Já ouviu falar dos padrões de cores que costumam ser apresentados e bastante utilizados, como por exemplo o RGB ou CMYK?
O sistema de cores RGB é um tipo de sistema bastante conhecido pelas pessoas que trabalham com design e áreas afins.
Pode parecer um pouco confuso de início, até porque quem utiliza vê alguns números aleatórios que podem não fazer muito sentido.
Se você gostaria de entender melhor como funciona o RGB e em que situações ele costuma ser utilizado, fique com a gente e tenha uma ótima leitura.
- O que é o padrão RGB?
- Quais as principais aplicações do padrão RGB?
- Tabela de cores RGB para usar na programação!
- Exemplo de uso do padrão RGB com o CSS background-image!
- Quais as diferenças entre os padrões RGB e CMYK?
O que é o padrão RGB?

O RGB, que é conhecido por sua sigla que significa Red “vermelho”, Green “Verde” e Blue “Azul”, é um sistema de cores para a exibição colorida em dispositivos eletrônicos como em TV, mídias digitais, celulares e principalmente em computadores.
É um dos sistemas de cores mais conhecidos no mundo, embora tenha sido criado há muitos anos atrás. É muito utilizado ainda principalmente por pessoas desenvolvedoras.
Vamos entender um pouco melhor como funciona.
Sabemos que uma tela, seja ela de TV, de computador ou até mesmo de celular, exibe imagens que apresentam centenas de pixels, compostas de luzes vermelhas, verdes e azuis. Todas elas se acendem juntas porém com intensidades diferentes, formando então uma imagem que será o resultado final.
As cores RGB variam entre o menos saturado — o 0 — e chega até 255, que significa o mais saturado ou também mais forte. Sendo assim, no total existem em torno de 16.777.216 cores diferentes que podem ser criadas com o uso do RGB.
Um exemplo para entendermos melhor é supondo que você tem uma mistura de cor, sendo o vermelho com a intensidade 0, o verde com a intensidade 0 e o azul com a intensidade 0. Isso significa que não temos nenhuma entrada de luz, resultando então na cor preta.
Quais as principais aplicações do padrão RGB?
Como já falamos no tópico anterior, o RGB pode ser utilizado em diversas situações, principalmente quando falamos de telas digitais. Vamos apresentar agora algumas aplicações que fazem uso do padrão de cores RGB para algumas soluções, sendo elas:
Jogos
O sistema de cores RGB são utilizados em jogos durante todo o processo, para diversas situações. Para além de sua utilização mais evidente, que é na criação de imagens para jogos digitais nas telas, ele ainda se aplica em equipamentos gamer. Por exemplo, em um jogo de luta, quando se tem um mouse e teclado gamer, eles podem mudar de cores no momento que o personagem é atacado, ou em diversos outros cenários.
Headsets
Headsets são outro exemplo de equipamento em que é possível programar o funcionamento de cores RGB. Supondo que você esteja em uma videochamada e seu microfone está mutado, ao tirar do mudo o microfone pode emitir alguma luz em seu headset para indicar que você pode falar.
