O React–Bootstrap surgiu na ideia de utilizar o famoso framework de estilos e estruturas, CSS Bootstrap, com outro framework de JavaScript, o React. A união de ambos surgiu para facilitar a vida das pessoas desenvolvedoras ao criar soluções para o mercado da Tecnologia da Informação.
Dada a sua especificidade, encontrar informações sobre a aplicação dessas ferramentas e recursos pode ser uma tarefa bastante complicada. Sabendo disso, trazemos para você este guia.
Aqui, abordaremos os principais detalhes dessa biblioteca, assim como os enfoques que iniciantes na programação devem ter durante seus primeiros contatos com esses frameworks. Vamos trazer exemplos práticos, que você poderá conferir funcionando em sua própria máquina!
Entre os benefícios já mencionados, ao usar esses frameworks e bibliotecas, tenha certeza de que o desenvolvimento da aplicação terá uma melhor organização e facilidades na hora de uma manutenção. Você poderá conferir isso, além de:
- O que é o React-Bootstrap e como funciona?
- Como instalar e configurar o React-Bootstrap?
- Qual o passo a passo para criar um app React com o Bootstrap, na prática?
- React-Bootstrap: qual a compatibilidade com navegadores?
- Quais as diferenças entre React-Bootstrap e Bootstrap?
Prepare sua IDE e vamos lá!
O que é o React-Bootstrap e como funciona?
O React-Bootstrap é uma biblioteca contida entre os componentes do React, a qual disponibiliza recursos antes possíveis apenas por meio do Bootstrap. Para entendermos melhor sobre o que essa ferramenta é capaz de proporcionar durante o desenvolvimento de aplicações web, vamos passar brevemente sobre as funcionalidades das principais áreas envolvidas, a seguir. Acompanhe.
O que é o React?
O React é um framework JavaScript. Seu principal uso consiste na construção de interfaces dinâmicas. Seu objetivo é tornar a construção de interfaces web mais simples e eficiente para a pessoa desenvolvedora.
Seu uso é open-source e conta com um alto número de desenvolvedores engajados por meio do suporte da comunidade para o projeto. A principal mantenedora — e sua criadora — é a Meta, antiga Facebook. É uma das principais empresas do mundo que fazem uso do React em suas aplicações.
O que é o Bootstrap?
Bootstrap também é um framework. Diferentemente do React, que tem por principal funcionalidade a criação de sistemas que envolvam interfaces que contam com JavaScript, o Bootstrap foca o CSS — embora também use JavaScript em várias de suas classes.
A ferramenta fornece uma estrutura perfeita para desenvolver websites e aplicações web de maneira bastante facilitada, com estruturas padronizadas. Assim, confere maior agilidade durante o desenvolvimento de aplicações e páginas.
Portanto, ambos são recursos facilitadores que atuam em áreas bem diferentes. Foi para resolver esse conflito e tirar o melhor de ambas as ferramentas que surgiu o React-Bootstrap.
Finalmente, o que é o React-Bootstrap?
Como o React tem por principal funcionalidade um melhor manejo com o JavaScript, necessário para o bom andamento do sistema, usar alguns recursos de CSS de maneira tão facilitada quanto não era possível.
O uso do framework Bootstrap em um projeto React, antes da biblioteca, só acontecia a partir de algumas modificações um pouco questionáveis para as boas práticas — a velha gambiarra.
Foi nesse ambiente que surgiu a biblioteca Bootstrap para o React, facilitando, de uma vez por todas, a vida das pessoas desenvolvedoras. Com o React-Bootstrap, todas as pessoas envolvidas no projeto têm acesso a uma variedade quase infinita de possibilidades já prontas, esperando para serem aplicadas.
Por ser open-source, o core da biblioteca e suas configurações padrão podem ser modificados de acordo com as necessidades encontradas durante o desenvolvimento. Acompanhe mais detalhes sobre a biblioteca e como usá-la, no decorrer de nosso guia!
Como instalar e configurar o React-Bootstrap?
A melhor maneira de usar a biblioteca React-Bootstrap é a partir de um gerenciador de pacotes — o npm (do Node.js) desponta como um dos melhores para os iniciantes. Mas se você tem costume de usar outros gerenciadores, como yarn ou pnpm, não tem nenhum problema. Os métodos que ensinaremos aqui serão bem próximos, quando não idênticos, para serem aplicados em seu projeto.
