A interface de usuário é extremamente importante em qualquer aplicação Web. Ela deve ser intuitiva e fácil de navegar, para que os usuários possam encontrar rapidamente o conteúdo ou as funcionalidades desejadas. Além disso, uma boa interface também pode ajudar a melhorar a experiência, tornando mais provável que o cliente volte à sua plataforma no futuro — e o Bootstrap Buttons ajuda muito as pessoas desenvolvedoras nessa tarefa.
As principais dificuldades encontradas por iniciantes, ao adotar os componentes buttons do Bootstrap são, na maior parte das vezes, sobre como usar cada uma das classes e métodos contidos na ferramenta.
Se você está nesse grupo, não se preocupe: neste guia, abordaremos os aspectos teóricos desse componente de maneira facilitada. O conteúdo prático foi feito especialmente para você, que ainda engatinha no mundo da programação e desenvolvimento Web.
Como verá, o Bootstrap Buttons é um componente muito útil para criar botões em sites e aplicações. Ele proporciona uma maneira fácil de criar diferentes estilizações que podem ser usadas para vários fins, como navegação, formulários, call-to-actions e muito mais.
O recurso também é extremamente flexível e pode ser personalizado para atender às suas necessidades específicas, como: determinar o tamanho e a forma dos botões, alinhar os botões em uma linha, criar um grupo de botões ou trabalhar com eventos. Para que você possa compreender , até o final do guia, cada um desses temas, dividimos o nosso conteúdo nos seguintes tópicos:
- O que é e como funciona o Bootstrap Buttons?
- Quais os métodos usados no Bootstrap Buttons?
- Como customizar botões com o Bootstrap Buttons?
- Como definir o tamanho dos botões com o Bootstrap Buttons?
- Como ativar ou desativar botões com Bootstrap Buttons?
- Como agrupar os botões com Bootstrap Buttons?
- Como usar os badges do Bootstrap Buttons?
- Como usar o Bootstrap Buttons? Veja mais exemplos aplicados na prática!
Prepare sua IDE e seu navegador, e vamos lá!
O que é e como funciona o Bootstrap Buttons?
O Bootstrap Buttons é um componente do Bootstrap Framework e que permite às pessoas desenvolvedoras adicionar botões de ação em suas interfaces. Os botões podem ser estilizados de diversas formas e tamanhos, possibilitando que os usuários interajam com a interface criada de maneiras mais intuitivas e dinâmicas durante o uso do sistema.
Seu funcionamento é bem simples para aplicação, até mesmo, de pessoas iniciantes na programação. Basta adicionar o código HTML do botão na página (com o Bootstrap já instalado) e ele já estará funcionando.
Se você ainda não tem o Bootstrap instalado ou ainda não sabe muito bem sobre o recurso, recomendamos visitar este outro post — nele, abordamos os aspectos principais dessa ferramenta, sua instalação e aplicação.
Quais os métodos usados no Bootstrap Buttons?
O Bootstrap Button dispõe de vários métodos, sendo utilizados para ativar, desativar e modificar os botões utilizados nas aplicações. A seguir, você poderá conferir os principais, assim como um exemplo de aplicação, acompanhe!
| Método | Descrição |
| .button(“toggle”) | Faz com que o botão pareça que foi pressionado |
| .button(“loading”) | Desativa o botão e mostra uma indicação de carregamento (“loading…”) |
| .button(“reset”) | Volta o botão para o texto original quando pressionado |
| .button(“string”) | Dá ao botão um novo texto |
| .button(‘dispose’) | Destrói um botão em determinado elemento |
Como aplicar esses métodos na interface da minha aplicação?
Se você já entendeu como funciona o Bootstrap, a leitura do código abaixo deverá ser fácil. É uma página Web bem simples, para visualizarmos na prática a aplicação dos métodos do Bootstrap Button. Você pode copiar para sua máquina e visualizá-la em seu navegador, ela já está pronta.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title> Exemplo Bootstrap Button — aprendendo na prática</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Como aplicar os métodos dos botões do Bootstrap? É facil:</h2>
<p>No botão abaixo, usamos o método "loading" para que nosso botão mude o texto assim que clicado.</p>
<button type="button" class="btn btn-default"> Clique aqui e veja o texto mudar </button>
</div>
<script>
$(document).ready(function(){
$(".btn").click(function(){
$(this).button('loading');
});
});
</script>
</body>
</html>
No exemplo, nós utilizamos o método “.button(“loading”)”, mas você pode escolher alterar para os outros e ver como funcionam. Perceba que o método é aplicado entre as tags “<script>”. O código, quando executado, deverá ser bem próximo disso:

Após clicar em nosso botão, teremos a seguinte diferença:
Como customizar os botões com o Bootstrap Buttons?
As classes dos botões do Bootstrap podem ser usadas para estilizar qualquer elemento, como <a>, <button>, ou <input>. A seguir, você confere cada uma delas e, na sequência, a aplicação de uma dessas classes em uma interface de página.
| Classe | Descrição |
| .btn | Adiciona estilização básica para qualquer botão |
| .btn-default | Indica que o botão deverá obedecer às padronizações já definidas |
| .btn-primary | Torna mais fácil a identificação de botão de ação primária, deixando ele mais chamativo para o usuário do que os outros mais próximos dele |
| .btn-success | Botão que indica um sucesso na tarefa ou na ação em que ele é utilizado |
| .btn-info | Um botão operante em certos contextos nas aplicações, muito usado para alertas e avisos aos usuários |
| .btn-warning | O mesmo do anterior, mas é ativado quando existe algum perigo ou problema na ação — são bastante usados naqueles avisos que aparecem quando o usuário aciona o sistema para apagar dados, e a aplicação avisa que a ação é irreversível |
| .btn-danger | Outro botão de aviso, mas usado para indicar que a ação pode ser danosa para o sistema ou dados do usuário, por exemplo |
| .btn-link | Faz com que um botão tenha um comportamento de link, mas sem deixar de ser um botão |
| .btn-lg | Cria um botão grande |
| .btn-sm | Cria um botão pequeno |
| .btn-xs | Cria um botão muito pequeno |
| .btn-block | Cria um botão com o tamanho do bloco em que está inserido |
| .active | Faz com que o botão pareça que foi pressionado |
| .disabled | Desabilita o botão |
Como estilizar os botões usando as classes? Confira, na prática, com um exemplo
Logo abaixo, trazemos outra página para você usar para praticar a aplicação dos botões do Bootstrap. Vamos adotar, aqui, a classe “.btn-block” e, como no exemplo anterior, experimente trocar o código para outras classes e ver como ficam! Lembre-se de que a programação também é prática!
<!DOCTYPE html>
<html>
<head>
<meta name= "viewport" content="width=device-width, initial-scale=1">
<link rel= "stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js" > </script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"> </script>
</head>
<body>
<div class= "container">
<h2>Usando Botões do Bootstrap na Prática!</h2>
<p>Neste exemplo, estamos usando a classe .btn-block — ela cria um botão da largura do bloco em que está contida, veja só:</p>
<button type= "button" class= "btn btn-info btn-block"> Meu botão da largura da aplicação é feito assim! </button>
</div>
</body>
</html>
Ao executar o código acima, você deverá ver algo bem próximo disso:

Como definir o tamanho dos botões com o Bootstrap Buttons?
Com as classes que você conferiu, algumas delas possibilitam a alteração do tamanho dos botões em nossa aplicação (ou página da Web) usando o Bootstrap. Para facilitar sua compreensão dos detalhes desse componente, trazemos, a seguir, exemplos de como você pode implementar esse dimensionamento dos botões em sua aplicação.
Serão três modelos explorados, o botão muito pequeno, o pequeno e o maior possível, o botão grande.
Botão muito pequeno (extra-small)
<!DOCTYPE html>
<html>
<head>
<meta name= "viewport" content="width=device-width, initial-scale=1">
<link rel= "stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class= "container">
<h2> Veja como fazer um botão bem pequeno! </h2>
<p> A classe .btn-xs é a responsável por fazer esse modelo de botão </p>
<button type= "button" class= "btn btn-default btn-xs" > Botão extra-pequeno padrão
</button>
<button type= "button" class= "btn btn-info btn-xs" > Botão extra-pequeno de informação
</button>
</div>
</body>
</html>
Ao ser executado, o código acima será parecido com essa interface:

Botão pequeno (small)
<!DOCTYPE html>
<html>
<head>
<meta name= "viewport" content= "width=device-width, initial-scale=1" >
<link rel= "stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" >
</head>
<body>
<div class="container">
<h2> Veja como fazer um botão pequeno! </h2>
<p> A classe .btn-sm é a responsável por fazer esse modelo de botão: </p>
<button type= "button" class= "btn btn-default btn-sm"> Botão pequeno padrão </button>
<button type= "button" class= "btn btn-info btn-sm"> Botão pequeno de informação</button>
</div>
</body>
</html>
Ao executar o código dessa página, você terá essa apresentação:

Botão grande
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel= "stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"> </script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"> </script>
</head>
<body>
<div class="container">
<h2> O maior botão do Bootstrap Buttons! </h2>
<p> Usamos a classe .btn-lg para definir os botões como grandes!</p>
<button type="button" class="btn btn-default btn-lg"> Botão Grande Padrão </button>
<button type="button" class="btn btn-info btn-lg"> Botão Grande de Informação </button>
</div>
</body>
</html>
Como ativar ou desativar botões com Bootstrap Buttons?
É possível desativarmos um botão e ainda deixá-lo visível para o usuário. Para isso, usamos as tags “active” e “disabled”, logo após chamarmos a classe “btn”. Para que você compreenda e teste o recurso, trazemos um exemplo, abaixo, que você pode conferir e aplicar o código.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row well">
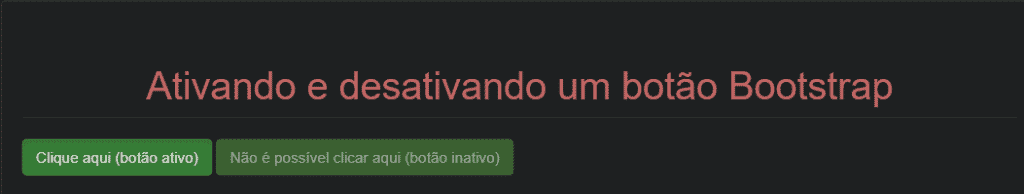
<h1 class="text-center page-header text-danger">Ativando e desativando um botão Bootstrap </h1> <button class="btn btn-success active">Clique aqui (botão ativo) </button> <button class="btn btn-success disabled">Não é possível clicar aqui (botão inativo) </button> </div>
</div>
</body>
</html>
O resultado deverá ser bem parecido com esse:

Esse recurso é muito útil quando nossa interface é padronizada, mas a ação do usuário deve ser interrompida pelo sistema. Desativar o botão ajudará a pessoa a saber onde está ação em sua tela, e mostra visualmente a impossibilidade daquela ação naquele momento.
Como agrupar os botões com Bootstrap Buttons?
Você pode optar por deixar os botões agrupados, em vez de independentes. Para isso, usamos o “btn-group-vertical” como a opção ativa logo após declararmos o “.btn”. Abaixo, você confere um exemplo prático de como agrupar seus botões. Lembrando que o código já está pronto para ser executado em sua máquina!
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<title> Manipulando agrupamento de botões </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
</head>
<body>
<div class="container">
<div class="jumbotron text-center">
<h3 class="text-info">Bootstrap Buttons, como agrupar botões </h3>
</div>
<div class="container">
<div class="jumbotron">
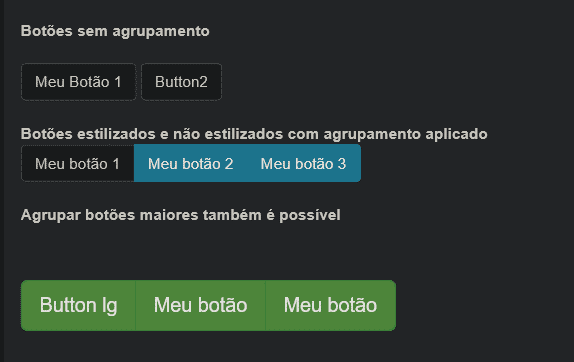
</h4><b> Botões sem agrupamento </b></h4><br><br> <button class="btn btn-default"> Meu Botão 1 </button> <button class="btn btn-default">Button2</button> <br> <br> </h4><b>Botões estilizados e não estilizados com agrupamento aplicado
<div class="btn-group">
<button class="btn btn-default"> Meu botão 1 </button>
<button class="btn btn-info"> Meu botão 2 </button>
<button class="btn btn-info"> Meu botão 3 </button>
</div>
<br>
<br>
</h4>
<b> Agrupar botões maiores também é possível
<h4>
<br> <br>
<div class="btn-group btn-group-lg"> <button class="btn btn-success">Button lg</button> <button class="btn btn-success"> Meu botão </button> <button class="btn btn-success"> Meu botão </button> </div>
<br> <br> <br>
</h4>
<b> Agrupamento na vertical: usamos btn-group-vertical </b></h4> <br>
<div class="btn-group btn-group-vertical"> <button class="btn btn-primary"> Meu botão< /button> <button class="btn btn-primary"> Meu botão </button> <button class="btn btn-primary"> Meu botão </button> </div>
<br> <br> </h4>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</body>
</html>
Se você executou corretamente o código acima, deverá ver um resultado bem próximo do que mostramos abaixo:

Como usar os badges do Bootstrap Buttons?
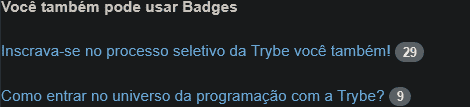
Os badges são pequenos botões presentes no componente buttons do Bootstrap que, geralmente, são usados para mostrar o número de interações de um link em determinado contexto. Vemos muito esse recurso em fóruns ou blogs indicando a quantidade de cliques em um link.
Manipulá-los é bem parecido com a forma que trabalhamos com os buttons. Podemos usar esses números (que podem ser preenchido pelo desenvolvedor ou ser produto de alguma contagem por um script JS em sua aplicação) para dar uma melhor visualização para nossa interface.
Confira, a seguir, como aplicá-lo na prática!
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<title> Usando o recurso Badges do Bootstrap </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<b> Você também pode usar Badges </b></h4> <br> <br> <a href="#"> Inscrava-se no processo seletivo da Trybe você também! <span class="badge">29
</span> <a>
<br>
<br>
<a href="#">Como entrar no universo da programação com a Trybe? <span class="badge">9</spa<a>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" >
</script>
</body>
>/html>
Você deverá ver esse resultado em sua página:

Como usar o Bootstrap Buttons? Veja mais exemplos aplicados na prática!
A seguir, você pode conferir mais alguns exemplos práticos da utilização do componente Bootstrap Buttons em suas interfaces. Os modelos são autoexplicativos, então, vale muito a pena que sejam copiados para um IDE de sua preferência para serem alterados e estudados, ajudando você a compreender o funcionamento da ferramenta mais facilmente.
1. Alterando o componente com uso de CSS
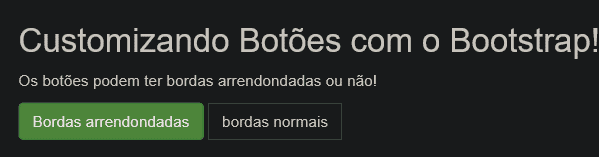
Saiba que é possível alterarmos as configurações e as características de cada botão por padrão. Veja, no exemplo, que o CSS do botão padrão do Bootstrap é alterado, modificando o raio da borda, não sendo mais arredondada. Isso é feito no comando ” border-radius: 0;”.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"> </script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"> </script>
<style>
.btn-default {
border-radius: 0;
}
</style>
</head>
<body>
<div class="container">
<h2>Customizando Botões com o Bootstrap!</h2>
<p> Os botões podem ter bordas arrendondadas ou não! </p>
<button type="button" class="btn btn-success"> Bordas arrendondadas </button>
<button type="button" class="btn btn-default"> bordas normais </button>
</div>
</body>
</html>
Ao executar essa página, você verá algo assim:

2. Usando sombras nos botões
São quase infinitas as modificações que podemos fazer nos botões do Bootstrap, então, saiba que vale muito a pena explorar cada detalhe. No exemplo abaixo, você poderá conferir a modificação de um aspecto padrão dos botões do Bootstrap, o “box-shadow” (ou sombra da caixa, em bom português).
Com esse recurso, podemos dar uma maior profundidade para nossa interface, deixando-a mais interessante ao usuário. Confira o código:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"> </script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"> </script>
<style>
.btn-default {
box-shadow: 1px 2px 5px #000000;
}
</style>
</head>
<body>
<div class="container">
<h2> Sombreando Botões — Dê mais dimensões para sua interface!</h2>
<p> Podemos fazer um botão com sombras utilizando definições específicas em "box-shadow:". Ficará dessa maneira: </p>
<button type="button" class="btn btn-default"> Botão com sobreado preto em superfície branca </button>
</div>
</body>
</html>
Como resultado final, você verá que o seu botão, agora, tem um pequeno sombreado, dando uma impressão de três dimensões para ele:

Se você nos acompanhou durante todo o guia, deve ter compreendido o que são os Bootstrap Buttons e como o recurso auxilia na criação de interfaces dinâmicas e responsivas por meio do framework Bootstrap. Passamos por cada detalhe que envolve o componente, seus métodos, classes, entre outros.
Vimos uma série de exemplos aplicados a cada trecho explicativo, aprendemos a alterar o tamanho dos botões, a agrupá-los e, até mesmo, a usar os badges presentes no componente. Além disso, exploramos ainda mais exemplos ao fim do material.
Se você quer dominar o mercado de desenvolvimento, saiba que pode contar com ajuda da Trybe! Nosso blog traz vários conteúdos relacionados e que podem dar aquele empurrão para o primeiro passo na carreira na programação — são vários tutoriais, como CSS, HTML e JavaScript. Acesse e confira!