Criar um projeto web com todas as estruturas de pastas, arquivos e até mesmo os conteúdos dentro do arquivo pode ser assustador, ainda mais quando você está em um de seus primeiros projetos.
Há alguns anos atrás, era necessário criar manualmente uma estrutura do zero ou clonar um repositório, o que dificultava o trabalho. Para facilitar tudo isso, surgiu o Angular CLI.
Com o Angular CLI, toda esse processo de criação de estruturas e dependências se transformou em uma simples linha de comando através do Angular CLI, agilizando, assim, a criação de projetos.
Se interessou? Fique com a gente e entenda melhor como funciona e como utilizar essa ferramenta tão poderosa.
- O que é Angular CLI?
- Entenda a história do Angular CLI!
- Para que serve o Angular CLI e quando usar?
- Qual a relação entre Angular CLI e SASS?
- Quais as diferenças entre AngularJS e Angular CLI?
- Quais os pré-requisitos para usar o Angular CLI?
- Como instalar o Angular CLI?
- Criando seu primeiro projeto Angular com Angular CLI!
- Executando a aplicação com Angular CLI!
Ótima leitura!
O que é Angular CLI?
Angular CLI significa interface de linha de comando e trata-se de um conjunto de ferramentas open source desenvolvidas pelo time Angular para auxiliar e acelerar o processo de desenvolvimento de aplicações Angular.
Entenda a história do Angular CLI!
Assim como diversos outros frameworks, o Angular também permite a criação de aplicações web, aplicações móveis e até mesmo nativas de forma rápida e acessível a todas as pessoas.
Com o crescimento da utilização do framework e com o grande crescimento da ferramenta no geral, sua instalação passou a ficar cada vez mais complexa, fazendo então que as pessoas desenvolvedoras acabassem desanimando em sua utilização.
Por conta de todas essas dificuldades o Angular passou a ter a necessidade da criação de uma ferramenta que fizesse com que fosse possível aumentar a produtividade dos desenvolvedores e desenvolvedoras, concentrando toda a aplicação e configuração de ambiente em um local só, sendo assim ocorreu o surgimento do Angular CLI.
Para que serve o Angular CLI e quando usar?
O Angular CLI não é uma ferramenta obrigatória, ou seja, não é necessário utilizá-la para criar aplicações web ou móveis usando o framework, porém ela veio com o intuito de trazer mais agilidade e facilidade para as pessoas desenvolvedoras no momento de desenvolver uma aplicação.
Não existe um momento certo para usar o Angular CLI. Ela é uma ferramenta que concentra toda a configuração do ambiente de desenvolvimento junto com a aplicação, sem ter a necessidade de perder um bom tempo configurando o ambiente ela fornece então rapidez no desenvolvimento. Portanto, para qualquer aplicação Angular você pode utilizar o Angular CLI.
Qual a relação entre Angular CLI e SASS?
Uma dúvida frequente é saber se o SASS, que é considerado uma folha de estilo, pode ser utilizado com o Angular CLI. E a resposta é sim!
O SASS trata-se de um pré-processador, considerado uma extensão do CSS que roda muito bem em aplicações web e nativa trazendo então mais produtividade no dia a dia de um desenvolvedor ou desenvolvedora.
Por padrão, o SASS e o Angular não possuem nenhuma relação, porémeles podem sim serem utilizados juntos. No momento de compilar o código, o SASS entra como um componente dentro do Angular, fazendo então que toda a estilização rode dentro do projeto.
O único problema nisso é que o Angular CLI faz com que o SASS não rode de forma global.
Quais as diferenças entre AngularJS e Angular CLI?

