Para quem está começando os estudos na área de desenvolvimento web, uma das preocupações é entender os conceitos básicos de forma eficaz, gerando dúvidas a respeito da melhor maneira para aprender CSS com facilidade.
Como o CSS é uma das bases do desenvolvimento de projetos web, aprender a utilizá-lo da forma correta é fundamental para quem deseja atuar na área ou busca aprofundar os conhecimentos técnicos para se desenvolver na carreira de programação.
Explicamos agora, em detalhes, o que é CSS, falamos da importância dessa linguagem, exploramos suas três etapas e também apresentamos 5 dicas para aprender a programar com facilidade.
- Entenda o que é CSS
- Sintaxe do CSS!
- Conheça a estrutura básica de um código CSS!
- Veja a relação entre HTML e CSS
- CSS, HTML ou Javascript: qual aprender primeiro?
- Por que é importante aprender CSS?
- Aprender CSS é difícil?
- Como aprender CSS? As 4 melhores opções!
- É possível aprender CSS jogando?
- Confira 5 dicas para aprender CSS com facilidade
- Entenda como está o mercado para quem aprende CSS
- Em quais áreas você pode atuar aprendendo CSS?
- Criando seu primeiro código em CSS! Hello World!
- Qual IDE usar?
Boa leitura!
Entenda o que é CSS
O CSS é uma linguagem de folha de estilo e é composta por camadas, que permitem estilizar as páginas desenvolvidas com HTML.
Isso significa que é possível definir a aparência de cada página, alterando seu layout, o posicionamento dos elementos, fontes, cores e outras opções visuais.
A principal vantagem da utilização do CSS é permitir a separação entre a formatação da página e o conteúdo de um documento, o que proporciona maior flexibilidade e controle para definir como ela será exibida, além de reduzir informações duplicadas no código de uma página.
Sintaxe do CSS!
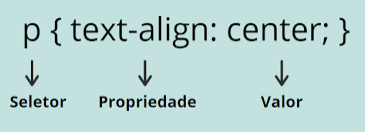
Um conjunto de regras CSS formam folhas de estilo que são interpretadas pelo navegador e aplicadas aos elementos correspondentes em seu documento. Uma regra de estilo é composta de três partes, que são:

- Seletor
O seletor é composto de uma tag HTML na qual o estilo será aplicado. Pode-se usar qualquer tag como <h1>, <title>, <table>, entre outras.
- Propriedade
A propriedade é um tipo de atributo de elemento HTML. Pode ser de cor, borda, etc.
- Valor
Os valores são atribuídos às propriedade nos CSS, como por exemplo a propriedade color com o valor “pink”.
Vejamos abaixo alguns exemplos de seletores, propriedade e valor:
//Seletores de tipo
h1{
color: #d1586d;
}
//Seletores universais
*{
color: #792f3b;
}
//Seletores descendentes
ul em{
color: #ee2546;
}
//Seletores de classe
.teste{
color: #7a255a;
}
//Seletores de Id
#teste{
color: #bd83a7;
}
//Seletores Filhos
body > p{
color: #7a5a6e;
}
//Seletores de atributos
input [type = "text"]{
color: #57374b;
}
//Seletores de agrupamento
h1, h2, h3{
color: #a75688;
}Conheça a estrutura básica de um código CSS!
Pudemos conhecer acima sobre a sintaxe do CSS, mas veremos agora como estruturar sua aplicação.
Utilizamos o HTML para escrever toda estrutura do site, e para aplicar a folha de estilo, o CSS, devemos criar uma folha de estilo externa que nada mais é que um arquivo CSS separado utilizado para estilizar todo site. Linkamos esse arquivo com extensão “ .css” no HTML para juntá-los e deixar o site completo, estruturado com estilo aplicado. Essa folha de arquivo externa do CSS pode ser também aplicada em vários outros arquivos HTML.
Veja um exemplo de como linkar o arquivo CSS no HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Exemplo CSS e HTML</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Olá leitores</h1>
<p>Exemplo de como linkar o CSS com o HTML</p>
</body>
</html>O arquivo CSS deve ter a extensão “.css” como citado acima e estar neste exemplo abaixo com o atributo href do elemento <link>, fazendo referência ao arquivo css presente em nosso sistema de arquivos:
*{
box-sizing: border-box;
}
body{
font-family: "Helvetica Neue", "Helvetica", Helvetica, Arial, sans-serif;
font-size: 14px;
background-color: pink;
}
header{
background-color: #333;
height: 3em;
color: #FFF;
margin-bottom: 1em;
}
header h1{
font-size: 2em;
display:inline-block;
vertical-align: middle;
}Podemos guardar nosso arquivo CSS dentro da mesma página do HTML, porém, por boas práticas, devemos criar uma pasta separando os arquivos para ficar mais fácil na hora de procurar e dar manutenção no código. Abaixo veremos exemplos de como linkar em cada situação de onde o arquivo CSS estiver no sistema.
