É bastante comum que qualquer layout nos dias de hoje apresente ícones, afinal eles tornam a aplicação muito mais interessante e elegante, não é mesmo?
Também encontramos frequentemente códigos nos quais o desenvolvedor ou desenvolvedora insere o SVG do ícone dentro do código ou cria um componente do ícone para que ele seja importado. Essa maneira não está errada, porém existem outras formas de inserir ícones utilizando melhores práticas, além do código limpo e agilidade nessa inserção.
O React Icons chegou com o objetivo de trazer praticidade para a pessoa desenvolvedora com uma grande quantidade de ícones que podem ser utilizados sem limites. Para que ele possa funcionar corretamente é necessário apenas instalar a biblioteca. Legal, né?
Fique com a gente e entenda melhor como funciona a biblioteca react-icons e como ela pode ser utilizada.
- O que são e para que servem os react icons?
- Quais são os principais react icons e como importá-los?
- Quais as vantagens de usar os react icons?
- Quais as desvantagens de usar os react icons?
- Como baixar e instalar os principais pacotes de react icons?
- É possível renderizar vários ícones de livrarias diferentes?
- Como estilizar os react icons?
- Adicionando um link a um ícone
- Alternando entre dois ícones!
- Como usar os react icons? Exemplo na prática!
O que são e para que servem os react icons?
O React Icons é uma biblioteca que ajuda o desenvolvedor ou desenvolvedora na inserção de ícones dentro das páginas em desenvolvimento. Bastante utilizado nas aplicações, é um pacote que disponibiliza os ícones como componente, permitindo sua estilização para deixá-los de acordo com o layout da sua aplicação.
Utilizando o ES6, ele possui a função de importar componentes, permitindo que a pessoa desenvolvedora realize a importação apenas do ícone que será utilizado dentro do software.
Quais são os principais react icons e como importá-los?
A biblioteca react-icons é bem completa e apresenta uma série de ícones, com isso ela se divide em subcategorias para facilitar no momento de realizar a busca de um determinado ícone.
Vamos explicar cada subcategoria apresentada a seguir.
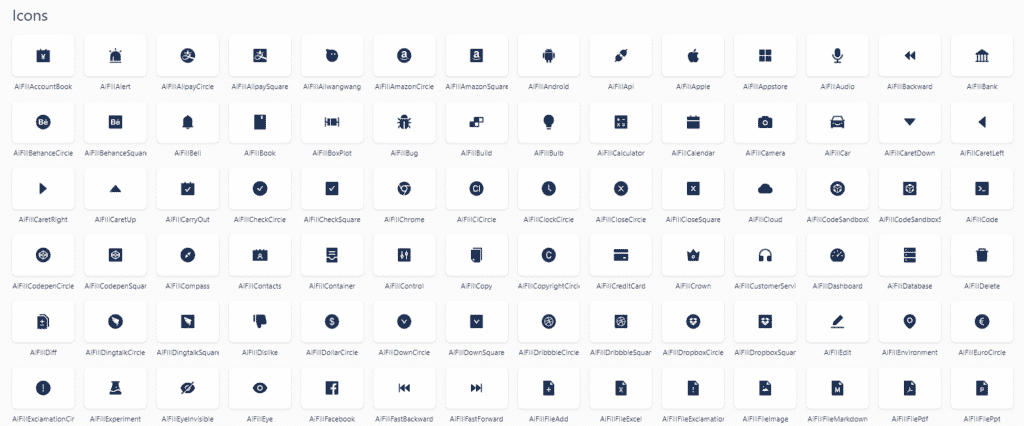
Ant Design Icons
Considerada uma subcategoria da biblioteca react-icons, a ant Design Icons trata-se de uma biblioteca de interface para pessoas usuárias que traz opções muito úteis, como salvar, editar, excluir e adicionar.

