Javascript é um dos pilares da Internet que conhecemos hoje. Essa linguagem é tão relevante que sua utilização se expande em várias vertentes do desenvolvimento de software. Por isso, aprender Javascript (JS) faz várias portas se abrirem.
Existem inúmeras vagas que pedem indiretamente por JS, pois vários frameworks famosos atualmente usam essa linguagem por baixo dos panos. Porém, saber filtrar conteúdo de qualidade pode ser um problema, já que tem muito material de graça na Internet, bom e ruim.
Pensando nisso, trouxemos artigo completo com os seguintes tópicos:
- O que é Javascript?
- Para que serve o Javascript?
- Vale a pena aprender Javascript?
- É difícil aprender Javascript?
- Qual a relação do HTML e CSS com Javascript?
- 10 dicas para aprender Javascript!
- Onde aprender Javascript?
- Quanto tempo leva para aprender a programar em Javascript?
- Como está o mercado de trabalho para quem aprende Javascript?
- 5 exemplos de javascript na prática!
O que é Javascript?
Javascript (ou simplesmente JS) é uma linguagem de programação criada nos anos 90 para trazer mais dinamismo às páginas estáticas que só possuíam HTML e CSS. Graças ao JS, o front-end foi se desenvolvendo e se tornando mais completo e complexo.
Atualmente, o JS é muito utilizado para o desenvolvimento WEB. É uma linguagem interpretada, suporta orientação a objetos e possui tipagem fraca.
Porém não se engane pelo nome! Javascript não tem nada haver com Java, apenas a empresa responsável (Netscape) aproveitou que o Java vinha crescendo na época e decidiu fazer essa jogada de marketing.
Para que serve o Javascript?
O Javascript serve principalmente para trazer mais dinamismo ao lado cliente, ou seja, tornar mais poderosos e melhorar visualmente os sites disponíveis na Internet. Por exemplo: carregar algum conteúdo em tempo real, exibir componentes interativos, adicionar animações, conteúdo em 3D e as mais diversas ações.
O JS hoje possui uma grande comunidade ao redor do mundo e graças a ela foram criados frameworks que estendem a utilização da linguagem para o lado do servidor (Ex.: Node), desenvolvimento mobile (Ex.: React Native) e desenvolvimento de jogos.
Vale a pena aprender Javascript?

Sim, a linguagem já se provou poderosa no tempo. Além do mais, grande parte da Internet que conhecemos atualmente carrega seus scripts, de forma direta ou indireta. Essa linguagem não vai cair em desuso, pois todo esse código requer manutenção.
Outro ponto é que a comunidade Javascript oferece todo o suporte necessário para que qualquer pessoa aprenda e se desenvolva na linguagem. Isso sem falar nos frameworks (como o React, Angular, Vue) que são bem aceitos e utilizados no mercado, resultando em uma grande demanda por esse conhecimento.
É difícil aprender Javascript?
Se comparar com outras linguagens mais antigas, que são mais verbosas e têm menos abstrações, aprender JS se parece bem fácil. Mas claro, para ter essa facilidade é necessário uma certa experiência em programação. Afinal, existem conhecimentos e conceitos que servem de base para qualquer linguagem.
A sintaxe do Javascript é mais simplificada. A linguagem provê várias formas de se escrever um mesmo comando, possibilitando tornar o código mais curto ou “mais bonito”. Mas muito cuidado com essa escrita! O importante em todo código é se manter simples e legível, pois nem sempre quem faz a manutenção é quem escreveu aquele trecho de código.
Para quem está começando a aprender Javascript, uma notícia animadora: não precisa de muito para preparar um ambiente de desenvolvimento, basta apenas um navegador e um editor de texto!
Qual a relação do HTML e CSS com Javascript?
HTML, CSS e Javascript são tecnologias fundamentais para o front-end, pois funcionam em conjunto. Com o Javascript manipulamos a estrutura e o estilo da página em questão.
Além de trazer mais complexidade para a página, o código Javascript permite até mesmo escrever código HTML e CSS a partir dele. Também dá pra fazer o caminho inverso: escrever código JS em um arquivo HTML utilizando a tag <script>.
Inclusive, muitas pessoas recomendam aprender HTML e CSS primeiro, respectivamente, para só depois iniciar no Javascript.
10 dicas para aprender Javascript!
1. Comece pelo básico
Como tudo na vida, comece a aprender Javascript pelo início. Não adianta iniciar seus estudos em tópicos avançados ou nos frameworks se não dominar o básico da linguagem. Estude Javascript e aprenda sobre sua sintaxe, tipos de dados, funções, estruturas de repetição, variáveis e escopos, ECMAScript.
Também é recomendado entender um pouco como a Internet funciona, o modelo cliente-servidor e o protocolo de comunicação HTTP/HTTPS.
2. Não deixe de praticar
Não existe fórmula mágica. Somente com a prática você adquirirá experiência com a linguagem e ganhará confiança.
Praticando, você passará por alguns problemas clássicos. Recomendamos estudar algoritmos e ir refinando sua maneira de pensar para resolvê-los. Quando se sentir confiante nessa parte, comece a prestar atenção para escrever um código legível, organizado e modularizado — ou seja, um código bem escrito.
