Conhecer as principais tecnologias do mercado, bibliotecas ou frameworks, sejam elas Angular, React ou Vue é essencial. Dentro deles, há mais possibilidades que podemos utilizar em nossos projetos, tais como o Next JS, presente no ecossistema do React.js.
Para utilizar o Next JS, é necessário termos uma boa base no React.js, já que o Next JS é uma “continuação” da biblioteca do Facebook, para construção de interfaces gráficas.
Contudo, pessoas desenvolvedoras iniciantes podem se confundir com a sintaxe utilizada, pois ela faz uma mistura de HTML com JavaScript, o que chamamos de JSX.
O Next.js vem crescendo com o passar dos anos e, está se tornando mais poderoso e familiar entre os desenvolvedores e desenvolvedoras front-end. Com o conhecimento desse framework, várias portas do mercado de trabalho podem se abrir. Por isso, criamos este artigo com os tópicos:
- O que é o NEXT.js?
- Quais as 12 principais características do NEXT.js?
- Conheça as principais versões do NEXT.js!
- Quais configurações o NEXT.js oferece?
- Quais as vantagens e desvantagens do NEXT.js?
- O que é possível fazer com o NEXT.js?
- Qual a relação entre NEXT.js e a experiência do usuário?
- Qual a relação entre NEXT.js e SEO?
- Como baixar e instalar o NEXT.js? tutorial!
- Integrando o TypeScript com NEXT.js!
- Criando um projeto do zero com NEXT.js! Passo a passo!
- Como o NEXT.js trata requisições vindas de uma API?
Tudo pronto para conhecer mais a fundo esse framework e seus principais fundamentos? Vamos nessa!
O que é o NEXT JS?
O Next JS ou Next.js é uma espécie de framework para o React. Ou seja, é correto afirmar que o Next.js é uma “continuação” do React.js, com algumas funcionalidades a mais que serão abordadas no decorrer desse artigo.
O principal objetivo desse framework é a produção de código em menos tempo possível, bem como a eficiência do mesmo. O Next.js foi criado e está sendo mantido pela equipe da Vercel e, ele é um framework open-source, ou seja, toda comunidade pode contribuir com o seu desenvolvimento, caso seja necessário.
No React.js, provavelmente você já deve ter se deparado com configurações de ambiente do Webpack, com qual estrutura de pastas ou rotas você trabalharia, não é? Pois bem, o Next.js fornece um pacote completo com tudo isso já configurado, para você ficar focado 100% no desenvolvimento de sua aplicação e faça ela de forma rápida.
Entendi! Mas, o que seria essa palavra chamada framework? Explicaremos o seu significado no tópico a seguir.
O que é e para que serve um framework?
Um framework é basicamente uma estrutura fornecida pela comunidade, de forma padronizada, para você poder utilizar em seus projetos. Seria uma arquitetura pronta, com todas as configurações necessárias para você economizar tempo, ter maior produtividade em seus projetos e focar apenas em problemas que possam aparecer, não na arquitetura e nas configurações que seu projeto terá.
Achou confuso? Sem problemas. Você já deve ter visto aquelas misturas de bolo de vários sabores a venda nos mercados, certo? Nela, você só precisa adicionar leite, manteiga e ovos para fazer um bolo. Ou seja, essa mistura de bolo seria como se fosse um framework na tecnologia, ela fornece uma estrutura semi pronta a você e, com os ingredientes solicitados, você chega no resultado, que seria o bolo.
O que é o React e qual a relação com NEXT.js?
O React.js é uma biblioteca criada e mantida pelo Facebook, para a construção de interfaces gráficas para a Web. Como o Next.js é um framework para o React.js, o Next.js adiciona algumas funcionalidades a mais na biblioteca do Facebook, como otimização de imagens, ajuda com a SEO, etc. Essas características serão abordadas adiante.
Quais as 12 principais características do NEXT JS?
1. Possibilidade de criação de back-end de aplicações
Sim! Como o Next.js funciona com um servidor Node.js rodando no lado back-end, você pode criar uma estrutura, por mais simples que ela seja, para simular a conexão entre as partes de front-end e back-end de seu aplicativo. Além disso, o Next.js traz facilidades na hora de fazer conexões com a base de dados de sua aplicação.
2. Server-side rendering
Essa propriedade é utilizada para sites dinâmicos no Next JS, que precisem de atualizações constantes, como um site de notícias, por exemplo. No caso, o servidor precisará requisitar os arquivos atualizados por um tempo determinado.
No diagrama abaixo, vejamos como funciona o fluxo do server side rendering:
Por exemplo, ele gera documentos estáticos a cada duas horas para que, nesse meio tempo, caso haja alguma atualização, ela aparecerá no próximo intervalo de tempo.
Vejamos um exemplo de como funciona isso, na prática:
Foram criados os dados “fakes”, a seguir:
export default [
{
slug: 'roger-federer',
title: 'Roger Federer',
description: 'The Swiss Maestro holds 8 Wimbledon titles, 6 Australian Open wins, 5 US Open wins and just 1 French Open title.'
},
{
slug: 'rafael-nadal',
title: 'Rafael Nadal',
description: 'The Spanish sensation holds 13 French Open titles, 2 Wimbledon titles, 4 US Open wins and just 1 Australian Open title.'
},
{
slug: 'novak-djokovic',
title: 'Novak Djokovic',
description: 'The current world no 1 recently added his 6th Wimbledon win to his 9 Australian Open titles, 3 US Open wins and 1 French Open title.'
}
]Depois, foi criado o arquivo a seguir, em que os dados acima foram importados e serão renderizados em listas ordenadas (utilizando as taga <ul> e <li>):
import Link from 'next/link';
import champions from '../data';
export default function Home() {
return (
<div style={{padding: "3rem"}}>
<main>
<h1>List of Tennis GrandSlam Champions with 20 titles</h1>
<ul>
{champions.map((item) => (
<li key={item.slug}>
<Link href={`/champions/${item.slug}`}>
<a>{item.title}</a>
</Link>
</li>
))}
</ul>
</main>
</div>
);
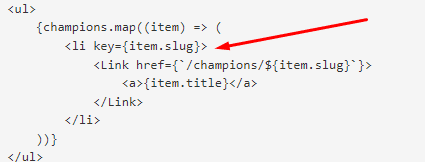
}Se você já trabalhou com esse conceito de renderização, deve se lembrar que, para todo <li> que seja carregado, todo registro precisará de uma chave única (key), uma identificação. No exemplo, utilizaremos o slug como identificador:

