O HTML Table faz parte do conjunto de elementos da linguagem de marcação e é utilizado para exibir dados de maneira tabular e estruturada. Entretanto, nem sempre esse elemento foi utilizado com um propósito específico. Nas primeiras versões do HTML, o CSS não era suportado em todos os navegadores. Por isso, muitos sites utilizavam o elemento <table> para estruturar o layout da página.
Atualmente, essa prática não é recomendada e já existem outras formas mais apropriadas para essa finalidade. Porém, o elemento <table> ainda é utilizado para a sua função original, que é estruturar e exibir dados. Para que você saiba como aproveitar esse recurso em páginas HTML, preparamos este conteúdo que contém os seguintes tópicos:
- O que é a tag table e para que serve?
- O que é uma tabela em HTML?
- Quando devo usar as tabelas em HTML?
- Como criar uma tabela com a tag table em HTML?
- Quais são os atributos do HTML table?
- Quais são as propriedades do HTML table?
- Como utilizar o CSS para estilizar as tabelas em HTML?
- Com quais navegadores o HTML table é compatível?
Continue com a gente e boa leitura!
O que é a tag <table> e para que serve?
A tag <table> é utilizada para criar elementos do tipo tabela em uma página HTML. Ela permite estruturar dados em linhas e colunas, além de permitir a formatação em diferentes partes, como adicionar cabeçalho e rodapé, mesclar células, aplicar estilos diferenciados em cada célula e muito mais. Ela é utilizada dentro da delimitação <body> da página.
Em uma página HTML, a tabela pode utilizada para exibir diferentes tipos de dados como textos, imagens, vídeos, links etc. Ela pode ser usada, por exemplo, para mostrar um conjunto de informações de um banco de dados, como uma lista de pessoas e de produtos.
O que é uma tabela em HTML?
A tabela nada mais é que uma estrutura desenvolvida através do uso de linhas e colunas para a inserção de conteúdo dentro das células, prezando pela sua organização e simplificação visual. Por sua vez, tabelas têm a capacidade mostrar os valores que estão inseridos dentro de uma determinada célula, podendo auxiliar na hora de fazer combinações entre valores, entender suas co-relações, etc.
Quando as pessoas desenvolvedoras buscam criar uma página web, por exemplo, a tabela no HTML tem como objetivo auxiliar na organização de links, tópicos, imagens entre outros tipos de dados. Além disso, com a popularização do HTML5, as tabelas passaram a serem utilizadas com mais frequência.
Uma tabela em HTML é totalmente composta por tags, ou seja, desde a criação de seus títulos até o footer é necessário a utilização de tags específicas que podem contribuir também de forma significativa para organização e até mesmo para a acessibilidade.
Abaixo temos o exemplo de uma tabela detalhando as parte principais, como o header, o corpo da tabela (células) e o footer. Como podemos ver, sua visualização é muito mais nítida e simples do que se usássemos uma lista, por exemplo.
| Header | |||
| Célula | Célula | Célula | Célula |
| Célula | Célula | Célula | Célula |
| Footer |
Quando devo usar as tabelas em HTML?
Para apresentar muitos conteúdos ou valores que podem ficar dispersos, caso você coloque em uma lista ou texto, por exemplo. Tendo em vista que o objetivo de usar tabelas em HTML é trazer às pessoas usuárias uma maior facilidade na leitura e interpretação de dados, o critério é mais intuitivo.
Uns bons anos atrás, muitas páginas web eram totalmente desenvolvidas com o uso de tabelas e estilizações. Já com o passar dos anos, isso mudou e as tabelas começaram a apresentar um foco mais específico voltado apenas para apresentação de conteúdos com maior clareza.
Alguns dos cenários que o uso da tabela pode trazer grande valor sobre o conteúdo que deseja apresentar são:
- Calendários;
- Tabelas financeiras;
- Organização de preços;
- Informações de eventos;
- Listagem de pessoas;
- Listagem de músicas;
- Quantidade de produtos.
