O HTML checkbox, que também é chamado de caixa de checagem, é um dos tipos disponíveis no elemento <input>, que significa entrada, e é utilizado quando queremos permitir que a pessoa usuária da aplicação selecione uma ou mais alternativas entre as opções disponíveis.
Trata-se de um recurso utilizado para facilitar a interação com a pessoa usuária e contém uma série de atributos que ajudam a torná-lo ainda mais funcional.
Para apresentar suas características, preparamos esse post que contém os seguintes tópicos:
- O que é e como usar <input type=”checkbox” />?
- Value: como atribuir valores ao checkbox?
- Name: como definir grupos de checkbox?
- Checked: como pré-selecionar um checkbox?
- Como usar a tag <label> em um checkbox?
- Disabled: como desabilitar um item em um checkbox?
- Qual a compatibilidade com os navegadores?
Boa leitura!
O que é e como usar <input type=”checkbox” />?
Antes de falarmos sobre checkbox, é preciso dizer que o elemento <input> é utilizado em formulários na página HTML para proporcionar interação entre a aplicação e a pessoa usuária. Trata-se de um recurso que pode ter diferentes comportamentos, como o de um botão, de um controle para a seleção de cores, entre outras alternativas.
O que classifica a forma como o elemento <input> funciona é o atributo “type”, que significa tipo. Portanto, o checkbox é um tipo de comportamento que o <input> pode ter, o qual permite que a pessoa usuária selecione uma ou várias alternativas ao clicar na caixa de checagem quadrada exibida ao lado do texto informativo.
Também não podemos confundir checkbox com o tipo radio. A principal diferença entre eles é que o radio só permite a seleção de uma alternativa, por exemplo, “sim” ou “não”, ou escolher apenas uma opção entre várias possibilidades oferecidas. Além disso, ele exibe um círculo para ser clicado. Mostraremos um exemplo de código no próximo tópico.
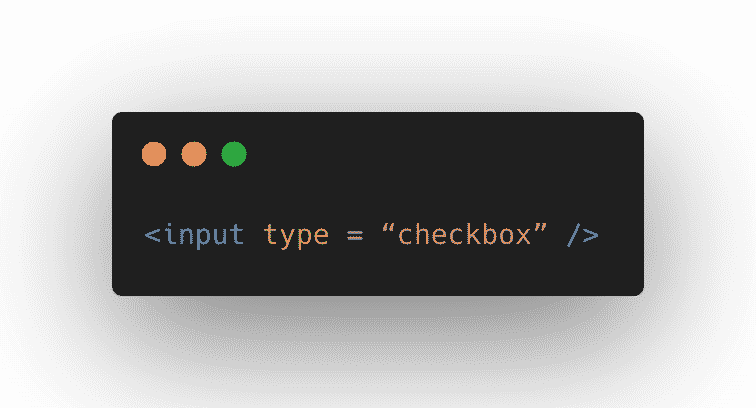
Já o checkbox permite a múltipla escolha e exibe um quadrado para a seleção dos itens que, ao ser clicado, altera o seu status para selecionado. Para usar esse recurso em um formulário precisamos da tag HTML <input> e atribuirmos o tipo “checkbox” a ele.

Diferente de outros elementos HTML, o <input> não utiliza a tag de fechamento, em vez disso apenas os sinais “/>” indicam o final da declaração do elemento.
Value: como atribuir valores ao checkbox?
Como mencionamos, o objetivo do checkbox é interagir com a pessoa usuária por meio da seleção de alternativas. O atributo value é utilizado para atribuir um valor a cada opção e, dessa forma, identificar qual foi a escolha realizada por ela entre as possibilidades exibidas.
O conteúdo do atributo value normalmente é uma alternativa resumida do texto exibido na tela. Por exemplo, podemos exibir um checkbox com a descrição “Primeira opção” e atribuir o value = “1” ou value = “primeira” para esse elemento.
