Quando trabalharmos com o desenvolvimento Web, devemos sempre pensar na experiência do usuário e em como essa pessoa vai enxergar a nossa página. Criando-as a partir da utilização dos componentes de navegação do Navs Bootstrap, obtemos uma experiência única e acessível para diversos públicos.
Podemos ter algumas dificuldades na hora de implementar as lógicas e as estruturas de HTML e CSS, afinal, algo como um simples componente de abas pode acabar tendo um código bem extenso com diversos elementos e atributos, por exemplo.
Particularmente falando, o Navs Bootstrap é uma ferramenta muito interessante para desenvolvedoras e desenvolvedores iniciantes, tanto por ter uma arquitetura sólida, como também por englobar a maioria dos componentes que podemos utilizar no dia a dia. Continue lendo o nosso artigo e tire as suas próprias conclusões!
- O que são e para que servem os componentes de navegação Bootstrap?
- Entenda o básico da classe Nav!
- Qual a sintaxe do Navs Bootstrap?
- Como usar Navs Bootstrap? 5 exemplos na prática!
- Como é o comportamento do Navs Bootstrap no Javascript?
- Acessibilidade e compatibilidade
O que são e para que servem os componentes de navegação Bootstrap?
Os componentes de navegação do Bootstrap são um conjunto de estilos escritos em CSS que tornam o desenvolvimento de menus muito mais rápido e versátil, com classes auxiliares que exibem intuitivamente qual o estado do elemento.
Podem ser usadas para menus que ficam no cabeçalho, ou também abas que mostram conteúdos diversos. Com a declaração de algumas classes, criamos infinitos layouts possíveis para a nossa página, conseguimos criar abas horizontais, verticais, com dropdown e muito mais.
Por fim, também contamos com a customização extensa das variáveis do SASS, definimos tanto o espaçamento que queremos, como também as cores, transições, largura da borda, etc.
Entenda o básico da classe Nav!
Toda a navegação disponível no Bootstrap é através de HTML, CSS e um pouco de Javascript. A partir da classe .nav temos à nossa disposição diversos modificadores para alterar o estado e consequentemente o estilo do elemento. Cada modificador altera uma parte do estilo.
O componente .nav em si é feito com flexbox e oferece para as pessoas desenvolvedoras uma base sólida para a construção de todos os tipos de componentes de navegação. Contamos com algumas substituições de estilo (para quando as tabs forem verticais), alguns paddings customizados e estilo desativado para o link.
Qual a sintaxe do Navs Bootstrap?
Para começar, podemos escrever o seguinte código para criar um componente de navegação:
<ul class="nav">
<li class="nav-item">
<a class="nav-link" aria-current="page" href="#">Ativo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Desativado</a>
</li>
</ul>Nesse código, utilizamos o elemento de lista <ul> e usamos os identificadores únicos <li>. Por fim com o auxílio do elemento de link <a>, temos as principais declarações para acessibilidade, aria-current indica que a página atual é a página ativa, também conseguimos passar o valor true se necessário. O aria-disabled indica que o elemento está desativado e a classe disabled altera o estilo do elemento.
Podemos ver que a estrutura que o Bootstrap nos oferece é muito flexível e versátil. Se necessário, podemos usar a listagem <ol> caso a ordem da lista for importante. Também pode-se utilizar uma outra estrutura, já que a classe .nav nos permite uma ampla customização, já que ela utiliza o flexbox.
<nav class="nav">
<a class="nav-link active" aria-current="page" href="#">Ativo</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Desativado</a>
</nav>Nesse outro exemplo, mudamos a forma que o código HTML é escrito e aplicamos os elementos <nav> e <a> para a construção do nosso componente, e o resultado é totalmente igual.
O Bootstrap nos oferece uma variedade riquíssima de classes e estruturas que podemos manipular.
Como usar Navs Bootstrap? 5 exemplos na prática!
