Cotidianamente, acessamos diversos sites e aplicativos com diferentes cores, textos, conteúdos e formatos, mas você já parou para pensar em que momento essa estrutura é determinada? Para responder a esta pergunta, aprenderemos sobre o wireframe.
Os wireframes são esboços simplificados da estrutura de um site ou aplicativo. Eles servem para representar visualmente os primeiros passos de um projeto digital. Desse modo, fique conosco e aprenda mais sobre esses esboços. Nesse artigo, vamos explorar os seguintes tópicos:
- O que é wireframe?
- Em qual fase do projeto o wireframe é feito?
- Qual a importância do wireframe?
- 4 casos onde os wireframes podem ser aplicados!
- Quais os 4 principais tipos de wireframes?
- Qual é a estrutura de um wireframe?
- Quais as diferenças entre wireframes, modelos, protótipos e diagramação?
- Quais as diferenças entre wireframe de app (mobile) e wireframe web?
- Qual a diferença entre wireframe e maquete?
- Qual a importância do wireframe para o UX e UI Design?
- Quais as vantagens do wireframe?
- Quais as desvantagens do wireframe?
- Como fazer um wireframe em 4 passos?
- Conheça 5 ferramentas para criar wireframes
- 3 exemplos de wireframes para se inspirar!
O que é wireframe?

Os wireframes são esboços simplificados de sites e aplicativos. Esses esboços tem por objetivo estruturar o posicionamento dos elementos que cada tela do projeto digital vai conter.
Desse modo, como a intenção é validar ideias, os wireframes não costumam apresentar elementos coloridos, imagens ou detalhes mais aprofundados sobre o layout. Para construir os esboços, geralmente, são usados blocos retangulares e alguns poucos textos.
Quais perguntas o wireframe deve responder?
Em geral, um bom wireframe deverá responder a três perguntas: o quê, como e onde. Essas perguntas auxiliam a pessoa que atua como UX Designer a estruturar o processo de criação do esboço, junto às demais partes interessadas.
O que?
Se trata dos elementos que serão utilizados. Dessa forma, podem ser definidos esboços para textos, títulos, campos de formulários, imagens, cabeçalhos, botões, entre outras opções.
Como?
Essa pergunta tem por objetivo definir como as pessoas usuárias vão interagir com os elementos selecionados. Nessa etapa entram em cena os princípios de UX Design, a fim de trazer ao projeto uma melhor usabilidade.
Onde?
O “onde” se trata de como os elementos serão organizados na tela. Isto é, em que ordem serão posicionados e se estarão em conjunto com outros elementos.
Em qual fase do projeto o wireframe é feito?
O wireframe é um esboço feito ainda no início do projeto. Seu objetivo é validar ideias e alinhar as expectativas das partes interessadas com o que será desenvolvido no projeto. A partir do wireframe é possível desenhar um layout mais detalhado, caso seja necessário.
Qual a importância do wireframe?
O wireframe é essencial para determinar o que será desenvolvido. Como ele, as pessoas envolvidas no projeto poderão visualizar todas as telas e o que cada uma delas conterá. Assim, demonstrar ideias e tirar dúvidas se torna um processo muito mais fluido.
Outro aspecto positivo do uso de wireframes se trata da experiência da pessoa usuária. Grande parte das ferramentas disponíveis para a criação desses esboços permitem simular o fluxo de navegação entre as telas. Desse modo, é possível realizar testes e verificar exatamente qual será o comportamento da pessoa usuária ao utilizar o sistema.
4 casos onde os wireframes podem ser aplicados!
Os wireframes podem ser aplicados em quatro finalidades principais, sendo elas:
- Evitar retrabalhos: ter um esboço visual da estrutura final do projeto digital auxilia na apresentação de novas ideias, modificações no projeto e a sanar dúvidas, evitando mudanças bruscas de escopo por conta de inconsistências.
- Reduzir gastos e atrasos: ter uma estrutura visual facilita a incorporação de mudanças antes do desenvolvimento final do produto, o que reduz gastos e atrasos nas entregas.
- Alinhar expectativas: como diz o ditado, uma imagem vale mais que mil palavras. O esboço do produto final faz com que as partes envolvidas possam compreender melhor o que será feito e se o projeto vai cumprir com as expectativas.
- Layouts variados: wireframes permitem uma diversidade de esboços. Assim, é possível visualizar como o produto se comporta em diferentes tamanhos de telas. Além disso, para agradar as partes interessadas, é possível criar diferentes esboços de uma mesma tela.
