Elementor é o plugin para construção de páginas web mais utilizado do WordPress, contando atualmente com mais de 8 Milhões de páginas construídas entre suas versões Grátis e Paga.
Se você já instalou WordPress alguma vez, provavelmente você pode ter ficado um pouco perdido e ter se perguntado: “Por onde começar?”.Caso tenha passado dessa fase e começado a editar uma página, talvez ela não tenha ficado exatamente como havia planejado.
Isso ocorreu porque muito provavelmente você não usou o Elementor, um plugin de construção de websites (page builder) compatível com os principais temas do WordPress. Porém, não precisa se preocupar! Nesse texto, vamos abordar tudo que você precisa saber sobre o assunto:
- O que é o Elementor e para que serve?
- O que posso fazer com o plugin Elementor?
- Quais as vantagens e desvantagens e porque usar o Elementor WordPress?
- Como instalar o Elementor?
- Como usar o Elementor? Criando seu primeiro site no WordPress
- Quais os 5 melhores addons/complementos para o Elementor?
- Vale a pena comprar o Elementor Pro?
O que é o Elementor e para que serve?
Já falamos aqui nesse post que o Elementor é um plugin Page Builder para WordPress. Mas afinal, o que é isso?
O Elementor serve para facilitar a construção de páginas web sem precisar do conhecimento de uma pessoa desenvolvedora, portanto, é uma ferramenta muito útil para pequenas empresas, blogs e até agências de marketing.
O que posso fazer com o plugin Elementor?
A versatilidade do Elementor unido à segurança e vasta gama de opções de temas do WordPress traz uma enorme liberdade e poder de criação.
Com Elementor, é fácil criar blogs estilizados, portfólios de todos os tipos, sites institucionais, páginas estáticas (‘landing pages’) e até mesmo e-commerces!
Quais as vantagens e desvantagens e porque usar o Elementor WordPress?
A maior vantagem em se usar Elementor é a sua facilidade e nisso está a ideia central deste plugin. Além disso, podemos listar outros muitos benefícios como:
- É fácil de instalar e de utilizar se comparado à criação de um site do zero, usando frameworks de códigos, por exemplo, com isso você poderá se focar nas partes que mais lhe interessam (por exemplo, se você for designer poderá focar no layout, se for um blogueiro no conteúdo, etc.)
- Variedade e compatibilidade de temas; são 80 elementos personalizáveis da versão free, além de edição online e em tempo real e integração com outros plugins.
- É considerado o mais seguro e mais atualizado de todos os Page Builders do WordPress.
As principais desvantagens que devem analisadas antes de se utilizar o Elementor são as seguintes:
- Caso você vá lidar com dados sensíveis é importante que tenha uma camada de segurança extra e tenha um controle de como esses dados são enviados e recebidos pelo servidor, o que um plugin essencialmente front-end não consegue fazer.
- Tempo de carregamento da página;
- A falta de controle no código torna inevitável que a automatização do plugin crie páginas mais lentas de carregar — problema que pode ser suprido com a combinação de plugins específicos, o Elementor criou um guia oficial para resolver esse problema
Como instalar o Elementor?
Analisamos os prós e contras e agora estamos pronto para instalar o Elementor, então, como fazer?
Existem duas formas de instalar o Elementor, a primeira delas é pelo site:
Instalando o Elementor pelo site oficial
- Vá até o site https://elementor.com e clique no botão Get Started

- Caso não tenha uma conta criada, será necessário preencher algumas informações a respeito do seu site.

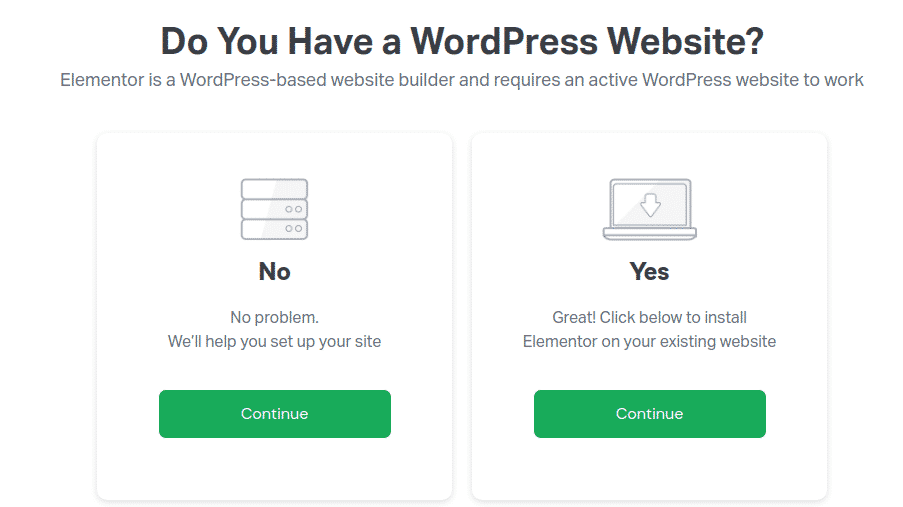
- Você chegará nesta tela, onde o Elementor perguntará se você já possui um site com WordPress ativo. Caso você clique em No, o site te guiará para um passo-a-passo para criação de um. Nessa hipótese, já temos um criado, portanto vamos clicar em Yes.