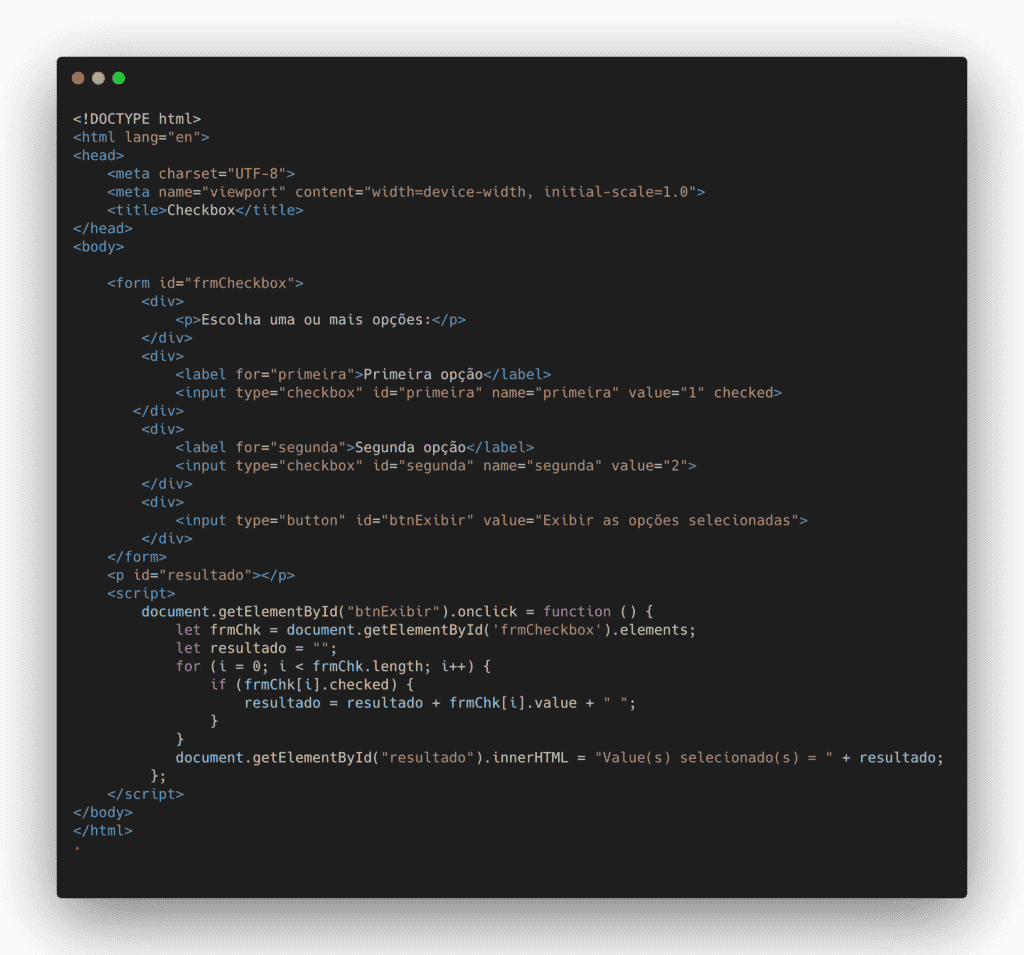
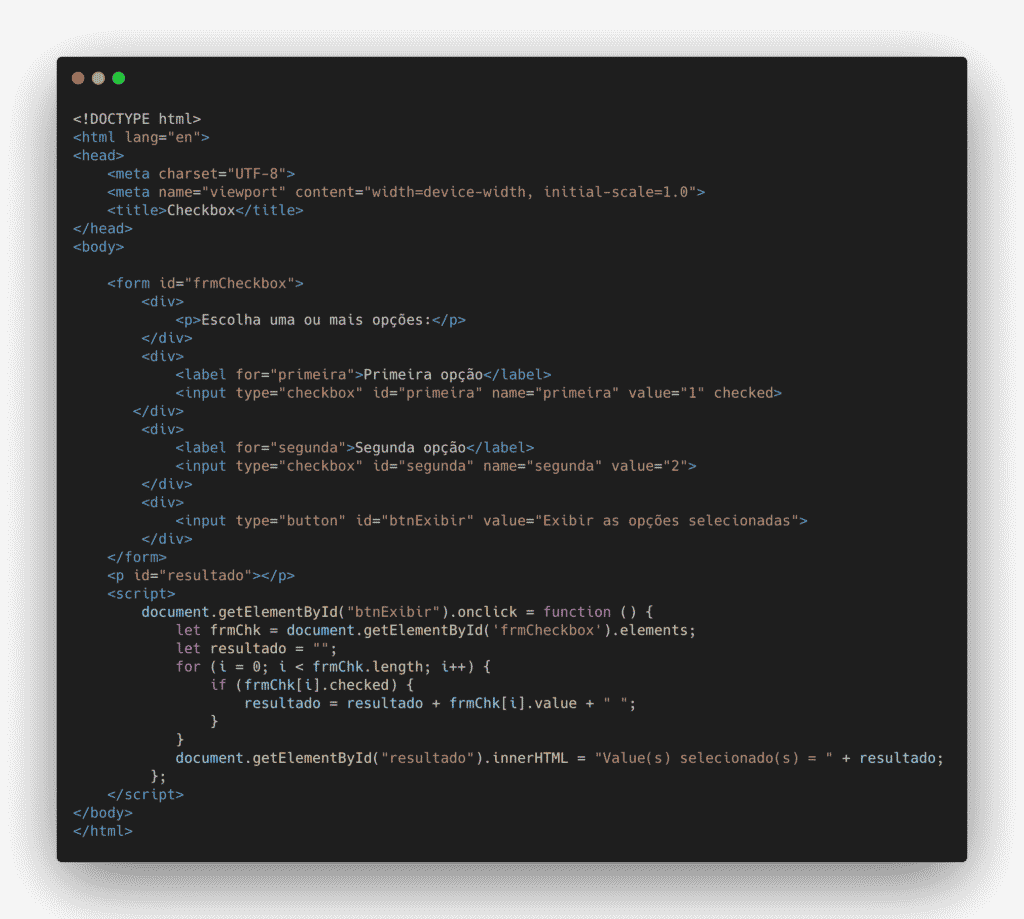
Dessa forma, ao enviar o conteúdo de um formulário que contenha checkbox ao servidor, por exemplo, sabemos qual foi a opção escolhida sem a necessidade de enviar todo o texto descritivo. Veja o exemplo:

No exemplo acima, ao escolher a primeira opção e clicar no botão “Exibir as opções selecionadas”, será exibida uma mensagem com a informação de que o valor selecionado tem o value igual a 1.
