Se você está aprendendo a programar, já deve ter ouvido o clássico conselho de que deve praticar muito. Isso porque na programação, a teoria não basta: é necessário aprender fazendo, para fixar os conceitos. Dessa forma, preparamos para você 10 projetos em JavaScript para aprimorar as suas habilidades.
Neste artigo, vamos desenvolver projetos em nível iniciante, intermediário e avançado, apresentando o conceito do projeto, como construir, o código final e o resultado na tela. Assim, ao final dessa jornada, você terá aprendido a codificar desde um “Olá, mundo!” a um quadro para desenhar na página web. Continue com a gente e veja a seguir os tópicos que abordaremos:
- 6 projetos de JavaScript para iniciantes!
- 3 projetos de JavaScript para programadores intermediários!
- projeto de JavaScript avançado!
- 5 ferramentas legais para aprender a treinar JavaScript!
6 projetos de JavaScript para iniciantes!
1. Hello World
Para iniciarmos nossa jornada pelo mundo dos projetos em JavaScript, vamos começar por um bem simples: exibir um “Olá, mundo!” na tela.
Vamos à prática
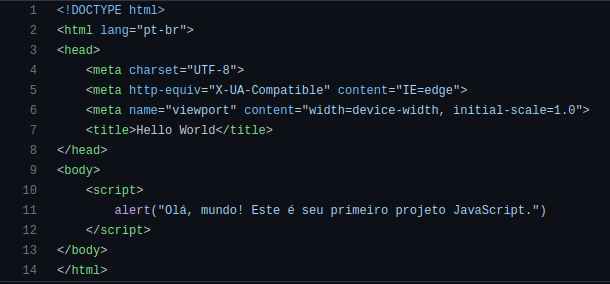
Como se trata de um projeto simples, vamos precisar apenas de um arquivo HTML.
Neste arquivo, vamos criar o código JavaScript diretamente na tag script, dentro do elemento body da página. A tag body indica para a página onde estão os elementos principais que devem ser exibidos, já a tag script é responsável por compreender o JavaScript adicionado ao HTML.
Optamos por essa estratégia por se tratar de um código simples e que não necessitaria de muitas linhas. Em projetos mais complexos, como os que vamos fazer adiante, é aconselhável separar o código JavaScript em um outro arquivo, para que fique mais organizado.
Seguindo com o projeto, dentro da tag script vamos adicionar um alert. O alert é uma função JavaScript que dispara um modal com uma mensagem quando a página for carregada. Dentro do alert vamos informar a mensagem que desejamos que seja exibida, o “Olá, mundo!”.

Resultado
Como você pode notar, ao final do projeto, quando a página for carregada, um alerta é disparado na tela, exibindo a mensagem informada.

2. Mudar a cor de fundo da página
Neste projeto, vamos aprender sobre como alterar a cor de fundo de uma página utilizando um seletor de cores.
Vamos à prática
Para organizarmos melhor o projeto, separamos o código em três arquivos: um para o HTML, um para o CSS e outro para o JavaScript.
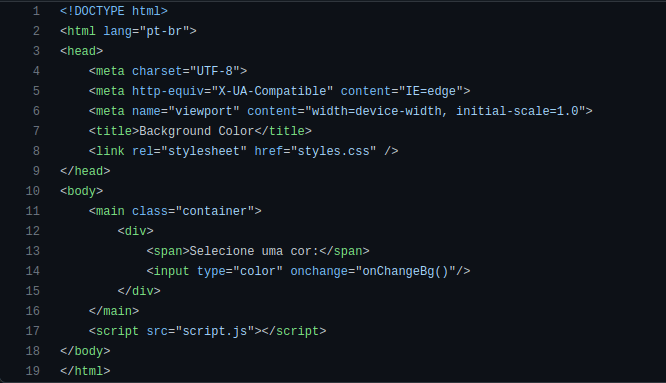
No arquivo HTML, vamos importar o link do arquivo CSS dentro da tag head, utilizando o elemento link. Vamos também adicionar o arquivo JavaScript na propriedade source da tag script, ao final do elemento body da página.
Em seguida, criamos a estrutura da página do projeto. Para isso, usamos a tag main, que atua como uma div e vai envolver o conteúdo do projeto. Semanticamente, a tag main torna a estrutura da página mais organizada, pois indica qual é a div principal da estrutura.
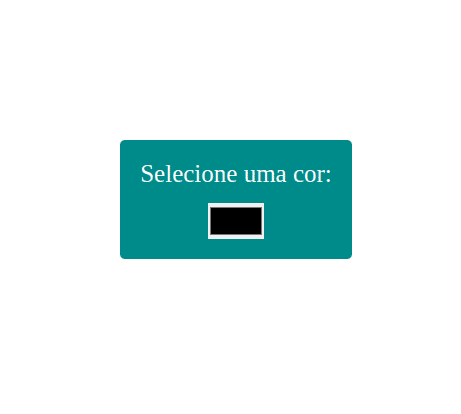
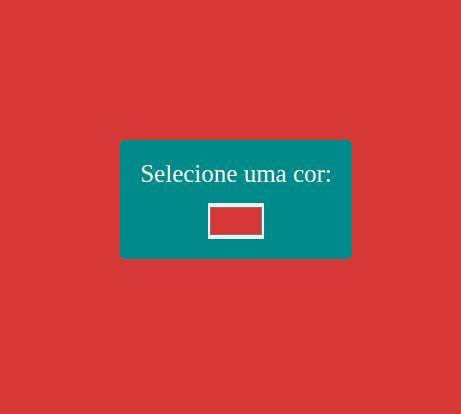
À tag main atribuímos também a classe “container”, que será utilizada para identificá-la. Dentro da tag, adicionamos uma div. Dentro dessa div, criamos uma legenda, orientando a pessoa usuária a selecionar uma cor. Além disso, também adicionamos o campo input, do tipo color, para a seleção da cor.
Além disso, passamos a função onChangeBg para o campo. Assim, quando uma cor for selecionada, a função será executada para que altere a cor de fundo da página.

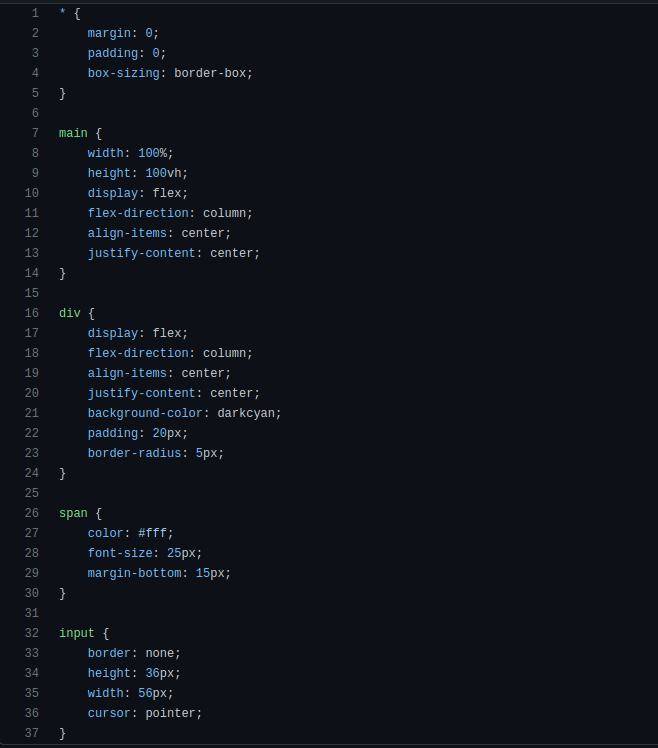
Agora que já temos a estrutura HTML, vamos à estilização. Neste projeto, apenas centralizamos a legenda e o seletor de cores ao centro da página, usando a propriedade flex do CSS. Além disso, também adicionamos uma cor de funda a div que envolve estes elementos, para que eles fiquem em destaque.