Você consegue de maneira simples e rápida mudar o estilo do .nav utilizando modificadores e códigos auxiliares. Misture e combine tudo o que precisar, ou então, crie o seu próprio estilo.
Fill e Justify: Alinhamento horizontal em Navs Bootstrap
Podemos forçar o nosso conteúdo da .nav a ter a largura total disponível com a ajuda de uma das suas classes modificadoras. Para preencher proporcionalmente todo o espaço que está disponível, usamos o .nav-fill. Podemos ver que todo o espaço horizontal está ocupado, no entanto os itens de navegação não têm a mesma largura.
<ul class="nav nav-pills nav-fill">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Ativo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link com muito texto</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Desativado</a>
</li>
</ul>Quando usamos a navegação baseada no elemento <nav> podemos com segurança omitir as classes .nav-item, pois apenas a classe .nav-link é necessária para definir os estilos do elemento <a>.
<ul class="nav nav-fill">
<a class="nav-link active" aria-current="page" href="#">Ativo</a>
<a class="nav-link" href="#">Link com muito texto</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Desativado</a>
</ul>Se queremos que os elementos tenham a mesma largura entre si, conseguimos utilizar a classe auxiliadora .nav-justified. O espaço restante horizontal vai ser ocupado por todos os elementos, só que diferentemente dos anteriores, o tamanho vai ser igualitário.
<ul class="nav nav-justified">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Ativo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link com muito texto</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Desativado</a>
</li>
</ul>Parecido com o .nav-fill podemos simplificar a estrutura do elemento <nav>.
Alinhamento vertical em Navs Bootstrap
Utilizando o utilitário .flex-column, você consegue alterar a direção do item horizontal para vertical. Se você precisar mudar a direção conforme o tamanho da tela, pode usar as versões responsivas da classe, como por exemplo, .flex-sm-column.
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" aria-current="page" href="#">Ativo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Desativado</a>
</li>
</ul>Como sempre, também é possível sem o elemento <ul>.
<nav class="nav flex-column">
<a class="nav-link active" aria-current="page" href="#">Ativo</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Desativado</a>
</nav>Aprenda a usar Tabs, Links, e Pills no Bootstrap!
No Bootstrap, temos algumas opções para melhorar a navegabilidade do site. Os principais componentes de navegação são as abas e pílulas que podem ser facilmente customizadas pela classe .nav.
As abas do Bootstrap separam os dados em um mesmo local, só que em abas diferentes. As pílulas são componentes que são colocados nas páginas para aumentar a velocidade de navegação. Além do que, o primeiro passo para adicionar links dentro de uma navbar é aplicar o elemento <ul> junto com a classe .navbar-nav.
a) Usando Tabs
Para iniciar com o componente de abas, devemos adicionar o modificador .nav-tabs no elemento <ul>, dessa maneira temos o resultado a seguir.
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" aria-current="page" href="#">Ativo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Desativado</a>
</li>
</ul>Conseguimos também passar o utilitário nav-justified que deixa todos os itens com a mesma largura, ocupando todo o espaço da linha.
<ul class="nav nav-tabs nav-justified">
<li class="nav-item">
<a class="nav-link" aria-current="page" href="#">Ativo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Desativado</a>
</li>
</ul>Tabs com dropdowns
Se você estiver interessado em utilizar um componente de dropdown juntamente com as abas, saiba que é totalmente possível, basta apenas você configurar alguns atributos especiais no elemento do link que abre o menu, veja no exemplo abaixo.
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" aria-current="page" href="#">Ativo</a>
</li>
<li class="nav-item">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false"
href="#">Dropdown</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Ação</a></li>
<li><a class="dropdown-item" href="#">Outra ação</a></li>
<li><a class="dropdown-item" href="#">Algo mais aqui</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Link separado</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Desativado</a>
</li>
</ul>Tabs dinâmicas
Também conseguimos criar abas dinâmicas utilizando um pouco da junção do HTML semântico com Javascript do Bootstrap. Dessa forma, temos o comportamento ideal das abas.