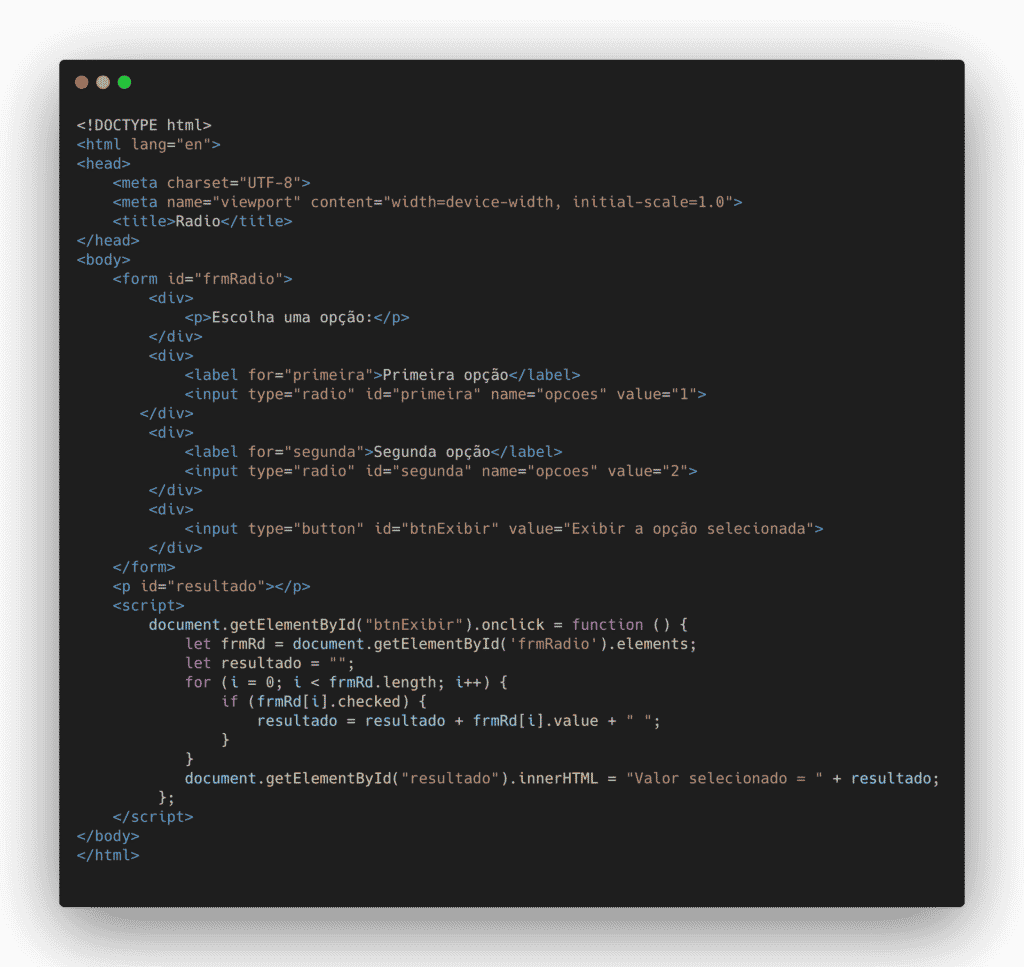
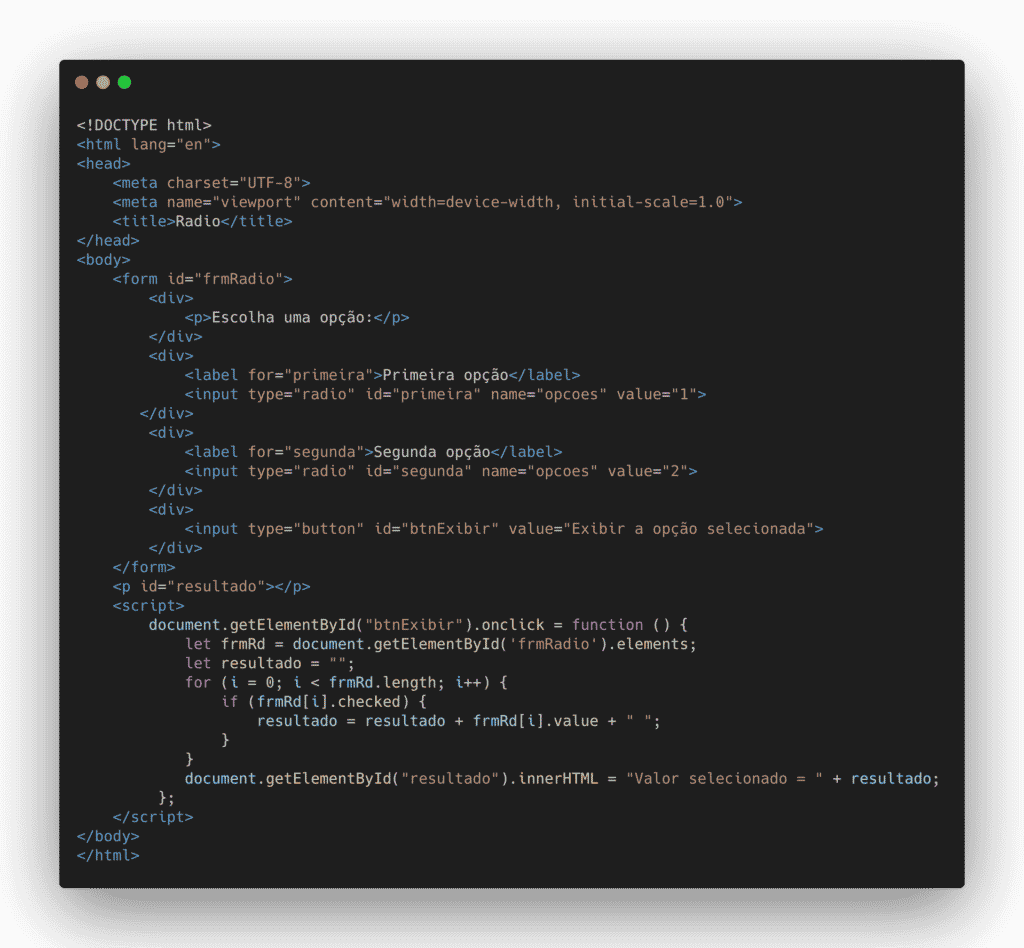
Para demonstrar a diferença entre os tipos checkbox e radio, vamos reescrever esse mesmo código no exemplo a seguir. Perceba que mudamos o valor do type para radio e utilizamos o mesmo name para todas as opções do grupo de alternativas. Ao executar o código, apenas uma opção poderá ser selecionada.