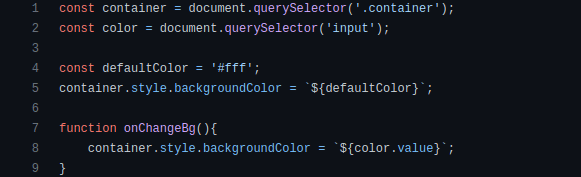
Por fim, é criada a lógica que vai alterar a cor de fundo da página. Para isso, no arquivo de script, iniciamos capturando o conteúdo da tag identificada como “container”. Isso é possível utilizando o comando document.querySelector do JavaScript, que recebe como parâmetro o identificador do elemento que deve buscar.
Por isso, passamos para ele o “.container”, que indica que o elemento chamado de “container” deve ser buscado em todo o documento e ter suas propriedades capturadas. Além disso, usamos o mesmo comando para capturar também as propriedades do input seletor de cores da página.
Como este elemento não se trata nem de uma classe (referenciada pelo “.” antes do nome) e nem de um id (referenciado pela “#”), apenas passamos o nome do elemento como parâmetro.
Em seguida, definimos uma cor padrão para a página. Se nenhuma cor for selecionada, o fundo se manterá branco. Por outro lado, quando uma cor for selecionada, a função onChangeBg será executada e a cor de fundo da página será atualizada para a escolhida.

Resultado
Ao final, você terá uma página web com um seletor de cores. Inicialmente, a página terá a cor de fundo branca. Entretanto, ao selecionar uma cor, a página terá a cor de fundo alterada para a selecionada.


3. Relógio
Neste projeto em JavaScript vamos exibir um relógio digital na página.
Vamos à prática
Assim como no projeto anterior, vamos dividir o código em três arquivos. Esta estrutura também será usada para os demais a seguir.
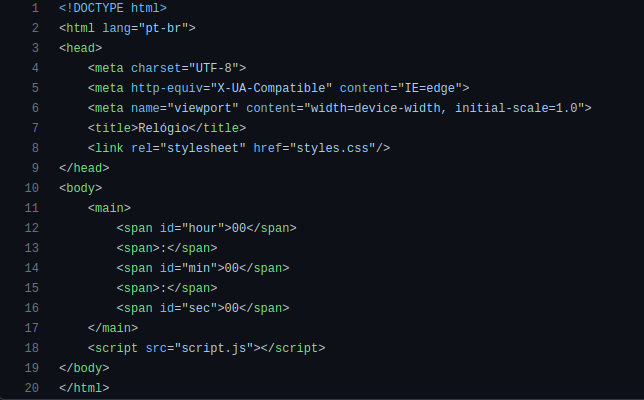
Iniciando com o arquivo HTML, adicionamos o link de estilo à tag head e o script ao final da tag body. Quanto ao conteúdo da página, adicionamos a tag main ao body da página.
Dentro de main criamos os textos que vão representar as horas, minutos, segundos e a separação entre eles na tela. Para isso usamos a tag span, que representa um conteúdo genérico.
Os span que contêm o valor das horas, minutos e segundos foram identificados com os respectivos ids: “hour”, “min” e “sec”. Estes identificadores serão utilizados pelo JavaScript para localizar os elementos que deverão ser alterados dinamicamente com os valores.

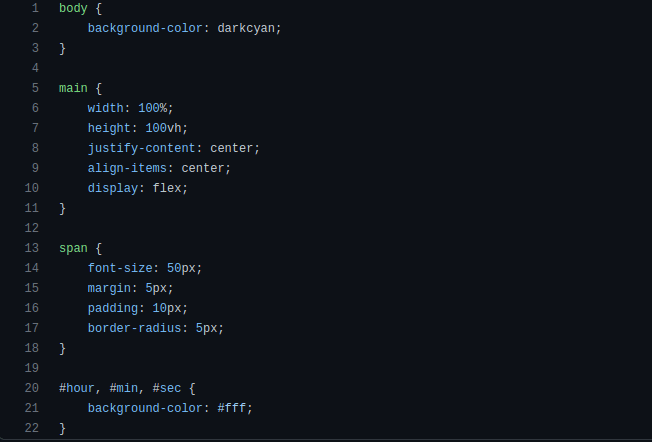
Para a estilização, novamente centralizamos o conteúdo na página. Aplicamos também uma cor de fundo a ela e aos span, para que fiquem em destaque.

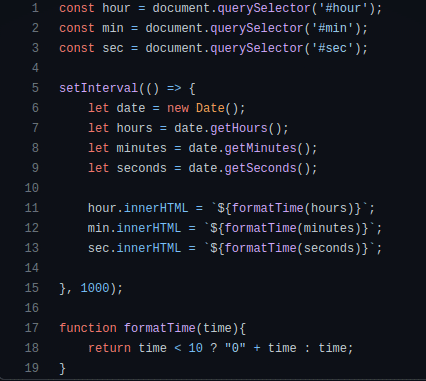
Por fim, quanto à lógica JavaScript, iniciamos capturando o conteúdo dos span de hora, minuto e segundo com o comando document.querySelector. Após isso, usamos a propriedade setInterval do JavaScript para definirmos um intervalo de tempo em que determinado código deve ser executado.
Em nosso caso, obtemos a hora atual de 1 em 1 segundo usando o método Date(). para obter a data e hora atual. Também usamos getHours(), getMinutes() e getSeconds() para capturarem as horas, minutos e segundos atuais, de forma separada, a partir da data obtida.
Com isso, modificamos o conteúdo exibido na tela usando innerHTML e executamos a função formatTime. Essa função realiza um tratamento dos valores, atribuindo um zero em valores menores que 10, como em 9:40:22, que passaria a ser 09:40:22.

Resultado
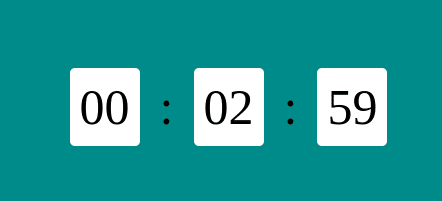
O resultado final será um relógio digital exibido na página web.

4. Contador
Agora, entre nossos projetos em JavaScript, vamos criar um contador. Será exibido um valor na tela e haverá dois botões, um para incrementar o valor e outro para reduzi-lo.
Vamos à prática
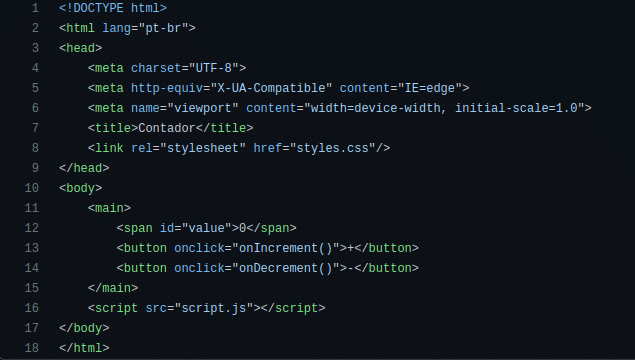
Novamente iniciamos pelo arquivo HTML, adicionando o arquivo de estilo e de script. Criamos também nossa div principal usando a tag main. Dentro de main teremos um span, identificado pelo id “value”, que vai exibir o valor do contador. Logo abaixo teremos nossos botões, criados com a tag button.
Os botões terão os textos “+” e “-“, para identificarmos sua função na tela. O botão de adição terá o atributo onclick, chamando a função onIncrement, quando clicado. Já o botão de subtração terá o onclick chamando onDecrement, quando clicado.

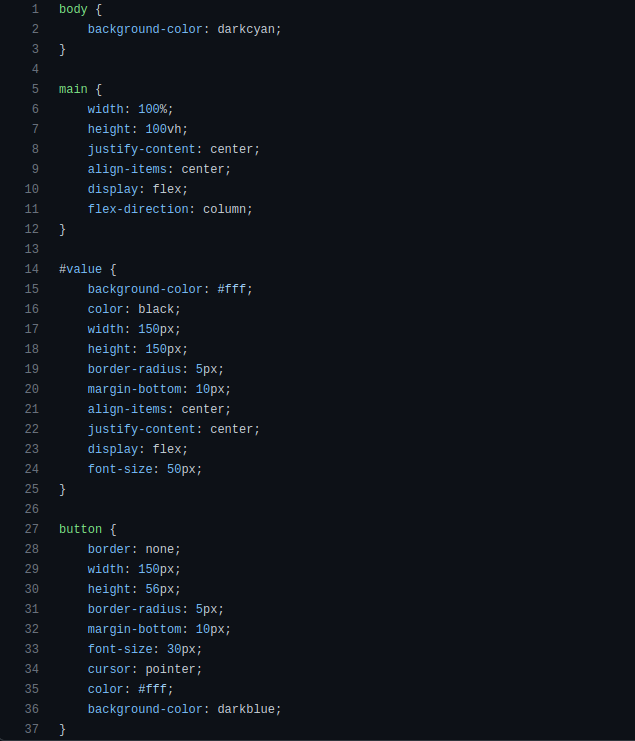
Na estilização, repetimos a ideia dos projetos em JavaScript anteriores. Centralizamos o conteúdo na página e atribuímos uma cor de fundo ao span e aos botões, para que fiquem destacados.

