As pessoas no mundo da programação estão sempre em busca de otimizar o seu tempo, aumentar a produtividade e encontrar a melhor forma de programar no dia a dia. O VS Code (também conhecido por Visual Studio Code), vem com essa proposta, de ser um editor de código leve, multiplataforma e para diferentes linguagens de programação e ao mesmo tempo muito potente! Se você combinar as extensões certas para o que você precisa, depois de tudo definido, não é mais preciso mexer e como resultado você consegue facilitar, e muito, o seu trabalho.
Nesse post você verá desde o básico da instalação e uso, até dicas de configurações e como você pode tirar o melhor proveito do VS Code e torná-lo ainda melhor para a sua necessidade!
O que é VS Code?
O VS Code é um editor de texto, mantido pela Microsoft e que foi lançado em 2015. É totalmente gratuito e também open-source, ou seja, todo o seu código fonte é aberto e está disponível neste repositório no GitHub. Isso significa que qualquer pessoa pode colaborar com o código do VS Code, e isso facilita para que a comunidade consiga ajudar na correção de bugs e criação de novas extensões. Além disso, é uma ferramenta multiplataforma e está disponível para os sistemas operacionais Mac, Linux e Windows. Ele também tem suporte às mais populares linguagens, como Javascript, Java, PHP, HTML, CSS, TypeScript, Python, Ruby, C++, C#, SQL, entre outras muitas linguagens. Tudo de uma forma muito simples de alternar entre diversos tipos de projetos e linguagens.
Esse editor apresenta alguns benefícios em seu uso, entre eles: o IntelliSense, que é um autocomplete de código inteligente que te ajuda com base na linguagem que você está usando, variáveis, tipos, funções definidas e módulos importados; ferramenta de Debug, com break points, call stack detalhada e um console interativo para te auxiliar enquanto você está rodando a sua aplicação; integração com Git para que você consiga fazer seus commits, ver os diffs, fazer push ou pull de código direto pela interface do editor; uma infinidade de extensões para instalar, com novos temas, suporte a novas linguagens, integrações com serviços, entre muitas funcionalidades; integração com o Microsoft Azure para você fazer seus deploys direto pelo VS Code; e outros benefícios que você encontrará ao longo deste post.
Como instalar o VS Code?
Vamos sair da teoria e ir pra prática? Nessa parte vamos ver o que você precisa e como instalar o VS Code em diversos Sistemas Operacionais. Para qualquer um deles, para baixar a versão mais recente, basta acessar o site e fazer o download de acordo com o seu sistema.
Quais os pré requisitos para instalar o VS Code?
O VS Code ficou muito conhecido por ser um editor bem leve (menos de 100 MB) e acessível para os mais diferentes tipos de computadores, não exigindo tanto do hardware. As recomendações, do próprio site do VS Code, são que você tenha um processador de pelo menos 1.6GHz e pelo menos 1GB de RAM.
Além disso, para Windows e Linux, existem alguns requisitos adicionais. Para Windows é necessário que você tenha Microsoft .NET Framework 4.5.2 instalado. Já para Linux, você precisa ter pelo menos a versão 3.4.21 da GLIBCXX e a versão 2.15 da GLIBC instaladas.
Como instalar no Windows?
Para a instalação no Windows, depois de feito o download, execute o instalador e siga as instruções (basicamente, vá clicando em “Next”). Um ponto importante, é não esquecer de marcar a opção “Add to path” para que o VS Code fique disponível nas suas variáveis de ambiente. Após a instalação, se tudo ocorrer bem, basta abrir o editor 🙂
Como instalar no Linux?
Para a instalação no Linux, nesse caso vou explicar no Ubuntu, após o download, você terá um arquivo .deb. Abra seu terminal, vá até a pasta que esse arquivo está e execute o seguinte comando:
| sudo apt install ./NOME_DO_ARQUIVO.deb |
Pronto, o VS Code já está instalado e vai aparecer no seu menu de aplicativos.
Como instalar no Mac?
Para a instalação no Mac, após o download do arquivo, descompacte o arquivo .zip e arraste o arquivo “Visual Studio Code.app” para a pasta “Applications”. Pronto, o VS Code está pronto para uso!