Por mais que o AngularJS e o Angular CLI tenham quase o mesmo nome e até mesmo muitas pessoas acham que significa a mesma coisa, eles são parecidos porém trata-se de funcionalidades e objetivos diferentes.
O AngularJS por sua vez trata de um framework de desenvolvimento front-end que permite o desenvolvimento de aplicações web com a integração de outras bibliotecas para acelerar o processo de codificação. Além de permitir o HTML que faz o uso de uma linguagem de marcação.
Já o Angular CLI é uma ferramenta de interface de linha de comando que auxilia na adição de novos componentes e serviços fazendo então que o desenvolvimento fique mais simples sem a necessidade de ter que realizar altas configurações para a sua utilização além de fazer o uso do módulo de node.js.
Quais os pré-requisitos para usar o Angular CLI?
Assim como qualquer outro framework, o Angular veio com objetivo de trazer cada vez mais facilidade no dia a dia de uma pessoa desenvolvedora e o Angular CLI não é diferente.
Para usar o Angular CLI você vai precisar apenas do Node com sua versão 6.9.0 ou superior e também no NPM 3 ou superior. Caso não tenha o Node instalado, você pode realizar o download através do site: https://nodejs.org/en/download/
Após o download do Node é necessário o download do npm que pode ser realizado através deste site: https://www.npmjs.com/package/download
Como instalar o Angular CLI?
Com os pré-requisitos já prontos, agora vamos iniciar a instalação do Agular CLI.
1. Confirme a versão do node instalada no terminal
Para ter certeza que a versão do node que foi instalada é compatível, você pode rodar o seguinte comando em seu terminal:
node -v2. Inicie a instalação do Angular CLI
Após verificar que está tudo certo, vamos iniciar executando o seguinte comando no terminal:
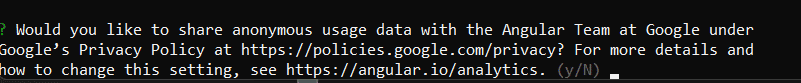
npm install -g @angular/cliAo rodar esse comando, automaticamente ele irá realizar a instalação. Lembrando que ele irá perguntar se você deseja compartilhar dados de uso anônimo com o Google, isso ficará por sua escolha. Você poderá responder com y ou N.

Com a instalação já concluída, todos os outros comandos relacionados ao Angular irão rodar com o ng como sigla inicial.
3. Verifique se a instalação foi concluída com sucesso
Para verificar se instalação foi concluída com sucesso rode o comando:
ng -vEle te retornará um feedback de instalação bem sucedida ou não.
Criando seu primeiro projeto Angular com Angular CLI!
Agora que já temos o nosso Angular CLI instalado, podemos iniciar a criação de nossa aplicação com uma maior facilidade. Para criar a aplicação é necessário rodar o seguinte comando:
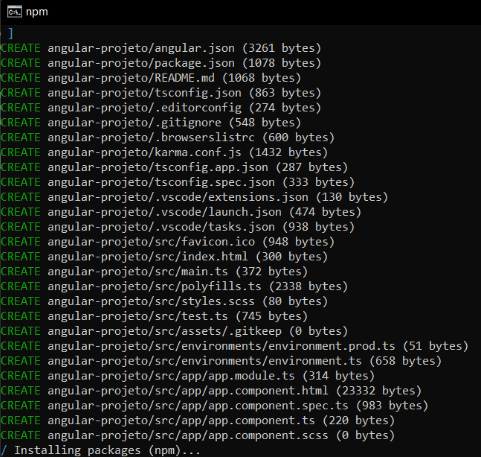
ng new nome-projetoO ng é basicamente a sigla utilizada para rodar todos os comandos do CLI já o new vem de novo projeto e por fim você deve definir o nome do seu projeto. No meu caso ele irá se chamar “angular-projeto”.
Ao rodar esse comando, ele vai começar as instalações das dependências e configurações. Esse processo poderá demorar alguns minutos.

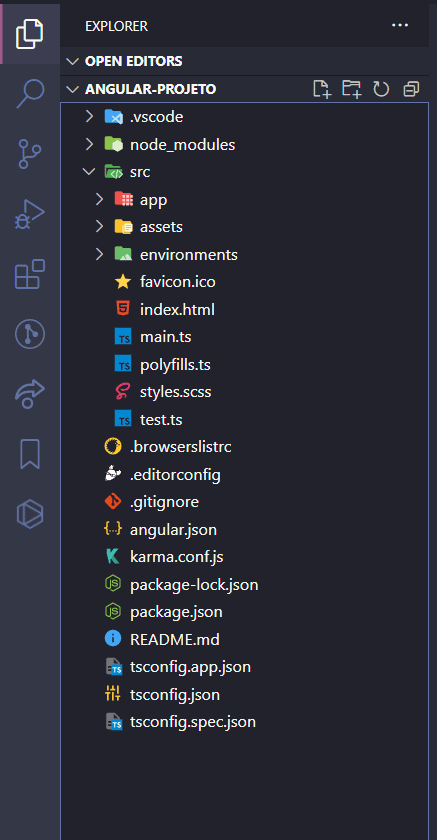
Com as instalações já concluídas podemos então abrir o nosso projeto em uma IDE. No caso deste exemplo, vamos abrir no VS code.