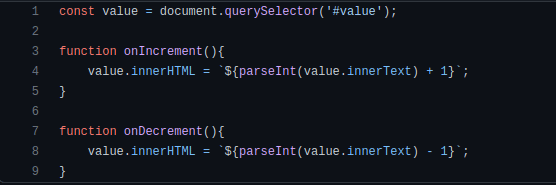
No script do projeto, teremos algo bem simples. Capturamos o valor do span, através de document.querySelector, passando “#value” como parâmetro. Repare que, por se tratar de um id, precisamos adicionar o símbolo “#” antes do nome atribuído.
Após isso, criamos as funções que vão aumentar e reduzir o valor atual: onIncrement e onDecrement. A função onIncrement atualiza o valor na página através do innerHTML, que recebe o valor atual acrescido de 1.
Perceba que para a operação foi necessário recuperar o texto atual da página e usar o método parseInt do JavaScript. Isso é necessário pelo fato do valor vir em formato de texto e não ser possível realizar a soma numérica entre um texto e um número. O parseInt converte o texto em número. O mesmo processo ocorre para a função onDecrement. Entretanto, em vez de acrescentar o valor 1 ao valor atual, subtraímos.

Resultado
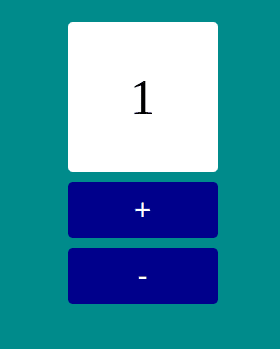
Como você pode ver, criamos um contador, em que o valor é acrescido ou reduzido de acordo com a manipulação dos botões na página.

5. Slideshow
Neste projeto em JavaScript vamos construir um slideshow. Desse modo, a página vai exibir uma sequência de imagens de modo autônomo.
Vamos à prática
Para este projeto, será necessário que você tenha em sua máquina algumas imagens para serem exibidas pelo slideshow. Por isso, na organização de seu projeto, crie uma pasta chamada “img” e coloque as imagens que desejar dentro. Recomendamos que use ao menos três.
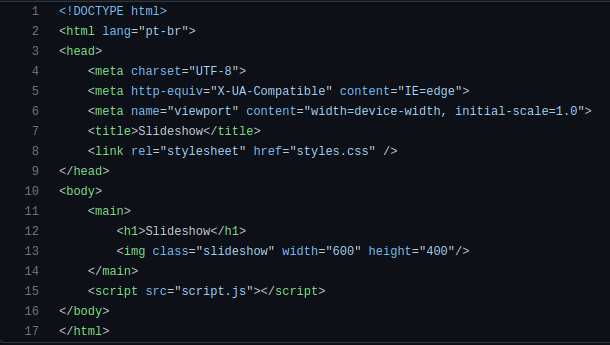
Ademais, como nos projetos anteriores, adicionamos novamente os links do arquivo de estilo e o de script ao HTML. Em seguida, criamos nossa div principal usando a tag main. Dentro da tag main adicionamos um título, utilizando a tag h1, que indica o principal título da página e também o de maior fonte.
Logo abaixo, adicionamos a tag img, que será responsável por exibir as imagens na página. Nessa tag, também adicionamos a largura e a altura que desejamos que o slideshow tenha. Além disso, utilizamos a classe “slideshow” para identificar essa tag.

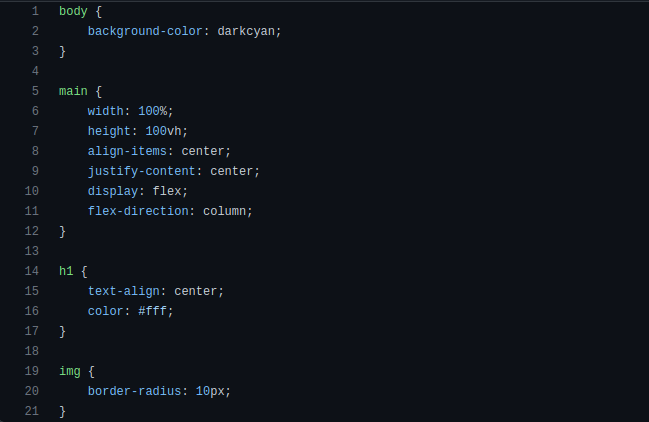
Para a estilização, mais uma vez centralizamos os itens na página e adicionamos uma cor ao fundo, para que o conteúdo se destaque.

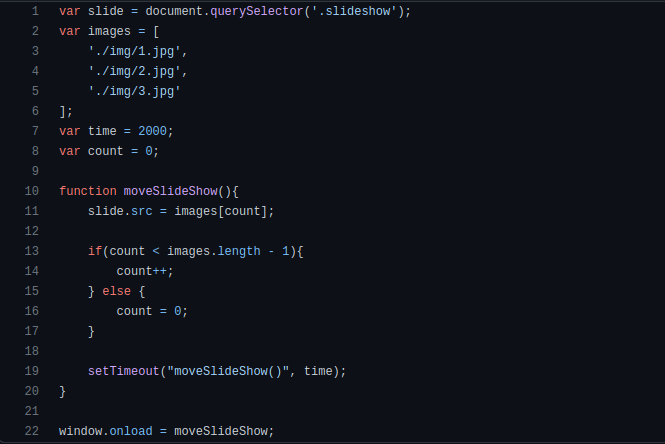
Quanto ao script, iniciamos capturando as propriedades do elemento identificado com a classe “slideshow”, através do comando document.querySelector. Definimos também uma variável que conterá um array (lista), com o caminho das imagens no projeto. Em nosso caso, como definimos a pasta “img”, devemos acessar a pasta e indicar o nome dos arquivos.
Há ainda uma variável que recebe o tempo que desejamos que o slide demore para passar as imagens. Desse modo, atribuímos a variável o valor 2000, que representa 2 segundos em milisegundos. Por fim, iniciamos uma outra variável, que terá a função de contagem no código, com o valor zero.
Após isso, criamos a função moveSlideShow. Na função, a variável slide, que contém as propriedades do elemento img, recebe o primeiro item da lista de imagens. Perceba que o array de imagens recebe o valor inicial do contador como posição. Aqui é válido ressaltar que, na programação, a contagem dos itens de um array se inicia com valor zero, e não com o valor um. Por isso, o contador inicia com o valor zerado.
Em seguida, a função realiza uma verificação. Nessa análise, é observado se o valor do contador é menor que o total de imagens da lista. Em caso positivo, isso significa que ainda há imagens para exibir, por isso o contador tem seu valor acrescido de um. Caso contrário, o valor do contador é zerado e o slide é reiniciado, exibindo novamente a primeira imagem.
Ao final da função temos um setTimeout, um método JavaScript responsável por executar um determinado trecho de código a cada período de tempo. Para o método, passamos como parâmetro a função e o tempo que definimos anteriormente. Assim, a função será executada repetidas vezes, a cada 2 segundos, realizando a alteração das imagens.
Por último, executamos a função utilizando window.onload, que é uma propriedade do JavaScript executada quando a página carrega pela primeira vez.

Resultado
Nesse sentido, obtemos uma página com um quadro central, que vai exibir as imagens definidas, alternando-as a cada 2 segundos.


