Com as regras de usabilidade e do UX Design do desenvolvimento web, utilizamos o modal para destacar conteúdos, como textos, formulários ou termos de aceite o tempo todo. Mas conforme criamos várias telas que precisam de modal, nos deparamos com o problema de reutilizar código e repetir as mesmas lógicas em diversos lugares, quebrando a principal regra do clean code.
Para resolvermos esses problemas, utilizamos o React, que assim como outras frameworks conta com um sistema de componentização bem flexível e que nos dá total liberdade de criar um componente modal para os nossos sites através do React modal. Por isso, olha o que vamos trazer para você neste artigo:
- O que é o React modal e para que serve?
- Quais componentes usam o React modal como estrutura de baixo-nível?
- Quais as vantagens de usar o React modal?
- Quais as desvantagens e limitações do React modal?
- Como instalar e usar o React modal?
- Modificando o modal com: style
- Estilizando o modal com classes CSS
- Usando transições no React modal
- Como usar React modal com React bootstrap?
- Como usar React modal com React hooks? Exemplo prático!
- 2 exemplos de uso do React modal na prática!
Continue com a gente!
O que é o React modal e para que serve?

React modal é um componente no qual é mostrado algum conteúdo ou ação para o usuário.
Diferentemente do alert do Javascript, uma modal é um componente criado a partir do zero e tem suas lógicas definidas pela pessoa desenvolvedora e designer das telas.
Quais componentes usam o React modal como estrutura de baixo-nível?
A partir do modal foram modelados alguns componentes com utilidades específicas, sendo estes:
Dialog
Dialog é semelhante ao modal, porém mostra uma ação onde a pessoa usuária deve escolher um dos fluxos. Um modal de confirmação é um bom exemplo de uso do componente dialog.
Drawer
Drawer é bastante usada para mostrar itens e informações relevantes de um site. Na maioria dos casos tem a opção de abrir a partir de um botão de menu.
Menu
Menu é utilizado quando queremos que a pessoa usuária escolha uma opção rapidamente. É bastante similar ao componente select, nativo do HTML.
Popover
Popover exibe a informação dentro de um container que flutua perto do botão de ação. É mais utilizado para auxiliar pessoas que precisam de informações.
Quais as vantagens de usar o React modal?
O principal benefício do modal em um site é facilitar a visualização ou edição de diversas informações. Ou seja, em um fluxo no qual a pessoa usuária precisa de uma operação rápida, o modal consegue auxiliar completamente.
É recomendado utilizar modal quando:
- Você precisa exibir uma informação rapidamente;
- É necessário preencher um formulário;
- Quer mostrar uma imagem ou vídeo;
- Você não quer cortar o fluxo da pessoa usuária.
Quais as desvantagens e limitações do React modal?
A principal limitação de um modal é a sua limitação da área de visualização. Em outras palavras, o bloqueio que temos ao abrir uma modal pode confundir a pessoa usuária e causar problemas de usabilidade em nosso site.
Além disso, não é recomendável usar modal nos seguintes cenários:
- Para confirmações de adição ou edição: é melhor exibir um componente de notificação.
- Mensagens de erro: é aconselhável usar notificações.
- Em casos de fluxos complexos, onde a pessoa usuária precisa adicionar e confirmar muitas ações: é mais fácil criar uma nova tela com os devidos fluxos.
Como instalar e usar o React modal?
Como instalar o React modal
Antes de mais nada, crie um projeto React utilizando o seguinte comando:
npx create-react-app nome_da_aplicacaoNa pasta do projeto, rode o comando a seguir para instalar a dependência:
npm install --save react-modalPronto, já adicionamos a biblioteca em nosso projeto e temos tudo que precisamos para criar um modal.
Como criar um React modal simples? O passo a passo!
Abra o arquivo App.js e adicione o seguinte código nele:
import React from 'react';
// Importa a modal do react-modal
import Modal from 'react-modal';
// Código necessário para os recursos de acessibilidade
Modal.setAppElement('#root');
function App() {
// Hook que demonstra se a modal está aberta ou não
const [modalIsOpen, setIsOpen] = React.useState(false);
// Função que abre a modal
function abrirModal() {
setIsOpen(true);
}
// Função que fecha a modal
function fecharModal() {
setIsOpen(false);
}
// Código JSX necessário para criar uma modal simples que abre e fecha
return (
<div>
<button onClick={abrirModal}>Abrir modal</button>
<Modal
isOpen={modalIsOpen}
onRequestClose={fecharModal}
contentLabel="Modal de exemplo"
>
<h2>Olá</h2>
<button onClick={fecharModal}>Fechar</button>
<div>Eu sou uma modal</div>
</Modal>
</div>
);
}
export default App;Nesse código, criamos uma variável para indicar se a modal está aberta ou não e duas funções que abrem e fecham a modal.
A partir disso, adicionamos um botão para abrir a modal e logo depois, usamos o componente do React modal para criar a nossa modal, na qual adicionamos alguns elementos e um botão de fechar.
Modal fechada:

Com a modal aberta:

Modificando o modal com: style
No componente de modal temos a propriedade style que serve para definirmos estilos customizados, tanto para o fundo com a chave overlay quanto o conteúdo com a chave content.
Adicione o seguinte código:
<Modal
...
style={{
overlay: {
backgroundColor: 'rgba(0, 0 ,0, 0.8)'
},
content: {
border: '1px solid green',
background: '#839cff',
borderRadius: '20px',
padding: '20px'
}
}}
>
...
</Modal>O resultado será algo semelhante a isso:

Desta forma podemos utilizar o melhor da nossa criatividade para criar layouts da maneira que quisermos.
Estilizando o modal com classes CSS
Caso preferir, você também pode utilizar as classes CSS juntamente com o React Modal, basta que você passe as propriedades className e overlayClassName para o conteúdo e o plano de fundo, respectivamente.
Primeiramente, vamos no arquivo App.css para criarmos as nossas classes. Nelas, temos que adicionar os estilos padrões da modal e do overlay para que eles funcionem:
.modal {
position: absolute;
top: 40px;
left: 40px;
right: 40px;
bottom: 40px;
border: 1px solid green;
background-color: #ffbf00;
border-radius: 20px;
padding: 20px;
}
.modal-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(154, 62, 62, 0.8);
}Com as classes criadas, vamos novamente para o componente da modal. Importamos a classe e adicionamos os valores nas propriedades:
import "./App.css"
<Modal
...
className="modal"
overlayClassName="modal-overlay"
>
...
</Modal>O resultado fica assim:

Com classes, a customização pode parecer um pouco mais complicada no começo, mas é possível criar layouts igualmente complexos.
Usando transições no React modal
É muito simples adicionar transições no React modal, basta que você adicione os seguintes estilos no seu CSS:
.ReactModal__Overlay {
opacity: 0;
transition: opacity 200ms ease-in-out;
}
.ReactModal__Overlay--after-open{
opacity: 1;
}
.ReactModal__Overlay--before-close{
opacity: 0;
}Para que a transição de encerramento da modal funcione, precisamos também adicionar uma propriedade, a closeTimeoutMS, que vai ter o mesmo valor do tempo da transição — neste caso, 200:
<Modal closeTimeoutMS={200} />O resultado é esse:

Como usar React modal com React bootstrap?
Para usarmos o componente de modal do Bootstrap, precisamos criar um novo projeto e adicionar as suas dependências:
npm install react-bootstrap bootstrapAdicionadas as dependências, vamos para o arquivo App.js e colocamos o código de exemplo da modal:
// Estilos do Bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';
import './App.css';
import { useState } from 'react';
// Componente de botão do Boostrap
import Button from 'react-bootstrap/Button';
// Componente de modal do Boostrap
import Modal from 'react-bootstrap/Modal';
function App() {
const [show, setShow] = useState(false);
const fechaModal = () => setShow(false);
const abrirModal = () => setShow(true);
return (
<>
<Button variant="primary" onClick={abrirModal}>
Abrir a modal
</Button>
<Modal show={show} onHide={fechaModal}>
<Modal.Header closeButton>
<Modal.Title>Título da modal</Modal.Title>
</Modal.Header>
<Modal.Body>Algum texto da modal!</Modal.Body>
<Modal.Footer>
<Button variant="secondary" onClick={fechaModal}>
Botão de fechar
</Button>
<Button variant="primary" onClick={fechaModal}>
Botão de salvar
</Button>
</Modal.Footer>
</Modal>
</>
);
}
export default App;Aqui temos um código bem parecido com o React modal, tendo apenas algumas diferenças de sintaxe, porém a ideia é bem parecida.
Modal fechada:

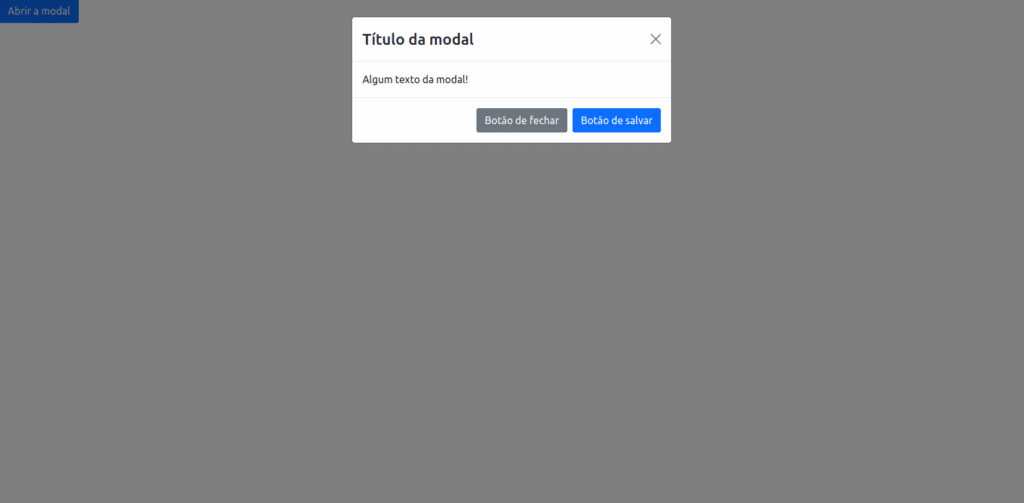
Modal aberta:

O React Bootstrap nos permite utilizar os seus componentes com a vantagem de um design mais agradável e intuitivo.
Como usar React modal com React hooks? Exemplo prático!
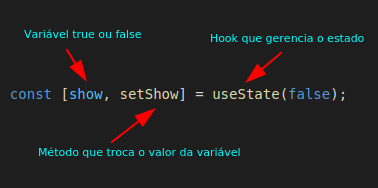
Os hooks do React foram criados basicamente para substituir a maneira na qual os estados eram gerenciados. Nos nossos exemplos de modal utilizamos o hook useState para armazenar qual o estado da modal, se está aberta ou fechada.

A ideia principal é guardar na variável show o valor true ou false. Para realizar a mudança, basta que alguma ação chame o método setShow.

