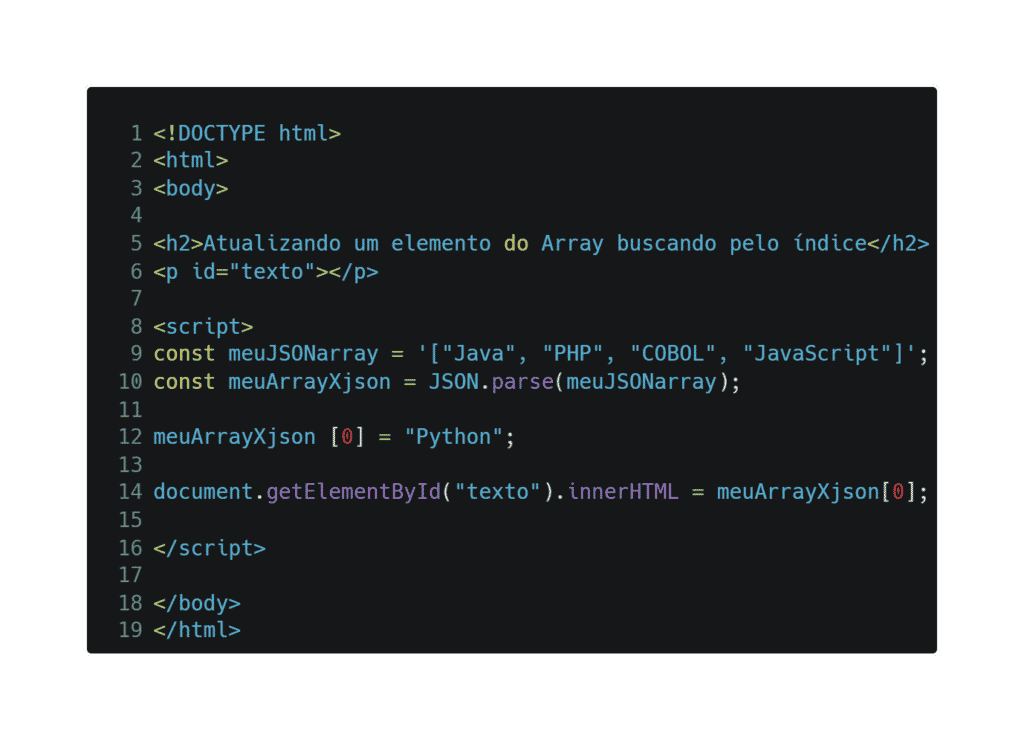
3. Atualizando os valores de um JSON Array
Uma das principais questões a que precisamos dar atenção para atualizarmos os elementos é a necessidade de sempre definir qual a posição do índice a que estamos nos referindo. No exemplo, trazemos uma aplicação bem parecida com as anteriores, mas repare que o elemento “0” mudou de nome:

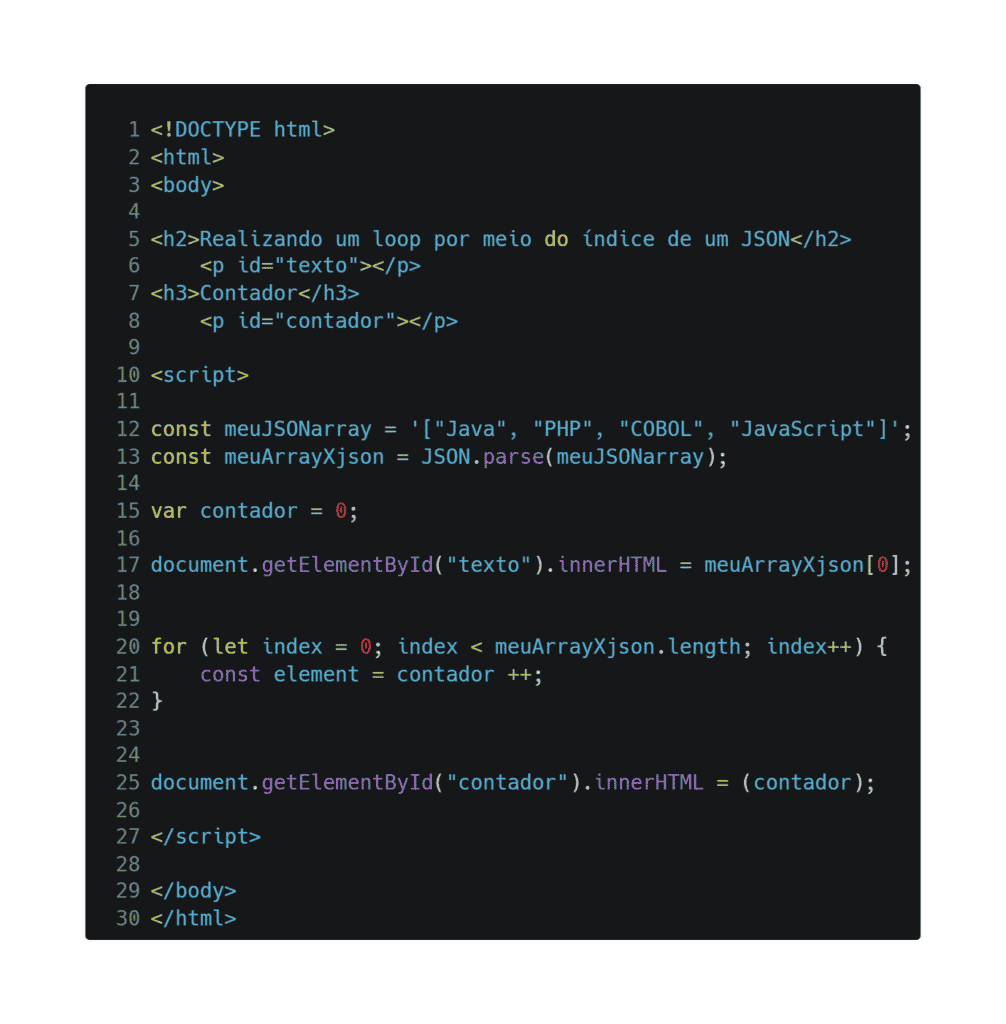
4. Acessando os valores de um JSON Array a partir de um Loop
Nesse exemplo, usaremos uma simples iteração do laço for para contabilizar os elementos em nosso JSON — repare que não usamos a constante Array para fazer a iteração, mas sim, o produto do array transformado pelo JSON.parse. Assim, conseguimos demonstrar as implementações de maneira didática, sem necessidade de percorrer vários arquivos para a execução:

Concluindo, vimos que um Array disposto no formato JSON pode contribuir para uma melhor organização de nosso código, podendo usá-lo para manipular e armazenar dados importantes para a execução de nossas aplicações. Esse modelo de estrutura pode ser usado por diversas linguagens, a partir de um mesmo arquivo, tendo as mesmas funções e possibilidades em cada linguagem.
Se você quer ir ainda mais longe e saber tudo desse e de outros assuntos sobre programação, mas ainda não sabe por onde começar, que tal entrar em contato com a Trybe? Saiba que podemos ajudar no seu ingresso para o mercado de desenvolvimento! Faça sua inscrição em nosso processo seletivo e prepare-se!