Com o avanço da tecnologia, grande parte das pessoas possui um celular para realizar suas tarefas. Por isso, hoje em dia pessoas programadoras dificilmente fazem aplicações somente para desktops ou notebooks e criar um site responsivo passou a ser prioridade para as organizações.
Na prática, qualquer dispositivo, como tablets e celulares de todo tipo, precisam ser capazes de acessar com qualidade ao conteúdo produzido por alguém. Sem isso, seu site pode ter um ranqueamento ruim nos motores de busca da internet e não trazer resultados.
Neste artigo você vai aprender mais sobre o conceito de responsividade através dos tópicos:
- O que é um site responsivo?
- O que é um site não responsivo?
- Como saber se o seu site é responsivo?
- Quais as diferenças entre sites responsivos, mobile e adaptativos?
- Quais as vantagens de ter um site responsivo?
- Quais as desvantagens de ter um site responsivo?
- Quais os desafios de não usar um site responsivo?
- Como criar um site responsivo? Saiba como se preparar!
- Como deixar seu site responsivo? 10 dicas essenciais!
- 5 ferramentas para ajudar você a criar sites responsivos!
- Conheça as principais tendências de design responsivo para o futuro!
Confira!
O que é um site responsivo?
Um site responsivo é aquele que possui todo seu conteúdo adaptável para qualquer resolução de tela, sem apresentar distorções. As imagens, fontes dos textos, menus e demais itens são ajustados para não termos um layout irregular em nossa aplicação.
Pense em um site de portfólio, por exemplo, para exibir seus trabalhos. Ele será acessado somente via computador? Ou terão pessoas que podem acessar ele por um tablet ou por um iPhone?
Por isso, as boas práticas de design e desenvolvimento da atualidade indicam que tudo que está sendo desenvolvido, mesmo que sejam projetos simples, já sejam construídos pensando no acesso de pessoas que utilizam diferentes dispositivos.
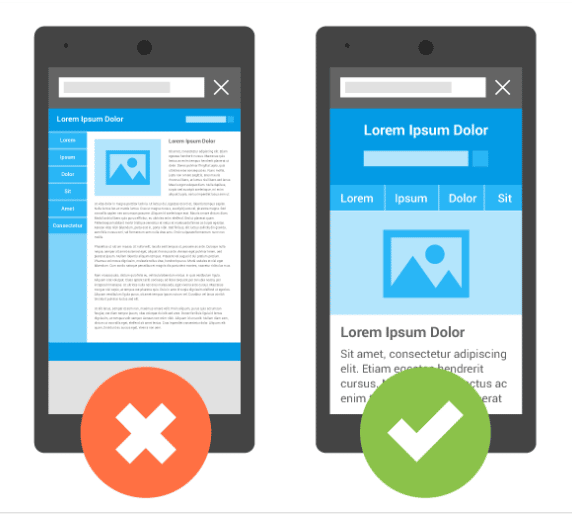
O que é um site não responsivo?
Um site não responsivo é aquele que foi desenvolvido exclusivamente para ser acessado de um desktop, por exemplo. Assim, caso ele seja acessado de um iPhone, poderá apresentar a fonte pequena, conteúdo desorganizado e ocasionar uma experiência ruim em sua utilização.
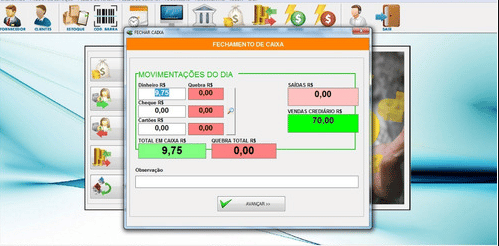
Provavelmente, quando você foi em uma padaria, restaurante ou similar, o sistema do caixa tinha um sistema equivalente ao seguinte:

