Neste guia, abordaremos os principais aspectos que envolvem o plugin Bootstrap Modal. De maneira prática, veremos a construção de janelas dinâmicas, sem fazer o seu usuário sair da página em que se encontra. Você encontrará soluções para problemas encontrados durante o cotidiano de desenvolvimento e poderá utilizar os códigos apresentados em sua própria máquina.
Alguns dos projetos que desenvolvemos precisam, muitas vezes, chamar a atenção da pessoa que utiliza nosso serviço ou produto digital naquele momento. A padronização de estilo dessas chamadas in app, com certeza, será algo que trará muitos desafios para a equipe de desenvolvimento, devido aos muitos detalhes envolvidos. Para ajudar nessa tarefa, podemos contar com o Bootstrap Modal.
Pessoas mais experientes na área saberão muito bem o quão difícil é padronizar todos esses recursos, um a um, nas aplicações. Entendem, também, que é para isso que utilizamos os frameworks. A tarefa de aplicar o front-end deverá ser simplificada com poucas linhas de código para uma parte importante de uma aplicação, facilitando seu desenvolvimento e sua manutenção.
Pensando nessas possibilidades, escolhemos dividir o tema em algumas partes, para organizar nossa explicação e seu entendimento sobre o assunto:
- O que é o Bootstrap Modal?
- Para que serve um Bootstrap Modal?
- Como criar um Bootstrap Modal na prática? Confira um exemplo básico
- Quais os métodos do Bootstrap Modal?
Prepare logo sua IDE e vamos em mais uma exploração no mundo do desenvolvimento?
O que é o Bootstrap Modal?
O plugin do Bootstrap, chamado Bootstrap Modal, é um recurso do framework escrito em JavaScript, CSS e HTML. O plugin é responsável pela simplificação das etapas de desenvolvimento de aplicações Web, ajudando as equipes a lidarem com a manipulação de janelas dinâmicas de maneira facilitada em suas aplicações.
Para que serve um Bootstrap Modal?
Utilizamos o plugin Bootstrap Modal quando queremos uma pequena janela sobre a tela do usuário, sem a necessidade de tirá-lo da página em que se encontra. Fazemos isso como prática de marketing ou alertas sobre inúmeros assuntos relacionados com a nossa aplicação — as possibilidades de uso desse recurso dependerão da criatividade da pessoa programadora.
Conectando a página ao Bootstrap
Para utilizarmos os plugins do Bootstrap em nosso projeto, precisamos das folhas de estilo e de scripts do framework. Já falamos os detalhes sobre esse processo, o que é, como usar e para que serve esse framework em outro guia de nosso blog. Acesse e confira maiores detalhes, caso você precise.
Por agora, vamos refrescar sua memória: utilizamos um link de um CDN do framework para carregá-lo em nossa página. É bem simples, basta carregar o link oficial na primeira parte de nossa página, também conhecida como tag <head> ou cabeçalho:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
Essa é apenas a folha de estilos CSS que usaremos do framework. Ainda precisamos dos scripts JavaScript essenciais para nossa aplicação:
<!-- Bootstrap JS -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous">
</script>
As boas práticas recomendam deixar os scripts no fim de seu documento HTML, para serem carregados por último. Tenha em mente que isso é aconselhado para que a página tenha um melhor desempenho, sendo indiferente nas aplicações menores, feitas para aprendizado.
Por isso, sinta-se livre, enquanto aprende, a organizar seu código da maneira que poderá visualizar melhor cada bloco e função de sua aplicação.
Como criar um Bootstrap Modal na prática? Confira um exemplo básico
Imagine que temos uma página, de um tema qualquer. Vamos usar de exemplo um sistema bem básico, com um título e um botão — o título poderia ser uma chamada comercial ou aviso de suspensão de algum serviço — o uso é realmente muito variado. Veja o exemplo que criamos especialmente para este guia:

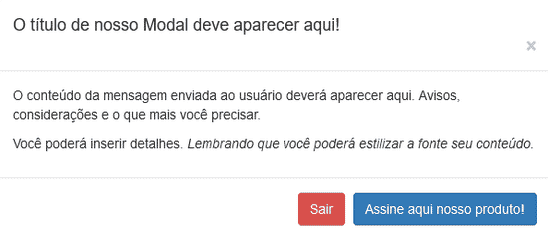
Ao clicar em “Abrir!” você poderá ver a seguinte janela abrindo sobre a página:

Como fazemos isso?
