O JavaScript map faz parte do conjunto de métodos disponíveis na linguagem para a manipulação de objetos do tipo array. Ele funciona como uma estrutura de repetição, pois percorre todos os elementos do array, executa determinada ação e retorna um novo conteúdo.
Por isso, sua utilização reduz a necessidade de uso das estruturas de repetição tradicionais como while, for ou do.while. Isso significa executar ações com menos linhas de código, o que contribui para o desenvolvimento uma aplicação mais fácil de entender e de fazer manutenções.
Além disso, é um recurso muito utilizado no modelo de programação funcional, um dos paradigmas de desenvolvimento suportados pela linguagem JavaScript. Para que você conheça mais sobre esse método, fizemos este post em que vamos mostrar:
- O que é e como funciona o método map()?
- Qual a sua sintaxe?
- Como funciona o método JavaScript map? Confira 5 exemplos práticos
- Qual a compatibilidade com os navegadores?
Vamos lá? Boa leitura!
O que é e como funciona o método map()?
O método map() pertence ao conjunto de funções disponíveis no objeto array para facilitar a sua manipulação. Basicamente, ele faz a leitura de todos os elementos do array, executa uma função callback para cada um e devolve como retorno um novo array.
Se você quiser saber um pouco mais sobre função callback, dê uma olhada nesse conteúdo, que traz mais explicações sobre o assunto. É importante dizer que o método map() não executa nenhuma alteração no conteúdo do array original.
Além disso, caso existam objetos não definidos no conteúdo original, eles serão ignorados durante o loop de processamento. Ele funciona de forma semelhante ao método forEach(), que também percorre um array para executar uma função callback.
A principal diferença entre os dois métodos é que o map() devolve o resultado em um novo array, enquanto o forEach() apenas executa determinada função para cada elemento. É importante entender essa diferença para utilizar o método mais indicado, de acordo com a necessidade da aplicação web.
Sintaxe Map ()
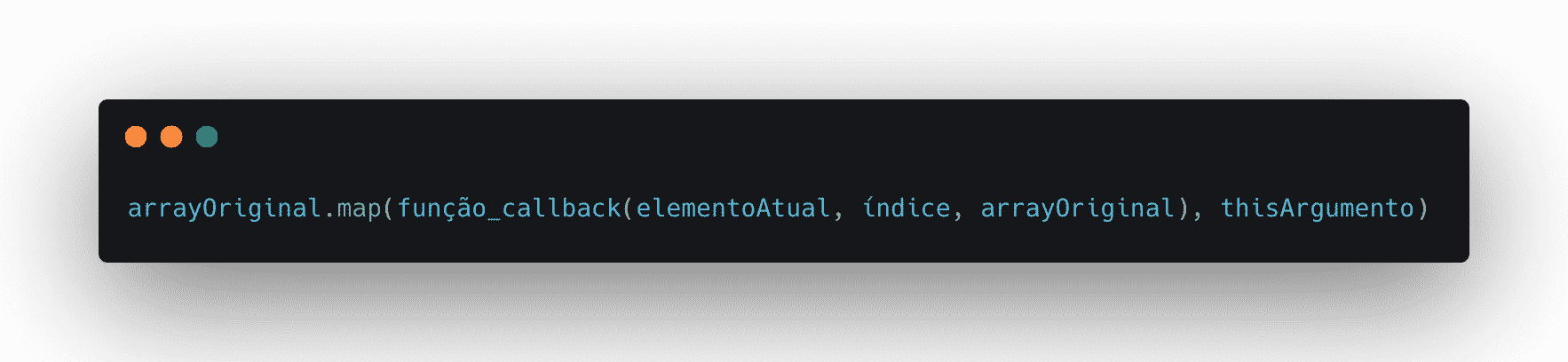
O método map() é acionado a partir de uma array e utiliza uma função callback como argumento. Confira a sintaxe, a seguir:

No qual:
- arrayOriginal: corresponde ao objeto do tipo array que contém os elementos originais;
- funcao_callback:
- elementoAtual: representa o elemento corrente durante o loop de execução do método;
- índice: valor opcional e corresponde à posição do elementoAtual no array;
- arrayOriginal: conteúdo opcional, que representa o array de origem;
- thisArgumento: valor opcional, que corresponde ao this utilizado pela função callback.
