O CSS background-image faz parte do conjunto de propriedades utilizadas na linguagem de estilo para definir o background, ou seja, a parte do fundo de um elemento – que, nesse caso, corresponde a aplicação de uma ou mais imagens para modificar a sua aparência.
Outra aplicação muito utilizada aplicações web e que pode ser criada com o CSS background-image são os gradientes, efeito que faz uma transição gradual entre as cores. Por isso, preparamos este conteúdo para demonstrar como utilizar esse recurso. Acompanhe os tópicos:
- O que é a propriedade background-image?
- Qual é a sintaxe?
- Quais são os valores da propriedade background-image?
- Exemplo de uso do background-image
- Como corrigir o problema do CSS background-image não estar funcionando?
O que é a propriedade background-image?
A propriedade background-image é aplicada a todos os elementos HTML, ou seja, todos eles podem adicionar uma imagem de fundo para modificar sua aparência. Entretanto, o padrão é que não exista nenhuma associação definida. Portanto, seu valor inicial é definido como none. É possível aplicar como imagem de fundo boa parte dos formatos utilizados, por exemplo: JPG, PNG, SVG, GIF etc.
Vale ressaltar que, ao aplicar uma imagem como background, é importante utilizar uma propriedade auxiliar, como a background-color, para substituir a imagem caso ocorra alguma falha em seu carregamento. Isso é indicado para evitar, por exemplo, problemas de contrastes entre a cor de fundo e a cor da fonte, caso seja um elemento que contenha texto.
Qual é a sintaxe?
A sintaxe da propriedade background-image é:
background-image: uri | none | inherit
No qual:
- uri: corresponde ao endereço da imagem, que pode ser uma pasta no site ou uma URL com o endereço correspondente;
- none: indica que não existe nenhuma imagem associada;
- inherit: herda o valor do background-image do elemento pai.
Quais são os valores da propriedade background-image?
A propriedade background-image pode assumir diferentes valores, confira cada um deles abaixo.
Definindo a URL da imagem: url(‘URL’)
Ao utilizar uma imagem como background, é preciso indicar o seu endereço ao navegador para que ela seja carregada. Isso pode ser feito com a indicação do endereço relativo ou absoluto da imagem.
Endereço relativo:
background-image: url(/imagens/background.png);
Endereço absoluto:
background-image: url(http://endereco-da-imagem.com.br/imagem.png);
Por padrão, a imagem de background é posicionada no canto superior esquerdo do espaço definido para o elemento e se repete até que tudo seja preenchido. Para que a imagem ocupe um determinado espaço, fique centralizada ou se repita apenas em um sentido, por exemplo, é preciso utilizar as propriedades auxiliares, são elas:
Background-repeat
Essa propriedade pode receber os seguintes valores para a repetição da imagem de fundo:
- repeat: repete a imagem na vertical e horizontal até o preenchimento da área do elemento;
- repeat-x: repete a imagem apenas no sentido horizontal;
- repeat-y: repete a imagem apenas no sentido vertical;
- no-repeat: a imagem é inserida apenas uma vez no plano de fundo.
Background-position
A propriedade background-position indica a posição em que a imagem de fundo será inserida. Os valores possíveis são:
- left top: à esquerda superior;
- left center: à esquerda e ao centro;
- left bottom: à esquerda inferior;
- right top: à direita superior;
- right center: à direita e ao centro;
- right bottom: à direita inferior;
- center top: ao centro superior;
- center center: ao centro;
- center bottom: ao centro inferior;
- x% y%: porcentagem horizontal e porcentagem vertical;
- x-pos y-pos: valores fixos para as posições horizontal e vertical.
Background-size
A propriedade background-size indica o tamanho que a imagem de fundo deverá ter, ou seja, corresponde à CSS background-image size. É possível definir um valor fixo ou em percentual ou utilizar os seguintes valores:
- auto: a imagem é redimensionada para ser exibida na área disponível, mesmo que ela fique distorcida;
- cover: a imagem é redimensionada para encaixar na área disponível, entretanto, ela não será distorcida. Se a área não for proporcional ao aumento ou redução da imagem, a parte excedente não será exibida;
- contain: a imagem é redimensionada para encaixar no espaço disponível.
Definindo elementos sem plano de fundo: none
Conforme mencionamos, o valor padrão para todos os elementos HTML é o none, ou seja, nenhuma imagem é atribuída como background.
background-image: none;
Definindo um gradiente linear como plano de fundo: linear-gradient()
Em vez de inserir uma imagem como background, podemos utilizar a função linear-gradient() para adicionar o efeito da variação das cores. Uma das formas de aplicar a função é informar o ângulo, que será utilizado para definir o sentido da linha, e ao menos duas cores. A primeira cor é utilizada na parte superior do elemento, enquanto a segunda é definida para a parte inferior.
background-image: linear-gradient(<ângulo>, [<cor-1> <tamanho>], [<cor-2> <tamanho>]);
No qual o valor de ângulo corresponde à direção em que a linha gradiente terá o efeito aplicado. O padrão é 180deg, que indica o sentido horizontal.
Definindo um gradiente radial como plano de fundo: radial-gradient()
Outra função que também pode ser aplicada como imagem de fundo é a radial-gradient(), que adiciona o efeito degradê entre duas ou mais cores, a partir de um ponto de origem e com o formato circular ou elíptico. Uma das formas de utilizar a função é:
background-image: radial-gradient([<circle> ou <ellipse>], [<cor1> <tamanho>], [<cor2> <tamanho>]);
Vale ressaltar que, se não for declarado o tamanho, que indica a proporção de cada cor para compor o efeito, a função radial-gradient() faz o cálculo de forma proporcional entre a quantidade de cores utilizadas para realização do gradiente.
Repete o gradiente linear: repeating-linear-gradient()
A função repeating-linear-gradient() cria um efeito semelhante ao linear-gradient(), porém, várias vezes dentro do espaço disponível e de acordo com as dimensões definas para a repetição. Uma das sintaxes para essa função é:
background-image: repeating-linear-gradient([ângulo], [<cor1> <tamanho>], [<cor2> <tamanho>]);
No qual:
- ângulo: representa a inclinação em que o efeito será apresentado;
- cor1, cor2: indicam as cores utilizadas;
- tamanho: representa o espaço destinado para cada cor, que pode ser definido em pixels ou em porcentagem.
Repete o gradiente radial: repeating-radial-gradient()
A função repeating-radial-gradient() também repete o efeito de acordo com as indicações. Uma das sintaxes para essa função é:
background-image: repeating-radial-gradient([<circle> ou <elipse> <tamanho>], [<cor1> <tamanho>], [<cor2> <tamanho>]);
Redefinindo a propriedade para o valor padrão: initial
Como mencionamos, o valor padrão para a propriedade background-image é none, o que indica que não há nenhuma imagem atribuída ao elemento. Para definir essa condição ao elemento, basta declarar seu valor como initial.
background-image: initial;
Herdando a propriedade de seu elemento pai: inherit
Para compartilhar a imagem de background do elemento pai, basta atribuir o valor inherit à propriedade.
background-image: inherit;
Exemplo de uso do background-image
Nesta seção, vamos te mostrar todos os possíveis usos do background-image, desde o mais simples até o mais complexo. Vamos lá?
1. background-image por padrão
Por padrão, a propriedade background-image define uma imagem de fundo para um elemento.
No exemplo a seguir, temos um elemento com texto e alguns estilos personalizados. Também é possível visualizar a imagem de fundo.
No código:
<!DOCTYPE html>
<html>
<style>
.box {
width: 400px;
height: 400px;
border: 2px solid green;
margin: 10px;
}
.imagem {
background-image: url(https://theme.zdassets.com/theme_assets/9633455/9814df697eaf49815d7df109110815ff887b3457.png);
background-color: #fff;
color: #000;
background-size: 100%;
}
</style>
<body>
<div class="box imagem">
<p class="paragrafo">
Elemento com imagem de background que se repete até completar a área disponível.
</p>
</div>
</body>
</html>Resultado:

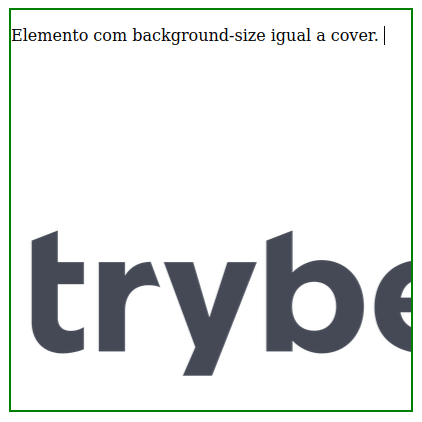
2. background-size cover
A propriedade background-size auxilia na manipulação do tamanho da imagem de fundo. O valor cover é utilizado para preencher o fundo da maneira mais proporcional possível, mas em alguns casos a imagem pode ficar cortada:
No código:
<!DOCTYPE html>
<html>
<style>
.box {
width: 400px;
height: 400px;
border: 2px solid green;
margin: 10px;
}
.imagemCover {
background-image: url(https://theme.zdassets.com/theme_assets/9633455/9814df697eaf49815d7df109110815ff887b3457.png);
background-color: #fff;
color: #000;
background-size: cover;
}
</style>
<body>
<div class="box imagemCover">
<p class="paragrafo">
Elemento com background-size igual a cover.
</p>
</div>
</body>
</html>Resultado:

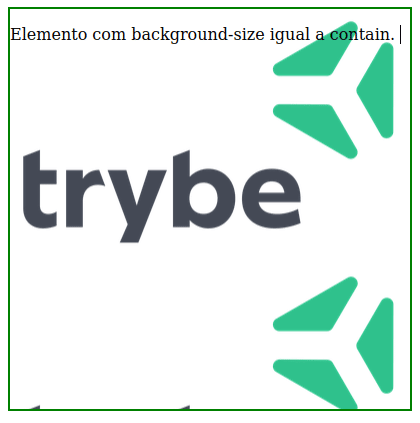
3. background-size contain
Quando a propriedade background-size possui o valor contain, a imagem de fundo é exibida até o maior comprimento possível.
Por padrão, ocorre repetição da imagem caso ela não esteja com o preenchimento total do fundo.
No código:
<!DOCTYPE html>
<html>
<style>
.box {
width: 400px;
height: 400px;
border: 2px solid green;
margin: 10px;
}
.imagemContain {
background-image: url(https://theme.zdassets.com/theme_assets/9633455/9814df697eaf49815d7df109110815ff887b3457.png);
background-color: #fff;
color: #000;
background-size: contain;
}
</style>
<body>
<div class="box imagemContain">
<p class="paragrafo">
Elemento com background-size igual a contain.
</p>
</div>
</body>
</html>Resultado:

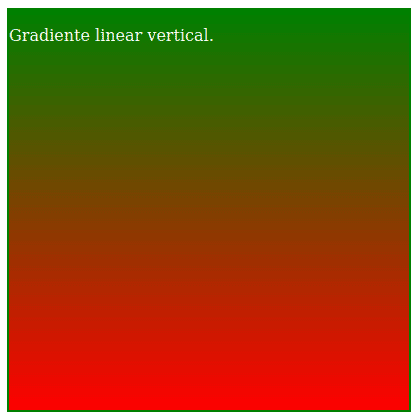
4. background-image com gradiente vertical
A partir do background-image podemos adicionar fundos com o efeito gradiente, com o valor linear-gradient.
Por padrão, o efeito irá ocorrer na vertical e é muito simples de fazer. No código:
<!DOCTYPE html>
<html>
<style>
.box {
width: 400px;
height: 400px;
border: 2px solid green;
margin: 10px;
color: white;
}
.linearGradientVertical {
background-image: linear-gradient(green, red);
}
</style>
<body>
<div class="box linearGradientVertical">
<p class="paragrafo">
Gradiente linear vertical.
</p>
</div>
</body>
</html>Resultado:

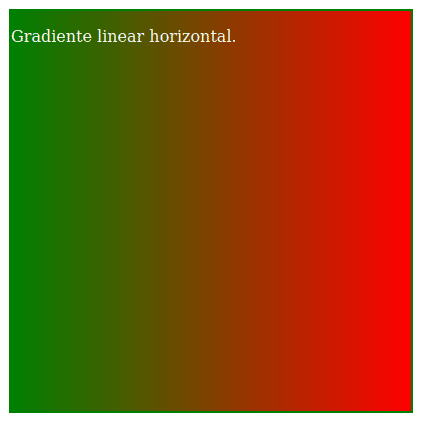
5. background-image com gradiente horizontal
Para conseguirmos o efeito de um gradiente horizontal, precisamos adicionar o valor 90deg dentro do linear-gradient. No código:
<!DOCTYPE html>
<html>
<style>
.box {
width: 400px;
height: 400px;
border: 2px solid green;
margin: 10px;
color: white;
}
.linearGradientHorizontal {
background-image: linear-gradient(90deg, green, red);
}
</style>
<body>
<div class="box linearGradientHorizontal">
<p class="paragrafo">
Gradiente linear horizontal.
</p>
</div>
</body>
</html>Resultado:

6. background-image com gradiente radial
Com o valor radial-gradient é possível transformar o nosso fundo em um gradiente em formato de círculo. No código:
<!DOCTYPE html>
<html>
<style>
.box {
width: 400px;
height: 400px;
border: 2px solid green;
margin: 10px;
color: white;
}
.radialGradient {
background-image: radial-gradient(green, red);
}
</style>
<body>
<div class="box radialGradient">
<p class="paragrafo">
Gradiente radial.
</p>
</div>
</body>
</html>Resultado:

7. background-image com gradiente linear repetido
Conseguimos realizar um efeito incrível de repetição do gradiente linear, basta usarmos a nomenclatura repeating-linear-gradient. No código:
<!DOCTYPE html>
<html>
<style>
.box {
width: 400px;
height: 400px;
border: 2px solid green;
margin: 10px;
color: white;
}
.repeatingLinearGradient {
background-image: repeating-linear-gradient(45deg, green, black 15%, rgb(155, 228, 155) 20%);
}
</style>
<body>
<div class="box repeatingLinearGradient">
<p class="paragrafo">
Repeating Linear Gradient.
</p>
</div>
</body>
</html>Resultado:

8. background-image com gradiente radial repetido
Igual ao linear, o gradiente radial também tem sua versão repetida com a sintaxe repeating-radial-gradient. No código:
<!DOCTYPE html>
<html>
<style>
.box {
width: 400px;
height: 400px;
border: 2px solid green;
margin: 10px;
color: white;
}
.repeatingRadialGradient {
background: repeating-radial-gradient(circle, green, black 30px, darkgray 10px, green 40px);
}
</style>
<body>
<div class="box repeatingRadialGradient">
<p class="paragrafo">
Repeating Radial Gradient.
</p>
</div>
</body>
</html>Resultado:

Como corrigir o problema do CSS background-image não estar funcionando?
Mexer com a propriedade background-image pode ser um pouco frustrante às vezes, já que algumas propriedades e fatores podem atrapalhar na utilização deste recurso. Então, vamos te mostrar algumas formas de tentar corrigir problemas relacionados a isso.
1. Verifique se o CSS está adicionado corretamente
Existem duas formas de utilizar CSS em um arquivo HTML.
- Internamente, com o uso da tag <style> e a propriedade style;
- Usando arquivos .css externos, que em alguns momentos podem estar com nomes diferentes e causar problemas de estilo na página atual.
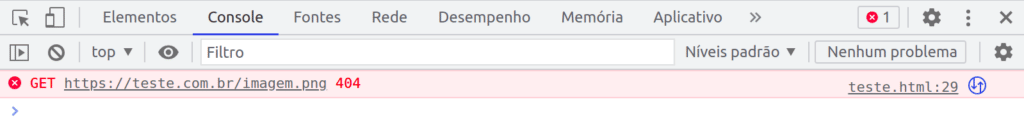
<link rel="stylesheet" href="/estilo.css">Se você estiver com problemas no background-image, é possível que esteja relacionado com isso. Para verificar, basta que você abra o devtools (tecla F12) do seu navegador e procure por algum tipo de erro falando que o arquivo não foi encontrado:

2. Cheque se a URL da imagem funciona
Pode parecer algo bobo, mas às vezes a URL ou o caminho da sua imagem está incorreto, desta maneira impossibilitando que o navegador carregue ela. Para confirmar isso, procure novamente no devtools se você acha algum erro referente a isso.