Além de todos esses conteúdos que podem ser apresentados dentro de uma tabela, existem milhares de outros que podem ser organizados para que melhore a visualização da informação que deseja passar.
Como criar uma tabela com a tag <table> em HTML?
A criação de uma tabela em uma página HTML é feita com o conjunto de tags <table>, para indicar o início e a tag </table> para sinalizar o fechamento do elemento. Entretanto, somente essas tags não são suficientes para formatar a tabela da maneira correta, pois ela precisa de outros elementos para exibir a formatação adequada. Confira quais são eles nos próximos tópicos.
1. Criando um cabeçalho: <thead>
O elemento <thead> é utilizado para delimitar a área de cabeçalho na tabela. Esse é um recurso que nem sempre é utilizado, pois não é obrigatório ter esse conteúdo em uma tabela. Todas as linhas declaradas dentro dessa tag são consideradas partes do cabeçalho. Portanto, é preciso cuidado para não incluir dados referente ao corpo da tabela.
A tag <thead> deve ser adicionada logo após a tag <caption>, caso ela seja utilizada, ou após a tag de abertura <table>. Assim como o elemento principal, é preciso sinalizar o final da área de cabeçalho com o encerramento da tag.
É importante dizer que as tags HTML <thead>, <tbody> e <tfoot> não são obrigatórias, ou seja, é possível estruturar tabelas HTML apenas com as tags <tr>, <td> e <th>. Entretanto, a separação por áreas é considerada uma boa prática, pois facilita o entendimento das partes da tabela.
Veja abaixo como a tag <thead> pode ser utilizada dentro de uma tabela:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<title>Tabela Trybe</title>
</head>
<body>
<table border="1" width="500">
<thead>
<tr>
<th scope="col">Coluna 1</th>
<th scope="col">Coluna 2</th>
</tr>
</thead>
</table>
</body>
</html>Resultado:

2. Indicando a parte principal de uma tabela: <tbody>
A tag <tbody> é utilizada para destacar a área da tabela destinada aos dados que serão exibidos. Portanto, todas as linhas e colunas que estiverem delimitadas por essa tag pertencem ao corpo da tabela. Assim como nos outros elementos, deve ter a tag de abertura e de fechamento.
A tag <tbody> pode ser utilizada mais que uma vez dentro da tabela, por exemplo, para separar grupos de dados distintos. Entretanto, os elementos <thead> e <tfoot> só podem ser utilizados uma única vez para cada <tbody>.
Veja abaixo como a tag pode ser utilizada dentro de uma tabela:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<title>Tabela Trybe</title>
</head>
<body>
<table border="1" width="500">
<thead>
<tr>
<th scope="col">Title</th>
<th scope="col">Title</th>
</tr>
</thead>
<tbody>
<tr>
<td>Conteudo 1</td>
<td>Conteudo 2</td>
</tr>
<tr>
<td>Conteudo 3</td>
<td>Conteudo 4</td>
</tr>
</tbody>
</table>
</body>
</html>Resultado:

3. Definindo as linhas de uma tabela: <tr>
Para formar a tabela é preciso inserir linhas. Para isso, utilizamos a tag <tr>, que pode ser inserida em diferentes áreas da tabela, como no cabeçalho, no corpo e no rodapé. Ela também deve ser delimitada com as tags de abertura e fechamento.
Vale dizer que não é indicado colocar valores nessa tag, pois ao exibir a tabela na página o conteúdo ficará desposicionado. O ideal é utilizar a tag de coluna <td> para inserir valores, mesmo que seja apenas uma coluna na linha.