Para instalar a biblioteca em seu projeto React, use o seguinte comando:
npm install react-bootstrap [email protected]
O recomendado para utilização dos componentes do React-Bootstrap é sua importação de maneira individual. Explicando de maneira mais prática: se você quer um botão em seu projeto, o melhor a se fazer é importar o próprio componente desejado. Dessa maneira:
import Button from 'react-bootstrap/Button';
Com esse comando, importaremos os botões e todas as configurações já estruturadas dos frameworks. Ainda temos vários outros componentes, como “cards”, que apresenta um cartão com informações para o usuário, ou “navbars”, barras de navegação já configuradas e prontas para serem utilizadas. Traremos mais detalhes, adiante!
Criando um projeto React vazio
Para usarmos o React-Bootstrap, precisamos, antes, iniciar nosso projeto React. Neste tópico, vamos conferir como criamos um projeto React vazio para que possamos aplicar nossos novos conhecimentos da biblioteca React-Bootstrap.
Depois que já temos instalados o gerenciador de pacotes npm e o Node.js como ambiente de execução de nossos códigos em JavaScript, chegou o momento de iniciarmos nossa nova aplicação React. Para isso, use o seguinte comando no terminal para que abra uma nova pasta em sua máquina, assim, organizamos melhor o nosso projeto:
cd /caminho_da_sua_pasta/Nome-de-seu-projeto
Será aqui que trabalharemos nosso app. Para a tarefa seguinte, usaremos o executor de pacotes npm, conhecido por npx. Executaremos dentro de nossa nova pasta:
npx creat-react-app Novo-Aplicativo-React
Para o npm, o comando seria o seguinte:
npm init react-app Novo-Aplicativo-React
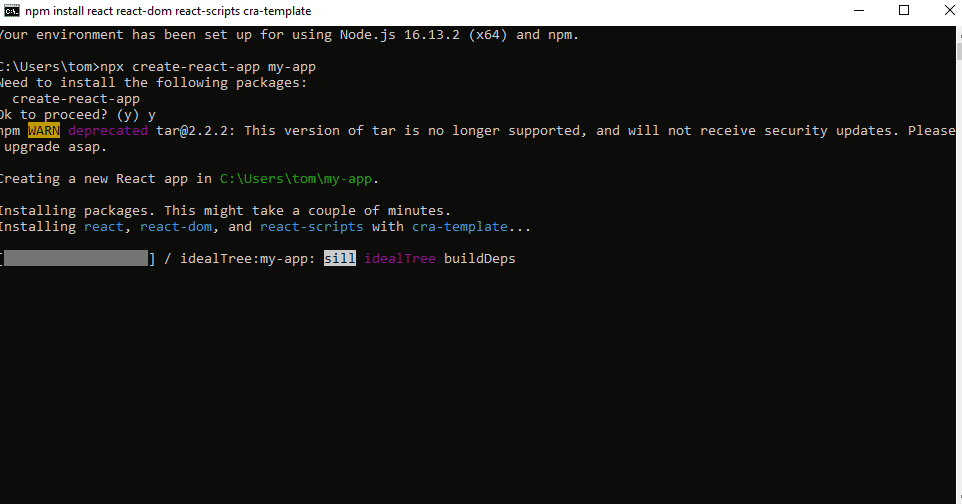
Veremos uma tela bem parecida com essa, em que o nome do nosso aplicativo é “my app”:

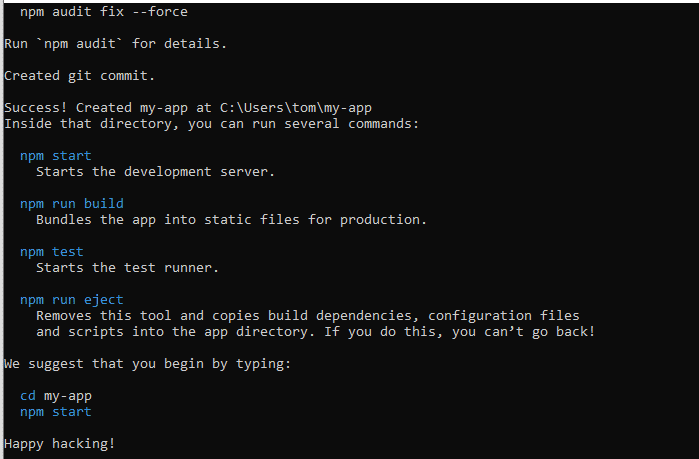
No final, teremos uma tela agradecendo a instalação:

Pronto, nosso app já está criado, mas ainda não foi inicializado. Para isso, devemos abri-lo no modo desenvolvimento para que possamos realizar as alterações que precisamos. Usaremos o seguinte código:
cd /Novo-Aplicativo-React
npm start
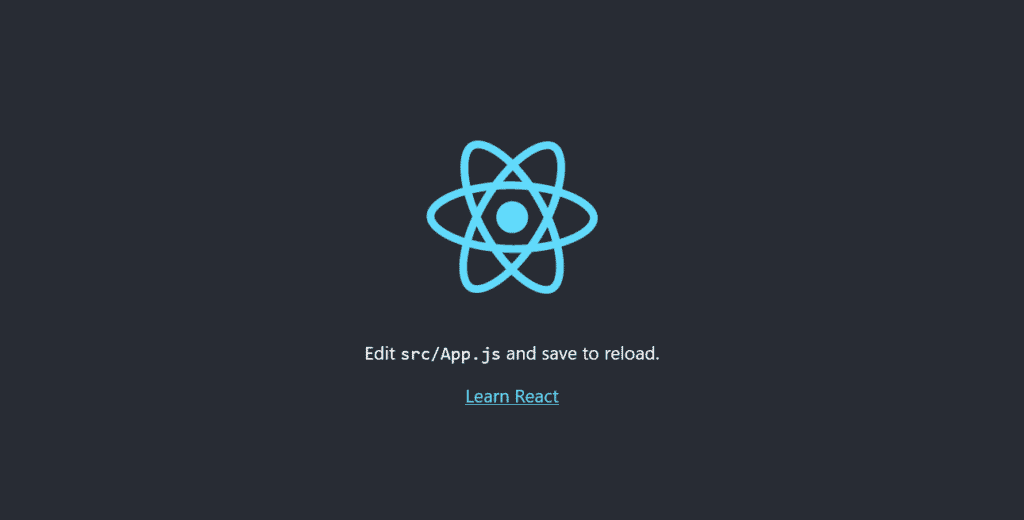
Será aberto um servidor de desenvolvimento no endereço http://localhost:3000/, e abrirá a seguinte página:

Agora, precisamos otimizar nossa build para que possamos trabalhá-la. Para que nossa aplicação esteja dentro de apenas um diretório, feche seu ambiente de execução, abra a pasta de seu app novamente e use o seguinte comando no console:
npm run build
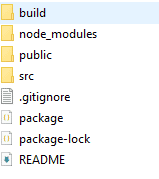
Isso colocará nossos arquivos em uma pasta build. Aqui estão os arquivos que são necessários para executar sua aplicação React:

Instalando o React Bootstrap no seu projeto: veja o tutorial passo a passo!
Agora que já temos nossa aplicação React, vamos usar a biblioteca React-Bootstrap em nosso projeto. Para isso, devemos inserir o seguinte comando:
npm install react-bootstrap bootstrap
Assim que você rodar o comando, verá uma confirmação no terminal dos pacotes que foram instalados. Você tem acesso ao arquivo App.js, na pasta de sua aplicação “src” — basta usá-lo em sua IDE preferida.
Para exemplificar, vamos abrir nosso arquivo recém-criado e adicionar um “Olá, Mundo!” nele.
Por padrão, sua aplicação React vazia virá com um arquivo assim:
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
Podemos apagar tudo o que aparece na primeira chave. Nesse caso, vamos construir um app que consiste em um cartão (componente do Bootstrap, Card) com um título e um parágrafo. Para isso, primeiro, precisamos importar o componente do Bootstrap, adicionando essas duas linhas no início de nosso arquivo:
import 'bootstrap/dist/css/bootstrap.min.css';
import { Card } from 'react-bootstrap';
Isso fará com que nossa aplicação esteja ciente do que ela utilizará para realizar a exibição que queremos. Agora, construiremos o que será apresentado em nossa aplicação, um “Olá, mundo”, nesse caso:
function App() {
return (
<Card>
<h1>Olá, Mundo!</h1>
<p>
Podemos também escrever parágrafos!