<ul class="nav-tabs nav">
<li class="nav-item">
<a href="#gatos" data-toggle="tab" class="nav-link">Gatos</a>
</li>
<li class="nav-item">
<a href="#cachorros" data-toggle="tab" class="active nav-link">Cachorros</a>
</li>
<li class="nav-item">
<a href="#penguins" data-toggle="tab" class="disabled nav-link">Penguins</a>
</li>
</ul>
<div class="tab-content">
<div id="gatos" class="tab-pane container">Conteúdo sobre gatos</div>
<div id="cachorros" class="tab-pane active container">Conteúdo sobre cachorros</div>
<div id="penguins" class="tab-pane container">Conteúdo sobre penguins</div>
</div>b) Usando Links
Os links que usamos para navegar entre as páginas podem ser exibidas de diversas maneiras no Bootstrap, a principal dela é utilizando o elemento <ul> com a classe .nav como já vimos.
Dessa forma, os itens do menu de navegação do Bootstrap são criados a partir da aplicação de classes .nav-item em elementos <li>. Por fim, os links (elementos <a>) devem ter a classe .nav-link aplicada eles.
Usando isso, temos o padrão de navegação que já mostramos anteriormente.
c) Usando Pills
Para utilizar o estilo de pílulas em nosso layout, basta aplicar a classe .nav-pills para o elemento <ul>, dessa maneira:
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Ativo</a>
</li>
<li class="nav-item">
<a class="nav-link"
href="#">Dropdown</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Desativado</a>
</li>
</ul>Veremos agora algumas das opções sobre como utilizar as pílulas no seu site. Também utilizaremos utilitários que já foram citados nesse texto, para assim então, aumentar a flexibilidade das funcionalidades.
Pills com dropdowns
Dropdowns também podem ser usados com as pílulas do Bootstrap. Como já vimos, para isso funcionar, você deve adicionar uma classe .dropdown em um elemento <li> e colocar algumas propriedades adicionais. Logo em seguida, já vemos o menu em nosso HTML. Veja como ficou:
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Ativo</a>
</li>
<li class="nav-item">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" role="button" aria-expanded="false"
href="#">Dropdown</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Ação</a></li>
<li><a class="dropdown-item" href="#">Outra ação</a></li>
<li><a class="dropdown-item" href="#">Algo mais aqui</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Link separado</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Desativado</a>
</li>
</ul>Pills dinâmicas
Os componentes de mostrar e sumir do Bootstrap funcionam muito bem com o menu de navegação. Pílulas alternativas são criadas com a referência aos links dos contêineres <div> com a classe .tab.
- Para tornar os elementos <a> capazes de alternar a visibilidade, o atributo data-toggle deve ser aplicado com o valor da aba.
- Além disso, o valor do href é definido como o ID da aba que o link deve abrir.
- Agora temos que criar as abas. Para isso, garantimos que apenas uma aba esteja visível por vez envolvendo-as dentro do elemento <div> com a classe .tab-content.
- Dessa forma, as abas são mostradas e ocultadas de acordo com a pílula selecionada, que contém as classes .tab-pane e .container.
- Por fim, a classe .active é aplicada a não mais de uma guia por vez.
O layout desse componente ficará dessa forma:
<ul class="nav-pills nav">
<li class="nav-item">
<a href="#gatos" data-toggle="tab" class="nav-link">Gatos</a>
</li>
<li class="nav-item">
<a href="#cachorros" data-toggle="tab" class="active nav-link">Cachorros</a>
</li>
<li class="nav-item">
<a href="#penguins" data-toggle="tab" class="disabled nav-link">Penguins</a>
</li>
</ul>
<div class="tab-content">
<div id="gatos" class="tab-pane container">Conteúdo sobre gatos</div>
<div id="cachorros" class="tab-pane active container">Conteúdo sobre cachorros</div>
<div id="penguins" class="tab-pane container">Conteúdo sobre penguins</div>
</div>Pills verticais
Para criar pílulas verticais, é necessário passar a classe .flex-column que já vimos antes.