Veja abaixo como a tag <tr> pode ser utilizada dentro de uma tabela:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<title>Tabela Trybe</title>
</head>
<body>
<table border="1" width="500">
<thead>
<tr>
<th scope="col">Title</th>
</tr>
</thead>
<tbody>
<tr>
<td>Linha 1</td>
</tr>
<tr>
<td>Linha 2</td>
</tr>
<tr>
<td>Linha 3</td>
</tr>
<tr>
<td>Linha 4</td>
</tr>
<tr>
<td>Linha 5</td>
</tr>
<tr>
<td>Linha 6 </td>
</tr>
<tr>
<td>Linha 7</td>
</tr>
<tr>
<td>Linha 8</td>
</tr>
</tbody>
</table>
</body>
</html>Resultado:

4. Inserindo os dados de uma tabela: <td>
A estrutura da tabela obedece a ordem linha e coluna. Isso significa que é preciso adicionar a tag <td> em todas as linhas para criar as colunas desejadas e inserir o conteúdo a ser exibido.
Veja abaixo como a tag <td> pode ser utilizada dentro de uma tabela:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<title>Tabela Trybe</title>
</head>
<body>
<table border="1" width="500">
<thead>
<tr>
<th scope="col">Title</th>
</tr>
</thead>
<tbody>
<tr>
<td width="auto">Linha 1</td>
<td width="auto">Linha 2</td>
<td width="auto">Linha 3</td>
<td width="auto">Linha 4</td>
<td width="auto">Linha 5</td>
<td width="auto">Linha 6</td>
<td width="auto">Linha 7</td>
<td width="auto">Linha 8</td>
<td width="auto">Linha 9</td>
<td width="auto">Linha 10</td>
</tr>
</tbody>
</table>
</body>
</html>Resultado:

5. Inserindo o cabeçalho de uma tabela: <th>
A tag <th> é utilizada para inserir o cabeçalho na tabela. Ela pode ser usada em todas as áreas, como no cabeçalho, no corpo ou no rodapé e deve ser inserida dentro de uma linha <tr>. Na região do corpo da tabela, ela serve para dar destaque e identificar cada coluna específica.
O conteúdo inserido entre as tags de abertura e fechamento são exibidos em negrito por padrão. Essa é uma forma de destacar e diferenciar o título dos dados exibidos.
Veja abaixo como a tag <th> pode ser utilizada dentro de uma tabela:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<title>Tabela Trybe</title>
</head>
<body>
<table border="1" width="500">
<thead>
<tr>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
<th>Title</th>
</tr>
</thead>
<tbody>
<tr>
<td width="auto">Linha 1</td>
<td width="auto">Linha 2</td>
<td width="auto">Linha 3</td>
<td width="auto">Linha 4</td>
<td width="auto">Linha 5</td>
<td width="auto">Linha 6</td>
<td width="auto">Linha 7</td>
</tr>
</tbody>
</table>
</body>
</html>Resultado:

6. Definindo a legenda de uma tabela: <caption>
O elemento <caption> é utilizado para adicionar um título ou legenda à tabela. Por isso, deve ser adicionado logo após a tag de abertura <table> e seguido do conteúdo a ser exibido. Não é preciso adicionar linha <tr> e coluna <td> entre as tags de abertura e fechamento.
Veja abaixo como a tag <caption> pode ser utilizada dentro de uma tabela:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<title>Tabela Trybe</title>
</head>
<body>
<table border="1" width="500">
<caption>Título ou legenda da tabela</caption>
<thead>
<tr>
<th>Title 1</th>
<th>Title 2 </th>
<th>Title 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Linha 1</td>
<td>Linha 2</td>
<td>Linha 3</td>
</tr>
</tbody>
</table>
</body>
</html>Resultado:

7. Criando um rodapé: <tfoot>
Outro recurso disponível na tabela é o elemento <tfoot>, que é utilizado para delimitar a área do rodapé. A tag <tfoot> deve ser utilizada após o fechamento da </tbody>. Assim como no cabeçalho, esse espaço também pode conter linhas e colunas e todo o conteúdo entre as tags de abertura e fechamento fazem parte do rodapé.