3. Conheça bem as funções de String e Array
Com pouco tempo de estudo você aprenderá sobre os tipos de dados, mas preste atenção nesses dois em específico: String e Array. Por padrão do Javascript, Srting e Array apresentam funções muito úteis que você precisará em seu dia-a-dia:
- String: charAt, includes, indexOf, match, replace, slice, split, substring, toLowerCase, toUpperCase, etc.
- Array: fill, find, findIndex, forEach, includes, indexOf, isArray, map, pop, push, reduce, slice, filter, etc.
4. Entenda o DOM
O DOM (Document Object Model, ou Modelo de Objeto de Documento) é uma interface existente nos navegadores que permite que o Javascript acesse a estrutura HTML da página. Por isso, é um aprender Javascript é fundamental para quem quer seguir carreira na área de front-end.
5. Aprenda Javascript assíncrono
Funções assíncronas são aquelas em que o código precisa “esperar” pela execução de determinada ação para poder seguir. É com as funções assíncronas que conseguimos nos conectar com APIs e trazer conteúdo dinâmico para as páginas. No JS, temos o conceito de Promise. Vale a pena dar uma olhada!
6. Entenda orientação a objeto e programação funcional
Javascript é uma linguagem multiparadigma. Se você por acaso vem de outra linguagem e já utilizava os conceitos de POO (Programação Orientada a Objeto), saiba que aqui as coisas são um pouco diferentes das tradicionais (ES5 e ES6).
De acordo com o problema, alguém com os conhecimentos de orientação a objeto e programação funcional pode julgar qual das abordagens é melhor para desenvolver uma solução.
7. Estude padrões de projeto e estrutura de dados
Os conceitos agora são para as pessoas que já têm domínio da linguagem; os desafios passaram a ser na arquitetura. É muito comum investir um bom tempo no design pensando em como organizar a aplicação e só depois começar a escrever código.
Conhecer padrões de projeto e estruturas de dados é saber dar uma solução já validada para um problema ou necessidade comum de acontecer em projetos.
8. Escolha um framework
Seja qual for sua intenção de atuação (front-end ou back-end) escolha apenas um framework Javascript para estudar e se especialize. Um framework, qualquer que seja, expande os horizontes da linguagem, com isso você será capaz de fazer projetos ainda maiores com grande produtividade.
9. Faça projetos
Do mesmo modo que precisou praticar com o Javascript básico, agora pratique o Javascript voltado para o framework escolhido. A forma de codificar pode até mudar um pouco, mas ainda sim é Javascript. Aprenda, aprimore e consiga experiência.
Para complementar as funcionalidades do framework, adicione bibliotecas disponíveis no NPM. Em muitos casos, não é necessário “reinventar a roda”. Aqui vão alguns tópicos que vão agregar mais robustez aos seus projetos: Typescript, Git.
10. Contribua com a comunidade
Com toda essa jornada você com certeza já superou vários desafios. Por que não compartilha seus conhecimentos para que as outras pessoas aprendam com você? Você pode criar posts em alguma rede social, responder dúvidas no StackOverflow ou em algum fórum, ajudar em projetos open source no Github. Acredite, uma das melhores formas de se aperfeiçoar é ensinando.
Onde aprender Javascript?
1. Leia o guia de documentação da linguagem
A documentação deve ser sempre o primeiro lugar a ser consultado, pois nela tem tudo: sejam assuntos básicos para iniciantes ou tópicos complexos para quem já está em um nível mais avançado no assunto.
As documentações, de um modo geral, quando possuem uma boa escrita e têm uma boa organização dos temas, são sua fonte de resposta na maior parte das vezes. Uma boa notícia é que a documentação do Javascript pode ser encontrada inteiramente em português.
2. Participe de fóruns
Voltamos a falar da comunidade, pois sem dúvidas os fóruns salvam vidas. Seja para fazer uma pergunta ou dar uma resposta, é sempre bom ficar de olho nos fóruns.
Lá, você encontrará dúvidas específicas e direcionadas que por vezes não estão na documentação. Então, se você travou em um problema e não encontra explicação na documentação oficial, é bem provável que você não tenha sido a única pesosa a passar por isso. Procure nos fóruns! Provavelmente haverá uma discussão onde alguém achou a solução para o seu cenário.
3. Leia livros
Mesmo que tenha muito conteúdo gratuito disponível na Internet, não podemos esquecer da importância dos livros. Livros passam um conhecimento verdadeiramente seguro sobre o assunto que você esteja lendo, pois geralmente foram escritos por alguém de relevância no assunto.
Aqui vão algumas dicas:
- JavaScript: O Guia Definitivo;
- Princípios de Orientação a Objetos em Javascript;
- Javascript e Jquery – Desenvolvimento de Interfaces WEB interativas;
- Padrões JavaScript;
- Javascript: Básico ao Avançado.
4. Assista vídeos no Youtube
O Youtube é uma plataforma com muito material de alta qualidade para os mais diversos assuntos, incluindo: programação, desenvolvimento web e javascript. Assistir ao invés de ler pode ser mais fácil para algumas pessoas, pois ver na prática é diferente.
5. Faça um curso online
Não é novidade para ninguém que os cursos on-line são um sucesso. Apenas tome cuidado ao escolher comprar um curso, pesquise um pouco sobre quem está por trás daquele conteúdo.
A escola Trybe, por exemplo, tem uma formação séria e completa em desenvolvimento WEB, que com ajuda do mercado atual tão aquecido, promete que um estudante saia do zero e se torne um desenvolvedor em apenas 12 meses. A formação vai focar nas necessidades do mercado e promete passar o conteúdo com muita mão massa.