Modal
Para nosso último projeto em JavaScript de nível iniciante, vamos criar um modal. Um modal é uma janela flutuante, de tamanho reduzido, que é exibido ao clicar em um botão ou realizar uma ação na página. Geralmente, o modal apresenta algum conteúdo textual e um botão para que ele seja fechado e deixe de ser exibido.
Vamos à prática
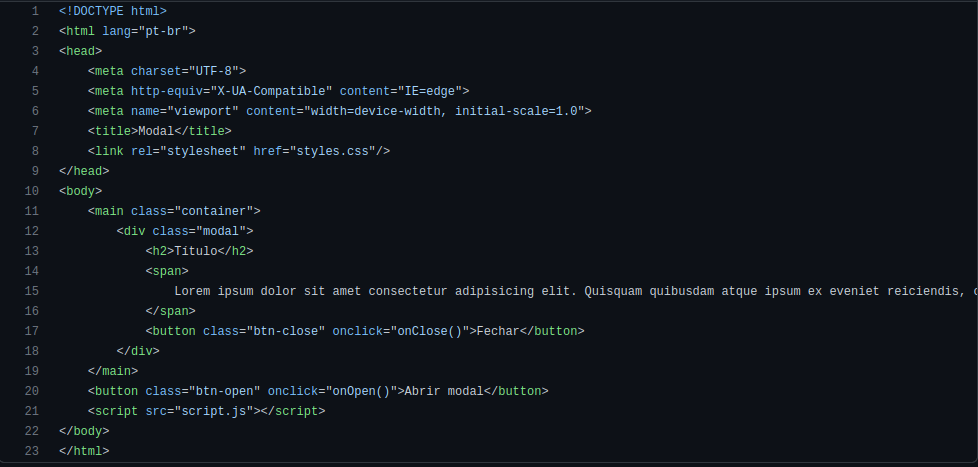
Para este projeto em JavaScript, adicionamos mais uma vez o link de estilo e o script ao HTML. Em seguida, a tag main foi criada e identificada com a classe “container”. Essa tag envolve o conteúdo do modal.
Para o modal, criamos uma div identificada pela classe “modal”. Dentro dela, adicionamos um título, utilizando a tag h2, um texto genérico, utilizando a tag span, e um botão, com a tag button. O botão foi identificado com a classe “btn-close” e recebeu em seu onclick a função onClose. Essa função fecha o modal quando o botão for clicado.
Fora da tag main e logo abaixo dela, temos o botão de abertura do modal. O botão foi identificado pela classe “btn-open” e recebeu no onclick a função onOpen, que abre o modal.

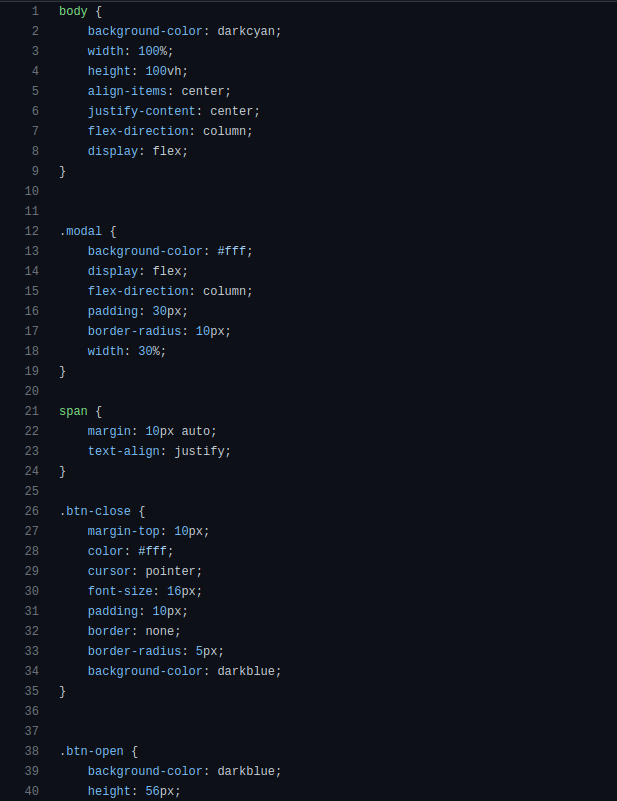
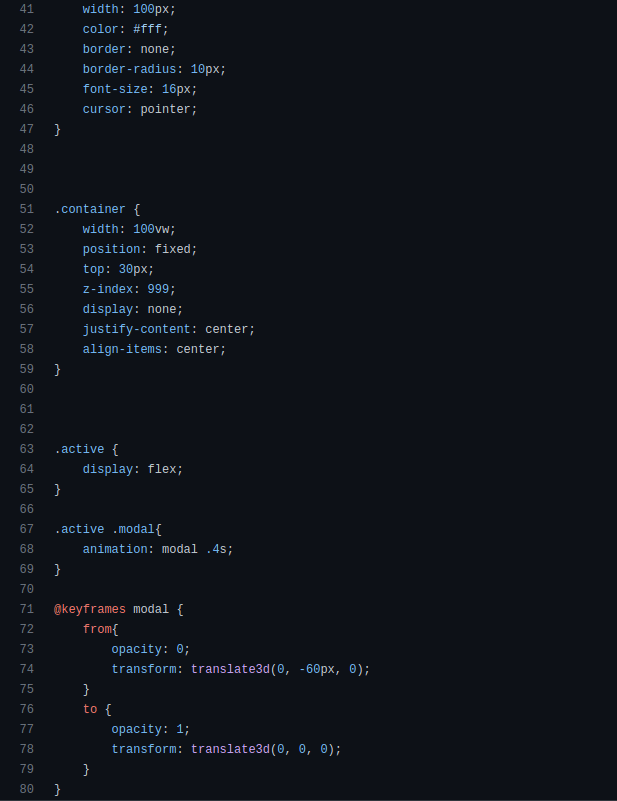
Neste projeto, a estilização incorporou mais detalhes que os anteriores, pois para um modal o CSS também é parte fundamental. Desse modo, iniciamos centralizando o conteúdo na página e aplicando uma cor de fundo, para que as informações se destaquem.
Em seguida, damos início a estilização do modal. Para isso, aplicamos uma cor branca ao fundo da janela flutuante, uma borda e uma largura. A propriedade flex do CSS também foi utilizada para indicar que o conteúdo do modal deve permanecer em formato de coluna, isto é, um embaixo do outro.
Além disso, também justificamos o texto e aplicamos uma cor de fundo azul ao botão de fechar. O botão de abrir também ficou com uma estilização semelhante. Em seguida, utilizando a classe “container”, que se refere a tag main, definimos que o modal deveria estar posicionado de modo fixo ao topo.
Outro ponto importante é que utilizamos z-index de 999, para que o modal se sobreponha a todos os demais elementos da página quando exibido. Aplicamos também um display: none ao container, assim o modal não será exibido quando a página carregar.
Logo a seguir, definimos as classes “.active” e “.active .modal”, que contém a propriedade display: flex, responsável por retornar a exibição do modal na tela, quando solicitado pelo JavaScript, e uma animação, que vai dar um efeito a exibição da janela.


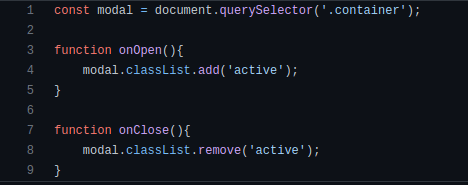
No script, capturamos as propriedades do elemento identificado pela classe “container”. Após isso, definimos as funções onOpen e onClose. Quando onOpen for chamada, ela vai adicionar a classe “active” ao container, modificando a propriedade inicial display: none para display: flex, exibindo assim a janela na página.
Por outro lado, quando onClose for chamada, a classe será removida e o modal deixará de ser exibido. Essas ações são possíveis em virtude da propriedade classList, que permite adicionar e remover classes do conteúdo da página HTML.

