O React Navigation é responsável por resolver uma grande questão de suas aplicações: a navegação. Influenciando na experiência da pessoa usuário e no design do app, a navegação e pode tornar tudo mais fácil ou mais complexo.
Porém o React Native não apresenta uma solução para o roteamento de forma nativa. Então, o React Navigation é uma possibilidade para realizar isso de forma simples e que você vai conhecer em detalhes neste artigo.
- O que é o React Navigation?
- Conheça a história e as versões do React Navigation!
- O que é o React Native Navigation?
- Como instalar e configurar o React Navigation? Passo a passo!
- O que é o Stack Navigator e como configurar?
- O que é o Tab Navigator e como configurar?
- O que é o Drawer Navigator e como configurar?
- O que é o index.JS e como configurar?
- Quais as diferenças entre React Navigation e React Router?
O grande benefício dessa biblioteca é ser fácil de usar, possuir comportamentos baseados no nativo (mantendo a experiência nativa) e ser facilmente customizável. Então, fique com a gente e boa leitura!
O que é o React Navigation?
React Navigation é uma das soluções existentes mais famosas e recomendadas pelo Facebook para roteamento e navegação entre telas no React Native. A famosa biblioteca Javascript, React Native, não apresenta mecanismos de navegação de forma nativa. Por isso, para executar essas ações da melhor forma possível, surgiu a biblioteca React Navigation. Você pode conferir mais sobre como a biblioteca foi pensada por meio das documentações oficiais.
Porém já existem esforços para fornecerem a mesma biblioteca de navegação para o React js. Ela pode ser usada em ambos os casos pois é feita em javascript e não usa APIs nativas.
Conheça a história e as versões do React Navigation!
Navegação é uma parte fundamental no desenvolvimento de sua aplicação, já que nós não temos o costume de ver um software apresentar uma única tela. Rotas privadas, rotas públicas, pilha de navegação, retornar para tela anterior, menus de links, passagem de parâmetros, tudo isso são alguns dos detalhes de navegação que as pessoas desenvolvedoras terão que trabalhar e podem aproveitar da solução do React Navigation.
A última versão estável do React Navigation foi a 6, no momento da produção desse texto. A versão 6 utiliza basicamente a mesma API da versão 5, então entenda isso como um aprimoramento da versão anterior — e que muitas coisas ainda funcionam da mesma forma.
Inclusive, é possível misturar pacotes de ambas as versões, pois funcionam em conjunto. Porém essa nova versão trouxe novidades e as principais alterações incluem:
- Os componentes de navegação estão mais flexíveis para customizações;
- Criação de um pacote com vários componentes auxiliares usados pela biblioteca;
- Simplificação no uso da API para usos mais comuns;
- Novo componente para agrupamento entre as rotas;
- Uma diferente navegação por default.
O que é o React Native Navigation?
React Native Navigation (RNN) é uma solução específica para o React Native que utiliza de forma direta as APIs nativas de Android e IOS fazendo com que se preserve a experiência completa do SO.
Comparando React Native Navigation vs React Navigation
Desempenho
Enquanto que a React Navigation usa uma implementação em JavaScript para fornecer um resultado muito similar ao nativo, o RNN utiliza de fato soluções nativas para gerenciamento das telas.
APIs
React Navigation tem uma API com hooks embutidos. Já o RNN conta com uma biblioteca da comunidade para os hooks. O uso de hooks é bem famoso e aceito no React, por isso a relevância.
Estados e arquitetura
React Navigation nos permite usar bibliotecas para gerenciamento de estados em JavaScript (como Redux, React Context, entre outros). No React Native Navigation é comum utilizar algum desenvolvimento pronto retirado da própria documentação.
Integração com outras bibliotecas
De um modo geral, podemos afirmar que o React Navigation não mexe muito com a arquitetura do React Native, tornando o trabalho pode ser mais simples. Já a integração com o React Native Navigation geralmente precisa ser lida na documentação — o que não necessariamente é algo ruim, se a aplicação depender muito de bibliotecas nativas isso vai ser totalmente necessário.
Deep linking
Ambas suportam deep linking, porém nenhuma das duas traz essa funcionalidade de forma simplificada. A necessidade de hoje é real, mas ambas funcionam melhor seguindo o comportamento de navegação padrão.
