Mesmo que você seja iniciante na área de desenvolvimento web, em algum momento as palavras HTML, CSS e Javascript já estiveram presentes, já que elas são as ferramentas mais importantes para essa área.
Se você é uma pessoa que deseja aprender mais sobre o que é o HTML, CSS e Javascript e algumas dicas de como você pode iniciar na área, continue com a gente e tenha uma ótima leitura!
- O que é HTML, CSS e Javascript?
- Conheça as sintaxes!
- Para que servem e onde as linguagens HTML, CSS e Javascript são usadas?
- Conheça a estrutura de uma página Web!
- HTML, CSS e Javascript podem ser usadas separadamente?
- Como é o mercado de trabalho para HTML, CSS e Javascript?
- Como aprender HTML, CSS e HTML? 6 dicas!
O que é HTML, CSS e Javascript?
HTML, CSS e Javascript tratam-se de um conjunto de estrutura, regras e funcionalidades que podem ser utilizadas para realizar a construção de uma página web ou até mesmo de uma aplicação desktop. Esse conjunto é bastante famoso para as pessoas desenvolvedoras, principalmente para as que trabalham com o desenvolvimento front-end.
Muitas vezes as três ferramentas costumam complementar-se no desenvolvimento de uma solução, mas isso não quer dizer que a construção das aplicações depende diretamente das três.
O que é HTML?
O HTML, que possui a sigla original (Hyper Text Markup Language), ou em português Linguagem de Marcação de Hipertexto, trata-se de blocos que são utilizados para construção básica de layouts voltados para web com o uso de regras e sintaxes que são reservadas para essa linguagem de marcação.
É válido destacar que não se trata de uma linguagem de programação, já que seu objetivo não é realizar a criação de softwares, e sim de regras que são criadas para a estruturação de uma página com a autonomia para ajustar os componentes da maneira que desejar visualmente.
Como surgiu? História!
Criado no ano de 1991, na Suíça, por Tim Berners-Lee. O objetivo era realizar o compartilhamento de documentos com maior facilidade. Tim também foi responsável pela criação do famoso WWW (World Wide Web). Essa criação foi tomando uma proporção grande fazendo com que ele fosse utilizado mundialmente.
Desde sua criação, a linguagem de marcação HTML vem tomando forma e crescendo cada vez mais, fazendo com que sua primeira versão fosse lançada no ano de 1995.
O que é CSS?
CSS significa Cascading Style Sheet (Folha de Estilo [estruturada] em Cascata), utilizado para realizar a estilização de elementos que são escritos por alguns framework ou até mesmo pela linguagem de marcação HTML. Ele é responsável por toda a parte visual do site.
Com o uso dessa linguagem de estilização, é possível realizar diversas modificações na página, ajustar tamanhos de imagem, criar tabelas mais elaboradas, além de ser possível realizar ajustes independentemente do tamanho da tela.
Como surgiu? História!
Criado por volta do ano de 1970 pela W3C (conhecida também como World Wide Web Consortium) pelo simples fato de que o HTML sozinho não era capaz de atender tudo o que precisava ser feito. Na época, essa ferramenta disponibilizava somente uma estruturação de página, sem ser possível mudar as cores, colocar background, ajustar imagens entre outros recursos.
Sua primeira versão foi lançada em 1996. Desde então algumas melhorias foram feitas, fazendo com que novas versões fossem publicadas.
O que é Javascript?
O Javascript é uma linguagem de programação de alto nível, voltada para o desenvolvimento web dando a possibilidade da criação de conteúdos dinâmicos. Com a utilização do HTML, apenas conteúdos estáticos eram possíveis de serem criados. Já com o Javascript, é permitida a criação de textos e imagens animadas, além de informações dinâmicas para as pessoas usuárias.
Alguns anos atrás, a linguagem Javascript só era utilizada em aplicações totalmente baseadas na web, já nos dias de hoje é possível a criação de aplicativos tanto desktop quanto mobile, mudando o nível de complexidade de acordo com o que está sendo feito.
Como surgiu? História!