Name: como definir grupos de checkbox?
Antes de falarmos sobre os grupos de checkbox é importante entender a utilidade do atributo name. Ele é essencial quando utilizamos o tipo HTML input checkbox, pois quando o formulário é enviado para o servidor, a identificação de valores é feita por meio de um conjunto de chave e valor, na qual o name corresponde à chave e o atributo value determina o conteúdo correspondente.
Uma das principais funcionalidades do checkbox é a possibilidade de selecionar múltiplos itens simultaneamente. Também podemos definir grupos para facilitar a manipulação do resultado feito pela pessoa usuária. Isso é possível quando utilizamos o atributo name e repetimos o seu conteúdo para os itens que desejamos agrupar.
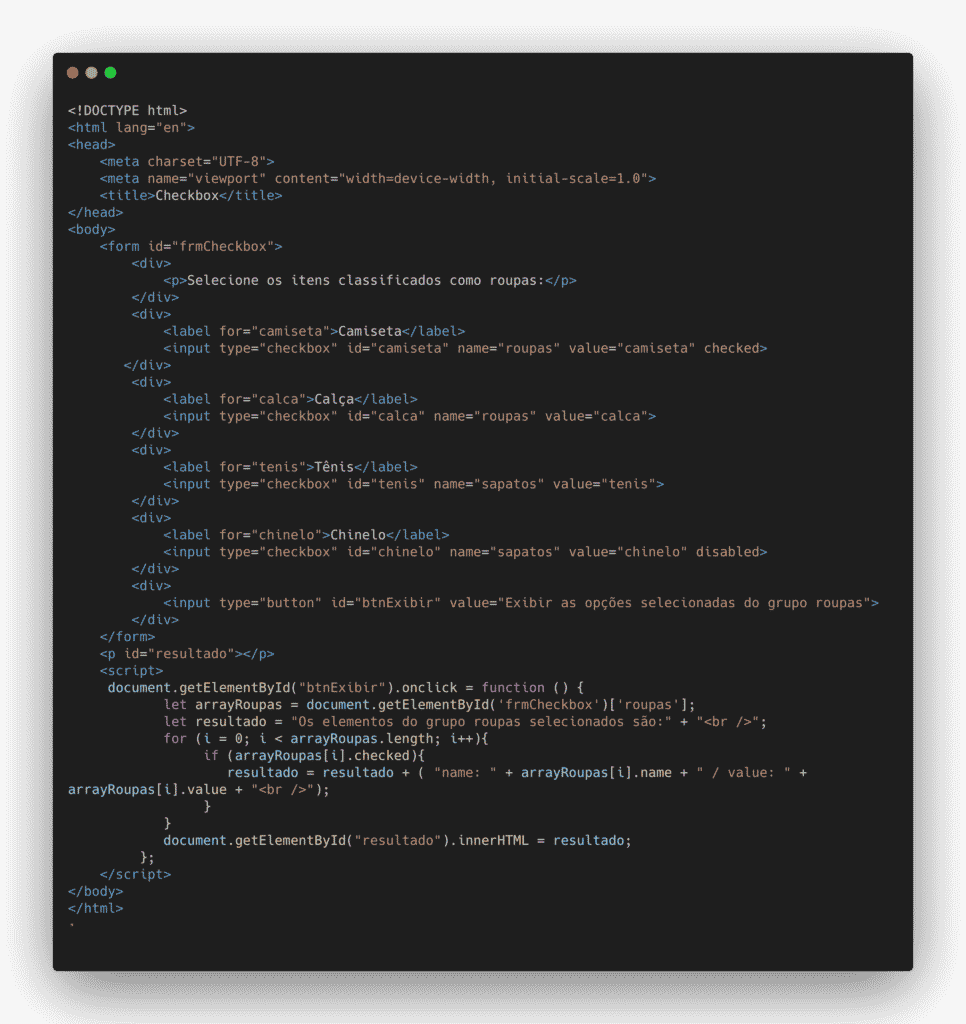
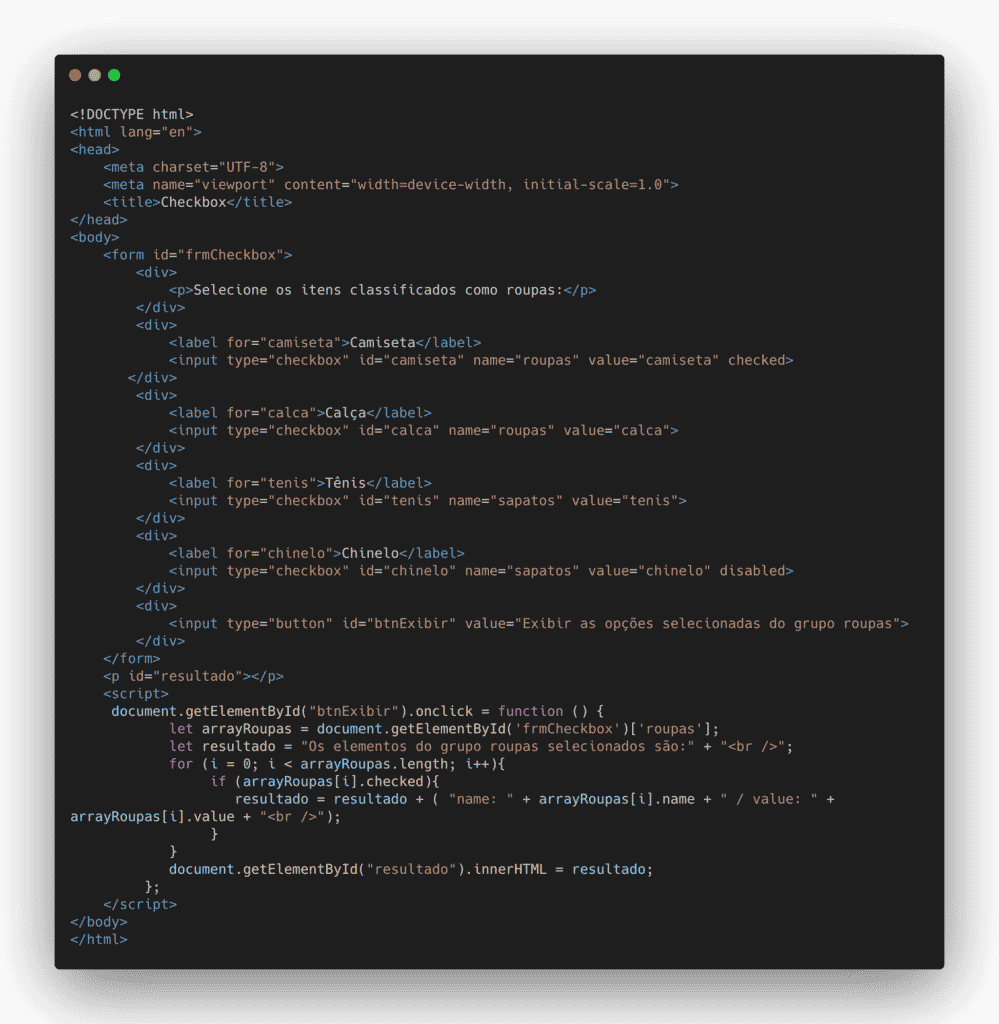
Dessa forma, eles são organizados em um array de elementos e fica mais fácil acessar os valores de cada grupo por meio de código JavaScript. Veja o exemplo abaixo:

No código acima exibimos diversos itens que pertencem a dois grupos específicos: roupas e sapatos. Ao agrupar os elementos semelhantes, podemos acessá-los de diferentes maneiras, como percorrendo todos os itens para verificar cada um ou acessá-los pela array criada com o nome do grupo definido.
No nosso exemplo, criamos dois grupos e exibimos apenas os elementos selecionados que pertencem ao conjunto de roupas. Fizemos isso ao acessar a array “roupas” do formulário. Ao depurarmos o código e exibirmos o resultado das alternativas selecionadas, serão informados os atributos name e value correspondentes.
