Os aplicativos estão evoluindo rapidamente para se adaptarem a novas demandas. Uma das mudanças encontradas nos últimos anos foi a adoção de elementos utilizados em outros ambientes. Um dos mais comuns são as tags HTML, que a princípio eram utilizadas apenas na construção de páginas web.
As tags HTML permitem incorporar conteúdos web em seus apps (aplicativos). Assim, você consegue aumentar as funcionalidades deles facilmente. Justamente por isso é tão importante que profissionais de TI saibam quais são as mais comuns e mantenham seus conhecimentos atualizados.
Neste post você aprenderá:
- O que são tags HTML?
- O que são elementos HTML?
- O que são atributos HTML?
- Entenda a estrutura básica de um documento HTML!
- Quais são os tipos de tags existentes?
- Quais são as principais tags HTML?
- Por que é importante saber as tags HTML mais utilizadas?
- Exemplo de uso das Tags HTML na prática!
Confira a seguir as tags HTML mais importantes para quem trabalha com tecnologia!
Observação: todas as tags foram escritas na estrutura <.tag> para evitar falhas durante a publicação do artigo e, a partir de agora, é assim que vamos escrever até o final do texto.
Ao replicar as tags na sua página em HTML, exclua o ponto <.> entre os colchetes.
O que são tags HTML?
As tags HTML são como palavras-chave que definem como o navegador Web irá formatar e exibir o conteúdo. Tags HTML sempre são representadas com o símbolo de chevron (<>) contendo em seu interior propriedades diferentes, os atributos, que darão os comandos de criação do documento HTML, descrevendo as características dos elementos. O navegador da Web irá interpretar o documento lendo de cima para baixo e da esquerda para a direita.
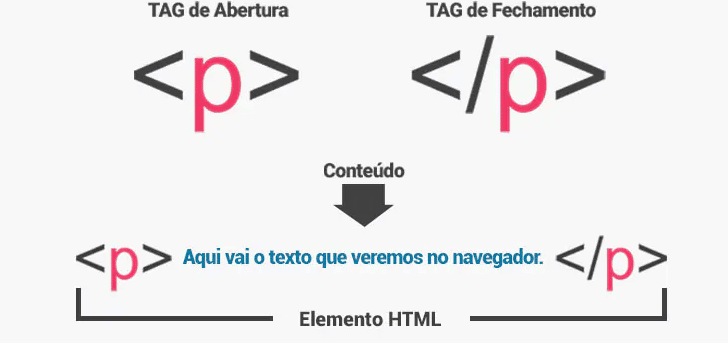
Tags HTML são constituídas de três partes principais: tag de abertura, conteúdo e tag de fechamento (algumas tags HTML não são fechadas). O uso de tags de forma semântica é essencial para que o navegador da Web possa interpretar e diferenciar entre um texto simples e um texto HTML e tornar as páginas da Web mais informativas e adaptáveis, permitindo que os navegadores e mecanismos de pesquisa interpretem melhor o conteúdo.
As tags HTML são mecanismos de formatação e organização de conteúdos web. Elas auxiliam pessoas desenvolvedoras web a manipularem os elementos das páginas de modo preciso. Assim, torna-se mais fácil criar, atualizar e gerenciar sites e sistemas web.
O que são elementos HTML?
Arquivos HTML são constituídos de elementos, ou seja, componentes que informam a um navegador da Web como estruturar e interpretar as partes do documento HTML. Um elemento em HTML consiste de uma tag de início <.tag inicio>, tag de fechamento <./tag fechamento> e um conteúdo inserido entre elas, lembrando que existem tags que não são fechadas como <.img/>.
Elementos HTML são usados para expressar partes do documento, como cabeçalhos, parágrafos e rodapés, e para incorporar conteúdos como hyperlinks, texto e imagens. Um arquivo HTML escrito com elementos de forma semântica torna o HTML mais compreensível, definindo melhor as diferentes seções e o layout das páginas Web.
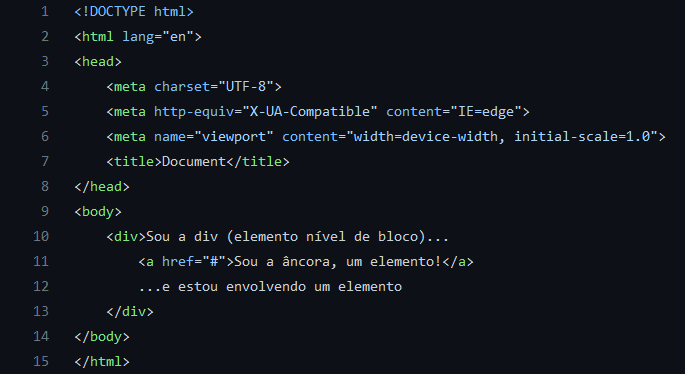
Vejamos abaixo como se estrutura os elementos das tags HTML:

Existem dois tipos de elementos principais, os em nível de bloco e os elementos em linha. Vejamos abaixo a diferença entre eles:
- Os elementos de nível de bloco sempre começam com uma nova linha, ocupam toda a largura de uma página Web, da esquerda para a direita e estruturam a parte principal da página dividindo-a em blocos coerentes.

- Os elementos em linha não começam com uma nova linha e assumem a largura conforme o requisito para o espaço necessário. Aparecem na mesma linha que outros elementos e diferenciam a parte de um determinado texto, lhe conferindo uma função particular.

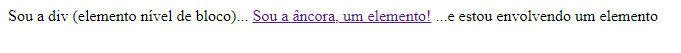
O resultado para a pessoa usuária seria o seguinte:

O que são atributos HTML?
Atributos HTML são palavras especiais que fornecem informações adicionais sobre os elementos e definem características ou propriedades adicionais destes elementos como altura e largura de uma imagem. Os atributos são especificados dentro da tag de início com um nome e um valor neste formato: nome: “valor”.
No exemplo abaixo vemos o elemento de imagem <.img> que necessita do atributo obrigatório src pois ele irá direcionar o caminho/URL do arquivo de imagem para exibir no documento.

Neste exemplo abaixo temos a mesma tag de imagem com 3 diferentes atributos, caminho/URL, largura e altura.

Entenda a estrutura básica de um documento HTML!
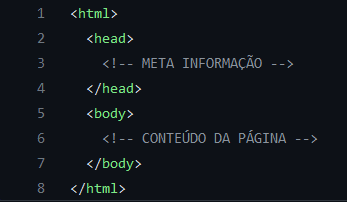
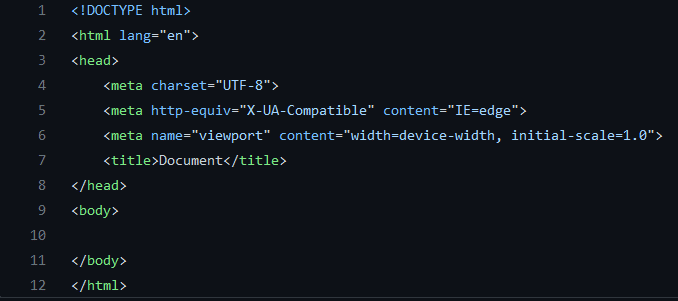
A estrutura básica de um documento HTML consiste em 5 elementos:
- <.!DOCTYPE>
- <.html><./html>
- <.head><./head>
- <.title>
- <.body><./body>

