Grande parte das pessoas desenvolvedoras de sites ou sistemas já se depararam com o desafio de fazer um carrossel de fotos em sua aplicação. Nesse caso, além de criar o carrossel, também é preciso superar os desafios de ter uma boa qualidade de imagens e trazer uma estrutura responsiva, que se adapte a qualquer tipo de dispositivo móvel.
Com isso, programadores(as) podem ter dificuldades no desenvolvimento de um carrossel de fotos usando React, pois podem recorrer ao uso de bibliotecas complexas e não saber manipular elas. Além disso, o tratamento das fotos também precisa ser um ponto de atenção para evitar que seja inserida uma foto grande e ela fique distorcida na estrutura.
Como facilitar todo esse processo? Bom, existem muitas bibliotecas que podem simplificar a criação de um carrossel, desde a manipulação das fotos até a customização dos botões da estrutura. Conheceremos hoje a estrutura react-carousel, presente na biblioteca React.js. Vamos nessa!
Vamos falar sobre:
- O que é o React carousel e para que serve?
- Quais as diferenças entre React carousel e React responsive carousel?
- Conheça as propriedades do React carousel!
- Quais são os métodos do React carousel?
- Quais as vantagens de usar o React carousel?
- Quais as desvantagens de usar o React carousel?
- Como instalar e usar o React carousel? Passso a passo!
- Quais os 14 melhores componentes React carousel?
- 3 exemplos de uso do React carousel na prática!
O que é o React carousel e para que serve?
O React Carousel é uma biblioteca que auxilia na criação de carrosséis de imagem. Um carrossel é uma animação contendo imagens deslizantes na tela, que se movimentam de um lado para o outro com ou sem a ação do usuário(a). Também podem ser utilizados textos ao invés de imagens na estrutura.
Quais as diferenças entre React carousel e React responsive carousel?
Na tabela a seguir, apresentamos algumas diferenças entre essas duas estruturas que auxiliam na criação de carrosséis no React.js:
| React Carousel | react-responsive-carousel |
| Alto nível de customização; | Presença de renderização do lado do servidor (server-side rendering); |
| Sem renderização do lado do servidor; | Carregamento possivelmente mais lento; |
| Depende da biblioteca react-bootstrap para funcionar, pois é um componente da mesma; | Tempo de duração de animações customizável; |
| Possibilidade de customização da altura e largura das fotos do carrossel. | Independe do react-bootstrap para o funcionamento, já que é uma biblioteca disponível no NPM para instalação; |
| Possibilidade de customização do modo de apresentação. |
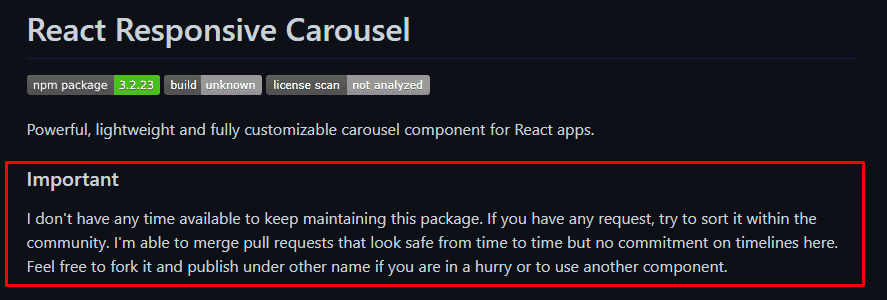
Contudo, a principal diferença está no suporte das duas ferramentas. No GitHub da biblioteca react-responsive-carousel há um aviso de que o autor somente mescla solicitações de pull-request e que não consegue dar muito suporte a quem precisar. Veja:

Ou seja, o autor não possui tempo hábil para manter esse pacote.
Conheça as propriedades do React carousel!
Confira na tabela a seguir algumas das propriedades existentes no React carousel:
| Nome | Valor | Propriedade utilizada para |
| as | – | Definir um elemento para esse componente. Esse elemento pode ser personalizado |
| activeIndex | – | Controlar o slide carregado inicialmente na estrutura. |
| defaultActiveIndex | 0 | Definir o índice ativo no carrossel. |
| controls | verdadeiro | Exibir os botões de próximo ou anterior na estrutura. |
| fade | falso | Exibir uma animação entre os slides quando estiverem em movimento. |
| indicatorLabels | [] | Indicar uma matriz de rótulos para os indicadores do carrossel. |
| indicators | verdadeiro | Exibir um conjunto de indicadores que facilitam a navegação no carrossel. |
| interval | 5000 | Definir qual o tempo de atraso entre o ciclo automático de um item. |
| keyboard | verdadeiro | Verificar se o carrossel reagirá a eventos de teclado da pessoa usuária ou não. |
| nextIcon | <span aria-hidden=”true” className=”carousel-control-next-icon” /> | Substituir o ícone padrão da seta que representa o item seguinte da estrutura. |
| nextLabel | ‘Próximo’ | Exibir o elemento seguinte do carrossel. Esse rótulo é exibido somente nos leitores de tela. |
| onSelect | – | Disparar uma função quando o item ativo do carrossel é alterado. |
| onSlid | – | Disparar uma função quando o slide do carrossel é finalizado. |
| onSlide | – | Disparar uma função quando o slide do carrossel é iniciado. |
| pause | ‘hover’ | Parar o carrossel com base em eventos do mouse, teclado, etc. |
| prevIcon | <span aria-hidden=”true” className=”carousel-control-prev-icon” /> | Substituir o ícone padrão da seta que representa o item anterior da estrutura. |
| prevLabel | ‘Anterior’ | Exibir o elemento anterior do carrossel. Esse rótulo é exibido somente nos leitores de tela. |
| slide | verdadeiro | Possibilitar a animação entre as imagens do carrossel. |
| touch | verdadeiro | Determinar se o carrossel poderá ter eventos de deslize para esquerda e direita em dispositivos sensíveis ao toque na tela, como tablets. |
| variant | ‘escuro’ | Determinar qual será a cor dos controles, indicadores e legendas. |
| wrap | verdadeiro | Verificar se o carrossel precisará ter uma pausa brusca ou se será contínuo. |
| bsPrefix | ‘carousel’ | Trabalhar com os estilos do CSS utilizando o Bootstrap, dando alto suporte de customização. |
Além dessas propriedades gerais existentes no React carousel, também existem as propriedades de item e as de legenda:
Propriedades de Item:
| Nome | Valor | Propriedade utilizada para |
| as | – | Definir um elemento para este componente. Esse elemento pode ser personalizado |
| interval | verdadeiro | Definir qual o tempo de atraso entre o ciclo automático de um item. |
| bsPrefix | ‘carousel’ | Trabalhar com os estilos do CSS utilizando o Bootstrap, dando alto suporte de customização. |
Propriedades de legenda:
| Nome | Valor | Propriedade utilizada para |
| as | – | Definir um elemento para este componente. Esse elemento pode ser personalizado |
| bsPrefix | ‘carousel’ | Trabalhar com os estilos do CSS utilizando o Bootstrap, dando alto suporte de customização. |
Quais são os métodos do React carousel?
Vejamos na tabela a seguir alguns dos métodos existentes no React carousel:
| Nome | Valor | Método responsável por |
| showArrows | verdadeiro | Exibir as setas “Anterior” e “Próximo”. |
| showStatus | verdadeiro | Exibir o índice atual do carrossel. |
| showIndicators | verdadeiro | Exibir pequenos pontos ou quadrados para movimentar o carrossel. |
| showThumbs | verdadeiro | Exibir as miniaturas de fotos no carrossel. |
| thumbWidth | indefinido | Definir qual será a largura que as fotos em formato miniatura terão no carrossel. |
| infiniteLoop | falso | Adicionar um loop infinito no carrossel, ou seja, ele não parará a execução, independente do evento realizado. |
| selectedItem | – | Definir qual será o item selecionado, inicialmente. |
| axis | horizontal | Converter a orientação horizontal ou vertical do carrossel. |
| onChange | – | Executar alguma função no carrossel quando as posições do carrossel forem atualizadas. |
| onClickItem | – | Executar alguma função no carrossel quando um item for clicado. |
| onClickThumb | – | Executar alguma função no carrossel quando uma miniatura for clicada. |
| stopOnHover | verdadeiro | Parar a reprodução de fotos do carrossel quando o mouse estiver em cima dele. |
| interval | 3000 | Definir o intervalo de tempo na reprodução automática. |
| transitionTime | 350 | Definir qual será o tempo do intervalo de transição das fotos em milissegundos. |
| swipeable | verdadeiro | Permitir que a pessoa usuária faça movimentos de deslizar a tela no carrossel. |
| dynamicHeight | falso | Gerenciar a altura que o carrossel terá, caso seja preciso. |
| centerMode | falso | Permitir a visualização centralizada com slides anteriores e seguintes. |
| labels | opcional | Permitir a especificação de rótulos adicionados aos controles do carrossel. |
| onSwipeStart | – | Executar alguma função no carrossel quando um gesto de passar o dedo é inicializado. |
| onSwipeEnd | – | Executar alguma função no carrossel quando um gesto de passar o dedo é concluído. |
| onSwipeMove | – | Executar alguma função no carrossel quando um gesto de passar o dedo é concluído. |
Quais as vantagens de usar o React carousel?
O React carousel possibilita um alto nível de customização do carrossel em seu site, como animações, personalização dos ícones existentes no carrossel, inclusão de efeitos especiais para as transições de imagens.
Como vimos nas propriedades e métodos acima, você pode disparar eventos via funções para eventos de mouse, de teclado, de deslizar com o dedo, etc. Além disso, podemos substituir o ícone padrão do carrossel com qualquer outro de nossa preferência utilizando o nextIcon e o prevIcon.
Quais as desvantagens de usar o React carousel?
A principal desvantagem de utilizá-lo é que pode acontecer de você fazer a instalação do react-bootstrap, que contém vários recursos, e utilizar somente o componente de carrossel. Ou seja, você realiza a instalação de uma biblioteca de vários recursos e utilizou apenas um. Os componentes que não forem utilizados ocuparão uma carga desnecessária no projeto.
Como instalar e usar o React carousel? Passo a passo!
Criando o projeto React
Antes de tudo, a primeira etapa é criarmos uma aplicação React digitando o seguinte comando em seu terminal ou prompt de comando
npx create-react-app meu_aplicativoDepois de digitado o comando, aperte Enter para a sua aplicação ser criada. Quando ela se encerrar, entre na pasta digitando o comando
cd meu_aplicativoE aperte Enter. Quando estiver na pasta de seu projeto, instale o react-bootstrap.
Instalando o React carousel
Como vimos, o React Carousel nada mais é do que um componente existente na biblioteca react-bootstrap. Ou seja, precisamos instalar a biblioteca react-bootstrap em nosso projeto com os seguintes comandos:
npm install react-bootstrap e
npm install bootstrap
Após a instalação dessas bibliotecas já podemos utilizar o React carousel em nossa aplicação. Para isso, devemos importar logo no começo dos arquivos que utilizaremos as seguintes linhas:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Carousel from 'react-bootstrap/Carousel';Entendendo a estrutura do React carousel
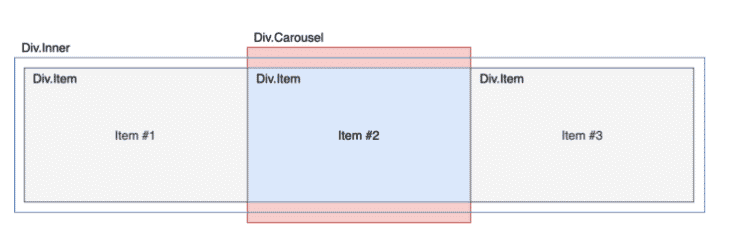
Observe a imagem a seguir, referente à estrutura do carrossel:

Nesse caso:
- Div.Carousel será o componente global, que ficará por volta de toda a estrutura;
- Div.Item serão nossos itens únicos, ou seja, as imagens presentes no carrossel;
- Div.Inner será utilizado para inserir os controles de movimento ao carrossel;
Criando um React carousel básico
Ao inserir o código a seguir, no arquivo App.js de nossa aplicação:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Carousel from 'react-bootstrap/Carousel';
export default function App() {
return (
<div>
<h4>React-Bootstrap Carousel Component</h4>
<Carousel>
<Carousel.Item>
<img
src="https://media.geeksforgeeks.org/wp-content/uploads/20210425122739/2-300x115.png"
alt="Image One"
/>
</Carousel.Item>
<Carousel.Item>
<img
src="https://media.geeksforgeeks.org/wp-content/uploads/20210425122716/1-300x115.png"
alt="Image Two"
/>
</Carousel.Item>
</Carousel>
</div>
);
}Teremos o seguinte resultado:
Mas, esse carrossel ainda pode ser melhorado com as estilizações, não é?
Estilizando o React carousel
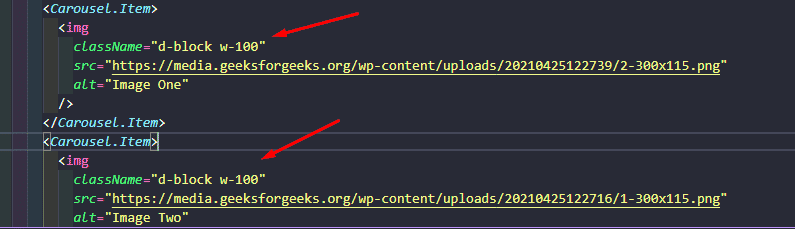
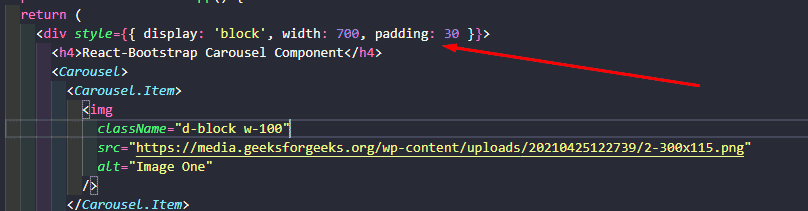
Vamos aproveitar as classes que o Bootstrap possui para estilizar as imagens:

Em cada item, adicionamos um display block neles com uma largura de 100. Na div que percorrerá o carrossel, os seguintes estilos foram adicionados:

O resultado, após a estilização, será o seguinte:
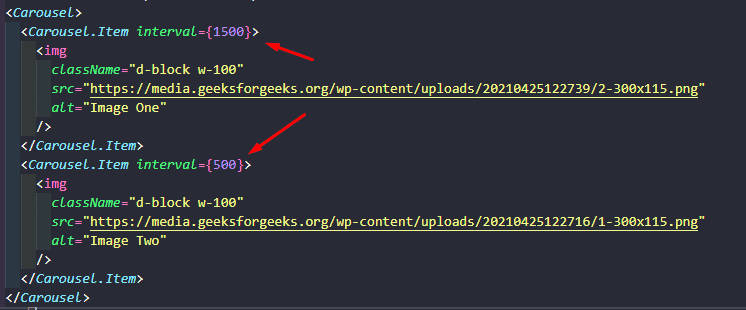
Adicionando intervalo ao React carousel
Podemos adicionar um intervalo no carrossel utilizando a propriedade interval. Ela é responsável por definir o intervalo de tempo na reprodução automática:

Após a adição do intervalo, o resultado será o seguinte:
Note que, como o tempo de intervalo da segunda imagem é menor, ela ficará menos tempo em exibição se comparada com a primeira imagem, que possui um tempo maior.
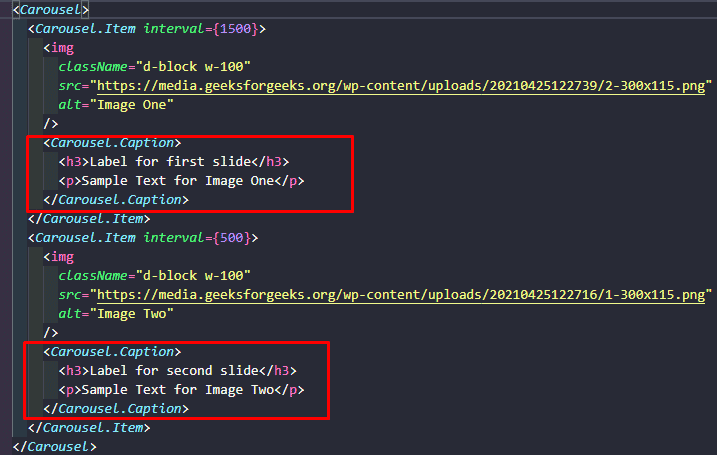
Adicionando legendas ao React carousel
Utilizando a propriedade Carrossel.Caption, podemos adicionar legendas em nosso carrossel conforme o exemplo a seguir:

O resultado com a inserção das legendas será o seguinte:
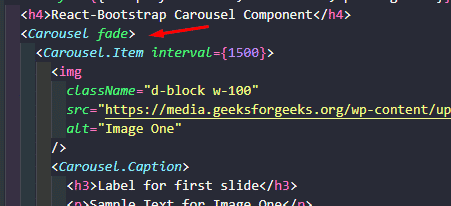
Usando animações no React Carousel
Para finalizar nosso exemplo, vamos adicionar uma animação em nosso carrossel, utilizando a propriedade fade. Adicionamos ela juntamente ao componente global Carousel:

O resultado será o seguinte:
O resultado do exemplo completo, utilizando as estilizações, intervalos, animações e legendas no arquivo App.js é o seguinte:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Carousel from 'react-bootstrap/Carousel';
export default function App() {
return (
<div style={{ display: 'block', width: 700, padding: 30 }}>
<h4>React-Bootstrap Carousel Component</h4>
<Carousel fade>
<Carousel.Item interval={1500}>
<img
className="d-block w-100"
src="https://media.geeksforgeeks.org/wp-content/uploads/20210425122739/2-300x115.png"
alt="Image One"
/>
<Carousel.Caption>
<h3>Label for first slide</h3>
<p>Sample Text for Image One</p>
</Carousel.Caption>
</Carousel.Item>
<Carousel.Item interval={500}>
<img
className="d-block w-100"
src="https://media.geeksforgeeks.org/wp-content/uploads/20210425122716/1-300x115.png"
alt="Image Two"
/>
<Carousel.Caption>
<h3>Label for second slide</h3>
<p>Sample Text for Image Two</p>
</Carousel.Caption>
</Carousel.Item>
</Carousel>
</div>
);
}Vamos exibir outros exemplos de utilização do React Carousel no decorrer deste artigo, então fique com a gente! Veja agora alguns dos componentes que podem também ser utilizados para criação de carrosséis.
Quais os 14 melhores componentes React carousel?
1- fullPage.js

fullPage.js funciona rolando a página inteira de uma vez e indo para a próxima seção quando o usuário rola para baixo. É totalmente responsivo, não tem dependências e é bastante leve. Ele deve ser usado em tela cheia e permite criar slides verticais e horizontais ao mesmo tempo.
2- Swiper

Swiper fornece suporte RTL, layouts de slides de várias linhas e vários efeitos de transição. Além disso, ele contém algumas técnicas avançadas, como Slides Virtuais e “Controle de duas vias”, que permite usar o Swiper como controlador para qualquer número de outros Swipers.
3- React Slick

Slick nasceu como um plugin JavaScript e WordPress e agora foi portado para React pela comunidade. Os recursos dele são como de qualquer outro carrossel, mas o Slick possui um efeito de desvanecimento em cima do de rolagem usual.
4- React Swipeable

Nessa estrutura, você pode mover o controle deslizante seguindo um padrão específico enquanto desliza. Isso não é uma coisa que você encontrará facilmente em outros componentes, o que o torna bastante único.
5- React Responsive Carousel

Ele suporta miniaturas prontas para uso, rolagem vertical e também vem com um efeito de desbotamento. Ele também oferece opções mais avançadas, como renderização no lado do servidor, carregamento lento e modo de apresentação. Contudo, o recurso de arrastar não é tão suave quanto em outros carrosséis ao soltar o botão do mouse ou tirar o dedo da tela.
6- Pure React Carousel
Ao contrário de outros carrosséis, o Pure React Carousel não fornecerá todo o estilo necessário para o seu carrossel. Ele espera que você crie seu próprio estilo. Além dos efeitos de deslizamento esperados, este carrossel também oferece uma opção de zoom. Algo não muito comum em outras estruturas.
7- React Flickity

Ao contrário de outros plugins, o Flickity não fornecerá muitas opções responsivas e talvez possa falhar nesse aspecto quando comparado a outros. Ele também oferece uma opção para adicionar um botão “mostrar em tela cheia” que pode ser útil. Ou seja, o Flickity é ideal para carrosséis que não precisarão se adaptar muito no responsivo.
8- React Image Gallery
Fornece uma maneira de adicionar miniaturas ao carrossel principal e suporta navegação RTL. Além disso, ele vem com algumas funções de renderização para podermos criar nossos próprios renders para coisas como a navegação, os botões play e pause, bem como os itens de paginação e a exibição do carrossel em tela cheia.
9- React AwesomeSlider

O que torna o React AwesomeSlider diferente de outros carrosséis é o tipo de transição que ele fornece: desde transições de cubo 3D para desdobráveis, dimensionáveis, etc. Ele não pode conter vários itens no carrossel como outros podem, mas desde que isso não seja um problema, essa é uma ótima opção para escolher.
10- Nuka Carousel
Um carrossel bastante completo e funcional. Ele suporta rolagem vertical e três tipos diferentes de transições, como rolar, desaparecer e rolar 3D. Além disso, tem uma opção extra para ativar o zoom.
11- React Id Swiper
Esse componente é focado em fornecer uma ótima experiência em dispositivos móveis. Projetado especialmente para sites móveis, aplicativos da Web para dispositivos móveis e aplicativos nativos/híbridos para dispositivos móveis em mente. Funciona para iOS, Android, Windows Phone e navegadores modernos.
12- React Swipe
Esse carrossel também é um pouco mais básico do que muitos outros, mas faz seu trabalho muito bem e é bastante leve (embora seja um componente pago). Visa fornecer uma solução básica para dispositivos de toque e não suporta arrastar com o mouse.
13- React Owl Carousel