Resultado
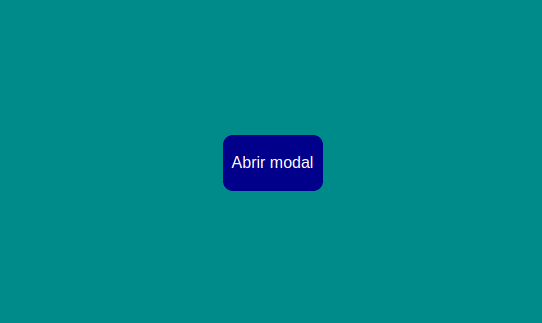
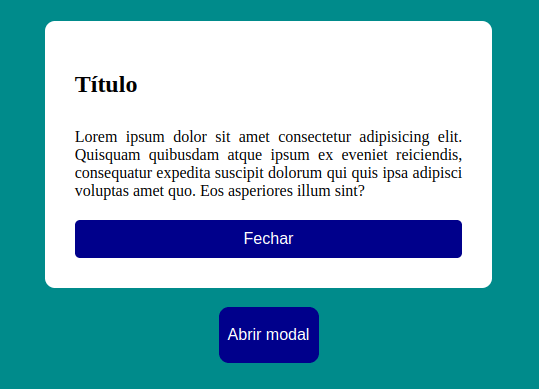
Ao final, você terá uma página com um botão principal para abrir o modal. Quando clicado, o modal será exibido, mostrando seu conteúdo e um botão para que seja fechado.


3 projetos de JavaScript para programadores intermediários!
1. Converter página HTML em PDF
Em um de nossos primeiros projetos em JavaScript de nível intermediário, vamos aprender sobre como transformar o conteúdo de uma página HTML em um arquivo PDF. Para isso, contaremos com o auxílio da biblioteca html2pdf. Você pode acessar a documentação completa clicando aqui.
Vamos à prática
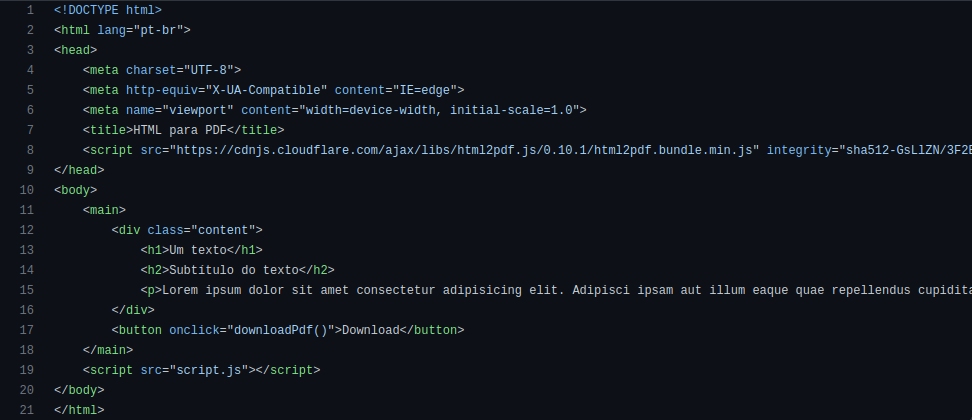
Vamos começar criando nosso arquivo HTML. Na tag head você deverá adicionar o link CDN do script da biblioteca. Após isso, adicione dentro do body o script que vamos codificar.
Em seguida, ainda dentro do body, vamos iniciar a criação de nossa página HTML. Nosso primeiro elemento será uma div, que vai envolver todo o conteúdo da página. Essa tag deverá ser identificada por uma classe.
Assim, quando o comando de conversão for chamado, todo o conteúdo dentro dela será transformado em PDF. Fique à vontade para adicionar os elementos que desejar dentro da div. Em nosso caso, criamos um título, um subtítulo e um parágrafo principal.
Por fim, crie o botão que chamará a função responsável por transformar o HTML em PDF e realizar o download do arquivo. Esse botão deverá estar fora da div criada anteriormente, para que não apareça no PDF, e deverá ter um onclick com a função chamada.

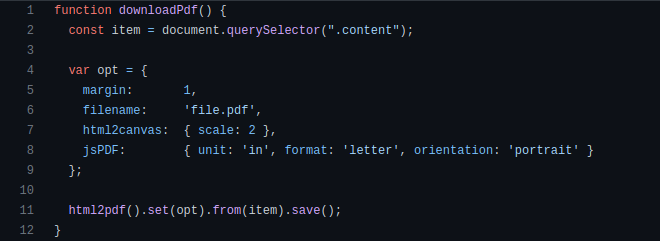
Agora que já temos o código HTML, vamos desenvolver o código JavaScript. No script, vamos ter uma função, invocada pelo botão criado anteriormente. Nessa função, vamos capturar todo o conteúdo da div, chamada nesse exemplo de “content”, utilizando o comando document.querySelector, que captura as propriedades do elemento em questão.
Após isso, vamos definir algumas configurações que o arquivo PDF deverá conter. Você pode verificar mais detalhes sobre essas configurações acessando a documentação da biblioteca. De modo geral, elas abordam aspectos sobre o tipo de arquivo gerado, tamanho da margem, escala de qualidade e formato do documento.
Por fim, vamos chamar a função da biblioteca html2pdf. Ela vai realizar as configurações atribuídas e transformar o HTML recebido em PDF, realizando o download do arquivo logo em seguida.

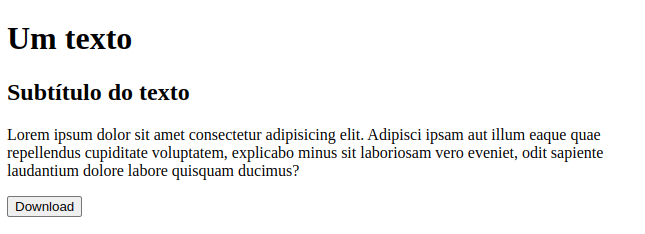
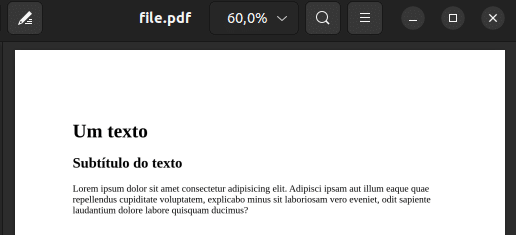
Resultado
Ao final do projeto, você terá uma página HTML customizada, com um botão para gerar o download do conteúdo. O conteúdo será transformado em um arquivo PDF com as exatas características da página, mas ignorando o botão.


2. Previsão do tempo
O segundo dos projetos em JavaScript de nível intermediário será uma página de consulta à previsão do tempo. A página vai se conectar com a API OpenWeather, uma API pública que possui dados climáticos dos mais variados tipos.
É importante destacar que, apesar de ser um serviço gratuito, seu uso requer a criação de uma conta. Isso é necessário para se obter uma chave de acesso da API, que será necessária para o funcionamento do serviço no projeto.
Assim, quando a pessoa usuária informar um local no campo de pesquisa, uma requisição será feita a API, que vai retornar os dados climáticos.
Vamos à prática
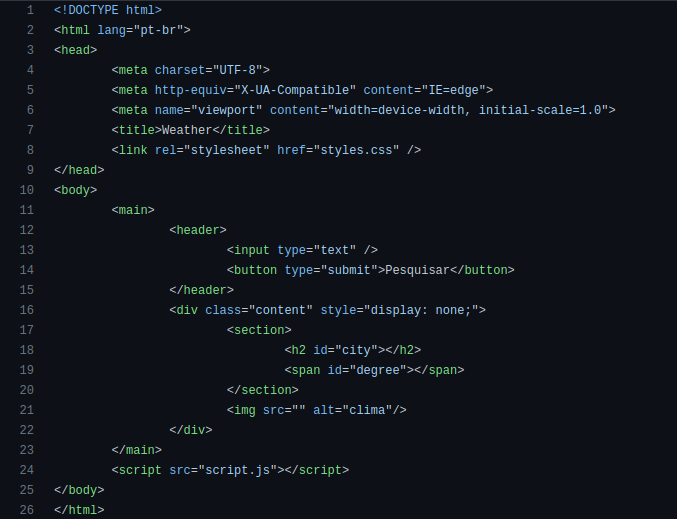
Vamos iniciar criando a página HTML. Nela, vamos indicar o caminho para o arquivo de estilos, na tag head, e o do script, ao fim da tag body.
Dentro do corpo da página vamos criar uma div principal, que vai envolver o conteúdo. No exemplo, usamos o elemento main para realizar o papel dessa div, o que torna o código semanticamente mais correto. Em seguida, adicionamos o elemento header, que conterá o campo e o botão de pesquisa.
Logo abaixo, fora do header, vamos criar mais uma div, que exibirá o conteúdo da pesquisa. A tag deverá ser identificada com uma classe (“content”, em nosso exemplo) e deverá ter como estilo inicial um “display: none”, para que não seja exibida enquanto não houver resultado.
Dentro dessa tag teremos um subtítulo, contendo o nome do local pesquisado e, logo abaixo, a temperatura do lugar. Estes elementos são identificados pelo id “city” e “degree”. Teremos também um elemento de imagem, que exibirá o ícone que representa o clima do local no momento da pesquisa.