</p>
</Card>
);
}
Aqui, você pode conferir o código inteiro:
import logo from './logo.svg';
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import { Card } from 'react-bootstrap';
function App() {
return (
<Card>
<h1>Olá, Mundo!</h1>
<p>
Podemos também escrever parágrafos!
</p>
</Card>
);
}
export default App;
Em seu servidor virtual no local host, deverá apresentar a seguinte página, que o arquivo estiver salvo:

Importando um estilo global
As folhas de estilo de CSS não são dependentes de nenhuma versão específica do Bootstrap. Embora algumas delas sejam necessárias, a depender das demandas do projeto. Quando precisar disso, importe o arquivo de style sheet do projeto em questão com uma linha:
import 'bootstrap/dist/css/bootstrap.min.css';
O comando deverá ser incluso no arquivo src/index.js ou no App.js para que funcione adequadamente.
Os componentes globais do Bootstrap (react-bootstrap.js e react-bootstrap.min.js) já estão, por padrão, exportados para o objeto window.ReactBootstrap. O mesmo vale para a disponibilidade das funções no UNPKG e no npm. Veja um código em que usamos a CDN da UNPKG para importarmos, por meio de scripts, um alerta pelo React-Bootstrap:
script src="https://unpkg.com/react/umd/react.production.min.js" crossorigin></script>
<script
src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"
crossorigin></script>
<script
src="https://unpkg.com/react-bootstrap@next/dist/react-bootstrap.min.js"
crossorigin></script>
<script>var Alert = ReactBootstrap.Alert;</script>
Usando Bootstrap SASS
Se a sua ideia é usar arquivos de um projeto Sass, e precisa que eles estejam customizados, o melhor a se fazer é usar a versão vanilla do bootstrap, em vez de usar uma CDN — nesse caso, suas personalizações serão dificultadas e, muitas vezes, impossibilitadas pela versão padrão do framework.
Nesse caso, você precisa apenas importar seus arquivos Sass nas primeiras linhas de comando em seus arquivos src/index.js ou app.js. Lembrando que isso funcionará nas aplicações criadas de maneira convencional pelo npm, podendo haver necessidades de configurações adicionais de seu compilador para converter seus arquivos Sass para CSS.
Linha de código a ser incluída no arquivo src/App.scss:
@import "~bootstrap/scss/bootstrap";
Linha de código a ser incluída no arquivo src/index.js ou App.js file */:
import './App.scss';
Importando e usando componentes
Um pouco mais acima, apresentamos o seguinte código para quando queremos importar um componente do Bootstrap em nosso app React, por meio da biblioteca React-Bootstrap:
import 'bootstrap/dist/css/bootstrap.min.css';
import { Card } from 'react-bootstrap';
Se quisermos usar outros componentes do framework Bootstrap, já falamos que eles precisam ser importados individualmente. Nesse caso, se quiséssemos utilizar um navbar em nosso novo projeto, precisaríamos, antes, importá-lo. Usamos a seguinte linha para isso:
import { Navbar } from 'react-bootstrap'
Aqui, trazemos um exemplo de código que utiliza o componente navbar. Sinta-se à vontade para experimentá-lo e, até mesmo, trocar os componentes utilizados. Lembre-se de que na programação é necessária muita prática!
import logo from './logo.svg';
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import { Navbar } from 'react-bootstrap'
function App() {
return (
<Navbar>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(atual)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Arquivos</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Links</a>
<a class="dropdown-item" href="#">E mais links</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Algum texto aqui</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Fora de uso</a>
</li>
</ul>
</div>
</nav>
</Navbar>
);
}
export default App;
Basta copiar e colar no seu arquivo App.js e estará pronto para ser visualizado em sua máquina. Ficará bem parecido com isso:

Personalizando componentes React Bootstrap
Não precisamos utilizar sempre os componentes em sua forma padrão. Podemos personalizar cada um deles da maneira que o nosso produto necessitar. Para mostrar isso, vamos usar o componente Cardas, mais uma vez. Criaremos um cartão de loja virtual personalizado.