Para utilizar a subcategoria Ant Design Icons é necessário inserir a sigla dominante “ai” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/ai”;Bootstrap Icons
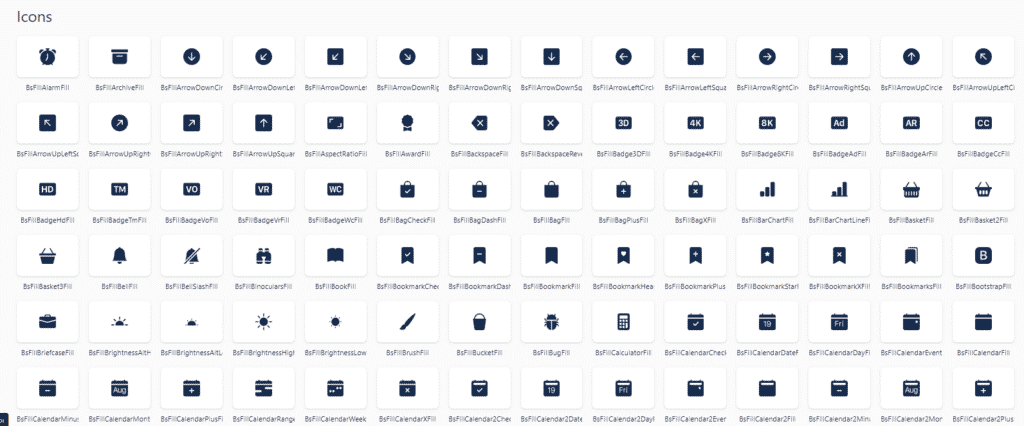
O Bootstrap Icons é mais uma das subcategorias do react-icons bastante utilizada pelas pessoas desenvolvedoras. Apresenta uma grande variedade de ícones, desde os mais simples até os mais complexos.

Para utilizar a subcategoria Bootstrap Icons é necessário inserir a sigla dominante “bs” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/bs”;BoxIcons
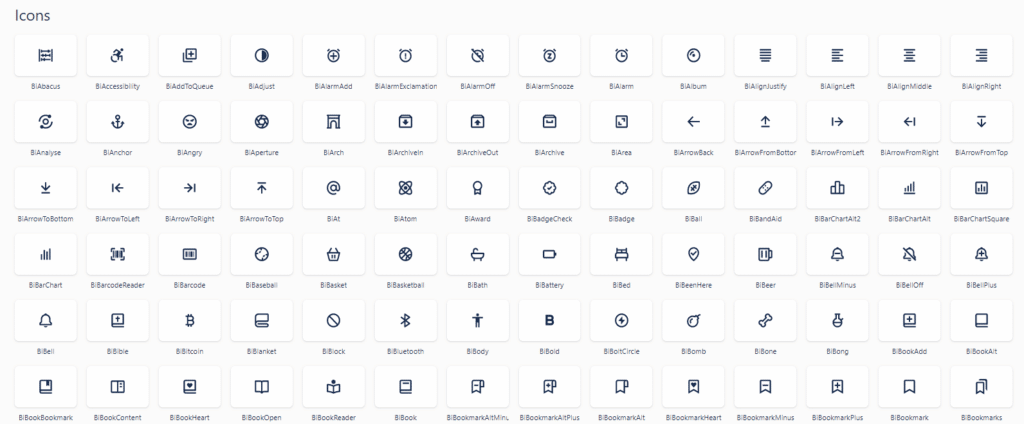
O BoxIcons trata-se de um conjunto de ícones voltado também para web. Como podemos ver, os design dos ícones se encontram todos sem preenchimento, diferente de algumas outras subcategorias.

Para utilizar a subcategoria BoxIcons é necessário inserir a sigla dominante “bi” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/bi”;DevIcon
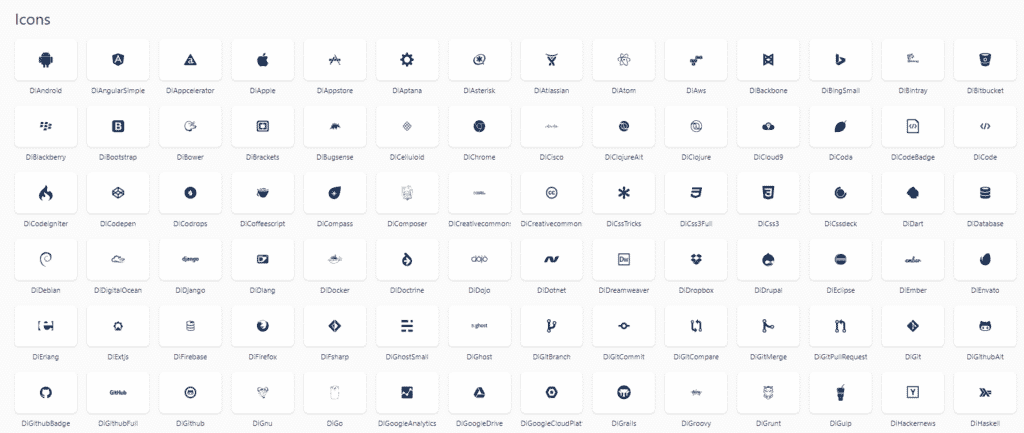
Trata-se de um estilo mais voltado para logos de linguagens de programação, desenvolvimento de aplicações e até mesmo ícones de software, como o Photoshop, React, HTML, CSS, entre outros.

