Para criar um site, uma pessoa desenvolvedora precisa conhecer e entender a estrutura básica do HTML, isso é, compreender a sua sintaxe e toda sua estrutura burocrática de criação de elementos através de diversas tags existentes.
Mesmo que o HTML possua uma estrutura inicial simples, podemos nos confundir na hora de sua montagem, já que cada parte do código não é auto explicativa e é preciso um pouco de conhecimento prévio para realizar essa ação.
Apesar disso, a partir do momento que você entender a regra por trás de cada linha da estrutura HTML você não precisará aprender mais nenhuma outra forma, já que temos apenas um tipo de modelo inicial do HTML. Continue com a gente para entender mais sobre essa estrutura e todas as suas características!
Tabela de conteúdo:
- Como é a estrutura básica HTML pronta? Exemplo!
- O que são as tags HTML?
- Como usar os cabeçalhos em HTML?
- Como usar parágrafos em HTML?
- Como formatar textos no HTML?
- Como inserir imagens em HTML?
- Como inserir links em HTML?
- Como inserir tabelas em HTML?
- Como usar listas no HTML?
- Como usar formulários no HTML?
- Como inserir audios no HTML?
- Como inserir vídeos no HTML?
- Como usar as tags div e span no HTML?
Como é a estrutura básica HTML pronta? Exemplo!
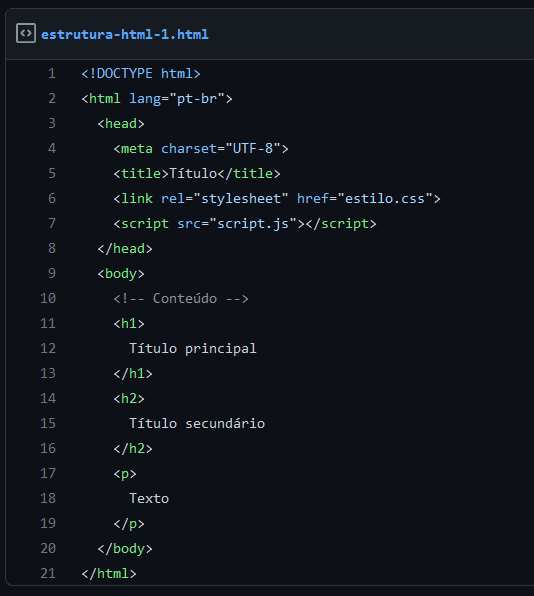
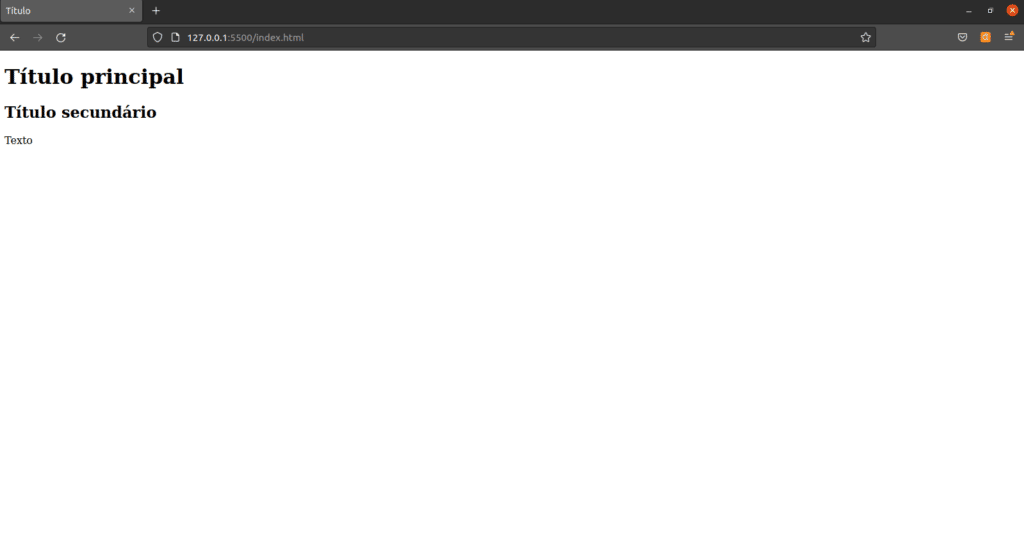
Separamos um exemplo de uma estrutura do HTML que, além de possuir as propriedades básicas de funcionamento, também contém alguns conteúdos visuais, como títulos e textos simples. Conseguimos executar e visualizar o conteúdo do código em um navegador web.