- O <.!DOCTYPE> informa ao navegador da web em qual versão do HTML a página está sendo escrita, por exemplo quando incluímos dentro do DOCTYPE a palavra HTML (<.!DOCTYPE html>), o navegador entenderá que aquela versão é do HTML5.
- O elemento <.html><./html> está logo abaixo da declaração DOCTYPE, é o elemento básico e principal de um documento HTML e atua como um container onde podemos definir o idioma padrão utilizado pelo documento através do atributo “lang” que por padrão vem em inglês (<.html lang = “en”>). Todo documento HTML inicializa e finaliza com essa tag.
- O <.head><./head> é o cabeçalho do documento cujo conteúdo não é exibido no navegador durante o carregamento da página. Esse elemento contém metadados, informações importantes, que especifica dados sobre o documento HTML. Esses metadados são definidos no documento nas seguintes tags:
- <.title>
- <.style>
- <.meta>
- <.link>
- <.script>
- <.base>
- O elemento <.title> é usado para definir o título do documento que é exibido na parte superior da janela do navegador, e fornece um título para a página quando ela é adicionada aos favoritos, favorecendo a busca nos resultados de pesquisa.
- <.body><./body>
Define o corpo do documento, e tudo que estiver dentro desta tag será mostrado no navegador web.
Quais são os tipos de tags existentes?
Existem vários tipos de tags HTML. Cada uma tem um fim específico. Os mais comuns são os seguintes:
- tags estruturais: mudam o posicionamento de elementos na web;
- tags de cabeçalho: estão relacionadas com o cabeçalho e alguns elementos básicos de sites, como o título e o favicon;
- tags de links: são utilizadas para gerenciar qualquer tipo de link existente na página;
- tags de listas: permitem criar diferentes listas (como esta que você está lendo!);
- tags de formatação de caracteres: adicionam formatação especial a qualquer texto exibido na página web;
- tags de manipulação de elementos: tornam mais preciso o posicionamento de conteúdos no site;
- tags de conteúdo multimídia: utilizadas para inserir elementos como imagens, vídeos e músicas nas páginas web;
- tags de frames: para criar frames (que funciona como uma divisão interna da página) com conteúdos internos;
- tags de formulários: utilizadas para criar formulários para os usuários;
- tags de tabelas: adotadas para criar e modificar tabelas facilmente.
Quais são as principais tags HTML?
Agora que já sabemos quais são os tipos de tags HTML mais comuns, vamos ao ponto principal do texto. Veja abaixo as tags mais comuns utilizadas por profissionais de tecnologia !
Tags estruturais
1. Tag <.html><./html>

Essa tag está sempre no começo e no fim da página web. Ela limita onde o código começa e termina.
2. Tag <.head><./head>

Utilizada para definir o começo e o fim do cabeçalho de um documento HTML, a qual também contém informações gerais sobre o documento, incluindo títulos e links.
3. Tag <.meta>

Essa tag traz dados básicos sobre o documento, como autor e data de criação.
4. Tag <.body><./body>
Indica para o navegador o corpo do documento HTML, ou seja, a parte principal da página web. Essa tag é acompanhada de outros elementos, sendo os mais comuns:
- bgcolor, que define o conteúdo de fundo na codificação #RGBGBB;
- background, que permite utilizar uma imagem;
- text, que define a cor do texto principal;
- link, que define a cor dos links da página;
- vlink, que define a cor de links que já foram visitados pelo usuário;
- alink marca a cor de links ativados pelo usuário.
5. Tag <.section><../section>
Tag <.section> é utilizada para definir seções em um documento, separando conteúdos como capítulos, artigos, cabeçalhos e etc.
6. Tag <article></article>
Tag que define um conteúdo independente e completo de outros, artigos com conteúdos que fazem sentido por si só.
7. Tag <div></div>

Tag que funciona como um contêiner e define um bloco inteiro de conteúdo. Muito útil para organizar elementos na página web.
8. Tag <.title><./title>
Define o título do documento HTML. Esse é o nome que é exibido no topo da janela do navegador quando a página é aberta.
9. Tag <nav></nav>

A tag <nav> é usada para representar uma seção com conjunto links de navegação, dentro do documento atual ou para outro documento.
Tags de conteúdo
1. Tags HTML de título
- <.h1><./h1>, <.h2><./h2>, <.h3><./h3>, <.h4><./h4>, <.h5><./h5>, <.h6><./h6>

Definem o tamanho do título do documento, sendo <.h1> de maior valor hierárquico e <.6> de menor valor hierárquico.
Tags HTML de texto
1. Tag <.p><./p>

Define o começo e o fim de um parágrafo. Pode ser utilizado ao lado de align para indicar o alinhamento do trecho.
2. Tag <.i></i>, <u></u>

Tag <.i><./i> formata textos em itálico e a tag <.u><./u> em sublinhado. Ambas requerem abertura e fechamento com o conteúdo entre elas.
3. Tag <.br><./br>