<!-- Dentro de um subdiretório chamo styles que está dentro do diretório atual -->
<link rel="stylesheet" href="styles/style.css">
<!-- Dentro de um subdiretório chamado general, que está em um subdiretório chamado styles, que por sua vez está no diretório atual -->
<link rel="stylesheet" href="styles/general/style.css">
<!-- Subir um nível de diretório, que estão dentro de um subdiretório chamado styles-->
<link rel="stylesheet" href="../styles/style.css">Uma dica muito legal é usar dentro do href o comando CTRL + Espaço no VSCode para achar o arquivo CSS certo.
Folhas de estilos internas são utilizadas quando não se tem um arquivo CSS externo, então estilizamos o site com as propriedades do CSS dentro do elemento <style> que fica localizado no <head> do HTML. Vejamos o exemplo abaixo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Folha de estilo interna</title>
<style>
h1 {
color: pink;
background-color: lightgray;
border: 2px solid black;
}
p {
color: lightblue;
}
</style>
</head>
<body>
<h1>Olá leitores!</h1>
<p>Exemplo de folha de estilo interna</p>
</body>
</html>Os estilos inline são utilizados diretamente em um determinado elemento no HTML e não devem ser usados por questões de boas práticas, pois dificulta na hora de dar manutenção e fica muito difícil a compreensão e legibilidade do código em questão.
Veja o exemplo de como se apresenta os estilos inline no HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Estilo inline</title>
</head>
<body>
<h1 style="color: pink;background-color: lightgray;border: 2px solid black;">Olá leitores</h1>
<p style="color:lightblue;">Exemplo de estilos inline</p>
</body>
</html>Veja a relação entre HTML e CSS
É comum que, ao buscar informações a respeito de CSS, você também encontre referências sobre HTML. Isso porque as duas linguagens são utilizadas juntas nos mais variados projetos de desenvolvimento web. Portanto, é importante compreender o que é cada uma e como elas se complementam.
O HTML é a base para qualquer projeto web, seja um site, um aplicativo web ou outras ferramentas, consistindo em uma linguagem baseada em marcação, o que significa que, por meio dela, são definidas quais informações serão exibidas pela página.
Como o HTML é a única linguagem nativa que um navegador consegue interpretar para exibição do conteúdo, é necessário a utilização de outros elementos, como o CSS, para garantir que a informação seja exibida de forma coesa e agradável ao usuário.
Isso significa que, por sua relação de importância e necessidade, o HTML e o CSS estão diretamente ligados para oferecer uma experiência de uso mais interessante e intuitiva para o usuário que navega na página, que do contrário consistiria apenas em texto.
CSS, HTML ou Javascript: qual aprender primeiro?
O Javascript permite a criação de sites interativos, porém, para usar essa tecnologia de interação no site, precisamos criar a estrutura dele primeiro com HTML.
No entanto, só o HTML não permite que o site tenha uma boa aparência visual, portanto utilizamos o CSS para estilizar o visual da página. Então, antes de passar para o Javascript, é fundamental conhecer os fundamentos de HTML e CSS primeiro.
Por que é importante aprender CSS?
Como dissemos anteriormente, o CSS é um dos elementos mais importantes para o desenvolvimento de páginas web, o que faz com que ela seja uma linguagem fundamental para quem pretende trabalhar nessa área.
Além disso, aprender CSS permite atuar em diversos estilos de projetos, como no desenvolvimento de sites para web, aplicativos online ou mesmo em conjunto com programadores e designers para criação de temas, templates e outras soluções visuais para sites.
Aprender CSS é difícil?
O CSS é bem vasto e único, existindo diversas formas interessantes para desenvolver aplicações. Porém, apesar de ser fácil a princípio com comandos básicos, tornar-se fluente para dominá-lo utilizando recursos de estilos mais avançados se torna uma tarefa difícil e trabalhosa pois requer muita dedicação e determinação.
O alto nível de tecnicidade torna o CSS uma tecnologia não tão simples de aprender comparada a outras do mercado e os paradigmas ao CSS são considerados não muito amigáveis.
Como aprender CSS? As 4 melhores opções!
Trybe
Prós
A Trybe tem um plano de aprendizagem com cursos em Desenvolvimento Web, onde estudantes saem do 0 e se tornam pessoas desenvolvedoras em um período de 12 meses. O aprendizado vai além das habilidades técnicas de programação (hard skills) incluindo também o desenvolvimento de soft skills (habilidades socioemocionais).