3. Adicione um tamanho explícito no elemento
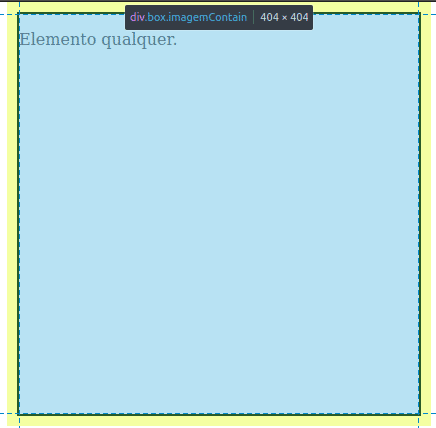
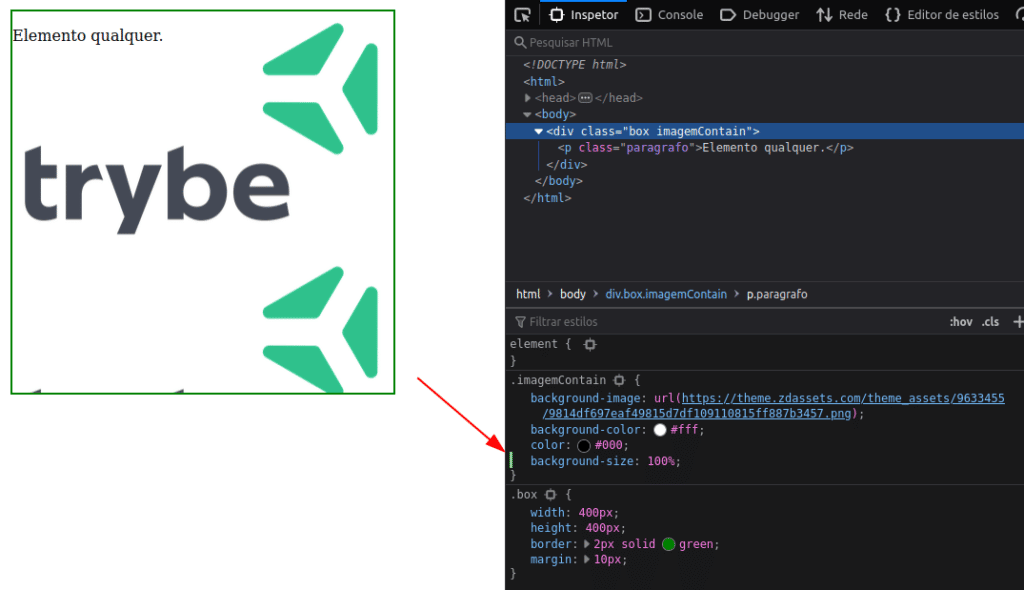
Se o seu problema não está na imagem ou no arquivo CSS, então podemos partir para a análise de código. Basicamente, em algumas estruturas de código, precisamos definir o tamanho do elemento ou da imagem de fundo, conforme o exemplo:

Em nosso exemplo, temos um elemento com 404 pixels de largura e altura, porém a imagem ainda não está aparecendo. Desta forma, vamos adicionar o atributo background-size com valor de 100%, para que ele preencha totalmente o fundo.

4. Utilize a sintaxe correta do background-image
Por último, é muito importante que você utilize a sintaxe do background-image corretamente em seu código. Mesmo com a incrível flexibilidade do CSS, ele pode não executar o estilo que você escreveu.
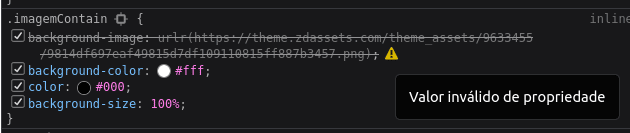
Erros como a falta de parênteses, escrita errada da nomenclatura URL ou outras propriedades (linear-gradient, repeating-linear-gradient, etc) são os grandes causadores de problemas para pessoas desenvolvedoras iniciantes:

Vale salientar que o mundo de estilização de fundos do CSS é muito amplo e possui diversas propriedades e valores que devem ser adicionados corretamente e de acordo com a proposta de design da tela.
Conclusão
A propriedade background-image é usada majoritariamente para adicionar imagens e até efeitos gradientes para o fundo de um elemento. Por ser uma propriedade da família dos fundos (background) pode ser usada em conjunto com outras propriedades como background-size, background-repeat e background-position, por exemplo.
Sua sintaxe é simples e muito curta, basta que você passe a nomenclatura URL e um valor de imagem, seja um caminho para uma imagem do seu computador, como também uma imagem de URL da internet. O background-image tem muitas utilidades e pode te ajudar na hora de criar o design de novas telas.
Gostou do nosso conteúdo sobre CSS background-image? Então, confira nosso tutorial completo sobre HTML, com tudo o que você precisa saber sobre o assunto!