Como dissemos, o método map() não faz nenhum tipo de alteração no conteúdo original. Entretanto, é possível alterar os elementos do array por meio da função callback.
É preciso cuidado ao utilizar esse recurso, pois os elementos que serão processados pelo map() são listados no momento em que o método é chamado. Portanto, caso ocorra alguma alteração na lista, a função callback pode não visualizar essa alteração. Dessa forma, podem ocorrer resultados inesperados.
Como funciona o método JavaScript map? Confira 5 exemplos práticos
Existem diferentes formas de aplicação do método map(). Confira, a seguir, diferentes maneiras de utilizar esse recurso.
Exemplo 1
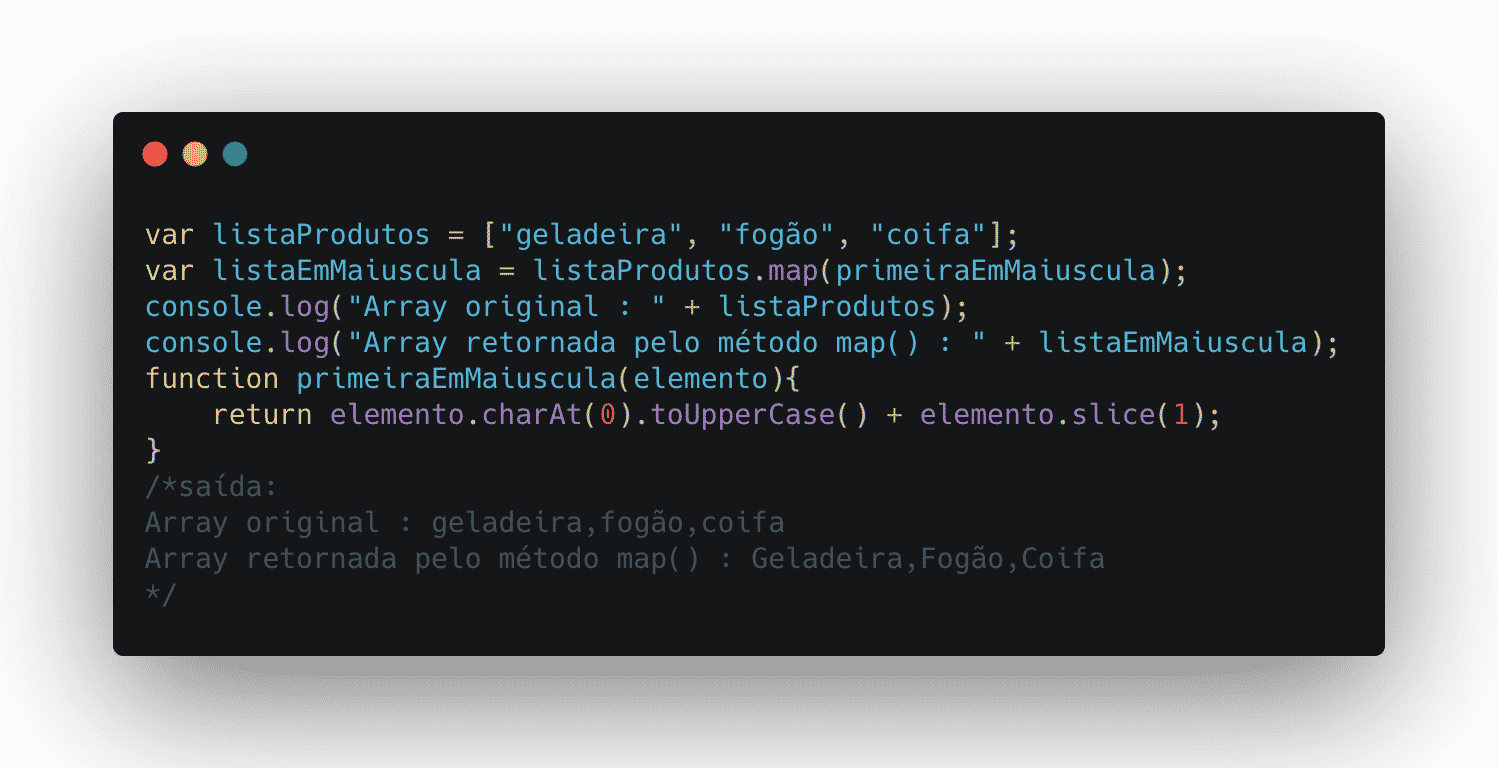
Nesse exemplo, vamos criar um array com uma lista de produtos e alterar a primeira letra de cada item para maiúscula. Confira o código, a seguir.