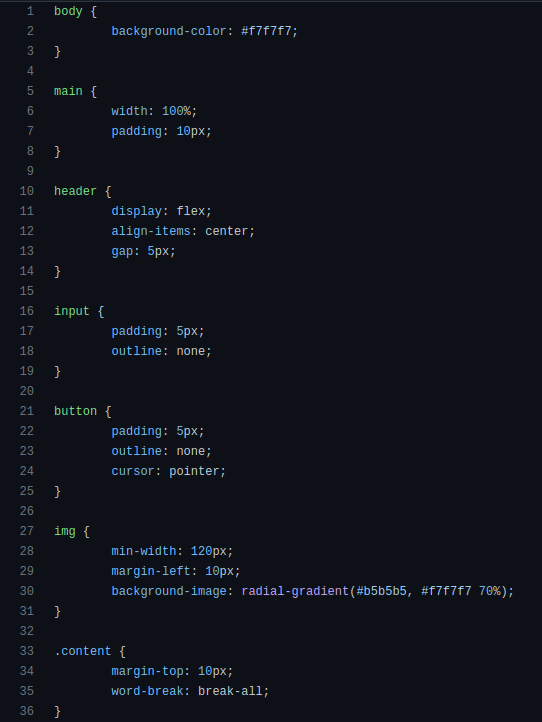
Para a estilização desse projeto, apenas aumentamos um pouco o tamanho do input, do botão, atribuímos um espaço entre o ícone do clima e a descrição da temperatura e adicionamos uma cor ao fundo.

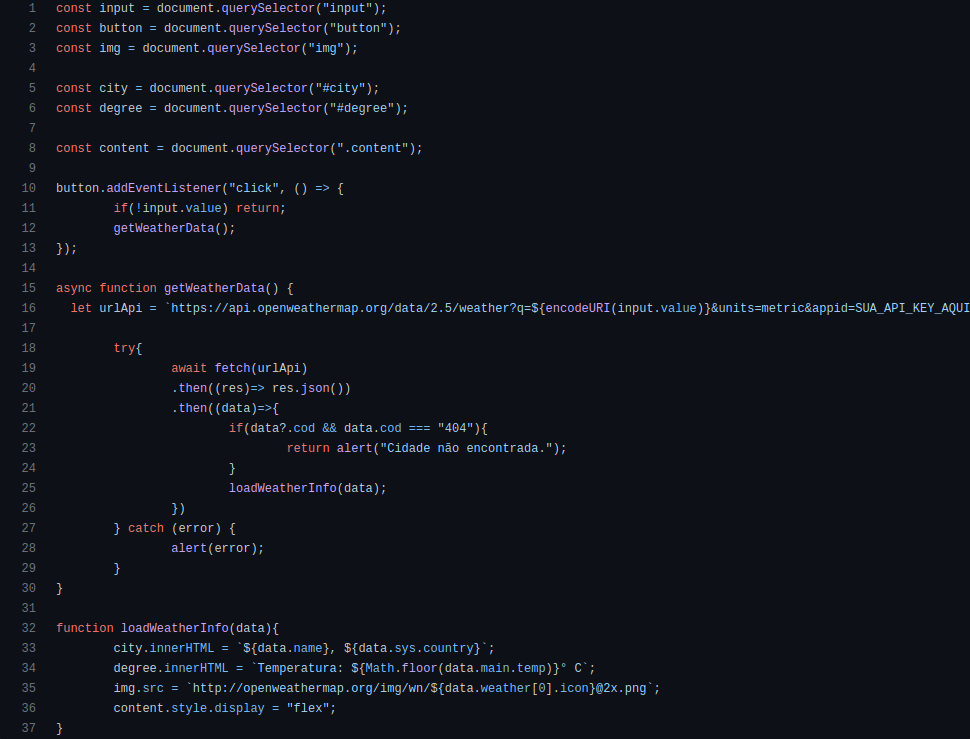
No arquivo de script, vamos iniciar capturando todos os elementos da página com document.querySelector. Após isso, vamos obter o resultado da pesquisa a partir de um ouvinte adicionado ao botão.
O ouvinte (addEventListener) observará se o botão recebeu um clique. Quando isso ocorrer, ele vai verificar se há algum dado no input. Em caso positivo, a função de chamada API será executada. Em caso negativo, a execução do script será encerrada.
Na chamada API, criamos uma variável que recebe a url da API. Dentro da URL, adicionamos parâmetros com o valor contido no input e a chave da API, disponível na conta criada no OpenWeather.
Em seguida, a chamada API é realizada utilizando o comando fetch. O fetch recebe a url e devolve o conteúdo da requisição, em formato JSON. Caso a requisição seja bem sucedida, chamamos uma função que vai montar os dados na tela, passando como parâmetro as informações climáticas. Já em caso negativo, um alerta será disparado, descrevendo o erro.
Na função loadWeatherInfo, usamos innerHTML nos elementos city e degree, para que possam incorporar os dados do objeto da API na página. Já na imagem, o atributo src do elemento recebe o endereço do ícone que representa o clima do local. Por fim, a div identificada como content tem seu estilo alterado, passando de display: none para display: flex e, assim, exibindo os dados na tela.

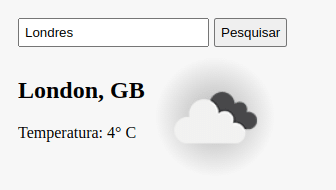
Resultado
Ao fim, obteremos uma página HTML conectada a uma API de previsão climática. Ao pesquisar um local no campo de pesquisa, a API vai retornar o nome do local, país, a temperatura no momento e um ícone que representa a condição climática. Caso o local pesquisado não seja encontrado, uma mensagem de alerta será disparada.

Quadro Kanban
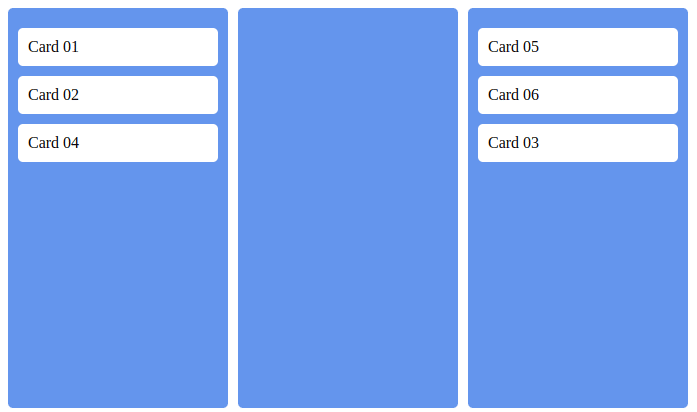
O último dos projetos em JavaScript de nível intermediário será um quadro Kanban. Nele, será possível arrastar cartões de uma coluna do quadro para outra.
Vamos à prática
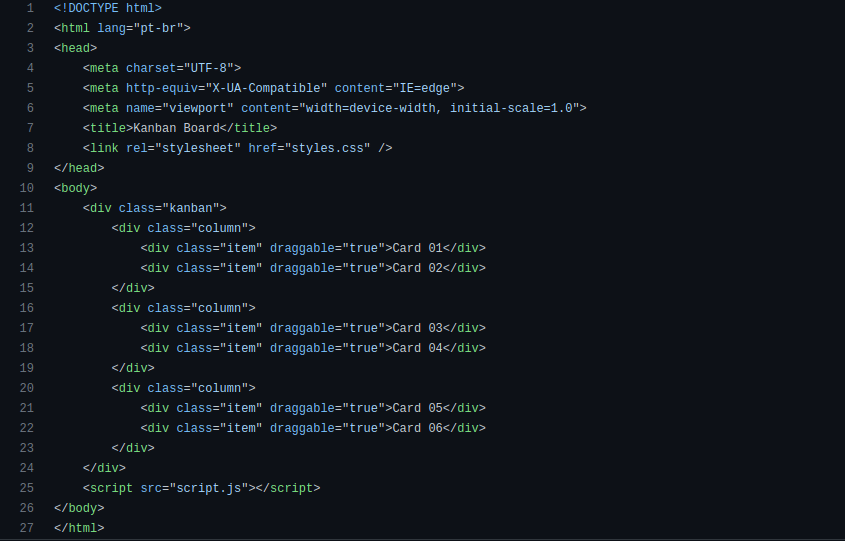
Iniciamos criando uma div principal, identificada pela classe chamada de “kanban“. Dentro dessa div definimos três colunas, sendo cada coluna uma div, que conterá os cartões.
É importante notar que os cartões são identificados com a classe “item” e possuem a propriedade draggable como true. Isso significa que a página compreenderá que estes elementos poderão ser arrastados pelo mouse.