Adicionando ao PATH
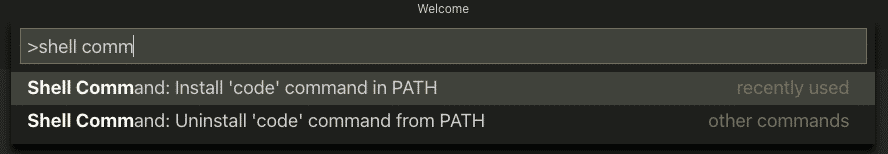
Para ter acesso ao VS Code pelo terminal, você precisa executar mais um passo! Abra seu VS Code e na tela inicial abra o Command Palette (você consegue acessar ele usando o atalho Cmd+Shift+P) e busque a opção “Shell Command: Install ‘code’ command in PATH“. Prontinho, você já consegue acessar o VS Code pelo comando code no terminal.

Usando o VS Code
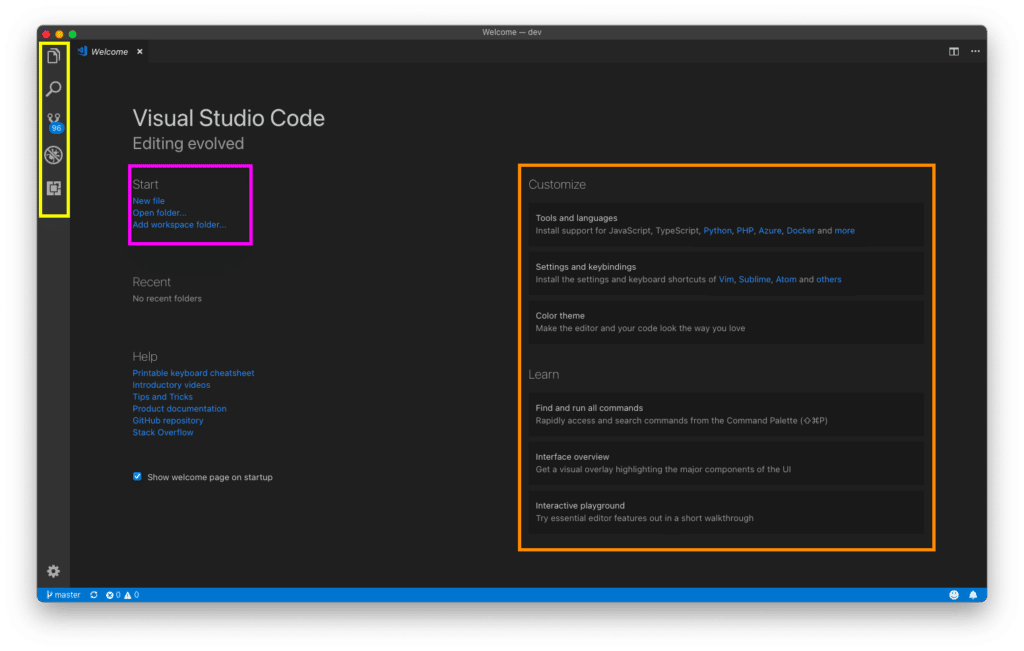
Na primeira vez que você abre o VS Code, ele já te ajuda e ensina a fazer operações simples e também a fazer customizações! Na seção Customize e Learn você já poderá ver como faz para instalar alguns suportes para determinadas linguagens e também customizar esquema de cores e atalhos.

a) Abrindo um projeto
Para abrir um projeto, na realidade você irá abrir alguma pasta do seu computador. Usando a opção “Open Folder”, você conseguirá abrir uma janela do VS Code exclusivamente para aquela pasta. Para você entender melhor o que estou dizendo, faça duas vezes o processo de Open Folder, usando pastas diferentes, e você verá que o VS Code não acumula as pastas e sim abre janelas exclusivas para cada uma.
Agora imagine que você quer abrir mais de um projeto ao mesmo tempo, na mesma janela, como fazer isso? Para isso, existe o conceito de Workspace Folder, ou seja, seu espaço de trabalho. Você consegue adicionar diferentes projetos (ou pastas) no mesmo espaço de trabalho.