Teclados
Os famosos teclado gamers apresentam o sistema de cores de uma maneira bem visível, além de ter algumas funcionalidades específicas, como ajudar as pessoas usuárias a fazer o uso do material no escuro.
Mousepad
Os mousepads com RGB podem ser algo não tão conhecido, porém, para as pessoas que curtem um setup bem colorido, os mousepads com sistema de cores RGB na borda podem fazer toda diferença em relação ao visual.
Computador
Nos computadores, existem diversas situações no qual o RGB pode ser utilizado, principalmente para indicar algo. Um exemplo de utilização do sistema de cores RGB no computador, é para indicar quando o seu CPU está muito quente ou muito frio variando então entre as cores azul e vermelho. Além disso, existe a mais evidente utilização, que é na tela do monitor.
Projeto de designer
Quando falamos em tela, o sistema de cores RGB é o primeiro que deve vir em mente por ser o que melhor se encaixa em relação a exibição. Dessa forma, as pessoas designers desenvolvem alguns conteúdos como: mídia social, logotipos onlines, ícones, botões, gráficos e diversos conteúdos visuais de forma online sempre em RGB.
Tabela de cores RGB para usar na programação!
Ao desenvolver um software, as cores RGB podem ser uma das funcionalidades mais utilizadas pelas pessoas desenvolvedoras, já que todos os componentes de um software necessariamente são estilizados.
Agora, é válido ressaltar que existem diversas formas de chamar uma única cor. Por exemplo o branco, ele por ser identificado pelo próprio nome, pelo seu hexadecimal ou pelo seu RGB, isso varia da situação em que a cor vai ser utilizada.
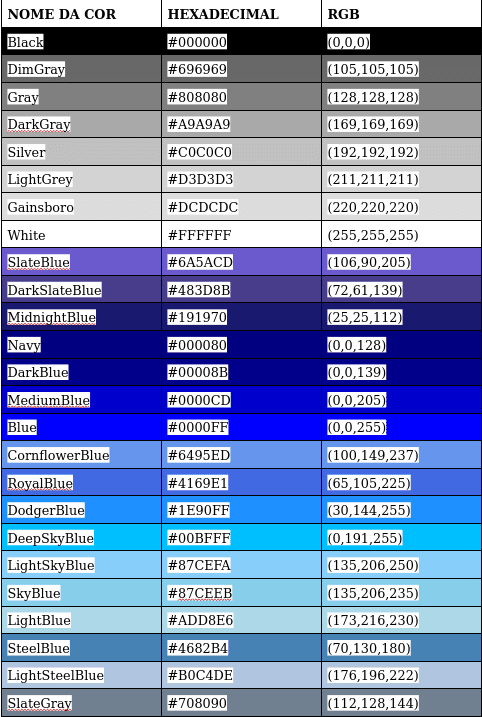
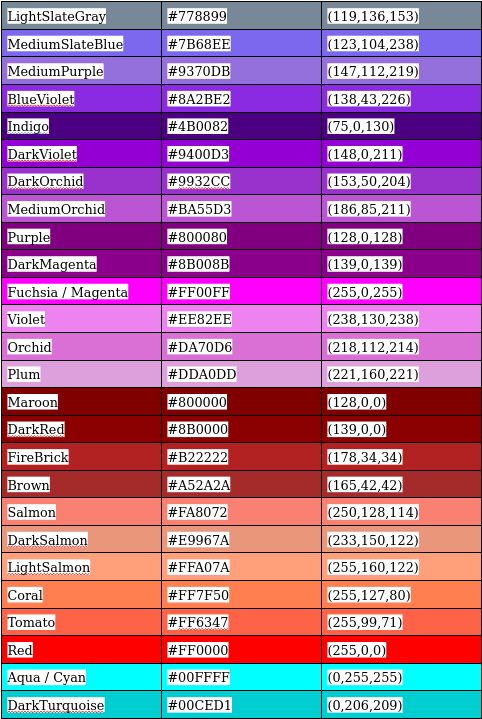
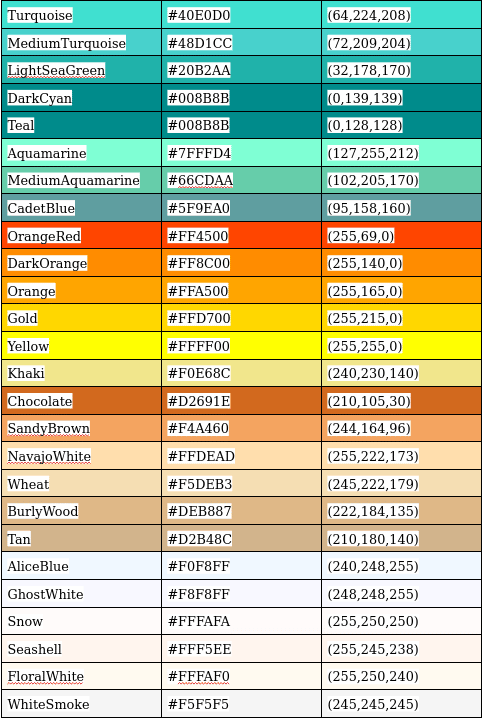
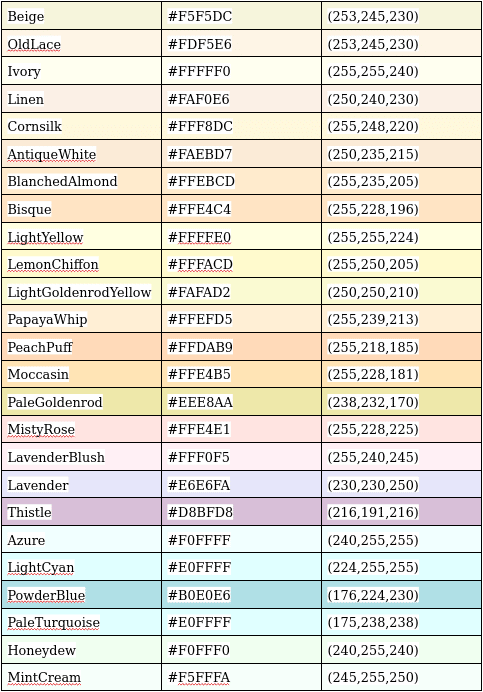
Com o objetivo de trazer uma facilidade maior ao inserir cores em um software e por pegar de uma maneira bem rápida e simples, desenvolvemos uma tabela onde será possível encontrar diversas cores, sendo elas:




Exemplo de uso do padrão RGB com o CSS background-image!
Como falamos, o RGB pode ser utilizado para diversas situações diferentes trazendo então mais cores para as telas.
Sendo assim, no mundo da programação existem diversos momentos em que fazemos o uso do sistema de cores RGB, mesmo que muitas vezes isso acabe sendo feito de forma automática.
Dentro de um software, utilizamos o CSS para realizar a estilização dos componentes, e, como algo normal, esses componentes apresentam cores e imagens que podem ser feitas através do uso do RGB. Como exemplo, vamos utilizar o background-image que tem como objetivo adicionar uma imagem ou um gradiente no componente do software como um background.
Imaginando um cenário no qual é necessário a inserção de um gradiente como background, vamos considerar o passo a passo para a sua inserção a seguir:
1. Escolha uma IDE e abra um arquivo .html.