Para isso, vamos criar um arquivo chamado novo-card.js e colocar o seguinte conteúdo dentro dele:
import React from 'react';
import Card from 'react-bootstrap/Card';
import Button from 'react-bootstrap/Button';
function ProductCard({name, imgSrc, price,currency, ...props}){
return(
<Card style={{ width: '16rem' }}>
<Card.Img variant="top">
<Card.Body>
<Card.Title>{name}</Card.Title>
<Card.Text>
{currency} {price}
</Card.Text>
<Button variant="success">Adicionar ao Carrinho</Button>
</Card.Body>
</Card>
)
}
export default ProductCard;
Vamos salvar esse arquivo no seguinte endereço: “components/Novo-Card.js”. Agora, todas as vezes que quisermos usar nosso cartão personalizado, devemos importá-lo, dessa maneira:
import React from 'react';
import ProductCard from './components/Novo-Card,js;
function RetornarInfo(){
return(
<ProductCard name="Camisa Azul" price="1000.00" currency="USD">
)
}
export default RetornarInfo;
React Bootstrap: qual a compatibilidade com navegadores?
Tanto o React quanto suas bibliotecas, assim como o React-Bootstrap, têm um alta compatibilidade com os browsers modernos — inclusive, o Internet Explorer, mais antigo, e o Microsoft Edge.
Dos softwares usados para navegação, tanto no mobile quanto em ambientes desktop, apenas uma parcela bem pequena não é suportada pelo framework, como é o caso do Safari, no Windows.
Esses frameworks contam com alguns diferenciais que agregam mais ao seu lado “Mobile-First”, como dropdowns personalizados para os aparelhos, menus e sistemas de impressão de conteúdos de mídia.
Quais as diferenças entre React Bootstrap e Bootstrap?
O React-Bootstrap é aplicado a partir da versão 4 do Bootstrap. Pessoas desenvolvedoras experientes sabem da necessidade de virtualizar um DOM, e entendem o quão bem o React pode fazer isso. O Bootstrap é ótimo para trabalhar o CSS em classes, então, é claro que usar sempre o React-Bootstrap será a melhor opção, não é mesmo?
A resposta é, definitivamente, não! Nessa parte, você vai descobrir, com nossas dicas, as diferenças e semelhanças entre o uso da biblioteca e do framework em seus projetos. Confira!
Seu código precisa de manutenção facilitada?
Nesse caso, a melhor opção seria o React-Bootstrap. A máxima organização de seu projeto deverá ser mandatória, e a estrutura dos códigos usados como biblioteca do React deverá elevar o patamar de seu projeto. Com certeza, toda a estrutura ficará mais legível para novos desenvolvedores realizarem uma manutenção frequente.
Você é uma pessoa nova na área de programação?
Se a resposta for sim e você não tem nenhum problema em começar uma nova linguagem, talvez iniciar seu projeto utilizando as últimas versões do Bootstrap possa ajudar em projetos futuros. É ótimo saber várias linguagens e abordagens de problemas para decidirmos as melhores soluções — então, saiba o máximo de cada framework e utilize a biblioteca apenas quando precisar facilitar o seu trabalho.
Seu projeto precisa de flexibilidade?
Usar a biblioteca React-Bootstrap pode causar dores de cabeça quando você decidir usar outro framework. Todo o código deverá ser reescrito, nesse caso. Dessa forma, se você ainda está em dúvidas de qual framework o seu projeto usará, escolher o Bootstrap em suas últimas versões deverá ser a melhor solução.
Você tem ampla experiência em Bootstrap?
Nesse caso, você é uma pessoa bastante livre para qual lado ir quando tiver essa dúvida. O uso da biblioteca React-Bootstrap promete facilitar bastante a vida de quem desenvolve para Web, mas os conhecimentos a mais do framework podem elevar ainda mais o nível do seu projeto. Então, escolha se o diferencial será na apresentação da solução ou na velocidade em que o problema será resolvido por você!
Neste guia, abordamos os detalhes da biblioteca React-Bootstrap, responsável por aplicar as estruturas e estilos CSS em projetos React, muito adotados em projetos Web JavaScript. Vimos como utilizar os componentes do Bootstrap em aplicações React e como personalizá-las de acordo com as necessidades de nossos projetos.
Você também conferiu os principais detalhes da instalação do recurso e de como iniciar uma nova aplicação com as ferramentas, assim como utilizar os CDNs do framework em seus projetos. Ao final, mostramos como decidir entre usar o Bootstrap puro ou sua versão como biblioteca do React.
E aí, gostou de saber mais sobre o que é o React-Bootstrap e quer aprender ainda mais a programar Sistemas Web? Então, faça a inscrição em nosso processo seletivo, acesse nosso curso introdutório gratuito de JavaScript e tire todas as suas dúvidas em nossa comunidade.