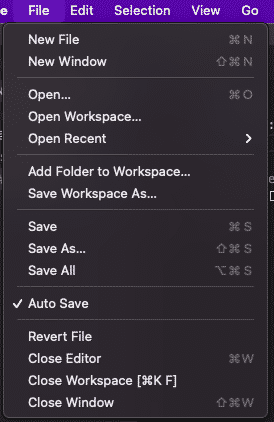
Além disso, você consegue salvar essa “configuração do seu espaço de trabalho”. Depois de adicionar todos os projetos que você quer deixar junto, você vai em File → Save Workspace As… e dessa forma você consegue transitar entre espaços de trabalhos diferentes de forma simples e rápida.
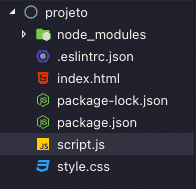
b) Explorer
A barra do lado esquerdo do seu editor, geralmente está o Explorer (se ele não estiver aberto você pode ir em View → Explorer ou usar o atalho Cmd+Shift+E ou Ctrl+Shift+E). Depois que você abrir o seu projeto ou workspace, no Explorer irão aparecer todos os arquivos e pastas desse projeto. Por ele, você consegue navegar por todo o seu projeto e também criar, excluir e renomear arquivos e pastas, além de conseguir movimentar qualquer coisa apenas clicando e arrastando.
c) Autosave
Você já passou por aquela situação de estar programando por um tempo e esquecer de salvar um arquivo? E de repente o seu computador desliga e você perde tudo? Quem nunca, né? O VS Code tem uma forma de evitar isso que é o Autosave. Para ativar essa opção, basta ir em File → Autosave. Por padrão, vem configurado como afterDelay, ou seja, depois de um tempo, nesse caso 1 segundo, o arquivo salva automaticamente.
Além de “afterDelay”, tem outras opções, como “onFocusChange” (toda vez que o editor perder o foco, ele salva) e “onWindowChange” (toda vez que a janela perder o foco, ele salva). Você pode mudar isso nas configurações do seu usuário (Mais pra frente vou explicar sobre essas configurações)

d) Procurando em todos os arquivos
Você consegue fazer uma pesquisa bem rápida por todos os seus arquivos do projeto que está aberto. Para isso, basta ir na lupa no menu esquerdo ou usar o comando Cmd+Shift+F ou Ctrl+Shift+F.

O resultado da pesquisa mostra os arquivos agrupados com a indicação da linha que está o termo buscado e você consegue ir para o arquivo apenas clicando nele!
Nessa busca você tem algumas opções adicionais: você pode considerar maiúsculas e minúsculas, a palavra inteira ou parte da palavra e também fazer uso de expressões regulares. Todas essas opções se encontram na caixa de busca. Além disso, acessando mais opções da busca ou usando o comando Cmd+Shift+J ou Ctrl+Shift+J você encontra opções de incluir ou excluir arquivos que você deseja que a busca ocorra.
e) Navegando entre arquivos com agilidade
Além do Explorer, que já ajuda muito a transitar entre arquivos, existe também uma forma rápida de alternar entre os arquivos abertos e que você está usando mais naquele momento. Para isso, segure Ctrl e pressione Tab e irá aparecer uma janela com uma lista de arquivos abertos, para alternar entre eles, vá pressionando Tab até encontrar o arquivo que você deseja ter o foco, solte o Ctrl e pronto!
Extensões que podem ajudar você!
De acordo com a sua área de atuação e o projeto que você irá utilizar o VS Code, existe uma infinidade de extensões que podem te ajudar! Vou citar nesse artigo algumas extensões, mas você sempre pode acompanhar as mais recentes e todas as extensões no Marketplace do VS Code.
