O desenvolvimento de aplicativos móveis é uma área que vem ganhando destaque. Atualmente, existem diversas opções de tecnologias que podem ser utilizadas para este fim, sendo uma delas o React Native. Criado pelo Facebook (agora chamado de Meta) em 2015, esse framework tem se tornado popular entre a comunidade de pessoas desenvolvedoras.
Por isso, se você tem curiosidade em saber como desenvolver aplicações mobile ou já passou por dificuldades ao ter que instalar e configurar diversas coisas para criar um aplicativo, poderá gostar de aprender mais sobre o React Native.
Esse framework, baseado em JavaScript, permite a construção de aplicações tanto para Android quanto para iOS, utilizando uma única base de código. Além disso, por usar JavaScript, sua aprendizagem é muito mais rápida se comparada a outras ferramentas disponíveis.
Dessa forma, para saber mais sobre essa tecnologia, acompanhe o artigo, em que vamos abordar os seguintes assuntos:
- O que é React Native?
- Conheça a história do React Native: quando e como surgiu?
- Quais as principais características do React Native?
- Conheça a sintaxe do React Native e suas diferenças para o React “clássico”!
- Quais as vantagens do React Native para as pessoas desenvolvedoras e usuárias?
- Quais as desvantagens do React Native para as pessoas desenvolvedoras e usuárias?
- React Native vs Flutter: qual é melhor? As principais diferenças!
- O que são os Alias e os Containers e para que servem?
- Como funciona a estilização de interface no React Native?
- Conheça as ferramentas usadas para configuração do React Native!
- Como instalar e configurar o React Native? Passo a passo!
- Criando seu primeiro projeto com React Native!
- 7 erros comuns durante o desenvolvimento do projeto React Native!
- Comunidades React Native: quais as principais e vantagens de usar!
- Quais as 5 principais aplicações do React Native? 5 empresas que usam!
- Quais as principais habilidades necessárias para trabalhar com React Native?
- Como está o mercado de trabalho para quem desenvolve em React Native?
- Quanto ganha uma pessoa desenvolvedora em React Native?
O que é o React Native?
O React Native é um framework — uma biblioteca de códigos prontos, utilizado para construir aplicações móveis híbridas em JavaScript. Seu principal destaque está na capacidade de criar um único código, que servirá tanto para o sistema Android quanto para iOS.
Para que serve o React Native?
O React Native foi desenvolvido pelo Facebook, em 2015, com a finalidade de criar aplicativos móveis multiplataforma. Esse framework é baseado em React, criado para construir aplicações web em JavaScript. Por isso, o React Native também utiliza JS para o desenvolvimento de suas interfaces.
Entretanto, apesar do React Native utilizar JavaScript, todo código criado é posteriormente convertido para a linguagem nativa de cada plataforma, sendo Java para Android e Objective-C para iOS. Além disso, diferentemente de aplicações nativas, onde é necessário desenvolver um aplicativo com uma linguagem específica para cada sistema operacional, no React Native um único código é escrito e este funcionará em ambos.
Em virtude disso, a construção de aplicativos em React Native se torna fluida, uma vez que não há necessidade de configurar múltiplos ambientes de desenvolvimento ou programar em diferentes linguagens, o que exige, muitas vezes, a contratação de diferentes pessoas programadoras.
Conheça a história do React Native: quando e como surgiu?
O React Native surgiu como uma solução para aprimorar a versão mobile do Facebook. Em meados de 2012, as primeiras versões da aplicação móvel da empresa utilizavam HTML5 como base. Além de apresentar lentidão e instabilidade, o HTML5 não possuía os recursos necessários para uma boa experiência do usuário, como gerenciamento de gestos e imagens.
Com isso, a empresa resolveu empenhar esforços para encontrar soluções que melhorassem estes aspectos. Dessa forma, duas pessoas desenvolvedoras do Facebook, Christopher Chedeau e Jordan Walke, se uniram para incrementar o método criado por Walke, poucos anos antes. O método consistia em renderizar interfaces utilizando JavaScript, então base do React — framework também criado pelo Facebook.
Dessa forma, em pouco tempo havia sido construído o que seria o React Native, lançado e disponibilizado oficialmente para a comunidade em 2015. Atualmente, o React Native está presente em diversas aplicações, inclusive de grandes empresas, como UberEATS. No Facebook, seu uso se concentra principalmente nos marketplaces da empresa.
Quais as principais características do React Native?
O React Native é um framework que aumenta a produtividade do desenvolvimento de aplicativos móveis. Isso se dá graças às suas funcionalidades, que tornam a criação de código mais fluida. Portanto, confira a seguir essas características.
Desenvolvimento com componentes
O React Native trabalha com componentes, que são trechos de códigos que podem ser reutilizados em vários lugares, sem necessidade de reescrita. Por padrão, o framework já traz uma série deles, que são chamados de Core Components. Neles, podemos encontrar trechos prontos de inputs, botões, renderizadores de listas, entre outras diversas opções.
Há também componentes específicos para o sistema Android e iOS, como é o caso do SafeAreaView, por exemplo. No iOS, esse componente impede que o conteúdo extravase os limites do dispositivo e quebre o layout.
O React Native possibilita ainda a customização dos componentes, através da aplicação de propriedades, que permitem a mudança de cor, tamanho, fonte, etc. Além disso, também é possível que a pessoa programadora crie seu próprio trecho de código reutilizável.
Utilização de plugins
É possível estender as funcionalidades do React Native por meio de plugins. Os plugins são componentes que podem ser criados pela própria pessoa desenvolvedora ou por outras pessoas usuárias.
Um exemplo de plugin bastante utilizado é o ESLint. Esse plugin permite a criação de regras que ajudam a padronizar e estilizar o código, os chamados style guides. Uma vez instalado, o ESLint analisará todo o código criado e apontará quais partes poderiam ser melhoradas.
Live reload
Live reload ou hot reload, como também é chamado, se trata de um recurso de atualização instantânea. Dessa forma, assim que uma modificação é adicionada, o novo código já é incorporado a aplicação, que atualiza em segundos. Nesse sentido, não há necessidade de recompilar todo o projeto, como acontece em outros frameworks nativos.
Declarativo
O React Native é um framework declarativo. Isso quer dizer que não há necessidade de informar todos os passos necessários para que o programa execute uma determinada ação. Para exemplificar, vamos supor que desejamos percorrer um array de dados.
Na programação não declarativa, também chamada de imperativa, teríamos que informar toda a estrutura do laço de repetição para obter o resultado desejado. Já no React Native, bastaria aplicar a função map. Esta característica torna a escrita do código muito mais rápida e enxuta.
Semelhante ao React para web
O React Native é baseado no React. Por isso, sua estrutura é semelhante ao do framework para web. Dessa forma, pessoas desenvolvedoras que tenham familiaridade com React podem ter uma aprendizagem mais rápida ao estudarem React Native, e vice-versa.
Entretanto, apesar de ser baseado no React, o React Native não utiliza HTML. Esse framework possui tags próprias, a partir do JSX, uma linguagem de marcação semelhante ao XML, porém aprimorado com propriedades do JavaScript.
Código nativo e escrito uma única vez
Como dito anteriormente, no React Native, um único código escrito servirá para ambas as plataformas, Android e iOS. Para isso, o framework utiliza JavaScript, que posteriormente é convertido para a linguagem nativa de cada sistema.
Este é um dos principais diferenciais desse framework, já que em outras ferramentas de construção de aplicações híbridas, o código é muitas vezes executado em um navegador incorporado dentro do aplicativo. Além disso, nas opções nativas, há necessidade de criar dois códigos diferentes, em uma linguagem específica para cada sistema operacional móvel.
Multiplataforma
O React Native é multiplataforma. Isso permite que seu ambiente de desenvolvimento possa ser instalado nos sistemas operacionais Windows, MacOS e Linux. Assim, a pessoa desenvolvedora pode ter maior liberdade na criação de seus aplicativos móveis, instalando o framework no sistema operacional de sua preferência.
