O Website development pode ser encontrado no mercado de trabalho como Desenvolvimento Web. Atualmente, é uma área muito popular dentro da carreira de programação como um todo, focado em construir essas aplicações web que podem ser executadas a partir de navegadores, como esse site no qual você se encontra agora mesmo.
Neste guia, você encontrará tudo sobre a área de website development, qual o salário, como está o mercado de trabalho e o que você precisa para começar na área. Confira, abaixo, o conteúdo disponibilizado:
- O que é Website Development?
- O que faz um Website Developer?
- 5 conceitos básicos do Desenvolvimento Web!
- Quais os tipos de Website Development?
- Quais as vantagens de trabalhar com Website Development?
- Web designer vs. Web developer: quais as diferenças?
- Qual o salário de um desenvolvedor web?
- Quais as linguagens mais importantes em Website Development?
- Como aprender Website Development? 6 dicas!
- Quais os 3 frameworks mais importantes em Website Development?
Boa leitura!
O que é Website Development?

Website Development é um cargo pertencente à carreira de desenvolvimento de software especializado na construção de sites para a internet. Todas as tarefas que envolvem a construção de um site, do começo ao fim, estão dentro do escopo dessa carreira.
Apesar de parecer simples, um site leva muitos processos que não somos capazes de ver quando acessamos um. Uma pessoa que trabalha no desenvolvimento web deve ser capaz de criar toda a parte visual, que interage com a pessoa usuária, assim como a parte “dos bastidores”, em que a página interage com um servidor e, possivelmente, um banco de dados.
Além disso, ainda há muitos protocolos de segurança para serem configurados e implementados.
Depois de criar o site, a pessoa ainda pode ficar responsável por sua manutenção de tempos em tempos.
O que faz um Website Developer?
Como explicado acima, uma pessoa que trabalha como Website Developer vai contribuir para a construção de um site ou aplicação web que poderá ser acessada por meio de navegadores a partir de dispositivos móveis.
Essa pessoa pode se especializar na área de interação com a pessoa usuária criando a estrutura visual do site, trabalhar com os servidores e banco de dados conectados a essa página ou realizar ambas as tarefas.
De qualquer forma, há muitas tarefas que podem ser desempenhadas dentro dessa carreira. As tarefas mais específicas dependerão da empresa ou das pessoas clientes que contratarem o serviço dessa pessoa profissional.
5 conceitos básicos do Desenvolvimento Web!
Se tudo isso é novidade para você, mas você reconhece que essa área é de possível interesse, vamos lhe ajudar a dar os primeiros passos!
Abaixo, você encontrará 5 principais conceitos para dominar caso você queira entender mais sobre essa carreira.
1 – O que é um website?
Provavelmente você tem uma visão já consolidada sobre websites, já que acessa muitos deles diariamente. Porém, o que realmente são eles? Analisando de maneira genérica, sites são informações que armazenamos em um grande computador chamado servidor. Quando digitamos o “caminho” para o site (essa parte que começa com www.), estamos pedindo para que o servidor nos envie as informações necessárias referentes a esse site, e o navegador “monta” de uma forma que seja compreensível visualmente para nós.
Vamos fazer uma analogia com ferramentas semelhantes. No passado, quando queríamos armazenar informações (vamos supor, fichas cadastrais de clientes), organizávamos em pastas dentro de grandes arquivos de metal, em uma gaveta. O servidor é como esse grande arquivo, as informações que buscamos são as fichas, que estão organizadas dentro de pastas com conteúdos relacionados. Essas pastas são os sites!
Há muitas possibilidades de sites. Há os chamados “sites estáticos” — que apresentam uma informação na tela e todas as pessoas usuárias sempre verão daquele mesmo jeito —, e os sites “dinâmicos”, que apresentam maior interação com a pessoa usuária, permitindo que ela possa personalizar o conteúdo.
Sites podem ser blog — para criar posts variados —, podem ser comércios virtuais, podem ser portfólios, cartões de visita, institucionais (quando uma empresa ou organização exibe suas informações), dentre muitos outros!
2 – O que é um navegador?