Quanto tempo leva para aprender a programar em Javascript?
Levando em conta que Javascript é uma linguagem de sintaxe simplificada, caso você já tenha alguma experiência na área de programação e esteja seguindo um curso, muito provavelmente saberá o básico com apenas 1 mês de estudo.
Porém “aprender Javascript” vai além de saber o básico e criar alguns scripts. Essa é uma pergunta difícil e muito relativa, depende de vários fatores: a pessoa terá facilidade no assunto? Já tem conhecimento em outra linguagem de programação? Qual vai ser o ritmo de estudo? Está estudando por si só ou seguindo um curso?
Como está o mercado de trabalho para quem aprende Javascript?
São inúmeras oportunidades de emprego em várias regiões do Brasil e inclusive no exterior. Se não for a linguagem com mais oportunidades em 2022, com certeza ocupa uma alta colocação (variando de acordo com a região).
Essa linguagem já vem em alta há algum tempo e ainda permanece, deixando o mercado bem aquecido. Além de fazer parte do funcionamento da Internet, o número de bibliotecas Javascript tem aumentado e dominando o mercado web (React, Angular, Vue) e isso se dá, mais uma vez, graças à imensa comunidade dessa tecnologia.
5 exemplos de Javascript na prática!
Para os exemplos a seguir, usarei apenas meu editor de texto (VS code) e o navegador Google Chrome. O código será executado através de um arquivo .html. Vamos ao código:
- Sua primeira linha de código
Vamos começar com o tradicional “Hello world!”. Para as pessoas mais ansiosas, esse é o caminho mais curto para ver seu código tendo algum resultado. Vamos apenas printar um texto no navegador. Farei isso de duas formas:
- alert – caixa de diálogo que imprime uma mensagem
- console – exibe mensagem no console do navegador
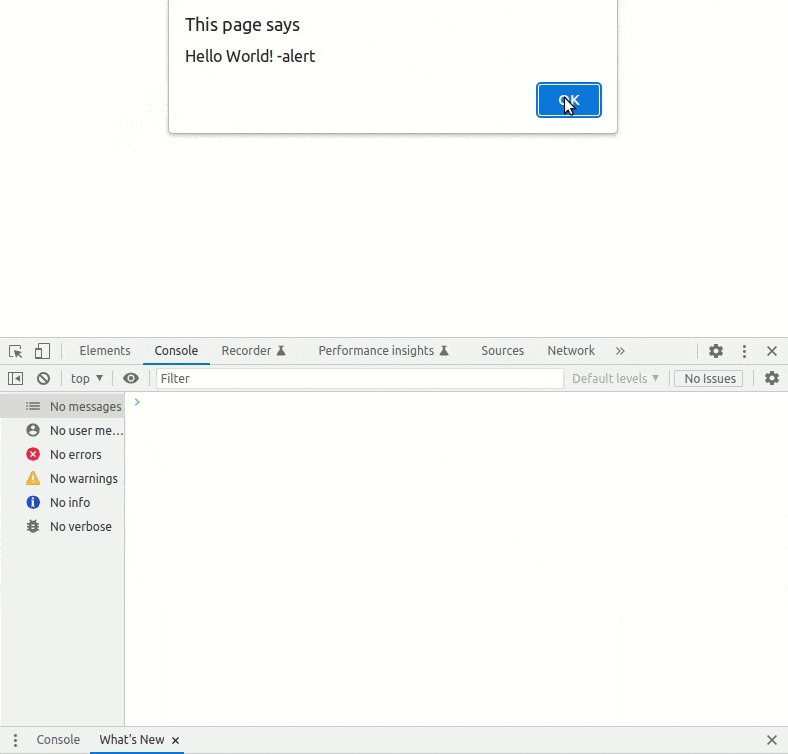
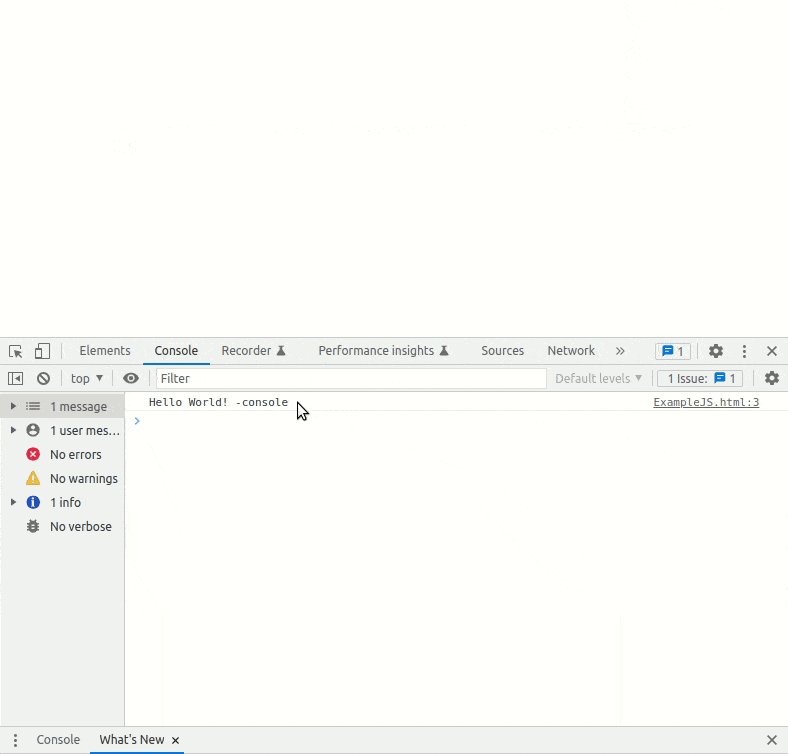
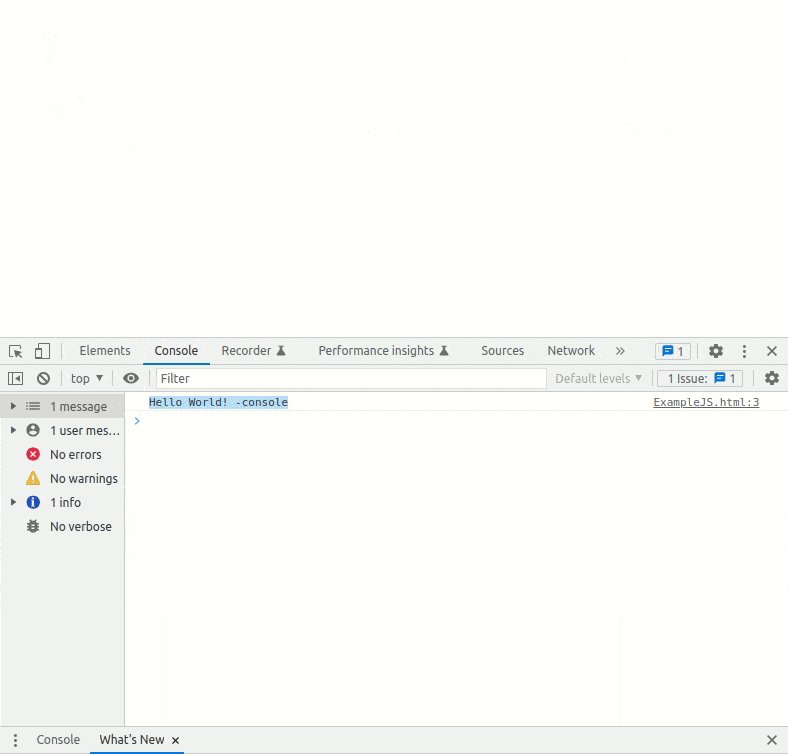
<script>
