Para quem deseja iniciar uma carreira na área de programação ou mesmo busca compreender as opções oferecidas pelas soluções web, aprender HTML costuma ser o primeiro passo nessa jornada.
Para isso, é importante entender o que é HTML sua estrutura básica e também as aplicações dessa tecnologia. Além disso, estar preparado para o estudo teórico e para as atividades práticas é importante para o desenvolvimento pleno do aluno.
Explicamos agora, em detalhes, tudo que você precisa saber antes de iniciar os seus estudos, falamos de alguns erros comuns e como evitá-los e mostramos como você pode aprender a desenvolver páginas web usando HTML e se destacar no mercado. Confira:
- Tudo o que você precisa saber antes de aprender a programar em HTML
- Sintaxe do HTML!
- Conheça a estrutura básica de um código HTML!
- HTML, CSS ou Javascript: qual aprender primeiro?
- Aprender HTML é difícil?
- Veja alguns erros comuns ao aprender HTML
- Como aprender HTML? As X melhores opções!
- 5 dicas para aprender a programar em HTML!
- Em quais áreas você pode atuar aprendendo HTML?
- Qual IDE usar com HTML?
Tudo o que você precisa saber antes de aprender a programar em HTML
Se você decidiu desenvolver páginas web usando HTML, certamente já conhece ou pelo menos ouviu falar de algumas de suas utilizações profissionais, como páginas web, aplicações online e até mesmo aplicativos baseados no navegador.
No entanto, para que possa se desenvolver na área, é recomendado entender alguns detalhes mais a fundo. Explicamos abaixo o que você precisa saber antes de desenvolver páginas web usando HTML. Confira!
O que é HTML
Quando falamos em HTML (Linguagem de Marcação de Hipertexto), estamos tratando do código utilizado para estruturar uma página web e seu conteúdo. Isso significa que, por meio dele, é possível organizar o conteúdo em parágrafos, usando imagens e tabelas ou mesmo outros recursos para exibição das informações.
Por mais que seja comum dizer que alguém irá aprender a programar em HTML, precisamos saber que o HTML não é uma linguagem de programação, mas sim uma linguagem de marcação, já que serve para estruturar o conteúdo.
Além disso, é interessante destacar que o HTML é uma das linguagens mais presentes no dia a dia do desenvolvedor web, já que ele é a base estrutural das páginas e das aplicações baseadas na internet, como os SaaS (Software as a Service ou Software como um Serviço, na sigla em inglês).
O que são tags em HTML
As tags são os elementos que permitem organizar o conteúdo dentro de um código HTML, o que significa que elas são utilizadas para fazer com que uma determinada parte do conteúdo seja exibida ou se comporte de forma específica.
Existem tags para definir o início e o fim de um parágrafo (a tag “<p>”), para exibir texto em negrito ou itálico (“<b>” e “<i>”, respectivamente) e até mesmo para criar um hiperlink para uma outra página da internet (com a tag “<a>” e o atributo “href”), dentre outras.
Sintaxe do HTML!
Para desenvolvermos em HTML, precisamos obedecer algumas regras de escrita, que chamamos de sintaxe. A primeira e mais importante regra é a de que devemos adicionar elementos através das tags. E em uma tag podemos ter atributos, que significam valores que desejamos passar para um elemento.
Ou seja, ao longo de nosso arquivo HTML teremos diversas tags que abrem e fecham, onde cada uma representa um bloco de elemento visível em nossa página web.
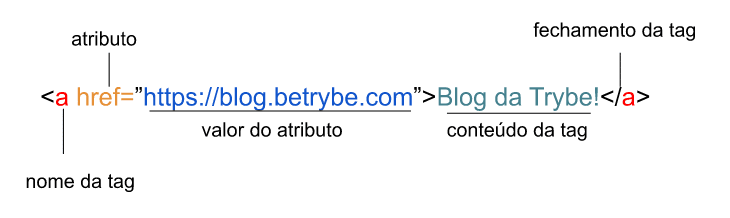
Basicamente, a maioria dos elementos são compostos por:
- abertura da tag;
- atributos (um ou mais);
- conteúdo;
- fechamento da tag.