Em primeiro lugar, criamos uma função callback para fazer a alteração da primeira letra, ou seja, das iniciais dos elementos do array. Para isso, utilizamos a função charAt(), que lê cada caractere de uma string, que no nosso exemplo, corresponde ao índice zero para pegarmos a posição inicial.
Também utilizamos a função toUpperCase(), que transforma o caractere selecionado em letra maiúscula. Por fim, utilizamos o método slice(), que retorna parte de uma string conforme a posição inicial e final informadas. No nosso exemplo, queremos toda a string a partir da posição um, por isso, não é necessário informar a posição final.
A seguir, criamos o array com a lista de produtos e um novo array para receber o conteúdo alterado após a execução da função callback primeiraEmMaiuscula(). Por fim, exibimos na console o resultado das duas variáveis para demonstrar que a primeira não sofreu nenhum tipo de alteração.
Exemplo 2
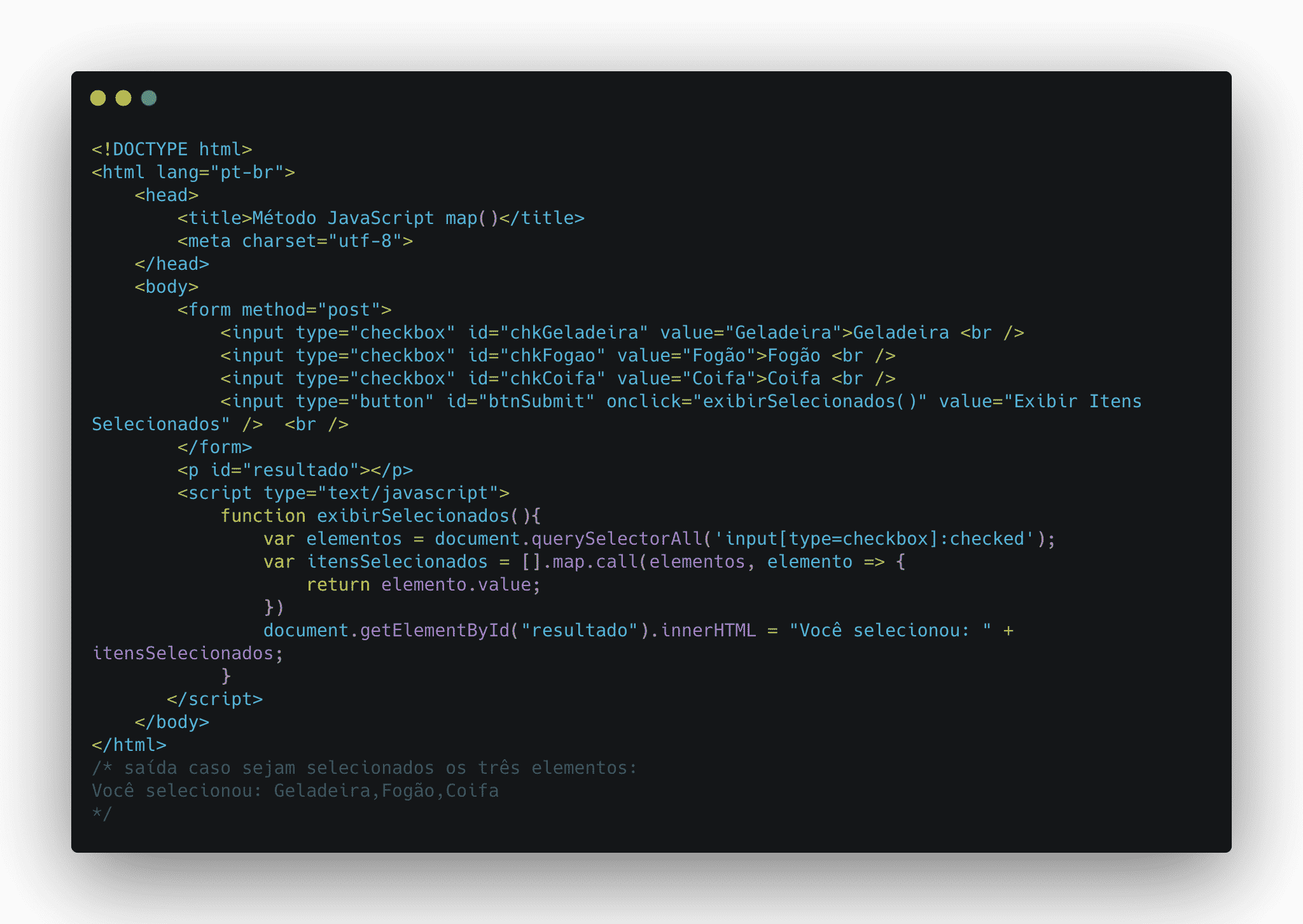