Pode até parecer complicado, à primeira vista, mas o Modal do Bootstrap é esse recurso que mostramos. O framework nos disponibiliza toda a estrutura dessa janela e de suas opções, deixando livre a escolha para a função de cada uma pela a equipe de desenvolvimento.
Veja o código, abaixo, e tente identificar as funções do plugin Modal. Você pode copiar o código em sua própria IDE. Ele está funcionando, basta abrir o documento HTML em seu navegador:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Bootstrap Modal - Trybe</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Linkando os arquivos CDN do Bootstrap e alguns scripts básicos -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<!-- Aqui começa nossa página -->
<body>
<div class="container">
<h2>Exemplo: usando o Bootstrap Modal!</h2>
<!-- Acionar o Modal com uso de um botão -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Abrir!</button>
<!-- Declarando o tipo e detalhes do Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Aqui escrevemos o conteúdo do modal, como opções e detalhes da mensagem-->
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">O título de nosso Modal deve aparecer aqui!</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Corpo da mensagem -->
<div class="modal-body">
<p>O conteúdo da mensagem enviada ao usuário deverá aparecer aqui. Avisos, considerações e o que mais você precisar.</p>
<p>Você poderá inserir detalhes. <i>Lembrando que você poderá estilizar a fonte seu conteúdo.</i></p>
</div>
<!-- O prompt da mensagem do Modal deverá estar aqui — é o rodapé do modal-->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Sair</button>
<button type="button" class="btn btn-primary">Assine aqui nosso produto!</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
No próximo tópico, vamos abordar cada uma das partes que integram esse recurso. Continue explorando!
Configurando e organizando o Bootstrap modal
Neste trecho de nosso guia, abordaremos cada uma das partes que compõem o Bootstrap Modal. Use o código que trazemos de exemplo para aplicar as novas funções e modificações que você vai aprender!
Editando o cabeçalho do modal
Você poderá identificar no código que passamos a seguinte linha:
<div class="modal-header">
As informações que virão depois desse código deverão representar o que será inserido nesse cabeçalho em HTML. No exemplo, foi usado um título H4, mas pode ser inserido qualquer coisa que o projeto possa necessitar.
Editando o corpo do modal
Identifique a seguinte linha em nosso exemplo:
<div class="modal-body">
Essa classe identifica o corpo de seu modal. O conteúdo inserido ali deverá ser em HTML e, assim como o <header>, a equipe de front-end tem toda a liberdade para inserir o que for necessário.
Editando o rodapé do Bootstrap modal
A classe utilizada para definir o rodapé de seu modal, e que também poderá ser encontrada no exemplo, é:
<div class="modal-footer">
Nessa <div>, podemos usar HTML para definir o que queremos na parte mais inferior de nosso modal, o rodapé — ou “footer”, como também é conhecido.
Alterando o tamanho do Bootstrap modal
É possível alterarmos o tamanho da janela que o plugin utiliza para mostrar as informações. Podemos usar:
<div class="modal-dialog modal-sm">
<div class="modal-dialog modal-lg">
As configurações padrão deixam a sua janela em tamanho médio. No código abaixo, você poderá conferir um exemplo de uso desse recurso. Como sempre, você poderá substituí-lo em seu código para conferir o funcionamento:
<div class="container">
<h2>Modal pequeno, exemplo de uso</h2>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Small Modal</button>
<!-- Início do Modal -->
<div class="modal fade" id="myModal" role="dialog">
<!-- Aqui adicionamos a classe que deixa o Modal pequeno: -->
<div class="modal-dialog modal-sm">
<!-- Os conteúdos internos vêm aqui: -->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">O Header está aqui</h4>
</div>
<div class="modal-body">
<p>Modal de tamanho pequeno</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Fechar</button>
</div>
</div>
</div>
</div>
</div>
Use o trecho em seu código e tente abri-lo em seu navegador para testá-los! Lembre-se de que a prática na programação é muito importante.