Esses sistemas para empresas do ramo alimentício foram feitos exclusivamente para serem acessados de um computador de mesa simples, não para celulares, caracterizando uma aplicação não responsiva.
Como saber se seu site é responsivo?
Um recurso para verificar se seu site é responsivo é a ferramenta de desenvolvimento do navegador (Dev Tools).
Ao apertar a tecla F12 do seu teclado (ou Fn+F12, em alguns fabricantes) no seu navegador, você verá a seguinte tela:
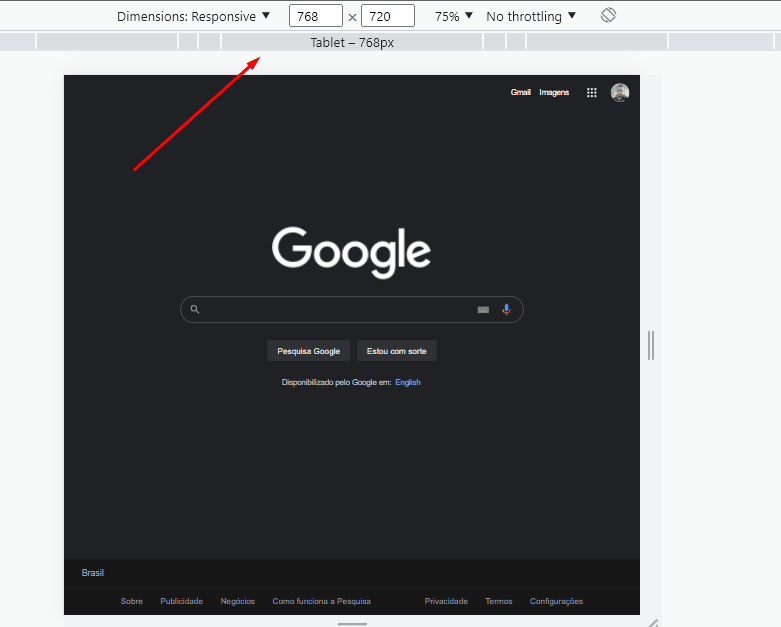
Além de fornecer uma lista padrão dos celulares, há outras medidas para serem visualizadas, como a de tablets, conforme exemplo abaixo:

As medidas para verificar se seu site está responsivo nessa ferramenta podem ser customizadas conforme o necessário. Se seu site estiver bem adaptável nas dimensões de tablet e dos principais celulares utilizados, ele tem ótimas chances de estar responsivo.
Serão exibidas mais algumas ferramentas ao decorrer do artigo, para verificar a responsividade de seu site.
Quais as diferenças entre sites responsivos, mobile e adaptativos?
Quais as principais características de um site responsivo?
- Melhor indexação de SEO: mesmo com pouca diferença, um site responsivo é melhor ranqueado nos motores de busca;
- Fácil de atualizar: quando ocorre algum erro no layout, apenas alguns ajustes de CSS são necessários;
- Flexível: uma aplicação flexível é adaptável a qualquer tamanho de tela;
- Boa usabilidade e experiência: um site responsivo permite que o(a) usuário(a) resolva seus problemas de forma simples;
- Aumento de acessos: um e-commerce, por exemplo, se for responsivo, terá um aumento significativo de vendas.
Quais as principais características de um site mobile?
- Simplicidade: design projetado para as necessidades das pessoas serem resolvidas rapidamente;
- Custos: comparado a um site responsivo, o custo de um site mobile pode ser menor;
- Layout exclusivo: um site mobile possui um design feito exclusivamente para aparelhos móveis;
- Customização: sites mobile podem ter customizações de touch screen, realização de ligações, etc.
Quais as principais características de um site adaptativo?
- Quebras de layout: em resoluções e tamanhos diferentes, o site se adapta a ter layouts diferenciados;
- Baixa taxa de rejeição: pelo layout se comportar de forma diferenciada nos dispositivos, ele supre as necessidades do(a) usuário(a);
- Boa experiência de uso: apesar de poder ter uma limitação do conteúdo, um site adaptativo apresenta uma boa experiência.
Quais as vantagens de ter um site responsivo?
Observemos algumas vantagens que temos ao fazer um site responsivo:
- Um site responsivo tem um melhor ranqueamento nos motores de busca;
- Alcance maior de usuários(as);
- Aumento de acessos;
- Focar somente no que realmente importa para que as pessoas resolvam seus problemas;
- Altamente flexível e com o design adaptável a qualquer dispositivo;
- Boa usabilidade e experiência de uso.
Quais as desvantagens de ter um site responsivo?
Vejamos agora algumas desvantagens que o site responsivo pode ter:
- Lentidão ao ser carregado, caso haja um tratamento errado com as imagens;
- Má estrutura do HTML (não semântico, por exemplo), afeta no posicionamento do seu site nos motores de busca;
- Custo elevado para ser implementado, devido a muitas adaptações que o layout terá;
- Com o custo elevado, ocasionará um tempo maior em ser implementado pelas pessoas desenvolvedoras em ajustar as telas conforme as respectivas resoluções.
Quais os desafios de não usar um site responsivo?
Imagine que empresa de grande porte te procura para desenvolver um site responsivo. Contudo, você comunica que só faz site para computadores e notebooks. Sendo assim, a empresa procurará outra pessoa para fazer o site.
Isso é uma situação um pouco desagradável, não acha? Além de deixar a oportunidade passar, você se torna uma pessoa desenvolvedora com conhecimento e atuação limitados.
Outro exemplo seria de você e uma empresa concorrente terem sites de e-commerce similares de vendas de bijuterias. Você nota que as vendas dessa empresa aumentaram e não sabe o motivo. Eis que você descobre que é porque seu site não é responsivo para mobile e que a maior parte das pessoas compradoras do seu produto acessam via dispositivos móveis.
Ou seja, a empresa concorrente poderá ter um ganho maior que o seu simplesmente por deixar sua aplicação flexível a qualquer dispositivo. Dessa forma, atualmente, não é mais opcional deixar o que é desenvolvido responsivo, é uma obrigatoriedade.