Tags utilizadas para quebra de linha em um texto. É mais comum a utilização da tag fechada <./br> pois ela é suportada tanto em HTML quanto XHTML.
4. Tag <.strong><./strong>

Tag utilizada para representar uma parte do texto que seja importante pois o texto fica em negrito no navegador web.
5. Tag <.font><./font>

Tag <.font><./font> apesar de não ser compatível com HTML5 como visto na imagem acima, é utilizada no HTML para definir o estilo da fonte para o texto.
6. Tag <.span><./span>

Tag utilizada para agrupar elementos para fins de estilo, porém só deve ser usado quando não houver outra alternativa de elemento semântico.
Tag de link HTML
1. Tag <.a><./a>

Cria um link e atribui elementos a ele, como:
- href: vincula a URL do documento a algo;
- name: o nome âncora;
- target: identifica se o link deve ser aberto na mesma janela, em nova aba ou nova janela;
- rel: aponta os tipos de link que avançam;
- rev: define os links que podem reverter uma ação;
- acesskey: para atribuir uma tecla a um comando;
- shape e coords: para uso com formas de objetos;
- tabindex: determina a ordem das guias que são exibidas para o usuário;
- onclick: define um evento JavaScript para o click no item;
- onmouseover: define um evento JavaScript caso o usuário passe com o ponteiro do mouse em cima do item;
- onmouseout: define um evento JavaScript caso o ponteiro do mouse saia do item.
Tags HTML de multimídia
1. Tag <.img/>

A tag <.img> permite inserir imagens na página web e não possui fechamento, contendo apenas atributos nela.
2. Tag <.audio><./audio>

Tag <.audio> é utilizada para definir sons como música ou outros tipos de áudio. O HTML5 suporta mp3, onda e ogg.
3. Tag <video></video>

A tag <.video> é usada para importação de arquivos de vídeo. HTML suporta três formatos de vídeos compatíveis com essa tag (mp4, webM e ogg).
Tags HTML de listas
1. Tag <.ol><./ol>

Cria listas ordenadas. Deve ser acompanhado de start, para indicar o começo da lista e type, para apontar o tipo de caractere que será ordenado.
2. Tag <.ul><./ul>

Cria listas não ordenadas. Precisa do type para apontar o tipo de item que fará parte da lista.
3. Tag <.li><./li>
Os elementos <.li><./li> define cada item da lista, que fazem parte de listas ordenadas ou não ordenadas.
Tag HTML de comentário
1. Tag <.!– –>

Essa tag cria um comentário em qualquer parte do código-fonte. Útil para orientar pessoas em modificações futuras. Ou para relembrar sobre como cada linha funciona.
Tag HTML de estilos e scripts
1. ag <.style><./style>

Essa tag define o estilo de parte ou de todo o conteúdo da página web com arquivo .css importado.
2. Tag <.script><./script>

Tag utilizada para a importação de um documento Javascript para interações do lado cliente com conteúdo dinâmico.
Tag HTML para recebimento de dados
1. <.input type=”text”>, <.input type=”email”>, <.input type=”Submit”>