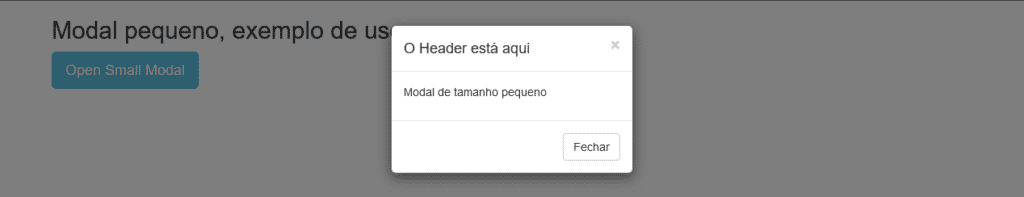
Esse código deverá ser bem parecido com o seguinte, se aberto no navegador e depois de o modal ser aberto. Confira como ficou o nosso:

Criando uma rolagem para conteúdos longos
No plugin modal do Bootstrap, você não precisa escrever um comando específico para que haja uma barra de rolagem em seu texto, em casos em que ele é muito grande para a tela em que está sendo lido.
A seguir, trazemos um código completo de uma página, basta copiar em sua máquina e abri-lo no navegador. Não se esqueça de fazer as modificações requeridas para observar o comportamento do plugin em sua máquina!
<!DOCTYPE html>
<html lang="pt-bt">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<!-- Botão para acionar modal -->
<button type = "button" class = "btn btn-primary" data-toggle = "modal" data-target = "#ModalLongo">
Abrir modal longo
</button>
<!-- Modal -->
<div class = "modal fade" id="ModalLongo" tabindex="-1" role="dialog" aria-labelledby="TituloModalLongo" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="TituloModalLongo">Título do modal</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Fechar">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
Você precisa preencher esta parte com bastante texto aleatório, de forma que não caiba inteiro na sua tela!
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Fechar</button>
<button type="button" class="btn btn-primary">Salvar mudanças</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
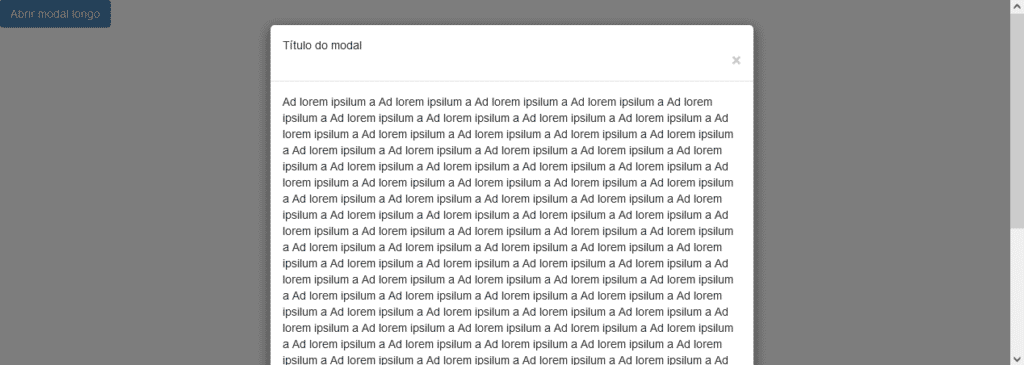
Aqui, adicionamos um teste qualquer para preenchimento e mostrar como o código deverá funcionar:

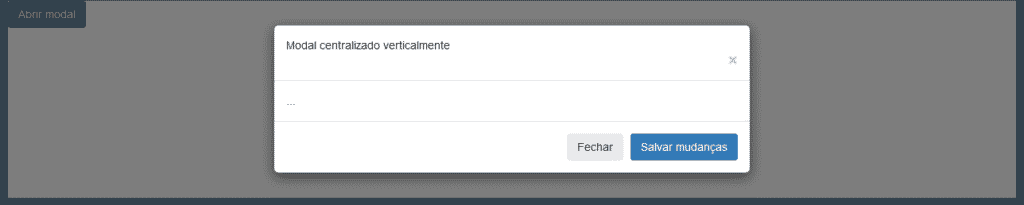
Centralizando o modal verticalmente
Para centralizar o seu modal de maneira vertical, é bem simples — você deverá usar as classes .modal-dialog-centered, juntamente da classe .modal-dialog. Trazemos um exemplo para que você possa compreender mais facilmente:
<div class="modal-dialog modal-dialog-centered" role="document">
Aqui, veja como o código deverá se comportar:

Adicionando dicas de ferramentas e sobreposições
Também podemos utilizar sobreposições e dicas de ferramentas em nossos modais. Para quem não sabe, esses são recursos disponíveis no Bootstrap, também conhecidos por Tooltips e Popovers.