Já falamos bastante aqui a palavra “navegador”. Navegador, também conhecido como browser, é um programa de computador (software) construído para reconhecer as informações dos websites e estruturá-los para nós. Então, um navegador executa as instruções que uma pessoa que trabalha com Website Development fez e mostra o resultado — o site — para a pessoa usuária.
Sem o navegador, portanto, não conseguiríamos acessar a internet.
Existem muitos navegadores atualmente, mas os mais famosos são o Google Chrome, o Edge, o Mozilla Firefox, o Opera, o Safari (nos dispositivos Apple) e o Brave. Adicionalmente, é possível utilizá-los em muitos dispositivos, como celulares, tablets, computadores e inclusive televisores.
3 – O que é HTTP/HTTPS?
Okay, estamos dificultando um pouco. Olhe para cima, na barra onde você coloca o endereço do site, e repare logo no começo o que aparece:

Aí está ele! o HTTPS. Porém, o que é isso?
Lembra quando dissemos que o navegador vai entrar em contato com o servidor para trazer as informações do website que queremos acessar? Muito bem. Nosso computador é um dispositivo. Vamos supor que queremos acessar um site que está armazenado em um servidor nos Estados Unidos. Como garantir que esses diferentes equipamentos falem a mesma língua?
Por meio de um conjunto de regras, chamado protocolo, que estabelece que todo computador, independentemente de onde esteja, quem construa e que programa utilize, vai sempre se comunicar da mesma forma. Esse protocolo ganhou o nome de HyperText Transfer Protocol (o S é de Secure, em uma versão que apareceu depois para garantir uma maior segurança).
Então, em resumo, o HTTPS permite que seu computador estabeleça uma conexão segura e bem sucedida com um servidor para troca de informações.
4 – O que é o endereço de IP?
Outro conceito que você deve ver muito, inclusive quando alguma manutenção na rede de internet é necessária, é o endereço de IP.
No tópico anterior aprendemos sobre o protocolo (conjunto de regras) que define a comunicação de dispositivos. Ele não é o único. Há dezenas de outros protocolos, incluindo o IP.
O Internet Protocol (ou IP, para quem tem intimidade) define as regras para todo e qualquer dispositivo que se conecta na internet.
Quando você compra algo pela internet, você precisa informar seu endereço residencial, correto? Quando seu navegador solicita para um servidor as informações de um determinado site, este precisa saber para onde enviar essas informações para que não acabe indo parar no dispositivo errado!
Então, tudo conectado à internet (como dispositivos, sites, redes locais) ganha um endereço de números que varia de 0.0.0.0 a 255.255.255.255. Aquela empresa que você contrata para levar internet para sua casa, também conhecida como provedor de internet, adquire uma quantidade desses endereços e muitas vezes conecta seu roteador à rede sob um desses números. Assim não é possível que existam dois dispositivos em lugares diferentes sob o mesmo endereço.
Aliás, como é uma empresa que adquire esse endereço, algumas informações ficam disponibilizadas, como o local de onde se acessa. Você pode conferir seu endereço de IP e outras informações sobre aqui.
5 – O que é CMS?
Agora que você já conhece um pouco mais sobre o que acontece nos bastidores da internet, está na hora de conhecer uma tecnologia que ajuda muito na área de website development, estando muito presente na construção de blogs e e-commerces. Estamos falando do CMS.
CMS é uma sigla para Content Management System, ou sistema de gerenciamento de conteúdo. Esse sistema é uma ferramenta utilizada por pessoas desenvolvedoras web para a construção de websites. Ela foi criada com o intuito de facilitar o desenvolvimento de sites pré disponibilizando blocos prontos de código, somente requerendo que se adicione o conteúdo desejado.
Por meio de um CMS, pessoas com pouco conhecimento de programação são capazes de criar sites pessoais, blogs e comércios eletrônicos. É possível personalizar cada site por meio da grande quantidade de ferramentas adicionais que se pode inserir, conhecidas como plugins.
Mesmo que os CMS facilitem a vida das pessoas desenvolvedoras, ainda assim é recomendado ter um conhecimento sólido nas linguagens de programação de desenvolvimento web, uma vez que isso permite uma maior personalização e maior garantia de que você saberá realizar a manutenção de seu site caso ocorra algum erro.