O método map() também pode ser utilizado para executar determinada ação em uma coleção de objetos utilizados em uma página web e selecionados por meio do método querySelectorAll(). Ele recupera todos os elementos HTML que contenham a mesma característica determinada para a seleção. Confira o código, a seguir.

Em primeiro lugar, declaramos no código HTML três elementos inputs do tipo checkbox e utilizamos a propriedade value para atribuir os valores correspondentes. Além disso, criamos um botão para acionar a função JavaScript exibirSelecionados().
Perceba que no método querySelectorAll(), informamos que queremos selecionar os elementos do tipo input que tenham a propriedade checkbox como “checked”. Isso indica a seleção do elemento.
A seguir, utilizamos JavaScript array map() para acessar os elementos selecionados e retorná-los na variável itensSelecionados. O próximo passo é atribuir o resultado ao parágrafo que criamos vazio e acessamos por meio do método getElementById().
Exemplo 3
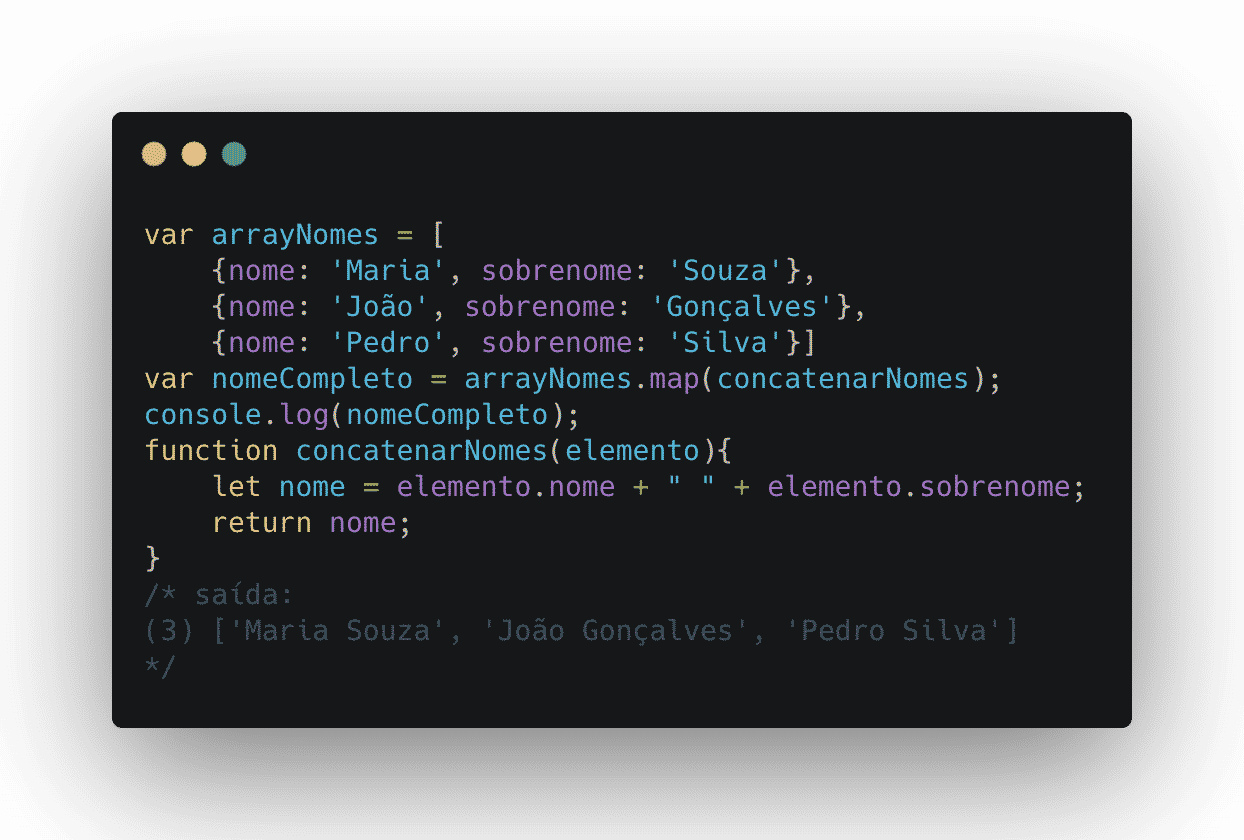
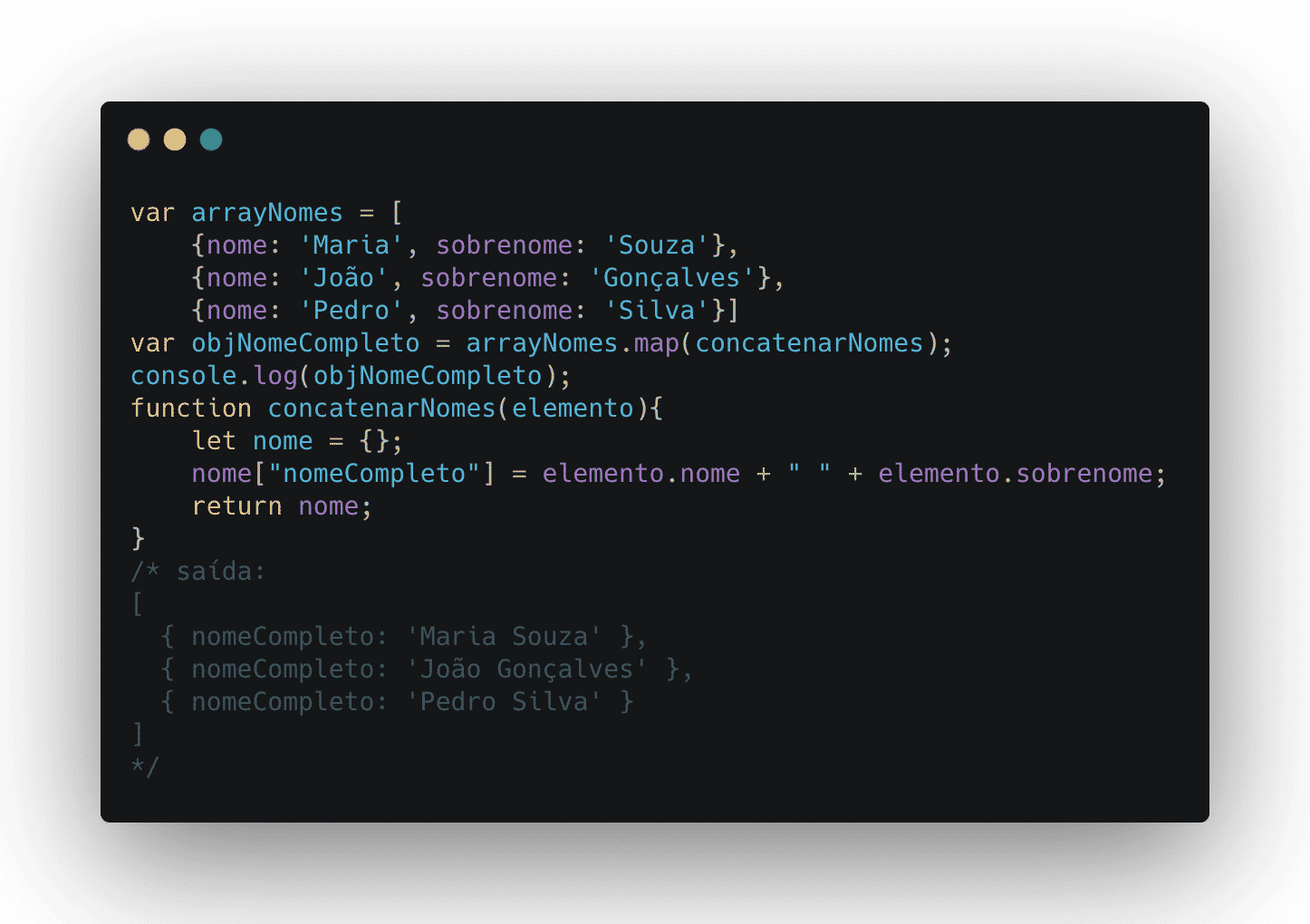
Nesse exemplo, vamos criar um array de objetos com nome e sobrenome de pessoas, e utilizar o método map() para atribuir a um novo array a união dessas propriedades. Confira a depuração do código, a seguir.

Perceba que, ao utilizarmos o método map(), retornamos um array diferente do modelo original. Nesse caso, concatenamos as propriedades nome e sobrenome, e a atribuímos a uma string chamada nome. Também podemos devolver o resultado como uma array de objetos. Confira o algoritmo, a seguir.

Na função concatenarNomes(), criamos um objeto chamado nome e atribuímos a ele a propriedade nomeCompleto, com as respectivas propriedades concatenadas. Observe que na saída temos um novo array de objetos.
Exemplo 4
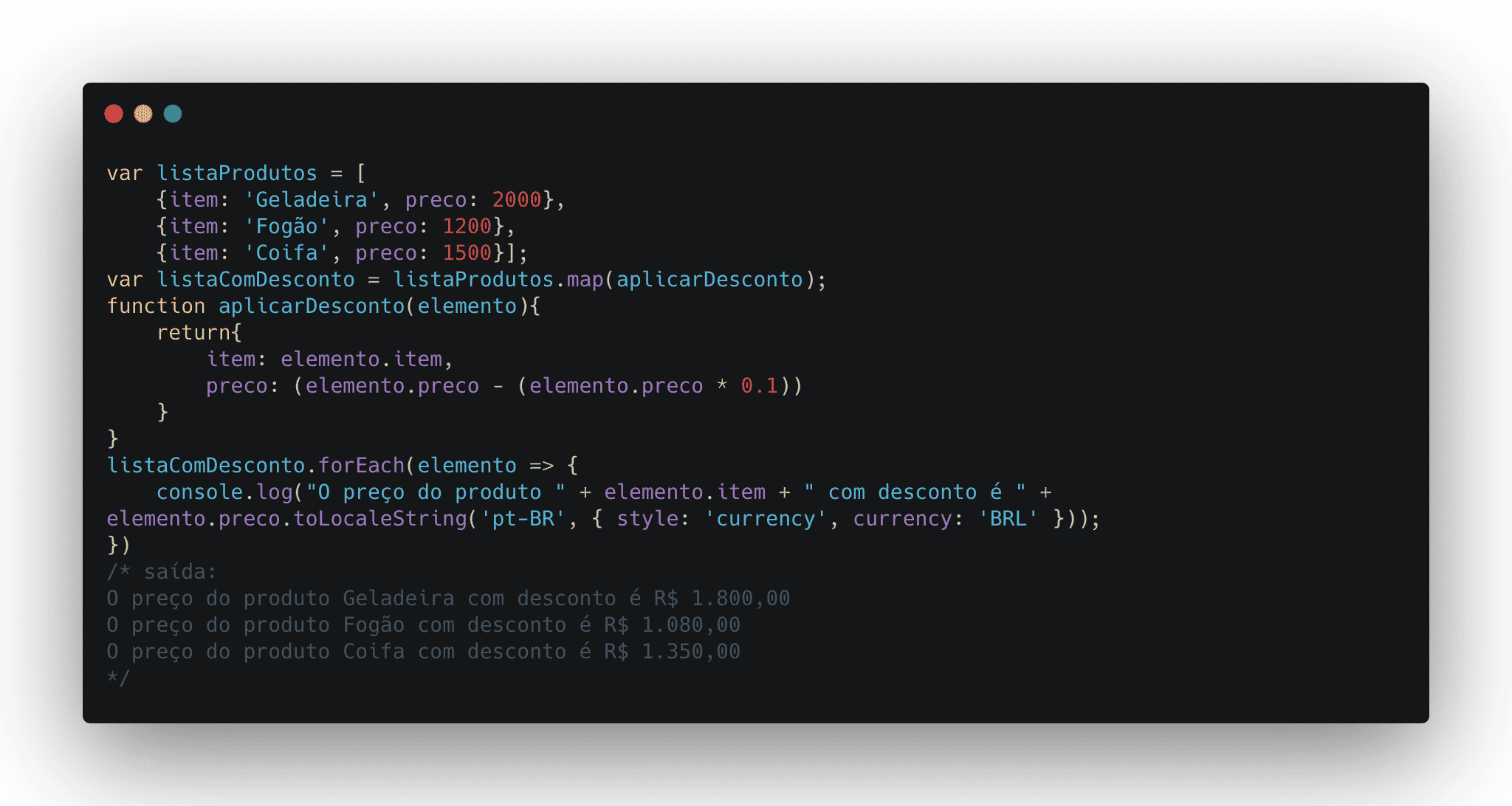
O método map() também pode ser utilizado para aplicar um cálculo nos elementos de um array. Confira o código.