Checked: como pré-selecionar um checkbox?
Outra funcionalidade do checkbox é a possibilidade de exibir elementos pré-selecionados ao carregar a página. Sempre que um item do checkbox é selecionado, o atributo HTML checkbox checked é habilitado internamente. Dessa forma, conseguimos verificar por meio de código JavaScript quais são os itens selecionados.
Essa condição também pode ser acionada por meio do código HTML. Para isso, basta adicionar o atributo checked ao elemento <input> desejado. No algoritmo do exemplo anterior, podemos perceber essa condição no primeiro item do grupo criado. Vale dizer que também é possível utilizar a declaração checked = “checked” no elemento <input>.
Ao definir um elemento como checked por padrão, essa condição pode ser alterada pela pessoa usuária da aplicação no momento em que ela clica na caixa de seleção e retira a condição de checagem. Assim, o elemento terá a alternativa escolhida pela pessoa usuária ao enviar o formulário, e não a definida no código HTML.
Entretanto, se houver um refresh na página, ou seja, se ela for recarregada, a condição original definida no código HTML será retornada.
Como usar a tag <label> em um checkbox?
O texto que aparece na tela para a pessoa usuária pode ser escrito antes ou depois da declaração da tag <input>. É possível verificar diferentes elementos associados a ele, como parágrafo ou simplesmente um texto aleatório. Entretanto, é considerado uma boa prática e utilização de <label> para associar o texto descritivo ao controle de <input>, especialmente quando utilizamos esse controle em um formulário.