Este é um exemplo básico de como seria uma tag para adicionarmos um link para o blog da Trybe em seu site. Veja e analise cada item que compõe este elemento:

O resultado deste código em nosso navegador seria o seguinte:

E ao clicarmos em “Blog da Tybe” seremos redirecionados para o link que informamos no atributo href.
Além desta tag, temos várias outras para definirmos outros elementos de nossa página web, como por exemplo:
- Parágrafos;
- Formulários;
- Tabelas;
- Imagens;
- Vídeos.
Você pode conferir uma documentação mais detalhada sobre a tag img e todas as outras aqui.
Conheça a estrutura básica de um código HTML!
As tags não são utilizadas sozinhas. Elas fazem parte de uma estrutura de outras tags, que combinadas, formam uma página web completa. Veja agora a estrutura básica de uma página HTML e o que cada elemento significa:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Minha página de teste</title>
</head>
<body>
<a href="https://blog.betrybe.com">Blog da Trybe!</a>
</body>
</html>Devemos usar esta estrutura em arquivos com a extensão .html. Ou seja, criando um arquivo primeira-pagina-web.html, inserindo o código acima e abrindo o arquivo com o seu navegador, você terá o mesmo resultado que nós te mostramos no exemplo de sintaxe.
Vamos ver agora a função de cada tag da estrutura:
<!DOCTYPE html>
É geralmente a primeira linha do arquivo HTML e serve para indicar para o navegador qual é o tipo do arquivo. Antigamente havia uma funcionalidade prática para esta tag, que servia como um link para a checagem automática de boas práticas no uso do HTML, porém hoje esta função está desativada.
<html></html>
É o elemento raiz de uma página HTML. É dentro deste elemento que colocamos todos os outros elementos que irão compor a página web.
<head></head>
É a tag que contém metadados sobre a sua página web. Metadados são importantes para motores de busca como o Google, por exemplo.
<meta charset=”utf-8″>
Metadado que informa que a página funciona sob o conjunto de caracteres do padrão UTF-8, que incluem caracteres especiais.
<title></title>
É o nome que irá aparecer na aba do navegador e também na guia de favoritos.
<body></body>
Nessa tag adicionamos todo o conteúdo visível e interativo para a pessoa usuária, que incluem formulários, textos, vídeos e tudo mais que faça parte do objetivo do seu site.
HTML, CSS ou Javascript: qual aprender primeiro?
Devemos sempre começar pela base, isto é, pelo HTML para aprendermos seus principais elementos, entender sua estrutura e o seu funcionamento no navegador.
Ao aprender o HTML, veremos que ele sozinho não é capaz de gerar elementos que sejam amigáveis para o usuário. A experiência da pessoa usuária é um fator importantíssimo que deve ser prioridade em nossos projetos. Então, para tornarmos nosso site agradável, fazemos uso do CSS. Esta é a segunda etapa.
Agora, com um site bem estruturado e bem estilizado, percebemos que ele não possui interatividade. Por mais que na sua página web existam botões, campos de texto, eles não terão nenhuma função apenas com HTML e CSS. É aí que o Javascript entra em cena.
Aprender HTML é difícil?
De início pode parecer difícil entender as funções e utilidades do conjunto de tags que existem na linguagem HTML. Mas se você utilizar as ferramentas e métodos corretos para adquirir conhecimento, é possível que sua curva de aprendizado possa ser mais suave do que você espera. A recompensa é à altura de todo o esforço e dedicação!
Veja alguns erros comuns ao aprender HTML
Agora que você entendeu melhor o que é HTML, é interessante conhecer alguns erros comuns de quem começa a estudar a linguagem. Confira:
- não estudar de maneira estruturada;
- não desenvolver atividades práticas;
- não contar com um mentor de carreira para auxiliar em dúvidas;
- não pedir ajuda em caso de dúvidas;
- estudar apenas a parte teórica.
