Aplicações WEB atualmente precisam ser pensadas de forma a entregar a melhor experiência a todas as pessoas usuárias independentemente do dispositivo que estejam utilizando. Afinal, todas querem ter a atenção e elogios de quem a utiliza.
Não é em todo projeto que é viável investir tempo e/ou dinheiro para planejar a responsividade, fluxos de navegação, padrão de cores, design e comportamentos diversos, principalmente se o prazo for curto.
Nesses pontos o Angular Material é muito indicado para projetos que precisam ser feitos num curto espaço de tempo. Fácil de instalar, fácil de utilizar e deixa sua aplicação com um design moderno, continue lendo para ver mais benefícios.
- O que é Angular?
- O que é Angular Material?
- Por que e quando usar Angular Material?
- Instalação do Angular Material: o passo a passo!
- Quais os componentes de navegação do Angular Material?
- Quais os componentes para Ícones, Botões e Indicadores do Angular Material?
- Quais os componentes para Layout do Angular Material?
- Quais as vantagens e desvantagens do Angular Material?
- Quais as diferenças entre Angular Material e Bootstrap?
O que é Angular?
Angular é um framework front-end de código aberto criado e mantido pelo Google que as pessoas desenvolvedoras podem aproveitar para construir aplicações WEB responsivas, desktop e mobile.
Utiliza das linguagens HTML e Typescript para criar a interface da aplicação no modelo Single-Page Application (SPA). Ou seja, toda a aplicação é carregada no momento que o usuário ou usuária acessa o site e somente as requisições AJAX são necessárias para carregar as informações na medida que vão navegando no sistema.
Ao utilizar Angular, o desenvolvimento segue a ideia de componentizar a interface. Cada pedacinho da interface, ou componente, é pensado de forma isolada para assim reaproveitarmos trechos de código sempre que precisarmos, sem necessitar reescrever ou copiar e colar toda vez que tal componente aparece.
O que é Angular Material?
Angular Material é uma biblioteca de componentes de interface (UI) já prontos, criada especificamente para o framework Angular com a finalidade de agilizar o desenvolvimento. Tais componentes são responsivos, ou seja, pensados para se adaptar aos diferentes tamanhos de tela: computadores, tablets e smartphones.
Recebe esse nome de “Material” pois é a implementação do Material Design, uma especificação de layout/design para as interfaces modernas do Google. Na biblioteca, encontramos diversos tipos de componentes, como: elementos de formulário, componentes de layout, botões, estilos de navegação, tabelas, modais, pop-ups, entre outras coisas.
Mais uma característica do Angular Material é ser extensível. É simples adicionar mais regras com CSS para implementar um novo recurso e personalizar o componente com sua preferência.
Por que e quando usar Angular Material?
O Angular Material é uma ferramenta pensada para facilitar e agilizar o trabalho do desenvolvedor ou desenvolvedora front-end que está usando Angular em um projeto. O uso da biblioteca, até mesmo de forma comercial, é gratuita (está sob licença MIT), possui componentes responsivos, auxilia para unificar o estilo e identidade visual de toda interface, extensível para adicionar recursos e personalização, tem suporte para vários browsers e possui uma fácil integração/instalação.
Fortemente indicado pela comunidade quando se trata de projetos não tão customizados ou quando não se tem muitas regras de negócio muito específicas, e principalmente se o time tem liberdade com o design e um prazo curto para entrega.
Instalação do Angular Material: o passo a passo!
Antes de tudo, é necessário instalar o NodeJS em sua máquina (recomendamos versão LTS). NodeJS pode ser rapidamente definido como um ambiente de execução de Javascript fora do navegador. Porém, não é bem no Node que estamos interessados. Na instalação, o seu computador vai baixar também o NPM, que é o gerenciador de pacotes oficial do Node.
Agora que temos o NPM, podemos instalar o pacote do Angular CLI e esse pacote será o responsável por fazer toda configuração necessária para criar um projeto Angular e também de fazer a instalação do Angular Material dentro do projeto.