Os CMS mais famosos são WordPress, Drupal e Joomla. É importante não confundir essas ferramentas com serviços de criação de sites baseados em templates pré-prontos, como Wix, já que são tecnologias diferentes.
Quais os tipos de Website Development?
Quem estuda e se prepara para trabalhar com Desenvolvimento web pode tomar três direções na hora de atuar. Como é uma área grande, com muitas ferramentas e tecnologias disponíveis, aperfeiçoar-se em tudo pode parecer um pouco difícil. Por conta disso, é importante focar em um caminho. Vamos conhecer, abaixo, para quais rumos uma pessoa Website Developer pode seguir.
1. Desenvolvimento web front-end
A pessoa desenvolvedora web voltada ao front-end ficará responsável por toda a área interativa com a pessoa usuária. Toda a criação dessa pessoa será visualizada diretamente. Por conta disso, é uma área sobreposta a outras como web design, UX Design, etc.
Todos os elementos responsivos como botões, links, disposição da página, espaço para anúncios, tudo deve ser pensado na hora do desenvolvimento. Porém, não se engane! Apesar de bastante visual, há muito código envolvido! É necessário estruturar a página, pensar a estilização e como será a interação dos elementos com a pessoa usuária.
2. Desenvolvimento web back-end
Utilizando a analogia de um relógio, se a pessoa desenvolvedora front-end estrutura e estiliza os ponteiros e a cara do relógio, a que atua com back-end é aquela que monta a estrutura com engrenagens para que ele funcione. Não vai ser exatamente visível para a pessoa usuária, mas é igualmente importante para o funcionamento correto de um website.
Alguns termos encontrados no dia a dia de pessoas website developers back-end são servidores, APIs, banco de dados e cibersegurança. Essa pessoa executará toda a arquitetura da informação do site, pensando em como é estruturado e como será conectado com os elementos do front-end.
3. Desenvolvimento web full-stack
Pessoas desenvolvedoras full-stack são aquelas que possuem algum tempo a mais no mercado e já manejam ferramentas que são tanto do back-end quanto do front-end. Por conta disso, elas são capazes de estruturar toda uma aplicação por conta própria caso necessário.
É evidente que é necessário muito estudo e experiência para tornar-se full-stack. No entanto, é importante frisar que, muitas vezes, o conhecimento de uma pessoa full-stack possa ser mais superficial que de uma pessoa que escolhe apenas um dos lados para se especializar.
Quais as vantagens de trabalhar com Website Development?
- Website Development é uma das áreas de programação mais interdisciplinares, exigindo pensamento estratégico, visão de negócios e criatividade. Logo, trabalhar nessa área é expandir uma gama de habilidades de diferentes disciplinas.
- É uma profissão que dificilmente deixará de ter demanda nos próximos anos, já que é tendência que cada negócio ou pessoa influente necessite criar sua marca pessoal na internet por meio de um website;
- Há a possibilidade de trabalhar remotamente;
- É uma profissão que permite trabalhar como freelancer, modalidade bastante praticada por sua flexibilidade e pela capacidade de ser a própria chefia;
Web designer vs Web developer: quais as diferenças?
Existe uma grande diferença entre pessoas Web designers e Web developers, que é: o foco. Ambas pessoas trabalharão na construção de um Website, mas em focos diferentes. Enquanto a pessoa Web Developer tem uma preocupação maior com a parte mais básica e estrutural, a pessoa Web Designer se preocupa com as imagens que vão ser colocadas, com qual será a estética dos botões, qual a fonte, qual o esquema de cores, etc.
Desse modo, o trabalho de uma pessoa Web Design é muito mais artístico do que a da pessoa Web Developer. Muitas vezes, uma única pessoa pode acabar trabalhando nas duas áreas para montar um site. No entanto, é comum que ambas as áreas sejam separadas porém trabalhando em conjunto na construção do site.
As ferramentas utilizadas por ambas profissões também são bem distintas. É comum que uma pessoa web designer utilize softwares de edição de imagens, como Photoshop, Illustrator, entre outros, enquanto a pessoa Web Developer utilize HTML, CSS, JavaScript e outros frameworks em seu cotidiano.