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Ativo</a>
</li>
<li class="nav-item">
<a class="nav-link"
href="#">Dropdown</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Desativado</a>
</li>
</ul>Como é o comportamento do Navs Bootstrap no Javascript?
Para a utilização 100% funcional das abas utilizando o Javascript do Bootstrap, devemos ter em nosso projeto o arquivo bootstrap.js compilado, também sendo um requisito para o funcionamento da navegação de pílulas.
As interfaces dinâmicas como as abas, conforme descrito no WAI ARIA Authoring Practices, requerem a role tablist, role tab, role tabpanel e alguns atributos aria adicionais para transmitir tanto a estrutura, funcionalidade e estado atual aos usuários ou usuárias de tecnologias assistivas (como leitores de tela, por exemplo).
Como melhores práticas, é recomendado o uso do elemento <button> para as abas, pois são controles que acionam uma mudança dinâmica, em vez de links que navegam para uma nova página ou local.
Também devemos levar em conta que ao utilizar abas dinâmicas não é aconselhável a utilização de dropdowns, pois isso causa problemas na usabilidade e acessibilidade.
Do ponto de vista da usabilidade, o fato de que o elemento acionador da aba exibida não é imediatamente visível (pois está dentro de um dropdown fechado) pode causar confusão.
Do ponto de vista da acessibilidade, não existe ainda uma maneira sensata de mapear esse tipo de construção para um padrão WAI ARIA, o que mostra que não pode ser facilmente compreensível para pessoas usuárias que utilizam a tecnologia assistiva.
<ul class="nav nav-tabs" id="minhaAba" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="inicial-tab" data-bs-toggle="tab" data-bs-target="#inicial" type="button"
role="tab" aria-controls="inicial" aria-selected="true">Aba inicial</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pefil-tab" data-bs-toggle="tab" data-bs-target="#pefil" type="button"
role="tab" aria-controls="pefil" aria-selected="false">Perfil</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="contato-tab" data-bs-toggle="tab" data-bs-target="#contato" type="button"
role="tab" aria-controls="contato" aria-selected="false">Contato</button>
</li>
</ul>
<div class="tab-content" id="conteudoMinhaAba">
<div class="tab-pane fade show active" id="inicial" role="tabpanel" aria-labelledby="inicial-tab">Primeira aba</div>
<div class="tab-pane fade" id="pefil" role="tabpanel" aria-labelledby="pefil-tab">Segunda aba</div>
<div class="tab-pane fade" id="contato" role="tabpanel" aria-labelledby="contato-tab">Terceira aba</div>
</div>O exemplo de cima ajuda a atende às necessidades básicas de uma aba dinâmica, funciona tanto com o elemento <ul>, como qualquer outro elemento. Observe que se você estiver utilizando <nav>, não deve adicionar a role tablist diretamente a ele, pois isso substituiria a função nativa do elemento de navegação. Ao invés disso, mude para um elemento alternativo e envolva-o com o elemento <nav> como mostrado no exemplo a seguir.
<nav>
<div class="nav nav-tabs" id="nav-tab" role="tablist">
<button class="nav-link active" id="nav-home-tab" data-bs-toggle="tab" data-bs-target="#nav-home"
type="button" role="tab" aria-controls="nav-home" aria-selected="true">Aba inicial</button>
<button class="nav-link" id="nav-profile-tab" data-bs-toggle="tab" data-bs-target="#nav-profile"
type="button" role="tab" aria-controls="nav-profile" aria-selected="false">Perfil</button>
<button class="nav-link" id="nav-contact-tab" data-bs-toggle="tab" data-bs-target="#nav-contact"
type="button" role="tab" aria-controls="nav-contact" aria-selected="false">Contato</button>
</div>
</nav>
<div class="tab-content" id="nav-tabContent">
<div class="tab-pane fade show active" id="nav-home" role="tabpanel" aria-labelledby="nav-home-tab">Primeira aba</div>
<div class="tab-pane fade" id="nav-profile" role="tabpanel" aria-labelledby="nav-profile-tab">Segunda aba</div>
<div class="tab-pane fade" id="nav-contact" role="tabpanel" aria-labelledby="nav-contact-tab">Terceira aba</div>
</div>Essa funcionalidade também funciona com as pílulas.