Exemplo

É possível replicar o código fonte apresentado em algum tipo de IDE. No nosso caso, estamos utilizando o VS Code, que é uma ferramenta completa para esse tipo de desenvolvimento.
Resultado

Vamos ver as principais tags do nosso código, a seguir.
Observação: todas foram escritas na estrutura <.tag> para evitar falhas durante a publicação do artigo e, a partir de agora, é assim que vamos escrever até o final do texto.
Ao replicar as tags na sua página em HTML, exclua o ponto <.> entre os colchetes.
1. <.!DOCTYPE html>
A primeira tag presente em nosso código é necessária para indicar aos navegadores que o documento presente se trata de um arquivo HTML. Essa lógica precisa estar sempre presente no começo dos arquivos.
2. <.HTML>
Essa tag representa o início dos elementos de uma página. Todos os demais elementos precisam ser descendentes dessa tag, seja diretamente ou indiretamente.
3. <.HEAD>
A tag de cabeçalho (Head) contém o conteúdo que é visualizado pela máquina, tal como os scripts, links externos e metadados. Não é um elemento visual.
4. <.META>
Tag para descrever atributos adicionados de metadados, os valores mais conhecidos são: charset, name, http-equiv e itemprop.
5. <.TITLE>
Serve para descrever o título da página presente na aba atual do navegador.
6. <.LINK>
Essa tag realiza uma conexão entre o arquivo atual e algum conteúdo exterior, é mais utilizado em conjunto com arquivos CSS.
7. <.SCRIPT>
Serve para executar código Javascript dentro do HTML, se passarmos a propriedade src podemos buscar um arquivo externo, similar a tag Link.
8. <.BODY>
É uma das tags mais populares e importantes do HTML, dentro dela adicionamos os conteúdos que podem ser visualizados pelo usuário final. É uma tag única e pode ser considerada a tag pai de todos os elementos de conteúdo.
9. <!.– Conteúdo –>
Aqui é onde adicionamos as tags de conteúdo, tais como as de texto, imagem, tabela e formulário. Temos muitas opções disponíveis e é a parte do HTML onde as pessoas desenvolvedoras mais atuam.
O que são as tags HTML?
Como já podemos ver, as tags do HTML são utilizadas para criar diversos tipos de elementos. Uma tag sempre inicia com a estrutura <nome_da_tag> e termina com <./nome_da_tag> (sem o ponto), sendo assim, devemos sempre nos atentar ao nome da tag que estamos trabalhando.
Se quisermos criar um título principal para a nossa página, precisamos utilizar a tag h1, ou seja, iniciamos com <h1> e terminamos com <./h1> (sem o ponto), agora basta adicionar o texto do título principal desejado entre as tags de abertura e fechamento.
Como usar os cabeçalhos em HTML?
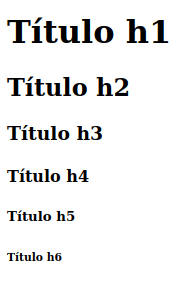
Dentro do HTML possuímos 6 níveis de título de cabeçalho, sendo o <h1> o mais alto e o <h6> o mais baixo.
O código abaixo exibe todas as tags de cabeçalho de título do HTML.
<h1>Título h1</h1>
<h2>Título h2</h2>
<h3>Título h3</h3>
<h4>Título h4</h4>
<h5>Título h5</h5>
<h6>Título h6</h6>
Como usar parágrafos em HTML?