Para utilizar a subcategoria DevIcon é necessário inserir a sigla dominante “di” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/di”;Feather
A subcategoria Feather é open source e tem como objetivo proporcionar às pessoas desenvolvedoras a experiência da utilização de ícones sempre prezando pela simplicidade — leve como uma pena.

Para utilizar a subcategoria Feather é necessário inserir a sigla dominante “fi” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/fi”;Flat Color Icons
A subcategoria mais diferente que existe dentro da biblioteca react-icons, a Flat Color Icons apresenta uma variedade de ícones coloridos com o objetivo de oferecer uma melhor experiência ao usuário.

Para utilizar a subcategoria Flat Color Icons é necessário inserir a sigla dominante “fc” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/fc”;Font Awesome
Uma das subcategorias mais famosas entre desenvolvedores e desenvolvedoras, a font Awesome oferece ao usuário uma experiência única quando se fala em ícones dada a estilização da fonte.

Para utilizar a subcategoria Font Awesome é necessário inserir a sigla dominante “fa” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/fa”;Game Icons
Oferece às pessoas usuárias uma grande variedade de ícones voltados para jogos gratuitos, que podem ser inseridos em páginas para melhorar a experiência do usuário(a).

Para utilizar a subcategoria Game Icons é necessário inserir a sigla dominante “gi” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/gi”;Github Octicons icons
O Github Octions icons trata-se de uma subcategoria de ícones do Github como o próprio nome já diz. Lá, você pode encontrar ícones de funcionalidades específicas, além de ícones que estão no Github.
Para utilizar a subcategoria Github Octicons icons é necessário inserir a sigla dominante “go” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/go”;Grommet-icons
A subcategoria Grommt-icon trata-se de uma coleção de ícones com grande variedade. Lá, você pode encontrar tanto ícones relacionados a tecnologia como ícones para o dia a dia, por exemplo “carro”, “moto”, “casas”, etc.

Para utilizar a subcategoria Grommet-icons é necessário inserir a sigla dominante “gr” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/gr”;Heroicons
A subcategoria Heroicons trata-se de uma coleção com mais de 450 icons variados que tem como objetivo trazer à pessoa desenvolvedora mais variedade ao desenvolver o layout da aplicação.

Para utilizar a subcategoria Heroicons é necessário inserir a sigla dominante “hi” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/hi”;Icomoon
O icomoon é uma subcategoria bastante utilizada pelas pessoas desenvolvedoras. Ele apresenta uma coleção com diversos tipos de ícones que podem ser utilizados através de sua importação.

Para utilizar a subcategoria Icomoon é necessário inserir a sigla dominante “im” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/im”;Ionicons 4
Uma subcategoria recheada de ícones e logos que podem ser utilizados dentro da aplicação, além de se tratar de uma plataforma open source.

Para utilizar a subcategoria Ionicons 4 é necessário inserir a sigla dominante “io” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/io”;Ionicons 5
Com uma versão mais atualizada, o Ionicons 5 preza pela a experiência da pessoa usuária na utilização de ícones.

Para utilizar a subcategoria Ionicons 5 é necessário inserir a sigla dominante “io5” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/io5”;Material Design icons
O material Design icons preza por trazer ícones modernos sempre respeitando a simplicidade e prezando também pelo minimalismo. Então, pessoas que gostam de materiais minimalistas podem optar por essa subcategoria.

Para utilizar a subcategoria Material Design icons é necessário inserir a sigla dominante “md” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/md”;Remix Icon
O Remix Icon tem uma coleção mais voltada para o lado corporativo. Nessa biblioteca você pode encontrar ícones de lojas, hotéis, escolas entre outros.
Para utilizar a subcategoria Remix Icon é necessário inserir a sigla dominante “ri” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/ri”;Simple Icons
A subcategoria Simple Icons apresenta uma coleção com mais de 2223 ícones que podem ser utilizados em diversas ocasiões, já que seu estilo de ícone sempre busca prezar pela simplicidade e qualidade.

Para utilizar a subcategoria Simple Icons é necessário inserir a sigla dominante “si” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/si;Typicons
A subcategoria Typicons apresenta uma coleção mais minimalista e de ótima qualidade que pode ser utilizada para a inserção do layout.

Para utilizar a subcategoria Typicons é necessário inserir a sigla dominante “ti” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/ti”;VS code icons
O Vs code Icons é uma subcategoria que tem como objetivo apresentar uma coleção tecnológica utilizando como base o vs code que é bastante utilizado por pessoas desenvolvedoras.
Para utilizar a subcategoria VS code icons é necessário inserir a sigla dominante “vsc” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/vsc”;Weather Icons
Como o próprio nome já diz, essa subcategoria tem como objetivo trazer ícones voltados para o clima e natureza. Por isso, é a única subcategoria que entrega esse tipo de ícone.