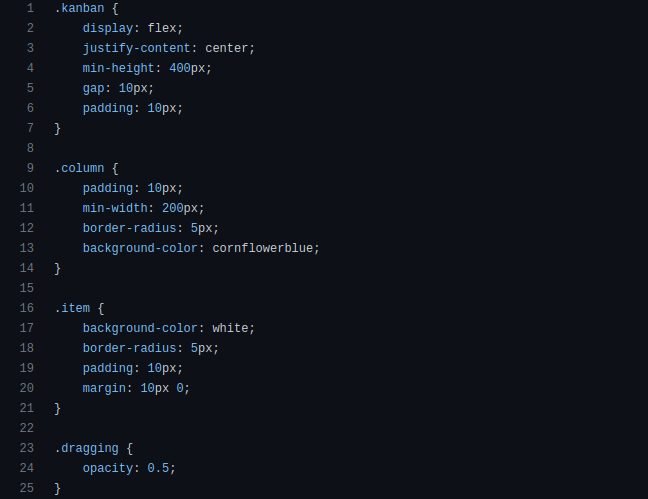
Quanto a estilização, centralizamos a div principal, definindo uma altura mínima, e aplicamos cores as colunas e cartões. Fique livre para estilizar seu quadro como desejar.

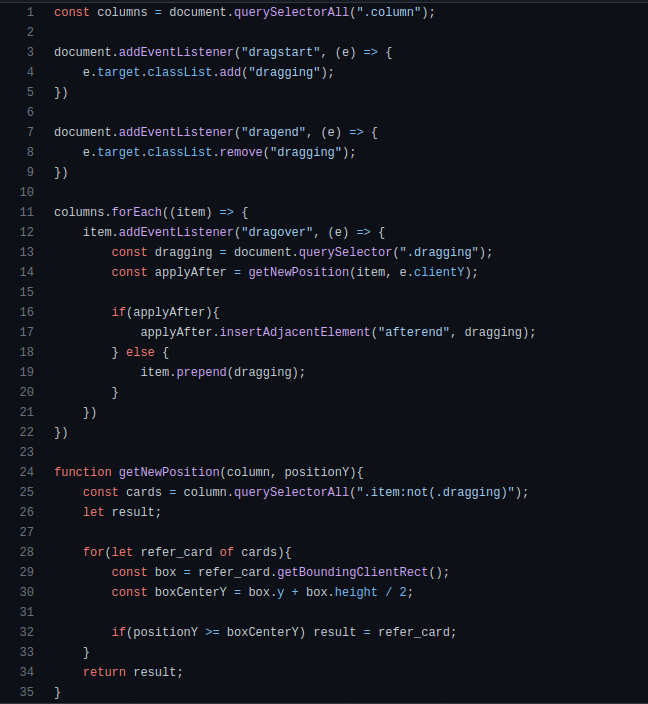
Com estes itens feitos, vamos para a criação do código do script. No script, iniciamos capturando os elementos das divs de coluna (“column”) com o comando document.querySelectorAll.
Em seguida, criamos dois eventos ouvintes: dragstart e dragend. O primeiro observa se algum item foi arrastado e adiciona a classe “dragging”. O segundo verifica se o item foi solto e remove a classe “dragging”.
Essa classe servirá não apenas para adicionar um efeito de opacidade ao item, indicando visivelmente que ele está sendo movido, mas também para identificar qual item deverá ter sua posição alterada.
Após isso, criamos um forEach para percorrer todas as colunas do quadro. No forEach, um evento ouvinte (dragover) verificará se o cartão que está sendo arrastado está se sobrepondo a uma coluna.
Isso é possível devido a classe “dragging”, adicionada ao cartão quando o movimento de arraste do mouse se iniciou. A partir da classe e do ouvinte, é possível capturar a posição do cartão no quadro utilizando a função getNewPosition.
A função vai capturar todos os outros cartões que não possuem a classe “dragging”, isto é, que não estão sendo movimentados. Após isso, será obtido a posição de cada um no quadro e será feita uma validação, para saber se a posição do cartão arrastado é maior que a dos demais.
Em caso afirmativo, o cartão arrastado vai ocupar o espaço do cartão ao qual ele está se sobrepondo, movendo os demais para baixo. A outra possibilidade é que o cartão arrastado ocupe a primeira posição da lista na coluna.

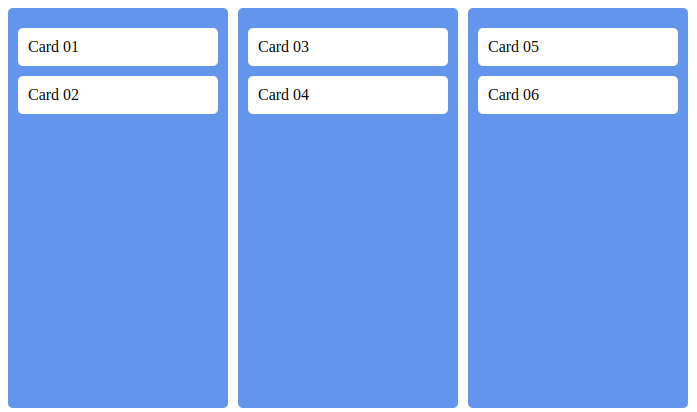
Resultado
Ao final, você terá um quadro com três colunas, onde os cartões poderão ser movidos de uma coluna para outra. Os cartões também poderão mudar de ordem com outros cartões dentro de uma mesma coluna.


1 projeto de JavaScript avançado!
Desenhando com JavaScript
Em nosso último — e mais complexo — projeto em JavaScript vamos criar um quadro canvas, em que será possível desenhar e escolher diferentes cores para compor o desenho. Também será possível retornar o quadro para seu estado original, em branco.
Vamos à prática
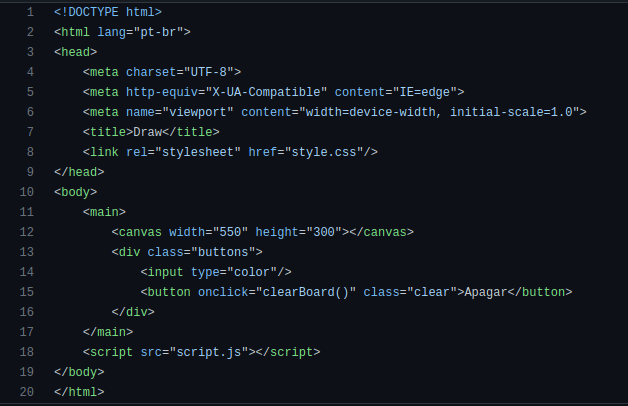
Iniciando com o HTML, adicionamos o caminho do arquivo de estilo na tag head e o script JavaScript ao fim da tag body. Após isso, teremos uma div principal que vai envolver o conteúdo da página. Aqui, utilizamos novamente a tag main.
Logo em seguida, adicionamos a tag canvas. Esta tag é específica do HTML e representa o quadro branco. Nela, especificamos apenas o tamanho que o quadro deverá ter, utilizando os parâmetros width e height.
Logo abaixo do canvas, teremos uma div, chamada de “buttons“, que vai envolver o input de seleção de cores e o botão de apagar o quadro. O input deverá ser do tipo color e o botão deverá ter um onclick chamando a função de limpeza, clearBoard. Além disso, também identificamos o botão com a classe “clear”.