Live Server
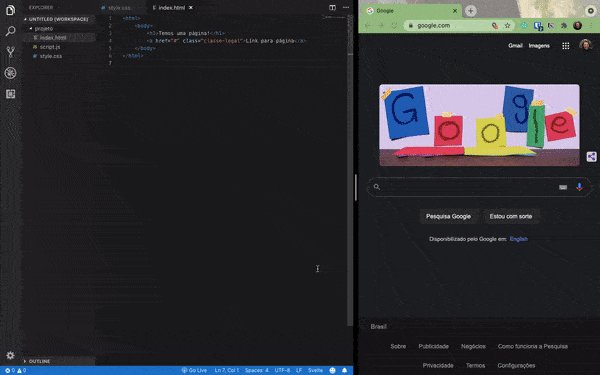
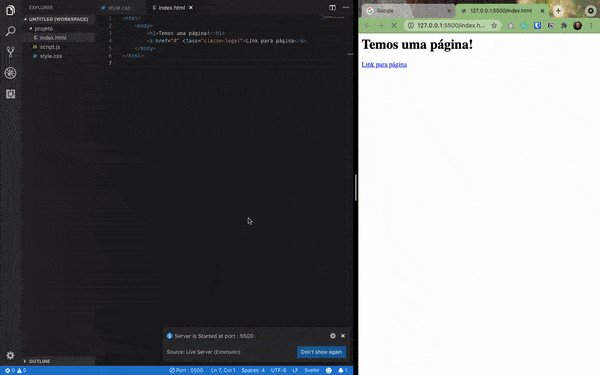
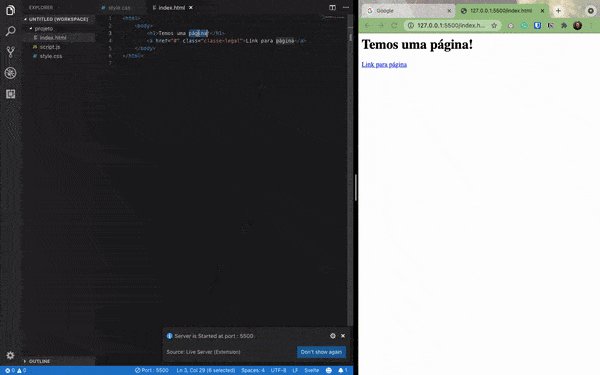
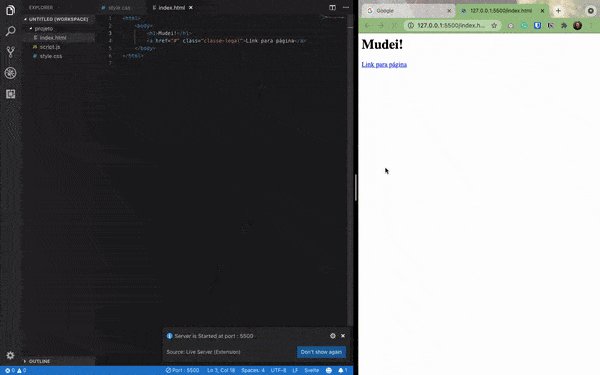
Essa extensão é muito interessante para quando você precisa testar aqueles projetos Front End que tem HTML, CSS e Javascript. Você precisa toda hora ficar dando refresh no navegador para acompanhar as alterações né? Com a extensão Live Server, ele sobe um localhost pra você e a toda alteração que você fizer no código, ele atualiza automaticamente! Depois de instalada a extensão, basta clicar em Go live e a página já será aberta no seu navegador.