A linguagem de programação Javascript foi criada no ano de 1996 por uma pessoa programadora chamada Brendan Eich responsável também pelo Mozilla Corporation. Seu maior objetivo era facilitar os processos que precisavam ser feitos dentro de uma página web, ou seja, retornar uma informação para a pessoa usuária, por exemplo.
Logo após seu lançamento, a Microsoft passou a implementar essa linguagem em seus navegadores e, desde então, várias pessoas desenvolvedoras passaram a utilizá-la.
Conheça as sintaxes!
Como de costume, o primeiro passo para aprender uma linguagem de programação é entender como é sua sintaxe e como ela pode ser utilizada para o que precisa ser feito.
A sintaxe corresponde à forma adequada de se colocar os elementos no código. Funciona tal qual a sintaxe das nossas linguagens humanas, em que temos uma ordem certa para dispor os substantivos, verbos e outros elementos caso desejamos que a comunicação seja efetivada. Se você errar a sintaxe numa linguagem de programação, o computador não será capaz de entender o que você quer que ele faça.
Sintaxe do HTML
O HTML não apresenta exatamente uma sintaxe e sim tags que podem ser utilizadas para a criação do layout, sendo as mais importantes:
Criação do corpo da página web:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Título da página</title>
<meta charset="utf-8">
</head>
<body>
Conteúdo da página
</body>
</html>Criação de parágrafo:
<p> Conteudo </p>Criação de títulos:
<h1> Titulo 1 </h1>
<h2> Titulo 2 </h2>
<h3> Titulo 3 </h3>
<h4> Titulo 4 </h4>
<h5> Titulo 5 </h5>
<h6> Titulo 6 </h6>Inserção de imagens:
<img src=”imagem.jpg” alt=”” />Inserção de links:
<a href=”www.link.com.br” > Titulo do link </a>Sintaxe do CSS
Assim como o HTML, o CSS também não possui uma sintaxe específica para ser utilizada, porém existem algumas formas de realizar essa declaração de código.
Com isso o CSS apresenta três formas diferentes para a inserção, sendo elas:
Inserindo o código de estilização dentro do corpo da página HTML:
<!DOCTYPE html>
<html lang="pt-br" >
<head>
<title> Título da página </title>
<meta charset="utf-8">
<style>
.nomeDaClass {
regra que deseja inserir
}
</style>
</head>
<body>
Conteudo da pagina
</body>
</html>- Exemplo:
<!DOCTYPE html>
<html lang="pt-br" >
<head>
<title> Título da página </title>
<meta charset="utf-8">
<style>
.nomeDaClass {
background-color: #000;
font-size: 40px;
text-decoration: none;
outline: none;
}
</style>
</head>
<body>
<div class="nomeDaClass">
Conteudo da pagina
</div>
</body>
</html>Inserindo o código de estilização como uma propriedade HTML:
<div style="Inserção da estilização CSS">Conteudo que esta sendo estilizado</div>- Exemplo:
<div style="background-color: #000; font-size: 30px;">Conteudo que esta sendo estilizado</div>Inserindo o código de estilização em um arquivo separado:
.nomeDaClass {
background-color: #000;
font-size: 40px;
text-decoration: none;
outline: none;
}Sintaxe do Javascript
A Linguagem de programação Javascript por sua vez utiliza uma junção de outras linguagens de programação para realizar a estruturação de sua sintaxe, além disso, é considerada uma linguagem case-sensitive, ou seja tanto letras maiúsculas quanto minúsculas serão consideradas como distintas.
Com isso, a sintaxe do Javascript é representada dessa forma:
Definições de variáveis:
var nomeVariavel = "Definição";Inserção de comentários:
// comentario 1
// comentario 2
// comentario 3
// comentario 4
// comentario 5Exibição de saída de valores:
var saida1 = "saida1";
var saida2 = "saida2";
var saida3 = "saida3";
var saida4 = "saida4";
var saida5 = "saida5";
console.log("saida 1", saida1);
console.log("saida 2", saida2);
console.log("saida 3", saida3);
console.log("saida 4", saida4);
console.log("saida 4", saida5);Para que servem e onde as linguagens HTML, CSS e Javascript são usadas?