Conheça a sintaxe do React Native e suas diferenças para o React “clássico”!
O React Native utiliza JSX em sua sintaxe. O JSX é uma linguagem de marcação semelhante ao XML, porém incorpora propriedades do JavaScript. Desse modo, é possível misturar HTML ao código JavaScript.
Apesar disso, esse framework não utiliza tags HTML em sua estrutura, como acontece com o React web. O React Native dispõe de tags próprias. Sendo assim, confira a seguir uma tabela apresentando um comparativo entre as tags React Native e React.
| React JS | React Native |
| <div> | <View> |
| <span> ou <p> | <Text> |
| <img> | <Image> |
| <button> | <Button> |
| <a> | <Link> |
| <input type=”text”/> | <TextInput> |
Existem ainda tags específicas para cada plataforma, como é o caso do <SafeAreaView>. No iOS, essa tag impede que o conteúdo extravase a tela do dispositivo, quebrando o layout.
Quais as vantagens do React Native para as pessoas desenvolvedoras e usuárias?
O React Native se destaca principalmente por sua reutilização de código. Graças ao uso de componentes e a criação de um único código, útil tanto para Android quanto para iOS, o desenvolvimento se torna mais rápido e prático.
Outro ponto positivo é sua curva de aprendizagem e a vasta documentação. Por ser baseado em JavaScript e React para web, para pessoas que já tenham tido contato com essas ferramentas, o entendimento sobre o React Native será mais simples. Bem como, caso haja alguma dúvida sobre o framework, ele disponibiliza uma detalhada documentação e uma grande comunidade de pessoas desenvolvedoras que podem ser consultadas.
Mais um benefício ao qual podemos citar é acerca de sua performance. O React Native não utiliza navegadores internos para renderizar sua aplicação, como acontece com o Ionic, por exemplo. Dessa forma, o carregamento é mais rápido. Além disso, para integração com funções específicas do dispositivo, como câmera e localização, são necessárias menos configurações.
Por fim, há também o Expo, uma ferramenta que agiliza ainda mais a criação dos aplicativos. Essa ferramenta gerencia todas as configurações necessárias para a criação do ambiente de desenvolvimento, incluindo a criação de builds para Play Store e App Store em apenas alguns comandos.
Além disso, o Expo remove a necessidade da execução de emuladores no computador. Graças a essa ferramenta, é possível rodar a aplicação em seu próprio dispositivo físico, sem conexão via USB, utilizando apenas o aplicativo oficial do Expo.
Quais as desvantagens do React Native para as pessoas desenvolvedoras e usuárias?
O React Native é aclamado por muitas pessoas, porém também possui seus pontos negativos. O principal deles está relacionado com compatibilidade e atualização de recursos. Nesse sentido, caso um dispositivo atualize um recurso, pode ser que o framework demore um tempo até se tornar compatível com a mudança.
Além disso, a atualização de alguma biblioteca interna da ferramenta pode ocasionar erros em outras que estejam relacionadas e que ainda não se inteiraram da modificação. Adicionalmente, a aplicação pode conter brechas de segurança, em virtude da possibilidade de instalação de pacotes de códigos de terceiros.
React Native vs Flutter: qual é o melhor? As principais diferenças!
O Flutter é um kit de desenvolvimento de software (SDK). Criado pelo Google, o Flutter utiliza a linguagem Dart para a construção de suas interfaces. Além de aplicações móveis, essa ferramenta permite o desenvolvimento de projetos para plataformas desktop e web, a partir de um único código. Assim como o React Native, o Flutter também dispõe de Live reload, vasta documentação e interfaces que podem ser totalmente customizadas.
Tendo isso em vista, vale a pena verificar suas principais diferenças em relação ao React Native e qual das duas tecnologias seria a mais adequada para o desenvolvimento de um aplicativo. Dessa forma, confira a seguir os comparativos.
Curva de aprendizado
O React Native utiliza JavaScript, amplamente popular em outras áreas de desenvolvimento. Em virtude disso, seu aprendizado será muito mais rápido se comparado ao Flutter, que utiliza uma linguagem de programação própria, o Dart.
Desenvolvimento multiplataforma
Neste quesito, o Flutter é o vencedor. Enquanto o React Native se limita a construção de aplicações móveis, o Flutter vai mais longe e permite a criação de projetos que podem ser executados na web e em desktops, utilizando uma única base de código.
Tamanho dos arquivos
Em relação ao peso do projeto, o ponto positivo vai para o React Native. As aplicações criadas utilizando Flutter tendem a ocupar mais espaço. Além disso, a renderização das interfaces exigirá mais da CPU/GPU. Por isso, aplicativos em Flutter podem não servir em dispositivos mais básicos e com pouco armazenamento.
Atualizações
Neste ponto, ambas as tecnologias estão empatadas. Tanto React Native quanto Flutter podem apresentar problemas de compatibilidade em relação a novos recursos. Entretanto, para versões mais antigas do Android e iOS, o Flutter pode funcionar melhor.
Documentação
Tanto React Native quanto Flutter apresentam longa documentação. Porém, o Flutter ainda não é tão popular, por isso, para o desenvolvimento de funcionalidades mais complexas, pode não haver muitos tutoriais sobre o assunto.
O que são os Alias e Containers e para que servem?
Alias e containers são estratégias de compartilhamento de código entre o React Native e o React. Afinal, ambos possuem estrutura semelhante e assim é possível executar o React Native na web através desses meios.
Alias
O alias ou componente primitivo, como é formalmente chamado, é um atalho. Como o React Native não foi projetado oficialmente para rodar em navegadores, é necessário criar um novo caminho. Assim, durante a build, a biblioteca react-native é substituída pela react-native-web, permitindo o funcionamento da aplicação em um navegador web.
Essa configuração pode ser realizada através da criação de um webpack. Um webpack é um empacotador de códigos que indica quais desses pacotes devem ser utilizados para gerar a build da aplicação. Se você estiver utilizando o Expo, o webpack já virá configurado por padrão.
Container
Diferente do alias, o container consiste em criar uma estratégia baseada na extensão do arquivo. Assim, um arquivo de um botão, por exemplo, poderia ser identificado de acordo com a plataforma ao qual foi projetado. Para o sistema android, o arquivo poderia ser index.android.js, já para iOS seria index.ios.js e para web poderia ser index.web.js.
Alias ou container?
Entre as duas estratégias, tudo depende do objetivo do projeto. No caso do alias, seu desenvolvimento é mais rápido. Entretanto, por se tratar da simulação de um ambiente nativo no navegador, algumas coisas não funcionarão, como é o caso das rotas, que para web são totalmente diferentes. Por isso, serão necessárias configurações adicionais.
Já a estratégia de container é interessante para o compartilhamento de arquivos de armazenamento, chamadas de API e demais lógicas envolvidas. Além disso, caso deseje usar bibliotecas diferentes, a ideia de adicionar diferentes extensões de arquivos também ajuda. Entretanto, tenha em mente que essa estratégia também está sujeita a problemas de compatibilidade e responsividade, assim como o alias.
Como funciona a estilização de interface no React Native?
O React Native não utiliza Cascading Style Sheets (CSS) para a estilização de suas interfaces, mas o mecanismo disponibilizado é semelhante. Para melhorar a compreensão, vamos a um exemplo. No CSS, para adicionarmos a cor de fundo branca a uma tela, usamos: background-color: #fff. Entretanto, no React Native, o mesmo estilo seria aplicado da seguinte forma: backgroundColor: "#fff".
A diferença é pouca, enquanto no CSS ocorre a separação do nome da propriedade por traço, no React Native apenas juntamos as palavras, caso haja mais de uma, como no exemplo citado. Ainda nesse caso, a primeira letra da segunda palavra deverá ser maiúscula. Além disso, no React Native é necessário colocar aspas entre o valor atribuído.
Para atribuir o estilo ao código, podemos utilizar tanto estilos inline, ou seja, aplicados diretamente no elemento, ou importá-los de outros arquivos. A seguir, veja exemplos das duas formas.
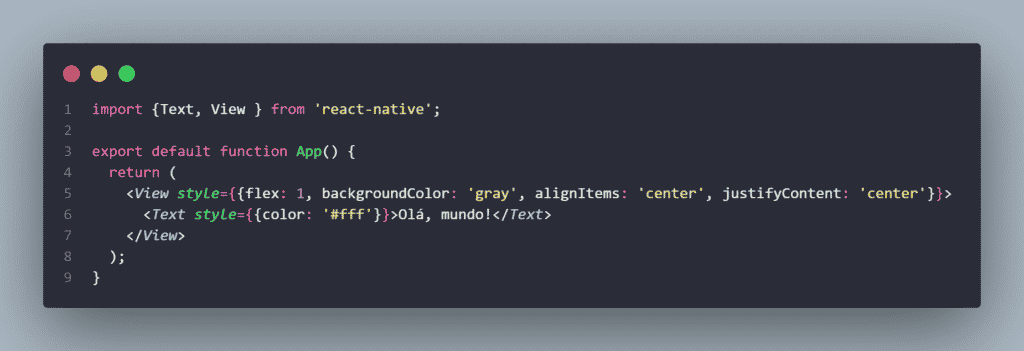
Estilização inline:

Perceba no exemplo acima o estilo foi aplicado diretamente nas tags <View> e <Text>. Outra particularidade do React Native é que este framework exige o uso de Flexbox, por isso a propriedade “Flex: 1” foi aplicada a tag <View>. Além disso, quando tratamos de valores numéricos, não há necessidade de adicionar aspas ao parâmetro atribuído.
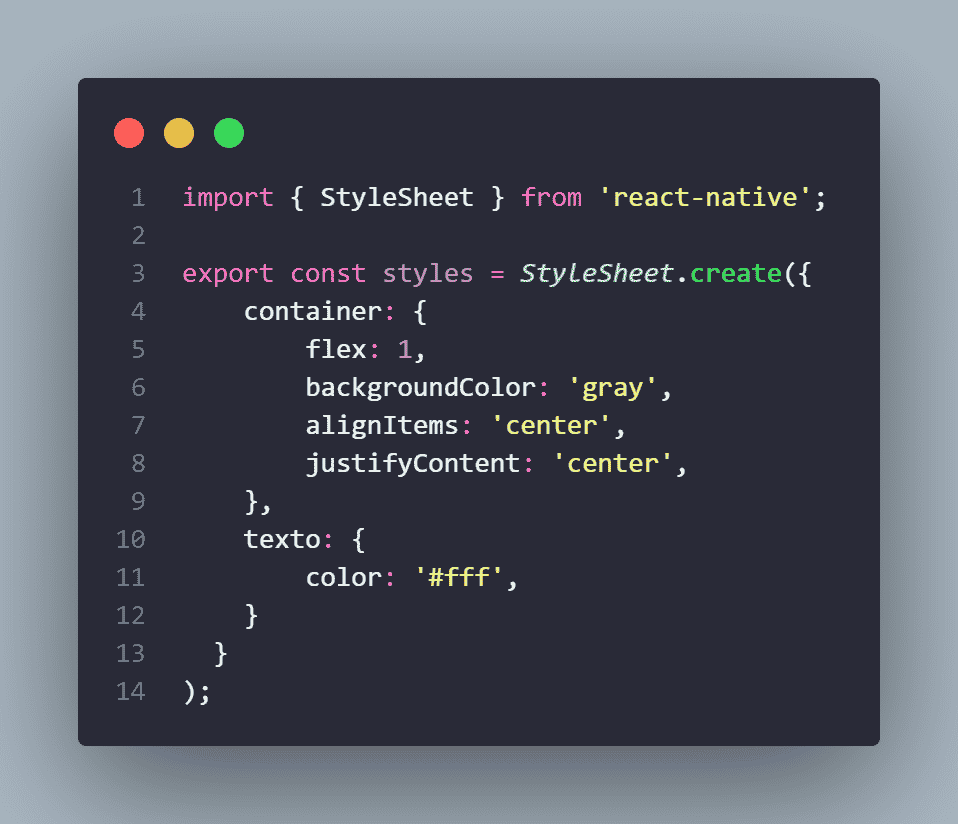
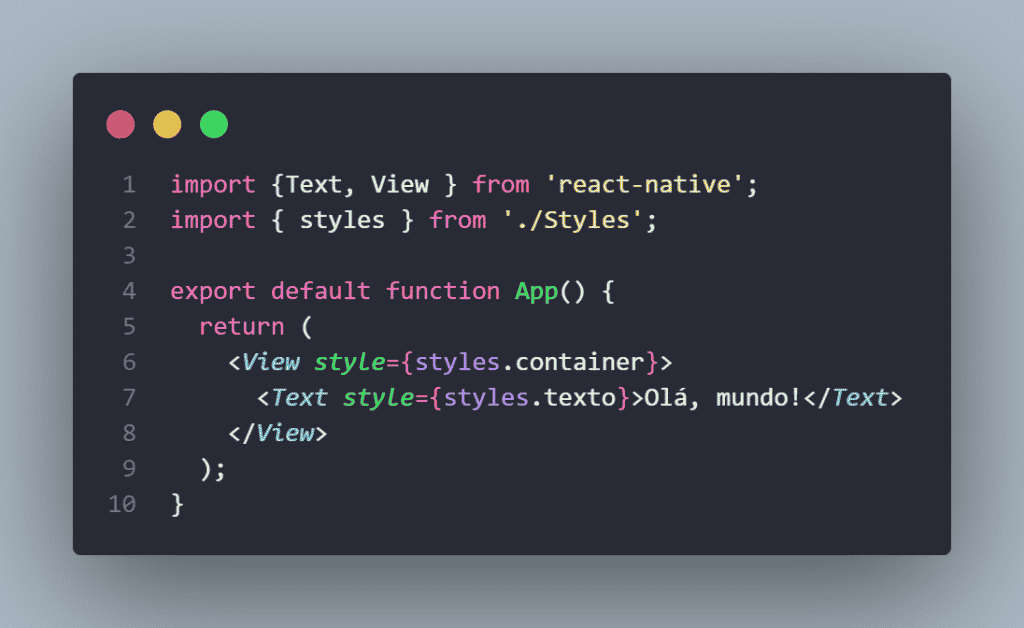
Importando um arquivo de estilo:
Nesse exemplo, criamos um arquivo de estilo separado, chamado Styles.js, ao qual passamos as propriedades de estilo que desejamos utilizar em nossos elementos.