No caso, para criarmos o server-side rendering, utilizamos a função getServerSideProps(). Observe que temos um campo timestamp em nosso código para indicar a hora da construção da página. No SSR, ele mudará toda vez que clicarmos, demonstrando como a página é reconstruída a cada vez.
import { useRouter } from 'next/router';
import champions from '../../data';
// Isso é chamado toda vez que a página é chamada
export async function getServerSideProps({ params }) {
const championData = champions.find((item) => item.slug === params.id);
// Passando os dados para a página via props
return { props: { championData, timestamp: (new Date()).toUTCString() } };
}
const Champion = ({ championData, timestamp }) => {
const router = useRouter();
if (!championData) {
return <h1>Champion does not exist.</h1>;
}
return (
<div style={{ padding: "3rem" }}>
<h1>{championData.title}</h1>
<p>{championData.description}</p>
<h5>Last updated at: {timestamp}</h5>
</div>
);
};
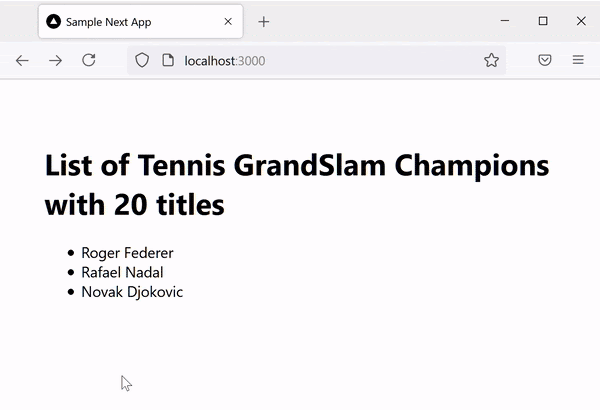
export default Champion;O resultado do código acima será o seguinte:

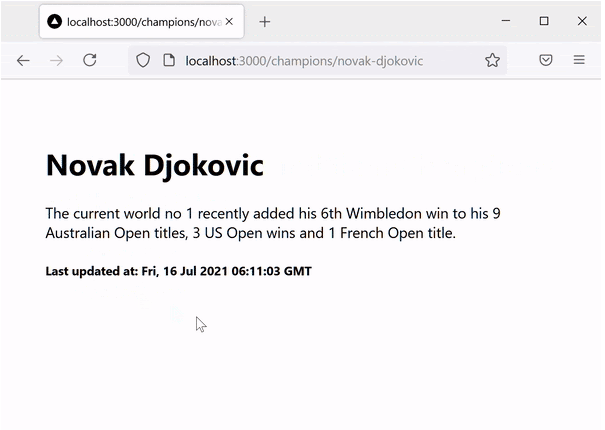
E, ao clicar em um tenista, como Novak Djokovic, as informações dele serão exibidas:

3. Geração de sites estáticos
Os sites estáticos seriam aqueles que não possuem tanta atualização constante do usuário(a), como landing-pages, por exemplo. Nesse caso, teríamos alguns arquivos HTML de uma página inicial de uma empresa de consultoria rural e de contato, por exemplo, para coletar dados de pessoas que queiram tirar dúvidas sobre algum assunto.
No Next JS teríamos que utilizar a função getStaticProps para sites estáticos:
export async function getStaticProps() {
const requisicao = await fetch('endereço da requisição')
const conteudo = await res.json()
return {
props: {
conteudo,
},
}
}No caso, o conteúdo acima, retornado de uma requisição a uma API, seria passado como propriedade, em props, na função getStaticProps.
4. Sistema de roteamento
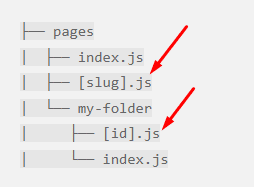
Podemos criar rotas dinâmicas nesse framework, criando arquivos com o nome entre colchetes ([]), no lugar de criarmos um nome para a rotas dinâmicas. Os arquivos podem ser criados dessa forma:

5. Possui suporte ao TypeScript
Além do JavaScript, tradicional para criação de aplicações Next JS, o TypeScript também pode ser utilizado para os projetos. Utilizando ele, você pode ter uma tipagem dos dados de uma forma eficiente, para as propriedades saberem os valores e os tipos desses valores que estão sendo lidos.
A configuração e instalação do TypeScript em projetos Next JS será exibida mais adiante no artigo.
6. Fast Refresh
Esse recurso permite que seja feita a atualização dos elementos da página sem necessitar do recarregamento do navegador, um recurso comum em aplicações que utilizem frameworks JavaScript.
7. Pré configurado
O pacote do framework disponível para utilizarmos no desenvolvimento já possui todas as configurações necessárias para bibliotecas como Webpack, Babel, Gulp, dentre outras. Ou seja, não precisamos se preocupar em configurar nada para desenvolvermos um aplicativo.
8. Otimização de imagens
No Next JS, há um componente responsável pelo tratamento de imagens, para que elas não fiquem distorcidas. Ele será conectado ao otimizador de imagens que a própria Vercel possui, que fará toda essa tarefa de forma automatizada. Vejamos o exemplo:
import Image from 'next/image'
function Home() {
return (
<>
<h1>Consultoria Rural</h1>
<Image
src="/paisagem.png"
alt="Foto de uma paisagem da Serra da Mantiqueira"
width={400}
height={300}
/>
<p>Bem vindo a Consultoria Rural Doppi!</p>
</>
)
}
export default Home9. Presença de CSS modularizado
Podemos trabalhar com várias bibliotecas de estilo no desenvolvimento com o Next.js, tais como:
- styled-components;
- Sass;
- CSS comum;
- TailwindCSS.
A escolha de qual biblioteca será utilizada cabe a você. Verifique qual será a melhor para seu projeto.
10. Internacionalização
Permite que seja criada a aplicação em um idioma e, ela ser traduzida para vários outros idiomas em tempo real, utilizando a internacionalização.
11. Instalação de plugins
Ao decorrer do desenvolvimento de uma aplicação utilizando Next JS, podemos adicionar alguns plugins, que seriam alguns recursos utilizados para formatar números decimais, fazer conexões com APIs, dentre outros. Em outras palavras, ele permite a instalação de bibliotecas de terceiros para ajudar quem desenvolve a economizar tempo no desenvolvimento.
12. Divisão do código
Ao criar o React.js para um projeto, os arquivos dele são gerados em uma única pasta, enquanto, com o Next.js, ele possui suporte com a divisão de arquivos, quando lidamos com roteamento.
Conheça as principais versões do NEXT JS!
Em meados de outubro de 2021, foi lançada a versão 10 do framework Next JS. Essa atualização trouxe recursos muito poderosos que foram abordados nas características, tais como:
- Internacionalização;
- Fast refresh;
- Otimização de imagens pelo componente do Next.js
- Presença de um dashboard na plataforma da Vercel, o Next Analytics, para medir métricas de desempenho de seu site, responsividade, dentre outros;
- Importação apenas de componentes necessários no CSS;
- Presença de um guia de boas práticas para criação de um e-commerce para desenvolvedores(as) front-end, o Next.js Commerce.
No caso, para atualizarmos nosso projeto para a versão 10, faremos o seguinte:
- Digitamos o comando a seguir para baixarmos a última versão do Next.js
npm i next@latest ou yarn i next@latest- Atualizamos, também, o React e o React-dom, com o comando
npm i react@latest react-dom@latestou
yarn i react@latest react-dom@latestE, pronto! Nosso projeto estará atualizado.
Quais configurações o NEXT JS oferece?
Como já visto, o framework fornece todas as configurações necessárias para o desenvolvimento de uma aplicação e, com o Next.js, não é diferente. A Vercel está sempre atualizando periodicamente essas configurações, para que o desenvolvimento seja feito de forma eficiente.
Pensando nisso, o Next JS oferece algumas opções de configuração:
Divisão de código (code splitting)
Ao criar o React.js para um projeto, os arquivos são gerados em uma única pasta, enquanto que, com o Next.js, o suporte com a divisão de arquivos, quando lidamos com roteamento, ocorre como a pasta api, a pasta pages.
Hot reload
Nesse caso, somente os arquivos alterados serão atualizados, não necessitando recarregar toda a aplicação e, em alguns casos, perder o estado do aplicativo para instalar bibliotecas, corrigir algum erro existente, dentre outros.
Suporte para navegadores
O Next.js possui suporte para, basicamente, todos os navegadores (Google Chrome, Mozilla Firefox, Opera, dentre outros).
Otimização
Conforme já mencionado anteriormente, ao criarmos uma aplicação com o Next.js, todas as configurações de bibliotecas como Babel e Webpack já são feitas por padrão, diferente de uma aplicação utilizando o React.js.
Quais as vantagens e desvantagens do NEXT.js?
Na tabela a seguir, vejamos as vantagens e desvantagens que esse framework possui:
| Vantagens | Desvantagens |
| Otimização de SEO para motores de busca; | Você precisa conhecer um pouco a estrutura de um framework, para um projeto Next.js e não usar ele só porque é uma moda no momento; |
| Possibilidade de manipulação de imagens, de modo a otimizar as mesmas; | Não é recomendado para ser utilizado em aplicações consideradas grandes; |
| Possibilidade de internacionalização, ou seja, trabalhar com o framework em várias linguagens; | Tempo para geração dos arquivos para serem publicados em produção (build) pode ser demorado. |
| Comparado com uma aplicação React, possui melhor performance, como o tempo de carregamento reduzido; | |
| Possui facilidade de conexão com o banco de dados utilizado na aplicação. |
O que é possível fazer com o NEXT JS?
Podemos criar muitas coisas ao utilizar o Next.js, tais como:
- Páginas estáticas, como landing-pages;
- Páginas dinâmicas, como blogs e sites institucionais;
- Aplicações back-end, pois como ele é um servidor que opera em Node.js, você pode criar um back-end para andar em conjunto com o seu front-end;
- SPAs (single page applications), ou seja, aplicações que contenham o seu conteúdo em apenas uma única página.
Qual a relação entre NEXT.js e a experiência do usuário?
Pelas aplicações Next.js terem alta performance, elas são muito rápidas, oferecendo assim uma excelente experiência para o usuário ou usuária final. Isso ocorre por terem alguns fatores que auxiliam para a aplicação ter um bom ranqueamento nos motores de busca, como ritmo, sua estrutura e a experiência de usuário propriamente dita.
No caso, esses fatores são determinantes para dizerem se a sua aplicação será classificada positivamente nos motores de busca ou não. Uma ferramenta presente no ecossistema da Vercel para analisar essa experiência do usuário é a Next.js Analytics, que verifica a responsividade de seu site, o quão rápido ele é, etc.