A linguagem de marcação HTML, sua estilização em CSS e o Javascript podem ser utilizados em diversas situações, desde a construção de uma simples página web até páginas mais complexas como de aplicativos ou animações. Isso quer dizer que elas podem estar sempre presentes na vida das pessoas desenvolvedoras web.
Diante de tudo que já sabemos até aqui, é de grande importância ressaltar que cada uma das estruturas tem uma função a cumprir desde a parte estrutural até a visual fazendo então que a junção de todas elas formem uma página completa.
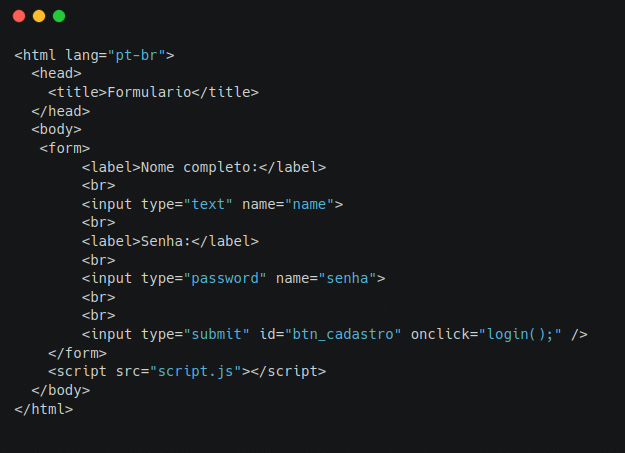
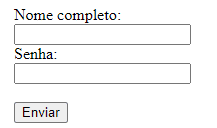
Para que possamos entender de uma maneira mais objetiva, observe essa sequência de imagens.
Nessa primeira imagem temos uma estrutura simples de um formulário sem nenhum tipo de estilização, apenas seu layout.
Código:

Resultado:

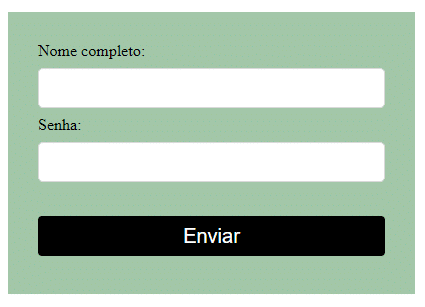
Nessa segunda imagem já temos uma estrutura simples de um formulário estilizada.
Código:
body {
margin: 20px;
}
form {
background-color: #a2c7a8;
padding: 30px;
}
input[type=text],input[type=password] {
width: 100%;
height: 40px;
margin: 8px 0;
border: 1px solid #d9d9d9;
border-radius: 5px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
height: 40px;
background-color: #000;
color: #fff;
font-size: 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}Resultado:

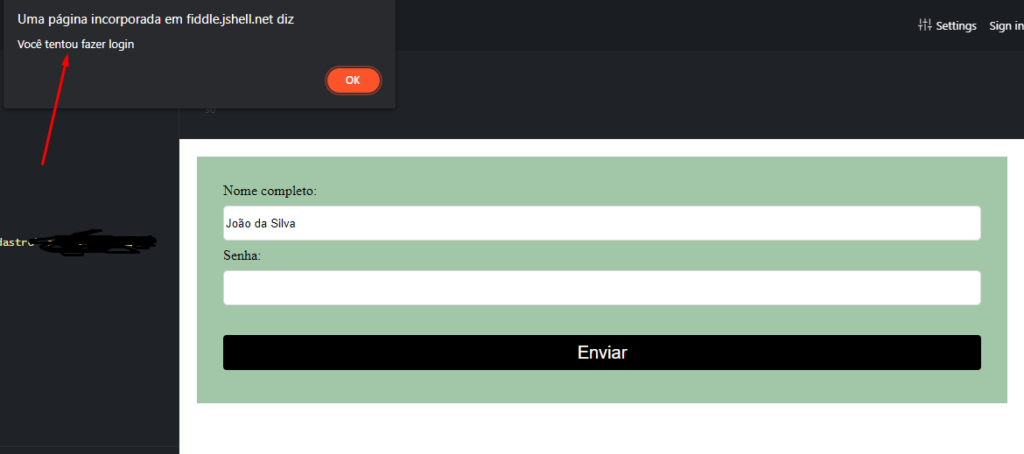
Nessa última imagem já temos um layout completo utilizando Javascript retornando uma informação de sucesso para o usuário.