Como criar um site responsivo? Saiba como se preparar!
Mobile First
Antes de qualquer coisa, para que uma aplicação seja pensada no layout desde o início, devemos utilizar ferramentas como o Figma ou o Adobe XD para criar protótipos navegáveis da tela. Esses protótipos, inicialmente, devem ser pensados em como quem visita o site utilizará seu conteúdo.
Quando estamos desenvolvendo um produto computacional pensando inicialmente nas telas mobile, utilizamos a metodologia mobile first, que representa pensar primeiro nas telas de aparelhos móveis.
Geralmente, quando o caminho de adaptação de telas do mobile para dispositivos maiores é trilhado, as chances de termos sucesso no desenvolvimento é grande, comparado com o caminho inverso, que seria fazer telas maiores para só depois fazer as de dispositivos móveis.
Formulários
Os formulários para solicitar um orçamento, uma compra, devem ser fáceis de serem preenchidos no mobile. Ou seja, caso seu formulário tenha vários campos, ele deverá ser repensado, pois, não podemos popular as telas de dispositivos móveis com muitos campos para preenchimento.
Além disso, podemos deixar os campos já formatados com os tipos de dados existentes no HTML. Por exemplo, ao dizer que um campo só aceita valores numéricos, em um celular, será aberto somente o teclado de números. O mesmo ocorre para aceitar valores do tipo texto, data, e-mail, etc.
Botões chamativos
Quando inserimos botões chamativos em nosso site, os tradicionais “call to action”, eles devem ser fáceis de serem clicados. Por exemplo, botões de download, botões de redirecionamento para outras páginas, etc. Os mesmos deverão ser visíveis em um tamanho grande em dispositivo móvel, para evitar trabalho dos visitantes em localizar o botão.
Como deixar seu site responsivo? 10 dicas essenciais!
Vejamos algumas dicas de como deixar seu site responsivo:
- Começar primeiro com as telas para dispositivos móveis
Como já abordado anteriormente, utilizando o mobile first, o caminho da adaptação do layout vai das telas menores para as telas maiores, o caminho desejável de ser realizado. Ao fazer o caminho inverso, das telas maiores para as maiores, podemos ter um alto custo e um alto tempo para adaptar o layout ao responsivo.
- Utilizar media queries no CSS3 ou frameworks CSS
Se você já é craque em utilizar folhas de estilos com o CSS3, utilizando frameworks como o Bootstrap, o Tailwind, dentre outros, você consegue ajustar a responsividade de seu site com o sistema de grid que o Bootstrap possui ou com as classes do Tailwind.
Vale lembrar que, esses frameworks conseguem dar um tratamento especial nas imagens para que as mesmas se adaptem.
Caso você ainda não conheça muito bem o CSS3, nele, existe um recurso chamado media queries que permite alinhar o conteúdo de seu site para cada dispositivo, conforme a resolução. Vejamos o exemplo a seguir:
/* regras de css em geral */
@media (min-width: 320px) and (max-width: 480px) {
/* media query utilizado para smartphones */
/* estilos */
}
@media (min-width: 481px) and (max-width: 768px) {
/* media query utilizado para smartphones e iPads */
/* estilos */
}
@media (min-width: 768px) and (max-width: 1024px) {
/* media query utilizado para tablets e notebooks */
/* estilos */
}
@media (min-width: 1024px) and (max-width: 1440px) {
/* media query utilizado para notebooks e computadores desktops */
/* estilos */
}
@media (min-width: 1441px) {
/* media query utilizado para computadores maiores */
/* estilos */
}Ou seja, para cada medida, podemos alinhar o conteúdo de um formulário, por exemplo, para vários dispositivos.
- Não utilizar o Adobe Flash
Uma tecnologia antiga, muito utilizada em sites estáticos. O suporte do Android e do iOS já foi descontinuado do Flash e, além disso, sua utilização ocasionava uma SEO ruim e causava lentidão, por consumir muitos recursos de hardware. Ou seja, não é recomendado utilizar esse plugin do Adobe.
- Conversão de sua aplicação para mobile
Caso você tenha feito um site para computadores de mesa apenas e quer converter ele para ser responsivo rapidamente, existem serviços online e plugins no WordPress capazes de fazerem isso.
Um serviço online para realizar a conversão é o Duda Mobile. É um serviço gratuito para converter seu site para celular, contudo, para utilizar alguns recursos premium na plataforma, deverá ser paga uma taxa de US$ 19 mensais.

Já no WordPress, os plugins JetPack e WPTouch são os mais recomendados para realizar essa conversão:


- Utilizar um tema responsivo
Apesar de existirem muitos temas do WordPress responsivos, os mesmos não estão disponíveis de forma gratuita. Utilizando um tema chamado Avada, você consegue carregar todo o seu site em menos de um segundo, o ideal para sites responsivos.
- Ferramenta para verificar a rapidez e a responsividade do site
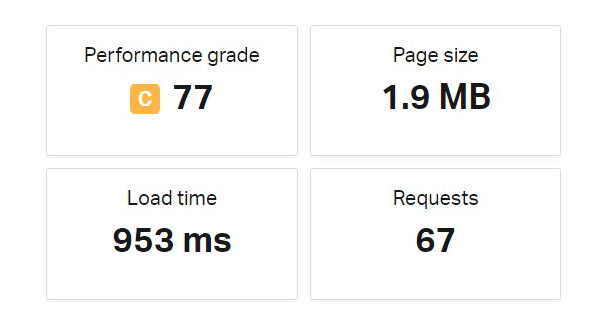
Para verificar ambos os itens, utilize a ferramenta chamada Pingdom. Ele fornece um relatório completo de tempo de carregamento de seu site e, o quão responsivo ele é. Caso precise melhorar algum aspecto, em seu relatório, apontará onde deverá ser ajustado.
Vejamos um exemplo de resultado feito no site com o tema do Avada:

O Avada conseguiu um tempo de carregamento do site menor que um segundo (953 milissegundos).
- Verificar a velocidade do site
Conforme abordado anteriormente, a velocidade de um site é um ponto crucial em qualquer aplicação, pois, caso ela não carregue nos primeiros 10 ou 15 segundos, quem visitá-lo abandonará o site antes mesmo de visualizar o conteúdo.
Para isso, devemos utilizar hospedagens VPS ou Cloud, que ofereçam serviços ágeis e confiáveis. Além disso, todos os conteúdos não utilizados em nosso site, podemos remover, para não ocupar espaços desnecessários. Por exemplo, plugins desativados, irrelevantes, códigos sem finalidade, funções que não são chamadas, etc.
- Verificar a aparência do site
Assim como a velocidade do site é importante para manter as pessoas conectadas, a aparência também é um ponto fundamental para atenção, pois, caso seu site não tenha algum banner chamativo ou a tipografia de fontes seja irregular, ele será dificilmente acessado.
Então, devemos ter atenção em projetar o design para dispositivos móveis. Botões maiores, mais chamativos, alinhamento de modais e pop-ups são alguns exemplos para ficarmos de olho na aparência de nossa aplicação.
Você pode realizar um teste de compatibilidade de sua aplicação na ferramenta a seguir, utilizando o link de seu site:

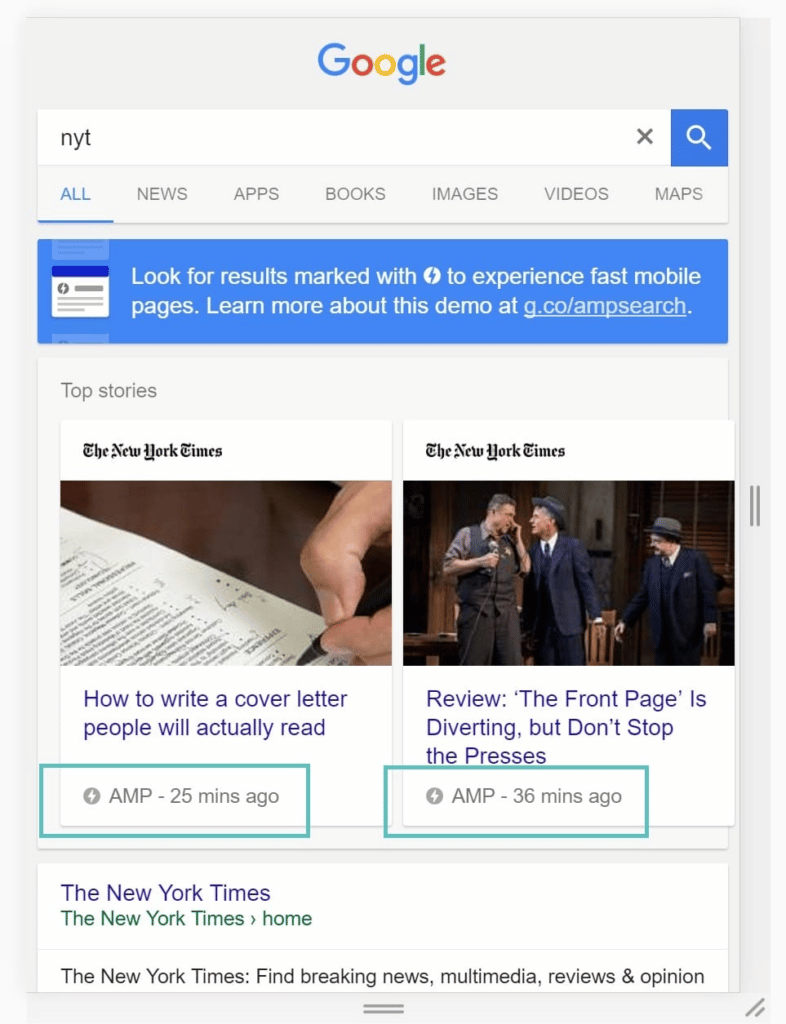
- Utilizar AMP
O AMP ou Accelerated Mobile Pages, em Português, significa Páginas Mobile Aceleradas. A sua utilização é uma iniciativa do Google que tem como função o aumento da velocidade para carregar os sites em um dispositivo móvel, trabalhando com a compressão dos arquivos, para ser carregado cada vez mais rápido.
Conforme um relato das pessoas desenvolvedoras, essa tecnologia pode subir a velocidade de carregamento do site em até três vezes. O AMP é utilizado em algumas empresas como o Twitter, Adobe, LinkedIn, Pinterest, etc.
A sua utilização oferece alguns benefícios como, já abordado, aumenta a velocidade do carregamento de uma aplicação entre os dispositivos móveis e, além disso, a visibilidade nos motores de busca terá um selo com um símbolo similar ao seguinte:

Esse selo trará um impacto positivo, pois diferenciará ele dos demais sites concorrentes.
- Contratar uma agência ou freelancer
Caso você não tenha familiaridade em trabalhar com plugins WordPress ou HTML, CSS e frameworks CSS, você pode terceirizar esse trabalho, contratando uma agência responsável por esse serviço ou freelancers para ajustar a responsividade de seu site.
5 ferramentas para ajudar você a criar sites responsivos!
1. Adobe Muse

Ferramenta indicada para pessoas consideradas leigas em web design construir sites responsivos de forma rápida.
2. Strikingly
Oferece, gratuitamente, 5 GB de espaço e disponibiliza 10 templates já responsivos para serem utilizados, além de ser uma plataforma gratuita.
3. Froont

Plataforma que permite a criação de sites responsivos de forma gratuita, direto de seu navegador. Tudo que você precisa é criar um cadastro simples na plataforma para começar a colocar a mão na massa.
4. Squarespace

Plataforma que possui vários templates categorizados pelo tema de sua escolha, sendo alguns gratuitos e outros pagos.
5. Weebly

Plataforma que possui templates de e-commerce para lojas virtuais, sendo uma parte pagos e outros, gratuitos. Tudo que você precisa é criar um cadastro simples na plataforma para começar a construir um site responsivo.
Conheça as principais tendências de design responsivo para o futuro!
Existem alguns padrões que estão sendo muito utilizados para sites responsivos. Alguns deles são os seguintes:
1. Presença de menu hambúrguer
É uma forma de “encapsular” o menu de nosso site com um ícone clicável. Com um simples toque nele, podemos abrir o menu de nosso site:

Após o clique:

2. Telas responsivas maiores
Utilizar aplicações como o Youtube e a Netflix, em telas maiores (como televisões), vem se tornando cada vez mais popular. Portanto, não podemos deixar as telas maiores (com tamanho de 4K, 6K e até 8K) de lado quando estamos deixando nossa aplicação responsivas.
3. Layout clean
O principal propósito de utilizar um site responsivo é que, quando alguém o acesse, consiga realizar as tarefas e resolver seu problema rapidamente. Ou seja, um layout responsivo não deve estar cheio de informações na tela, deve possuir apenas o necessário. Muitas dessas informações desnecessárias podem ser ocultadas no código CSS.
Conclusão
Vimos como a responsividade em uma aplicação web, se tornou algo imprescindível para o menor sistema possível, pois, como a grande parte das pessoas utiliza o celular ou tablet para ter maior praticidade em suas tarefas, é muito desagradável ver que o conteúdo não se encaixa no formato utilizado.
Com um site responsivo, além da visibilidade dos motores de busca ser maior, você aumenta o tráfego de pessoas em seu site e oferece uma boa usabilidade e experiência. Contudo, caso haja um tratamento errado com as imagens ou uma má organização do HTML no código, seu site responsivo pode ser prejudicado com lentidão e ter seu ranqueamento prejudicado nos motores de busca.
Por isso, para aprimorar seus conhecimentos em responsividade, confira agora esse artigo sobre a propriedade media queries no CSS3.