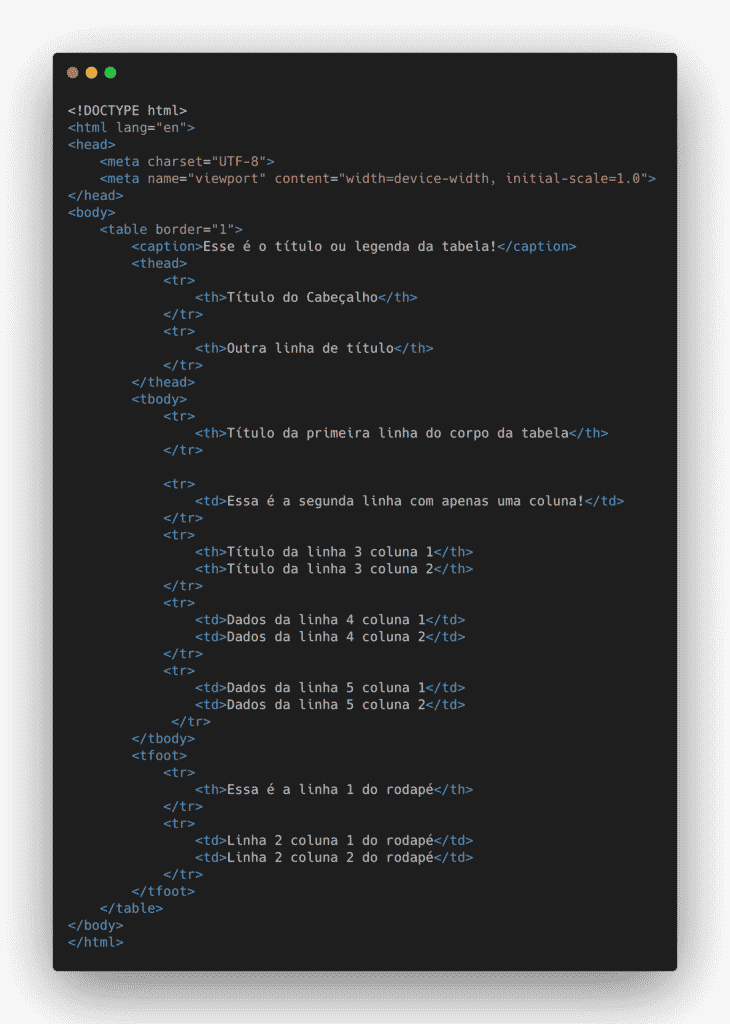
Veja abaixo como a tag <tfoot> pode ser utilizada dentro de uma tabela:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<title>Tabela Trybe</title>
</head>
<body>
<table border="1" width="500">
<caption>Título ou legenda da tabela</caption>
<thead>
<tr>
<th>Title 1</th>
<th>Title 2 </th>
</tr>
</thead>
<tbody>
<tr>
<td>Linha 1</td>
<td>Linha 2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Footer 1</td>
<td>Footer 2</td>
</tr>
</tfoot>
</table>
</body>
</html>Resultado:

Veja o exemplo do código fonte de uma tabela sem formatação. Adicionamos apenas uma borda para indicar a separação entre as linhas e colunas.

Quais são os atributos do HTML <table>
Os atributos são características que podemos conferir às tabelas para que elas fiquem ainda mais organizadas e, dessa forma, ofereçam um visual mais agradável às pessoas usuárias da aplicação. Existem atributos que são comuns a todos os elementos HTML, como o id e class, e outros que são específicos para serem utilizados em tabelas, como o colspan e rowspan. Veja mais sobre eles a seguir.
Mesclando colunas: colspan
O atributo colspan é utilizado quando queremos unir duas ou mais colunas em uma tabela. Um exemplo de utilização é para adicionar um título referente ao conteúdo de duas colunas.