<nav>
<div class="nav nav-pills" id="nav-tab" role="tablist">
<button class="nav-link active" id="nav-home-tab" data-bs-toggle="tab" data-bs-target="#nav-home"
type="button" role="tab" aria-controls="nav-home" aria-selected="true">Aba inicial</button>
<button class="nav-link" id="nav-profile-tab" data-bs-toggle="tab" data-bs-target="#nav-profile"
type="button" role="tab" aria-controls="nav-profile" aria-selected="false">Perfil</button>
<button class="nav-link" id="nav-contact-tab" data-bs-toggle="tab" data-bs-target="#nav-contact"
type="button" role="tab" aria-controls="nav-contact" aria-selected="false">Contato</button>
</div>
</nav>
<div class="tab-content" id="nav-tabContent">
<div class="tab-pane fade show active" id="nav-home" role="tabpanel" aria-labelledby="nav-home-tab">Primeira aba</div>
<div class="tab-pane fade" id="nav-profile" role="tabpanel" aria-labelledby="nav-profile-tab">Segunda aba</div>
<div class="tab-pane fade" id="nav-contact" role="tabpanel" aria-labelledby="nav-contact-tab">Terceira aba</div>
</div>Pílulas verticais também.
<div class="d-flex align-items-start">
<div>
<div class="nav flex-column nav-pills me-3" id="nav-tab" role="tablist">
<button class="nav-link active" id="nav-home-tab" data-bs-toggle="tab" data-bs-target="#nav-home"
type="button" role="tab" aria-controls="nav-home" aria-selected="true">Aba inicial</button>
<button class="nav-link" id="nav-profile-tab" data-bs-toggle="tab" data-bs-target="#nav-profile"
type="button" role="tab" aria-controls="nav-profile" aria-selected="false">Perfil</button>
<button class="nav-link" id="nav-contact-tab" data-bs-toggle="tab" data-bs-target="#nav-contact"
type="button" role="tab" aria-controls="nav-contact" aria-selected="false">Contato</button>
</div>
</div>
<div class="tab-content" id="nav-tabContent">
<div class="tab-pane fade show active" id="nav-home" role="tabpanel" aria-labelledby="nav-home-tab">Primeira aba</div>