A seguir está o passo a passo da instalação do pacote Angular CLI até ter um projeto pronto com o Angular Material instalado:
- Instalação do Angular CLI de forma global:
npm install -g @angular/cli- Criação de um projeto Angular:
ng new <nome-do-seu-projeto>Você vai se deparar com algumas perguntas na hora de criar o projeto, fique a vontade para responder como quiser, abaixo mostro como fizemos:
- Instalação do Angular Material juntamente com demais dependências (mas não esqueça de antes navegar para dentro da pasta do projeto):
cd <nome-do-seu-projeto>npm install @angular/material @angular/cdk @angular/animations
ng add @angular/materialAguarde um instante e aqui você vai se deparar com mais outras escolhas. A primeira pergunta é em relação as cores do tema do Material, fique a vontade e escolha as cores que preferir, para as outras duas perguntas mostramos abaixo nossas preferências:
- Execução do projeto Angular:
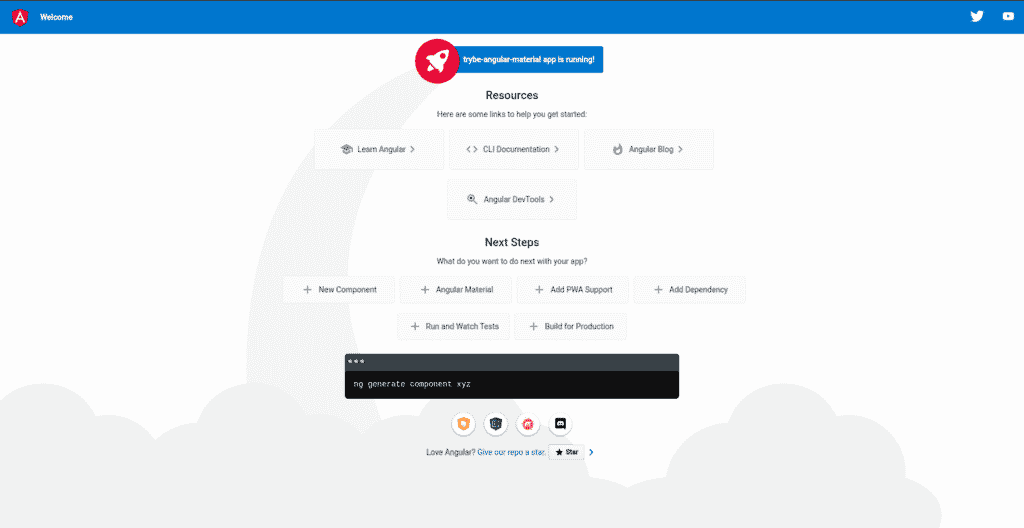
Nesse momento tudo já deveria estar funcionando, execute o comando abaixo e veja a aplicação em execução (por default a aplicação será executada na porta 4200).
ng serve
Quais os componentes de navegação do Angular Material?
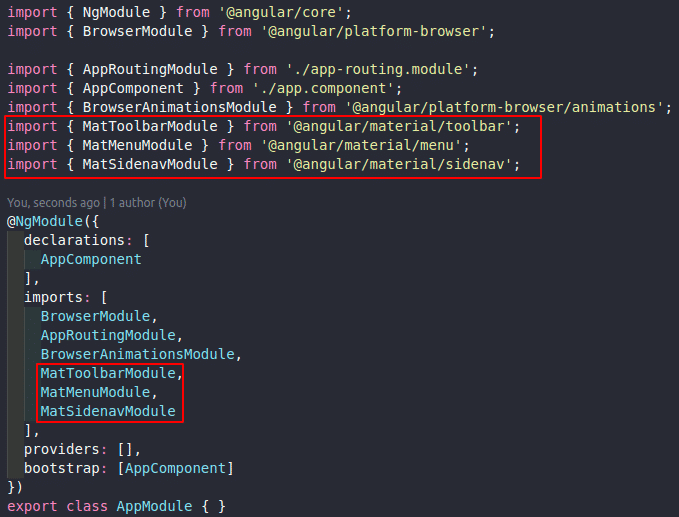
Para utilizar os componentes de navegação que serão apresentados a seguir, precisamos importar os respectivos módulos da biblioteca Angular Material, veja como o arquivo app.module.ts deve ficar:

Toolbar: agrupando links, menus e títulos!