Equipe e suporte
O React Navigation tem uma vasta lista de pessoas que contribuem ativamente em sua melhoria e suporte. Isso é um ponto positivo, pois as pessoas desenvolvedoras responsáveis pela biblioteca vão experimentar e entender as dores na hora de utilizá-la, tornando a solução cada vez mais eficiente. Por outro lado, o RNN é apoiado e utilizado pelo Wix, empresa renomada e que fica responsável pelo seu desenvolvimento.
Como instalar e configurar o React Navigation? Passo a passo!
O objetivo deste tutorial é falar mais detalhadamente do React Navigation em um projeto React Native, então não vamos focar nos passos que antecedem esse processo, ok? Mas para ajudar quem está iniciando, aqui vai um resumo:
- É necessário ter o Node instalado;
- Ter um editor de texto (eu estou usando o Visual Studio Code);
- E um projeto React Native (utilizando Expo ou não, fique a vontade).
Recomendamos utilizar o Expo para facilitar e assim você terá um projeto rodando com apenas 3 comandos:
npm install --global expo-cli
expo init <Nome do projeto>expo startDepois, baixe o app do Expo Go no seu celular para ver o projeto executando.
Instalação
Para esse passo, você já deve possuir um projeto React Native. Vamos instalar algumas dependências do navigation com o auxílio do NPM, então, execute o seguinte comando no terminal:
npm install @react-navigation/native Após essa primeira instalação, precisaremos fazer mais uma, que depende da primeira. Por isso, existem duas variáveis que você deve considerar:
- Se estiver usando Expo, execute o seguinte código:
expo install react-native-screens react-native-safe-area-context- Se estiver com um projeto React Native diretamente, sem o auxílio do Expo, use o NPM:
npm install react-native-screens react-native-safe-area-contextNesse momento, tente executar o App em seu celular com o auxílio do Expo. Pode ser que dê algum erro, principalmente se você já tiver executado antes de fazer a instalação do navigation. Para corrigir, feche o Expo Go, tente limpar os dados e abra novamente.
Para o seu App funcionar corretamente é necessário que o Expo Go faça o bundle novamente. Essa ação será necessária sempre que uma dependência for adicionada ao projeto.
Configuração
Uma vez que instalamos as dependências do navigation já podemos usá-lo. Mas, antes de começar a codificar suas telas e fazer as chamadas para navegação entre as rotas, devemos ver como importar e usar isso corretamente dentro do projeto.
Atualmente, o seu arquivo App.js não está utilizando a lógica de roteamento. Ele deve conter algo parecido com isso:
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Para adicionarmos a nova lógica nele, precisamos que todo o código esteja dentro de um componente chamado NavigationContainer. Veja abaixo:
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
export default function App() {
return (
<NavigationContainer>
<View style={styles.container}>
<Text>React Navigation - Trybe</Text>
<StatusBar style="auto" />
</View>
</NavigationContainer>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Agora sim! O componente está pronto para começar a receber as lógicas de navegação. Porém, como existem diferentes maneiras de fazer isso, as 3 seções seguintes demonstram na prática diferentes tipos de navegação. Veja qual você gosta mais.
O que é o Stack Navigator e como configurar?
O Stack Navigator, como o próprio nome diz, cria um conceito de navegação em “pilha”. Em que cada tela nova se coloca por cima da tela anterior. Caso a pessoa usuária volte na navegação, a pilha vai se desfazendo, tela por tela, até retornar para a primeira.
Por padrão, esse estilo de navegação vai usar as animações comuns de Android ou IOS, mas tudo é bem customizável.