<div class="tab-pane fade" id="nav-profile" role="tabpanel" aria-labelledby="nav-profile-tab">Segunda aba</div>
<div class="tab-pane fade" id="nav-contact" role="tabpanel" aria-labelledby="nav-contact-tab">Terceira aba</div>
</div>
</div>Usando atributos de dados
Também temos a possibilidade de utilizar a navegação por aba ou pílula sem escrever nenhuma linha de Javascript. Para isso, simplesmente especifique em algum elemento o atributo data-bs-toggle=”tab” ou data-bs-toggle=”pill”. Lembre-se de usar esses atributos em .nav-tabs ou .nav-pills.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="inicio-tab" data-bs-toggle="tab" data-bs-target="#inicio" type="button"
role="tab" aria-controls="inicio" aria-selected="true">Início</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="perfil-tab" data-bs-toggle="tab" data-bs-target="#perfil" type="button"
role="tab" aria-controls="perfil" aria-selected="false">Perfil</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="mensagens-tab" data-bs-toggle="tab" data-bs-target="#mensagens" type="button"
role="tab" aria-controls="mensagens" aria-selected="false">Mensagens</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="configurações-tab" data-bs-toggle="tab" data-bs-target="#configurações"
type="button" role="tab" aria-controls="configurações" aria-selected="false">Configurações</button>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="inicio" role="tabpanel" aria-labelledby="inicio-tab">Conteúdo do início</div>
<div class="tab-pane" id="perfil" role="tabpanel" aria-labelledby="perfil-tab">Conteúdo do perfil</div>
<div class="tab-pane" id="mensagens" role="tabpanel" aria-labelledby="mensagens-tab">Conteúdo das mensagens
</div>
<div class="tab-pane" id="configurações" role="tabpanel" aria-labelledby="configurações-tab">Conteúdo de
configuração</div>
</div>Através do Javascript
Conseguimos ativar as abas pelo Javascript (cada aba tem que ser ativada individualmente):
var triggerTabList = [].slice.call(document.querySelectorAll('#minhaAba a'))
