Antes de falarmos sobre a UML, temos uma pergunta a fazer: você já parou para pensar nas etapas que são necessárias para o desenvolvimento de um bom software? A verdade é que são muitas e elas abrangem desde a fase de elicitação dos requisitos do sistema (etapa na qual se obtêm informações sobre o que se pretende fazer) até a etapa de implantação e testes.
No meio de todas elas, para garantir a qualidade da aplicação, reduzir as chances de problemas durante o desenvolvimento e facilitar o trabalho da equipe, uma tarefa se mostra essencial: a documentação e modelagem das especificações do sistema.
É exatamente nesse ponto que entra a UML, pois ela é uma ferramenta extremamente importante quando se trata de documentar uma aplicação. Achou interessante e quer saber mais sobre o assunto? Então veja o que será abordado neste artigo:
- O que é UML?
- Conheça a história da UML!
- Entenda a estrutura da UML!
- Para que servem os diagramas UML?
- Quais são os tipos de diagramas UML?
- Quando usar os diagramas UML?
- Como criar Diagramas UML? Tutorial + Exemplos
- Qual a relação entre a modelagem, o design orientado a objetos e a UML?
- Conheça os 20 termos mais usados em UML!
- Confira 4 ferramentas para criar diagramas UML online!
Fique conosco e tenha uma boa leitura!
O que é UML?
A Unified Modeling Language, ou Linguagem Unificada de Modelagem é, como o nome indica, uma linguagem de notação utilizada para modelar e documentar as diversas fases do desenvolvimento de sistemas orientados a objetos.
Para isso, ela define uma série de elementos gráficos — como retângulos, setas, balões e linhas — que são usados em diferentes diagramas para representar os componentes de uma aplicação, suas interações e mudanças de estados.
Trata-se de uma linguagem de modelagem única, cujo papel é auxiliar a equipe de desenvolvimento a visualizar os diversos aspectos da aplicação, facilitando a compreensão do seu funcionamento.
Conheça a história da UML!
A UML foi inventada por uma equipe de engenheiros de software formada por: Grady Booch, Ivar Jacobson e James Rumbaugh. Cada um dos inventores teve uma ideia fantástica para projetar uma linguagem que reduziria a complexidade:
- O método de Booch era flexível para trabalhar durante o projeto e construção de objetos;
- O método de Jacobson forneceu uma ótima maneira de contornar casos de uso;
- O método de Rumbaugh acabou sendo útil ao lidar com sistemas sensíveis.
Veja a imagem a seguir, que demonstra a evolução da UML:
Entenda a estrutura da UML!
Elementos da UML
Podemos dividir os elementos na UML em algumas categorias:
- Estruturais
1.1 Classes
Uma abstração de um conjunto de informações, comportamentos e relacionamentos relacionados que descrevem uma entidade. Uma definição usada para criar objetos.
1.2 Interfaces
A parte visível de uma classe. Normalmente usado para descrever as assinaturas públicas de operações em uma classe.
1.3 Componentes
Uma unidade física de software que pode residir na memória de um processador e realiza (implementa) um conjunto de interfaces.
- Comportamentais
2.1 Interações
Comunicações entre objetos.
- Grupos de Elementos
3.1 Pacotes
Um mecanismo de propósito geral para agrupar modelos e elementos de modelo, normalmente por funções ou usos semelhantes no contexto de um sistema.
Relacionamentos
- Associação
É um conjunto de links que conecta elementos do modelo UML. Também define quantos objetos estão participando dessa relação.
- Dependência