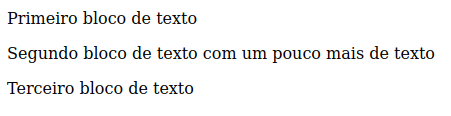
Os parágrafos no HTML são representados através da tag <p>, como ele é possível criar diversos tipos de blocos de textos. No código seguinte, visualizamos o resultado de 3 parágrafos utilizando a tag <p>.
<p>
Primeiro bloco de texto
</p>
<p>
Segundo bloco de texto com um pouco mais de texto
</p>
<p>
Terceiro bloco de texto
</p>
Como formatar textos no HTML?
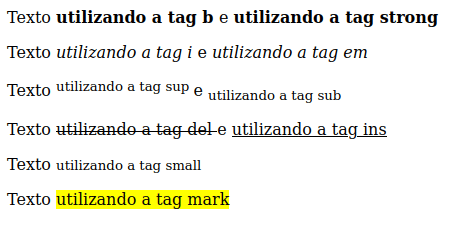
Podemos realizar formatações na visualização de nossos textos utilizando algumas tags do HTML, sendo essas:
- <b> e <strong>: negrito.
- <i> e <em>: itálico.
- <sup>: texto em sobrescrito, renderizado em um tamanho menor e alocado na parte superior da linha de base do texto.
- <sub>: texto em subscrito, renderizado em um tamanho menor e alocado na parte inferior da linha de base do texto.
- <del>: indica que o texto foi removido.
- <ins>: ao contrário do <del>, indica que o texto foi incluído.
- <small>: transforma o texto em um tamanho menor.
- <mark>: marca um pedaço do texto.
<p>
Texto
<b>
utilizando a tag b
</b>
e
<strong>
utilizando a tag strong
</strong>
</p>
<p>
Texto
<i>
utilizando a tag i
</i>
e
<em>
utilizando a tag em
</em>
</p>
<p>
Texto
<sup>
utilizando a tag sup
</sup>
e
<sub>
utilizando a tag sub
</sub>
</p>
<p>
Texto
<del>
utilizando a tag del
</del>
e
<ins>
utilizando a tag ins
</ins>
</p>
<p>
Texto
<small>
utilizando a tag small
</small>
</p>
<p>
Texto
<mark>
utilizando a tag mark
</mark>
</p>
Como inserir imagens em HTML?
Para adicionarmos imagens em nosso conteúdo, utilizando a tag <img>, na sua propriedade src adicionamos o caminho da imagem, que pode ser tanto uma url da internet como um arquivo local.
Também contamos com a propriedade alt que indica um texto que irá ser utilizado caso a imagem não carregue, por fim, a propriedade title é utilizada para exibir um resumo do conteúdo da imagem no momento que o mouse fica parada em cima da imagem.
<img src="./trybe.png" title="Trybe" />
<img src="./nao-existe.png" title="Não existe" alt="Não existe" />
Como inserir links em HTML?
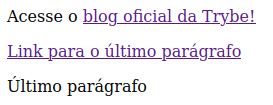
Adicionamos links nas nossas páginas com a tag <a>, com o auxílio da propriedade href podemos linkar páginas externas ou algum elemento interno através do seu identificador único (id).
Outra propriedade de interesse é a target que especifica a forma de abertura do link, se vai ser na mesma página ou em uma nova aba, por exempĺo. No código abaixo temos os dois exemplos de links.
<p>
Acesse o
<a href="https://blog.betrybe.com/" target="_blank">
blog oficial da Trybe!
</a>
</p>
<a href="#ultimo-paragrafo">
Link para o último parágrafo
</a>
<p id="ultimo-paragrafo">
Último parágrafo
</p>
Como inserir tabelas em HTML?