triggerTabList.forEach(function (triggerEl) {
var tabTrigger = new bootstrap.Tab(triggerEl)
triggerEl.addEventListener('click', function (event) {
event.preventDefault()
tabTrigger.show()
})
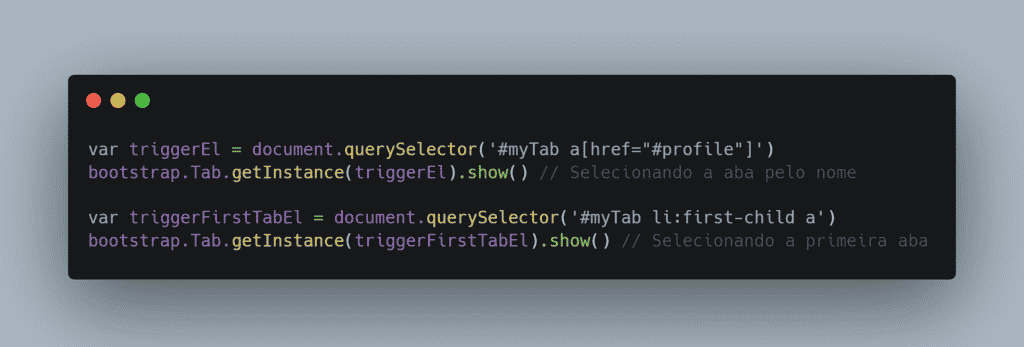
}) Você também pode ativar alguma aba individual de várias maneiras:

Métodos
Um aviso importante é que todos os métodos do Bootstrap são assíncronos e iniciam uma transição. Eles retornam a chamada assim que a transição é iniciada, porém, antes de terminar. Além disso, uma chamada de método em um componente de transição será ignorada. Se você ficar com alguma dúvida, leia a documentação oficial do Javascript no Bootstrap.
Construtor
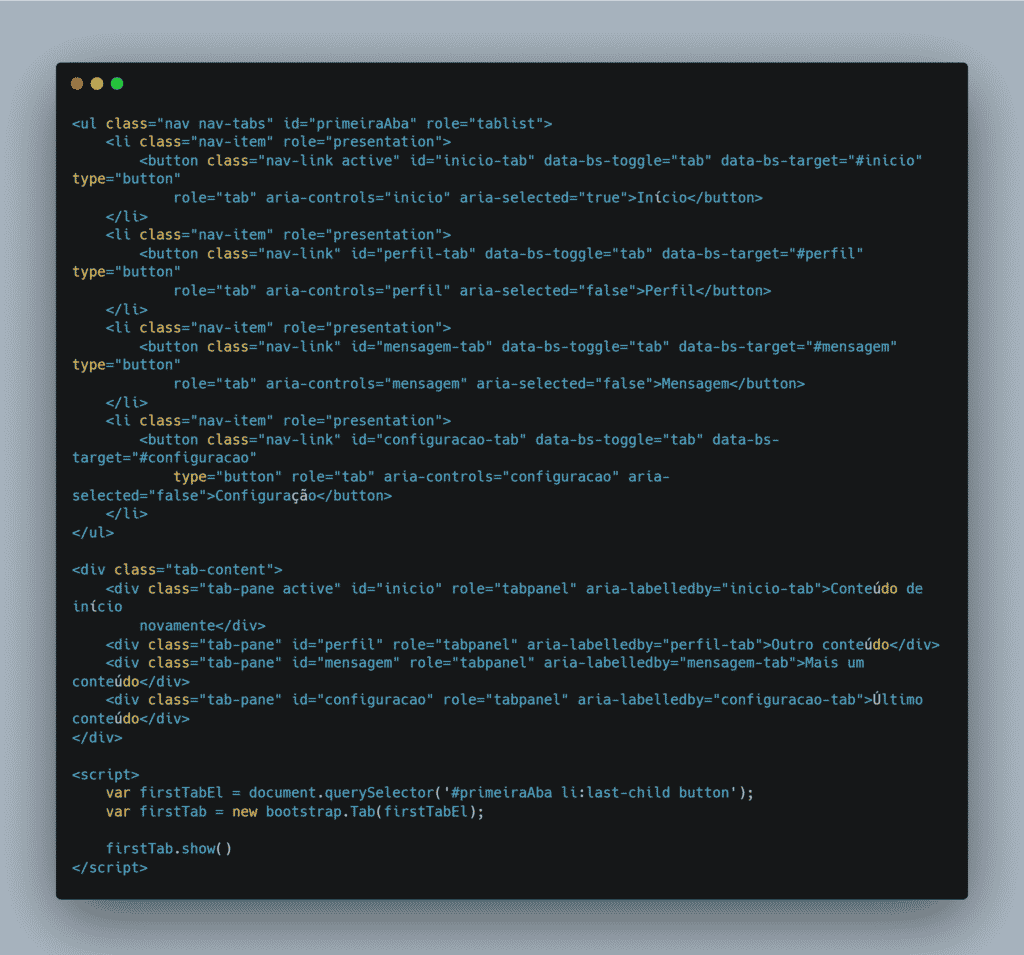
Inicia um elemento de aba e um contêiner de conteúdo. O elemento da aba deve ter o atributo data-bs-target ou, se estiver usando um link, um atributo href, observando um elemento do contêiner no DOM.

Nesse exemplo buscamos o último elemento da nossa aba e exibimos o seu conteúdo.
Show
Seleciona uma aba através de seu elemento e a exibe no seu painel associado. Qualquer outra aba que foi selecionada anteriormente torna-se desmarcada e seu painel associado fica ocultado. Retorna para a chamada inicial antes que o painel da aba tenha sido realmente mostrado na tela.
Dispose
Destrói o elemento de uma aba.
getInstance
Método estático que permite obter a instância da aba associada a um elemento DOM.
getOrCreateInstance
Método estático que permite obter a instância de uma aba associada a um elemento DOM ou criar uma nova caso não tenha ainda sido inicializado.
Eventos
Ao exibir uma nova aba, os eventos são disparados na seguinte ordem:
- hide.bs.tab (na aba ativa atual)
- show.bs.tab (na aba a ser mostrada)
- hidden.bs.tab (na aba ativa anterior, a mesma do evento hide.bs.tab)
- shows.bs.tab (na aba recém-ativa mostrada, a mesma do evento show.bs.tab)
Caso nenhuma aba esteja ativa, os eventos hide.bs.tab e hidden.bs.tab não serão disparados.
