Utilizar ícones sempre foi algo muito praticado, desde os primórdios do universo digital, e os Bootstrap Icons existem para nos ajudar nisso. Vemos ícones em todos os lugares, eles são os responsáveis por uma comunicação mais ágil e intuitiva entre os recursos desenvolvidos e as pessoas que os utilizarão.
De maneira geral, o funcionamento de toda a Internet seria mais complicado se não existissem os ícones. Você verá mais sobre esse tópico e o tamanho da importância desses recursos presentes nas ferramentas utilizadas todos os dias pelas pessoas desenvolvedoras, no decorrer deste nosso guia.
Para ajudar você a compreender até os mínimos detalhes desse assunto, abordaremos os principais recursos que envolvem os ícones do Bootstrap. Vamos percorrer temas importantes para o entendimento de qualquer pessoa iniciante no uso desse framework:
- Saiba o que são e para que servem os Bootstrap Icons
- Confira as vantagens de usar os Bootstrap Icons
- Veja quais são os principais Bootstrap Glyphicons
- Aprenda a baixar e instalar os principais pacotes de Bootstrap Icons
- Confira como usar o Bootstrap Icons
Prepare sua IDE e vamos lá!
Saiba o que são e para que servem os Bootstrap Icons
Os Bootstrap Icons — ou ícones do Bootstrap Framework — são aqueles pequenos desenhos que usamos para indicar algumas ideias. Por exemplo, um carrinho de compras em um e-commerce ou uma seta indicando a entrada para algum local específico ou outra página.
Durante o desenvolvimento do Bootstrap 3, ocorreram algumas mudanças no modo de trabalhar os ícones. Por isso, lembre-se de que, dependendo da sua versão do Bootstrap — como o glyphicons, que mostraremos adiante, no nosso guia — eles não funcionarão, como na 4 e na 5.
Confira as vantagens de usar os Bootstrap Icons
Responsividade. Essa seria a resposta mais curta, quando pensamos nas vantagens trazidas pelos Bootstrap Icons para os nossos projetos. Pessoas programadoras mais experientes sabem bem o quanto é difícil trabalhar imagens nos projetos e sistemas da Web. Muitas vezes, o que era de bom tamanho para uma dimensão de tela, acaba sendo muito pequeno para outra — e vice-versa.
Ao trabalhar com ícones — que são imagens estáticas — o problema ocorre da mesma forma. É por esse motivo que existem esses ícones disponibilizados no Bootstrap. É uma maneira de centralizar e padronizar um conjunto imenso de símbolos que usamos no dia a dia durante o desenvolvimento de uma aplicação.
Outra imensa vantagem é que não precisamos nos preocupar com o armazenamento de uma imensa variedade desses ícones que nossos apps carregam, pois tudo é disponibilizado por CDNs. Você apenas precisa especificá-los em seu arquivo HTML — veremos mais detalhes sobre isso, um pouco mais adiante.
Reaplicação e CSS
Usar os ícones também poupa o trabalho da equipe quando não há a necessidade de fazer diferentes tamanhos para a mesma imagem utilizada. Arquivos SVG, por exemplo, precisam somente ter seus tamanhos declarados no documento HTML:
<img src="/assets/img/bootstrap.svg" alt="Bootstrap" width="32" height="32">
Além disso, você poderá redimensionar esses ícones e estilizá-los da maneira que seu projeto necessitar, usando CSS e ícones em SVG:
<svg class="bi bi-exclamation-triangle text-success" width="32" height="32" fill="currentColor"">
</svg>
O código acima deverá apresentar um triângulo de atenção da cor verde no navegador.
Veja quais são os principais Bootstrap Glyphicons
Para quem usa até a versão 3 do Bootstrap, os glyphicons, certamente, serão a melhor solução quando implementamos os ícones em nossas aplicações. Para usá-los em suas páginas, é bem simples: precisamos apenas do nome do ícone, pois isso precisará ser declarado em nosso arquivo.
Por exemplo, se quisermos o ícone do avião em nossa página, usaremos o nome dele, que é “glyphicon-plane”. Ele é declarado junto à tag <span>, de acordo com o local em que queremos o ícone. Para que entenda melhor, trazemos um documento HTML completo para ajudar você a trabalhar com os glyphicons:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Os Glyphicons do Bootstrap</h2>
<p>Ícone Avião: <span class="glyphicon glyphicon-plane"></span></p>
<p>O ícone como um link
<a href="#">
<span class="glyphicon glyphicon-plane"></span>
</a>
</p>
<p>O ícone em um botão:
<button type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-plane"></span> Voar agora!
</button>
</p>
<p>ìcone em botão estilizado:
<a href="#" class="btn btn-info btn-lg">
<span class="glyphicon glyphicon-plane"></span> Voar agora!