import { MatToolbarModule } from '@angular/material/toolbar'; O componente de toolbar, ou barra de ferramentas, é um container muito utilizado nas interfaces do Google geralmente na parte de cima da página e serve para agrupar links, menus e títulos.
Para utilizá-lo, basta ir no arquivo app.component.html e escrever a tag <mat-toolbar>. Tal componente apresenta uma variedade de estilos de acordo com as cores escolhidas para o tema (no atributo “color” atribua os valores: “primary”, “accent” ou “warn”).
Além disso, temos também a opção de renderizar com múltiplas linhas, os exemplos de código e uma representação visual estão a seguir:
<mat-toolbar color="primary">
<span>Trybe</span>
</mat-toolbar>
<mat-toolbar color="accent">
<mat-toolbar-row>
<span>Projeto Angular</span>
</mat-toolbar-row>
<mat-toolbar-row class="toolbar-flex">
<span>Angular Material</span>
<div>
<button>
Botão 1
</button>
<button>
Botão 2
</button>
</div>
</mat-toolbar-row>
</mat-toolbar>.toolbar-flex{
display: flex;
justify-content: space-between;
}menu: criando dropdowns com links e submenus!
import { MatMenuModule } from '@angular/material/menu'; Componente que facilita a criação de submenus no estilo dropdown, um painel flutuante que contém uma lista de opções, tais opções podem inclusive ser uma nova lista de opções e assim por diante.
Sozinho o elemento não renderiza nada na tela, a ideia é ter, por exemplo, um botão que quando selecionado ativa o menu.
<button [matMenuTriggerFor]="menuPadrao">Menu padrão</button>
<mat-menu #menuPadrao="matMenu">
<button mat-menu-item>Opção 1</button>
<button mat-menu-item>Opção 2</button>
</mat-menu>
<button mat-button [matMenuTriggerFor]="menuDeMenu">Menu de menu</button>
<mat-menu #menuDeMenu="matMenu">
<button mat-menu-item [matMenuTriggerFor]="submenu1">submenu 1</button>
<button mat-menu-item [matMenuTriggerFor]="submenu2">submenu 2</button>
</mat-menu>
<mat-menu #submenu1="matMenu">
<button mat-menu-item>submenu 1.1</button>
<button mat-menu-item>submenu 1.2</button>
</mat-menu>
<mat-menu #submenu2="matMenu">
<button mat-menu-item>submenu 2.1</button>
<button mat-menu-item>submenu 2.2</button>
</mat-menu>sidenav: agrupando links, menus e informações em uma barra lateral!
import { MatSidenavModule } from '@angular/material/sidenav';De certa forma, é até semelhante com o toolbar, capaz de agregar links e menus. Esse container lateral é muito utilizado em aplicações responsivas, geralmente ficando oculto de um dos lados da tela.
Para utilizar esse elemento precisamos ficar atentos às 3 tags: <mat-sidenav-container> que é a estrutura do container em si, <mat-sidenav-content> que representa o conteúdo principal do sidenav e <mat-sidenav> que representa o conteúdo lateral adicionado.
<mat-sidenav-container>
<mat-sidenav #menuSidenav mode="side">Conteúdo do sidenav</mat-sidenav>
<mat-sidenav-content>
Conteúdo principal
<button (click)="menuSidenav.toggle()">Abrir/Fechar sidenav</button>
</mat-sidenav-content>
</mat-sidenav-container>Quais os componentes para Ícones, Botões e Indicadores do Angular Material?