Para utilizar a subcategoria Weather Icons é necessário inserir a sigla dominante “wi” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/wi”;VS code icons
Uma subcategoria open source que possui uma coleção com mais de 700 ícones com o objetivo de trazer mais agilidade para o usuário ao buscar um ícone desejado.

Para utilizar a subcategoria VS code icons é necessário inserir a sigla dominante “cg” deste pacote de ícones, assim:
import { NomeIcone } from “react-icons/cg”;Quais as vantagens de usar os react icons?
Utilizar bibliotecas que contribuem com o desenvolvimento da aplicação pode fazer grande diferença quando falamos em agilidade e ganho de tempo. Com isso, algumas vantagens do uso do react-icons se destacam:
- Estilização do componente de ícone, sendo possível deixá-los de acordo com o layout através do CSS.
- Utilização de um único ícone para diversos componentes sem que ocorra a duplicidade de código.
- Código limpo e de fácil utilização.
- Simples manutenção no código.
- Todos os itens necessários dentro de um único pacote.
Quais as desvantagens de usar os react icons?
Por mais que o React Icons tenha grandes vantagens, ainda assim existem algumas desvantagens, como:
- Alta quantidade de importações dentro do projeto. Por se tratar de importações de ícones, é necessário importar cada ícone utilizado. Então, se seu software utilizar 200 ícones, será necessário a importação de todos eles.