Além disso, a Trybe prepara a pessoa estudante para processos seletivos e conexões com oportunidades de trabalho. Ela também dispõe de conteúdos no blog do site sobre diversos temas, inclusive bastante coisa sobre HTML, CSS e Javascript.
Uma das maiores vantagens é que durante o curso você não precisará pagar nada por ele. A escola permite que você comece a pagar pela formação somente depois de conseguir um trabalho com uma remuneração mínima.
Contras
O curso é bem intenso por ser bastante completo e ser conduzido em um período de 12 meses, exigindo foco nas atividades, muito estudo, e dedicação por parte da pessoa estudante.
Tempo de aprendizado
12 meses
Curso em vídeo Gustavo Guanabara
Prós
Existem muitos cursos ofertados por essa plataforma, em especial os cursos de desenvolvimento em HTML, CSS E Javascript que em combinação dão o conhecimento necessário para programar voltado à área de Front-end.
Contras
Exige uma dedicação especial, visto que ao final do curso o aluno faz prova para obter o certificado com 70% de acertos para aprovação.
Tempo de aprendizado
Cada curso tem um tempo específico mas a pessoa estudante consegue fazê-los no seu próprio ritmo.
Curso Cubo Up
Prós
Curso online grátis com acesso vitalício, podendo tirar dúvidas com a pessoa instrutora e com direito a certificado de conclusão.
Contras
Curso de Front-end ministrado para nível iniciante, bom para começar mas requer depois muito estudo nessa área com cursos mais avançados.
Tempo de aprendizado
18 aulas/3h.
Udemy
Prós
Diversas opções de cursos com preços diferenciados. Dá acesso vitalício aos cursos comprados, com direito a certificado. Existe a opção de visualizar os cursos antes de comprar, o que garante uma escolha ideal para a necessidade da pessoa consumidora.
Contras
Pessoas instrutoras não precisam ser qualificadas ou especialistas para criar um curso.
Tempo de aprendizado
Estudantes compram os cursos e aprendem no seu próprio ritmo.
É possível aprender CSS jogando?
Aprender CSS pode ser um caminho bem longo a ser trilhado, pois nem só de comandos básicos vive o CSS, mas de um mundo de possibilidades avançadas para estilizar um site e deixar a aplicação com uma excelente apresentação visual. Podemos aprender CSS de várias formas, porém, muitas pessoas desenvolvedoras utilizam jogos disponíveis na Web para praticar o uso do CSS. Vamos conhecer alguns desses sites abaixo:
- Flexbox froggy
- Flexbox Adventure
- Flexbox defense
- Knights of the Flexbox Table
- Flexbox zombies
- CSS Speedrun
- Grid attack
- CSS Diner
- Guess CSS
Confira 5 dicas para aprender CSS com facilidade
Agora que você entendeu melhor o que é CSS, sua relação com o HTML e também a importância de aprender a linguagem, é interessante conhecer algumas dicas que permitem estudar de forma mais fácil e eficiente.
Para isso, trouxemos algumas recomendações para tornar o aprendizado do CSS uma tarefa mais fácil e descomplicada. Veja nossas dicas e ótimos estudos:
1. Organizar os estudos de forma eficiente
O primeiro passo para aprender CSS com facilidade é organizar e planejar os estudos de forma eficiente. Isso significa que é interessante definir um roteiro, determinando quais serão as etapas de aprendizado e também quais os materiais mais adequados para cada passo.
É importante entender também que o conteúdo pode ser extenso e, por isso, é recomendado abordar cada um dos recursos dessa linguagem de forma detalhada e sem pressa, visando compreender seu funcionamento e aplicações.
2. Aprender como formatar o CSS corretamente
Outro ponto importante para quem deseja desenvolver habilidades de desenvolvimento web e utilizar a linguagem de forma correta é aprender como formatar o CSS de maneira otimizada.
Para isso, é importante entender como funciona sua estrutura, seus seletores e também suas propriedades básicas, de forma a utilizá-los de maneira otimizada.
3. Estudar códigos prontos para compreender seu funcionamento
Outra maneira eficiente de aprender CSS é estudar códigos prontos e buscar compreender como eles funcionam, quais suas funções, estruturas e aplicações. Ainda assim, também é essencial entender quais são as boas práticas para ter códigos estruturados de maneira correta.
Além disso, esse tipo de atividade permite ampliar a compreensão das funcionalidades do CSS e conhecer novas maneiras de aplicá-lo.