Em seguida, importamos o estilo em nosso arquivo principal, onde estão nossos elementos. Então, atribuímos o estilo às tags. O resultado será idêntico ao aplicado por meio do estilo inline. Entretanto, o código ficará visualmente mais organizado.

Conheça as ferramentas usadas para configuração do React Native!
Editores
Editores de código são programas específicos para a escrita de código-fonte. Eles também permitem a organização dos arquivos do projeto em pastas, bem como a estilização e indentação das linhas de código. Alguns editores podem ser específicos para uma linguagem de programação, já outros podem oferecer suporte a várias.
Acompanhe abaixo os principais editores de código-fonte, que podem ser utilizados para o desenvolvimento de aplicativos móveis com React Native:
- Visual Studio Code ou VSCode: é um dos editores de código grátis mais completos. O VSCode oferece suporte para diferentes linguagens e ainda possui integração com outras ferramentas, como o Git. Esse editor pode ser instalado no Windows, MacOS e Linux.
- Atom: desenvolvido pelo GitHub e de código aberto, o Atom também é uma opção. Sua interface é de fácil entendimento e pode ser instalada no Windows, MacOS e Linux. Seu diferencial é a sua capacidade de customização.
- Vim: assim como os demais, o Vim também é multiplataforma. Entretanto, seu uso se dá através de linha de comando, o que o torna mais complexo.
Emuladores
Emuladores são necessários para que a pessoa desenvolvedora possa ver a aplicação sendo executada em um dispositivo. Esses dispositivos podem ser físicos ou virtuais. Acompanhe, abaixo, como fazer uso desses emuladores.
Emulando em um dispositivo físico
Android
Para utilizar um aparelho Android como emulador será necessário habilitar a opção “Depuração USB”, nas configurações do aparelho. Para isso, vá até as configurações e procure por “Sobre o telefone”, clique nessa opção e procure por “Número da versão”. Em “Número da versão”, clique por pelo menos sete vezes seguidas nesse item, para que as “Opções do desenvolvedor” sejam ativadas.
Após isso, volte para a tela de configurações e procure por “Opções do desenvolvedor”. Em alguns dispositivos, ela se encontra nas opções avançadas, dentro do item “Sistema”. Em seguida, procure por “Depuração USB” e ative esse recurso. Agora, bastará conectar seu aparelho ao computador através de um cabo USB e estará pronto para uso.
iOS
Para utilizar um dispositivo iOS como emulador será necessário um MacOS. Com isso em mente, plugue seu aparelho ao Mac através de um cabo USB. Então, na ferramenta Xcode, procure pela opção “Product”, clique nela e clique em “Destination”. Procure na lista por seu dispositivo e então o selecione. Dessa forma, seu aparelho estará habilitado para ser utilizado como emulador.
Emulando em um dispositivo virtual
Android Studio
Para utilizar os dispositivos virtuais que o Android Studio dispõe, é necessário instalar seu SDK, ou seja, seu kit de desenvolvimento de software. Além disso, para seu funcionamento correto, instale o Node JS e JDK11 em sua máquina.
Uma vez instalados, abra o Android Studio e procure pela opção “AVD Manager”, essa opção listará todos os dispositivos disponíveis para uso. Caso a lista esteja vazia, basta criar um novo, clicando em “Create Virtual Device…”, e então seguir as etapas apresentadas.
Usando o Genymotion
O Genymotion também é um emulador virtual para Android. Entretanto, seu uso exige algumas configurações extras. Para rodar esse emulador, será necessário instalar o VirtualBox, o próprio Genymotion e o Android Studio. No Windows e MacOS essas instalações podem ser feitas por meio dos arquivos instaláveis disponíveis no site de cada software.
Já no Linux, para instalar o VirtualBox, use os comandos sudo apt-get install virtualbox. Após isso, vá até o site do Genymotion e baixe o seu arquivo binário. Acesse o arquivo através do terminal e então execute os comandos chmod +x genymotion-2.2.2 x64.bin e em seguida ./genymotion-2.2.2 x64.bin. O primeiro comando extrairá os arquivos e o segundo instalará o programa.
Agora, abra o Genymotion. Vá até as configurações, acesse a aba “Account” e faça seu cadastro na plataforma. A partir dessa etapa, será necessário ter instalado o Android Studio na máquina, pois o Genymotion é executado como um dispositivo custom dessa plataforma.
Tendo isso em vista, no Genymotion, vá até as configurações e na aba “ADB” selecione a opção “Use Custom Android SDK Tools” e informe o caminho de onde estão os arquivos do Android, como por exemplo “C:\Android\Sdk”.
Após isso, volte para a tela inicial do Genymotion e selecione o emulador de sua preferência. Então siga as etapas apresentadas. Após os arquivos do emulador serem baixados será necessário adicioná-lo à lista de dispositivos prontos para uso.
Para isso, vá até o terminal de seu editor de código e informe o comando adb connect seguido do IP do emulador criado, que pode ser encontrado no título da janela do Genymotion. Agora seu dispositivo está pronto para uso.
Como instalar e configurar o React Native? Passo a passo!
O React Native é multiplataforma, sendo assim, pode ser usado no Windows, MacOS e Linux. Saiba agora como configurá-lo em cada sistema operacional.
Instalando o React Native no Windows
Para utilizar o React Native no Windows, precisaremos instalar os seguintes itens: Node JS, JDK11 e o Android Studio. A fim de agilizar essas instalações, utilizaremos o gerenciador de pacotes Chocolatey.
Configuração
Vamos iniciar instalando o Chocolatey. Para isso, abra o terminal Powershell em modo administrador e execute o comando Get-ExecutionPolicy. Caso o resultado seja “Restricted” execute o comando Set-ExecutionPolicy AllSigned. Agora, execute o seguinte comando para instalar o Chocolatey:
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1')) Reinicie o terminal e então use o comando choco install -y nodejs-lts openjdk11, para instalar os demais itens necessários. Agora é necessário instalar o Android Studio. Para isso, vá até o site oficial do programa e baixe o arquivo executável. Durante a instalação, tenha certeza que as opções de download do Android SDK, Android SDK Plataform e Android Virtual Device estejam marcadas.
Após finalizar a instalação, é necessário adicionar o Android SDK às variáveis de ambiente do sistema. Para isso, siga o passo a passo:
- Pesquise por “configurações avançadas do sistema” na barra de pesquisa do Windows;
- Acesse “Variáveis de Ambiente”;
- Em “Variáveis do Sistema” clique em “Novo”;
- Em “Nome” adicione “ANDROID_HOME”;
- Em “Valor” adicione o caminho do Android SDK em sua máquina. Geralmente, o caminho segue o padrão “C:\Users\SeuUsuario\AppData\Local\Android\Sdk”;
- Clique em “OK”;
- Ainda em “Variáveis do Sistema”, procure por “Path” e clique em “Editar”;
- Clique em “Novo”, então adicione o seguinte caminho “C:\Users\SeuUsuario\AppData\Local\Android\Sdk\platform-tools”;
- Clique em “OK”.
Agora seu ambiente de desenvolvimento no Windows já está pronto para receber seu primeiro projeto React Native.
Instalando o React Native no Linux
No Linux, será necessário instalar o Node JS, JDK e o Android Studio. Para isso, utilizaremos o terminal de comando.
Configuração
Para instalarmos o Node JS utilizaremos o CURL. Para instalar o CURL, utilize o comando sudo apt-get install curl. Caso você esteja usando distribuições que não sejam Debian/Ubuntu, siga os passos específicos para o seu sistema na documentação de cada tecnologia.
Agora, para instalar o Node JS na versão 12 ou superiores, use os comandos:
curl -fsSL https://deb.nodesource.com/setup_16.x | bash -
apt-get install -y nodejs.
Em seguida, utilize pelo menos a versão 8 do Java Development Kit (JDK). Para isso, use o comando sudo add-apt-repository ppa:openjdk-r/ppa. Em seguida use sudo apt-get update, e por fim sudo apt-get install openjdk-8-jdk.
O próximo passo é instalar o Android Studio. Durante a instalação, garanta que as opções Android SDK, Android SDK Plataform e Android Virtual Device foram adicionadas. Por fim, é necessário adicionar o caminho do Android SDK às variáveis de ambiente do sistema. Para isso, em seu $HOME/.bash_profile, adicione as linhas:
export ANDROID_SDK_ROOT=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_SDK_ROOT/emulator
export PATH=$PATH:$ANDROID_SDK_ROOT/platform-toolsAgora você já pode criar projetos React Native no Linux.
Instalando o React Native no MacOS
No MacOS, será necessário instalar o Node JS, Watchman, JDK e Android Studio. Para essas instalações, utilizaremos o Homebrew, um gerenciador de pacotes do MacOS.
Configuração
No terminal, para instalar a versão 12 ou superior do Node e o Watchman, use os comandos brew install node e brew install watchman. Já para o JDK, é recomendado utilizar a distribuição chamada Temurin. Então, no terminal use os comandos brew tap homebrew/cask-versions e brew install --cask temurin11.
Agora, instale o Android Studio e garanta que foram adicionados o Android SDK, Android SDK Plataform e Android Virtual Device. Após instalado, é necessário adicionar o caminho do Android SDK às variáveis do sistema.
Para isso, em seu $HOME/.bash_profile, adicione as seguintes linhas:
export ANDROID_SDK_ROOT=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_SDK_ROOT/emulator
export PATH=$PATH:$ANDROID_SDK_ROOT/platform-toolsAgora você já pode utilizar o React Native em seu MacOS.
Criando seu primeiro projeto com React Native!
Para criar seu primeiro projeto com React Native, você poderá usar tanto a sua versão CLI quanto a disponibilizada através do Expo. Vejamos ambos os casos.
Seu primeiro projeto com React Native CLI
A versão CLI do React Native permite o acesso mais completo a todos os arquivos de configuração da aplicação. A seguir, vamos criar seu primeiro projeto com React Native utilizando essa versão.
Criando a aplicação
Para iniciar seu primeiro projeto, acesse o terminal de comando de seu sistema operacional e digite o seguinte comando npx react-native init NomeProjeto, onde “NomeProjeto” poderá ser substituído pelo nome do seu projeto, como na imagem.

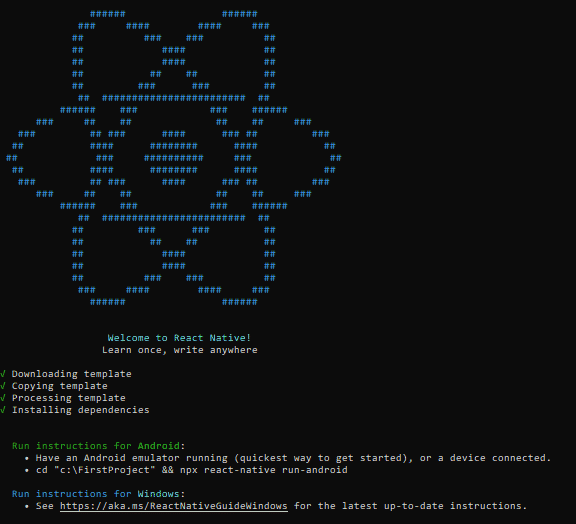
Após executar esse comando, serão carregados todos os arquivos necessários para um novo projeto. Ao final do processo, você terá uma tela como esta:

Preparando o dispositivo
Para visualizar sua aplicação, você precisará de um dispositivo móvel. Esse dispositivo poderá ser virtual ou físico. Vale lembrar que para rodar a aplicação em um sistema iOS será necessário ter um MacOS.
Dispositivo físico
Caso você opte por executar o app em seu dispositivo físico Android, conecte um cabo USB ao aparelho e em seguida conecte-o ao computador.
Por outro lado, caso o seu aparelho seja iOS e você deseje utilizá-lo, conecte-o a um MacOS através de um cabo USB.
Dispositivo virtual
Se você deseja utilizar um emulador virtual, será preciso ter o Android Studio instalado e configurado. Então, com o Android Studio aberto, procure pela opção “AVD Manager”. Uma lista de dispositivos configurados será exibida. Apesar de ser um dispositivo virtual, as opções de aparelhos iOS só estão disponíveis para MacOS.
Executando sua aplicação
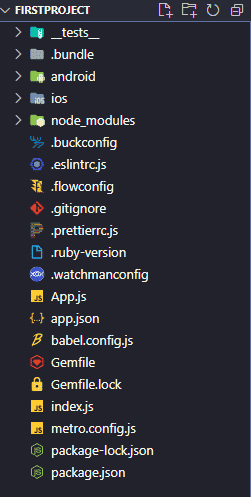
Agora, será necessário acessar a pasta com os arquivos do projeto. Para isso, abra seu editor de código e em seguida abra o projeto nele. O seu projeto terá essa estrutura:

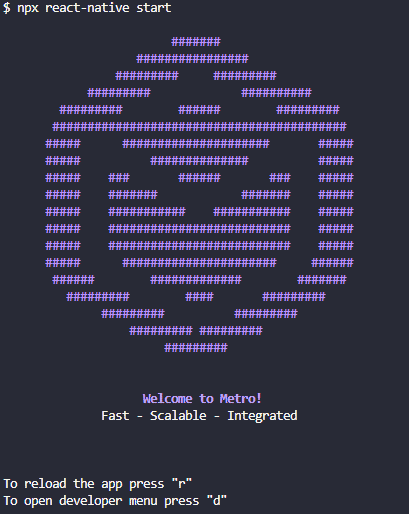
Em seguida, abra o terminal de comando do editor de código e então informe o comando npx react-native start, para que sua aplicação seja iniciada. Como resultado, você obterá a seguinte exibição no terminal:

Agora, caso você esteja utilizando um emulador Android, abra mais uma aba no terminal e informe o comando npx react-native run-android. Assim, o aplicativo será carregado e exibido no dispositivo, seja ele físico ou virtual.
Por outro lado, se for um dispositivo iOS, execute a aplicação diretamente do painel do Android Studio ou na ferramenta Xcode, no MacOS.
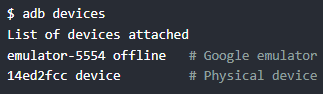
Caso deseje ver quais são os dispositivos disponíveis para o seu projeto, execute o comando adb devices. Então, uma lista de emuladores físicos e virtuais será exibida.