- Essa biblioteca é utilizada apenas pelo React, ou seja, outros frameworks não conseguem realizar sua importação.
Como baixar e instalar os principais pacotes de react icons?
Como o react-icons se trata de uma biblioteca de ícones, a primeira coisa que deve ser feita para utilizá-la é sua instalação para que os ícones possam ser puxados. Nesse caso, abra o terminal de seu computador e rode o seguinte comando:
npm install react-icons --saveApós rodar esse comando, a biblioteca do react-icons já se encontra instalada e pronta para utilizá-la.
É possível renderizar vários ícones de livrarias diferentes?
Sim, é possível renderizar mais vários ícones de bibliotecas diferentes. É bastante comum que você não encontre todos os ícones de que precisa dentro de uma única biblioteca, com isso o react-icons permite que você navegue dentro das outras bibliotecas e encontre o ícone que melhor atende sua necessidade.
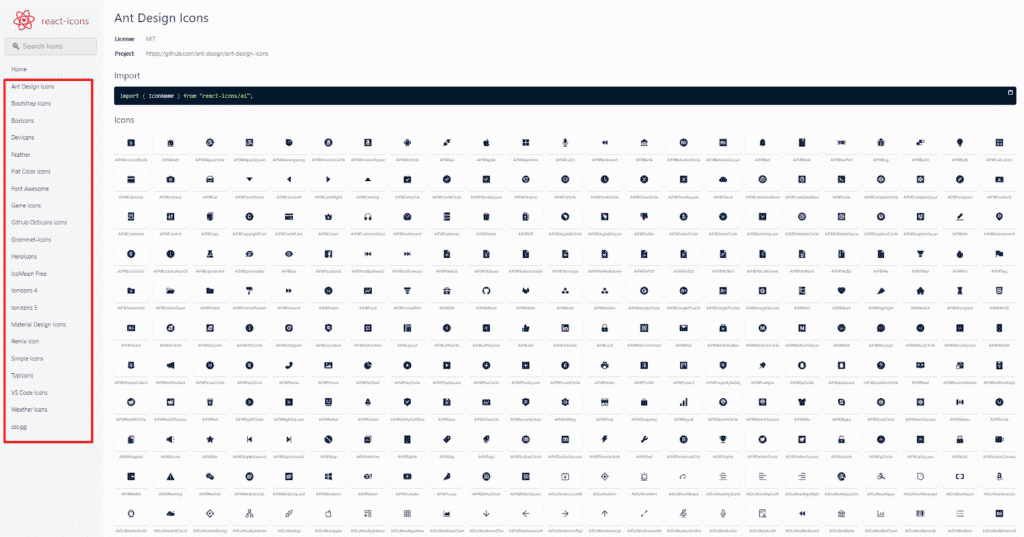
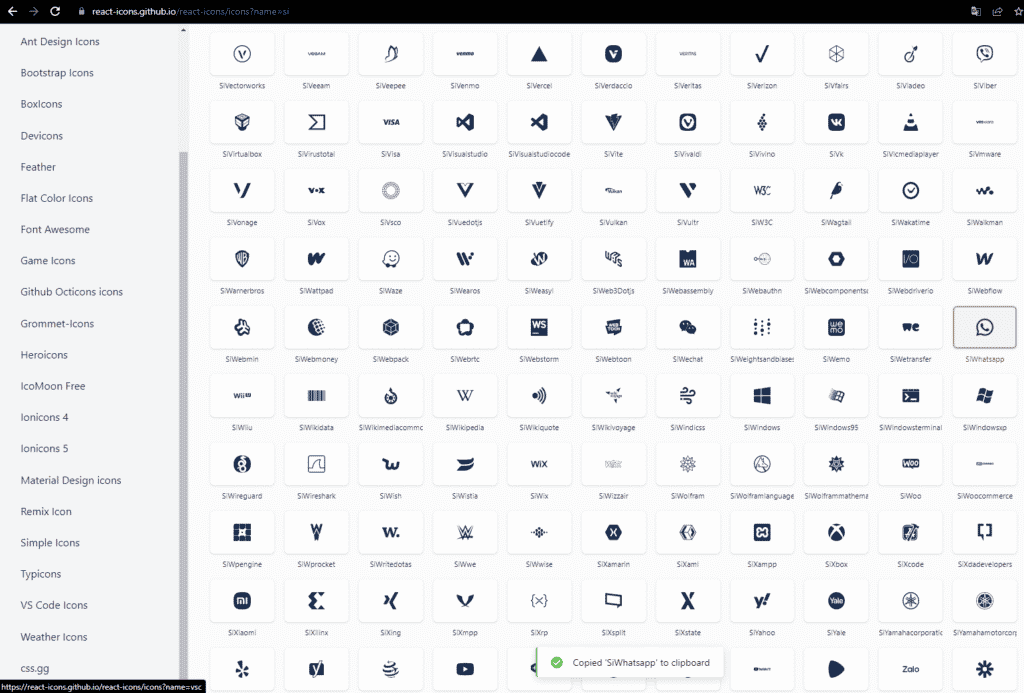
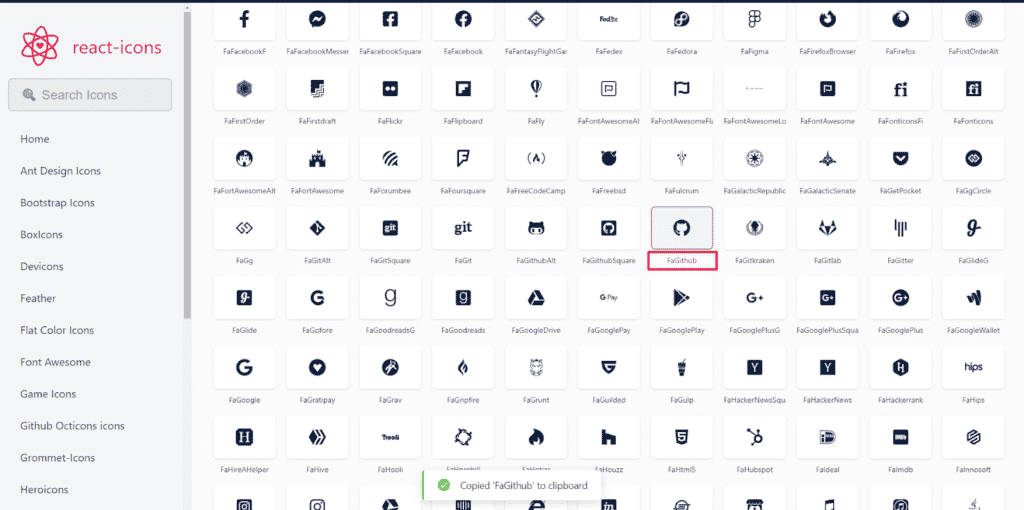
Ao acessar a documentação do react-icons você pode encontrar uma lista de biblioteca de ícones no canto esquerdo da tela que podem ser utilizadas, como podemos ver na figura abaixo:

Imaginando um cenário no qual você queira utilizar um ícone da biblioteca Ionicons 4 e um outro ícone que está na biblioteca Devicons, é necessário fazer duas importações, como podemos ver no código.
import { DiAtom} from “react-icons/di”;import { IoIosCut} from “react-icons/io”;Apesar do react-icons oferecer a possibilidade de importar ícones de bibliotecas diferentes, é válido ressaltar que essa ação deve ser feita apenas se for realmente necessário, pois se a página tiver muitos ícones de importações diferentes pode gerar lentidão no carregamento.
Como estilizar os react icons?
É normal que os ícones nem sempre estejam do tamanho ou estilo que desejamos. Então, vamos ver agora algumas formas de realizar a estilização.
Antes de tudo, vamos imaginar um cenário no qual você deseja desenvolver seu site e precisa de um layout com um ícone de computador na cor branca e seu background preto.
Com base nesse cenário, vamos mostrar agora 5 formas diferentes de realizar a estilização.
Inline styles
A estilização Inline é uma das práticas mais simples de estilização. Na linha 1 estamos importando o ícone que será utilizado, na linha 7 estamos chamando o ícone e por fim, nas linhas 8 e 9 estamos definindo as duas estilizações que desejamos.
import { ImDisplay } from "react-icons/im";
function IconInline() {
return (
<div className="App">
<ImDisplay style={{
color: "#ffffff",
backgroundColor : '#000000',
padding: '30px'
}}/>
</div>
);
}
export default IconInline;O resultado ficará assim:
Entretanto, podemos ver que o ícone ficou bem pequeno. E se quiséssemos aumentar o tamanho dele?
Resize
Agora, vamos aumentar o tamanho do ícone. Para isso, o react-icons nos disponibiliza um atributo que pode facilitar a forma de utilizar o resize. Ela é inserida no código assim:
Como podemos ver na linha 8 é bem simples: só é necessário inserir o atributo “size” e o valor. O resultado já ficará melhor, como podemos ver:

Object styles
Um pouco diferente da estilização Inline, a estilização em objeto é uma forma mais organizada e separada de estilizar. Para utilizá-la, é necessário criar um objeto para depois aplicar o estilo sobre ele, como podemos ver:
import { ImDisplay } from "react-icons/im";
function IconInline() {
const style = {
color: "#ffffff",
backgroundColor : "#3b7b35",
padding:"50px"
};
return (
<div className="App">
<ImDisplay style={{
size={100}
style={style}/>
</div>
);
}
export default IconInline;Da linha 3 até a linha 7 estamos declarando nossa constante com todos os estilos que desejamos que nosso ícone tenha. Após isso, na linha 13, estamos chamando o nosso objeto com sua estilização. Lembrando que também foi feita uma alteração na cor de background do ícone. Ele ficará dessa forma:

CSS stylesheet
A estilização utilizando o stylesheet também é uma das mais utilizadas quando se trata de estilizar páginas. Para isso, é necessário que você crie um arquivo CSS e importe ele dentro de seu arquivo principal para a estilização funcionar, como podemos ver abaixo:
Código:
import './iconstyle.css';
import { ImDisplay } from "react-icons/im";
function IconInline() {
return (
<div className="App">
<ImDisplay
size={100}
className="iconeStyle"/>
</div>
);
}
export default IconInline;Na linha 1 podemos observar que está ocorrendo a importação do arquivo CSS. Para que a estilização funcione é necessário a criação de um className, então como podemos ver na linha 10, nosso className foi definido como “iconStyle” .
Estilização:

Já na estilização é necessário inserir o mesmo nome que definiu no className em seu HTML para a estilização ser aplicada. O resultado ficará dessa forma:

Icon context
E por último, o Icon Context trata de uma uma forma não muito utilizada, porém bem simples de fazer. De início você deve realizar a importação do IconContext de dentro do react-icon, desta forma:
import { IconContext} from “react-icons”;Após a importação, você deve envolver seu ícone com o IconContext.Provider e então inserir o atributo value com o que deseja inserir dentro, desta forma:
import { ImDisplay } from "react-cions/im";
import { IconContext } from 'react-icons';
function IconInline() {
return (
<div className="App">
<IconContext.Provider value={{
className: "iconeStyle",
size: 70
}}>
<ImDisplay />
</div>
);
}
export default IconInline;Como podemos observar, na linha 7 se inicia o IconContext com o ícone dentro e na linha 12, finaliza.
Assim como no stylesheet também é necessário que você realize a importação de um arquivo CSS com sua estilização, e o resultado ficará dessa forma:

Adicionando um link a um ícone
Além de ser possível importar ícones dentro de um componente, é possível também fazer com que esse link seja clicável e redirecione a pessoa usuária para outra página. Vamos ver como fazer isso a seguir.
Com a biblioteca já instalada, será necessário realizar a importação do ícone que deseja utilizar. No nosso caso, vamos adicionar o ícone do aplicativo WhatsApp:

Você pode acessar a documentação do React-icons para olhar todos os ícones que a biblioteca fornece.
Importado o ícone do WhatsApp:
import { ImWhatsapp} from “react-icons/im”;Agora, vamos criar um layout no qual será possível acessar o WhatsApp clicando no ícone que importamos da biblioteca.
import { ImWhatsapp } from "react-icons/im";
import './App.css';
function LinkWhatsapp() {
return (
<div className="App">
<h3>Clique no icone para abrir o whatsapp:</h3>
<a href="https://web.whatsapp.com/">
<ImWhatsapp/>
</a>
</div>
);
}
export default LinkWhatsapp;
Para melhor entendermos, na linha 1 ocorreu a importação do ícone que foi utilizado dentro do componente. Já na linha 5 começou a renderização e na linha 10, foi finalizada. O resultado obtido:

Alternando entre dois ícones!
Com o react-icons além de utilizar ícones de forma estática, também é possível fazer diversas verificações para que eles possam ser exibidos de maneiras diferentes. Vamos realizar uma verificação de exemplo para que dois ícones sejam exibidos em situações diferentes.
Com a biblioteca react-icons já instalada, vamos desenvolver um layout no qual será possível escolher se você mora em casa ou em um apartamento.
Como primeiro passo será necessário importar os ícones que vamos utilizar, sendo eles o AiFillHome e o MdBusiness. Nesse caso, vamos usar dois ícones de locais diferentes, com isso não será possível importar os dois ícones do mesmo lugar como podemos ver na imagem. Um está sendo importado do ia(ant design icons) e outro do md(material design icons).
import { AiFillHome} from “react-icons/ia”;import { MdBusiness} from “react-icons/md”;Após a importação, como vamos utilizar os Hooks do React para a verificação de casa ou apartamento, será necessário a importar o useState.
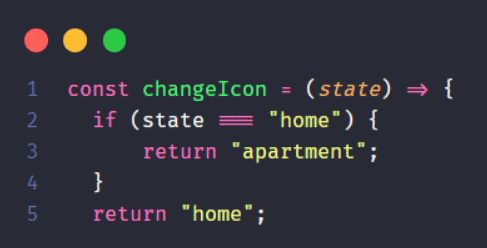
import { useState} from “react”;Agora vamos para a condicional: se o state for igual a casa, ele vai mostrar um ícone de casa; se não, ele retornará o ícone de apartamento.

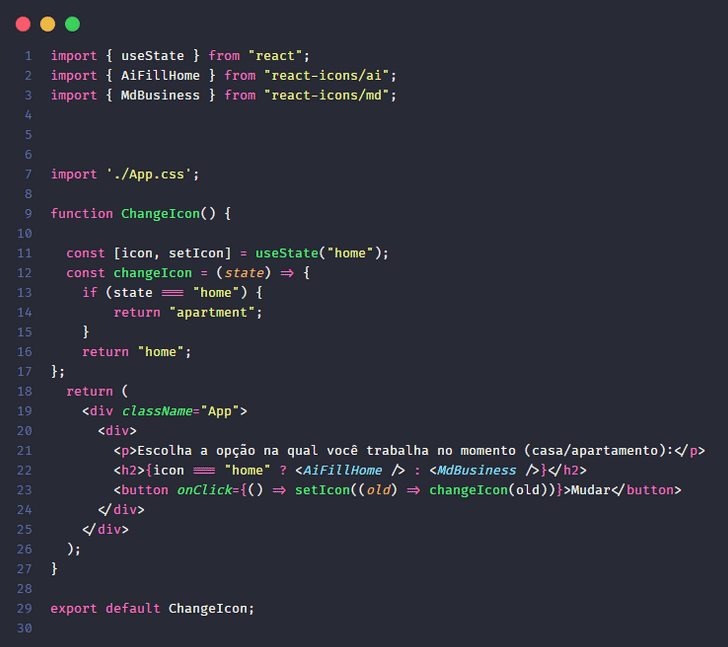
Com a verificação feita, vamos montar a verificação e exibição do layout. O código ficará dessa forma:

Para entendermos melhor, na linha 1 foi realizada a importação do hooks que foi utilizado. Nas linhas 2 e 3, a importação dos icons. Já as linhas 11 a 17 foram utilizadas para verificação das condições e, por último, nas linhas 18 até a 27 foi feito o layout, com o seguinte resultado:

Como usar os react icons? Exemplo na prática!
Preparamos um passo a passo bem simples para você seguir e utilizar o react-icon com sucesso. Vamos iniciar usando como base o ícone do github do Fort Awesome.
Ícone FaGithub
O ícone FaGithub é da biblioteca react-icons e veio de dentro da subcategoria Fort Awesome. Para a utilização desse ícone é necessário apenas instalar a biblioteca, como ensinamos mais a cima.
Como importar esse ícone?
A importação de qualquer ícone que se encontra dentro da biblioteca react-icons é bem simples, basta apenas saber o nome correto do ícone desejado. Para isso, acesse o site, encontre e selecione o ícone. Automaticamente ele já copia o nome do mesmo!