Além disso, quando fazemos essa associação, o elemento <label> também se torna clicável. Assim, ele é capaz de habilitar a seleção do item sem a necessidade de clicar sobre a caixa de seleção correspondente.
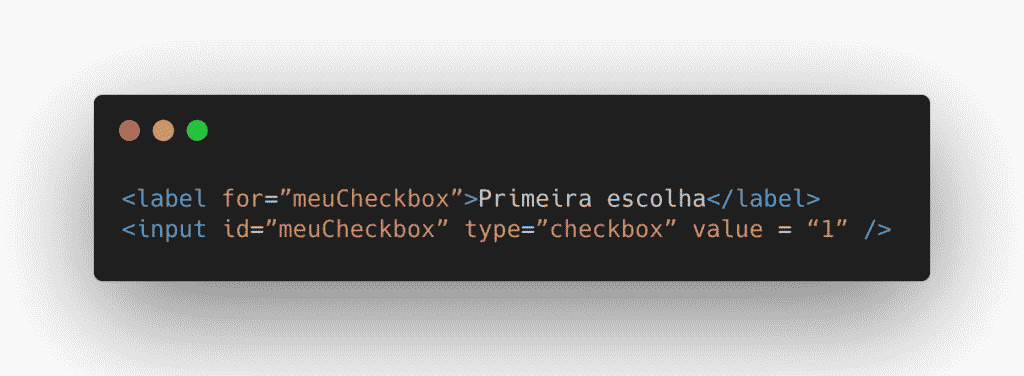
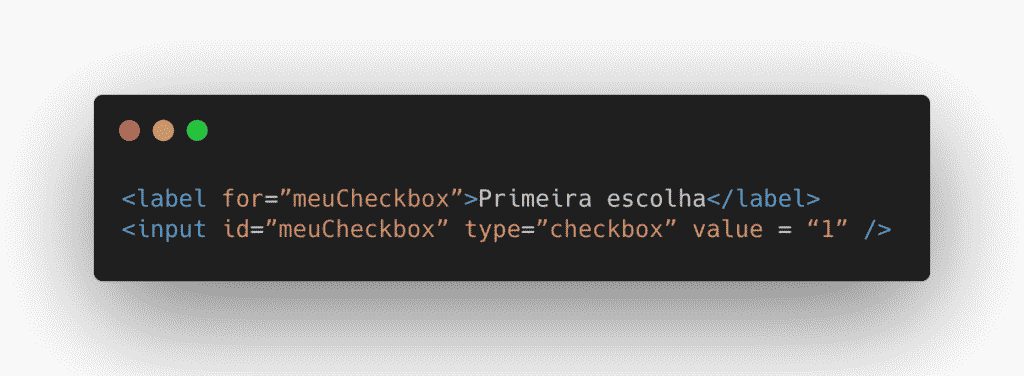
Perceba que em todos os exemplos que mostramos no texto utilizamos o elemento <label> para servir de rótulo ao conteúdo do <input>. A forma correta de associação é feita por meio do atributo id da tag <input> que é associada ao atributo for da tag <label>. Veja o trecho abaixo:

Disabled: como desabilitar um item em um checkbox?
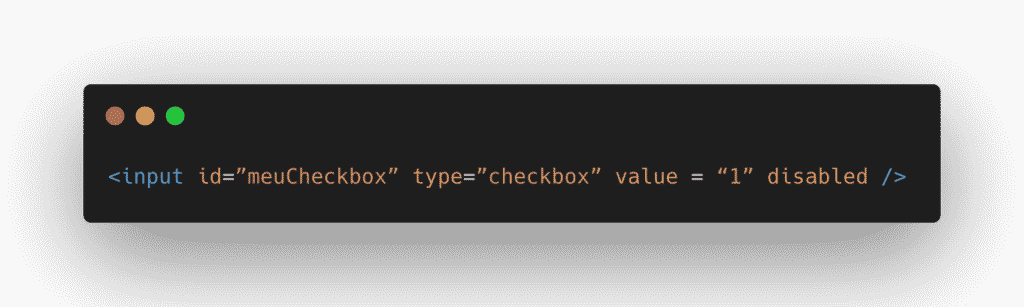
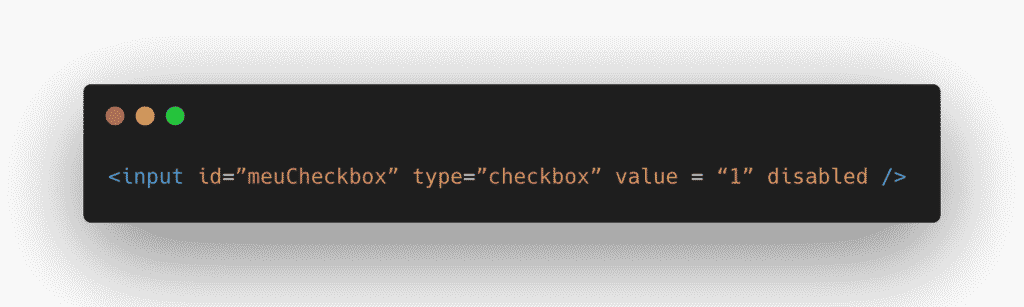
Outra possibilidade que pode ser necessária em algum momento da aplicação é a desativação de um item do checkbox. Dessa forma, a pessoa usuária não poderá selecionar a alternativa, embora ela seja exibida na tela. Uma forma de realizar essa tarefa é por meio da adição do atributo disabled ao definir o elemento <input>. Confira o código abaixo:

No código de exemplo que mostramos sobre o agrupamento de itens, deixamos o item chinelo, que pertence ao grupo sapatos, com a possibilidade de seleção desabilitada. Vale ressaltar que ela pode ser alterada por meio de código JavaScript e segue o mesmo princípio de recuperar a condição original sempre que houver uma atualização da página.