Prettier
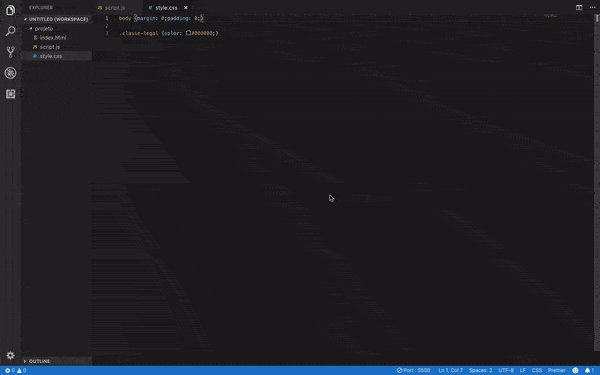
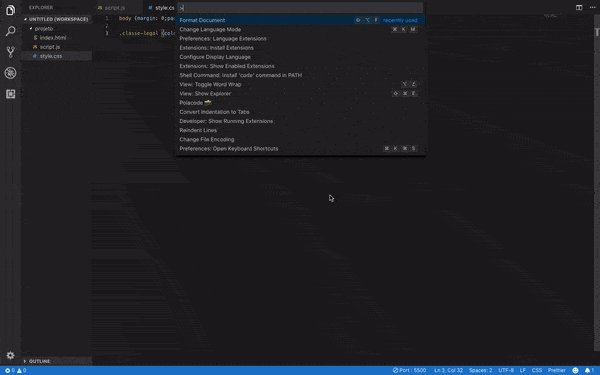
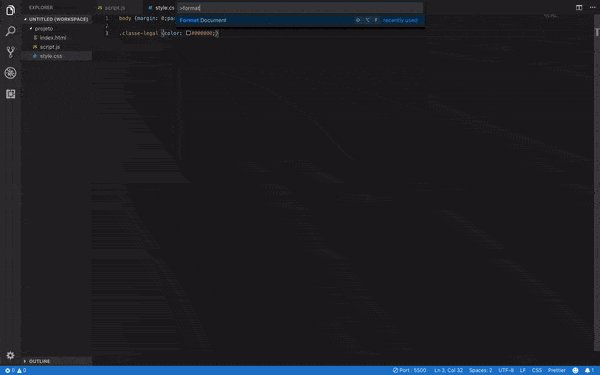
O Prettier é uma extensão que te ajuda a formatar e padronizar códigos! Tem suporte a algumas linguagens, como Typescript, JSX, Vue, Angular, CSS, GraphQL, Java, PHP, Ruby, entre outras. Depois que você instalar, vá no arquivo que você quer formatar, use Cmd+Shift+P ou Ctrl+Shift+P e digite “Format Document” e tudo ficará formatado!
Se você quiser ter uma formatação personalizada para você, você consegue configurar cada uma das opções, no site do Prettier você consegue saber mais.

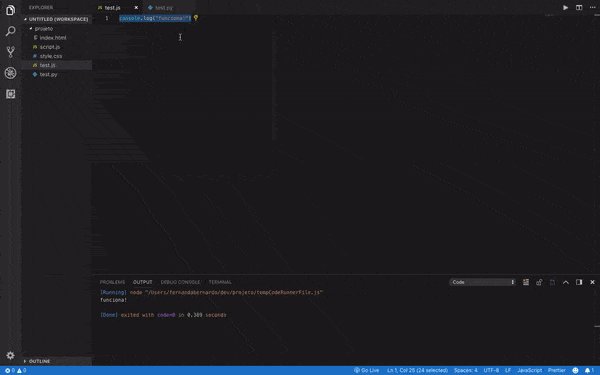
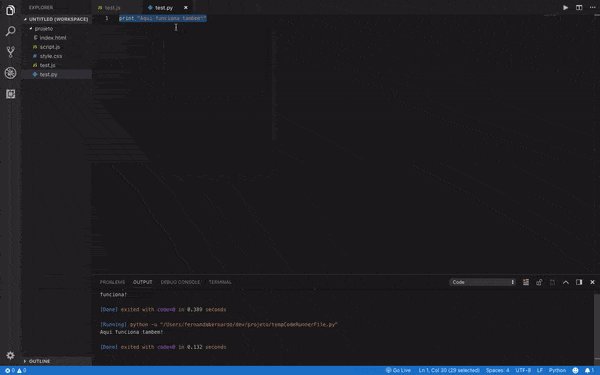
Code Runner
Com a extensão Code Runner você consegue rodar pedaços de código ou arquivos inteiros de diferentes linguagens dentro do próprio VS Code. Como você pode ver no exemplo abaixo, basta selecionar o código, clicar com o botão direito e em “Run Code” e o terminal irá abrir e executar o seu código.

ESLint
O EsLint é uma ferramenta de análise de código, que busca por erros comuns ou quanto a padrões de escrita e te mostra onde eles estão no seu projeto para que você possa corrigir! Por exemplo, você pode definir que no seu código Javascript sempre terá ponto e vírgula no final de cada comando. Se você já usa o EsLint nos seus projetos, é uma forma bem simples de você acompanhar em tempo real pelo VS Code e caso você queira que o próprio VS Code ajuste os problemas na hora que você salvar o arquivo, você pode ajustar nas suas configurações para:
| “eslint.autoFixOnSave”: true, |
Bracket Pair Colorizer 2
Sabe quando a gente começa a se confundir com tantas chaves no código? Essa extensão é exatamente para ajudar com isso! Ela deixa cada par de chaves com uma cor diferente, para que você consiga saber toda a extensão do código que está dentro.