Se você quiser, poderá conferir o funcionamento desses recursos na sua máquina. O código que você precisará para alterar nosso documento HTML de teste será o seguinte:
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="TituloModalLongo">Modal centralizado verticalmente, popover e tooltips </h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Fechar">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<h5>Popover Bootstrap Modal</h5>
<p>Este <a href="#" role="button" class="btn btn-secondary popover-test" title="Título do popover" data-content="Conteúdo do popover">botão</a> Aciona um popover ao clicar</p>
<h5>Tooltips</h5>
<p> <a href="#" class="tooltip-test" title="Tooltip">Este link</a> mostra tooltips — passe o mouse sobre!</p></div>
</div>
</div>
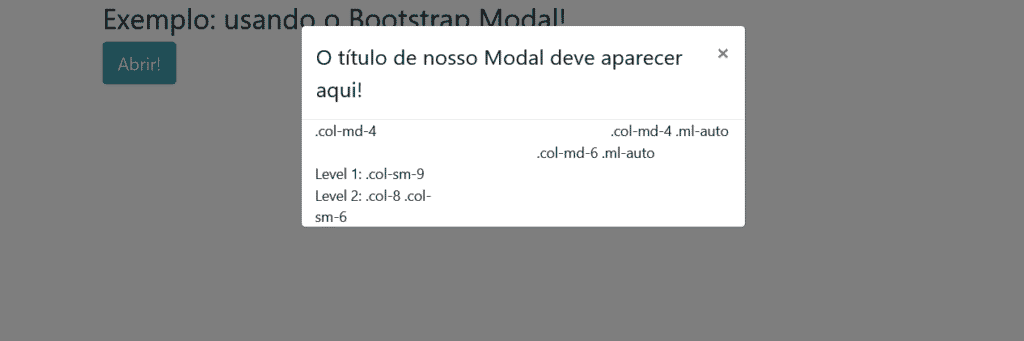
Organizando os modais com grades
É possível usarmos o CSS para adequar as informações de nossos modais em colunas ou em uma grade específica. Para isso, usamos a classe .container-fluid, assim como já utilizamos no Bootstrap, normalmente. Veja o exemplo, na sequência:
<div class = "container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 ml-auto">.col-md-4 .ml-auto</div>
</div>
<div class="row">
<div class="col-md-6 ml-auto">.col-md-6 .ml-auto</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class = "row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
</div>
</div>
</div>
Você deverá ver algo parecido em seu navegador:

Removendo as animações do Bootstrap Modal
É possível retirarmos completamente qualquer animação em nosso modal. Para isso, basta retirar a classe .fade de seu código, simples assim. A diferença será que a sua janela aparecerá de uma vez na tela, em vez de aparecer aos poucos.
Configurando altura dinâmica em um Bootstrap Modal
Às vezes, precisamos confiar em alturas dinâmicas para nossos modais. Nesses casos, você deverá adicionar um código JS em seu código:
('#meuModal').modal('handleUpdate')
Isso vai reajustar qualquer modificação que aconteça, como aparecimento de uma barra de rolagens.
Bootstrap modal e acessibilidade
Por questões de acessibilidade de sua aplicação, é importante utilizar role=”dialog” e aria-labelledby=”…” em seus códigos, usando isso para relacionar o título do modal ao .modal e à role=”document” ao .modal-dialog. Isso ajuda na identificação dos componentes de sua aplicação por mais modelos de dispositivos.
Você também pode descrever seu modal no contexto do “aria-describedby”, também usado em .modal do Bootstrap.
Quais os métodos do Bootstrap Modal?