Qual o salário de um desenvolvedor web?
De acordo com o guia de salários da Trybe, o salário de uma pessoa que trabalha com Website Development pode variar de acordo com experiência e localidade dentro do Brasil.
MÉDIA SALARIAL DE UMA PESSOA WEB DEVELOPER DE ACORDO COM EXPERIÊNCIA
- Website Developer Júnior: R$ 2.595
- Website Developer Pleno: R$ 4.688
- Website Developer Senior: R$ 7.731
MÉDIA SALARIAL DE UMA PESSOA WEB DEVELOPER DE ACORDO COM A REGIÃO
- Sudeste: R$ 4.536
- Nordeste: R$ 4.232
- Centro-oeste: R$ 4.536
- Norte: R$ 4.000
- Sul: R$ 4.606
Quais as linguagens mais importantes em Website Development?
HTML e CSS
HTML e CSS são literalmente os dois pilares fundamentais da construção de páginas web. Elas correspondem respectivamente aos ossos e a pele de qualquer site que venha a ser desenvolvido.
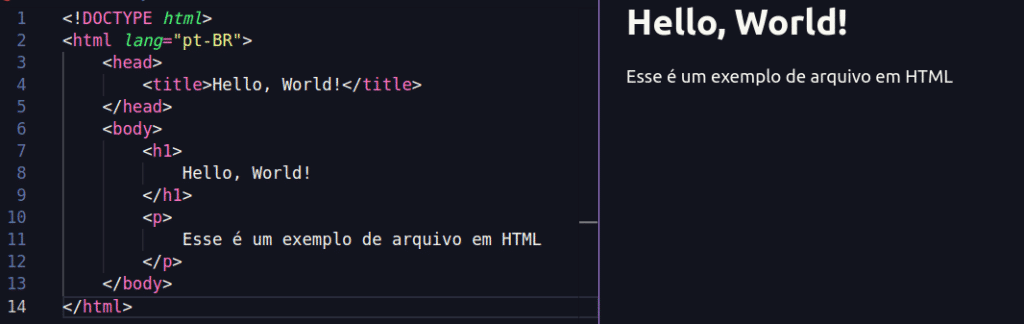
HTML (HyperText Markup Language) é uma linguagem de marcação, ou seja, ela marca o que é cada elemento dentro de uma página web. Assim, o navegador consegue saber o que é título, parágrafo, etc. Abaixo, está um exemplo de código em HTML e, ao lado, a pré-visualização de como ficaria em um navegador.

Olhando oexemplo à direita, podemos ver que não ficou muito bonito, concorda?
Pois quem vai deixar isso bonito, na verdade, é o CSS!
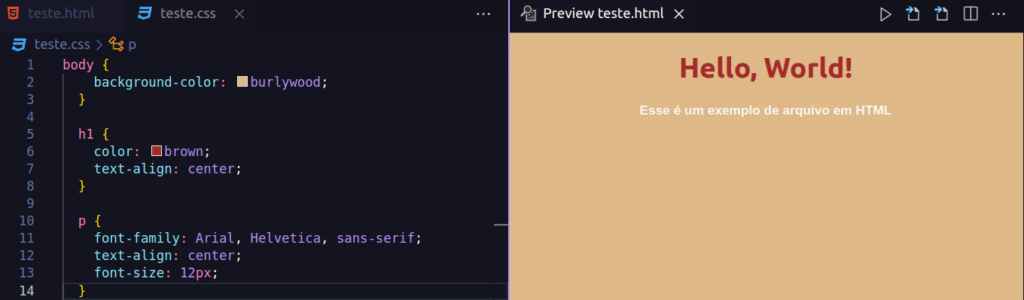
O Cascade Style Sheets (CSS) é uma linguagem de estilos que foi feita para dar uma roupagem para páginas web. Confira:

Com um código de teste e poucas linhas já demos uma cor para o fundo e atribuímos fontes!
JavaScript
Se HTML são os ossos e CSS é a pele, JavaScript é todo o sistema nervoso e muscular da página web. Graças ao JavaScript, você poderá clicar em botões, fazer mensagens aparecerem na tela e muito mais!