Suponha que seja necessário exibir duas notas por bimestre e adicionar um cabeçalho na coluna com o conteúdo “1º Bimestre” e “2º Bimestre”. Dessa forma, o atributo pode ser utilizado para agrupar o título das notas para cada bimestre. Logo mais mostraremos esse exemplo em um código na prática.
Mesclando linhas: rowspan
O atributo rowspan funciona de forma semelhante ao atributo anterior, só que a mesclagem é feita em relação às linhas. É preciso observar, porém, que o atributo não é utilizado na tag <tr> que delimita a linha, mas sim, na tag de coluna <td> e indica a quantidade de linhas dessa coluna.
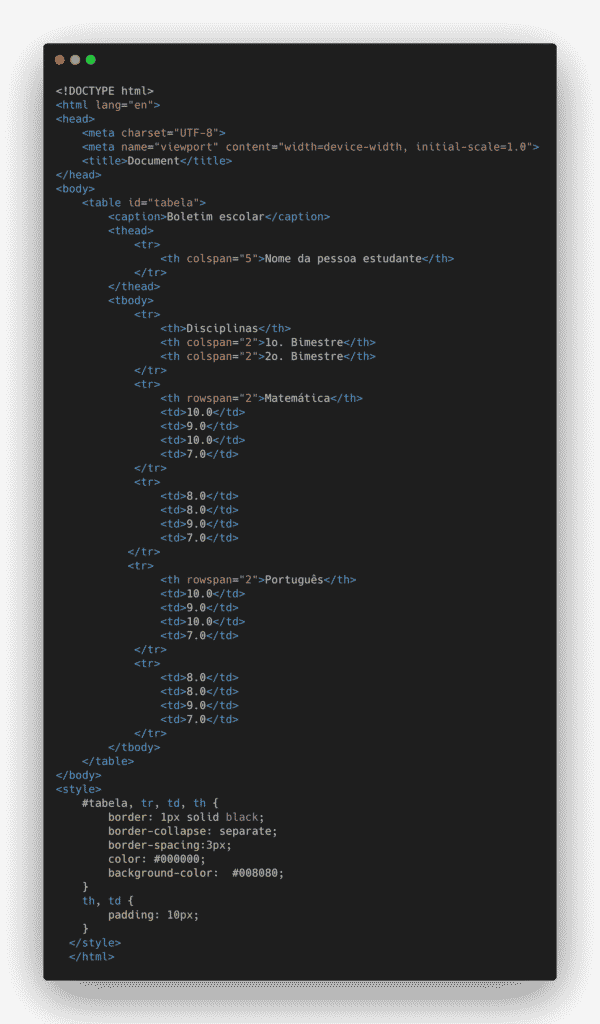
No exemplo de boletim escolar que mencionamos acima, podemos utilizar o rowspan para agrupar as notas por disciplinas. Veja o exemplo abaixo:

Estilizando tabelas: id e class
Os atributos id e class podem ser utilizados para estilizar a tabela. O id permite atribuir uma identificação à tabela e pode ser referenciado em um arquivo de estilos CSS. O id define quais características serão aplicadas, como exemplo a fonte utilizada, as cores dos textos e do fundo, o tamanho e cores das bordas etc.
Outra forma de aplicar estilos é por meio do atributo class. Nesse caso, o estilo definido no arquivo CSS é aplicado na tabela. Esse é um recurso útil, pois existem diversos estilos prontos para tabelas que fornecem características para todos os seus elementos. Além disso, há ferramentas como o HTML table generator, que permitem gerar o arquivo CSS e até mesmo o código fonte HTML da tabela.
O que é e como usar o atributo Scope no HTML Table?
O atributo scope ou, em Português, conhecido como escopo, é um atributo específico de tabela utilizado para definir se um determinado cabeçalho é exatamente daquela coluna ou linha. Para entender melhor, imagine uma tabela na qual as linhas precisam ser identificadas com um título, logo o escopo seria o título das linhas.