Qual a relação entre NEXT JS e SEO?
Conforme visto, uma aplicação Next.js pode ter Server-side rendering (SSR) ou Static Site Generation (SSG) ou ambos e, com relação ao SEO:
- Aumentará o tráfego orgânico mais rápido;
- Classificará melhor suas palavras-chave de alta intenção;
- Superará concorrentes mais facilmente;
- Será mais visível para clientes em potencial.
Os sites Next.js são rápidos, fáceis de verificar e proporcionam uma ótima experiência. É por isso que o Google os favorecerá acima dos outros e manterá ele no topo.
Como baixar e instalar o NEXT.js? tutorial!
Antes de começarmos a instalar o Next.js, precisamos ter em nosso computador o Node.js instalado e um gerenciador de pacotes do JavaScript, que pode ser tanto o NPM quanto o Yarn.
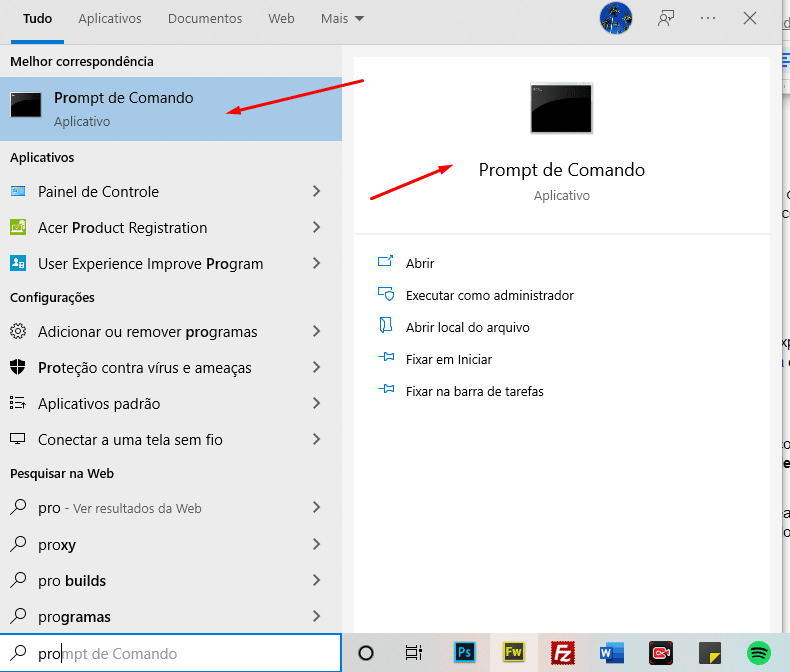
A instalação dessas duas ferramentas é simples e, para ver se elas foram realmente instaladas em seu equipamento, basta abrir o Prompt de Comando, no Windows, ou o Terminal, no Linux:

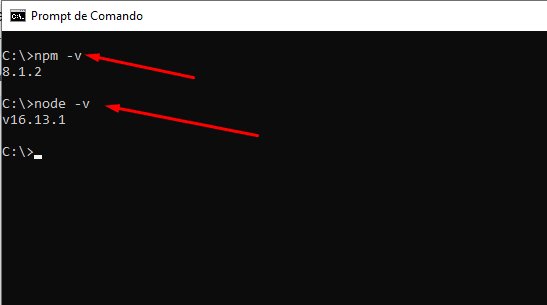
Podemos ver as versões instaladas digitando:
npm -vE:
node -vCaso apareça, conforme a foto a seguir, as instalações estão corretas e podemos seguir adiante.

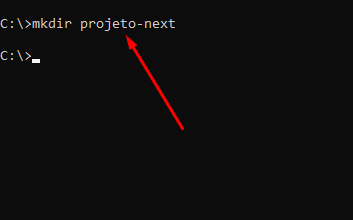
Feita as instalações do Node.js e de um gerenciador de pacotes, vamos criar uma pasta para armazenarmos o projeto em Next.js, utilizando o comando mkdir, com o nome de sua preferência. No exemplo, criei uma denominada projeto-next:

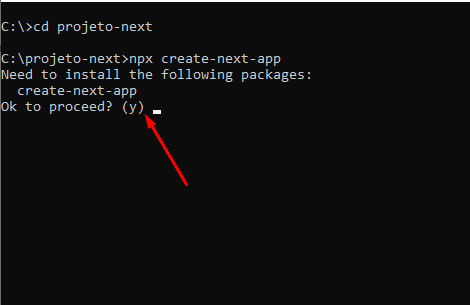
Agora, vamos acessar a pasta projeto-next com o comando cd:
Para criar o projeto, digitamos o seguinte comando:
npx create-next-appO sistema solicitará a instalação do pacote create-next-app. Digitamos “y” para seguir e confirmar a instalação:

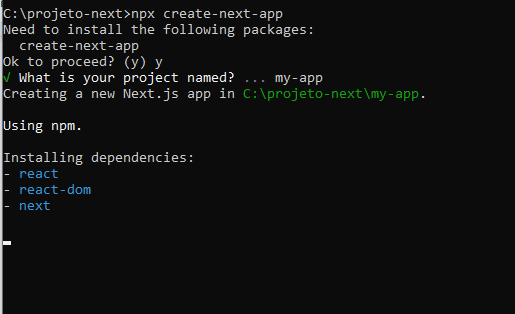
Depois disso, você escolherá o nome do seu projeto, que pode ser qualquer um (por padrão, o nome é my-app):
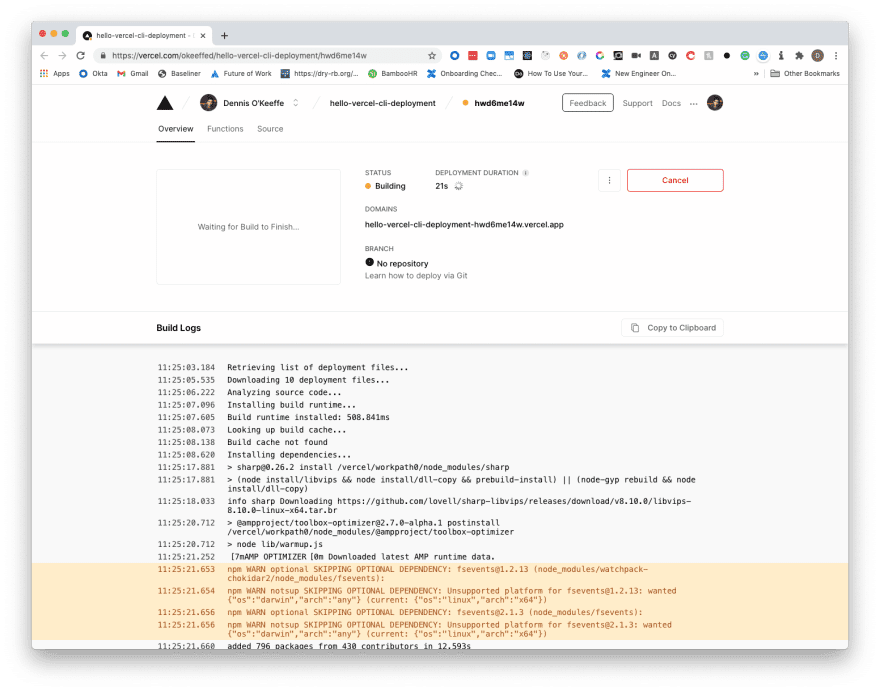
Agora, a instalação dos pacotes será realizada, bem como a criação de um projeto Next JS. Essa instalação poderá demorar um pouco, pois, dependerá de sua internet para conclusão do processo:

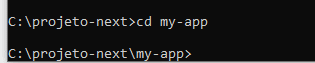
Depois de tudo instalado, precisamos entrar na pasta do nome do projeto que criamos (no caso my-app), com o comando cd:

Nosso projeto será iniciado na URL: http://localhost:3000 ao digitarmos o código:
npm run start ou yarn dev

Integrando o TypeScript com NEXT.js!
Depois que você criou o seu projeto em Next.js, para fazer a integração do TypeScript nele, devemos digitar o comando a seguir:
- Se você estiver utilizando NPM:
npm install typescript @types/react @types/node –D
- Se você estiver utilizando Yarn:
yarn add typescript @types/react @types/node –DFeito isso, será gerado um arquivo automático em sua aplicação, chamado tsconfig.json, com todas as configurações existentes para que o TypeScript possa ser utilizado.
Depois da instalação do pacote do TypeScript, você precisa realizar uma alteração em seus arquivos, mudando eles para extensões .ts ou .tsx. Logo, para você executar seu projeto, em seu terminal, você precisará digitar: npm run dev ou yarn dev, conforme o gerenciador de pacotes que está sendo utilizado.
Criando um projeto do zero com NEXT.js! Passo a passo!
Também há a opção de criarmos um projeto com o Next.js sem utilizar o comando create-next-app, conforme exibido acima. Para isso, faremos o seguinte:
- Criamos a pasta projeto-next-zero no terminal com o comando mkdir:

- Entramos nela utilizando o comando cd:

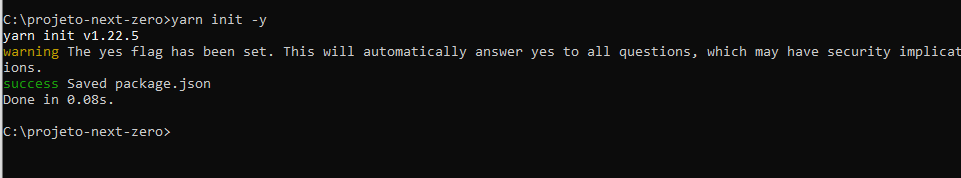
- Digitamos o comando yarn init -y para criarmos um arquivo package.json, que será o arquivo responsável pelas dependências do projeto:

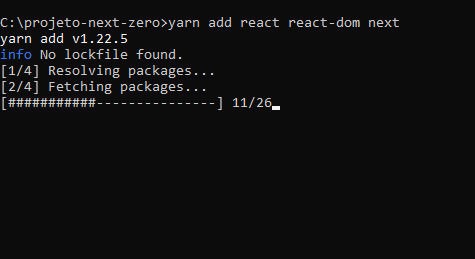
- Feito isso, digitamos o comando: yarn add react react-dom next para adicionar esses pacotes ao nosso projeto Next.js. Observe que estamos usando o Yarn como gerenciador de pacotes, nesse caso.