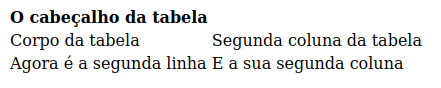
As tabelas podem ser renderizadas utilizando a junção de tags <table> como a principal, <thead> para o conteúdo do cabeçalho, <tbody> para o conteúdo do conteúdo, <tr> para as linhas, <th> para a coluna do cabeçalho e <td> para a coluna do corpo.
<table>
<thead>
<tr>
<th>O cabeçalho da tabela</th>
</tr>
</thead>
<tbody>
<tr>
<td>Corpo da tabela</td>
<td>Segunda coluna da tabela</td>
</tr>
<tr>
<td>Agora é a segunda linha</td>
<td>E a sua segunda coluna</td>
</tr>
</tbody>
</table>
Como usar listas no HTML?
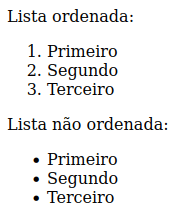
Existem três tipos de listas no HTML, sendo a ordenada, não ordenada e de descrição. As duas primeiras utilizam as tags <ol> e <ul>, respectivamente, e também usam a tag <li> para descrever cada elemento da lista.
<p>
Lista ordenada:
</p>
<ol>
<li>Primeiro</li>
<li>Segundo</li>
<li>Terceiro</li>
</ol>
<p>
Lista não ordenada:
</p>
<ul>
<li>Primeiro</li>
<li>Segundo</li>
<li>Terceiro</li>
</ul>
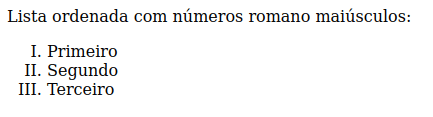
Dentro da listagem ordenada também podemos mudar a forma de contagem, utilizando, por exemplo, os números romanos. Os valores disponíveis são:
- a para letras minúsculas.
- A para letras maiúsculas.
- i para o numeral romano minúsculo
- I para o numeral romano maiúsculo.
- 1 para números. Este é o valor padrão.
<p>
Lista ordenada com números romano maiúsculos:
</p>
<ol type="I">
<li>Primeiro</li>
<li>Segundo</li>
<li>Terceiro</li>
</ol>
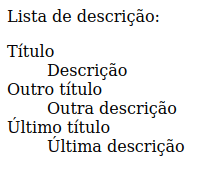
Já a listagem de descrição utiliza tags diferentes, começando com <dl> e demarcando o título com <dt> e <dd> para a descrição do item.
<p>
Lista de descrição:
</p>
<dl>
<dt>
Título
</dt>
<dd>
Descrição
</dd>
<dt>
Outro título
</dt>
<dd>
Outra descrição
</dd>
<dt>
Último título
</dt>
<dd>
Última descrição
</dd>
</dl>
Como usar formulários no HTML?
Para controlarmos o uso de formulários no HTML utilizamos a tag <form>. Dentro dela é possível utilizar diversos tipos de entradas de dados, que são denominados com a tag <input>. Com o auxílio do atributo type podemos definir diversos visuais para os nossos inputs.
O papel principal do formulário do HTML é agregar todos os dados capturados do usuário e realizar algum tipo de ação com ele, por padrão essa informação é enviada para algum tipo de servidor.
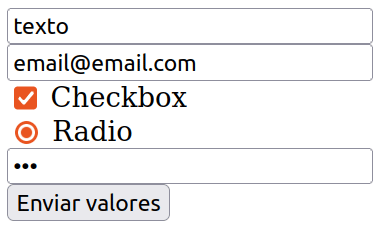
No código a seguir iremos ver as principais estruturas de entrada de dados que estão presentes no HTML.
<form>
<input type="text" />
<br />
<input type="email" />
<br />
<input type="checkbox" value="checkbox" id="checkbox" />
<label for="checkbox"> Checkbox </label>
<br />
<input type="radio" value="radio" id="radio" />
<label for="radio"> Radio </label>
<br />
<input type="password" />
<br />
<input type="submit" value="Enviar valores" />
</form>
Como inserir áudios no HTML?