Qual a compatibilidade com os navegadores?
Sempre que vamos utilizar um elemento em uma aplicação, é importante observar a compatibilidade com os principais navegadores do mercado. Isso porque existem recursos que podem não funcionar da maneira esperada e, dessa forma, causar falhas enquanto a pessoa usuária acessa o conteúdo. Por isso, confira a partir de qual versão o tipo de <input> checkbox é suportado nos principais navegadores:
- Internet Explorer: 11;
- Edge: 12;
- Firefox: 83;
- Chrome: 87;
- Safari: 14;
- Opera: 72;
- iOS Safari: 14;
- Android Browser: 81;
- Opera Mobile: 59;
- Chrome for Android: 86;
- Firefox for Android: 82;
- Samsung Internet: 12.
O HTML checkbox é um dos tipos disponíveis para o elemento <input> e permite a criação de páginas interativas, em que a pessoa usuária pode selecionar alternativas com esse recurso. De preferência, ele deve ser utilizado em formulários, pois é a forma de explorar ao máximo os seus atributos, como a utilização do name para agrupar os itens de seleção e muito mais.
Gostou do nosso conteúdo sobre como o HTML input checkbox funciona? Então, confira nosso post sobre o que é CSS, quais as vantagens e como utilizar a linguagem de estilos.
HTML checkbox: usando caixas de seleção em seu formulário!
O HTML checkbox, que também é chamado de caixa de checagem, é um dos tipos disponíveis no elemento <input>, que significa entrada, e é utilizado quando queremos permitir que a pessoa usuária da aplicação selecione uma ou mais alternativas entre as opções disponíveis.
Trata-se de um recurso utilizado para facilitar a interação com a pessoa usuária e contém uma série de atributos que ajudam a torná-lo ainda mais funcional.
Para apresentar suas características, preparamos esse post que contém os seguintes tópicos:
- O que é e como usar <input type=”checkbox” />?
- Value: como atribuir valores ao checkbox?
- Name: como definir grupos de checkbox?
- Checked: como pré-selecionar um checkbox?
- Como usar a tag <label> em um checkbox?
- Disabled: como desabilitar um item em um checkbox?
- Qual a compatibilidade com os navegadores?
Boa leitura!
O que é e como usar <input type=”checkbox” />?
Antes de falarmos sobre checkbox, é preciso dizer que o elemento <input> é utilizado em formulários na página HTML para proporcionar interação entre a aplicação e a pessoa usuária. Trata-se de um recurso que pode ter diferentes comportamentos, como o de um botão, de um controle para a seleção de cores, entre outras alternativas.
O que classifica a forma como o elemento <input> funciona é o atributo “type”, que significa tipo. Portanto, o checkbox é um tipo de comportamento que o <input> pode ter, o qual permite que a pessoa usuária selecione uma ou várias alternativas ao clicar na caixa de checagem quadrada exibida ao lado do texto informativo.
Também não podemos confundir checkbox com o tipo radio. A principal diferença entre eles é que o radio só permite a seleção de uma alternativa, por exemplo, “sim” ou “não”, ou escolher apenas uma opção entre várias possibilidades oferecidas. Além disso, ele exibe um círculo para ser clicado. Mostraremos um exemplo de código no próximo tópico.
Já o checkbox permite a múltipla escolha e exibe um quadrado para a seleção dos itens que, ao ser clicado, altera o seu status para selecionado. Para usar esse recurso em um formulário precisamos da tag HTML <input> e atribuirmos o tipo “checkbox” a ele.

Diferente de outros elementos HTML, o <input> não utiliza a tag de fechamento, em vez disso apenas os sinais “/>” indicam o final da declaração do elemento.
Value: como atribuir valores ao checkbox?
Como mencionamos, o objetivo do checkbox é interagir com a pessoa usuária por meio da seleção de alternativas. O atributo value é utilizado para atribuir um valor a cada opção e, dessa forma, identificar qual foi a escolha realizada por ela entre as possibilidades exibidas.
O conteúdo do atributo value normalmente é uma alternativa resumida do texto exibido na tela. Por exemplo, podemos exibir um checkbox com a descrição “Primeira opção” e atribuir o value = “1” ou value = “primeira” para esse elemento.
Dessa forma, ao enviar o conteúdo de um formulário que contenha checkbox ao servidor, por exemplo, sabemos qual foi a opção escolhida sem a necessidade de enviar todo o texto descritivo. Veja o exemplo:

No exemplo acima, ao escolher a primeira opção e clicar no botão “Exibir as opções selecionadas”, será exibida uma mensagem com a informação de que o valor selecionado tem o value igual a 1.
Para demonstrar a diferença entre os tipos checkbox e radio, vamos reescrever esse mesmo código no exemplo a seguir. Perceba que mudamos o valor do type para radio e utilizamos o mesmo name para todas as opções do grupo de alternativas. Ao executar o código, apenas uma opção poderá ser selecionada.

Name: como definir grupos de checkbox?