Como aprender HTML? As 3 melhores opções!
1. Documentação
Você pode encontrar na internet documentações completas sobre o HTML, que descrevem seu uso e dão exemplo de todas as tags. Recomendamos a documentação da Mozilla e da W3Schools.
Prós
Documentações oficiais são ótimas fontes confiáveis de teoria e devem ser sempre nossa principal fonte de referências.
Contras
Se você for iniciante, dificilmente aprenderá apenas através de teoria. O ideal é que as documentações sejam um complemento, e não o todo.
Tempo de aprendizado
Lento e demorado.
2. Youtube
No Youtube você pode encontrar uma série de vídeos de diferentes pessoas criadoras que ensinam a utilizar o HTML.
Prós
É uma boa opção para um primeiro contato com esta tecnologia.
Contras
A maioria das pessoas criadoras não seguem uma mesma linha de raciocínio e não disponibilizam materiais e mentoria individual para acompanhar a sua evolução.
Tempo de aprendizado
Depende da didática da pessoa criadora de conteúdo.
3. Cursos
De cara essa é a melhor opção para se aprender a desenvolver páginas web usando HTML. Um curso pode te proporcionar um ambiente completo de aprendizado, seguindo um cronograma pensado em cada etapa da construção do conhecimento da pessoa estudante.
Este é o caso da Trybe, que te ajuda a sair do zero até você se tornar uma pessoa desenvolvedora apta a assumir uma vaga no mercado de trabalho em 12 meses. Durante este período, você terá uma imersão completa e intensa na área de desenvolvimento, conhecendo as tecnologias que são necessárias para se destacar profissionalmente!
Com o mercado de desenvolvimento aquecido, as empresas estão cada vez mais em busca de um perfil de profissional que a Trybe é capaz de formar. Se tornar dev em 12 meses não é fácil, mas é possível. Prepare-se para encarar um desafio que exige muito estudo, dedicação e foco para realizar as atividades propostas. Mas fique sabendo que o resultado de todo esforço será extremamente recompensador.
Prós
Mentoria individual, materiais de qualidade, exercícios, cronograma organizado, professores especialistas.
Contras
Você precisará de tempo disponível para completar o curso.
Tempo de aprendizado
12 meses.
5 dicas para aprender a desenvolver páginas web em HTML!
1. Não se assuste com o idioma
Muita gente se assusta logo de cara com o inglês. O ideal é ir se acostumando e se adaptando aos poucos, visto que no mundo do desenvolvimento, a maioria (senão todas) as tecnologias que utilizamos são neste idioma.
2. Escolha boas ferramentas e métodos
Utilizar as ferramentas e métodos corretos podem suavizar sua curva de aprendizado e te fazer aprender mais em menos tempo.
3. Seja paciente
Em menos tempo não significa de um dia para o outro. O conhecimento é uma escada que se sobe aos poucos. Estude todos os dias e lá na frente você verá o resultado (isso não vale só para HTML).
4. Não pule etapas
Como diz o ditado, não coloque a carroça na frente dos bois. Aproveite e se dedique ao máximo em cada etapa de aprendizado. Coisas mais avançadas farão todo o sentido quando você dominar as coisas mais básicas.
5. Tenha curiosidade
Nunca deixe de praticar e querer saber o porquê das coisas funcionarem. Além de ser um fator-chave para adquirir conhecimento, é também um perfil valioso que as empresas procuram em candidatos.
Além disso, vamos te dar algumas dicas extra a seguir sobre como você pode aprender a desenvolver páginas web usando HTML de forma fácil, eficiente e prática, de maneira a garantir sua evolução profissional.
Entenda os motivos pelos quais você deseja aprender HTML
O primeiro passo para aprender a desenvolver páginas web usando HTML e ter resultados consistentes é entender quais os motivos pelos quais você deseja aprender essa linguagem. Com isso, você conseguirá entender quais seus objetivos e motivações, trabalhando também as metas de curto, médio e longo prazo.