Para usar esse estilo de navegação, basta fazer as instalações abaixo:
npm install @react-navigation/stack- Se estiver usando Expo:
expo install react-native-gesture-handler- Mas se não estiver usando Expo:
npm install react-native-gesture-handlerUma vez que temos tudo devidamente instalado, vamos para o código. Já declaramos o NavigationContainer anteriormente, então dentro dele precisamos declarar nossa navegação Stack da seguinte forma:
import 'react-native-gesture-handler';
import { NavigationContainer } from "@react-navigation/native";
import { createStackNavigator } from "@react-navigation/stack";
import Screen1 from "./screens/Screen1/index";
import Screen2 from './screens/Screen2/index';
const Stack = createStackNavigator();
export default function App() {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="route 1" component={Screen1} />
<Stack.Screen name="route 2" component={Screen2} />
</Stack.Navigator>
</NavigationContainer>
);
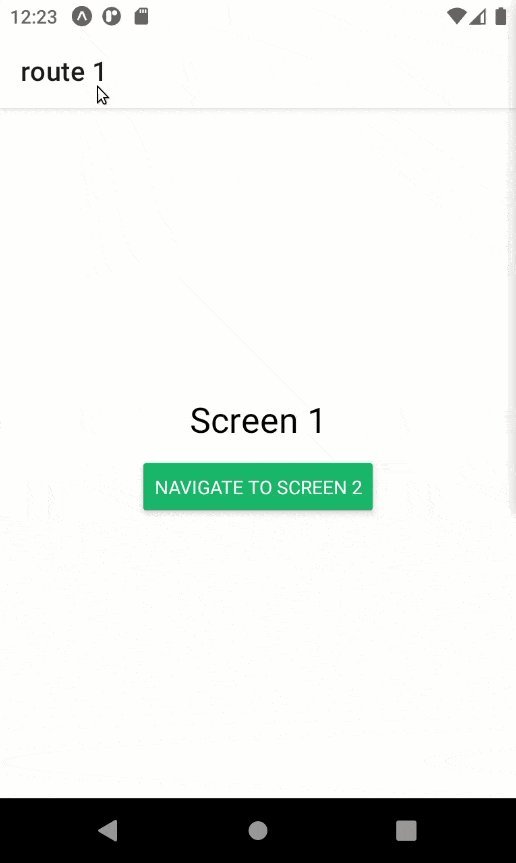
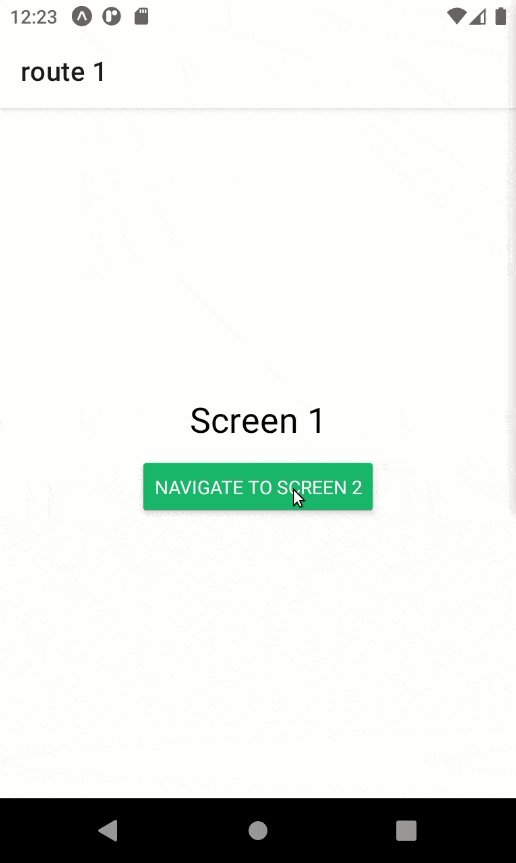
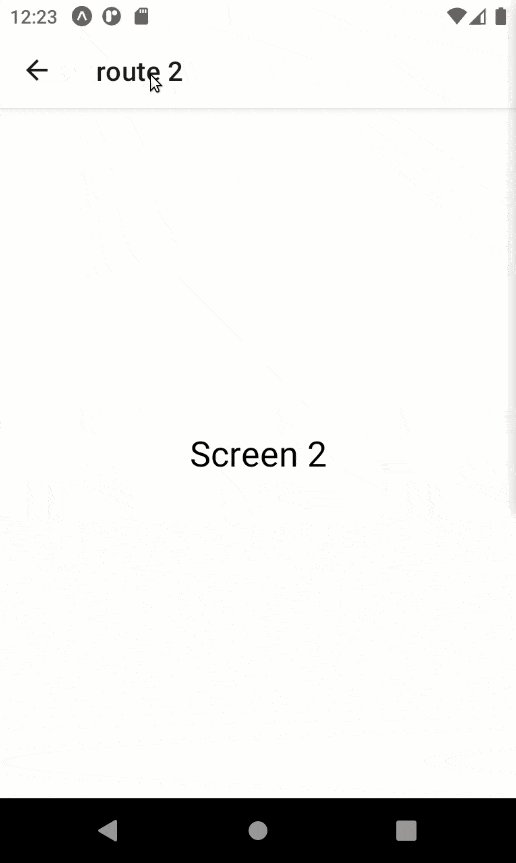
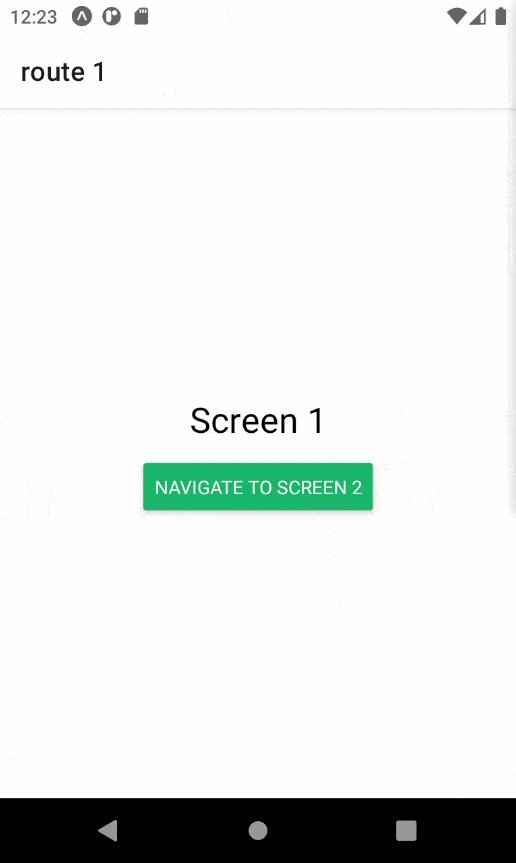