Visual Studio IntelliCode
Essa é uma ferramenta de autocomplete para Python, TypeScript/JavaScript e Java, que combina as informações do seu contexto de código junto com inteligência artificial para deixar tudo ainda mais personalizado para o seu código, seu contexto e com isso aumentar sua produtividade.
Configurando o VS Code
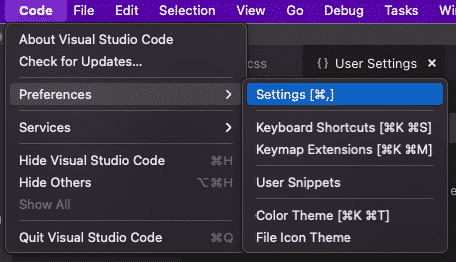
Você pode alterar toda e qualquer configuração que vem por padrão no VS Code. Para isso, vá em Preferences → Settings ou use o atalho Cmd+vírgula ou Ctrl+vírgula

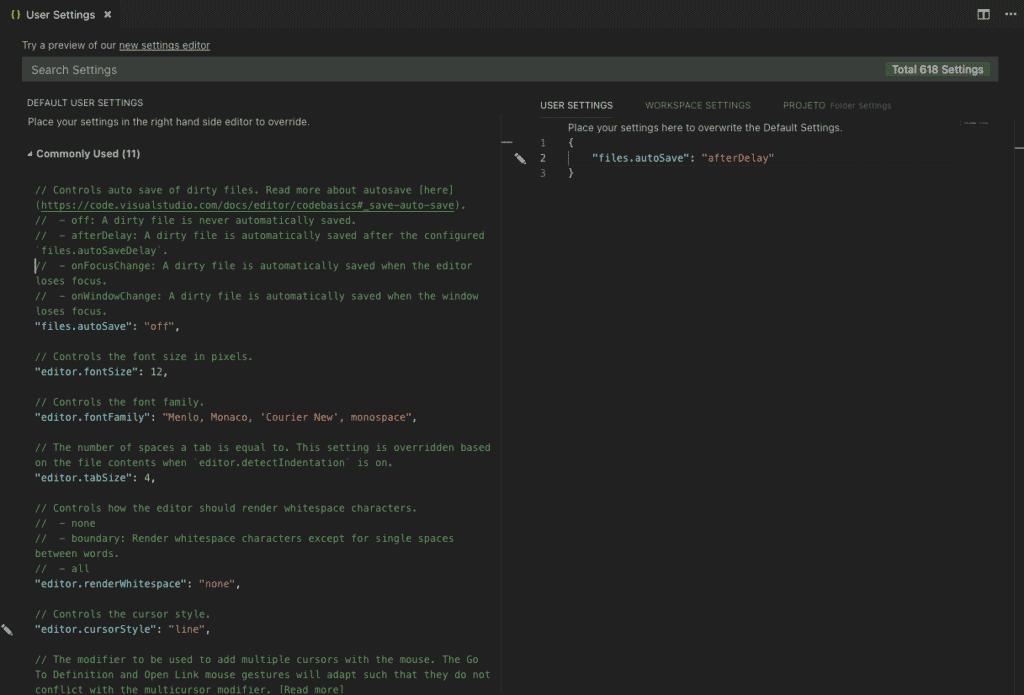
Você vai perceber que irá aparecer duas telas, do lado esquerdo (Default User Settings), todas as configurações padrões do VSCode, e do lado direito (User Settings), as suas configurações, e é nesse espaço que você pode sobrescrever qualquer configuração! Vou usar o exemplo do Autosave, mas isso se aplica para qualquer outra configuração.

Do lado esquerdo, tem a configuração “files.autosave” e ela está com a opção “off”, ou seja, como está do lado esquerdo, por padrão o VS Code vem com o Autosave desligado. Perceba outra coisa, acima da linha de configuração, tem a explicação do que significa a propriedade e de todas as opções de valores dele. Nesse caso, além de “off”, podemos ter também “afterDelay”, “onFocusChange” (toda vez que o editor perder o foco, ele salva), “onWindowChange” (toda vez que a janela perder o foco, ele salva).