alert("Hello World! -alert");
console.log("Hello World! -console");
</script>Repare que o conteúdo do console só aparece após confirmar a caixa de diálogo. Para ver o console aperte F12.

- Criando funções
Como em qualquer linguagem, o Javascript permite declarar funções e fazer código reutilizável. No exemplo a seguir, veremos como declarar uma função e como declarar variáveis (do tipo constantes):
<script>
function soma(a, b){
return a+b;
}
function multiplicacao(a, b){
return a*b;
}
const somaValue = soma(1, 3);
const multiplicacaoValue = multiplicacao(2, 10);
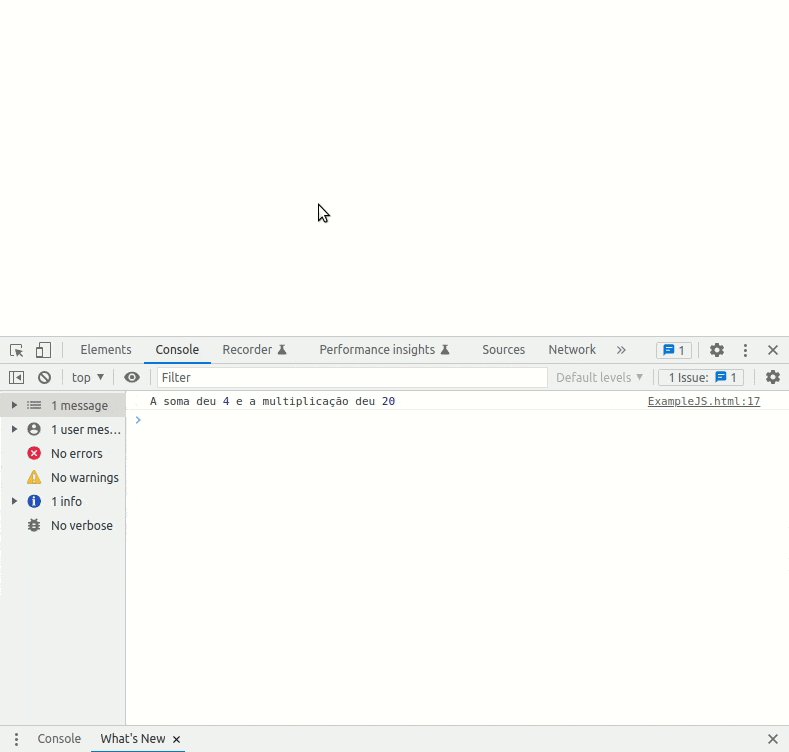
console.log("A soma deu", somaValue, "e a multiplicação deu", multiplicacaoValue);
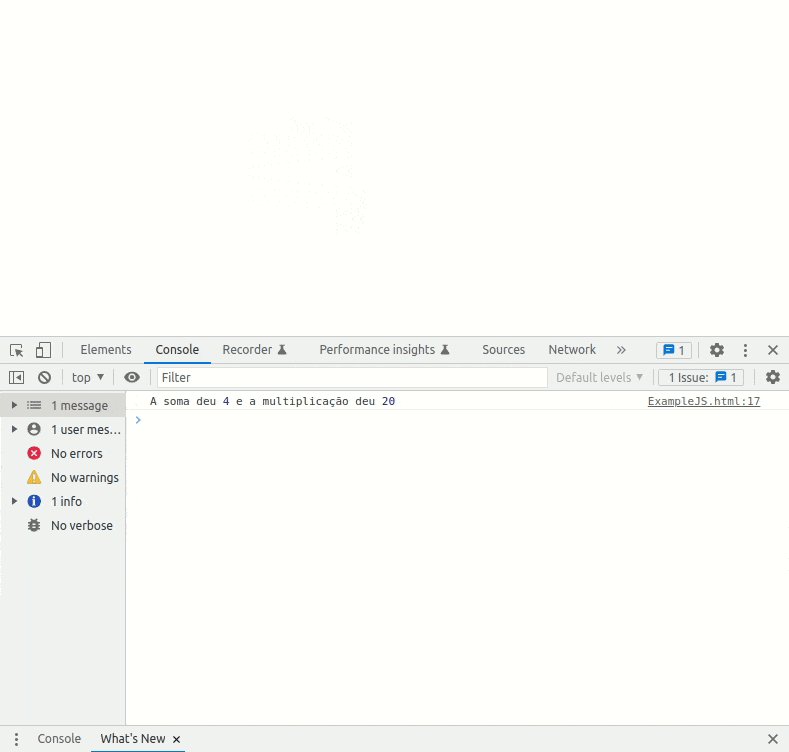
</script>O código acima exibirá o seguinte resultado, aperte F12 para abrir o console:

- Manipulando o DOM
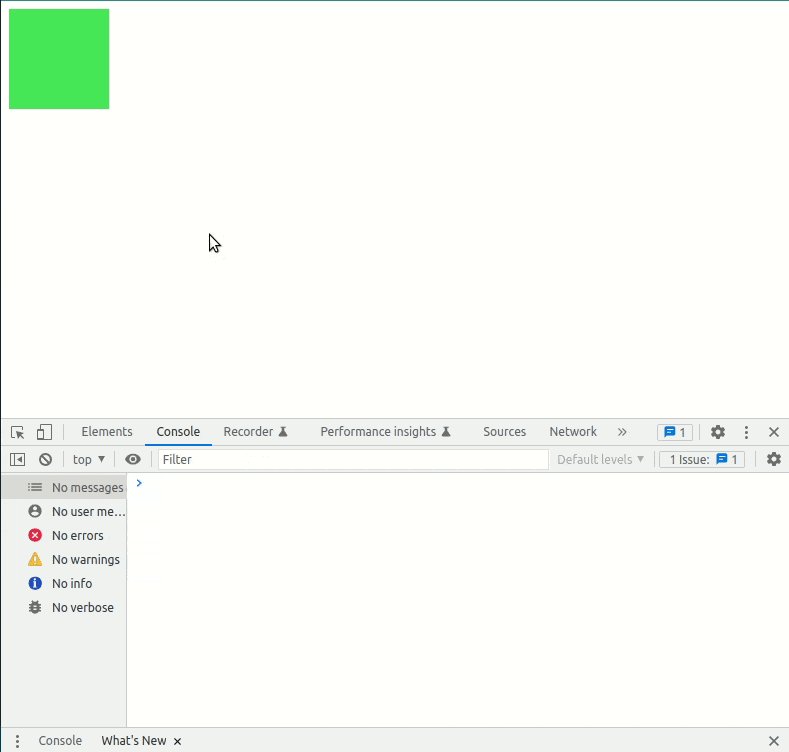
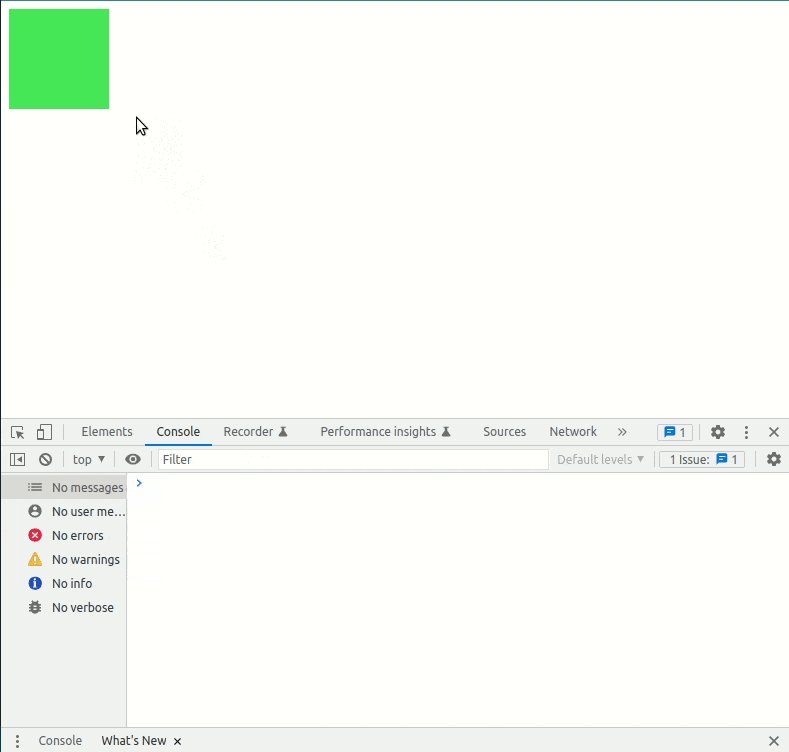
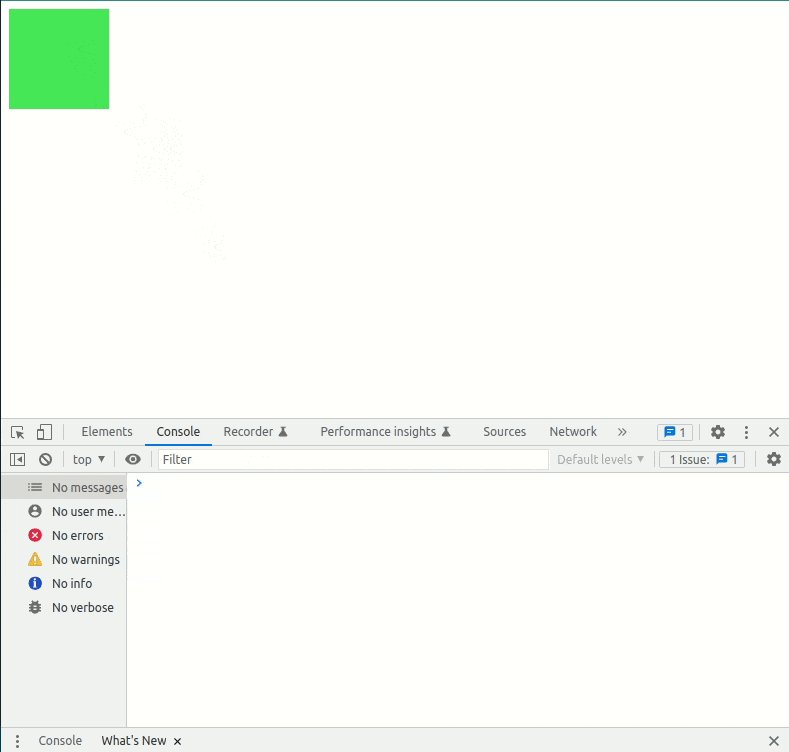