Antes de falarmos sobre os grupos de checkbox é importante entender a utilidade do atributo name. Ele é essencial quando utilizamos o tipo HTML input checkbox, pois quando o formulário é enviado para o servidor, a identificação de valores é feita por meio de um conjunto de chave e valor, na qual o name corresponde à chave e o atributo value determina o conteúdo correspondente.
Uma das principais funcionalidades do checkbox é a possibilidade de selecionar múltiplos itens simultaneamente. Também podemos definir grupos para facilitar a manipulação do resultado feito pela pessoa usuária. Isso é possível quando utilizamos o atributo name e repetimos o seu conteúdo para os itens que desejamos agrupar.
Dessa forma, eles são organizados em um array de elementos e fica mais fácil acessar os valores de cada grupo por meio de código JavaScript. Veja o exemplo abaixo:

No código acima exibimos diversos itens que pertencem a dois grupos específicos: roupas e sapatos. Ao agrupar os elementos semelhantes, podemos acessá-los de diferentes maneiras, como percorrendo todos os itens para verificar cada um ou acessá-los pela array criada com o nome do grupo definido.
No nosso exemplo, criamos dois grupos e exibimos apenas os elementos selecionados que pertencem ao conjunto de roupas. Fizemos isso ao acessar a array “roupas” do formulário. Ao depurarmos o código e exibirmos o resultado das alternativas selecionadas, serão informados os atributos name e value correspondentes.
Checked: como pré-selecionar um checkbox?
Outra funcionalidade do checkbox é a possibilidade de exibir elementos pré-selecionados ao carregar a página. Sempre que um item do checkbox é selecionado, o atributo HTML checkbox checked é habilitado internamente. Dessa forma, conseguimos verificar por meio de código JavaScript quais são os itens selecionados.
Essa condição também pode ser acionada por meio do código HTML. Para isso, basta adicionar o atributo checked ao elemento <input> desejado. No algoritmo do exemplo anterior, podemos perceber essa condição no primeiro item do grupo criado. Vale dizer que também é possível utilizar a declaração checked = “checked” no elemento <input>.
Ao definir um elemento como checked por padrão, essa condição pode ser alterada pela pessoa usuária da aplicação no momento em que ela clica na caixa de seleção e retira a condição de checagem. Assim, o elemento terá a alternativa escolhida pela pessoa usuária ao enviar o formulário, e não a definida no código HTML.
Entretanto, se houver um refresh na página, ou seja, se ela for recarregada, a condição original definida no código HTML será retornada.
Como usar a tag <label> em um checkbox?
O texto que aparece na tela para a pessoa usuária pode ser escrito antes ou depois da declaração da tag <input>. É possível verificar diferentes elementos associados a ele, como parágrafo ou simplesmente um texto aleatório. Entretanto, é considerado uma boa prática e utilização de <label> para associar o texto descritivo ao controle de <input>, especialmente quando utilizamos esse controle em um formulário.
Além disso, quando fazemos essa associação, o elemento <label> também se torna clicável. Assim, ele é capaz de habilitar a seleção do item sem a necessidade de clicar sobre a caixa de seleção correspondente.
Perceba que em todos os exemplos que mostramos no texto utilizamos o elemento <label> para servir de rótulo ao conteúdo do <input>. A forma correta de associação é feita por meio do atributo id da tag <input> que é associada ao atributo for da tag <label>. Veja o trecho abaixo:

Disabled: como desabilitar um item em um checkbox?
Outra possibilidade que pode ser necessária em algum momento da aplicação é a desativação de um item do checkbox. Dessa forma, a pessoa usuária não poderá selecionar a alternativa, embora ela seja exibida na tela. Uma forma de realizar essa tarefa é por meio da adição do atributo disabled ao definir o elemento <input>. Confira o código abaixo:

No código de exemplo que mostramos sobre o agrupamento de itens, deixamos o item chinelo, que pertence ao grupo sapatos, com a possibilidade de seleção desabilitada. Vale ressaltar que ela pode ser alterada por meio de código JavaScript e segue o mesmo princípio de recuperar a condição original sempre que houver uma atualização da página.
Qual a compatibilidade com os navegadores?
Sempre que vamos utilizar um elemento em uma aplicação, é importante observar a compatibilidade com os principais navegadores do mercado. Isso porque existem recursos que podem não funcionar da maneira esperada e, dessa forma, causar falhas enquanto a pessoa usuária acessa o conteúdo. Por isso, confira a partir de qual versão o tipo de <input> checkbox é suportado nos principais navegadores:
- Internet Explorer: 11;
- Edge: 12;
- Firefox: 83;
- Chrome: 87;
- Safari: 14;
- Opera: 72;
- iOS Safari: 14;
- Android Browser: 81;
- Opera Mobile: 59;
- Chrome for Android: 86;
- Firefox for Android: 82;
- Samsung Internet: 12.
O HTML checkbox é um dos tipos disponíveis para o elemento <input> e permite a criação de páginas interativas, em que a pessoa usuária pode selecionar alternativas com esse recurso. De preferência, ele deve ser utilizado em formulários, pois é a forma de explorar ao máximo os seus atributos, como a utilização do name para agrupar os itens de seleção e muito mais.
Gostou do nosso conteúdo sobre como o HTML input checkbox funciona? Então, confira nosso post sobre o que é CSS, quais as vantagens e como utilizar a linguagem de estilos.