Para adicionarmos qualquer tipo de áudio em uma página, precisamos usar a tag <audio> e o atributo src para indicar o caminho do som. Também adicionamos a propriedade controls para exibir uma interface de controle do som.
Outras propriedades úteis são a de autoplay que executa o áudio automaticamente e o loop que realiza a execução do som infinitas vezes.
Vale salientar que o conteúdo de dentro da tag só irá ser exibido caso ocorra algum problema na execução do áudio.
<audio controls src="./audio.mp3">
Seu navegador não suporta áudio.
</audio>
Quando o áudio estiver sendo tocado em uma aba, o navegador irá exibir um ícone ou um texto indicando o som ativo.
Em algumas ocasiões o caminho para o áudio pode não funcionar. Para prevenir isso, conseguimos utilizar a tag <source> para criar áudios reservas.
<audio controls>
<source src="./audio.ogg">
<source src="./audio.mp3">
</audio>Como inserir vídeos no HTML?
A exibição de vídeos no HTML é muito semelhante a de áudio, basta utilizar a tag <video> com o atributo src. Os atributos autoplay, loop e controls também estão disponíveis neste elemento e vale destacar que contamos com a possibilidade de mudança do tamanho do vídeo com os atributos width que altera a largura e height que altera a altura.
Lembrando que o texto entre as tags só é exibido caso haja alguma incompatibilidade com o vídeo.
<video controls src="./video.mp4" width="600" height="400">
Seu navegador não suporta vídeo.
</video>
Igualmente com o áudio, é possível criar vídeos de reserva com a tag <source>.
<video controls width="600" height="400">
<source src="./video.webm">
<source src="./video.mp4">
</video>Como usar as tags div e span no HTML?
As tags <div> e <span> são muito utilizadas no HTML para realizarem alterações no layout de elementos e dos textos.
A tag <div> se trata de um elemento que serve para agrupar outros tipos de elementos, dessa forma é popularmente conhecido como elemento de container. Não possui nenhum tipo de estilo por padrão, mas tem o comportamento de pular a linha no fechamento de sua tag.
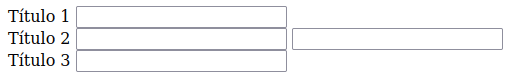
Como é possível visualizar no exemplo a seguir, a <div> está sendo usada para demarcar a posição do título e da entrada de texto, essa estrutura de elementos é muito utilizada no cotidiano de pessoas que trabalham com o desenvolvimento de formulários.
<div>
<label>
Título 1
</label>
<input type="text" />
</div>
<div>
<label>
Título 2
</label>
<input type="text" />
<input type="text" />
</div>
<div>
<label>
Título 3
</label>
<input type="text" />
</div>
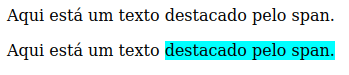
A tag <span> também é um elemento genérico e que é utilizado dentro da estrutura de textos do elemento <p> para destacar alguma frase. Também não possui nenhum estilo por padrão e ao contrário da <div> não realiza o pulo da linha ao fim da tag.
<p>
Aqui está um texto <span> destacado pelo span. </span>
</p>
<p>
Aqui está um texto <span style="background-color: aqua"> destacado pelo span. </span>
</p>
Conclusão
A estrutura básica do HTML é composta das tags <!DOCTYPE>, <head> e <body>. Obviamente, precisamos de mais tags para que a nossa página possua algum conteúdo, porém internamente o HTML é composto e executado por essas três principais tags.
Uma tag é uma expressão de elemento, sendo assim existem diversos tipos de elementos que podem ser visualizados de dentro do HTML, desde textos simples, títulos, imagens, vídeos, formulários, etc. Todos os elementos possuem as suas próprias tags, propriedades e funcionalidades únicas.
Se você gostou do conteúdo, provavelmente vai gostar de aprender HTML: 10 dicas para aprender a estruturar um site!