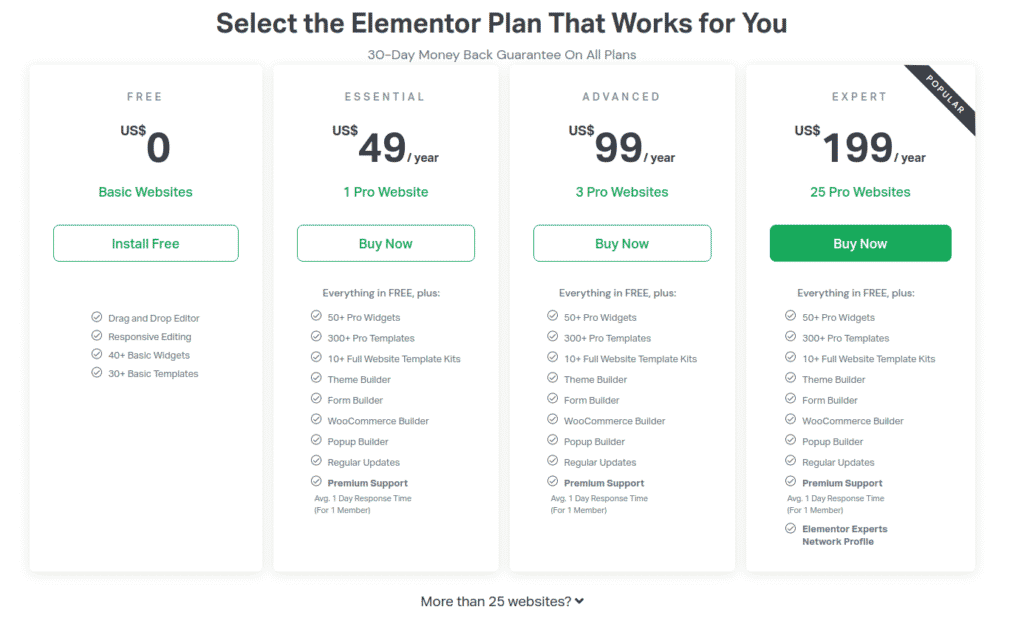
- Após isso, você será levado a uma tela exibindo os planos do Elementor. Posteriormente, vamos falar sobre as vantagens e desvantagens dos planos PRO. Por enquanto, clicaremos em Install Free.

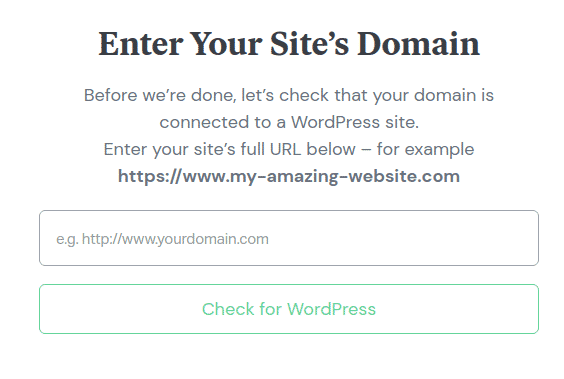
- Agora, devemos colocar o domínio no verificador para que o Elementor possa checar se realmente o domínio está vinculado ao WordPress e se é compatível.