</a>
</p>
<p>Unicode:
<span class="glyphicon"></span>
</p>
</div>
</body>
</html>
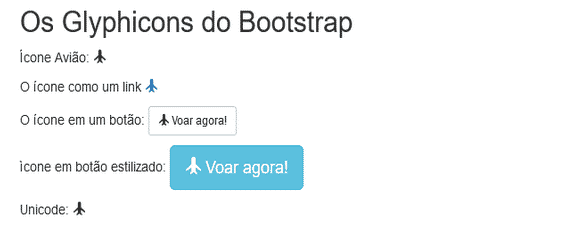
A página resultante desse código deverá ficar bem parecida com essa:

Agora que já entendemos o funcionamento desses ícones, que tal testar outros? Abaixo, você pode conferir a lista completa de cada um dos ícones e seus respectivos nomes! Tente alterar o ícone do código que trouxemos de exemplo!
Lista dos principais Glyphicons
glyphicon-asterisk
glyphicon-plus
glyphicon-euro
glyphicon-eur
glyphicon-minus
glyphicon-cloud
glyphicon-envelope
glyphicon-pencil
glyphicon-glass
glyphicon-music
glyphicon-step-backward
glyphicon-fast-backward
glyphicon-backward
glyphicon-play
glyphicon-pause
glyphicon-stop
glyphicon-forward
glyphicon-fast-forward
glyphicon-step-forward
glyphicon-eject
glyphicon-search
glyphicon-heart
glyphicon-star
glyphicon-star-empety
glyphicon-user
glyphicon-film
glyphicon-th-large
glyphicon-th
glyphicon-th-list
glyphicon-ok
glyphicon-remove
glyphicon-zoom-in
glyphicon-zoom-out
glyphicon-off
glyphicon-signal
glyphicon-cog
glyphicon-trash
glyphicon-home
glyphicon-file
glyphicon-time
glyphicon-road
glyphicon-download-alt
glyphicon-download
glyphicon-upload
glyphicon-inbox
glyphicon-play-circle
glyphicon-repeat
glyphicon-refresh
glyphicon-list-alt
glyphicon-lock
glyphicon-flag
glyphicon-headphones
glyphicon-volume-off
glyphicon-volume-down
glyphicon-volume-up
glyphicon-qrcode
glyphicon-barcode
glyphicon-tag
glyphicon-tags
glyphicon-book
glyphicon-bookmark
glyphicon-print
glyphicon-camera
glyphicon-font
glyphicon-bold
glyphicon-italic
glyphicon-text-height
glyphicon-text-width
glyphicon-align-left
glyphicon-align-center
glyphicon-align-right
glyphicon-align-justify
glyphicon-list
glyphicon-indent-left
glyphicon-indent-right
glyphicon-facetime-video
glyphicon-picture
glyphicon-map-marker
glyphicon-adjust
glyphicon-tint
glyphicon-edit
glyphicon-share
glyphicon-check
glyphicon-move
glyphicon-chevron-left
glyphicon-chevron-right
glyphicon-plus-sign
glyphicon-minus-sign
glyphicon-remove-sign
glyphicon-ok-sign
glyphicon-question-sign
glyphicon-info-sign
glyphicon-screenshot
glyphicon-remove-circle
glyphicon-ok-circle
glyphicon-ban-circle
glyphicon-arrow-left
glyphicon-arrow-right
glyphicon-arrow-up
glyphicon-arrow-down
glyphicon-share-alt
glyphicon-resize-full
glyphicon-resize-small
glyphicon-exclamation-sign
glyphicon-gift
glyphicon-leaf
glyphicon-fire
glyphicon-eye-open
glyphicon-eye-close
glyphicon-warning-sign
glyphicon-plane
glyphicon-calendar
glyphicon-random
glyphicon-comment
glyphicon-magnet
glyphicon-chevron-up
glyphicon-chevron-down
glyphicon-retweet
glyphicon-shopping-cart
glyphicon-import
glyphicon-export
glyphicon-send
glyphicon-floppy-disk
glyphicon-floppy-saved
glyphicon-floppy-remove
glyphicon-floppy-save
glyphicon-floppy-open
glyphicon-credit-card
glyphicon-transfer
glyphicon-cutlery
glyphicon-header
glyphicon-compressed
glyphicon-earphone
glyphicon-phone-alt
glyphicon-tower
glyphicon-stats
glyphicon-sd-video
glyphicon-hd-video
glyphicon-subtitles
glyphicon-sound-stereo
glyphicon-sound-dolby
glyphicon-sound-5-1
glyphicon-sound-6-1
glyphicon-sound-7-1
glyphicon-copyright-mark
glyphicon-registration-mark
glyphicon-cloud-download
glyphicon-cloud-upload
glyphicon-tree-conifer
glyphicon-tree-deciduous
glyphicon-cd
glyphicon-save-file
glyphicon-open-file
glyphicon-level-up
glyphicon-copy
glyphicon-paste
glyphicon-alert
glyphicon-equalizer
glyphicon-king
glyphicon-queen
glyphicon-pawn
glyphicon-bishop
glyphicon-knight
glyphicon-baby-formula
