Os operadores lógicos Javascript podem criar condições compostas em uma sentença, com duas ou mais condições que retornam valores booleanos (true ou false).
Alguns operadores, como o ternário, são utilizados como alternativa em alguns casos para substituir o if/else e tornar o código mais enxuto e performático.
Neste artigo você verá este e outros operadores, além de conferir os seguintes tópicos:
- O que são operadores lógicos e para que servem?
- Quais são os 3 operadores lógicos Javascript?
- Existe uma ordem para usar vários operadores lógicos em Javascript? Precedência de operadores!
- Exemplo de uso de todos os operadores lógicos Javascript!
- Conheça os outros operadores Javascript!
Boa leitura!
O que são operadores lógicos e para que servem?
Operadores lógicos são símbolos ou palavras usadas para conectar duas ou mais sentenças, de modo que o sentido da sentença composta produzida dependa apenas das sentenças originais.
Geralmente utilizados para fazer essas combinações de sentença, os operadores lógicos retornam valores booleanos, ou seja, falso ou verdadeiro. São utilizados principalmente na avaliação da expressão para tomadas de decisão.
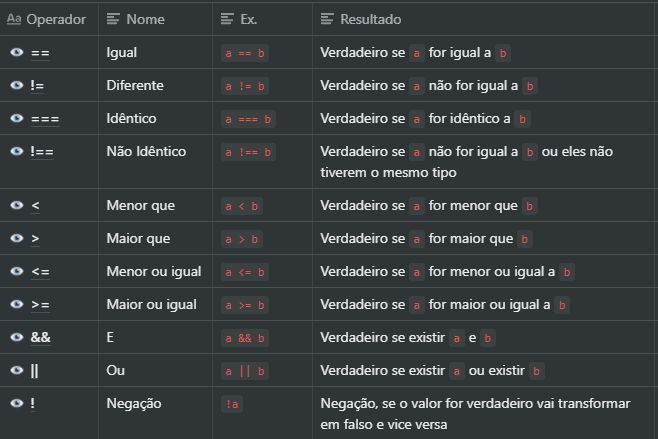
Confira na tabela a seguir um resumo dos operadores lógicos Javascript:

Em linguagens de programação alguns tipos de operadores lógicos são:
- Operadores aritméticos
- Operadores relacionais
- Operadores lógicos
- Operadores de atribuição
- Operadores de incremento/decremento
- Operadores condicionais
- Operadores bit a bit
- Operadores de deslocamento
Quais são os 3 operadores lógicos Javascript?
! NÃO(NOT)
O operador NOT é representado no Javascript pela exclamação (“!”) e sua função é simplesmente inverter os valores.
Ou seja, se for colocada a exclamação na frente de um valor verdadeiro (true) o resultado será false pois a exclamação está negando esse valor e invertendo ele. Da mesma forma se aplica quando colocamos a exclamação na frente de um valor false, o resultado virá invertido, verdadeiro (true).
Exemplos
Se aplicarmos a um valor booleano onde está definido que ele é true (verdadeiro) a condição de negação com o operador ! será retornado false (falso), pois o ponto de exclamação inverte a lógica booleana, e do mesmo modo se o valor estiver como false, com o operador de negação ! na frente retornará true.
let obrigatorio = true,
naoObrigatorio = false;
console.log(!obrigatorio);
console.log(!naoObrigatorio);Resultado
false
true| | OU(OR)
O operador OR (OU) é representado por dois símbolos verticais chamados de pipe duplo (“||”), onde aplicamos ele a dois valores para que possa ser feita a operação de retorno lógico de acordo com os valores dos campos comparados com base na tabela verdade que veremos a seguir.
O operador OR (OU) resulta em um valor verdadeiro se ao menos um dos dois valores de entrada da operação for verdadeiro, caso contrário o resultado é falso.
Exemplos
Existe uma tabela verdade para ser utilizada em lógicas booleanas, vejamos o exemplo abaixo.
| a | b | a || b |
| true | true | true |
| true | false | true |
| false | true | true |
| false | false | false |
No exemplo de resultado que vamos ver logo abaixo o operador retorna o valor conforme mostrado na tabela verdade acima, onde o operador utilizado (II) retornará false se ambos valores forem false, porém como um deles é true e o outro false, o operador retorna o resultado true.
Resultado
let obrigatorio = true,
naoObrigatorio = false;
console.log(obrigatorio || required); //true&& E(AND)
O operador AND no Javascript é representado pelos símbolos “&&” e resulta em um valor verdadeiro se ambos os valores da operação forem verdadeiros, caso contrário o resultado será falso.
Vejamos na tabela verdade para o operador && logo abaixo:
| Valor 1 | Valor 2 | Resultado |
| true | true | true |
| true | false | false |
| false | true | false |
| false | false | false |
Exemplos
A expressão abaixo utiliza uma variável que recebe o valor de acordo com o que será retornado da lógica booleana.
let resultado = a && b;Veremos logo abaixo o resultado dessa operação onde, de acordo com a regra da tabela verdade, o retorno foi false pois as duas variáveis não tem os mesmos valores atribuídos, ou seja, um é true e o outro é false que resulta no resultado false.