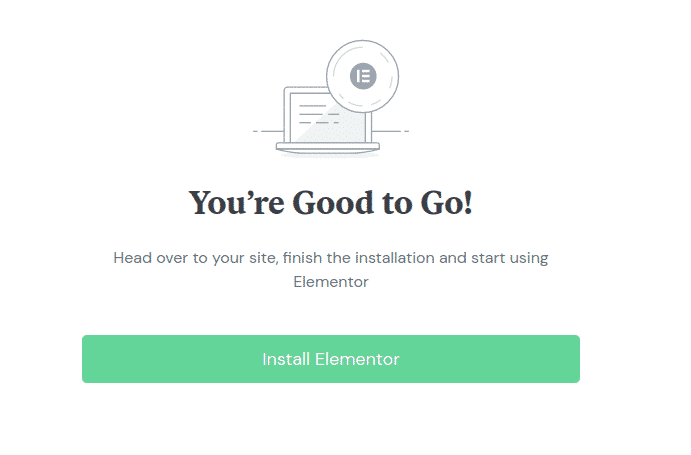
- Por fim, se a análise não encontrar problemas, é só clicar em Install Elementor e pronto!

Instalando via painel do WordPress
- No painel do lado esquerdo, vá até à opção Plugins > Add New

- Na caixa de busca digite: Elementor. Procure por Elementor Website Builder e clique em Install Now.

- Feito isso, é só clicar em Activate e o Elementor estará pronto para ser usado!

Como usar o Elementor? Criando seu primeiro site no WordPress!
Agora que você já instalou o Elementor e está pronto para fazer sua primeira página no WordPress, vamos mostrar como você pode fazer isso!
- Com o plugin ativado, você poderá ver no Dashboard o ícone do Elementor.

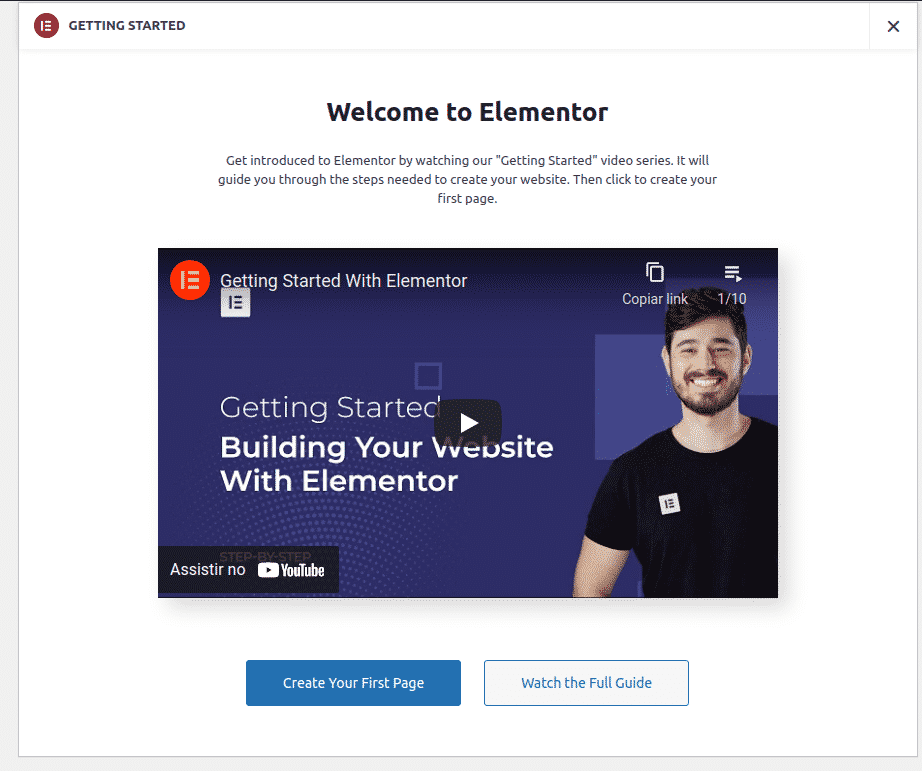
- Clique em Getting Started e depois em Create Your First Page.