Código:
function login(){
alert("Você tentou fazer login")
}Resultado:

Para que serve o HTML e onde é usado?
O HTML é uma estrutura de código que tem como objetivo criar elementos dentro de uma determinada página, como por exemplo a inserção de imagens, vídeos, links, parágrafos, títulos, formulários, tabelas entre diversos outros elementos de acordo com o layout da página web que está sendo desenvolvida.
Para que serve o CSS e onde é usado?
O CSS é responsável por toda a estilização da página, isso quer dizer que é por meio dele que cores, tamanhos de fontes, background, posicionamento de textos e blocos, tamanhos de imagens são definidas deixando a página então visualmente bonita.
Para que serve o Javascript e onde é usado?
Um pouco diferente do HTML e CSS, o Javascript é responsável por tornar a página dinâmica, isso quer dizer que é possível desenvolver diversas funções de retorno de informações para a pessoa usuária além de tornar elementos animados para que ocorra uma interação maior entre a interface e a pessoa que está navegando pela página.
Conheça a estrutura de uma página Web!
Assim como qualquer linguagem de programação ou framework, é comum ver uma estrutura definida para sua utilização. Com o HTML isso não é diferente, já que uma página web é formada por um conjunto de tags e informações que são necessárias para sua construção.
Para começarmos a escrever uma página web, por mais simples que ela seja, ainda assim uma estrutura é definida, havendo a obrigatoriedade de seguir essa ordem:
- <html> considerada a tag principal para iniciar um documento em HTML.
- <head> considerado o bloco que apresenta informações como um todo da página web.
- <title> é responsavel por inserir o titulo da pagina no navegador.
- <body> É o corpo da página, isso quer dizer que todo o seu conteúdo como imagens, vídeos, textos entre outros será inserido dentro dele.
Já o código utilizando toda essa estrutura ficará dessa forma lembrando que todas as tags que são abertas logo devem ser fechadas:
<html>
<head>
<title>Titulo da pagina</title>
</head>
<body>
<p>Meu primeiro codigo dentro de uma pagina web</p>
</body>
</html>HTML, CSS e Javascript podem ser usadas separadamente?
A resposta para essa pergunta é sim. Nem sempre é necessário a utilização da linguagem de programação Javascript para o desenvolvimento de páginas web, isso quer dizer que o HTML e CSS trabalhando juntos já é suficiente já que se a pessoa desenvolvedora utilizar apenas HTML, o resultado final visualmente não ficará bonito e legível.
Já o CSS geralmente sempre vem acompanhado de HTML, pois é necessário uma estrutura para que ele atue. Teoricamente, é possível utilizar CSS sem HTML mas não faria muito sentido, já que para isso seria necessária uma movimentação muito mais complexa. Sem dizer que a maioria dos navegadores está preparada para receber arquivos HTML e CSS em conjunto.
Como é o mercado de trabalho para HTML, CSS e Javascript?
Na maioria das vezes as pessoas que costumam trabalhar com HTML, CSS e Javascript são as pessoas desenvolvedoras front-end que são responsáveis por todos os desenvolvimentos de página web, manutenções e modificações em aplicações ou sites.
O mercado para essa área se encontra bastante aquecido e promissor já que cada vez mais as empresas estão querendo ampliar seu negócio e colocá-las na web, com isso várias oportunidades vem surgindo cada vez mais.
Segundo uma pesquisa feita pela indeed.com, a profissão de pessoa desenvolvedora front-end se encontra entre as profissões mais procuradas no Brasil durantes exatamente 3 anos consecutivos fazendo o salário médio de uma pessoa desenvolvedora front-end junior chegue em R$4.008.91.
Assim como ocorre com a maior parte das profissões de TI, as pessoas desenvolvedoras front-end têm espaço para exercer sua profissão em diferentes empresas, desde as menores até as maiores, podendo atuar em diversos setores.