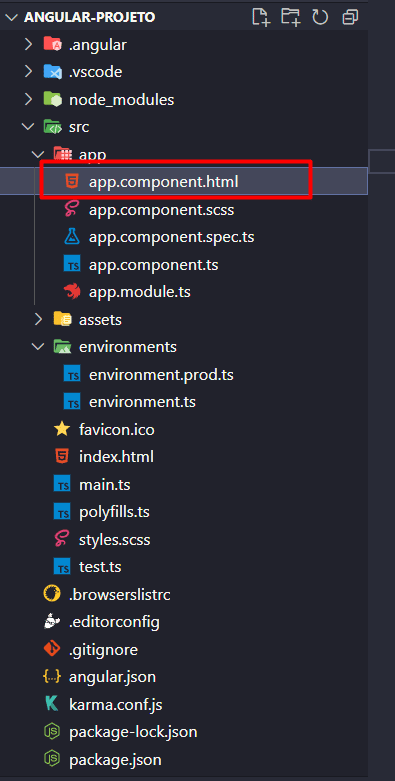
Como podemos observar, todos os arquivos, informações e configurações que compõem o projeto já foram automaticamente criadas com o comando:
ng new nome-projeto.Um ponto bastante importante a se destacar é que com um único comando foi possível criar um projeto Angular completo sem dificuldades graças a ferramenta Angular CLI.
Supondo que não fosse possível a utilização da ferramenta, imagine o trabalho de criar manualmente cada arquivo desse dentro do projeto!
Executando a aplicação com Angular CLI!
Para a execução do projeto vamos utilizar nosso servidor local. Caso fosse necessário disponibilizar para um cliente por exemplo seria necessário a hospedagem da aplicação através de algum tipo de serviço.
Hoje em dia temos vários disponíveis no mercado, por exemplo hostinger, hostgator, heroku, Azure entre outros.
Assim como qualquer outro framework, subir sua aplicação para um servidor que não seja local existe um pouco mais de esforço por se tratar da dependência de serviços externos.
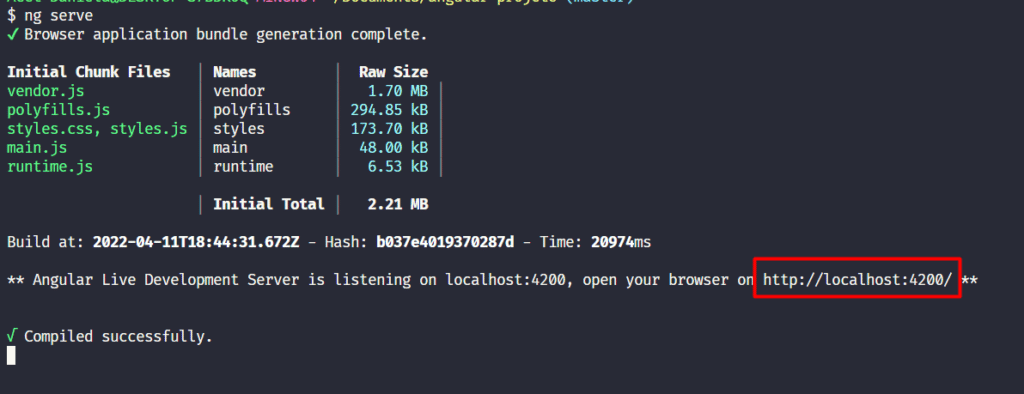
Para darmos início em nosso servidor local, vamos rodar o seguinte comando:
ng serveEle irá realizar o build e caso ocorra tudo certo retornará o caminho localhost para que possa abrir no google, dessa forma:

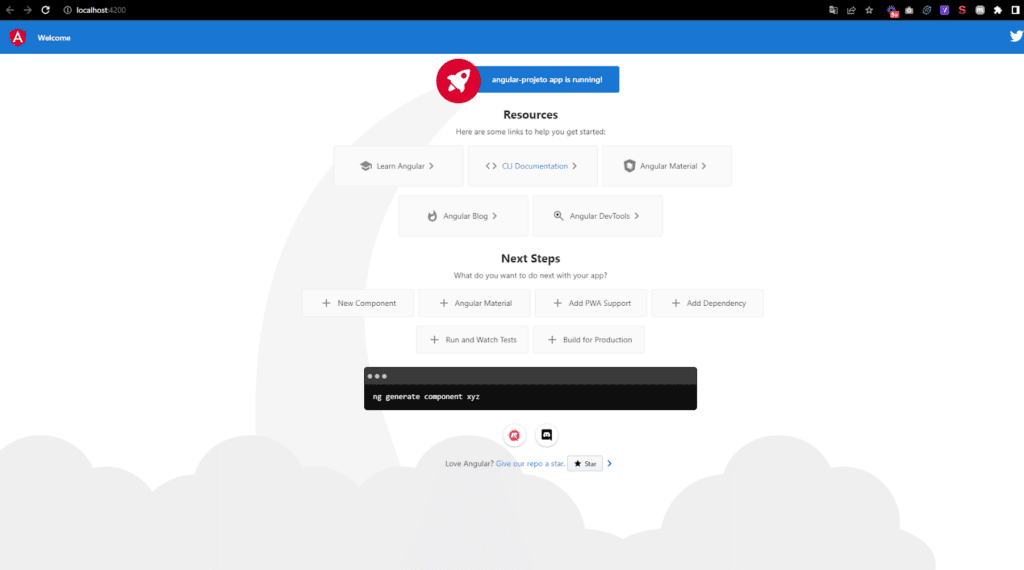
Ao entrar no localhost que ele fornece, você verá essa tela:

Com isso, sua aplicação já está rodando. Assim, já é possível começar a desenvolver sua aplicação do jeito que deseja.
No nosso caso, queremos que nossa aplicação nos retorne a mensagem “Meu primeiro projeto Angular!” com algumas estilizações. Para isso, vamos acessar o arquivo app.component.html dentro do projeto e apagar tudo que se encontra dentro dele.

O código dentro do arquivo ficará dessa forma:
E o resultado final ficará assim:
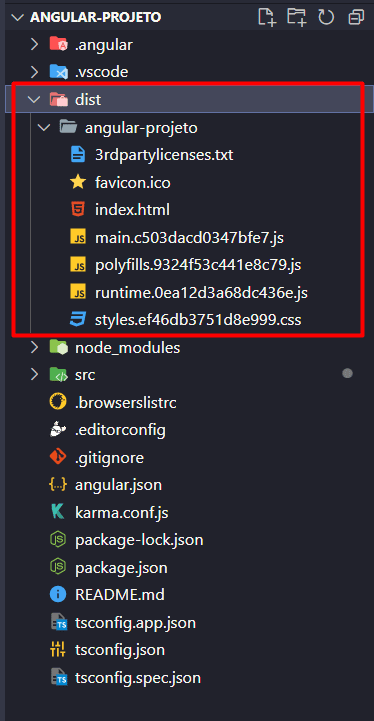
Agora que vimos que o comando ng serve tem como objetivo rodar nosso projeto, caso seja necessário você hospedar o projeto em um servidor remoto, é necessário que você realize o build dele para que os arquivos se comprimam. Para isso é necessário rodar o seguinte comando:
ng build –prodE automaticamente ele irá gerar uma pasta dist na qual você pode encontrar todos os arquivos buildados para subir em produção.

Conclusão
Como foi possível ver, o Angular CLI é uma ferramenta poderosa para as pessoas desenvolvedoras que desenvolvem com AngularJS. Ela oferece uma grande facilidade na rotina de um desenvolvedor ou desenvolvedora sem a necessidade de ter que ficar fazendo grandes serviços manuais, como a criação de diversos arquivos de forma constante.
Além da grande facilidade que a ferramenta nos disponibiliza, ela ainda é bem simples de se utilizar, com a simples sigla inicial que ela disponibiliza depois de sua instalação, é possível realizar diversas ações, como a criação de um novo projeto, o build dele, o build para produção entre outras funções.
Se interessou pelo nosso conteúdo? Se sim, você pode ficar com a gente e ler também sobre como instalar e usar o Angular Material.