Escolha o template ideal!
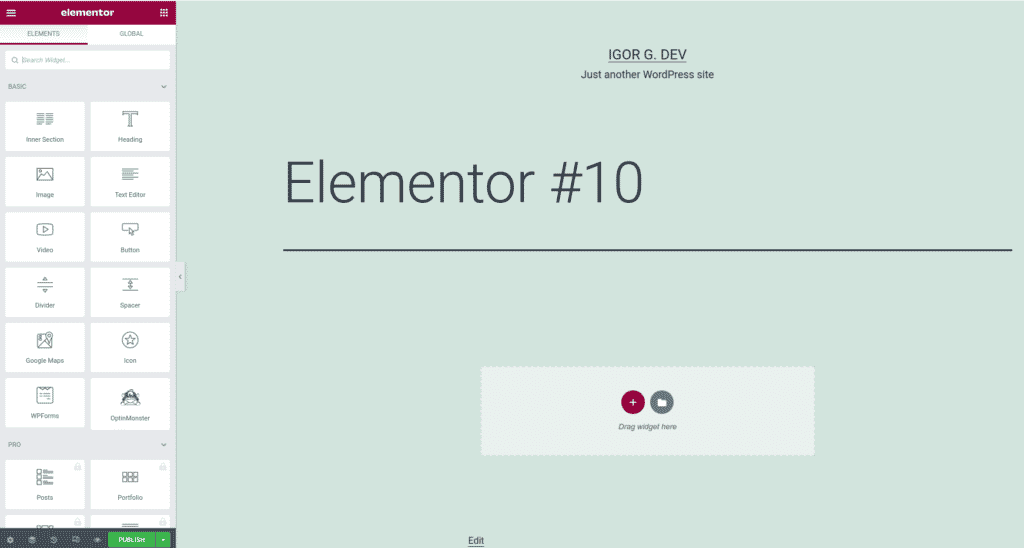
Estamos agora no ambiente de criação do Elementor. É aqui que vamos ficar a maior parte do tempo, então vamos conhecê-lo um pouco melhor!
- A primeira coisa que vamos fazer agora é escolher o template ideal, clicando no ícone de pasta no centro da tela.

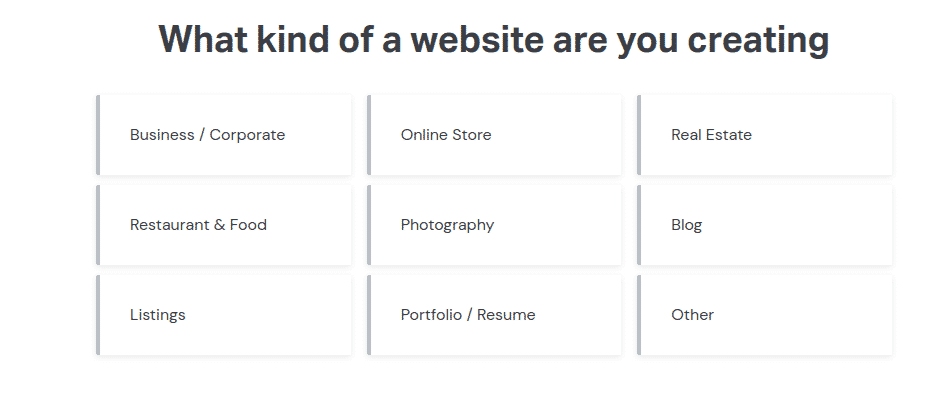
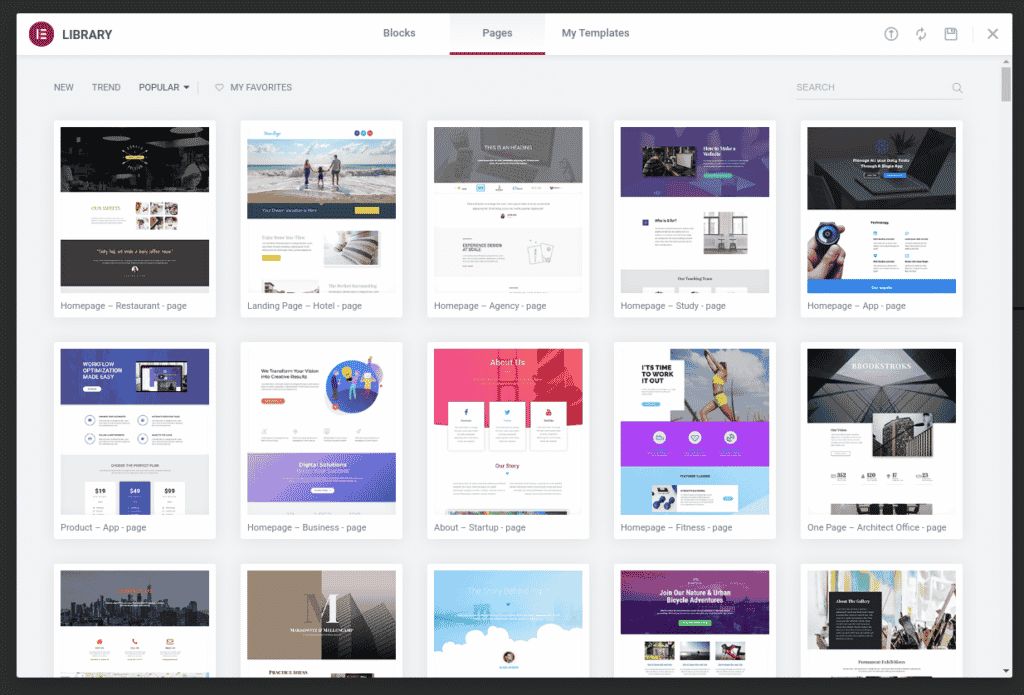
- Ao entrar nessa tela, veremos alguns templates. A recomendação é que você passe por alguns e veja qual tem mais a ver com sua categoria de negócio.