Agora, o que eu faço com essa informação? Agora vamos deixar do jeito que nós queremos que fique do lado direito! Copiando o nome da propriedade “files.autoSave” e colocando o valor que queremos. Nesse caso está como “afterDelay”. E se quisermos alterar o delay para 2 segundos? Basta adicionar do lado direito:
| “files.autoSaveDelay”: 1000 |
Outros exemplos do que você pode configurar: tema de cores (“workbench.colorTheme”), tamanho de fonte (“editor.fontSize”), o tipo de fonte (“editor.fontSize”), quantos espaços tem um tab (“editor.tabSize”), a configuração e visibilidade de todas as barras do editor, entre muitas outras. Essas são só muito poucas opções do quanto você pode configurar!
A mesma configuração que mostrei com o Autosave, funciona para qualquer outra propriedade e valores! Você consegue ver tudo que existe do lado esquerdo e vai deixando do seu jeito do lado direito.
Customizando ícones e temas
Para você que gosta de mudar as cores dos seus temas e personalizar do jeito que você mais gosta, você consegue ver nesse site muitas opções de temas!
Dracula
Um dos temas mais conhecidos, é o Dracula, que inclusive é desenvolvido e mantido por um brasileiro, o Zeno Rocha. Ele ficou conhecido por ter sido um dos primeiros temas escuros para editores e que tem suporte para diferentes apps.
Material Icon Theme
Uma outra forma de mudar o visual do seu VS Code é com ícones para os arquivos. O Material Icon Theme traz uma série de ícones para seus arquivos e isso te ajuda a identificar rapidamente qual tipo de arquivo ele é.

Como tirar o melhor proveito do VS Code? 5 dicas!
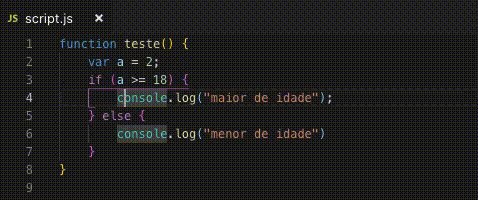
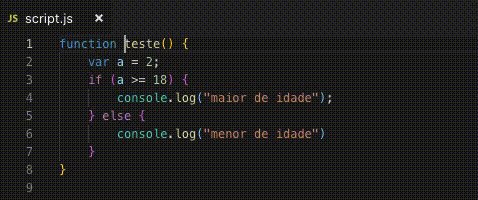
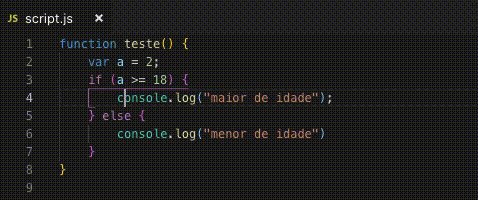
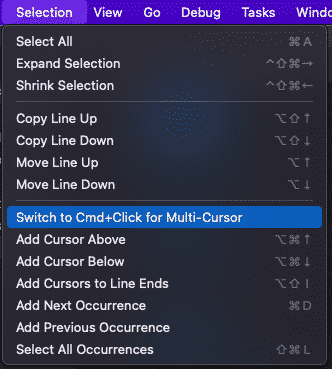
Múltiplos cursores
O VS Code possibilita o uso de múltiplos cursores, ou seja, que você consiga alterar em diferentes lugares ao mesmo tempo! Você consegue fazer isso de diferentes formas, e você consegue ver melhor elas em Selection. Por exemplo, é possível você pressionar Cmd+Click (ou Ctrl+Click) ou Alt+Click e selecionar onde você quer adicionar um cursor.

Outra forma, é selecionar todas ocorrências iguais (usando Cmd+Shift+L ou Ctrl+Shift+L) de uma vez ou uma a uma (usando Cmd+Shift+D ou Ctrl+Shift+D). Isso facilita muito as edições em massa ou quando precisamos fazer a mesma edição em mais de um lugar.