JavaScript, diferentemente das duas anteriores, é uma linguagem de programação bastante completa e com diversas ferramentas à sua disposição para fazer aplicações web dinâmicas e bastante completas.
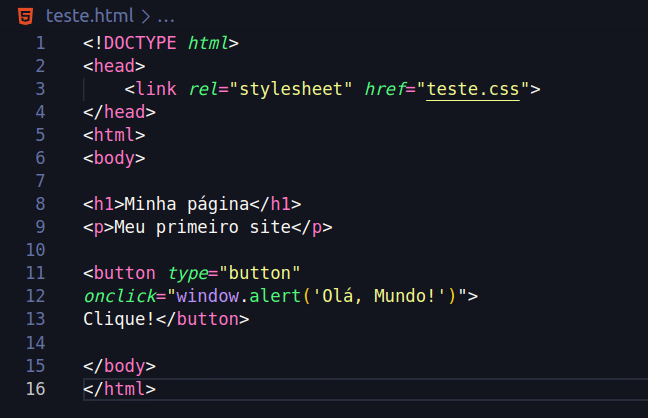
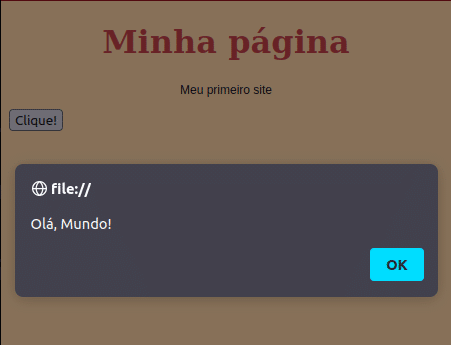
Abaixo, um exemplo de código JavaScript:

O código JavaScript dentro do HTML

Quando clicado, o botão faz uma mensagem aparecer na tela dizendo “Olá, Mundo!”
Como aprender Website Development? 6 dicas!
A partir desse momento você já tem todas as informações necessárias para saber se a área de Website Development é um interesse para você ou não! Caso positivo, abaixo vamos deixar 6 dicas de como você pode começar a aprender as ferramentas necessárias e iniciar sua carreira. Você não precisa seguir elas em ordem, você pode ir aplicando um passo simultaneamente a outro assim que você achar que já é o momento. Confira!
1 – Defina objetivos e metas de aprendizado
Não é muito interessante sair por aí coletando informações de maneira desordenada. Você precisa traçar exatamente qual é seu caminho, quais são seus objetivos e o que você precisa fazer para alcançá-los.
Os objetivos comuns de pessoas que estão ingressando nessa área geralmente passam por:
- Entender os fundamentos da internet;
- Compreender Lógica de programação e algoritmos;
- Estudar tecnologias digitais;
- Dominar HTML;
- Dominar CSS;
- Dominar JavaScript;
- Aprender ferramentas mais específicas, como frameworks.
Para cada uma dessas, é importante que você liste o que precisa saber e onde você quer chegar.
2 – Estude constantemente
Aqui vai uma dica de ouro, não a esqueça: consistência é melhor do que velocidade e quantidade. Você não precisa aprender tudo de uma vez ou tudo muito rápido, você só precisa estudar um pouco a cada dia, de acordo com o que sua rotina permite.
Se você sair tentando aprender vários conceitos e tecnologias de uma vez, você pode acabar se sobrecarregando e desanimando da carreira. Respeite seu próprio tempo e sua capacidade de aprendizagem para que seja um processo gradual e constante.
Até mesmo 15 minutos diários que você parar e focar em estudar um pouco de Website Development já é suficiente para que daqui há algum tempo você já seja capaz de exercer essa profissão!
3 – Não pule etapas básicas
Muitas pessoas cometem o erro de pular direto para a linguagem de programação, por exemplo, sem antes entender como as funcionalidades primárias funcionam. Porém, lá na frente, um conceito da linguagem pode ser mais difícil de ser compreendido sem esse conhecimento básico.
Por isso, por mais que pareça muito teórico ou muito desconexo com a carreira, não deixe de aprender. Comece dos primeiros degraus e vá escalando conforme seu ritmo e capacidade. Não tente pular três ou quatro por vez, ou você poderá se desequilibrar no caminho!