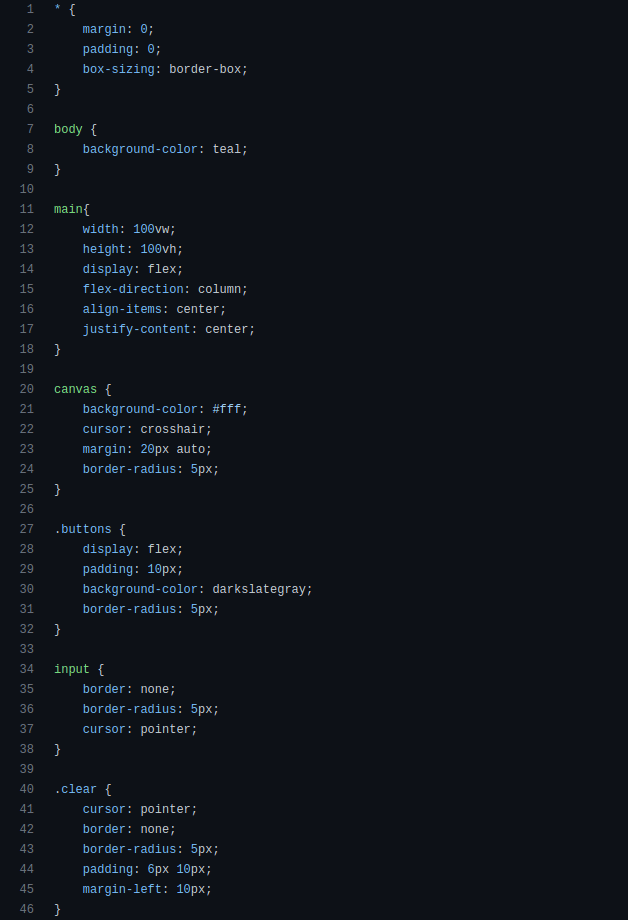
Na estilização, definimos uma cor de fundo em tom azul e centralizamos o quadro ao centro da tela. Definimos também a cor do quadro canvas como branca e aplicamos alguns detalhes ao botão e ao input.

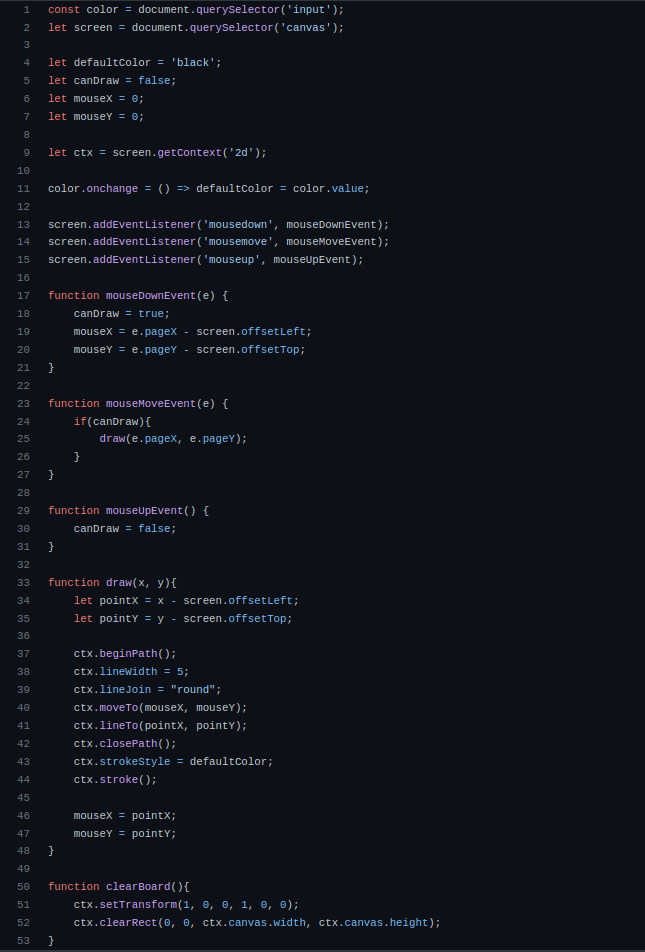
No script, iniciamos capturando as propriedades do input e do elemento canvas. Definimos também alguns valores iniciais, como a cor inicial da caneta sendo preta, a posição do mouse como 0 e a propriedade canDraw como falsa.
Mais abaixo também definimos a variável ctx (context), que vai capturar as propriedades 2D do quadro. Com esses valores iniciais criados, podemos começar a codificação das funções necessárias.
A primeira delas vai identificar se houve alguma cor selecionada no input de cores. Em caso positivo, a cor padrão será alterada para a selecionada. Isso é possível graças ao color.onchange, que analisa as mudanças do input.
Após isso, criamos ouvintes que vão verificar se o mouse está se movendo sobre o quadro e então executar a respectiva função. A função mouseDownEvent indica que o mouse está sendo pressionado sobre o quadro. Então a propriedade canDraw se tornará true, pois será possível desenhar.
Além disso, a função também captura a posição do mouse no quadro. Quando o mouse se mover sobre o local, será chamada a função mouseMoveEvent, que por sua vez vai chamar a função draw.
A função draw vai receber as coordenadas do quadro. Com isso, vai definir as propriedades do traço do desenho realizado pelo movimento do mouse, estabelecendo o tamanho da linha, formato e onde ela deverá ser aplicada.
Caso o mouse pare de pressionar a tela, a função mouseUpEvent será chamada, para tornar false a propriedade canDraw novamente, indicando o fim do desenho. Por fim, criamos a função de limpeza do quadro, clearBoard. Ela vai retornar o quadro para uma posição que esteja em branco.

Resultado
Como resultado do projeto, teremos uma tela com um quadro em que será possível desenhar utilizando o mouse e selecionar a cor desejada para fazer o desenho. Também há um botão para retornar o quadro ao seu estado original, em branco.


5 ferramentas legais para aprender e treinar Javascript!
1. Guia para pessoas desenvolvedoras do Mozilla
Trata-se do guia JavaScript mais completo da internet. Mantido pelo Mozilla, empresa responsável pelo navegador Firefox, o guia possui uma documentação completa sobre a linguagem. Lá, você pode encontrar explicações sobre a sintaxe do JS, conceitos e boas práticas.
2. CoderByte
CoderByte é uma plataforma de desafios de programação. Nela você pode encontrar uma variedade de exercícios para praticar, com diferentes conceitos e níveis de dificuldade. O ponto negativo é que apenas os 20 primeiros exercícios são grátis, após isso é necessário pagar uma assinatura.
3. Paqmid
Paqmid também é uma plataforma de exercícios de codificação. Novo no mercado, o site traz algumas inovações, como respostas completas para as atividades, exercícios criados por pessoas especialistas e tarefas em diferentes formatos, como testes e atividades padrões de resolução de problemas.
4. Fóruns
Fóruns, como o Stack Overflow, apesar de não oferecerem exercícios, podem ser uma grande chance de aprimorar as habilidades tentando responder a dúvidas de pessoas que estão fazendo perguntas por lá.
5. Hacker Earth
Hacker Earth, além de ser uma plataforma de desafios de programação online, também oferece a opção de competições ao vivo. Dessa forma, você pode aprimorar suas habilidades e também concorrer a prêmios nas competições.
Neste artigo acompanhamos a execução prática de 10 projetos em JavaScript, passando do nível iniciante ao avançado. Ao longo dos projetos, aprendemos a exibir desde um simples “Olá, mundo!” na tela, até a criação de um quadro para desenhar, além de um modal, slideshow, quadro Kanban, conexão com uma API de meteorologia e outros.
Se programar desperta a sua curiosidade, confira também este artigo da Trybe sobre o que faz uma pessoa programadora júnior!