Para importar os componentes de ícones, botões e indicadores que serão apresentados a seguir, é necessário fazer a seguinte modificação no arquivo app.module.ts:
Icons: usando ícones no Angular Material!
import {MatIconModule} from '@angular/material/icon'Para utilizarmos o componente de ícone é simples, basta declararmos o componente e dentro escrever o nome do ícone que desejamos, o <mat-icon> utiliza ícones em SVG e não oferece suporte a ícones em formatos PNG ou JPG, por exemplo.
Existe um grande variedade de ícones, a seguir mostrarei apenas alguns exemplos:
<mat-icon>home</mat-icon>
<mat-icon>face</mat-icon>
<mat-icon>input</mat-icon>
<mat-icon>label</mat-icon>
<mat-icon>help</mat-icon>
<mat-icon>reply all</mat-icon>
<mat-icon>send</mat-icon>
<mat-icon>sort</mat-icon>
<mat-icon>star</mat-icon>Button: usando botões no Angular Material!
import {MatButtonModule} from '@angular/material/button'Os botões do material são os próprios botões nativos do HTML (a tag <button/>) que são aprimorados com o estilo na paleta de cores que você escolheu no momento da instalação. O Material disponibiliza uma grande quantidade de botões diferentes, mas tome cuidado na hora de usar pois cada formato de botão tem um objetivo diferente na hora de compor a interface.
Abaixo estão exemplos de botões combinando diferente diretivas com diferentes cores:
<div class="container-buttons">
<button mat-button> button </button>
<button mat-button color='primary'>primary</button>
<button mat-button color='accent'>accent</button>
<button mat-button color='warn'>warn</button>
</div>
<div class="container-buttons">
<button mat-raised-button> mat raised button </button>
<button mat-raised-button color='primary'>mat raised button primary</button>
<button mat-raised-button color='accent'>mat raised button accent</button>
<button mat-raised-button color='warn'>mat raised button warn</button>
</div>
<div class="container-buttons">
<button mat-stroked-button> mat stroked button </button>
<button mat-stroked-button color='primary'>mat stroked button primary</button>
<button mat-stroked-button color='accent'>mat stroked button accent</button>
<button mat-stroked-button color='warn'>mat stroked button warn</button>
</div>
<div class="container-buttons">
<button mat-fab color='primary'>fab</button>
<button mat-fab color='accent'>fab</button>
<button mat-fab color='warn'>fab</button>
</div>.container-buttons{
display: block;
margin: 10px 0;
}
.container-buttons button{
margin: 0 10px;
}Badges: usando selos e informações no Angular Material
import {MatBadgeModule} from '@angular/material/badge'Você sabe o que são badges? São elementos pequenos, que geralmente apresentam um número e servem para descrever um status em sua interface. Por exemplo: indicar o número de notificações de um determinado app.
De forma semelhante ao botão, tal elemento não apresenta uma tag, ele vai ser uma diretiva que adicionamos a algum elemento html. É mais comum que badges apareçam no canto superior direito, mas isso pode ser editado, a seguir temos exemplos:
<button mat-raised-button color="primary" matBadge="2" matBadgeColor="accent">
Botão com Badge
</button>
<mat-icon matBadge="10" matBadgeColor="primary" matBadgeSize="small">message</mat-icon>
<span matBadge="1" matBadgePosition="before">Texto com badge antes</span>
button, span, mat-icon{
margin: 15px 10px 0 ;
}Progress Bar: usando barras de progresso no Angular material!
| import {MatProgressBarModule} from ‘@angular/material/progress-bar’ |
import {MatProgressBarModule} from '@angular/material/progress-bar'A barra de progresso é uma barra horizontal que serve para preencher a tela enquanto algo está sendo carregado ou processado, também é uma forma de comunicação com a pessoa usuária, indicando que ela deve esperar.