| Tipo do evento | Descrição |
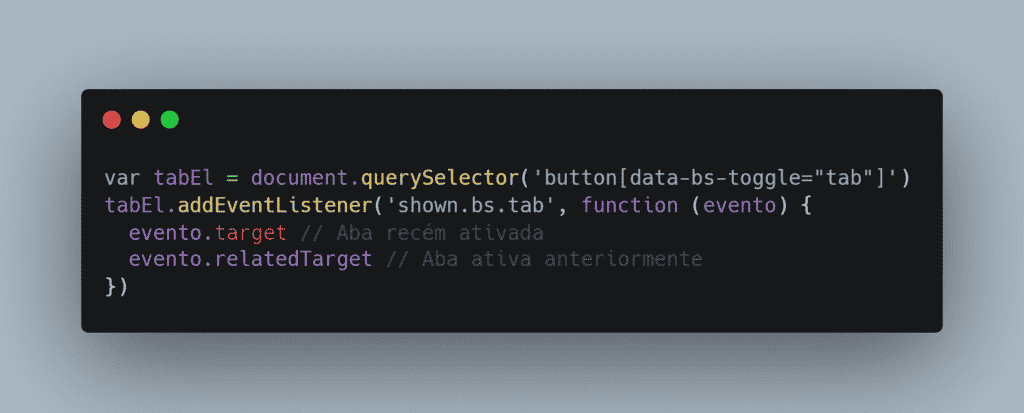
| show.bs.tab | Este evento é disparado na exibição da aba, mas antes que a nova aba seja exibida. Use event.target e event.relatedTarget para direcionar a guia ativa e a guia ativa anterior (se disponível), respectivamente. |
| shown.bs.tab | Este evento é disparado na exibição de uma aba depois que uma aba é mostrada. Use event.target e event.relatedTarget para direcionar a aba ativa e a aba ativa anterior (se disponível), respectivamente. |
| hide.bs.tab | Este evento é disparado quando uma nova aba precisa ser mostrada (e, portanto, a aba ativa anterior deve ser ocultada). Use event.target e event.relatedTarget para direcionar a aba ativa atual e a nova aba prestes a se tornar ativa, respectivamente. |
| hidden.bs.tab | Este evento é disparado depois que uma nova aba é mostrada (e, portanto, a aba ativa anterior é oculta). Use event.target e event.relatedTarget para direcionar a aba ativa anterior e a nova aba ativa, respectivamente. |

Acessibilidade e compatibilidade
No Bootstrap, temos todos os componentes com um nível altíssimo de acessibilidade e compatibilidade, nos componentes de navegação não poderia ser diferente. Se você estiver utilizando navs bootstrap para oferecer uma barra de navegação, certifique-se de adicionar navigation ao contêiner do pai mais lógico de <ul> ou envolva um elemento <nav> em toda a navegação. Não adicione a função ao próprio <ul>, pois isso evitaria que ele fosse mostrado como uma lista real para as tecnologias assistivas.
Lembre-se também que as barras de navegação, mesmo se visualmente estilizadas como abas com a classe .nav-tabs, não devem receber os atributos role tablist, tab ou tabpanel. Eles são utilizados apenas para interfaces dinâmicas com abas, conforme descrito no WAI ARIA Authoring Practices.
Como já comentamos na parte do Javascript, o Bootstrap se preocupa verdadeiramente com a acessibilidade e usabilidade, e é muito aconselhável que você siga e utilize as melhores práticas para o desenvolvimento web.
Ao utilizarmos os componentes de navegação do Bootstrap percebemos que eles nos entregam uma maneira de construir um layout muito fácil e rápido. Com algumas declarações em HTML e classes do CSS, vamos de simples menus à componentes de abas verticais utilizando todos os utilitários que estão disponíveis para a gente.
Além disso, contamos também com classes auxiliares responsivas, para quando queremos utilizar um certo layout em um determinado tamanho de tela. Seguimos com uma estrutura sólida que também utiliza os padrões de acessibilidade e usabilidade para que todos os tipos de usuários e usuárias possam utilizar o nosso site.
O Javascript também exerce um papel fundamental na arquitetura do Bootstrap, com apenas uma chamada para o arquivo gerado, obtemos várias funções novas, como a troca de abas dinâmicas e efeitos visuais. Não podemos esquecer que temos acesso aos métodos diretamente, de forma imperativa conseguimos chamar todas as funcionalidades.
Caso queira ler mais sobre o framework, dê uma olhada em Bootstrap: o que é, como usar e para que serve esse framework?