Em um relacionamento de dependência, como o nome sugere, dois ou mais elementos são dependentes um do outro. Nesse tipo de relacionamento, se fizermos uma alteração em um elemento específico, é provável que todos os outros elementos também sejam afetados pela alteração.
- Generalização
Também é chamado de relacionamento pai-filho. Na generalização, um elemento é uma especialização de outro componente geral. Pode ser substituído por ele. É usado principalmente para representar herança.
- Realização
Em um relacionamento de realização da UML, uma entidade denota alguma responsabilidade que não é implementada por ela mesma e a outra entidade que a implementa. Essa relação é encontrada principalmente no caso de interfaces.
Mecanismos de extensibilidade
Os mecanismos de extensibilidade nos permitem personalizar e estender a UML adicionando novos blocos de construção, criando propriedades e especificando novas semânticas para tornar a linguagem adequada ao nosso domínio de problema específico.
Existem três mecanismos comuns de extensibilidade definidos pela UML: estereótipos, valores marcados e restrições.
Diagramas
Os padrões atuais da UML possuem 13 tipos diferentes de diagramas: classe, atividade, objeto, caso de uso, sequência, pacote, estado, componente, comunicação, estrutura composta, visão geral da interação, tempo e implantação.
Esses diagramas estão organizados em dois grupos distintos: diagramas estruturais e diagramas comportamentais ou de interação:
Diagramas UML estruturais
- Diagrama de classes;
- Diagrama de pacote;
- Diagrama de objeto;
- Diagrama de componentes;
- Diagrama de estrutura composta;
- Diagrama de implantação;
Diagramas UML comportamentais
- Diagrama de atividades;
- Diagrama de sequência;
- Diagrama de casos de uso;
- Diagrama de estado;
- Diagrama de comunicação;
- Diagrama de visão geral da interação;
- Diagrama de tempo.
Para que servem os diagramas UML?
Os diagramas UML servem para representar visualmente um sistema com seus principais atores, papéis, ações, artefatos ou classes, a fim de melhor compreender, alterar, manter ou documentar informações sobre o sistema.
Por exemplo, suponhamos que uma equipe de pessoas desenvolvedoras está fazendo um software para uma multinacional francesa, mas, nenhuma delas conhece nenhuma linguagem estrangeira. Como seriam representados os requisitos do sistema às pessoas francesas? Provavelmente, desenhando as interações.
Assim, a comunicação entre as pessoas envolvidas ficaria mais facilitada e aquelas francesas entenderiam o propósito do sistema. Para representar uma adição de um produto, por exemplo, poderia ser simbolizado pelo ícone “+”, na interface de produtos.
Quais são os tipos de diagramas UML?
Existem diversos tipos de diagramas UML e eles são divididos em duas categorias: os diagramas estruturais e os comportamentais. Cada um deles é usado para especificar, documentar, modelar e visualizar aspectos específicos de uma aplicação. Veja!
Diagramas estruturais
Os diagramas estruturais são usados para modelar os aspectos estáticos do sistema. Entre eles, podemos citar a arquitetura, as classes, as interfaces, os métodos, os componentes, etc.
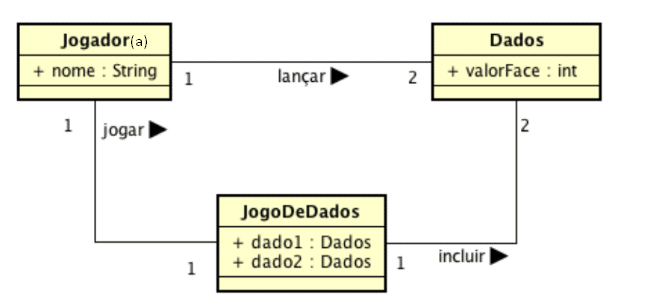
1. Diagrama de classes
O diagrama de classes é um dos modelos mais importantes no processo de engenharia de software e serve de base para outros diagramas. Isso porque ele é utilizado para mapear o sistema por meio da modelagem dos seus métodos, atributos e classes — além dos relacionamentos definidos entre elas, como herança, composição, associação e dependência.
Vejamos o exemplo a seguir sobre um jogo:

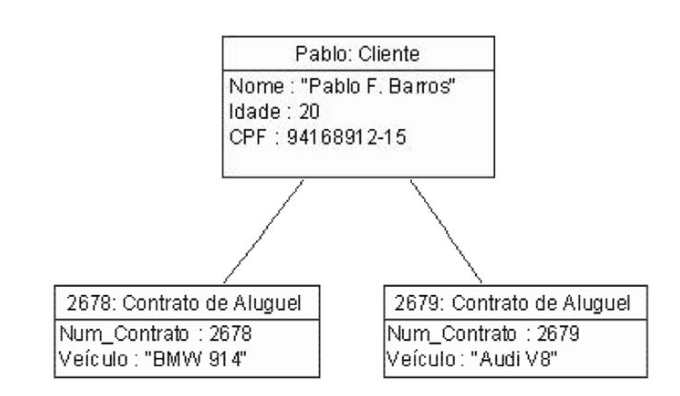
2. Diagrama de objetos
O diagrama de objetos é usado para visualizar instâncias específicas das classes que foram definidas no diagrama de classes. Ou seja, ele mostra os objetos, seus valores e relacionamentos em um determinado momento da execução do programa.
Vejamos um exemplo a seguir, relacionado com um contrato de aluguel:

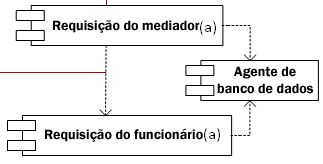
3. Diagrama de componentes
Esse diagrama é utilizado para indicar como o sistema será implementado, quais são as suas interfaces, pacotes e artefatos, além dos relacionamentos entre os seus diferentes componentes. Nele, é possível destacar a função de cada módulo da aplicação, o que facilita a sua reutilização.
Vejamos um exemplo a seguir sobre um diagrama de componentes:

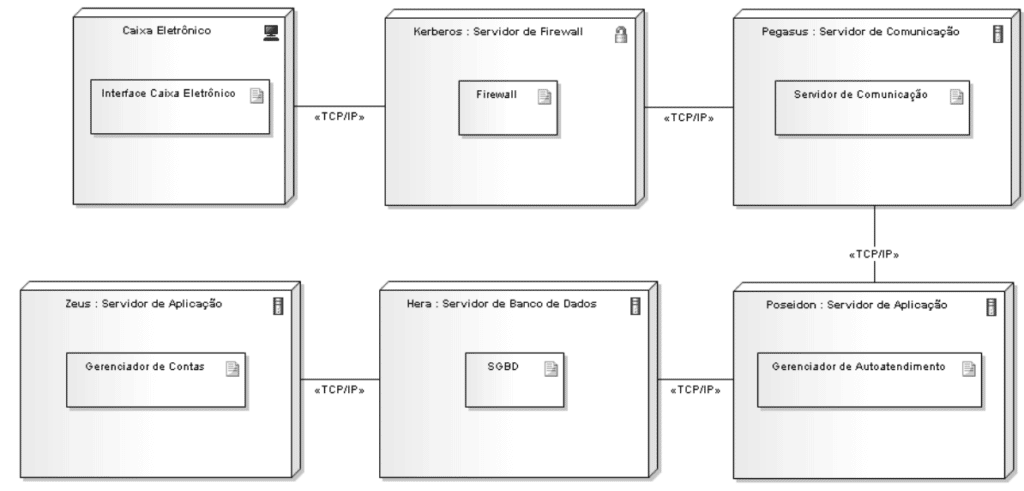
4. Diagrama de implantação
Também conhecido como diagrama de instalação, esse modelo mostra a relação entre os recursos de infraestrutura e os artefatos do sistema. Ele ainda representa os requisitos mínimos de hardware, mapeando as necessidades do software que será implementado.
Vejamos um exemplo a seguir de um diagrama de implantação:

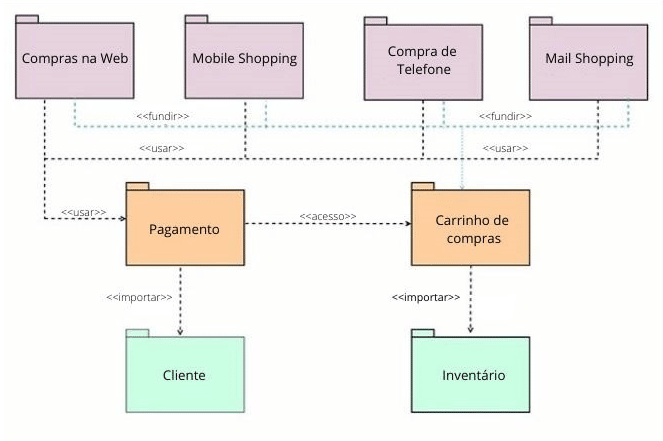
5. Diagrama de pacotes
O diagrama de pacotes é usado para representar os subsistemas existentes em uma aplicação. Nesse modelo, cada pacote agrupa elementos que estão relacionados — como classes, diagramas e até outros pacotes — mostrando sua organização, disposição e relação com outros elementos.
Vejamos um exemplo a seguir de um diagrama de pacotes:

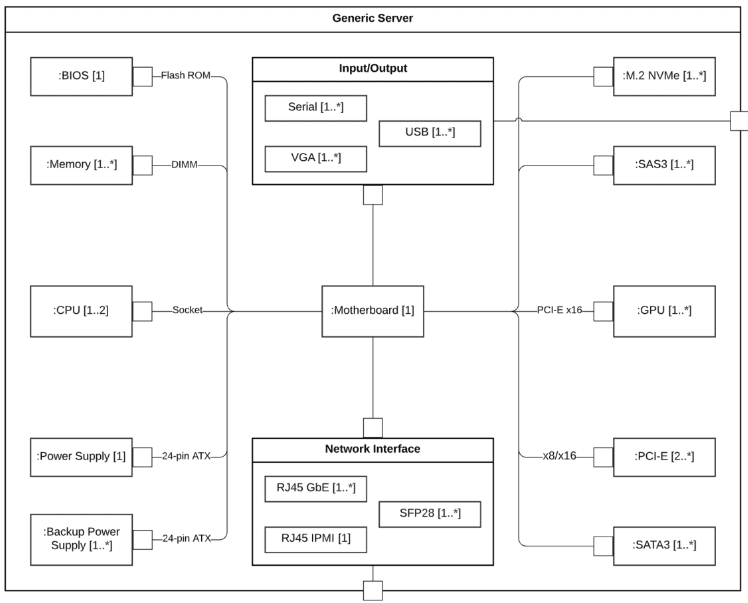
6. Diagrama de estrutura
Por meio desse diagrama é possível representar as colaborações internas que ocorrem entre classes, componentes, instâncias ou interfaces para a execução de uma tarefa específica.
Vejamos o exemplo a seguir, que demonstra o funcionamento de um servidor genérico:

Diagramas comportamentais
Como o próprio nome indica, os diagramas comportamentais são utilizados para especificar como o sistema se comporta diante de determinadas interações.
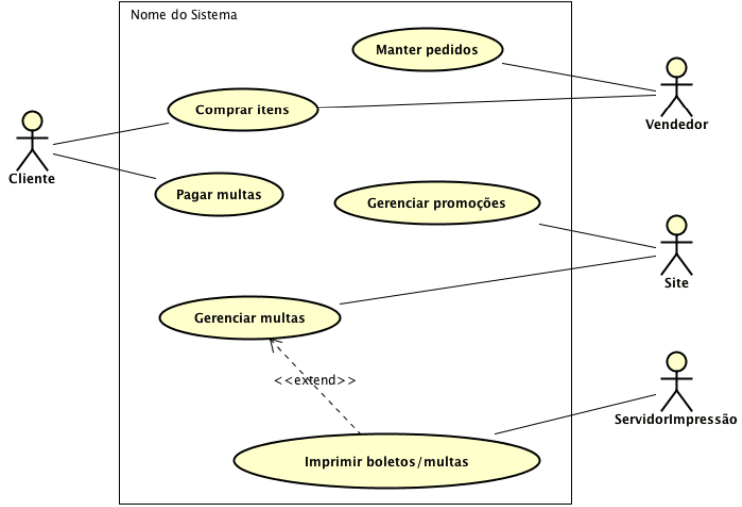
1. Diagrama de casos de uso
Usado principalmente na fase de especificação dos requisitos, o diagrama de casos de uso documenta as funcionalidades do sistema e as interações da pessoa usuária com cada uma delas. É um diagrama simples e não exige conhecimentos técnicos para ser compreendido.
Vejamos um exemplo a seguir:

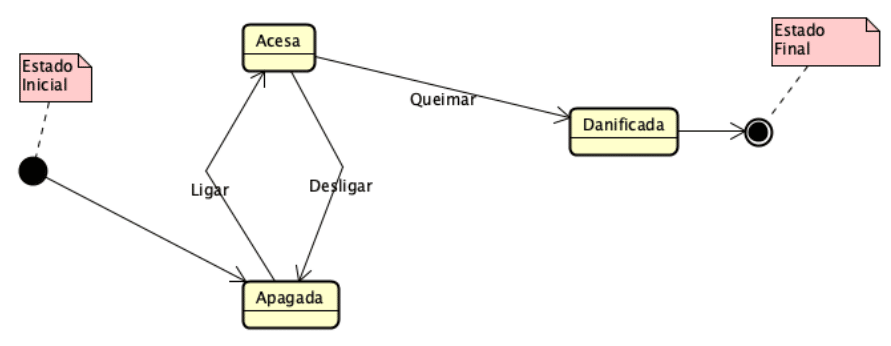
2. Diagrama de máquina de estados
Esse diagrama é usado para descrever como uma aplicação responde aos eventos internos e externos. Nele, é possível demonstrar as mudanças de estado que um objeto apresenta durante a execução de determinado processo.
Vejamos um exemplo a seguir, sobre uma lâmpada:

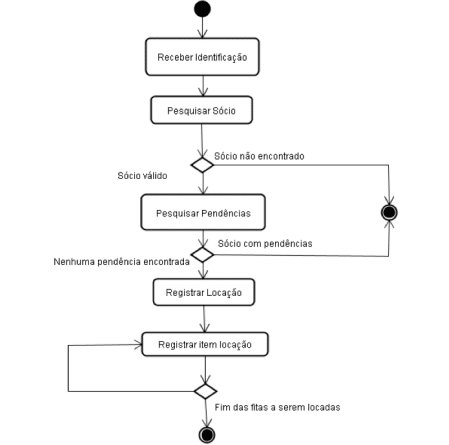
3. Diagrama de atividades
No diagrama de atividades é mostrado o fluxo percorrido até a conclusão de uma atividade. Por meio dele, pode-se representar as operações feitas entre os objetos durante cada atividade.
Vejamos um exemplo a seguir, sobre um controle de filas (considerando sócios e sócias):

4. Diagrama de interação
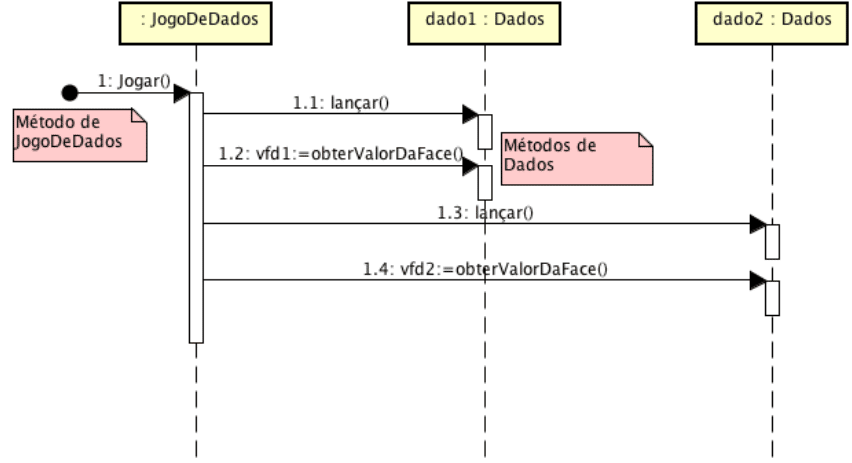
O diagrama de interação é dividido em quatro tipos diferentes: diagrama de visão geral, diagrama de sequência, diagrama de comunicação e diagrama de tempo. O primeiro mostra o fluxo principal das interações dentro do sistema.
Já o de sequência descreve a interação entre os objetos de um caso de uso. Por sua vez, o diagrama de comunicação complementa o anterior, mostrando os vínculos entre cada objeto. Por fim, o diagrama de tempo é usado para descrever o comportamento das instâncias de uma classe durante um intervalo específico.
Vejamos o exemplo a seguir, de um diagrama de sequência:

Quando usar os diagramas UML?
Os diagramas UML devem ser usados em diversas situações, por exemplo:
- Quando é preciso oferecer uma visão padronizada do projeto e de suas especificações para todas as pessoas envolvidas no desenvolvimento;
- Para documentar e visualizar o funcionamento do software;
- Comunicar os protocolos de interfaces que serão consumidas por outros sistemas;
- Auxiliar a fase inicial de especificação dos requisitos do sistema;
- Quando é preciso documentar os desejos de algum cliente sobre as funcionalidades do software.
Como criar Diagramas UML? Tutorial + Exemplos
Como criar um Diagrama de Caso de Uso
Para desenhar um diagrama de caso de uso em UML, primeiro é preciso analisar todo o sistema cuidadosamente. Você tem que descobrir cada função fornecida pelo sistema. Depois que todas as funcionalidades de um sistema são descobertas, elas são convertidas em vários casos de uso usados no diagrama de casos de uso.
As seguintes regras devem ser seguidas ao desenhar o caso de uso para qualquer sistema:
- O nome de um ator ou caso de uso deve ser significativo e relevante para o sistema;
- A interação de um ator com o caso de uso deve ser definida de forma clara e compreensível;
- As anotações devem ser usadas sempre que forem necessárias;
- Se um caso de uso ou um ator tiver vários relacionamentos, somente interações significativas deverão ser exibidas.
Dicas para desenhar um diagrama de casos de uso:
- Um diagrama de caso de uso deve ser o mais simples possível;
- Mas deve ser completo;
- E deve representar todas as interações com o caso de uso;
- Se houver muitos casos de uso ou atores, represente apenas os casos de uso essenciais;
- Um diagrama de caso de uso deve descrever pelo menos um único módulo de um sistema;
- Se o diagrama de caso de uso for grande, ele deve ser generalizado.
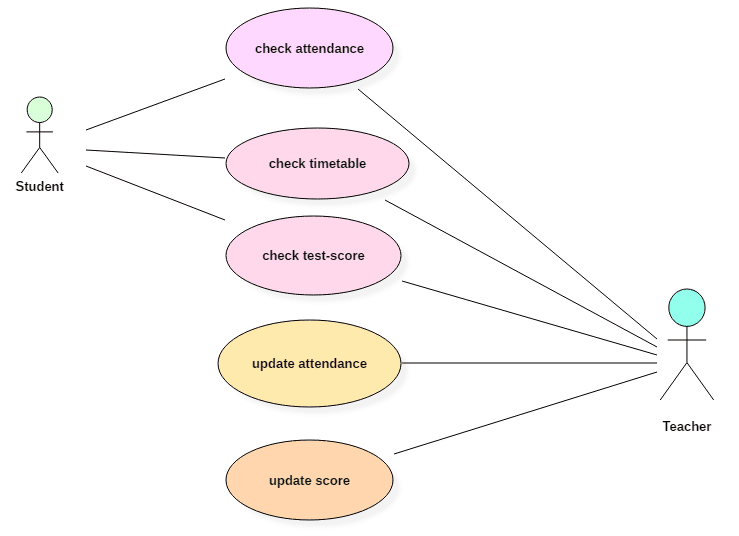
O diagrama de caso de uso a seguir representa o funcionamento do sistema de gerenciamento de alunos:

No diagrama de caso de uso acima, há dois atores chamados “aluno” e “professor”. Há um total de cinco casos de uso que representam a funcionalidade específica de um sistema de gerenciamento de alunos. Cada ator interage com um caso de uso específico.
Um ator “aluno” pode verificar a frequência, o horário e as notas dos testes no aplicativo ou em um sistema. Esse ator pode realizar apenas essas interações com o sistema, mesmo que outros casos de uso permaneçam no sistema.
O segundo ator chamado “professor” pode interagir com todas as funcionalidades ou casos de uso do sistema. Este ator também pode atualizar a frequência de um aluno e as notas do aluno. Essas interações de ambos, aluno e professor, resumem todo o aplicativo de gerenciamento de alunos.
Como criar um Diagrama de Classe
Veja uma lista de dicas para desenhar um diagrama de classes:
- O nome do diagrama de classes deve ser significativo para descrever o aspecto do sistema;
- Cada elemento e seus relacionamentos devem ser identificados com antecedência;
- A responsabilidade (atributos e métodos) de cada classe deve ser claramente identificada;
- Para cada classe, um número mínimo de propriedades deve ser especificado, pois propriedades desnecessárias tornarão o diagrama complicado;
- Use notas sempre que necessário para descrever algum aspecto do diagrama. No final do desenho deve ser compreensível para a pessoa desenvolvedora/codificadora;
- Por fim, antes de fazer a versão final, o diagrama deve ser desenhado em papel comum e retrabalhado quantas vezes for possível para torná-lo correto.
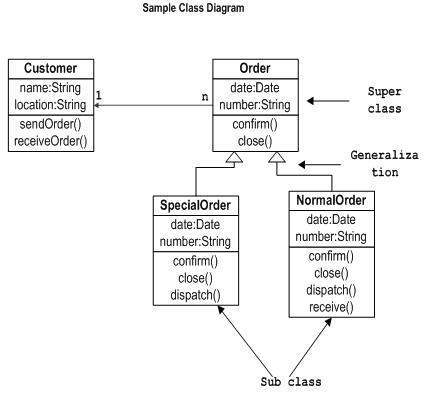
O diagrama a seguir é um exemplo de um sistema de pedidos de um aplicativo. Ele descreve um aspecto particular de todo o aplicativo:
- Em primeiro lugar, a “Encomenda” e o “Cliente” são identificados como os dois elementos do sistema. Eles têm um relacionamento um-para-muitos porque cada cliente pode ter vários pedidos;
- A classe Order é uma classe abstrata e possui duas classes concretas (relação de herança) SpecialOrder e NormalOrder.
- As duas classes herdadas têm todas as propriedades da classe Order. Além disso, eles possuem funções adicionais como dispatch() e receive().
O diagrama de classes da imagem a seguir foi desenhado considerando todos os pontos mencionados acima.