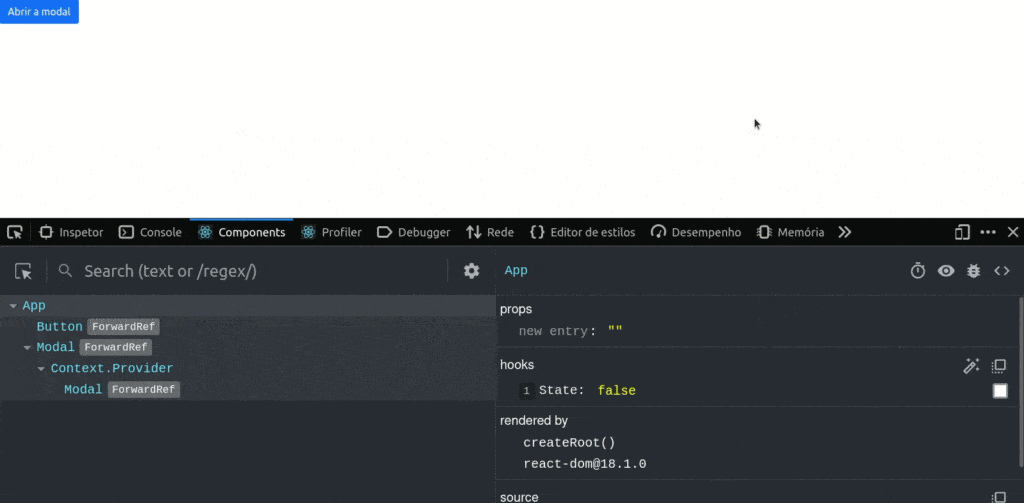
Nesta apresentação, podemos ver o estado do nosso hook sendo alterado imediatamente. Através da interface de debug do React Developer Tools, podemos visualizar e alterá-lo.
2 exemplos de uso do React modal na prática!
1. Propriedade shouldCloseOnOverlayClick
No componente do React modal temos a possibilidade de bloquear o fechamento da modal quando o clique for no overlay. Você pode utilizar esse recurso em casos de confirmação para uma ação, por exemplo.
<Modal
...
shouldCloseOnOverlayClick={false}
>
...
</Modal>
Pronto, mesmo clicando fora do conteúdo, a modal não fecha mais.
Lembrando que, por padrão, essa propriedade vem de atividade. Para desativá-la basta que você passe o valor false.
2. Sobrescrita do estilo global
No React modal temos a possibilidade de adicionar estilos globais para todas as modais da nossa aplicação. Para testarmos isso, modifique o código do App.js de seu programa:
import "./App.css"
import React from 'react';
import Modal from 'react-modal';
Modal.setAppElement('#root');
// Adicionando estilos padrões globais
Modal.defaultStyles.overlay.backgroundColor = '#ff06';
Modal.defaultStyles.content.backgroundColor = 'green';
function App() {
// Criamos dois gerenciadores de estados para duas modais diferentes
const [modalIsOpen, setIsOpen] = React.useState(false);
const [modalIsOpen2, setIsOpen2] = React.useState(false);
function abrirModal() {
setIsOpen(true);
}
function fecharModal() {
setIsOpen(false);
}
function abrirModal2() {
setIsOpen2(true);
}
function fecharModal2() {
setIsOpen2(false);
}
return (
<div>
<button onClick={abrirModal}>Abrir modal 1</button>
<Modal
isOpen={modalIsOpen}
onRequestClose={fecharModal}
contentLabel="Modal de exemplo"
>
<h2>Olá 1</h2>
<button onClick={fecharModal}>Fechar 1</button>
<div>Eu sou uma modal 1</div>
</Modal>
<button onClick={abrirModal2}>Abrir modal 2</button>
<Modal
isOpen={modalIsOpen2}
onRequestClose={fecharModal2}
contentLabel="Modal de exemplo"
>
<h2>Olá 2</h2>
<button onClick={fecharModal2}>Fechar 2</button>
<div>Eu sou uma modal 2</div>
</Modal>
</div>
);
}
export default App;No código nada mais fazemos do que criar uma outra modal e identificá-las de maneira diferente,para que possamos saber qual é qual.
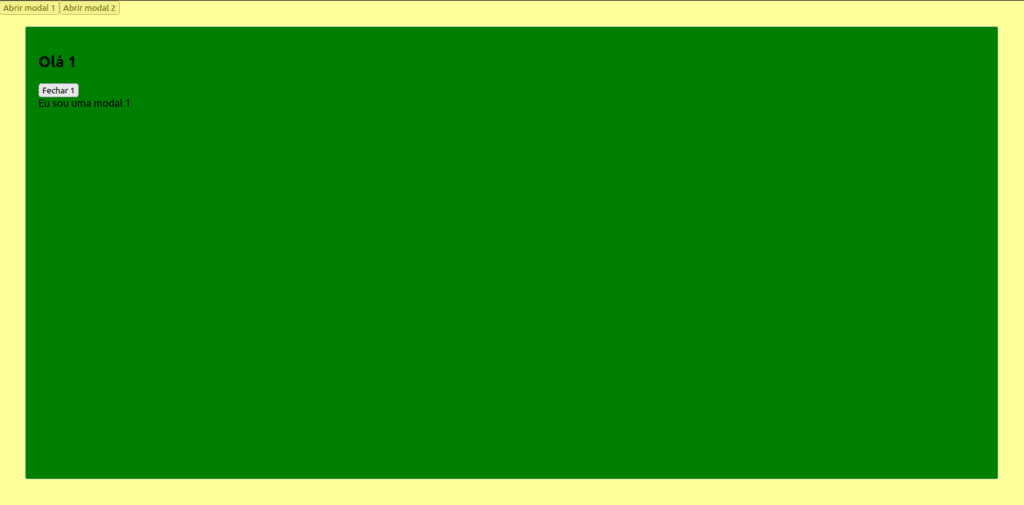
A primeira modal:

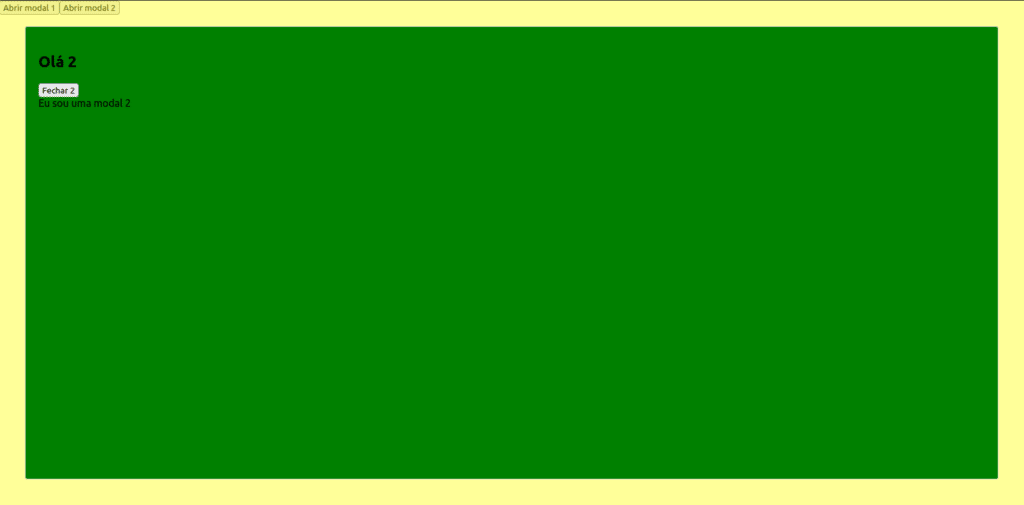
A segunda modal:

Como é possível ver, os modais possuem o mesmo estilo por padrão, isso sem precisarmos adicionar nenhuma propriedade extra em seus componentes.
Conclusão
Modais são componentes amplamente usados nos mais diversos tipos de site, seja para visualizar alguma informação, imagem ou vídeo, como também para realizar algum tipo de operação onde pode envolver alguns formulários.
O React modal tem como principal objetivo unificar o desenvolvimento de modais e facilitar o trabalho que o desenvolvedor possa ter ao criar este tipo de componente do zero. Nessa biblioteca contamos com alto nível de acessibilidade para os leitores de tela e flexibilidade para a construção dos mais diversos fluxos.
Se você gostou da leitura, provavelmente vai se interessar por Javascript: o que é, aplicação e como aprender a linguagem JS. Vamos lá?