}Antes de qualquer coisa importamos o “react-native-gesture-handler”. Na sequência, devemos criar nosso Stack. Repare que, para cada rota, nós associamos um nome e um componente. O nome é o mesmo que devemos usar para navegar de uma rota para a outra, e o componente declarado será nossa página. Veja o exemplo de código sendo executado:

Para a ação de navegar entre as rotas devemos, de forma explícita, informar o nome da rota e chamar a função de “push”, que recebemos por props nas páginas declaradas na Stack. Veja o exemplo do componente de Screen1 para fazer o comportamento do botão:
O que é o Tab Navigator e como configurar?
O Tab navigator é o estilo de navegar entre as rotas do aplicativo selecionando guias dentro de uma barra, tal barra se encontra geralmente nas telas principais do app. As guias definem qual tela será carregada e o React só vai montar a tela que realmente será exibida à medida em que ela receber o foco.
const Screen1 = ({ navigation }) => {
const goToScreen2 = () => {
navigation.push("route 2");
};
return (
<View style={styles.container}>
<Text style={styles.description}>Screen 1</Text>
<Button
color="#0fa36b"
title="Navigate to screen 2"
onPress={goToScreen2}
></Button>
</View>
);
};Vamos mostrar o exemplo da Bottom Tabs, mas também é comum encontrar o estilo Top Tabs. Para isso, precisaremos instalar a seguinte dependência:
npm install @react-navigation/bottom-tabsEm seguida, já podemos iniciar o roteamento, basta especificar o nome da rota e o respectivo componente. Lembre-se de manter essa configuração das rotas sempre dentro de um NavigationContainer (como mostrado anteriormente). Vamos ver como fica o código:
import { NavigationContainer } from "@react-navigation/native";
import Screen1 from "./screens/Screen1/index";
import Screen2 from "./screens/Screen2/index";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
const Tab = createBottomTabNavigator();
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen name="route 1" component={Screen1} />
<Tab.Screen name="route 2" component={Screen2} />
</Tab.Navigator>
</NavigationContainer>
);
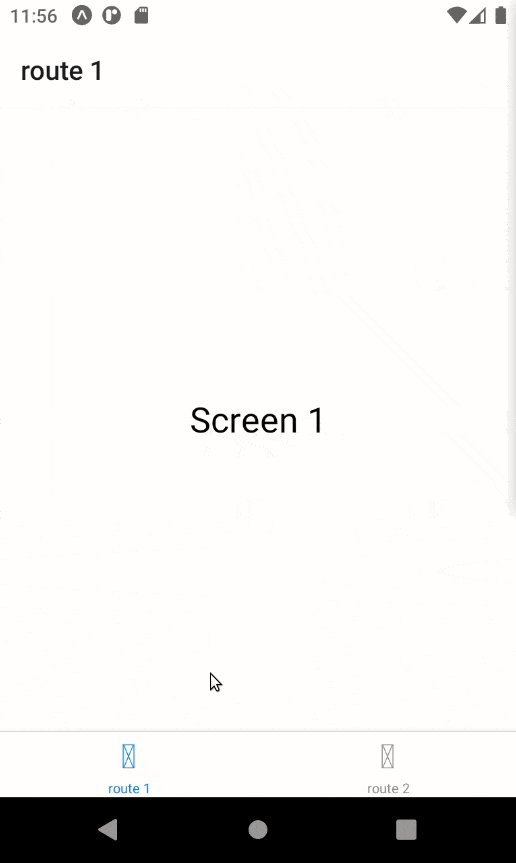
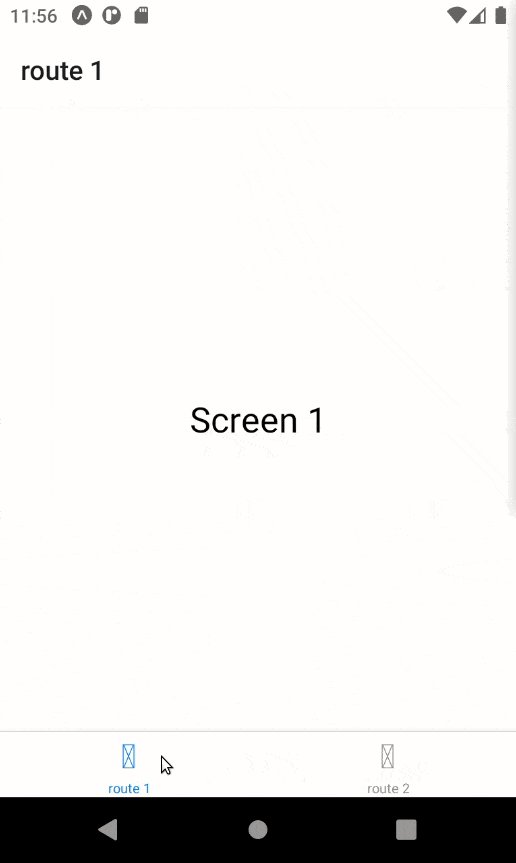
}A declaração é muito similar com o formato de Stack, a diferença está mais na experiência da pessoa usuária com o software:

Toda a navegação fica restrita a barra no canto inferior da tela, no exemplo ela está bem simples, mas tal componente é bastante customizável (cor, texto, fonte, ícone, animação e mais).
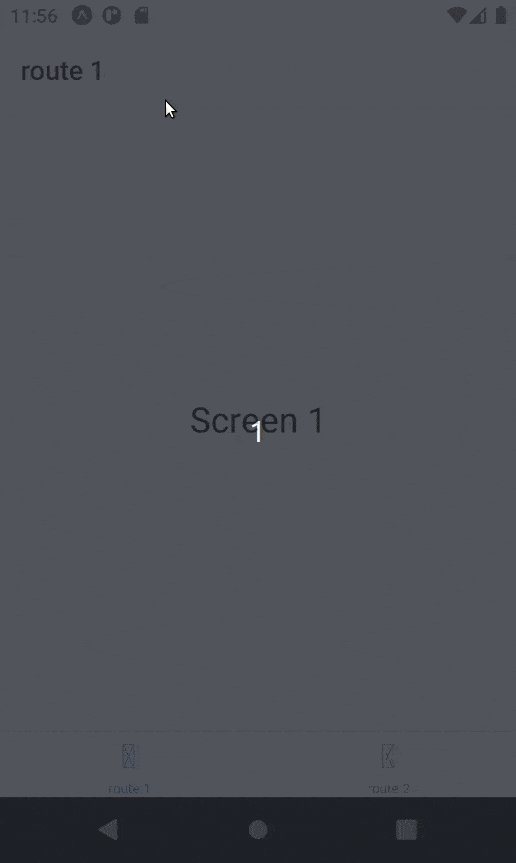
O que é o Drawer Navigator e como configurar?