- Com as instalações feitas, vamos abrir o Visual Studio Code, que é um editor de código-fonte, para fazermos as configurações restantes do projeto. Se digitarmos, no terminal, o comando code. O Visual Studio se abrirá:

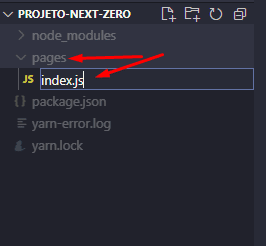
- Na raiz do projeto, foi criada a pasta pages. Dentro dela, criamos o arquivo index.js:

Nesse arquivo, inserimos o seguinte conteúdo:
import React from 'react';
const Index = () => {
return (
<div>
<h1>Página inicial</h1>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
</div>
);
};
export default Index;- No arquivo package.json, para que o hot reload funcione de forma correta, adicionamos o seguinte código:
“scripts”: {
“dev”: “next”
}
Salve seu arquivo package.json depois dessa alteração utilizando Ctrl + S.

- Depois disso, no terminal (do próprio Visual Studio Code → apertando Ctrl + Shift + ‘, juntas), digitamos o comando yarn dev, para o servidor de desenvolvimento ser iniciado, na URL: http://localhost:3000.


- Agora, dentro da pasta pages, vamos criar um arquivo sobre.js:
import React from 'react';
const About = () => {
return (
<div>
<h1>Sobre</h1>
<p>Aqui é a página sobre de uma empresa ou local.</p>
</div>
);
};
export default About;- Feito isso, ao digitar http://localhost:3000/sobre, o conteúdo do arquivo se abrirá e, não fizemos nada com as rotas para que isso fosse possível:

Como o NEXT.js trata requisições vindas de uma API?
Existe uma possibilidade de requisitar os dados de uma API utilizando o conceito de
Client Side Fetching, cuja API é consumida somente do lado cliente, utilizando um hook do React chamado useEffect.
Essa forma de requisição só deve ser utilizada quando não precisamos que os dados vindos da API sejam indexados pelos motores de busca, como Google, Bing, dentre outros, já que, uma chamada disparada pelo useEffect vai ter resultados visuais apenas no navegador da internet e, dessa forma, não será renderizado no servidor. Se desabilitarmos o JavaScript presente no navegador, os dados consumidos da API não aparecerão.
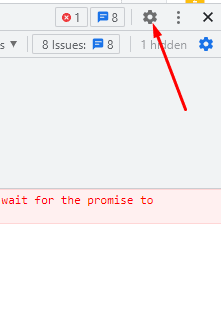
O recurso está presente nos navegadores, ao abrir o Google Chrome e, apertar Fn + F12, para abrir o Inspecionar Elemento:

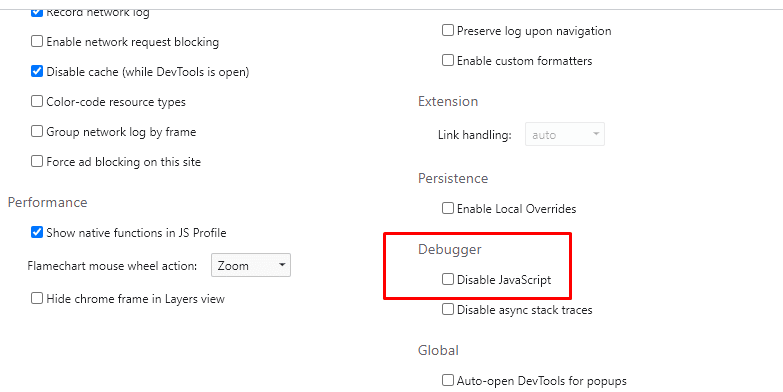
Clicamos nessa engrenagem, que fica no canto direito da tela e, em debugger, podemos habilitar ou não o JavaScript:

Conclusão
No Next.js, vimos que ele é um framework que podemos utilizar para a criação de sites simples ou até mesmo para criarmos back-end de aplicações. Ele possui algumas características, como os conceitos de server-side rendering (SSR) e static site generation (SSG).
Além disso, ele possui uma performance muito alta, deixando as aplicações rápidas, fornece uma boa experiência do usuário e um sistema de roteamento que auxilia a pessoa desenvolvedora a ter seu site bem ranqueado nos motores de busca. Ou seja, o Next.js é uma opção muito interessante para você utilizar em seus projetos.
Para aprofundar os seus conhecimentos em frameworks JavaScript, confira o artigo a seguir, sobre o framework Angular e seus conceitos.