Quais os 4 principais tipos de wireframes?
Um wireframe pode ser construído com diferentes níveis de detalhamento. Desse modo, conheça a seguir os quatro principais.
1.Wireframe de baixa fidelidade
É um esboço usado no início da definição do produto. Neste modelo, não há preocupação quanto à escala das telas criadas ou detalhes sobre o comportamento dos elementos. O intuito é definir o fluxo principal de navegação entre as telas e seus elementos, de modo simplista.
2. Wireframes anotados
Trata-se de um modelo mais organizado e descritivo. Além dos elementos estarem representados em uma tela que simula o produto digital, há ainda a inserção de legendas e descrições.
3. Wireframes do fluxo de usuários
Trata-se de um diagrama que exibe o caminho pelo qual a pessoa usuária percorrerá as telas do produto. Neste esboço, o intuito é a visualização do fluxo de navegação.
4. Wireframe de alta fidelidade
Esses são esboços que se assemelham ao layout real do produto. Nele, são usadas dimensões em pixels e podem incluir imagens e textos reais que sejam relevantes. Apesar do maior detalhamento, o enfoque ainda é uma estrutura minimalista e sem cores extravagantes.
Qual é a estrutura de um wireframe?
Um wireframe é uma representação da estrutura de um produto digital. Desse modo, o esboço deve simular elementos presentes no projeto real. Vejamos alguns deles:
Cabeçalhos
São elementos que ficam no topo da página. Os cabeçalhos geralmente contém menus que redirecionam para outras partes da aplicação. Também podem conter o logotipo da empresa, instituição ou pessoa proprietária do produto.
Áreas de conteúdo
Ficam localizadas no centro da tela. Nessa área se encontra o conteúdo principal a ser exibido no projeto. Desse modo, podem ser incluídos textos, botões, imagens, vídeos, entre outros.
Rodapés
Ficam no final da página. É comum que em esboços de sites esta área seja reservada para adicionar informações de contato, endereços e links para sessões de perguntas e respostas.
Formulários
São campos que podem ser preenchidos. Os formulários podem ser incluídos no esboço pelas mais diversas finalidades, como em uma tela de cadastro, envio de dúvidas, coletar dados para uma pesquisa, entre outros motivos.
Quais as diferenças entre wireframes, modelos, protótipos e diagramação?
Wireframe, modelo, protótipo e diagramação são palavras comumente usadas durante a criação de produtos digitais. Apesar de serem usados como sinônimos, estes termos possuem significados próprios, vejamos a seguir.
Wireframes
Como dito anteriormente, os wireframes são esboços da estrutura de produtos digitais. Esses esboços são usados para validar ideias e apresentar a organização e composição das telas do projeto.
Modelos
São layouts mais elaborados. Os modelos podem apresentar cores, tipografia e elementos gráficos.
Protótipos
Os protótipos são representações de alta fidelidade e semi-funcionais. Isto é, são layouts construídos com os elementos, cores e textos reais que vão compor o projeto. Além disso, seus elementos são semi-funcionais. Dessa forma, é possível simular o fluxo de navegação e ações de modo mais fidedigno.
Diagramação
A diagramação consiste no modo como imagens e textos serão distribuídos em uma página. Para isso, são usados grids e colunas, que se tratam de recursos do design gráfico para definir como o espaço será usado.
Quais as diferenças entre wireframe de app (mobile) e wireframe web?
Aplicativos móveis e aplicações desktops diferem em três pontos principais: tamanho da tela, comportamento e interação. Vejamos, abaixo, mais detalhes sobre esses pontos.
- Tamanho: sites e aplicativos possuem tamanhos de tela diferentes. Isso afeta diretamente na quantidade de elementos usados e como eles serão distribuídos.
- Comportamento: em um site, uma pessoa usuária utilizará um mouse para interagir com a interface. Já em um aplicativo, será usado o toque na tela. Desse modo, é necessário desenhar experiências únicas para cada plataforma.
- Interação: sites e aplicativos possuem funcionalidades diferentes. Um aplicativo, por exemplo, pode oferecer funcionalidades em modo offline. Além disso, também podem ser implementados recursos que necessitam da câmera e microfone com maior facilidade.
Qual a diferença entre wireframe e maquete?
Enquanto o wireframe é um esboço simplificado da estrutura do produto digital, a maquete é um layout mais detalhado. Além de cores, tipografia e imagens, a maquete também conta com logotipos e com a identidade visual do projeto. Dessa forma, ao utilizar uma maquete, o layout vai adquirir uma aparência formal.