Isso faz com que seja possível desenvolver atividades profissionais utilizando a linguagem de forma criativa e inteligente.
4. Participar de grupos de discussão sobre CSS
Para quem está aprendendo CSS, grupos de discussão como fóruns, sites, meetups presenciais ou remotos com outros estudantes e outras ferramentas são uma excelente forma de aprender.
Além disso, são úteis para tirar dúvidas e conquistar novos conhecimentos a respeito de sua utilização, sendo uma prática recorrente no dia a dia dos profissionais que atuam na área.
5. Desenvolver projetos e atividades práticas
Por último, é fundamental aliar o conhecimento teórico ao estudo prático.
Por isso, recomendamos que você desenvolva projetos e atividades práticas sempre que possível. Assim, poderá testar aquilo o que já aprendeu e também perceber quais são suas limitações, dificuldades e dúvidas.
Entenda como está o mercado para quem aprende CSS
Para quem está buscando aprender CSS, é interessante entender como está o mercado e se existe demanda por pessoas da área. Já que uma preocupação de quem está se preparando para expandir sua atuação deve ser a demanda pela profissão.
Se você deseja desempenhar atividades como desenvolvimento web e aprender CSS, essa é uma excelente hora para começar a estudar. Isso porque o mercado possui uma grande demanda por programadores que tenham conhecimentos sólidos na linguagem.
Além do CSS, no entanto, é importante também aprender HTML e entender como utilizar ambas linguagens dentro de projetos para a web, já que elas são linguagens que se complementam.
Como é possível concluir, estudar CSS é uma excelente maneira de se desenvolver como profissional e suprir uma crescente necessidade do mercado.
Como a linguagem é utilizada nos mais diversos tipos de aplicações web, esse é um conhecimento que agrega grande valor profissional.
Além disso, é interessante destacar também que aprender CSS abre diversos caminhos de atuação profissional. Sendo uma excelente maneira de compreender quais áreas de conhecimento você deseja se aprofundar e quais habilidades merecem mais destaque.
Em quais áreas você pode atuar aprendendo CSS?
Pode-se trabalhar com CSS no desenvolvimento Web e Mobile tanto com a área de Front-end ou até mesmo Full-stack, que aborda tanto o front-end quanto o back-end. Existem também outras áreas onde se pode trabalhar com CSS como o UX/UI, programação de jogos para Web e Web Designer.
Criando seu primeiro código em CSS! Hello World!
Vamos criar o primeiro código CSS, veja o pequeno tutorial abaixo:
- Primeiro passo é abrir uma IDE de sua preferência, nesse caso utilizamos o VScode. Crie uma pasta com seu index.html (onde ficará toda estrutura HTML) e sua folha de estilo style.css (esse arquivo conterá a estilização do site que será linkada no HTML).
- Após isso, abra seus arquivos na IDE e comece o desenvolvimento utilizando o comando <link rel = “stylesheet” href = “style.css”> no HTML para linkar o CSS. Insira dentro da propriedade <body> a tag <h1> que é o título principal da página, e dentro dela coloque a frase Hello World.
- Na página CSS utilize comandos de estilo a seu gosto de acordo com o resultado que irá querer do estilo do site.
Veja como fica na prática:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Meu primeiro Css</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>body{
background-color: rgb(207, 238, 207);
text-align: center;
font-style: italic;
padding-top: 200px;
font-size: 40px;
}E esse é o resultado final:

Qual IDE usar?
Uma IDE (Ambiente de Desenvolvimento Integrado) é um Software para construção de aplicativos que permite a união de várias ferramentas comuns de desenvolvimento em uma única aplicação. Por exemplo, sua interface gráfica contém editor de código, compilador, depurador e ferramentas de automação de compilação.
Existem várias IDEs para desenvolvimento Web que utilizam a folha de estilo CSS, porém, não existe a melhor IDE pois a escolha vai depender da Pessoa Desenvolvedora escolher a que melhor se adapta no seu dia a dia.
Vejamos algumas IDEs disponíveis no mercado:
- Visual Studio Code
- Visual Studio
- WebStorm
- Sublime Text
- Eclipse
- NetBeans
- ATOM
- BlueFish
Aprender e dominar uma tecnologia como CSS pode ser muito desafiador, porém seguindo todas orientações com dedicação, paciência e dispondo de tempo, podemos sim obter grandes benefícios dessa ferramenta poderosa na programação.
Existem várias propriedades no CSS que, em conjunto, vão dar um destaque na sua aplicação. Dentre as várias propriedades existentes, vamos aprender clicando aqui como utilizar o “color” em sua aplicação, de várias formas e com tutorial explicativo!




1 comments