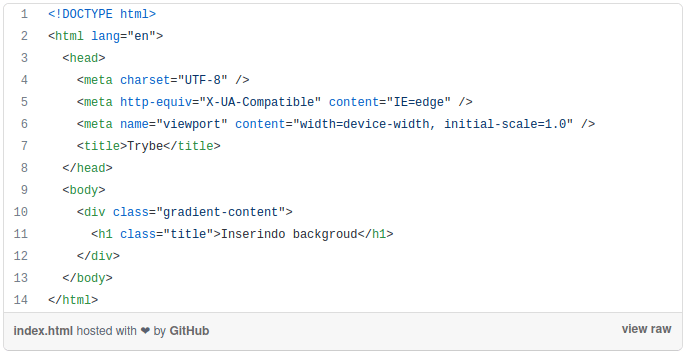
2. Logo em seguida, desenvolva o componente. No nosso caso, vamos criar um componente de title.

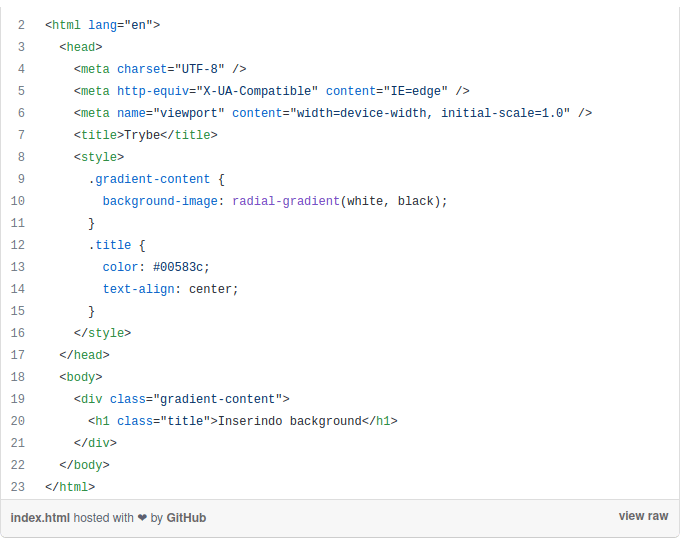
3. Com o componente criado, escolha o lugar que deseja inserir o background, no nosso caso vamos inserir na classe .gradient-content e coloque a regra do background. O código ficará dessa forma:

4. O resultado final ficará dessa forma:

Quais as diferenças entre os padrões RGB e CMYK?
Com a grande quantidade de cores que vemos e utilizamos atualmente, é comum que acabem surgindo algumas dúvidas sobre, principalmente se você trabalha como designer ou desenvolvimento de software.
Porém a maior parte das dúvidas que surgem são por exemplo que padrão de cor devo utilizar, RGB ou CMYK. Vamos responder a isso agora.
O modelo de cores RGB tradicionalmente é conhecido como um modelo que depende de luz para que a cor possa ser gerada. Ou seja, quanto mais luz, mais clara a cor. Quanto menos luz, mais escura a cor, fazendo com que a combinação delas apresente o resultado final a tela de um celular, tablet, TV ou computadores.
Já o CMYK que é conhecido pela sua sigla que significa Cyan (Ciano), Magenta (Magenta), Yellow (Amarelo) e Black (Preto), se tratando de um sistema de cores totalmente inverso do que temos no RGB. Ele funciona por meio da pigmentação que varia de 0 a 100%.
Para que essa comparação possa ficar ainda mais evidente, observe a tabela abaixo, no qual fizemos uma comparação entre o sistema de cor CMYK e RGB:
| RGB | CMYK |
| Sistema de cores voltado para telas, ou seja, computadores, tablets, televisores e celulares. | Sistema de cores utilizado para a criação de Banners, cartões de visitas e Folders. |
| Quanto mais valores forem adicionados, mais clara a cor. | Quanto mais valores adicionados, mais escura a cor. |
| Sistema de cores aditivas. | Sistema de cores subtrativas. |
| Intervalo numérico de 3×256. | intervalo numérico de 4×100. |
Conseguir entender de onde vêm as cores, como suas pigmentações são definidas e como elas podem ser utilizadas é de extrema importância, já que você poderá ter um maior controle em relação a que padrão de cor deve escolher para colocar em seu software ou em seu layout.
Lembrando que para utilizar uma cor RGB não é necessário que você decore ela, já que atualmente temos tabelas prontas que conseguimos ter acesso facilmente a cor que desejamos.
Se você se interessou em conhecer melhor como as cores RGB funcionam e algumas situações que elas são utilizadas, aproveite e continue com a gente para saber também sobre o CSS gradiente, que se trata de uma forma de utilizar o RGB como background.