Qual a importância do wireframe para o UX e UI Design?
O UX Design é a área responsável por cuidar da satisfação da pessoa usuária ao navegar pelo produto digital. Já o UI Design está mais próximo do design gráfico, e cuida da construção visual das interfaces do produto. Geralmente, ambas as áreas trabalham juntas, a fim de construir um produto visualmente agradável e com boa usabilidade.
Nesse sentido, o uso de wireframes é essencial tanto para o UX quanto para o UI Design. A partir do esboço criado será possível a realização de testes e a obtenção de feedbacks, para assim verificar qual esboço atenderá melhor às necessidades do projeto.
Quais as vantagens do wireframe?
A principal vantagem do wireframe é oferecer um esboço visual sobre o projeto que está sendo desenvolvido. Dessa forma, obter feedbacks e realizar modificações se torna um processo muito mais fluido. Outro ponto é a possibilidade de realizar testes de navegação e usabilidade, visando garantir uma experiência de uso satisfatória.
Quais as desvantagens do wireframe?
Como o wireframe se trata de um esboço simplificado que não leva em consideração o conteúdo real do projeto, pode ser necessário realizar modificações no layout durante o desenvolvimento ou criação de um layout mais refinado. Além disso, a falta de cores, tipografia e detalhamento pode dificultar a visualização do produto final pelas partes interessadas.
Como fazer um wireframe em 4 passos?
Agora vamos criar o nosso primeiro wireframe. Como ferramenta, iremos utilizar a plataforma online Wireframe.cc, uma opção simples e rápida para desenhar esboços.
1. Defina o propósito do projeto
O primeiro passo para se criar um wireframe é definir qual projeto ele atenderá. Será um site ou um aplicativo? Qual será o conteúdo abordado? Quais serão os elementos que irão compor a primeira tela?
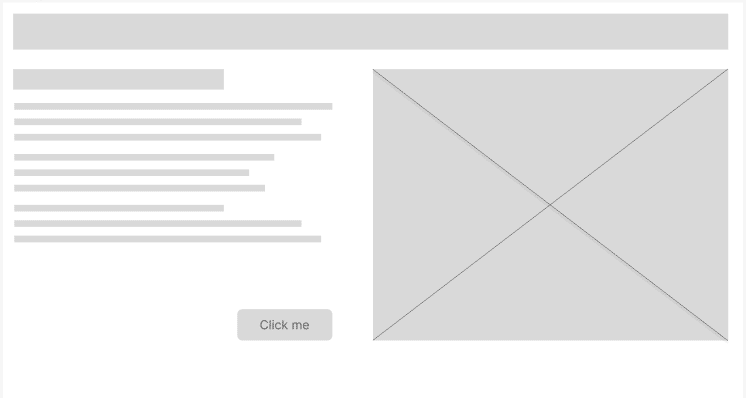
Para o nosso tutorial, vamos criar o esboço de um blog simples. Nossa primeira página exibirá uma postagem. Desse modo, a página vai conter um cabeçalho com o nome do blog, uma imagem, um título e um texto.
2. Adicione os elementos
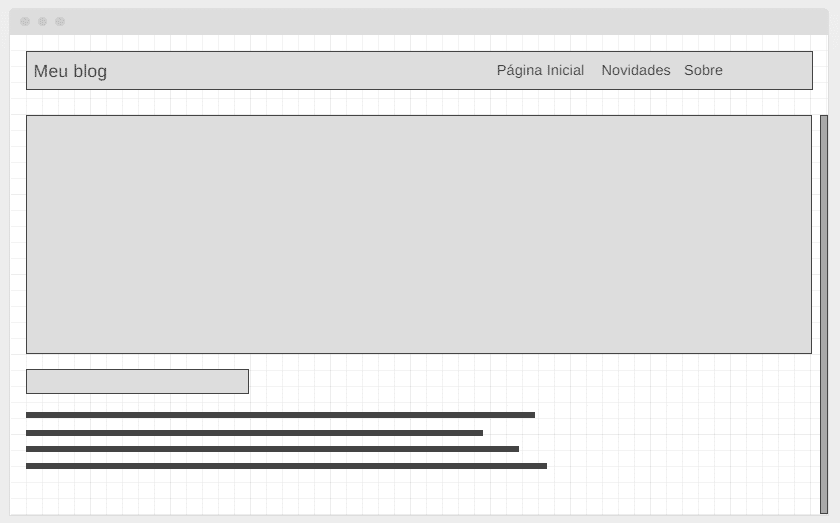
Agora que sabemos o que vamos criar, é dada a hora de posicionar os elementos no esboço. Nesse primeiro momento não se preocupe com detalhes, use blocos da cor cinza e de diferentes tamanhos para representar os elementos. Foque em visualizar como eles ficarão organizados. Mude-os de lugar e verifique em qual posição eles melhor se encaixam. Use a malha quadriculada da plataforma como guia.