- Com um template de exemplo, já podemos começar a personalizar o nosso site!

Conheça a estrutura do Elementor
Como eu disse no último tópico, ficaremos bastante tempo aqui nesse ambiente, então é extremamente importante que o conheçamos. Vamos abordar agora a estrutura fundamental do Elementor:
- Inner Section

Insere uma com uma divisão personalizável em qualquer local da página. Por padrão podemos criar duas colunas.
- Heading

Insere um título a sua página que pode ser customizável para tags de H1 até H6, div, span e p, além de várias outras personalizações.
- Text Editor

Permite criar e editar blocos de texto com dados e mídia, sendo possivel formatar os textos com visualização em tempo real, divisão de colunas, Drop Cap, etc.
- Social Buttons, Forms, Sidebar e muitas outras

Fora as que apresentamos, ainda existem muitas outras opções que você com certeza vai querer explorar!
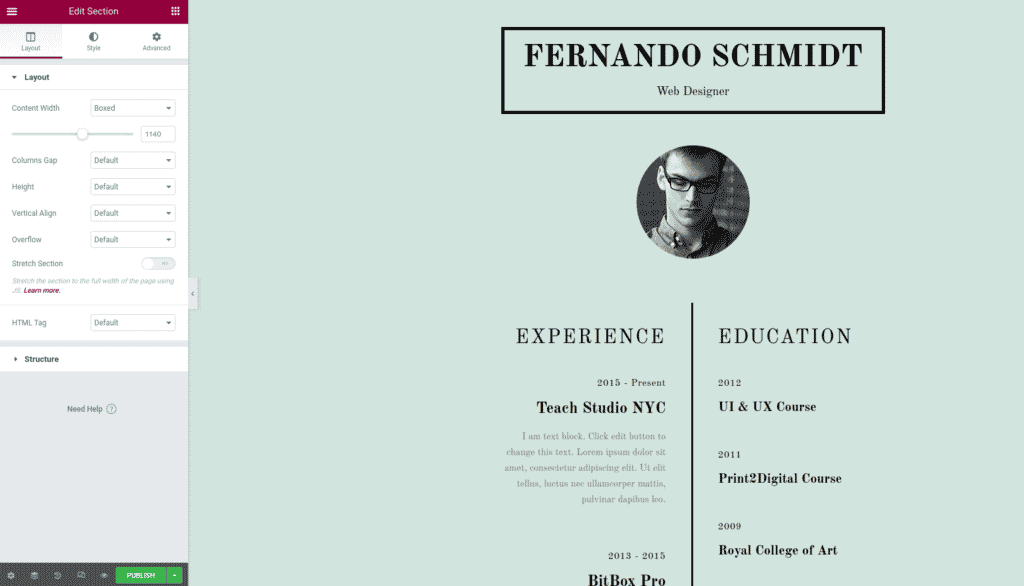
Altere o plano de fundo
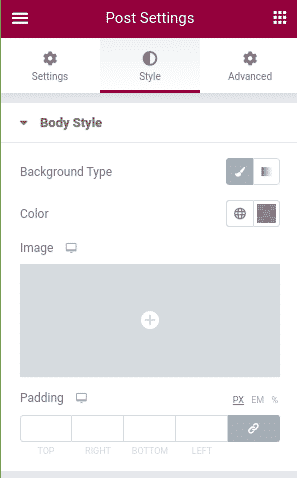
- Alterar o plano de fundo no Elementor é fácil! Você irá nas configurações gerais clicando na engrenagem no canto inferior esquerdo.

- Depois disso, no canto superior, você terá três opções (Settings, Style e Advanced). Clicaremos em Style.