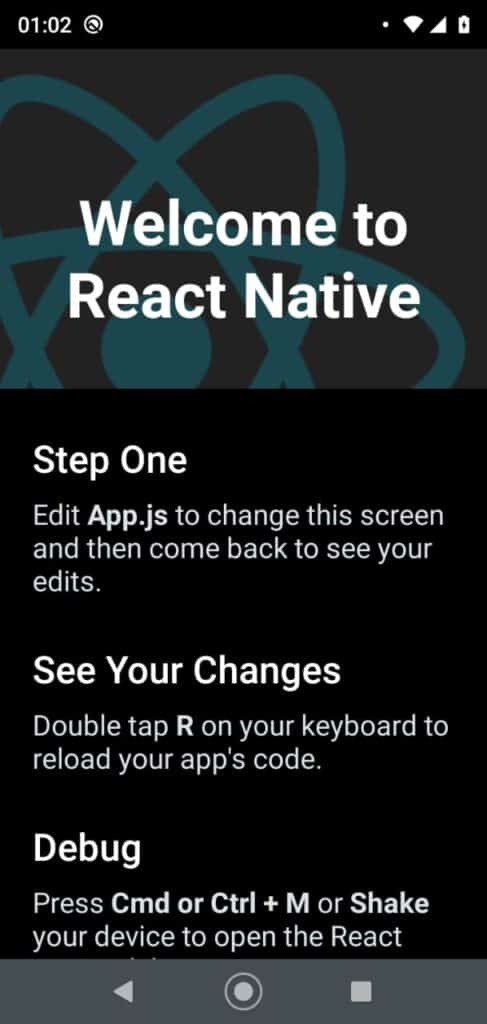
Após o carregamento da aplicação, essa tela será exibida no dispositivo.

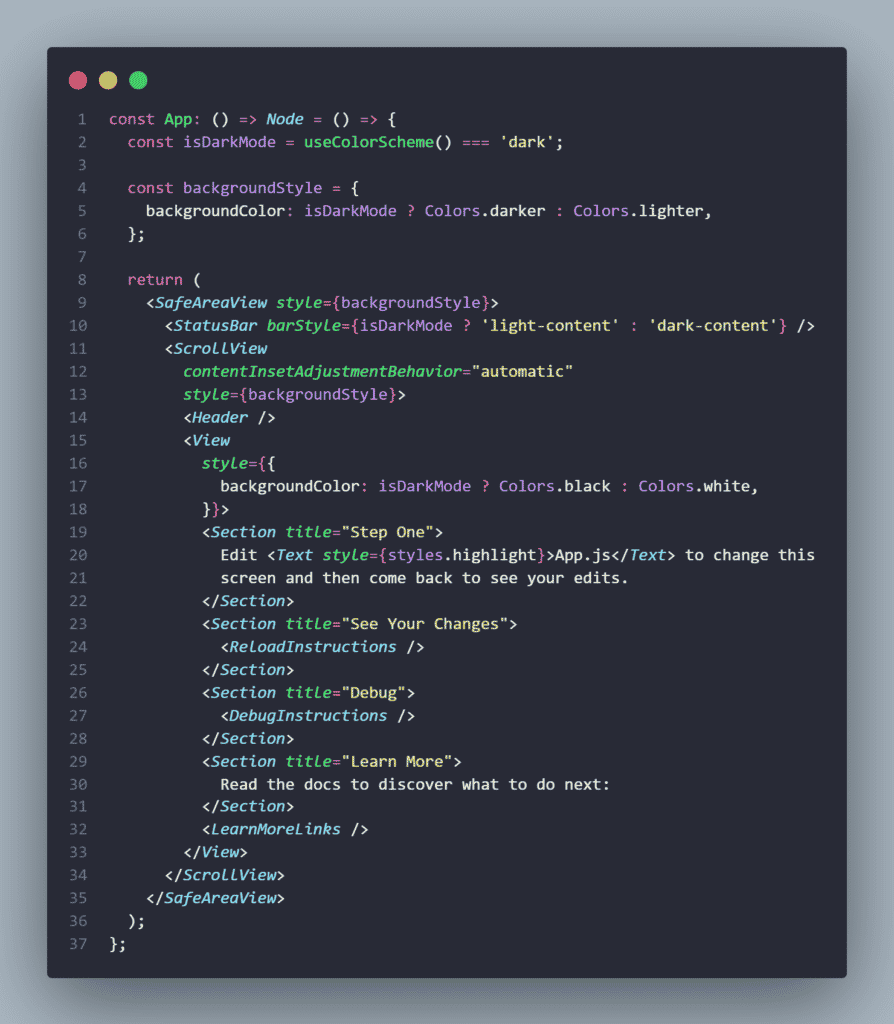
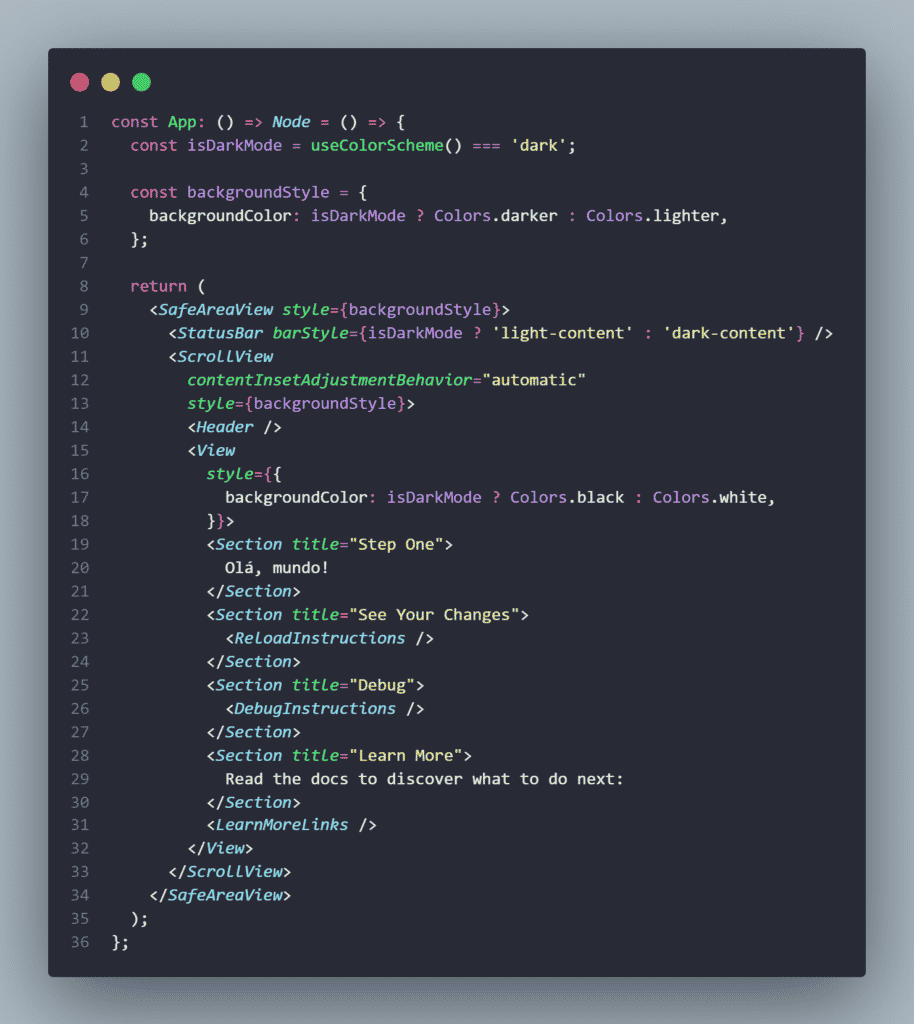
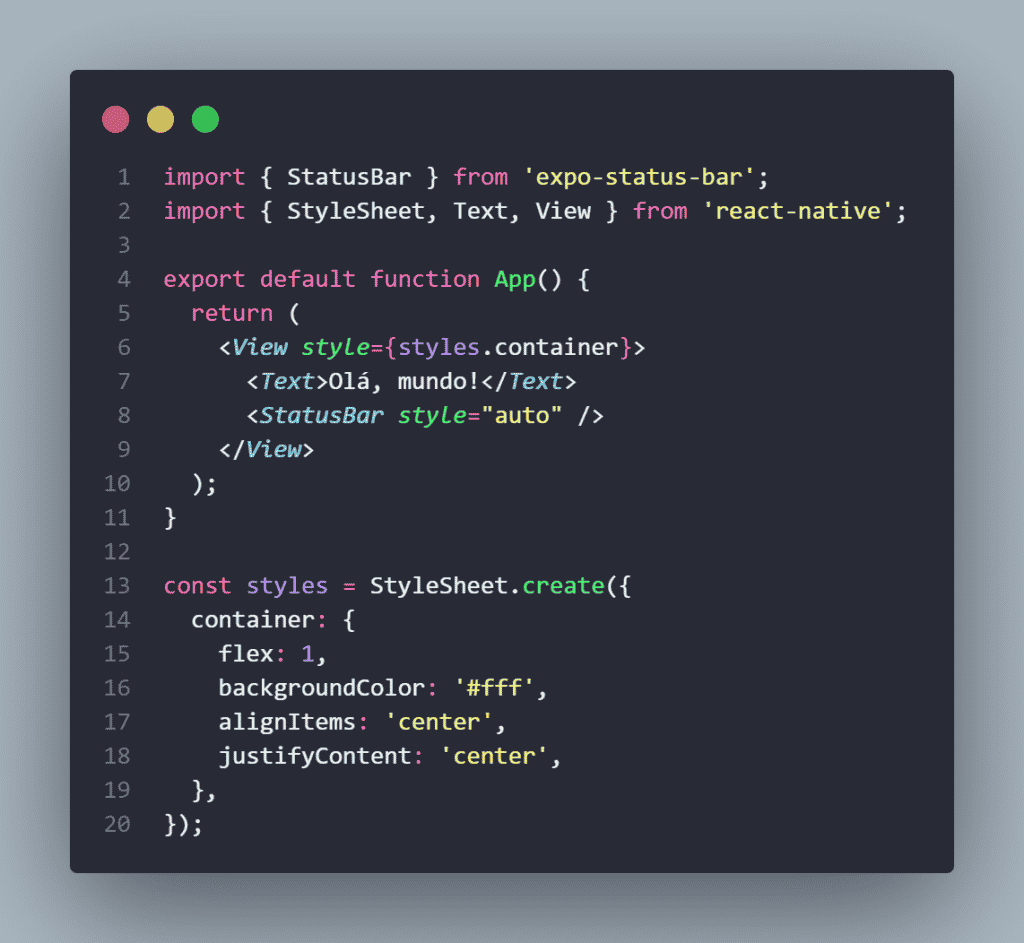
O código dessa interface vem do arquivo App.js. Para notar uma mudança na interface, vá até esse arquivo e altere o texto para “Olá, mundo”, como na imagem abaixo, onde o código da linha 20 é alterado.