Veja, a seguir, como ficou nosso primeiro esboço. Perceba que usamos diferentes tamanhos de retângulos para representar o cabeçalho, imagem e texto.

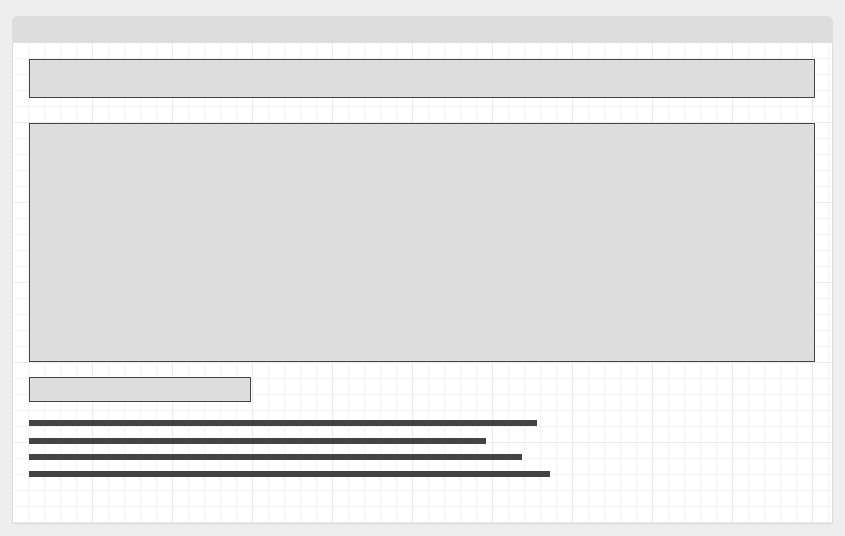
3. Pense na navegação
Uma vez elaborado o esboço inicial do projeto, é hora de pensar na navegação. Pense em como a pessoa usuária vai chegar até a página que você criou e quais ações ela poderá realizar.
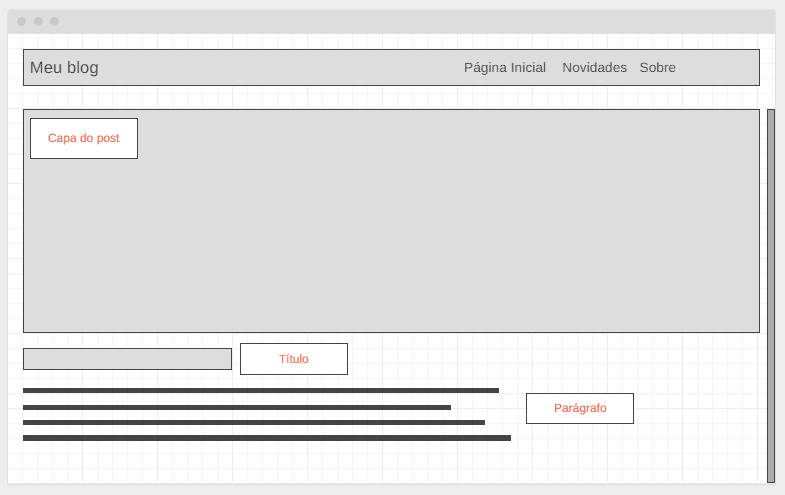
Em nosso exemplo, adicionamos elementos de textos em nosso cabeçalho para representar links de navegação. Além disso, o conteúdo poderá se estender ao longo da página, então adicionamos uma linha na lateral da página para indicar que haverá uma barra de rolagem.

4. Faça anotações
Por fim, para deixar mais evidente a estrutura criada, adicione comentários. Utilize desse recurso para explicar ações que vão acontecer em determinado elemento, ou sobre o que ele se trata.

Conheça 5 ferramentas para criar wireframes!
Papel e caneta
Principais funcionalidades
Papel e caneta são as ferramentas mais simples e práticas para criar um wireframe. É um método interessante para ser aplicado durante conversas rápidas e situações onde não se tem à disposição uma ferramenta digital.