Como aprender HTML, CSS e HTML? 6 dicas!
Como já podemos observar, o HTML, CSS e Javascript são consideradas estruturas extremamente importantes para o desenvolvimento. A maior parte das vezes quando falamos sobre desenvolvimento front-end ou em desenvolvimento web, é difícil não pensarmos no HTML, CSS e Javascript já que eles são a base de todo esse processo.
Porém ainda é comum que quando a pessoa desenvolvedora vai começar a aprender ela acabe ficando um pouco perdida ou até mesmo sem saber por onde começar. Diante disso, separamos algumas dicas do que pode ser feito para começar a aprender ou até mesmo se aperfeiçoar nessas estruturada, sendo elas:
1. Defina seu roadmap
Realizar a definição de seu roadmap, estruturar tudo que você deseja estudar por onde vai começar, que curso vai escolher para fazer ou até mesmo que material vai utilizar para ler é extremamente importante já que isso pode auxiliar na sua organização e ter uma visão geral de onde você deseja chegar.
Diante disso, não se esqueça de começar pelo simples. Isso pode parecer um pouco confuso, porém, começar do básico para depois ir aumentando o nível de complexidade pode ser uma excelente opção.
2. Replique interface
Um bom treino para estudar estruturas de código e estilizações é tentar encontrar sites ou layouts já prontos e tentar replicá-los. Sempre busque optar por interfaces simples para depois avançar para interfaces com animações que são mais complexas.
Ao realizar réplica de páginas, você pode até mesmo visualizar a forma que a pessoa desenvolvedora utilizou para desenvolver e utilizar como aprendizado para que você possa utilizá-la em seus projetos.
3. Alterações na interface
Logo depois que você replicar toda a interface e compreender todo o código que foi feito, opte pelas modificações na interface. Isso é, se um botão faz determinada função, tente alterar para que ele faça outra, altere cores, rodapé e até mesmo tente incluir novos componentes na página.
Realizar essa alteração e melhoria faz com que você faça novas buscas e conheça novas estruturas de código para cada vez mais aprimorar seu conhecimento e melhorar o layout da página.
4. Olhe para a responsividade
Nunca se esqueça de olhar para a responsividade da página web, considerando que as pessoas a visualizarão em diferentes dispositivos. Tente ir diminuindo e aumentando a tela para que você possa visualizar os componentes que se encontram quebrados na página.
Esse exercício é extremamente importante para exercitar algumas regras de estilização, já que é possível utilizá-las para configurar diferentes tamanhos de tela.
5. Busque por ferramentas que possam de auxiliar na estilização
Nos dias de hoje, temos a tecnologia que vem cada vez mais trabalhando a nosso favor. Com isso, existem ferramentas e jogos que podem ser bastante úteis para aprender CSS. Nesses jogos é possível entender como é feito o alinhamento de <div>, por exemplo, através de diversas regras de estilização.
Mesmo pessoas que já tenham algum conhecimento sobre CSS é de grande valor praticar essas atividades para relembrar algumas boas práticas que podem ser feitas dentro do desenvolvimento da página.
Duas indicações de jogos para aprimorar seu conhecimento em css são:
6. Tente criar seu projeto
Conforme você for ganhando mais conhecimento em relação a estrutura HTML e regras CSS, tente criar seu próprio projeto de maneira simples com todos os conhecimentos que foram obtidos seus em estudos. Além disso, você pode tentar criar algo que seja para atender uma necessidade sua ou de pessoas próximas, como por exemplo uma calculadora, fazendo com que você vá ganhando cada vez mais experiência.
Não se esqueça de optar por layouts mais dinâmicos, como por exemplo, retornar uma informação para a pessoa usuária, fazendo o uso da linguagem de programação Javascript para manipular essas informações.
Diante disso, sempre estar se atualizando com novas features e conteúdos que vêm sendo implementados é de grande importância, fazendo com que você possa ganhar cada vez mais experiência e conhecimento dentro da área escolhida.
Se você gostou de aprender mais sobre HTML, CSS e Javascript, continue com a gente e leia também sobre a profissão de pessoa desenvolvedora Web aqui!