4 – Use vídeos e conteúdos gratuitos
Uma das melhores coisas sobre a área de desenvolvimento é que tem uma variedade infinita de materiais disponíveis na internet. Há fóruns em que pessoas trocam conhecimentos e tiram dúvidas, documentações oficiais em que estão todas particularidades de uma determinada ferramenta, cursos no YouTube sobre determinado conceito…
Se você tiver dúvida em algo, não deixe de pesquisar e consumir de diversas fontes diferentes. Há muito conhecimento para ser agregado e cada pessoa pode contribuir de alguma forma. Igualmente, quando você estiver mais experiente, não deixe de compartilhar seu conhecimento com a comunidade!
5 – Faça um curso de desenvolvimento web
Uma das dificuldades que muita gente enfrenta é exatamente conseguir estruturar uma rotina de estudos que seja suficiente tanto em habilidades técnicas quanto profissionais para conduzi-la diretamente para o mercado de trabalho.
Caso esse novo mundo da programação seja atordoante para você, uma boa escolha talvez seja adquirir uma formação em desenvolvimento web. Muitas delas são construídas já pensando na trilha ideal para construir esses conhecimentos e disponibilizam tutorias especializadas para dúvidas.
A mais recomendada é a formação em Desenvolvimento Web da Trybe, que conta com um currículo completo, passando por todas as habilidades técnicas necessárias para se trabalhar na área de Web Development e passeando pelos fundamentos de front-end, back-end e Ciência da Computação. A formação dura 12 meses e diversas pessoas conseguem ingressar no mercado de trabalho logo em seguida.
Um dos grandes diferenciais da Trybe é justamente o Modelo de Sucesso Compartilhado, que permite que você comece a pagar pela formação somente depois de ingressar no mercado de trabalho na área, a partir de um salário específico.
6 – Faça projetos próprios para adquirir experiência
A forma mais prática de colocar seu conhecimento à prova é tentar construir suas próprias aplicações do zero. Pratique, estude como sites são construídos e, logo em seguida, tente recriá-los à sua maneira.
Depois, tente melhorar seu código cada vez mais aplicando conceitos de código limpo e buscando por possíveis bugs. Desafie-se gradativamente e você verá resultados em seus estudos.
Quais os 3 frameworks mais importantes em Website Development?
No tópico acima, citamos brevemente a existência de frameworks. Essas ferramentas servem para ampliar a capacidade de atuação de uma linguagem de programação ou tecnologia básica. Muitas pessoas utilizam frameworks quando querem trabalhar em projetos mais especializados.
Abaixo, vamos apresentar a você três dos frameworks mais utilizados pelo mercado de trabalho. Confira!
Bootstrap
Bootstrap é um framework de CSS pensado especialmente para a criação de conteúdos em páginas web que sejam responsivos, isto é, que se adaptem ao tamanho da tela do dispositivo na qual é executado. Ele serve para poupar tempo de pessoas desenvolvedoras na hora de posicionar elementos com CSS.
Angular
Angular é um Framework que atua em JavaScript, criado em TypeScript (uma variação do JavaScript utilizado por algumas empresas). Ele serve primariamente para construção de aplicações web que sejam escaláveis, isto é, que estejam preparadas para crescer e lidar com quantidades exponenciais de dados. Ele também tem diversos outros usos e é bastante utilizado por pessoas programadoras front-end.
Vue.JS

Vue.JS é um framework de JavaScript que é muito útil para pessoas programadoras front-end. Ela estende as capacidades de atuação de HTML, introduzindo ferramentas que poupam muito tempo de desenvolvimento e ainda permite a criação de páginas modernas, interativas e complexas.
O que achou desse grande passeio pela área de Website Development? Neste artigo, conseguimos responder algumas das principais dúvidas e ainda conhecemos diversas tecnologias que fazem parte do dia a dia de desenvolvimento de pessoas da área.
Caso você ainda tenha dúvidas se TI é realmente para você, nesse outro artigo apresentamos 10 razões que demonstram porque essa área pode ser interessante para você!