Vantagens de usar
O papel e a caneta, como dito anteriormente, são ótimos para esboçar ideias que surgem em reuniões curtas ou em casos onde não se há uma ferramenta digital de imediato. Mas é importante se atentar para que a folha utilizada não fique confusa com as ideias rabiscadas ou que ela seja perdida ou rasurada.
Adobe XD
Principais funcionalidades
Trata-se de uma ferramenta completa para a criação de wireframes. O Adobe XD é um software fornecido pela Adobe e já vem com vários modelos e tamanhos de telas para serem utilizados. Além disso, conta com vários recursos que auxiliam na criação do esboço, como réguas, formas geométricas, guia de cores, tipografia, entre outros.
Vantagens de usar
O Adobe XD é uma ferramenta profissional para a criação de wireframes. Com ele, será possível padronizar o tamanho das telas e replicar conjuntos de elementos. Além disso, é possível salvar o projeto na nuvem e simular o fluxo de navegação entre as telas.
Figma
Principais funcionalidades
O Figma é uma plataforma online de desenvolvimento de wireframes. Nele, podem ser criados desde esboços simples aos mais elaborados. Tal como o Adobe XD, o Figma apresenta diversos modelos de telas para serem utilizadas e recursos como régua, formas geométricas, guia de cores, entre outros.
Vantagens de usar
A principal vantagem do Figma é a sua praticidade. A plataforma permite que mais de uma pessoa possa acessar o projeto ao mesmo tempo. Além disso, é possível controlar quem poderá realizar edições ou não. Outra grande vantagem é que é possível inspecionar o layout criado e obter os códigos HTML, o que agiliza o desenvolvimento.
Balsamiq
Principais funcionalidades
Balsamiq é um programa desktop para criação de wireframes. Com uma interface amigável, o programa permite a criação de esboços minimalistas apenas arrastando e puxando os elementos desejados de sua biblioteca de itens.
Vantagens de usar
A principal vantagem desse software é a sua simplicidade. Com uma biblioteca de itens já prontos para usar, o programa foca na criação de interfaces padronizadas e enxutas. Além disso, é possível simular o fluxo de navegação, tal como outras ferramentas disponíveis no mercado.
Wireframe.cc
Principais funcionalidades
Trata-se de uma plataforma online para a criação de esboços digitais. Nesse site não há necessidade de criar uma conta para utilizar seus recursos, basta acessar e criar. Com uma interface amigável, o Wireframe.cc disponibiliza formas geométricas, recursos de tipografia e adição de comentários.
Vantagens de usar
A principal vantagem do Wireframe.cc é sua facilidade de uso. Trata-se de uma ferramenta excelente para quem deseja rascunhar algo rápido, simples e ainda contar com as funcionalidades do meio digital.
3 exemplos de wireframes para se inspirar!
Agora, vemos três exemplos de wireframes disponibilizados pelo Figma, que podem servir de inspiração.
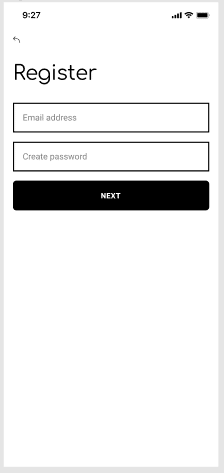
- Wireframe simples da tela de login de um aplicativo:

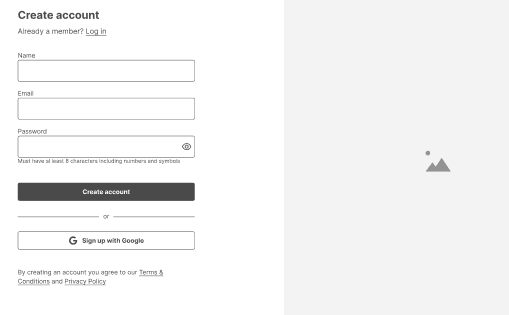
- Wireframe de uma tela de login de um plataforma online:

- Wireframe de uma sessão de um site:

Nesse artigo pudemos aprender mais sobre os wireframes, esboços minimalistas que ajudam a estruturar o layout de aplicativos e websites, além de auxiliarem no alinhamento de expectativas entre as partes interessadas e o que será desenvolvido.
Também pudemos aprender sobre os diferentes graus de refinamento de um wireframe – alto, baixo, anotado e fluxo de navegação. Além disso, vemos algumas ferramentas que podem ser utilizadas para a criação e como criar o seu próprio wireframe.