Nesse caso, criamos uma variável com a lista de produtos a que desejamos aplicar um desconto de 10%. A seguir, utilizamos uma JavaScript map function, que executa a função callback aplicarDesconto().
Perceba que mantivemos as propriedades do array de objetos original, ou seja, a estrutura, e só alteramos a propriedade preço para a aplicação do desconto. A seguir, utilizamos o método forEach(), que é indicado para quando precisamos executar determinada ação em todos os elementos do array.
Ele foi aplicado para exibir na console do navegador o resultado para cada item com o desconto calculado.
Exemplo 5
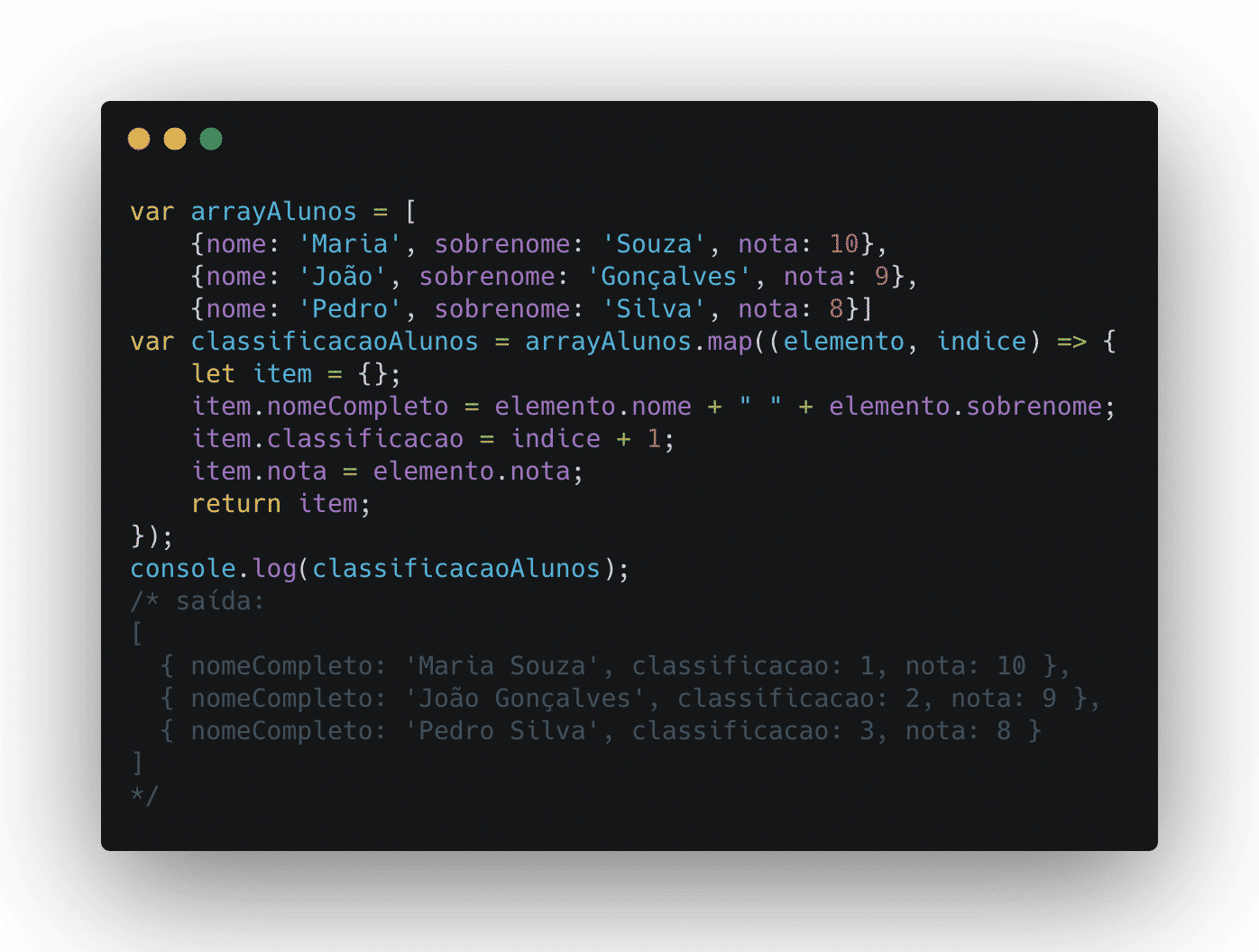
Também podemos utilizar o índice do array para exibir a posição de cada elemento na lista de dados ou para indicar a sua classificação, por exemplo. A seguir, temos um array que representa a colocação dos alunos e utilizamos o JavaScript map index como forma de apresentar a ordenação. Confira o código.