A barra de progresso do Material é dada pela tag <mat-progress-bar> e apresenta 4 formas diferentes, abaixo os exemplos:
<mat-progress-bar mode="determinate" value="20"></mat-progress-bar>
<mat-progress-bar mode="indeterminate" color="accent"></mat-progress-bar>
<mat-progress-bar mode="buffer" color="warn"></mat-progress-bar>
<mat-progress-bar mode="query"></mat-progress-bar>
*{
margin: 10px 0;
}
Quais os componentes para Layout do Angular Material?
Como já é de costume, nesta seção precisamos adicionar os componentes de Card, List, Expansion Panel e o Tab no arquivo app.module.ts:
Card: separando conteúdos distintos em uma mesma tela!
import {MatCardModule} from '@angular/material/card'O componente de Card é utilizado como um container que serve para limitar o conteúdo (texto, imagem, botão) de um mesmo item, que pode estar organizado em uma lista.
Tal componente já funciona em sua forma mais básica com a declaração de <mat-card>, mas veremos que ele pode ser bem mais elaborado com adição de suas seções pré definidas (<mat-card-title>, <mat-card-subtitle>, <mat-card-content>, <mat-card-actions>):
<div class="container">
<mat-card>
<mat-card-title>Título</mat-card-title>
<mat-card-subtitle>Subtítulo</mat-card-subtitle>
<mat-card-content>
<span>Aqui é o content do card</span>
</mat-card-content>
<mat-card-actions>
<button mat-raised-button color="primary">Botão</button>
</mat-card-actions>
</mat-card>
</div>.container{
margin: 20px;
width: 200px;
height: 200px;
}
List: organizando itens em lista!
import {MatListModule} from '@angular/material/list'Esse elemento é um container que encapsula itens em uma lista mas não oferece comportamento próprio. Para fazer uma lista simples só precisamos declarar um <mat-list> e para cada item usar um <mat-list-item>.
Mas além desse estilo mais básico, vamos apresentar abaixo como ter 1 item que ocupa mais de uma linha, como inserir divisores e como declarar uma lista de “options”:
<mat-list>
<mat-list-item>
<span>Item 1</span>
</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>
<span>Item 2</span>
</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>
<span mat-line>
item 3 com botão
</span>
<button mat-line mat-raised-button color='primary'>mat raised button primary</button>
</mat-list-item>
<mat-divider></mat-divider>
</mat-list>
<mat-selection-list>
<mat-list-option>
<span>opção 1</span>
</mat-list-option>
<mat-list-option>
<span>opção 2</span>
</mat-list-option>
</mat-selection-list>
Expansion Panel: exibindo informações quando o usuário clica!
import {MatExpansionModule} from '@angular/material/expansionElemento <mat-expansion-panel> fornece um cabeçalho, com título e descrição, e um conteúdo expansível que esconde mais detalhes sobre o tópico. Por padrão, já temos a presença do ícone de “setinha” ao lado direito da barra.
Temos algumas customizações disponíveis, como: desabilitar o expansor, carregamento lazy do conteúdo dentro do expansor e habilitar que somente um expansor seja aberto por vez. A seguir, alguns exemplos:
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Título
</mat-panel-title>
<mat-panel-description>
Descrição
</mat-panel-description>
</mat-expansion-panel-header>
<p>Conteúdo do expansor</p>
</mat-expansion-panel>
<mat-expansion-panel disabled hideToggle>
<mat-expansion-panel-header>
<mat-panel-title>
Título 2
</mat-panel-title>
<mat-panel-description>
Descrição 2
</mat-panel-description>
</mat-expansion-panel-header>
<p>Conteúdo do expansor 2</p>
</mat-expansion-panel>Tabs: organizando conteúdos em diferentes abas!
import {MatTabsModule} from '@angular/material/tabs'Os Tabs fornecem uma navegação em abas para a pessoa ver o conteúdo de uma página por vez, esse estilo de navegação destaca a aba que está selecionada e lista as outras ao lado.