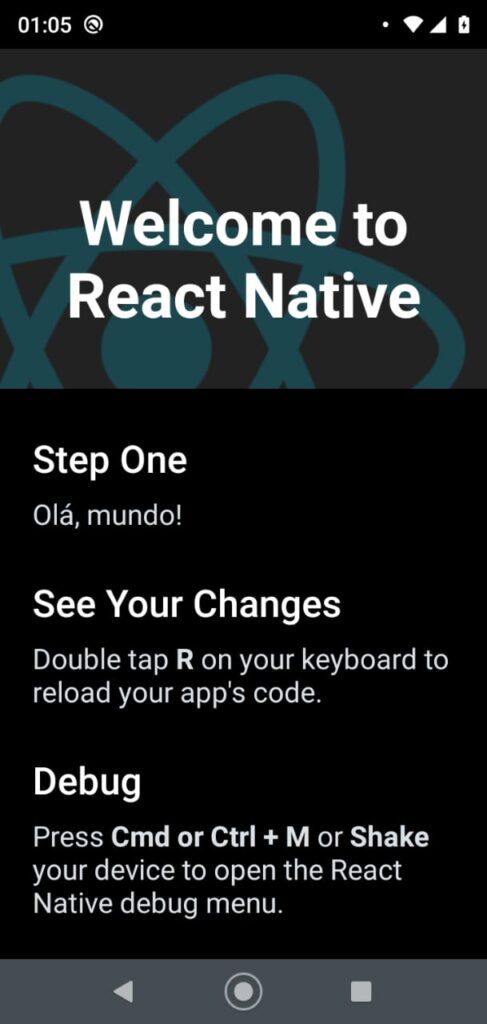
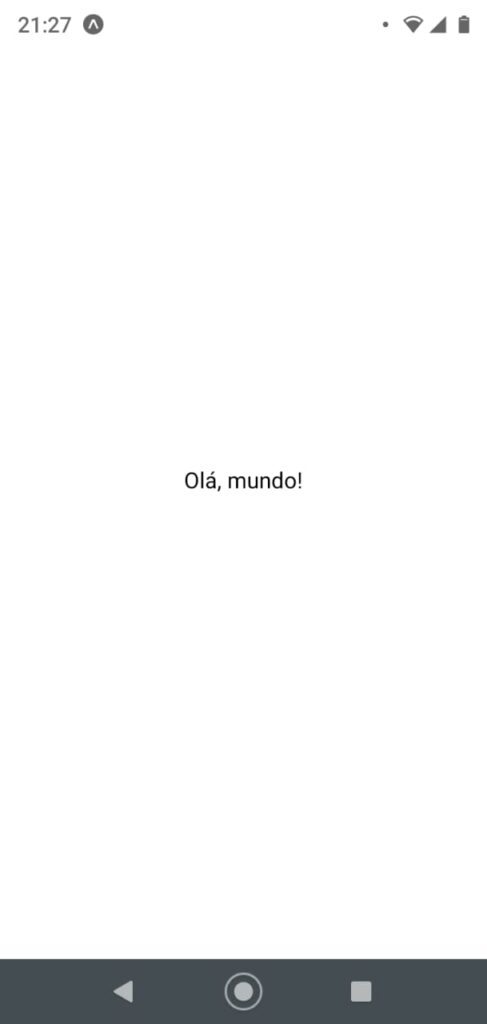
Após salvar o código, você poderá perceber a mudança instantânea na interface da aplicação.

Seu primeiro projeto utilizando Expo
Iniciar seu primeiro projeto com Expo é muito simples, uma vez que esta ferramenta cuida de todas as configurações. Vejamos como proceder.
Criando o projeto
Para criar um projeto com Expo, acesse o terminal de seu sistema operacional e informe o comando expo init NomeProjeto, onde “NomeProjeto” poderá ser substituído pelo nome de seu projeto.

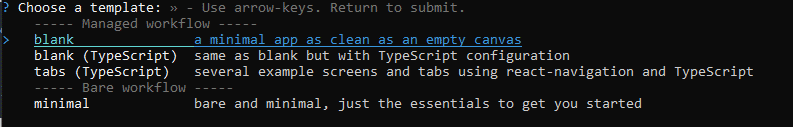
Em seguida, o Expo vai solicitar para que seja escolhido um template. O template apresenta as configurações mínimas que o projeto possuirá:

Na opção “blank”, temos um projeto básico que utiliza JavaScript. Já na opção “blank (Typescript)”, temos um projeto básico que usa Typescript em vez de JavaScript, como código base.
Quanto à opção “tabs (Typescript)”, teremos um projeto em Typescript já com diversas telas demonstrativas construídas. Por fim, a opção “minimal”, trará um projeto básico, gerenciado pelo Expo, mas que permite acesso às pastas com os arquivos nativos em Android e iOS.
Para darmos continuidade, escolha a opção “blank”. Então, todas as dependências necessárias para a aplicação serão carregadas. Ao final do processo, você receberá a mensagem “Your project is ready!” em seu terminal e instruções sobre como executá-lo.
Executando sua aplicação
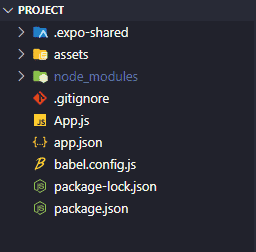
Agora, para iniciar sua aplicação, abra a pasta do projeto em seu editor de código. A seguinte estrutura de pastas será exibida:

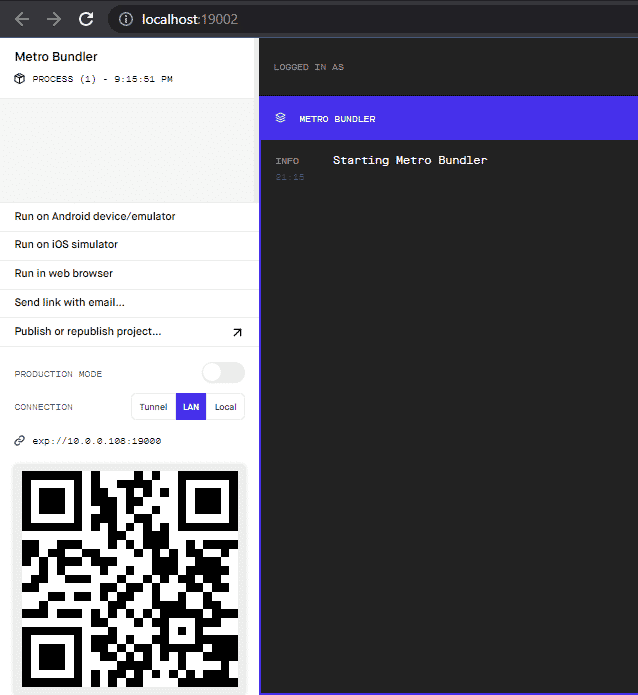
Então, abra o terminal e informe o comando npm start. A aplicação será carrega e você terá o seguinte resultado em seu terminal:

Em seu navegador, também será aberta automaticamente a seguinte página, exibida na imagem abaixo. Essa página apresenta todas as opções disponíveis para executar o seu projeto em um dispositivo.

Para executar o projeto em um dispositivo virtual Android, selecione a opção “Run on Android device/emulator”. Já para um dispositivo iOS, clique em “Run on iOS simulator”. Caso você deseje utilizar um dispositivo físico, basta ir na loja de aplicativos oficiais de seu sistema e instalar o app oficial do Expo.
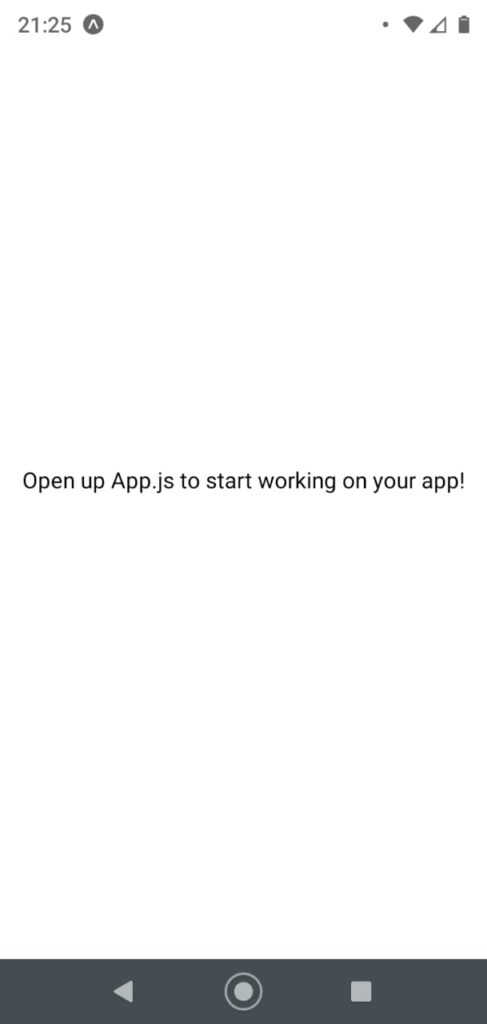
Após isso, basta acessar o aplicativo instalado e escanear o QR Code exibido na página do navegador. Então, a aplicação vai carregar no dispositivo e a seguinte interface será exibida:

O código dessa interface se encontra no arquivo App.js. Para visualizar alguma mudança, altere o texto para “Olá, mundo!”. Salve o arquivo e veja a alteração instantânea da interface.