React Owl Carousel foi construído em jQuery e, assim, pode ser um pouco obsoleto para alguns usos. Fora isso, funciona como esperado. Ele fornece opções responsivas, hash de URL, carregamento lento, reprodução automática e arrastar.
14- React Alice Carousel
Slider simples que oferece opções responsivas, animações de desvanecimento, modo de reprodução automática, suporte a RTL e recursos de arrastar. Ele também contém algumas opções avançadas como, vários itens em um slide e uma opção de “estratégia de controle” para personalizar os elementos de navegação.
3 exemplos de uso do React carousel na prática!
Já vimos alguns exemplos práticos de animações, intervalos e a presença de legendas no carrossel. Vamos apresentar mais alguns exemplos práticos:
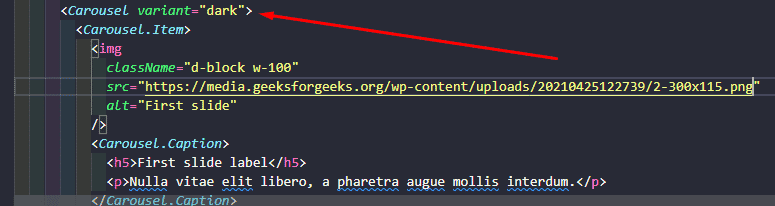
a) Exemplo 1: controles do carrossel com uma variante escura
Vamos supor que, em seu sistema, você precise de uma variação escura dos indicadores de seu carrossel. Para isso, utilizaremos a propriedade variant, juntamente com a tag Carousel, a tag global para esse componente.

Como apresentado anteriormente, o Carousel.Item seria cada imagem presente no carrossel e, o Carousel.Caption seria a legenda presente nas imagens dos slides. O resultado da variante acima será:
b) Exemplo 2: Carrossel pausado com efeito hover
Através da propriedade pause podemos parar o seu ciclo de exibição de fotos ao passar o mouse no carrossel. Caso essa propriedade seja definida como falsa, o ciclo automático do carrossel não será pausado. Para inserir essa pausa, definimos a propriedade como hover:
O resultado será o seguinte:
Observe que, quando o cursor do mouse fica em cima do carrossel, ele não é movimentado.
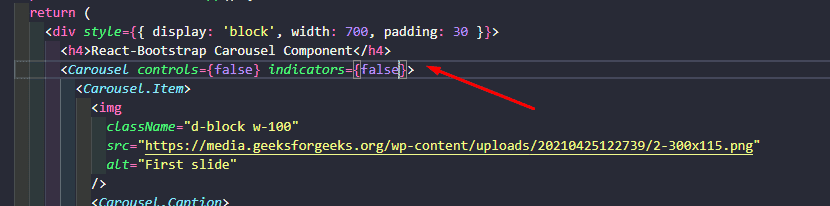
c) Exemplo 3: Carrossel sem a presença de controles e indicadores
Podemos deixar o nosso React Carousel sem os indicadores e os controles deles através das propriedades controls e indicators, setando o valor dessas propriedades como falso:

Como esses valores são propriedades do componente, os valores ficarão entre chaves, pois são similares às props (propriedades do React). O resultado será o seguinte:
Por uma questão de melhor usabilidade de sua aplicação, o mais indicado é que o carrossel tenha os controles horizontais e verticais para manipulá-lo.
Conclusão
O React Carousel é uma excelente estrutura para auxiliar na construção de carrosséis. Sua estrutura é customizável e permite que sejam incorporados vários métodos e propriedades nele, deixando a estrutura mais poderosa. Também podem ser inseridas propriedades de legendas e de itens.
Esse componente está presente na biblioteca react-bootstrap e sua utilização depende dela. Além desse componente, existem muitas outras estruturas apresentadas no artigo que permitem a criação de um carrossel de forma simples no React.js. No caso, você observou o quão simples é a criação, a estrutura e a configuração desse componente em uma aplicação.
Para aprofundar os seus conhecimentos em React.js, confira esse artigo sobre React Hooks!