Tags do tipo <input> são utilizadas para o recebimento de dados do usuário, possuindo diferença entre elas como o tipo do atributo que irá receber (type).
- Quer saber mais sobre o HTML e como essa linguagem é utilizada na internet? Então confira já o nosso guia sobre o tema!
Por que é importante saber as tags HTML mais utilizadas?
O principal motivo para saber tags HTML está no fato de que esse conhecimento torna o dia a dia de pessoas que trabalham na área de TI mais simples e prático. Afinal, mesmo que você lide com a criação de sistemas avançados, é pouco provável que, em algum momento, não terá que lidar com a modificação do código-fonte de páginas web.
Nessas horas, saber o básico sobre tags HTML será fundamental. Isso permite identificar como os recursos são estruturados e evitar erros. Além disso, traz mais agilidade para o seu fluxo de trabalho.
Ou seja, qualquer pessoa da área de TI deve se atualizar acerca das principais tags HTML do mercado. Somente assim é possível ser ágil, eficaz e precisa na hora de lidar com conteúdos de páginas web. Ao mesmo tempo, novas soluções serão criadas com mais recursos, aumentando o seu reconhecimento diante das demandas de clientes e de usuários e usuárias.
Exemplo de uso das Tags HTML na prática!
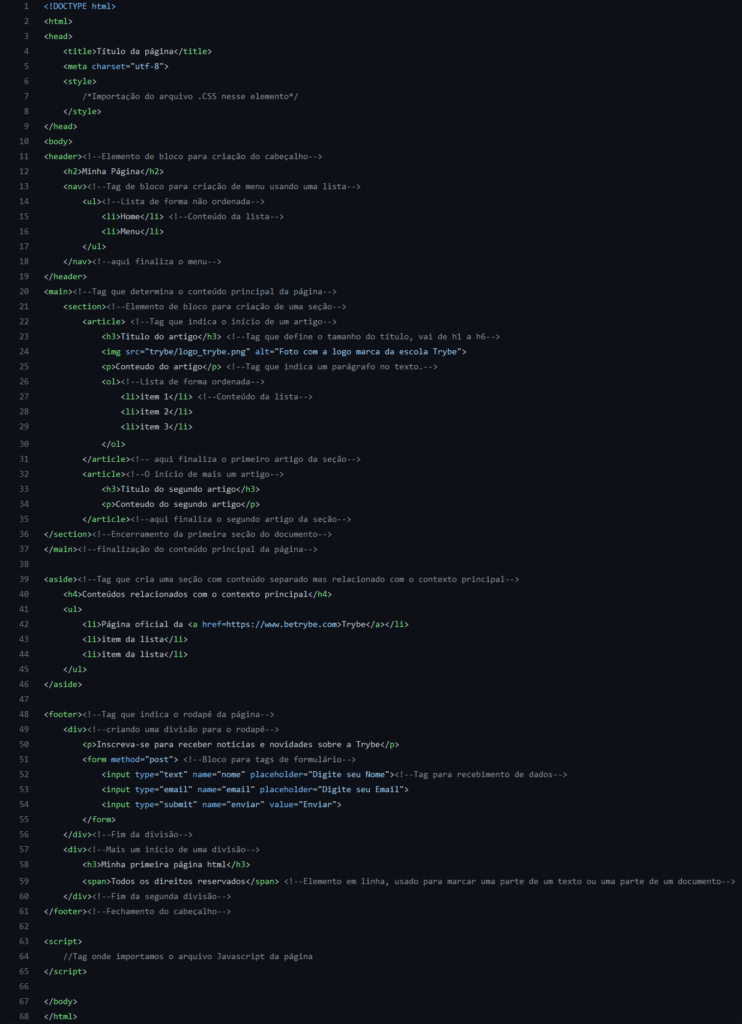
Vejamos abaixo um exemplo de um código com estrutura básica de um documento HTML:

- Quer ter acesso a uma estrutura HTML pronta? Então confira este aritgo.
Conclusão
Arquivos HTML necessitam de tags para organizar o documento, pois quando o navegador da Web vê uma tag ele sabe exatamente o que fazer para exibir o conteúdo na tela. As tags diferenciam um conteúdo HTML de um texto simples pois elas possuem elementos para estruturar o arquivo e atributos que fornecem informações necessárias a esse elemento, sendo muitos deles de uso obrigatório para que possa ser definido as características dos elementos.
Documentos HTML e suas características são criados e renderizados usando tags HTML, e por padrão, as tags HTML são palavras ou letras específicas, escritas dentro de colchetes angulares ( <> ).
Mesmo com o uso de tags básicas, precisamos entender que elas não dão nenhuma indicação sobre o tipo de conteúdo que contêm ou qual papel que o conteúdo desempenha na página, e para isso fazemos uso da semântica no HTML onde abordamos essa deficiência definindo tags específicas para indicar claramente qual papel desempenhado pelo conteúdo que essas tags contêm.
Para ficar mais por dentro do assunto e entender melhor sobre uma tag específica chamada <.select><./select>, criamos um conteúdo exclusivo para você, basta clicar aqui para aprender mais sobre esse elemento HTML.




2 comments