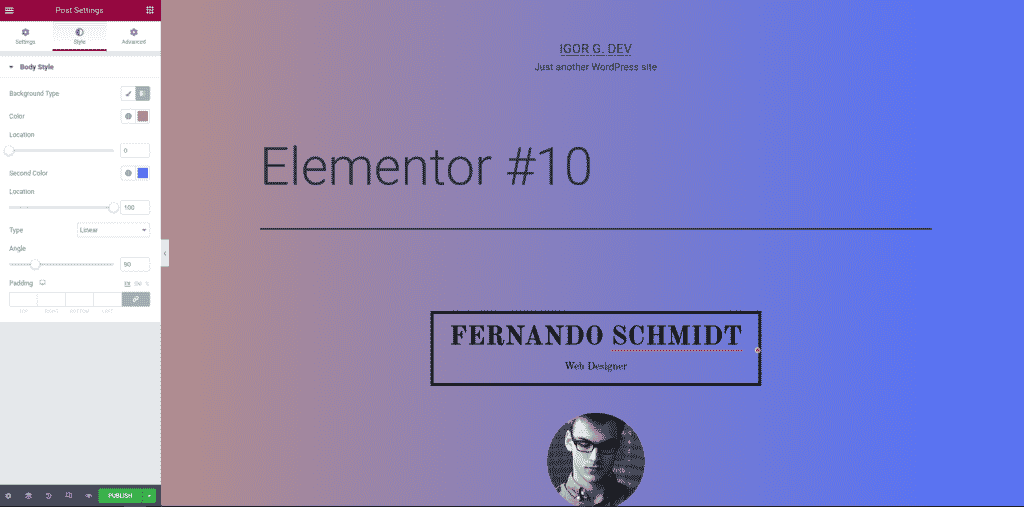
- Depois, poderemos alterar o fundo da nossa página em Background Type. Nela, escolhemos se será uma cor sólida ou degradê. Caso a escolhida seja degradê, podemos inclusive alterar o seu formato entre radial e linear, mudando até mesmo o seu ângulo.

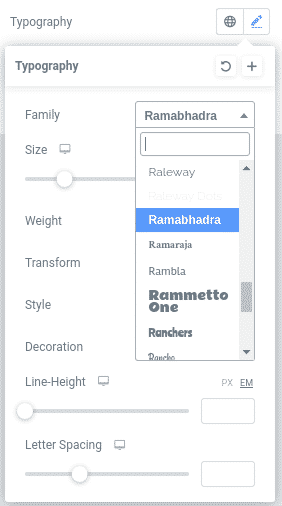
Altere a fonte
Como dito anteriormente, em Text Editor podemos facilmente alterar o formato e a fonte dos nossos textos. Para isso, basta selecionar o texto na página, clicar na opção Style e depois em Typography. Na opção Family você terá varias opções de fonte para escolher!

Adicione Widgets
Nós falamos um pouco aqui sobre os Widgets do Elementor e eles são realmente uma enorme vantagem. A versão grátis possui alguns widgets interessantes que merecem ser explorados como Star Rating (ideal para mostrar a avaliação dos clientes sobre seu produto), Google Maps (ligado diretamente a API do Google com fácil customização para apontar para os seus clientes o endereço do seu negócio) e Accordion, uma forma fácil e customizável de criar uma apresentação de imagens ideal para portfólios.
Agora, se você esta procurando mais opções, a versão paga possui muitas outras opções, além de widgets exclusivos para WoCommerce, o plugin de WordPress número 1 para criação de e-commerces.
Melhore a responsividade do site
Você já está quase acabando seu site e ele está quase do jeito que você queria, mas agora você precisa lidar com uma dificuldade: seu cliente pode acessar sua página de várias plataformas diferentes, celulares, tablets, PC’s… E seu site deve se adaptar a cada uma delas! A isso chamamos de responsividade.
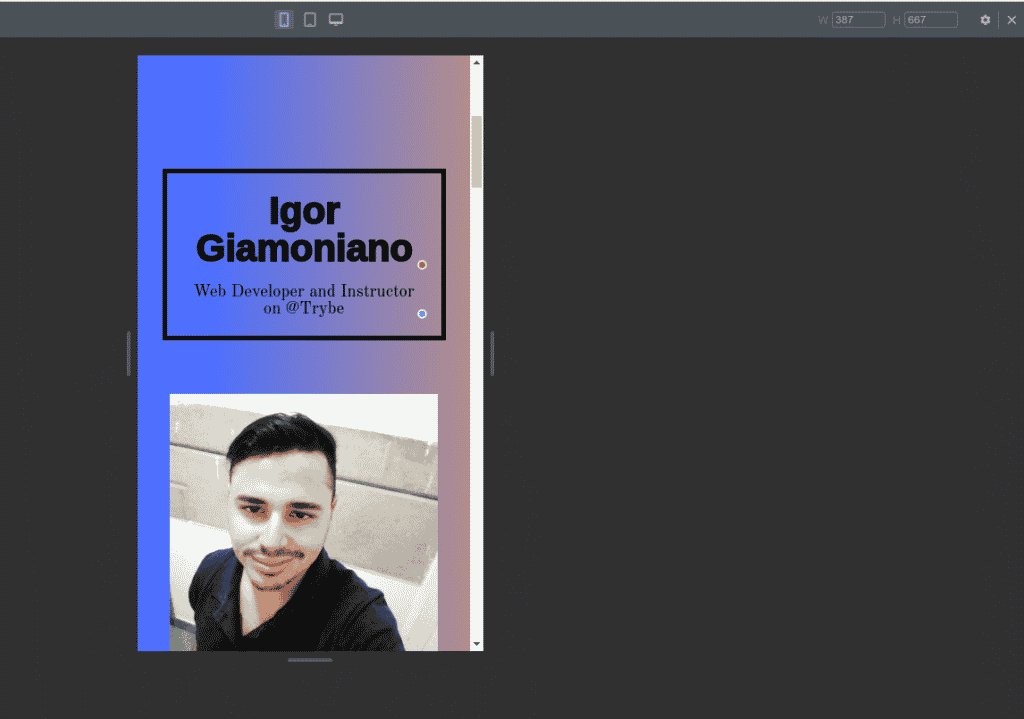
- O Elementor possui uma solução fácil e rápida para lidar com a responsividade. Para isso, procure o ícone Responsive Mode no canto inferior esquerdo.