A sintaxe correta para a importação do ícone é:
import { nomeIcone } from “react-icons/<nome-biblioteca>”;Com base na sintaxe apresentada, vamos realizar a importação do nosso ícone FaGithub.
import { FaGitgub } from “react-icons/fa”;Caso deseje colocar mais de um ícone que está na mesma biblioteca, basta apenas adicionar uma vírgula, como no exemplo abaixo:
import { FaGitgub, FaDiscord } from “react-icons/fa”;Já se ele se encontra em uma outra biblioteca dentro do react-icons, será necessário realizar duas importações diferentes, como no exemplo abaixo:
import { FaGitgub, FaDiscord } from “react-icons/fa”;import { diCodeBagde } from “react-icons/di”;Escrevendo e usando o código
Com as importações já feitas, agora vamos inserir o ícone em nosso código. Para isso, vamos criar um container com três icons dentro, sendo eles o FaGithub, FaDiscord e o DiCodeBadge. Como podemos ver no código:
import { FaGithub, FaDiscord } from "react-icons/fa";
import {DiCodeBadge } from "react-icons/di";
function LayoutIcon() {
return (
<div className="App">
<div className="container">
<FaGithub/>
<FaDiscord/>
<DiCodeBadge/>
</div>
</div>
);
}
export default LayoutIcon;
Os ícones estão sendo importados nas linhas 1 e 2 e utilizados nas linhas 12, 13 e 14. Porém, como você pode ver na imagem abaixo, os ícones ficaram bem pequenos e apertados na tela.
Estilizando o ícone usado
Agora que temos a estrutura de nosso layout pronto e vimos que os ícones exibidos no tópico anterior não ficaram legais, vamos aumentar e dar um espaçamento maior para que a visibilidade deles melhore.
Vamos iniciar criando um arquivo de CSS para colocar a estilização. O nosso será ExempleIcon.css e importaremos em nosso arquivo principal.
import “./ExempleIcon.css”;Com a importação feita, vamos começar a inserir um ClassName em cada ícone para que o CSS pegue em todos eles. A minha div principal já possui um className=”container”:
import './ExempleIcon.css';
import { FaGithub, FaDiscord } from "react-icons/fa";
import {DiCodeBadge } from "react-icons/di";
function LayoutIcon() {
return (
<div className="App">
<div className="container">
<FaGithub className= "icon"/>
<FaDiscord className= "iconPrincipal"/>
<DiCodeBadge className= "icon"/>
</div>
</div>
);
}
export default LayoutIcon;
Como é possível observar, o ícone da linha 15 possui um className diferente, pois eu quero que ele tenha uma estilização diferente dos demais.
Seguindo agora para o arquivo ExempleIcon.css, começamos ajustando o container da seguinte forma:
.container {
display: flex;
align-item: center;
justify-content: center;
height 100vh;
gap: 50px;
}Já para os ícones que têm o className=”icon” vamos definir um tamanho de 100×100 pixels com uma cor azul e para o ícone com o className=”iconPrincipal” vamos definir um tamanho de 200×200 pixels com a cor rosa.
.container {
display: flex;
align-item: center;
justify-content: center;
height 100vh;
gap: 50px;
}
.icon{
width: 100px;
height: 100px;
fill: #3a77ff;
}
.iconPrincipal{
width: 200px;
height: 200px;
fill: #fd95f5;
}Resultado
Por fim, com a estruturação dos blocos e com a estilização pronta, podemos obter o seguinte resultado:

Esse é um pequeno exemplo de montagem e estilização de código. O react-icons permite diversas alterações feitas por CSS, como a aplicação de bordas, cores de fonte, background e até mesmo do ::hover.
Agora que já sabemos qual a função da biblioteca react-icons podemos dizer que ele veio para nos trazer mais praticidade no momento de utilizar um ícone, além disso com o objetivo de deixar o código mais limpo e de fácil entendimento.
Além de todos os benefícios que essa biblioteca nos oferece, ainda é possível realizar a instalação de uma única biblioteca e utilizá-la em diversos lugares diferentes dentro do código com a opção de aplicar estilos de acordo com seu layout.
Gostou dessa grande biblioteca simples e fácil de utilizar? Você também pode ler em nosso blog sobre como aprender CSS com facilidade. Vamos lá!