O JS também nos permite manipular a árvore HTML através do DOM. A seguir, um exemplo em que, sem escrever uma tag <div> no HTML, vamos renderizar-lá no navegador. Podemos até aplicar estilo CSS em tal elemento:
<body></body>
<script>
const div = document.createElement("div");
div.style = "width: 100px; height: 100px; background: #5fd149";
document.body.appendChild(div);
</script>
- Inserindo valores do teclado
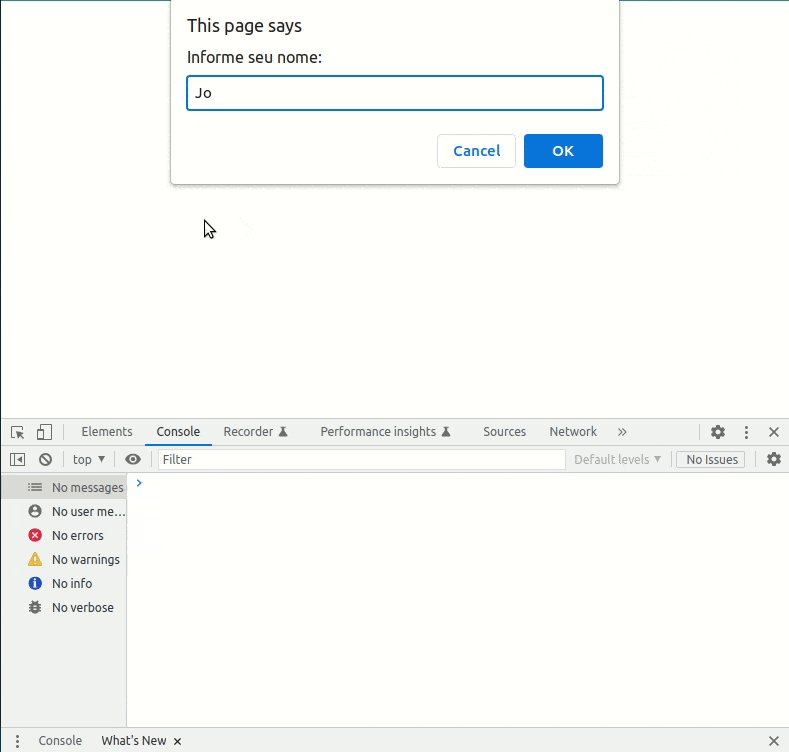
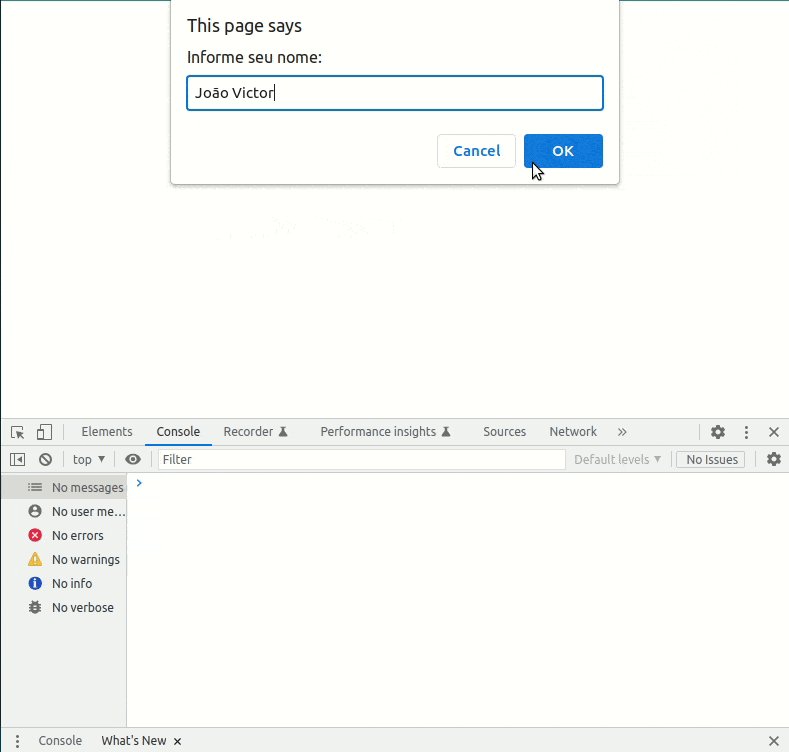
Vamos renderizar uma caixa de diálogo um pouco diferente dessa vez, com um input. Assim, seremos capazes de inserir um valor do teclado e, com esse valor, vamos atualizar nosso código HTML:
<body>
<h1 id="name-h1"></h1>
</body>
<script>
const name = prompt("Informe seu nome:");
document.getElementById("name-h1").innerText = name;
</script>O id que declaramos para a tag <h1> é que nos permite recuperar aquele elemento dentro do Javascript. Vamos ver abaixo como ficou o resultado:

- Calculadora
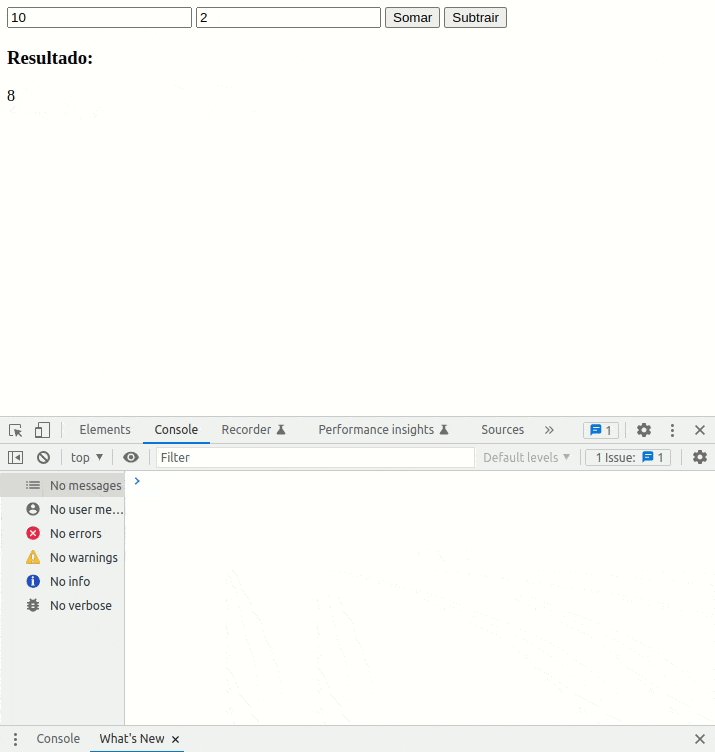
Agora vamos fazer um último exemplo, mais interessante: uma calculadora. Vamos renderizar dois inputs HTML. A partir deles, nós iremos capturar os valores que foram inseridos e realizar uma operação matemática. Por fim exibiremos o resultado na tela:
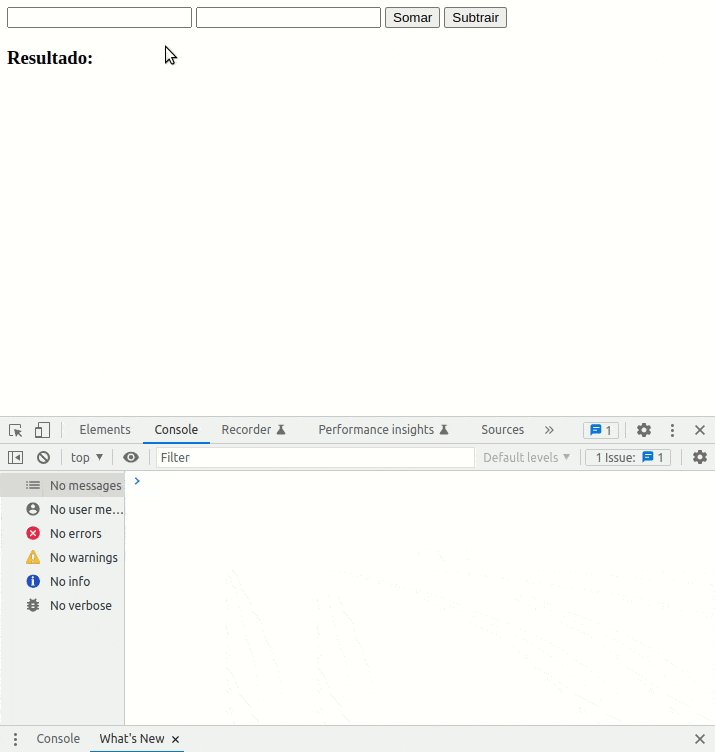
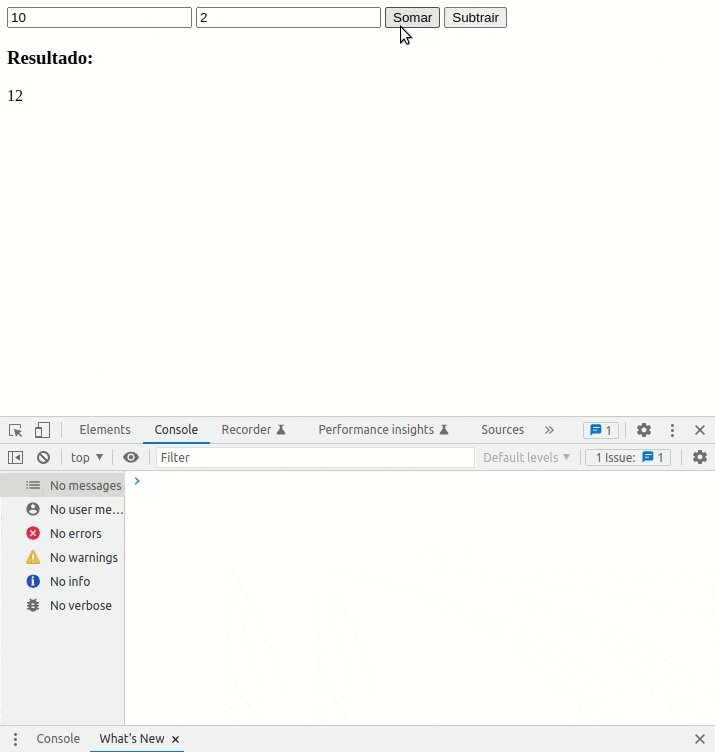
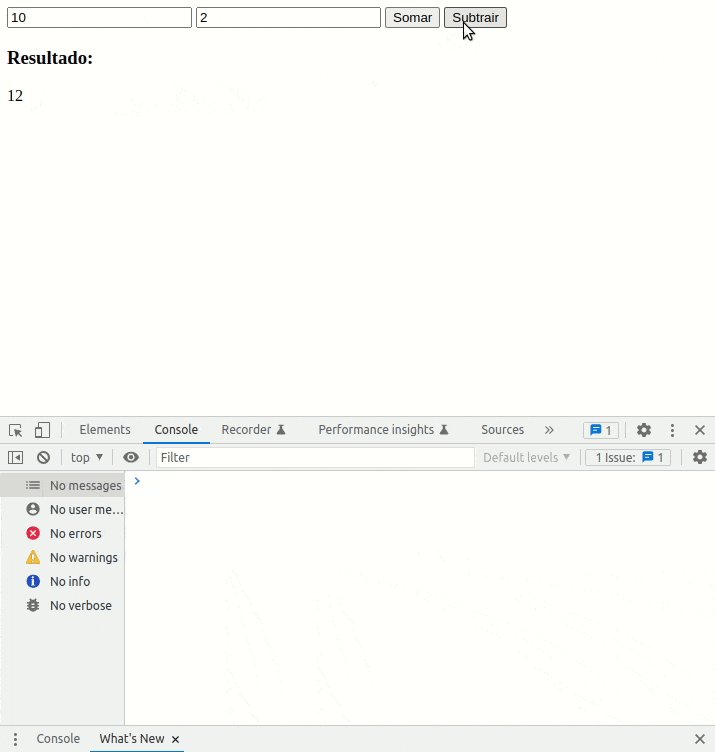
<body>
<input id="input1" />
<input id="input2" />
<button id="button1">Somar</button>
<button id="button2">Subtrair</button>
<h3>Resultado:</h3>
<p id="result"></p>
</body>
<script>
const input1 = document.getElementById("input1");
const input2 = document.getElementById("input2");
function soma() {
document.getElementById("result").innerText =
Number(input1.value) + Number(input2.value);
}
function subtracao() {
document.getElementById("result").innerText =
Number(input1.value) - Number(input2.value);
}
document.getElementById("button1").onclick = soma;
document.getElementById("button2").onclick = subtracao;
</script>Note que dessa vez nós recuperamos do HTML os inputs, os botões e o <p>. Com a propriedade onClick do HTML, especificamos um comportamento que será chamado toda vez que o elemento for clicado.

Conclusão
Aprender javascript tornou-se requisito obrigatório nos dias atuais. Vimos que graças a comunidade essa linguagem se fez muito poderosa e foi ganhando seu espaço em vários meios de atuação.
Siga as dicas para iniciar ou aprimorar sua experiência com Javascript, pois aprender nunca é demais. Apesar de parecer simples, essa linguagem tem muito a ser explorada. As oportunidades de trabalho no mercado estão aí, pedindo cada vez mais um conhecimento específico.
Portanto, não pare por aqui. Ainda há muito o que explorar na linguagem! Continue lendo sobre Yarn, um gerenciador de pacotes Javascript.