Qual a relação entre a modelagem, o design orientado a objetos e a UML?
A relação entre esses conceitos é a de que o design orientado a objetos é transformado em diagramas UML conforme o requisito especificado. Se olharmos para o diagrama de classes, diagrama de objetos, diagrama de colaboração, diagramas de interação, todos seriam basicamente projetados com base nos objetos.
Ou seja, embora a UML seja usada para sistemas que não sejam de software, a ênfase está na modelagem de aplicativos de software orientados a objetos. A maioria dos diagramas UML discutidos até agora são usados para modelar diferentes aspectos, como estático, dinâmico, etc. Contudo, independente dos aspectos, os artefatos nada mais são do que objetos.
Conheça os 20 termos mais usados em UML!
Vejamos alguns dos termos mais utilizados em UML:
- Abstração: uma representação única de uma entidade do mundo real.
- Ação: a resposta a um evento em um diagrama de gráfico de estado.
- Estado da ação: um estado de objeto que representa a execução de uma ação.
- Nó: uma única unidade de hardware capaz de conter e executar software.
- Multiplicidade: uma restrição no número de objetos que podem participar de uma extremidade de uma associação.
- Pacote: um mecanismo de propósito geral para agrupar modelos e elementos de modelo.
- Notação: qualquer sistema particular de caracteres, símbolos ou expressões abreviadas.
- Objeto: uma entidade exclusivamente identificável composta de informações, comportamentos e relacionamentos com outras entidades.
- Método: a implementação de uma operação.
- Mensagem: uma comunicação entre objetos.
- Interação: a comunicação entre objetos.
- Herança: o relacionamento entre classes que permite o compartilhamento de elementos.
- Instância: a implementação de uma classe como um objeto.
- Evento: um estímulo do sistema, muitas vezes na forma de uma mensagem de um objeto para outro.
- Domínio: uma área de assunto com um vocabulário e semântica associados.
- Elemento: uma unidade de informação usada para construir um modelo.
- Cliente: um objeto que inicia uma solicitação.
- Ator: uma pessoa, sistema ou dispositivo que interage com um sistema em um diagrama de caso de uso.
- Agente: um objeto que pode ser a origem e o destino de uma interação.
- Classe: uma abstração de um conjunto de informações, comportamentos e relacionamentos relacionados que descrevem uma entidade.
Confira 4 ferramentas para criar diagramas UML online!
1. Lucidchart

A ferramenta de diagramação de muitos desenvolvedores, o Lucidchart fornece um conjunto de ferramentas simples e funciona em tempo real em muitas plataformas, graças ao seu código baseado em HTML 5.
Tipo de entrada do Lucidchart:
- Arrastar e soltar.
Diagramas UML em que essa ferramenta é a mais indicada:
- Diagramas de classe;
- Diagramas de sequência;
- Diagramas de atividade.
2. Gleek.io
Gleek.io cria vários tipos de diagramas UML: diagramas de sequência, diagramas de classes e diagramas de objetos. Como essa ferramenta depende de comandos de teclado, as pessoas desenvolvedoras trabalham mais rápido do que com programas de diagramação de arrastar e soltar. O Gleek.io tem ajuda de sintaxe disponível diretamente na janela de diagramação, caso você fique presa ou preso.
Tipo de entrada Gleek:
- Teclado (não arrastar e soltar).
Diagramas UML em que essa ferramenta é a mais indicada:
- Diagramas de sequência;
- Diagramas de classe;
- Diagramas de objetos.
3. Gliffy

Gliffy fornece temas e modelos para desenhar muitos diagramas UML, empregando uma interface de arrastar e soltar. Ele oferece um espaço para criar praticamente qualquer coisa que você escreveria em um quadro branco, mas no espaço virtual.
Tipo de entrada:
- Arrastar e soltar.
Diagramas UML em que essa ferramenta é a mais indicada:
- Diagramas de pacotes;
- Diagramas de estrutura composta;
- diagramas de componentes.
4. EdrawMax

O EdrawMax agradará às pessoas usuárias familiarizadas com os produtos da Microsoft, já que interface de usuário do EdrawMax se parece com o Microsoft Word. Muitas pessoas recorrem ao EdrawMax quando precisam exportar UMLs para outros formatos.
Tipo de entrada:
- Arrastar e soltar.
Diagramas UML em que essa ferramenta é a mais indicada:
- Diagramas de visão geral da interação;
- Diagramas de pacotes;
- Diagramas de componentes.
Como foi possível perceber, a linguagem UML e os seus diagramas são ferramentas imprescindíveis para a programação. Esse tipo de diagrama pode te ajudar a descobrir falhas ou possíveis otimizações que você pode não ter pensado antes. Além disso, sua utilização para documentar processos e sistemas pode ser muito benéfico.
A desvantagem é que pode parecer complexo no início desenhar um. Você tem que aprender a sintaxe e precisa escolher qual diagrama terá que desenhar dentre os vários tipos disponíveis. Mas, é claro, sempre pode contar com este artigo para te ajudar.
E aí, gostou do artigo e quer continuar aprendendo? Então, aproveite para conferir o que é LaTeX e quais são os principais editores dessa ferramenta!




1 comments