Resultado
let a = false,
b = true;
console.log(a && b); //falseExiste uma ordem para usar vários operadores lógicos em Javascript? Precedência de operadores!
A precedência do operador nos informa a ordem de prioridade na qual as operações são avaliadas e o compilador do Javascript lê, interpreta e retorna o resultado. A precedência de operadores determina quais operadores têm precedência mais alta do que outros e, portanto, nos informa a ordem para executar uma determinada expressão matemática.
Operadores com maior precedência se tornarão operandos de operadores com menor precedência. Isso significa que o operador com maior precedência vai primeiro em uma operação. Por exemplo, quando temos expressões entre parênteses a precedência dela será mais alta e o Javascript irá interpretar essa expressão primeiro. Em ordem de precedência, multiplicação e divisão são avaliadas antes de somas e subtrações.
Vejamos exemplo abaixo:
4 * 6 + 2; //O resultado é 22 pois a multiplicação tem precedência sobre a soma.
4 * (6 + 2); //O resultado é 32 pois a expressão entre parênteses será avaliada antes da multiplicação..
Exemplo de uso de todos os operadores lógicos Javascript!
/*Exemplo com operador Not*/
var status = true;
var valor = 10;
//Resultado retornará true
if (!status){
return false;
}else{
return true;
}
/*Exemplo com operador AND*/
//Resultado retornará true
if (status === true && valor >= 10){
return true;
}else{
return false;
}
/*Resultado com operador OR*/
//Resultado retornará true
if (status === true || valor >= 10){
return true;
}else{
return false;
}Conheça os outros operadores Javascript!
Operadores de atribuição
O operador de atribuição no Javascript é representado por vários sinais, entre eles o básico é o sinal de igual (=), responsável por atribuir um valor a uma variável. Ou seja, atribui o valor do operando direito ao operando esquerdo.
Ex: y = 10
O valor em y será o valor 10.
Outras operações de atribuição utilizadas são:
Atribuição composta de soma (+=)
Supomos que o valor de y seja 3
y += 5;
A operação acima verificará o valor de y para poder somá-lo a 5 e depois atribuir novamente a y, onde o resultado será 11 (3 + 3 + 5 = 11);
Atribuição composta de subtração (-=)
Supomos que o valor de y seja 10
y -= 2;
A operação acima verificará o valor de y para receber a subtração do valor que possui ao valor do segundo operando, onde o resultado será:
y (valor 10) = y (valor 10) – 2
y (valor 10) = 8
y (valor 10 + 8)
resultado = 18.
Atribuição composta de multiplicação (*=)
Assim como vimos acima com a adição e subtração, a atribuição composta de multiplicação se dá quando atribuímos a variável inicial, o resultado da multiplicação de seu valor ao valor do segundo operando.
Ex: Supomos que o valor de y seja 4
y *= 2;
O resultado dessa expressão fica:
y (valor 4) = y (valor 4) * 2;
y (valor 4) = 8;
y (4 + 8);
y (ficará com valor 12)
Atribuição composta de divisão (/=) e resto (%)
Na divisão valor armazenado na variável inicial será o resultado da divisão dele mesmo com o segundo operando.
Ex: Supomos que o valor de y seja 8
y /= 2;
O resultado dessa expressão fica:
y (valor 8) = y (valor 8) / 2;
y (valor 8) = 4;
y (8 + 4);
y (ficará com valor 12)
Da mesma forma se dá no resto (%=), porém a variável inicial guardará o resto da divisão entre seu valor e o segundo operando.
Operadores de comparação
Os operadores de comparação são representados por vários símbolos de atribuição, onde por exemplo o de igualdade (==) retorna valor de verdadeiro (true) caso as variáveis envolvidas tenham o mesmo valor, ou retornam falso (false) caso os valores sejam diferentes um do outro. Vejamos abaixo os diferentes tipos de operadores de comparação:
Igual (==)
Como citado acima, o operador de igualdade compara dois valores retornando um valor lógico de verdadeiro caso os valores sejam iguais ou falso caso contrário.
ex: var y = 10;
y == 10; //verdadeiro
y == ‘10’ //verdadeiro
y == 4 //falso
y == ‘a’ //falso
Diferente (!=)
O operador != compara a desigualdade de dois operandos, onde retorna verdadeiro (true) se eles forem diferentes, caso contrário retorna falso (false).
ex: y = 10;
y != 9; //verdadeiro
y != 10; //falso
Igualdade estrita (==)
Esse operador compara a igualdade de operandos bem como o tipo dos operandos envolvidos.
ex: var y = 10;
y === 10; //true
y === “10” //falso
Diferença estrita (!==)
Esse operador compara a desigualdade do valor entre os operandos bem como o tipo deles.
ex: var = 10;
y !== 10; //falso
y !== “9” //true
y !== 8 //true
Maior (>)
Compara os valores e indica se o operador da esquerda possui valor maior que o da direita.
ex: var y = 10;
y > 8; //falso
Menor (<)
Compara os valores e indica se o operador da esquerda possui valor menor que o operador da direita.