Se você deseja aprender HTML para desenvolver aplicações Web, por exemplo, pode ser interessante entender também outras linguagens de programação, como JavaScript. Por outro lado, se você é designer e deseja entender a estrutura HTML para a implementação de designs de páginas web, estudar como a linguagem funciona pode ser um passo fundamental para seu desenvolvimento profissional.
Comece seus estudos pela lógica de programação
Como já dissemos, é bastante comum que as pessoas que começam a estudar programação desejem se aprofundar nos detalhes técnicos da linguagem escolhida, mas é recomendado iniciar os estudos pela lógica de programação.
Base dos processos e linguagens da área, ela é responsável por desenvolver a capacidade de aplicar o HTML da melhor forma nas páginas web que você vai desenvolver, sendo fundamental no desenvolvimento dos primeiros projetos prático.
Se prepare para o mercado de trabalho
Caso o seu objetivo seja aprender a desenvolver páginas web usando HTML para atuar no mercado de trabalho dentro desse universo, é importante se preparar para as demandas que farão parte de seu dia a dia profissional.
Isso significa que é interessante realizar projetos de estudo, entender quais são as rotinas de uma pessoa desenvolvedora web e também desenvolver projetos como freelancer, visando ganhar experiência prática e receber feedbacks de clientes reais, de maneira a evoluir as habilidades técnicas e de gestão de projetos.
Busque unificar conhecimento teórico e prático
Por último, é importante que você unifique o conhecimento teórico com o prático, por meio de projetos de estudo, exercícios do curso que está realizando e até mesmo projetos profissionais.
Como você pode perceber, aprender a linguagem HTML é uma excelente maneira de desenvolver habilidades de uma pessoa desenvolvedora e também pode ser uma opção atrativa para quem deseja iniciar uma carreira de desenvolvimento web ou mesmo se aprofundar nas possibilidades que essa linguagem oferece.
No entanto, para que o desenvolvimento dos estudos aconteça de forma eficiente, é importante prestar atenção nos erros e sugestões que apresentamos, para evitar as principais armadilhas ao aprendizado e desenvolver os estudos de maneira eficiente.
Em quais áreas você pode atuar aprendendo HTML?
Aprendendo HTML você pode atuar em áreas como:
- Desenvolvimento Front-End;
- Experiência do usuário (UX);
- Web Designer;
- Projetista com ênfase em Usabilidade e Acessibilidade de interfaces.
Além disso, o HTML é uma linguagem que deve ser compreendida também por pessoas desenvolvedores Back-end, para estarem aptas a pensarem no ciclo completo de trocas de dados entre servidor e interface, até sua exibição para quem está utilizando a interface.
Qual IDE usar com HTML?
Para trabalhar apenas com HTML, uma IDE não se faz tão necessária. Mas se for sua necessidade, você pode trabalhar com o DreamWeaver, que cobra uma licença para uso e é fornecida pela Adobe.
Caso contrário, você pode optar por alguns destes editores de texto gratuitos:
- Visual Studio Code (VS Code);
- Sublime Text;
- Atom;
- Notepad++.
O que você achou de conhecer tudo que você precisa saber antes de aprender a desenvolver páginas web em HTML? Se você gostou desse conteúdo e deseja acompanhar as atualizações, não deixe de conferir nossas redes sociais. Estamos no Facebook, Instagram e Twitter.
Conclusão
Com estas informações agora você está pronto para iniciar os seus estudos com a linguagem HTML para desenvolver páginas web. Lembre-se de escolher boas ferramentas e métodos para suavizar sua curva de aprendizado, seja paciente e não pule etapas.
Pratique todos os dias e seja curioso para adquirir conhecimento. Não se esqueça de que todo o esforço e dedicação serão extremamente recompensadores. Mergulhe de cabeça nesse desafio!




1 comments