Métodos e transições assíncronas são uma parte importantíssima do JavaScript. Para utilizar os métodos do Bootstrap Modal, é requerido certo aprofundamento na linguagem JavaScript. Lembrando que todos os métodos de API são assíncronos. Abaixo, você verá os principais deles, confira:
- .modal(options)
- .modal(‘toggle’)
- .modal(‘show’)
- .modal(‘hide’)
- .modal(‘handleUpdate’)
- .modal(‘dispose’)
SAAS (Syntactically Awesome Style Sheets) e suas variáveis
A seguir, uma lista contendo as principais variáveis para quem usa o SASS para desenvolvimento de aplicações para uso no Bootstrap Modal. São essas as variáveis que fazem referência em cada um dos atributos utilizados pelo plugin. Confira!
Posicionamento e tamanho
- $modal-inner-padding
- $modal-footer-margin-between
- $modal-dialog-margin
- $modal-dialog-margin-y-sm-up
Estilização de conteúdos
- $modal-title-line-height
- $modal-content-color
- $modal-content-bg
- $modal-content-border-color
- $modal-content-border-width
- $modal-content-border-radius;
- $modal-content-inner-border-radius
- $modal-content-border-width)
- $modal-content-box-shadow-xs$
- modal-content-box-shadow-sm-up
- $modal-backdrop-bg
- $modal-backdrop-opacity
- $modal-header-border-color
- $modal-footer-border-color
- $modal-header-border-width
- $modal-footer-border-width
- $modal-header-padding-y
- $modal-header-padding-x
- $modal-header-padding
Os próximos serão necessários para eventuais problemas de compatibilidade entre tamanhos e tipos de telas, assim como questões que envolvem acessibilidade e compatibilidade entre navegadores.
Tamanhos do modal, do menor para o maior
- $modal-sm
- $modal-md
- $modal-lg
- $modal-xl
Transições do modal
- $modal-fade-transform
- $modal-show-transform
- $modal-transition
- $modal-scale-transform
Abrindo o Bootstrap modal pelo JavaScript
Ao avançar pela área de Desenvolvimento de Aplicações Web, nos deparamos, muitas vezes, com problemas que atributos do Bootstrap Modal — como o data-toggle ou data-target, quando precisamos referenciar informações que já apresentamos — não são a melhor opção, por conta das especificidades de nossa aplicação.
Nesses casos, usaremos a invocação do plugin próprio JavaScript, por meio de identificação por IDs:
<button class = "btn btn-primary" id="btn-msg"> Exibir - Modal invocado pelo JS </button>
Veja um pequeno exemplo de como o código JavaScript deverá ser inserido para os casos em que precisamos usar o Modal Bootstrap:
("#btn-msg").click(function(){
("#modal-msg").modal();
});
Explicando de maneira resumida, o comando usará o plugin do Bootstrap a partir da função específica para o recurso pelo JQuery, em vez de escrevê-lo em HTML, como fazemos nas páginas Web.
Lembre-se de que temos um tutorial completo sobre a linguagem em nosso blog: JavaScript: o que é, aplicação e como aprender a linguagem JS. Não deixe de dar uma passadinha lá se, por acaso, você precisar aprender mais sobre essa linguagem!
Como vimos, o conhecimento do plugin Bootstrap Modal é de extrema importância para as pessoas que desejam se manter por dentro das melhores práticas e eficiência requeridas pelo mercado de desenvolvimento. Tivemos exemplos práticos e que podem ser executados sem maiores problemas nas máquinas das pessoas iniciantes na programação.
Exploramos, durante o conteúdo, várias propostas possíveis de serem aplicadas com a ajuda do framework Bootstrap, com atenção especial ao componente. Pudemos ver a criação de uma página com os elementos que abordamos, na prática e com exemplos, muitas vezes, com um passo a passo para ser aplicado pela pessoa desenvolvedora iniciante e facilitar seu caminho.
Passamos por diversos detalhes do plugin, como configurações de estilo e outras mais aprofundadas, com uso de JavaScript entre outros elementos do framework Bootstrap. Por fim, fizemos uma pequena abordagem sobre o uso do plugin no desenvolvimento de aplicações com SASS, apresentando alguns atributos passíveis de uso durante o desenvolvimento.
E aí, gostou desse passo a passo para usar Bootsrap Modal e quer saber ainda mais sobre como programar aplicações para sistemas da Web? Então, faça agora mesmo sua inscrição em nosso processo seletivo, acesse nosso curso introdutório gratuito de JavaScript e tire todas as suas dúvidas em nossa comunidade do Slack.