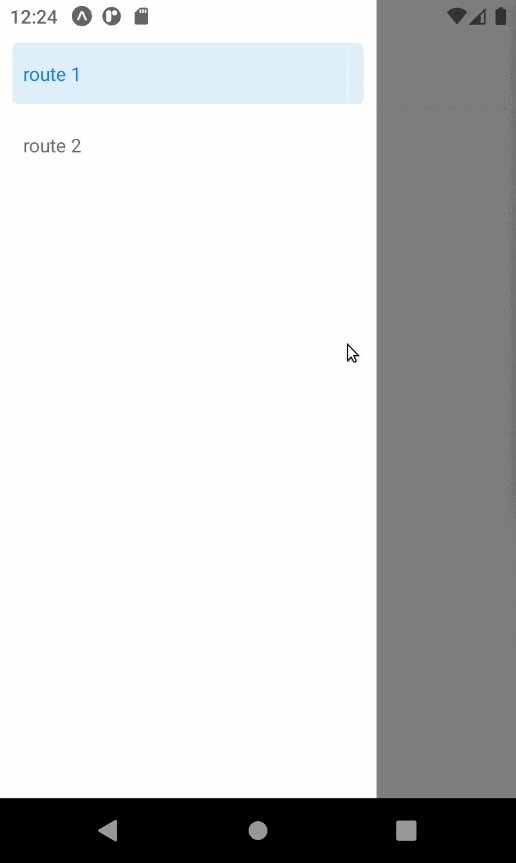
Drawer navigator é um tipo de navegação através de uma “gaveta”. Você provavelmente já viu isso em algum lugar, é um clássico. Através do sinal de “arrastar” para o lado surge um menu lateral onde você escolhe uma rota para navegar. Veja a demonstração abaixo para entender melhor:

Para termos esse comportamento, precisamos instalar:
npm install @react-navigation/drawerNovamente, temos duas variáveis, então:
- Se estiver usando o Expo:
expo install react-native-gesture-handler react-native-reanimated- Se não estiver usando Expo:
npm install react-native-gesture-handler react-native-reanimatedO código, além de importar a nova navegação, deve estar dentro do NavigationContainer e apresentar a importação do gesture-handler (a primeira importação precisa ser essa):
import "react-native-gesture-handler";
import { NavigationContainer } from "@react-navigation/native";
import Screen1 from "./screens/Screen1/index";
import Screen2 from "./screens/Screen2/index";
import { createDrawerNavigator } from "@react-navigation/drawer";
const Drawer = createDrawerNavigator();
export default function App() {
return (
<NavigationContainer>
<Drawer.Navigator>
<Drawer.Screen name="route 1" component={Screen1} />
<Drawer.Screen name="route 2" component={Screen2} />
</Drawer.Navigator>
</NavigationContainer>
);
}Observação: para que o Drawer funcione em sua versão 2, precisamos adicionar um plugin no arquivo de babel.config.js e limpar o cache da aplicação. Veja como fazer esses dois passos abaixo:
1. Procure no seu projeto pelo arquivo babel.config.js e edite para ficar assim:
module.exports = function(api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
plugins: [
'react-native-reanimated/plugin'
]
};
};2. Reinicie o servidor da aplicação com o seguinte comando para limpar o cache do bundler:
expo start --clearO que é o index.JS e como configurar?
O index.js ou o App.js é o nome do arquivo de entrada para execução da aplicação React Native. A configuração correta desse arquivo é de suma importância. Então, vamos destacar 2 pontos que você não deve esquecer:
- Quando necessário o gesture-handler, essa deve ser a primeira linha do arquivo:
import "react-native-gesture-handler";- O projeto todo deve estar dentro de um NavigatorContainer:
import { NavigationContainer } from "@react-navigation/native";
export default function App() {
return (
<NavigationContainer>
.
.
.
</NavigationContainer>
);
}Quais as diferenças entre React Navigation e React Router?
Para trazer um resumo de tudo que já vimos, podemos definir o React Navigation como uma biblioteca de navegação open source feita em Javascript, que pode ser usada tanto para o React Native como para o React Js. Além disso, é fácil de usar, apresenta experiência fiel ao nativo para a pessoa usuária e pode ser bastante customizada.
Já o React Router, open source e bastante famoso, também funciona para o React Js e React Native. Essa biblioteca JavaScript traz consigo uma solução completa para tratar de roteamento, um comportamento inteligente de aninhamento de rotas e suporta renderização do lado do cliente ou servidor.
Essas duas ferramentas são ótimas e certamente vão transformar o seu projeto, de modo que até fica difícil apontar as vantagens e desvantagens. De modo geral qualquer uma atende muito bem um desenvolvimento de um software, cada uma do seu jeito. Só se preocupe com detalhes se estiver trabalhando com algum cenário muito específico.
Conclusão
O React Native necessariamente vai precisar de uma solução externa para fazer a navegação. Já o React Navigation é uma opção de configuração simples e que oferece uma variedade de usos, atendendo à maioria dos apps que você precisará desenvolver.
Agora que você já chegou até aqui, recomendo aprofundar seus conhecimentos a respeito de Sistemas Operacionais. Vamos lá?