ex: var y = 10;
y < 12; //true
Maior ou igual (>=)
Retorna um valor lógico (true) caso o valor do lado esquerdo seja maior ou igual ao valor do lado direito, caso contrário, retorna falso.
ex:
var x = 10;
var y = 5;
x >= y; //verdadeiro
x >= 10; //verdadeiro
y >= x; //falso
Menor ou igual (<=)
Retorna um valor lógico (true) caso o valor do lado esquerdo seja menor ou igual ao valor do lado direito, caso contrário, retorna falso.
ex:
var x = 10;
var y = 5;
x <= y; //falso
x <= 10; //verdadeiro
y <= x; //verdadeiro
Operadores aritméticos
Os operadores aritméticos são utilizados para realizar operações matemáticas entre operandos numéricos (literais ou variáveis) e os modelos padrão são adição (+), subtração (-), multiplicação (*) e divisão (/).
Vejamos exemplos de operações aritméticas com os 4 operadores básicos.
var x = 8;
var y = 2;
Operação de soma:
var resultado = x + y; //resultado será 10
Operação de subtração:
var resultado = x -y; //resultado será 6
Operação de multiplicação:
var resultado = x * y; //resultado será 16
Operação de divisão:
var resultado = x / y; //resultado será 4
Para calcular exponenciação utilizamos o operador (**).
Ex: x ** y //retornará o valor de 64 que é 8 ao quadrado.
Para calcular o resto de divisão, basta atribuir entre operadores o sinal de porcentagem (%).
Ex: var dividendo = 12;
var divisor = 5;
var resto = dividendo % divisor; //Valor da variável resto será 2 pois ela guardará o resto da divisão de 12 por 5.
Operadores bit a bit
Um operador bit a bit trata seus operandos como um conjunto de 32 bits (zero e um), em vez de números decimais, hexadecimais ou octais, pois eles são utilizados para manipular os valores de cada bit do primeiro operando que corresponde com o segundo trazendo um resultado lógico.
Operadores de string
Operadores de string são representados pelo símbolo de mais (+) que faz a concatenação unindo a string com um operando, onde esse operando não precisa ser necessariamente uma string pois o javascript faz a conversão desse valor recebido para uni-lo a string final.
ex: var imoveis = 50;
var resultado = ‘João possui ‘ + imoveis + ‘imóveis’;
Operadores condicionais
Operadores ternários podem ser usados em alguns casos para substituir a construção de um if e else onde podemos atribuir um valor a uma variável com base em alguma condição e simplificar a operação.
ex: var a = 8, b = 6;
No exemplo acima vimos que cada variável recebe um valor respectivamente. A expressão ternária recebe o resultado dentro de outra variável, onde o valor dos operadores são comparados e se o resultado for verdadeiro, o valor que está após a interrogação é atribuído a variável em questão, e se o resultado for falso receberá o valor que está após os sinal de dois pontos (:). Vejamos:
var c = a > b ? a : b; //Valor de c será 8
var d = a > b? b : a; //Valor de d será 6
Operadores unários
Operação unária é operação com apenas um operando. Temos como exemplo o uso do operador de negação “!” que ao ser colocado na frente do operador em questão inverte seu valor lógico, ou seja, se o operador for verdadeiro com o sinal de negação (!) na frente, ele irá indicar um falso em cima desse operador.
Operadores relacionais
Operadores relacionais comparam operandos de forma que o valor retornado seja um resultado booleano caso seja verdadeiro ou falso.
Temos o operador “in” que retorna um valor verdadeiro (true) caso o objeto esteja dentro de alguma propriedade. Vejamos o exemplo abaixo:
//Exemplo com array
const frutas = ['maca', 'banana', 'pera', 'abacaxi'];
maca in frutas; // returns true
laranja in frutas; // returns false Há também outro operador chamado de “instanceof” que retorna verdadeiro (true) caso o objeto especificado seja da mesma instância do outro objeto.
const diaAtual = new Date(2022, 08, 17);
if (diaAtual instanceof Date) {
//execução da operação
}Conclusão
Aprendemos neste texto todos os operadores lógicos Javascript e como eles são utilizados, como se comportam. Os operadores básicos (NOT, OR, &&) são bastante utilizados na construção dos códigos escritos em várias linguagens, pois eles possibilitam uma implementação com solução viável ao que se diz respeito a tempo de execução.
A escolha da melhor implementação com o melhor operador lógico que dará o resultado esperado na construção de códigos é de total escolha da pessoa desenvolvedora, onde deverá levar em conta qual o melhor a nível de legibilidade, rapidez e compatibilidade.
Por fim, o uso de operadores lógicos com Javascript é bastante recomendado para se trazer os resultados com valores booleanos mais simplificados e deve ser usado para otimizar o desenvolvimento e consequentemente melhorar a performance da operação.
Vimos a importância dos operadores lógicos no Javascript, e para ter maior conhecimento sobre essa linguagem de programação, separamos para você um artigo com dicas de como começar a desenvolver sites com essa linguagem super dinâmica. Clique aqui!