glyphicon-tent
glyphicon-blackboard
glyphicon-bed
glyphicon-apple
glyphicon-erase
glyphicon-hourglass
glyphicon-lamp
glyphicon-duplicate
glyphicon-piggy-bank
glyphicon-scissors
glyphicon-bitcoin
glyphicon-btc
glyphicon-xbt
glyphicon-yen
glyphicon-jpy
glyphicon-ruble
glyphicon-rub
glyphicon-scale
glyphicon-ice-lolly
glyphicon-ice-lolly-tasted
glyphicon-education
glyphicon-option-horizontal
glyphicon-option-vertical
glyphicon-option-menu-vertical
glyphicon-modal-window
glyphicon-oil
glyphicon-grain
glyphicon-sunglasses
glyphicon-text-size
glyphicon-text-color
glyphicon-text-background
glyphicon-object-align-top
glyphicon-object-align-bottom
glyphicon-object-align-horizontal
glyphicon-object-align-left
glyphicon-object-align-vertical
glyphicon-object-align-right
glyphicon-console
glyphicon-superscript
glyphicon-subscript
glyphicon-menu_left
glyphicon-menu-right
glyphicon-menu-down
glyphicon-menu-up
Aprenda a baixar e instalar os principais pacotes de Bootstrap Icons
Como vimos, se o seu projeto estiver usando até a versão 3 do Bootstrap, usar o link do CDN e os nomes dos ícones em seu arquivo HTML já resolverá boa parte de seus problemas referentes ao tema.
Se você utiliza versão 4 ou superior, o mais recomendado é instalar o pacotes dos ícones, a partir de seu ambiente de desenvolvimento, com o seguinte código:
npm i bootstrap-icons
Usando Bootstrap Icons com SVGs
Dessa forma, nas versões mais recentes do Bootstrap, você poderá trabalhar os ícones diretamente em SVG e será capaz de redimensioná-los como o projeto necessitar, sem a necessidade de alterar as imagens de seu projeto:
<svg xmlns="http://www.w3.org/2000/svg" width="128" height="128" fill="currentColor" class="bi bi-box2-heart-fill" viewBox="0 0 16 16">
<path d="M3.75 0a1 1 0 0 0-.8.4L.1 4.2a.5.5 0 0 0-.1.3V15a1 1 0 0 0 1 1h14a1 1 0 0 0 1-12.5a.5.5 0 0 0-.1-.3L13.05.4a1 1 0 0 0-.8-.4h-8.5ZM8.5 4h6l.5.667V5H1v-.333L1.5 4h6V1h1v3ZM8 7.993c1.664-1.711 5.825 1.283 0 5.132-5.825-3.85-1.664-6.843 0-5.132Z"></path>
</svg>
Aqui, usamos o ícone box2-heart-fill, que nos mostrará a seguinte imagem SVG no navegador:

Confira como usar o Bootstrap Icons
Você pode usar o Bootstrap Icons seguindo apenas duas etapas. No primeiro passo, inclua o link da CDN do Bootstrap em nosso arquivo HTML:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
A linha deverá ser incluída no mesmo trecho que carrega a stylesheet de CSS de sua página!
Na segunda etapa, para usar os ícones em suas páginas, você usará sempre a seguinte sintaxe:
<i class="bi- *NOME DO ÍCONE AQUI* "></i>
Ou seja, se quisermos uma seta para cima, fazemos da seguinte forma:
<i class="bi-arrow-up"></i>
A lista que passamos pode ajudar você a escolher os melhores ícones a utilizar — apenas retire o “glyphicon”, que dará tudo certo.
Escrevendo e usando o código
Usando as dicas que acabamos de dar, escrevemos mais esse código para ajudar na compreensão do funcionamento dos ícones do Bootstrap:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>Usando ícones do Bootstrap!!!</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body>
<p><i class="bi-person" style="font-size: 36px;"></i></p>
<p><i class="bi-person-circle" style="font-size: 36px; color: blue;"></i></p>
<button type="button"><i class="bi-search"></i> Search</button>
</body>
</html>
O resultado no navegador deverá ser bem parecido com esse:

Você pode reaproveitar o código que mostramos e substituir outros ícones, assim como usar com outros componentes do Bootstrap, alterar o tamanho, a cor ou o tipo de botão.