Declaramos as abas com <mat-tab-group> e para cada conteúdo usamos <mat-tab>, com essa última tag nós especificamos tanto a página como também a aba no menu.
É válido destacar que podemos customizar com carregamento lazy, capturar eventos, mudar alinhamento das abas e controlar a animação.
<mat-tab-group>
<mat-tab label="Aba 1">
<span>Conteúdo 1</span>
</mat-tab>
<mat-tab label="Aba 2">
<span>Conteúdo 2</span>
</mat-tab>
<mat-tab label="Aba 3">
<span>Conteúdo 3</span>
</mat-tab>
</mat-tab-group>Quais as vantagens e desvantagens do Angular Material?
Vantagens
- Design com padrão responsivo;
- Pensado para criar componentes reutilizáveis;
- Fácil instalação no projeto;
- Fácil de utilizar, aumentando assim a produtividade;
- Fácil de customizar componentes, adição de css personalizado;
- Está atualizado com as versões mais recentes de UI padrão do Google
Desvantagens
- Curva de aprendizado alta para usar os componentes, já que não utiliza o próprio HTML;
- Só é utilizado em projetos Angular;
- Não recomendado para componentes com layouts e comportamentos muito específicos, que venham a mudar muito o padrão da biblioteca
Quais as diferenças entre Angular Material e Bootstrap?
Inicialmente, vamos introduzir o que é Bootstrap: Bootstrap é um framework WEB open source de CSS para desenvolvimento de componentes de interface utilizando HTML, CSS e Javascript, que também se preocupa com a responsividade, se adaptando aos diferentes tamanhos de tela.
O intuito dessa comparação não é classificar qual é o melhor ou o pior, é apenas destacar alguns pontos para você entender as diferenças. A decisão de escolha entre eles varia muito de acordo com o gosto pessoal e cenário de cada time e projeto. Saiba que inclusive ambos podem ser usados juntos. Vamos à comparação:
| Angular Material | Bootstrap | |
| Uso | Usado especificamente com Angular | Pode ser utilizado com várias bibliotecas (Angular, React, Vue, etc) |
| Responsividade | Sim, apresenta experiência da pessoa usuária aprimorada | Sim, desenvolvido com o conceito de mobile-first |
| Empresa | ||
| Cores | Oferece as cores de acordo com o tema definido na instalação: Primary, Basic, Warn, Accent, Link e Disabled | Ao todo tem oito opções de cores: Primary, Secondary, Danger, Success, Dark, Info, Link and Warning |
| Formulários | Oferece campos de maior controle dos dados, por exemplo: seletor de data, controle deslizante e campo de preenchimento automático | Prioriza personalização nos diferentes dispositivos e navegadores para obter mais estabilidade |
| Modais | O próprio componente de Dialog é usado para gerenciar e editar os dados | Apresentam modais com comportamento através de JQuery, leves, responsivos e personalizáveis |
| Alguns componentes exclusivos | Slider, Snackbar, Icon, Datepicker, Slide toggle, Grid list, Toolbar, Stepper, Sort header, Chips, Progress spinner | Breadcrumb, Carousel, Alert, Scrollspy, Popovers, Jumbotron |
Como foi apresentado, o Angular Material apresenta alguns componentes bem interessantes e úteis para criação da maior parte dos tipos de sites, e esses são só alguns exemplos. Não necessariamente os projetos Angular precisam usar o Material Design, mas se por acaso tiver essa liberdade, por que não escolher algo mantido pelo Google?
Essa biblioteca que já é bastante utilizada pela comunidade vai agregar ao projeto em questão de design, responsividade, componentes e assim as pessoas desenvolvedoras podem dar o maior foco em implementar as regras de negócio.
Se interessa pelo conteúdo de desenvolvimento web? E além disso se preocupa com o desenvolvimento da interface e experiência do usuário? Você pode se interessar também pelo conteúdo sobre Web Design!