Layout de vários arquivos abertos
Existem também diferentes tipos de layout para que você consiga usar vários arquivos na mesma tela. Você tem duas formas de configurar isso: clicando e arrastando como no vídeo abaixo ou no menu de configurações em View → Editor Layout

Command Palette
A Command Palette é onde você terá acesso a toda e qualquer funcionalidade do VS Code! Já usamos ela por aqui inclusive, basta acessar Cmd+Shift+P ou Ctrl+Shift+P e digitar o que você precisa, é o seu acesso rápido a qualquer funcionalidade.
Terminal
Você também consegue usar um terminal dentro do VS Code. Abra em View → Terminal e pronto, você tem um shell igual a qualquer outro. Você consegue rodar comandos de npm, subir servidor, navegar pelas pastas, tudo que você faria em um terminal, só que na mesma janela do seu editor.
Debug
Como falamos no começo deste post, um dos diferenciais do VS Code é o suporte ao Debug. Dependendo da linguagem de programação que você esteja utilizando, talvez você precise instalar alguma extensão, só conferir no site do VS Code.
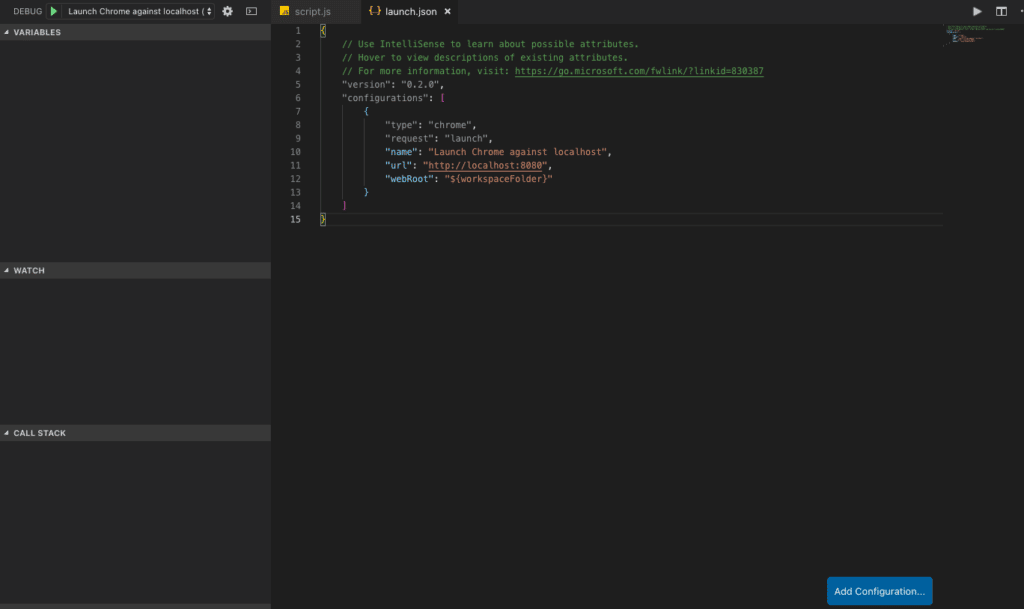
Para acessar a visualização do Debug, use Cmd+Shift+D ou Ctrl+Shift+D e aparecerá a janela de Debug. Se você não tiver uma configuração para debugar ou rodar a aplicação (um launch.json), vai aparecer uma opção de Add Configuration. Dessa forma, você já poderá rodar a sua aplicação, adicionar breakpoints, ver a sua call stack, tudo que um debug tem disponível.

Conclusão
O VS Code é um editor muito simples de começar a mexer, e ao mesmo tempo muito personalizável, como você pode ver nesse post. A todo o momento estão surgindo novas extensões, funcionalidades novas, que podem te ajudar ainda mais no seu dia a dia. Quanto mais você descobrir o que usa nos seus projetos e o que pode ser otimizado, provavelmente achará algo que o VS Code poderá te ajudar. Sempre que tiver qualquer problema, dúvida ou quiser conhecer mais, o próprio site do VS Code é bem completo e tem tutoriais bem interessantes!
Gostou de aprender mais sobre VS Code e suas ferramentas? Gostaria de estudar programação? Dê uma olhada na nossa formação completa.