- Ao clicar nesta opção, você perceberá que uma barra irá surgir sobre a sua página com os ícones de um celular, um tablet e um PC. Clicando nesses ícones, você terá uma prévia de como seu site vai se comportar em cada plataforma!

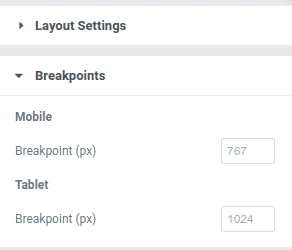
- Caso você seja uma pessoa usuária mais avançada, poderá atribuir suas próprias definições de medidas para cada plataforma.

Revise e publique o seu site!
E finalmente você finalizou o seu primeiro site WordPress utilizando plugin Elementor!
Mas antes de publicar, que tal termos uma pré-visualização de como ele ficou?
- Para isso, clique no ícone Preview Changes, no canto inferior esquerdo.

- A página abrirá em uma nova aba, mas ainda não estará publicada. Para que isso ocorra, basta voltar ao painel de edição do Elementor e clicar em Publish.
Pronto! Sua página esta no ar com um layout feito por você!
Mas ficou com uma sensação de que poderia adicionar mais coisas? Então, vamos falar dos 5 melhores addons para Elementor!
Quais os 5 melhores addons/complementos para o Elementor?
Como dissemos aqui nesse post, existem mais de 8 milhões de páginas construídas através do Elementor. É evidente que, para alcançar esse número, a comunidade precisou ser criativa e estar sempre inovando. Por conta disso, muitos addons interessantes foram criados e eles podem ser usados em conjunto com o Elementor. Para ajudar você nessa tarefa, ranqueamos os cinco melhores:

1- The Plus Addons
Se o que você procura é opção para fazer combinações, esse complemento é, sem dúvida, o melhor. Dê uma olhada nesses números:
- 18 Templates prontos.
- Mais de 300 blocos de interface.
- Mais de 8.000 personalizações.
- Mais de 50 widgets exclusivos.
Outra coisa interessante a respeito desse addon é que ele possui uma versão grátis. Você pode encontrá-la pesquisando por Plus Addons Lite nos plugins do WordPress.

2- JetElements
Principalmente voltado para o e-commerce, esse complemento possui vários recursos que podem ser usados para todo tipo de página, com foco no visual.
Ele é bastante customizável e tem recursos avançados como Widgets de gráficos (Chart Widgets), caixas animadas interativas, feeds de redes sociais, etc.
Mesmo sendo pago, é um investimento que vale a pena com certeza.

3- Ultimate Addons for Elementor
O Ultimate Addons for Elementor se destaca no controle modular que permite resolver de forma fácil o problema da velocidade de carregamento da página, com o plus de trazer consigo várias opções de widgets exclusivos.
Seus destaques de widgets são os exclusivos do WoCommerce, então, se você possui um e-commerce, deve estudar a possibilidade de comprar esses addons!