Esse atributo oferecido para a utilização em tabelas não apresenta nenhum tipo de estilização ou modificações visuais, porém quando falamos em leitores de tela e acessibilidade, esse atributo é essencial.
Falando sobre a estrutura desse atributo, o scope tem a capacidade de aceitar alguns valores em especial dentro de sua sintaxe, sendo eles:
- col: utilizado para colunas;
- row: utilizado para linhas;
- colgroup: utilizado para grupos de colunas;
- rowgroup: utilizado para grupo de linhas;
Sua sintaxe ficará dessa forma:
<table>
<tr>
<th scope="value">
</tr>
</tableAgora um exemplo de utilização do scope:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<title>Tabela Trybe</title>
</head>
<body>
<table border="1" width="500">
<tr>
<th scope="col">Scope</th>
<th scope="col">Scope</th>
<th scope="col">Scope</th>
</tr>
<tr>
<td>Colunas</td>
<td>Colunas</td>
<td>Colunas</td>
</tr>
<tr>
<td>Colunas</td>
<td>Colunas</td>
<td>Colunas</td>
</tr>
<tr>
<td>Colunas</td>
<td>Colunas</td>
<td>Colunas</td>
</tr>
</table>
</body>
</html>Quais são as propriedades do HTML <table>?
O elemento <table> contém diversas propriedades que possibilitam a adição de características a tabela, como inserir bordas e atribuir o tamanho ou inserir espaços entre as linhas e colunas. Confira algumas delas abaixo.
Colapsando bordas: border-collapse
O atributo border-collapse determina se haverá espaçamento entre as bordas da tabela. Caso ele seja definido como “separate”, haverá um espaçamento entre os elementos. Já se a definição for “collapse”, significa que não há separação entre eles.
Espaço entre as bordas: border-spacing
Ao utilizar o border-collapse como “separate”, é possível determinar a distância entre uma célula e outra. Para isso, atribuímos o valor desejado à propriedade border-spacing. Vale ressaltar que, se apenas um valor for atribuído, o espaçamento será o mesmo para linha e coluna. Entretanto, ao informar dois valores, o primeiro será referente à distância entre as colunas e o segundo, entre as linhas.

Espaçamento interno das células: padding
Outra formatação possível é o espaçamento dentro da célula. A propriedade padding permite definir a distância entre a borda e o conteúdo inserido. Ele pode ser aplicado tanto em relação à linha quanto em relação à coluna. Para isso, basta atribuir o valor desejado no arquivo CSS ou no estilo da tabela nas tags <td> e <tr>.
Como utilizar o CSS para estilizar as tabelas em HTML?
Por mais que o HTML ofereça uma série de tags para o desenvolvimento de uma tabela, apenas sua estrutura não é nada legal para o layout de um site, por exemplo. Desta forma, não é tão simples encontrar uma tabela que não seja estilizada, principalmente quando falamos em design.
Um estilo CSS dentro de um layout sempre é desenvolvido com o objetivo de atrair o olhar da pessoa usuária, seja de um site, aplicativo ou uma página simples de blog. Diante disso, ter uma tabela muito bem estruturada e até mesmo estilizada pode fazer com que ela seja visitada com maior frequência além de trazer mais facilidade no momento de sua leitura.
Além disso, uma tabela pode ser utilizada para inserir diversos tipos de conteúdo, como já mencionamos. Sendo assim, sua estilização pode auxiliar no seu entendimento.
Para exemplificar tudo isso, vamos criar agora dois tipos de tabela, sendo a primeira sem nenhum tipo de estilização e a segunda, totalmente estilizada.