No array original, temos a lista de alunos que já está indexada de acordo com a nota máxima do aluno. Utilizamos o método map() e passamos o elemento e o índice do array como parâmetros.
Além disso, utilizamos a arrow function, que é uma forma de utilizar funções de maneira declarativa. Dessa forma, tudo o que está após a seta “=>” e entre as chaves {} faz parte da função.
A seguir, criamos um elemento que retornará o nome completo e a classificação, que precisamos adicionar um, pois o índice do array sempre começa com zero. Por fim, adicionamos a nota do aluno e exibimos o resultado na console do navegador.
Compatibilidade do Map () com os navegadores?
O método map() é relativamente novo no JavaScript, pois foi implementado a partir do padrão ECMA-262, na 5ª edição. Em razão disso, alguns navegadores podem não oferecer o suporte adequado para o seu perfeito funcionamento, o que pode fazer com aconteçam falhas durante a execução da página.
É importante que as pessoas que desenvolvem programas verifiquem essa compatibilidade para que sua aplicação web não apresente algum comportamento indesejado. Confira, a seguir, a partir de quais versões os principais navegadores suportam esse recurso:
- Chrome: 1;
- Edge: 12;
- Firefox: 1,5;
- Internet Explorer: 9;
- Opera: 9.5;
- Safari: 3;
- Android Webview <= 37;
- Chrome for Android: 18;
- Firefox for Android: 4;
- Opera for Android: 10.1;
- Safari for iOS: 1;
- Samsung Internet: 1.0.
O JavaScript map é um poderoso recurso da linguagem, que permite a manipulação de arrays. Sua utilização contribui para o desenvolvimento de um código com menos aplicação das estruturas de repetição tradicionais, além de não alterar o conteúdo original da variável, o que garante a sua imutabilidade. Essas características o tornam um dos métodos utilizados para o desenvolvimento de programação funcional.
Gostou do nosso conteúdo sobre manipulação de array? Então, confira este post que traz um guia inicial imperdível sobre expressões regulares!