7 erros comuns durante o desenvolvimento do projeto React Native!
Erros mais comuns no Android
Falha ao se conectar com o dispositivo
Um erro muito comum que pode ocorrer ao se desenvolver em React Native utilizando dispositivos Android como emuladores é o seguinte:
react-native run-android: BUILD FAILURE: No connected devices!
Quais as causas mais comuns?
Este erro ocorre quando a aplicação não encontra um emulador disponível para realizar a execução do aplicativo.
Como resolver?
Para resolver o problema, digite o comando adb devices no terminal de comando do editor de código. Caso a mensagem List of devices attached apareça e não haja nenhum dispositivo listado, será necessário reconectar o emulador.
Para isso, procure pelo ID do seu dispositivo, geralmente ele pode ser encontrado no topo da janela do emulador. Em seguida, pegue esse ID e informe o seguinte comando: adb connect IPDODISPOSITIVO:5555. Agora seu dispositivo deve estar conectado, para verificar execute o comando adb devices novamente, ele deverá estar listado nas opções.
Erro de cache
Por vezes, ao iniciar a aplicação, o seguinte erro poderá ser ocasionado:
react-native run-android: FAILURE: Build failed with an exception.
Quais as causas mais comuns?
Esse erro acontece em virtude do armazenamento de alguma informação em cache que já não é mais compatível com a versão atual do código.
Como resolver?
Para resolver será necessário apagar o cache da aplicação. Para isso, pare a execução da aplicação e informe o comando cd android && gradlew clean && cd .. && react-native run-android no terminal. Agora sua aplicação estará com o cache vazio e deverá funcionar.
Erro relacionados ao JDK
O JDK também pode gerar erros na aplicação, como o seguinte:
Failed to install the following Android SDK packages as some licences have not been accepted
Quais as causas mais comuns?
Esse erro acontece quando as licenças do JDK não foram devidamente aceitas.
Como resolver?
Para corrigir, encontre o caminho onde estão os arquivos SDK do Android na máquina. Em seguida, rode o seguinte comando no terminal:
C:/Users/SeuUsuario/Android/Sdk/tools/bin/sdkmanager --licenses.
Lembre-se de substituir as informações do caminho usado no comando pelo da sua máquina.
Erro ao criar a bundle
Esse erro ocorre logo que o projeto é iniciado:
Unable to load script from assets 'index.android.bundle'. Make sure ..
Quais as causas mais comuns?
Geralmente, ele é ocasionado por uma falha ao carregar o bundle da aplicação, ou seja, não foi possível carregar os códigos do aplicativo.
Como resolver?
Para corrigir, crie uma pasta chamada “assets”, dentro de “android/app/src/main”. Então execute os comandos abaixo:
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
Erro de importação
Esse erro pode acontecer tanto no Android quanto no iOS:
The development server returned response error code: 500
Quais as causas mais comuns?
Geralmente é causado pela importação de um arquivo que não apresenta a expressão “export default” ou é vazio.
Como resolver?
Para resolver, verifique se o arquivo importado está correto. Caso isso não resolva, limpe o cache da aplicação e a reinicie.
Erros mais comuns no iOS
O iOS também tende a apresentar erros durante a execução do projeto.
Erro de dependência
Ao executar seu projeto no iOS poderá ocorrer o seguinte erro:
:CFBundle Identifier does not exists
Quais as causas mais comuns?
Ele acontece quando o React Native não conseguiu acessar e configurar as bibliotecas de terceiros nesse sistema.
Como resolver?
Acesse a pasta “node_modules/react-native/scripts” a partir do terminal. Então execute o comando $ ./ios-install-third-party.sh. Depois, dentro da pasta “third-party/glog-x-x-x, onde “x-x-x” deverá ser a sua versão utilizada, informe o comando $ ../../ios-configure-glog.sh e reinicie a aplicação.
Erros mais comuns no Genymotion
Veja, a seguir, o erro mais comum apresentado pelo Genymotion durante o seu uso.
Erro de incompatibilidade da CPU com a virtualização
Ao utilizar o Genymotion você poderá se deparar com a seguinte mensagem, ao emular sua aplicação:
Your CPU is incompatible with virtualization technologies
Quais as causas mais comuns?
Geralmente, este erro é ocasionado em virtude da CPU do computador não permitir o uso de programas de virtualização.
Como resolver?
Para resolver o problema será necessário acessar a BIOS da máquina. A BIOS é o programa responsável pela inicialização da máquina. Para acessá-la, reinicie o computador e durante a inicialização verifique qual tecla do teclado é sugerida como atalho para esse sistema. Então pressione essa tecla repetidamente.
Ao acessar a BIOS, procure pela opção “VT-x” ou “Virtualization”, então altere a propriedade de “disabled” para “enable”. Caso isso não funcione, será necessário utilizar outro emulador.
Comunidades React Native: quais as principais e vantagens de usar!
Participar de uma comunidade React Native não só melhorará seu networking como também contribuirá com o seu aprendizado. Lá, você poderá tirar dúvidas com pessoas mais experientes e ainda ficar por dentro de cursos, vagas de emprego e atualizações da área. Tendo isso mente, conheça algumas comunidades desse framework:
- Stack Overflow: o Stack Overflow é o ambiente web mais famoso de interação entre pessoas desenvolvedoras. Nele, é possível tirar dúvidas e encontrar soluções sobre os mais variados erros e formas de implementação de código, seja sobre React Native ou qualquer outra tecnologia.
- Medium: o Medium é um ótimo lugar para ficar por dentro de artigos sobre React Native e ainda acessar tutoriais sobre os mais variados aspectos do framework. Você também poderá escrever sobre o assunto e ajudar outras pessoas.
- Rocketseat: além de oferecer cursos sobre o assunto, a Rocketseat também dispõe de um servidor no Discord. Além disso, são disponibilizados conteúdos em seu blog, redes sociais e YouTube.
Quais as 5 principais aplicações do React Native? 5 empresas que usam!
O React Native é atualmente utilizado para construção de aplicações móveis tanto de grandes empresas quanto de startups e negócios menores. Entre os aplicativos desenvolvidos utilizando esse framework, podemos citar redes sociais, aplicativos de entrega, publicidade, entre outros. Dessa forma, confira a seguir 5 grandes empresas que incorporaram essa tecnologia a sua estrutura.
O Pinterest é uma das grandes companhias que utilizam React Native em seus apps Android e iOS. O ponto chave para adoção dessa tecnologia foi a sua velocidade de desenvolvimento, o compartilhamento de código entre plataformas e a criação de interfaces nativas.
UberEATS
O UberEATS também adota o React Native como tecnologia. A empresa resolveu adotar esse framework em virtude de sua semelhança com o React para web e pelo fato das primeiras versões do UberEATS serem todos componentes.
Wix
Na Wix, o React Native foi adotado graças a sua velocidade de desenvolvimento e similaridade com o React para web. Isso permitia que as equipes não passassem horas aprendendo sobre desenvolvimento mobile nativo.
Facebook ADS
Desenvolvido pelo Facebook, o React Native é usado na empresa, assim como no caso da Wix e UberEATS, em virtude de sua similaridade com React. Além disso, para o caso do Facebook ADS, seria necessário uma linguagem de programação que já possuísse mecanismos para lidar com formatos de data, hora e moedas, o que o JavaScript já fazia.
No Instagram, o React Native foi integrado aos poucos em cada funcionalidade, mas a escolha desse framework não foi aleatória. Utilizar o React Native permitiu à empresa incorporar atualizações de modo muito mais rápido.
Quais as principais habilidades necessárias para trabalhar com React Native?
O desenvolvimento mobile utilizando React Native, assim como em outras áreas, exige habilidades específicas. Desse modo, vamos falar um pouco sobre as principais habilidades comportamentais e técnicas solicitadas pelo mercado de trabalho para quem deseja ingressar nesse ramo.
Soft skills
As soft skills são habilidades comportamentais. Essas habilidades dizem respeito a como você lida consigo e com outras pessoas, em diferentes situações. Por serem subjetivas, são mais difíceis de serem mensuradas, mas não deixam de ser importantes no ambiente profissional. Desse modo, veja abaixo as principais soft skills relacionadas ao desenvolvimento React Native.
Aprendizado contínuo
O React Native é uma tecnologia ainda em avanço, por isso é necessário se atualizar das novidades. Procure participar da comunidade, visitar fóruns e verificar a documentação desse framework a fim de checar se há algo novo.
Resolução de problemas
Como toda área relacionada à tecnologia da informação, desafios vão surgir. Desse modo, é importante ter uma mentalidade pronta para colaborar com a resolução de problemas e criar novas funcionalidades.
Habilidades interpessoais
Apesar de grande parte do trabalho ser realizado atrás de uma tela de computador, ainda será necessário se comunicar com a equipe e demais pessoas interessadas. Dessa forma, saber se comunicar, de modo verbal e escrito, é fundamental.
Organização
A organização é essencial para manter a aplicação fácil de se entender e de se manter. Por isso, invista na capacidade de escrever códigos limpos e documentados. Atualmente, existem livros, como o Clean Code, que abordam detalhadamente o assunto.
Experiência da pessoa usuária
Dispositivos móveis se tornaram parte inseparável do dia a dia de muitas pessoas. Por isso, tenha sempre em mente a experiência que a pessoa usuária terá ao interagir com o aplicativo desenvolvido. Aplicações com UX ruim são logo abandonadas pelo público.
Hard skills
As hard skills são habilidades técnicas. Elas dizem respeito ao conhecimento que pode ser adquirido em livros, cursos e trabalhos anteriores. Enquanto as soft skills estão ligadas ao desenvolvimento da personalidade, as hard skills são aquelas aos quais você pode aprender. Assim, leia adiante sobre as principais habilidades técnicas utilizadas em React Native.
JavaScript
JavaScript é, sem dúvidas, imprescindível para atuar com React Native. Essa linguagem de programação é a base de todo o código desenvolvido no framework. Além disso, também é válido estudar um pouco de Typescript, que vem ganhando espaço no mercado de trabalho. O Typescript se assemelha ao JavaScript, porém o seu uso exige tipagem, ou seja, maiores declarações acerca do que se está programando.
Estilização
O React Native não utiliza CSS para estilizar suas interfaces, mas o mecanismo disponível é bem semelhante. Dessa forma, é importante dedicar um tempo para entender seu funcionamento. Outro ponto importante a ser estudado é o Styled Components, uma forma mais rápida de se estilizar interfaces utilizando CSS.
A estrutura do React Native
Apesar de usar JavaScript e se assemelhar ao React para web, o React Native possui suas próprias tags. Dessa forma, é fundamental entender como elas funcionam e como as rotas de navegação são aplicadas neste framework.
Versionamento de código
Ao trabalhar em um projeto, muitos arquivos serão gerados. Por isso, é importante ter um local seguro para armazená-los e protegê-los de possíveis imprevistos, como uma forma de backup.
Além disso, quando trabalhamos em equipe, por vezes o código é compartilhado com outras pessoas envolvidas. Tendo isso em mente, dedique tempo para aprender sobre Git e outros versionadores de código, úteis para compartilhamento e armazenamento de projetos.
Funcionamento de APIs
Application Programming Interfaces (APIs) servem para conectar o front-end às funcionalidades do back-end. No desenvolvimento com React Native não é diferente, será necessário realizar a integração entre as interfaces e um banco de dados. Dessa forma, procure estudar o funcionamento de requisições ao servidor através de endpoints, que são caminhos que ligam a aplicação ao servidor.
Outras hard skills interessantes
Caso deseje ganhar alguns pontos a mais no mercado de trabalho, busque aprender sobre Context API e gerenciadores de formulários, como o Formik. O Context API é um gerenciador de estados globais, ou seja, ele gerencia dados que serão utilizados pela aplicação em geral, o que otimiza o código e evita a repetição de informações.
Já os gerenciadores de formulários aceleram a construção de blocos input. Além de evitarem a repetição de código, também agilizam a validação dos campos. Outra habilidade interessante que deve ser considerada é o básico sobre o funcionamento de bancos de dados. Isso lhe permitirá uma melhor compreensão sobre como os dados estão dispostos no back-end.
Como está o mercado de trabalho para quem desenvolve em React Native?
O mercado de trabalho para o desenvolvimento de aplicações React Native está aquecido. Isso se deve a constante necessidade de informatização de processos manuais e o crescimento de empresas que atuam exclusivamente online, como os serviços de streaming.
Além disso, a população vem usando cada vez mais dispositivos móveis para realizar suas tarefas, em detrimento de desktops. Por isso, a demanda por pessoas da área e a valorização dos salários tem se tornado crescente. Aliado a isso, está a diversidade de cursos disponíveis sobre o assunto, que favorecem o ingresso no ramo.
Quanto ganha uma pessoa desenvolvedora em React Native?
O salário de uma pessoa desenvolvedora React Native pode variar de acordo com seu nível de experiência (júnior, pleno e sênior). No caso de uma pessoa em nível júnior, sua renda pode ser de até 4 mil reais. Já para uma em nível pleno, a faixa salarial fica em torno de 5 mil a 7 mil reais. Por fim, uma pessoa sênior pode ganhar cerca de 9 mil reais ou mais.
Vale destacar que a área de desenvolvimento de aplicações móveis está aquecida. Por isso, há diversas oportunidades de renda extra, como trabalhos freelancer, por exemplo, que podem elevar os ganhos mensais.
Agora você já conhece mais sobre o React Native, um framework baseado em JavaScript e utilizado por grandes empresas, como UberEATS e Pinterest, para o desenvolvimento de aplicativos Android e iOS.
Por ser semelhante ao React para web, o aprendizado dessa tecnologia é muito mais rápido. Entretanto, caso deseje ingressar na área, não deixe de aprender sobre como estilizar as interfaces do React Native, versionamento de código e ter em mente que habilidades como organização e resolução de problemas também são necessárias.
Para saber mais sobre essa tecnologia, participe de comunidades e leia a documentação. Caso tenha interesse, conheça também o Flutter, uma ferramenta concorrente do React Native.