Código da tabela sem nenhuma estilização:
<!DOCTYPE html>
<html lang="pt">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<title>Tabela Trybe</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th width="10%">Title 1</th>
<th width="10%">Title 2</th>
<th width="10%">Title 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Campos</td>
<td>Campos</td>
<td>Campos</td>
</tr>
<tr>
<td>Campos</td>
<td>Campos</td>
<td>Campos</td>
</tr>
<tr>
<td>Campos</td>
<td>Campos</td>
<td>Campos</td>
</tr>
</tbody>
</table>
</body>
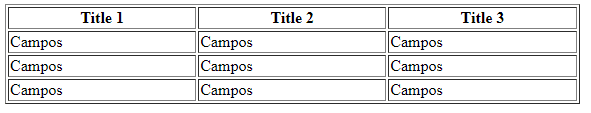
</html>Resultado da tabela 1, sem estilização:

Para a tabela 2, estilizada, teremos o código da estrutura e o da estilização. O código abaixo é referente à estrutura da tabela:
<!DOCTYPE html>
<html lang="pt">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<title>Tabela Trybe</title>
</head>
<body>
<table>
<thead>
<tr class="title">
<th width="10%">Title 1</th>
<th width="10%">Title 2</th>
<th width="10%">Title 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Campos</td>
<td>Campos</td>
<td>Campos</td>
</tr>
<tr>
<td>Campos</td>
<td>Campos</td>
<td>Campos</td>
</tr>
<tr>
<td>Campos</td>
<td>Campos</td>
<td>Campos</td>
</tr>
</tbody>
</table>
</body>
</html>Agora, o código referente à estilização da tabela:
*{
font-family: system-ui;
}
table{
border-collapse: collapse;
border: 1px solid #ededed;
}
tbody tr {
height: 40px;
border-bottom: 1px solid #ededed;
background-color: #fbfbfb;
text-align: center;
}
.title {
background-color: #009688;
height: 30px;
color: #fff;
font-size: 26px;
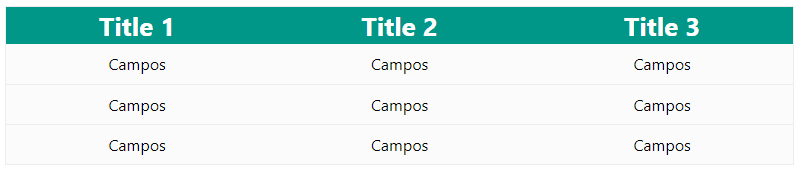
}Resultado:

Como podemos observar, as duas tabelas apresentam uma diferença significativa quando falamos sobre layout e usabilidade.
Com quais navegadores o HTML <table> é compatível?
Sempre que for utilizar um elemento em uma aplicação, é importante verificar a compatibilidade com os navegadores para evitar erros durante a utilização da página pelas pessoas usuárias. O HTML <table> é compatível com os principais navegadores, entre eles:
- Chrome;
- Firefox;
- Internet Explorer;
- Opera;
- Safari;
- Android;
- Firefox Mobile;
- IE Mobile;
- Opera Mobile
- Safari Mobile.
O HTML table é um recurso poderoso para estruturar e organizar dados em uma página web. Ele pode ser usado para exibir diferentes tipos de conteúdos, como imagens, textos e vídeos. Além disso, ele oferece uma série de propriedades e atributos que ajudam a tornar a sua aparência mais atrativa e funcional para as pessoas usuárias.
Gostou do nosso conteúdo sobre o HTML <table>? Confira este conteúdo sobre o que é desenvolvimento web e saiba como iniciar essa carreira!
Conclusão
Agora você já sabe melhor como utilizar esse recurso poderoso para exibir diversos conteúdos de forma amigável para a pessoa usuária. Neste artigo, nos aprofundamos sobre como uma tabela funciona, sua estrutura e como ela pode ser utilizada de forma estratégica.
Através da estilização, o layout da tabela fica bastante atrativo para as pessoas usuárias, trazendo então uma grande facilidade em sua leitura nas informações apresentadas. E o melhor, tudo isso pode ser feito de forma bastante simples!
Se você gostou do conteúdo, aproveite para ficar mais um pouco com a gente e ler também sobre como configurar e utilizar o bootstrap table.