<i> e <span> : definindo o posicionamento do ícone
As tags HTML <i> e <span> têm o mesmo funcionamento em nossos documentos HTML, sendo a última, <span>, a mais recomendada semanticamente para nossos projetos. Essas tags são utilizadas para definir o posicionamentos de nossos ícones — o “i” é de “in line”, ou “na linha”, em português.
fa-xs, fa-sm, fa-lg: alterando o tamanho do ícone
Para aumentarmos o tamanho de nossos ícones, normalmente, utilizamos o fa-xs, fa-sm e o fa-lg — cada um aumentando em 33% o tamanho do ícone. Lembrando que as dimensões são sempre relativas aos contêineres da página que estamos desenvolvendo.
Usando Bootstrap Icons integrado na página
É possível incorporar os ícones do Bootstrap em suas páginas HTML:
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" fill="currentColor" class="bi bi-chevron-right" viewBox="0 0 16 16"><path fill-rule="evenodd" d="M4.646 1.646a.5.5 0 0 1 .708 0l6 6a.5.5 0 0 1 0 .708l-6 6a.5.5 0 0 1-.708-.708L10.293 8 4.646 2.354a.5.5 0 0 1 0-.708z"/></svg>
Nesse caso, usamos a customização de um ícone em sua altura e largura para mostrar seu funcionamento. O navegador deverá mostrar a seguinte imagem no tamanho 32×32 em qualquer modelo de tela ou dispositivo:
Usando Bootstrap Icons com SVG Sprite
Os Sprites SVG permitem que você faça referência a um arquivo externo, semelhante a um elemento <img>. Como estamos falando de ícones, você pode alterar o valor de currentColor para facilitar a criação de temas e na padronização do projeto:
<svg class="bi" width="32" height="32" fill="currentColor">
<use xlink:href="bootstrap-icons.svg#heart-fill"/>
</svg>
Teremos o seguinte ícone sendo apresentado no navegador:
Usando Bootstrap Icons como imagens externas
Podemos copiar os arquivos dos ícones nas pastas de nossos projetos e, depois, utilizá-los como imagens em nossa páginas:
<img src="/assets/img/alarm.svg" alt="Alarm Icon" width="32" height="32">
O navegador deverá mostrar a imagem que, na verdade, é um, ícone do Bootstrap:
Editando a fonte e estilo dos Bootstrap Icons
Também é possível editarmos os estilos dos ícones, usando as configurações do CSS:
<i class="bi-alarm" style="font-size: 2rem; color: black;"></i>
Se alterarmos, no mesmo código, os valores para “20rem” e “color:yellow” teremos os seguinte resultado:
Usando acessibilidade com Bootstrap Icons
Podemos melhorar muito a acessibilidade de nossas aplicações com a ajuda do Bootstrap. Para ícones puramente decorativos, adicionamos o comando “aria-hidden” como “true” — assim como apontado, a seguir:
aria-hidden="true"
Fazendo isso, alguns dispositivos com conexões mais lentas não precisarão carregar os ícones de nossa página, em casos em que esse processo esteja lento.
Também podemos trazer textos alternativos para cada um dos ícones que utilizamos:
<!-- "alt=" em elemento de <img> -->
<img src="/assets/img/bootstrap.svg" alt="Bootstrap Ícone"
Isso ajudará nos momentos em que o usuário passa por algum problema na conexão, mas mesmo assim, usará seu serviço sem maiores problemas. Legal, não é mesmo?
Chegamos ao final de mais um guia. Nele, podemos conferir o que são os Bootstrap Icons e para que os utilizamos durante as rotinas de desenvolvimento de aplicações Web. Vimos suas principais vantagens e algumas variantes disponíveis no framework.
Você também conferiu detalhamentos do processo de uso, com exemplos práticos que ajudarão muito as pessoas iniciantes a entender o básico desse componente, como alteração dos tamanhos e das cores padrão dos ícones disponibilizados. Aprendemos a usar vários tipos de ícones e entendemos a relação entre sua adoção e a necessidade das principais configurações.
Sem dúvidas que o conhecimento do framework Bootstrap trazido até aqui ajudará muito as pessoas iniciantes na programação a melhorar ainda mais suas habilidades, seus projetos e oportunidades no universo de desenvolvimento moderno.
Conseguiu entender sobre o que é o Bootstrap Icons? Que tal aprender ainda mais a programar aplicações para a Web? Faça a inscrição em nosso processo seletivo e acesse nosso curso introdutório gratuito de JavaScript! Tire todas as suas dúvidas em nossa comunidade do Slack. Inscreva-se, agora mesmo!