4- Premium Addons for Elementor
O Principal motivo desse addon estar aqui é a possibilidade de ter um complemento grátis completo que combina muito bem com o Elementor, caso você já tenha uma versão PRO ou mesmo a free do plugin para testar.
Apesar de não ter tantas opções como os outros addons, você pode testar as opções disponíveis nele e fazer combinações bastante interessantes. Também possui uma versão paga.

5- Elementor Pro
Apesar de estar em quinto lugar, Elementor Pro não é uma má opção. Pelo contrário, em comparação aos addons externos, a versão PRO do Elementor possui o melhor custo benefício, além de opções mais do que suficientes para fazer sites incríveis!
Portanto, se você esta começando agora, mas já quer começar com qualidade e sem gastar muito, vale a pena adquirir a versão PRO do Elementor.
Vale a pena comprar o Elementor Pro?
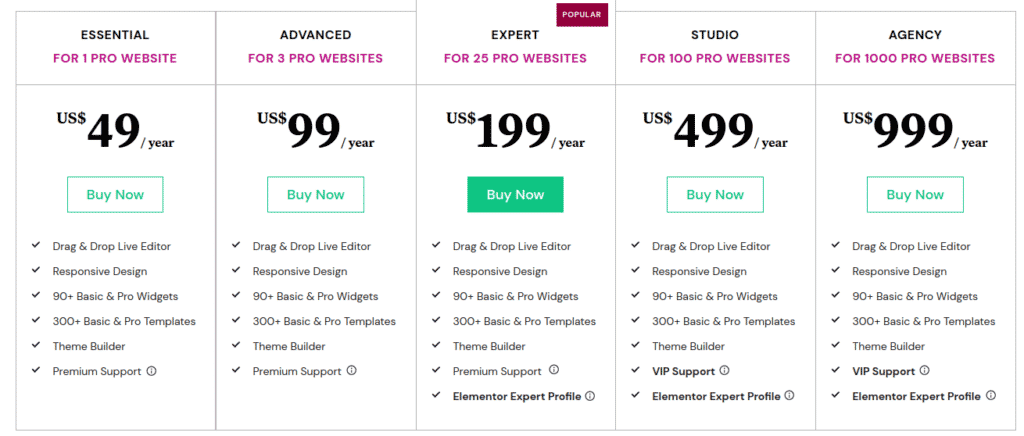
Antes de responder a essa pergunta, vamos ver o que cada versão do Elementor tem para nos oferecer:
Elementor Free
- O Elementor Free possui um editor ‘clicar e arrastar’ com opções personalizáveis em cada widget.
- Possibilidade de fazer edições responsivas.
- 40 Widgets básicos
- 30 Templates
Elementor PRO
Todas as possibilidades do gratuito, mais:
- 50 Widgets PRO
- 300 Templates PRO
- 10 Kits de Template para página completas
- Criador de Theme
- Criador de Form
- Criador de E-Commerce integrado com WoCommerce
- Criador de PopUp
- Atualizações Regulares
- Suporte Premium
E aí, vale a pena?
A resposta é: depende. Depende do seu tipo de negócio, tamanho e visão. Por exemplo, se o seu objetivo é criar uma página pessoal com seu conteúdo e não quer perder tempo com manutenção do site, nem pagar ninguém para isso, a versão free é perfeita para você.
Agora, se o seu objetivo é prestar serviço de criação de páginas para diversos tipos de clientes, com possibilidade de avançar para diversos seguimentos (incluindo e-commerce), então precisará de muitas opções de template e muitas opções de widgets que atenda a demanda dessa variedade de clientes. Nesse caso, a versão free já não atende mais às necessidades e já se faz necessário ter uma versão Pro.
Outra coisa que devemos considerar é o suporte e atualizações constantes da versão Pro. Quando se trata de uma página pessoal, caso ocorra um problema, podemos tentar resolver e gastar um tempo nisso ou deixar para depois.
Mas a página de clientes deve ser estável. Qualquer problema relacionado à instabilidade devido a um bug não corrigido por atualização ou por não ter um suporte ágil vai impactar diretamente nas pessoas que estão interessadas em seu produto.
Esperamos que você tenha entendido como utilizar o plugin Elementor no WordPress para fazer sites de forma rápida e customizável. O plugin é útil para diversas categorias de profissionais que precisam apresentar seus trabalhos, mas não têm tempo de fazer manutenção ou criação de códigos, ou até mesmo para pessoas desenvolvedoras a ferramenta é útil para fazer serviços rápidos ou pessoais.
Gostou desse conteúdo? Então não deixe de ver o nosso post sobre PHP, a linguagem que roda por trás do WordPress e vai te ajudar a ser um profissional ainda mais completo!