O elemento HTML select, que também é chamado de drop-drown list, faz parte do conjunto de tags da linguagem de marcação e pode ser utilizado de diferentes maneiras em uma página, como para construir um menu de navegação, exibir listas para a seleção de um ou vários itens, ser adicionado em um formulário e muito mais.
Além das inúmeras possibilidades de aplicação, também é possível configurá-lo de diferentes formas, como fazer com que a seleção de um elemento seja obrigatória, ativar ou desativar os elementos exibidos na lista, entre outros. Para que você saiba como aproveitar esse recurso, preparamos este conteúdo com os seguintes tópicos:
- O que é e quando usar o select?
- Quais os principais atributos do elemento HTML select?
- Qual a compatibilidade com os navegadores?
Boa leitura!
O que é e quando usar o select?
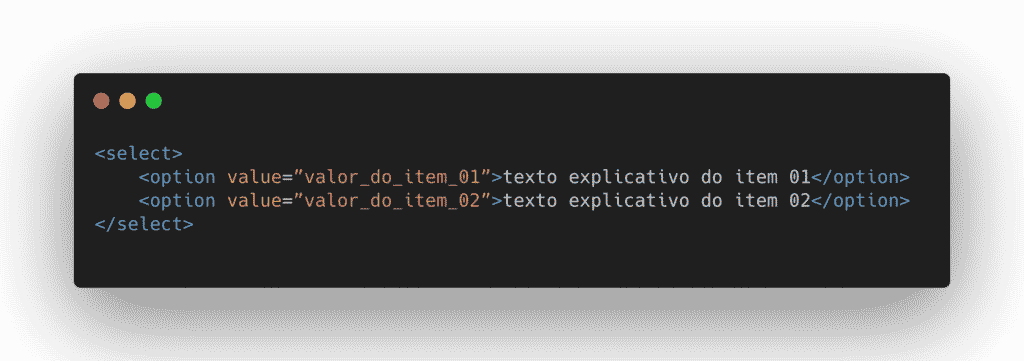
A tag HTML <select> é utilizada quando desejamos exibir uma lista com diversos elementos para que a pessoa usuária da aplicação selecione uma ou várias alternativas exibidas na listagem.
Ela é utilizada em conjunto com a tag HTML <select> option, que é responsável por armazenar o valor correspondente do item, que deve ser indicado no atributo value, além de exibir o valor alternativo, que é o texto exibido na tela para o melhor entendimento pela pessoa usuária.
É importante dizer que o conteúdo indicado no atributo value corresponde a um valor resumido em relação ao que é apresentado na listagem, e pode ser numérico ou textual. Isso porque esse conteúdo é utilizado por meio do código da aplicação, enquanto o texto alternativo é uma versão mais amigável do valor para ser mostrado às pessoas usuárias.
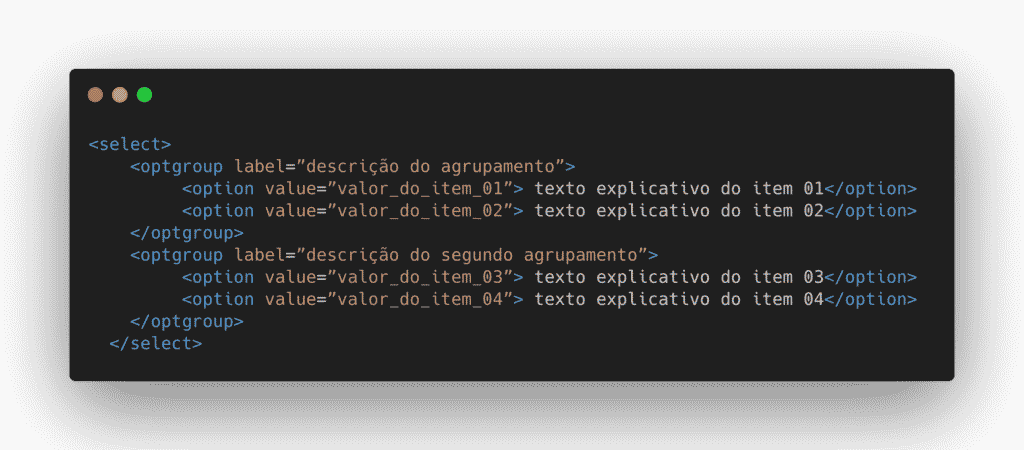
O elemento <select> também pode ser utilizado com a tag <optgroup>, que possibilita o agrupamento dos itens exibidos na listagem de acordo com a necessidade da aplicação. Um exemplo é o agrupamento de modelos de carro por marca. Confira a sintaxe:

Ou:

O elemento <select> ajuda a tornar a página interativa, pois ele é utilizado para facilitar a comunicação com a pessoa usuária. O resultado dessa comunicação é obtido por meio de código JavaScript ou da linguagem de programação utilizada pela aplicação web, como PHP, C#, VB.NET entre outras.
Quais os principais atributos do elemento HTML <select>?
Assim como em outros elementos HTML, a tag <select> também contém uma série de atributos que permitem adicionar características específicas ao controle e, dessa forma, melhorar o visual do elemento e a sua usabilidade. Confira, os principais deles, a seguir.
Focar na lista suspensa quando a página carregar: autofocus
Esse atributo não é obrigatório e é utilizado quando queremos direcionar o foco ao elemento <select>. Dessa forma, o elemento será destacado ao carregar a página, ou seja, é como se ele estivesse iluminada quando a página é carregada. Essa é uma forma de chamar a atenção da pessoa usuária para a ação de escolha solicitada pela lista.
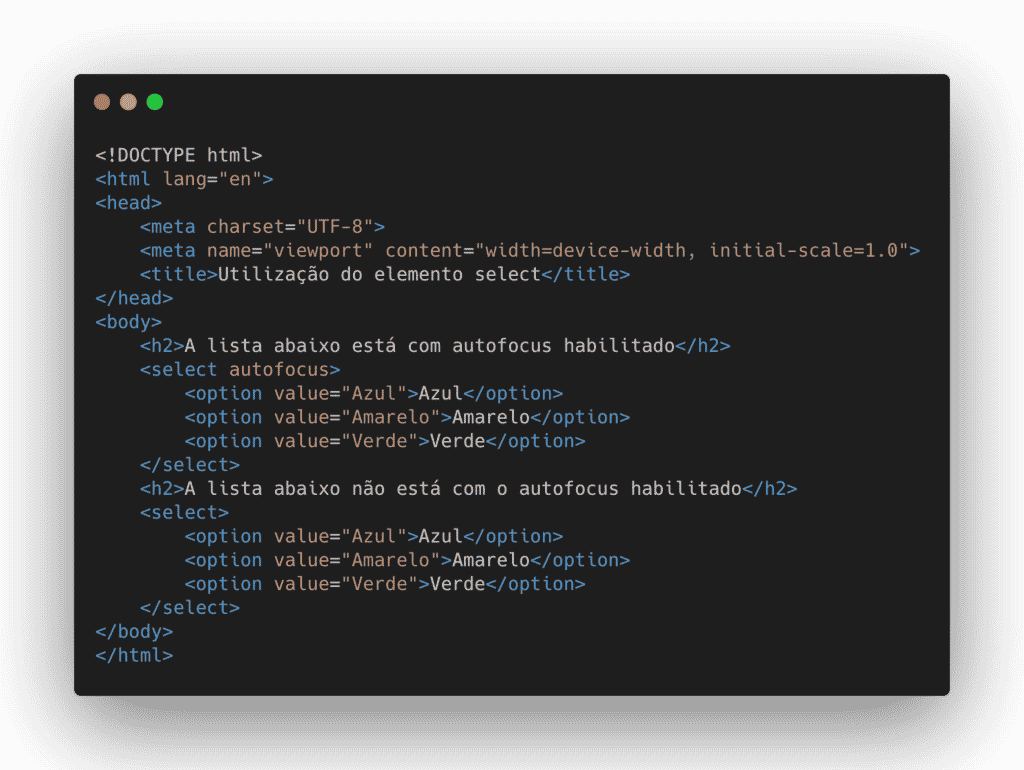
Para isso, basta adicionar o atributo autofocus junto à tag <select>. Vale ressaltar que apenas um elemento na página pode utilizar esse recurso para que ele funcione da maneira adequada. Veja um exemplo que contém uma lista com o autofocus habilitado e outra sem esse atributo e confira a diferença ao depurar esse código em um navegador.

Também é possível criar estilos CSS para destacar a listagem quando o atributo autofocus está habilitado. Dessa forma, é possível chamar ainda mais a atenção para a ação esperada pelo controle.
Escolhendo o nome de uma lista suspensa: name
O atributo name serve para atribuir um nome ao elemento <select>. Dessa forma, é possível acessar seu conteúdo por meio de código JavaScript. Ao utilizar o drop-down list em um formulário, é necessário utilizar o atributo name, pois sem ele não será possível submeter os dados da lista suspensa dentro da coleção.
Outra forma de identificar a lista de seleção é por meio do atributo id. Ele também pode ser acessado para recuperar os elementos por meio de código JavaScript. Além disso, sua utilização é essencial para associar a lista suspensa a um elemento <label>. Aliás, a utilização do rótulo em conjunto com o elemento <select> é considerada uma boa prática.
Definindo a qual formulário a lista suspensa pertence: <form>
O elemento <select> pode ser utilizado dentro de formulários para permitir a escolha entre os diferentes itens da lista. Quando o elemento <select> é inserido dentro da área do formulário, ou seja, é declarado entre as tags de abertura e fechamento <form>, não há a necessidade de vincular os elementos.
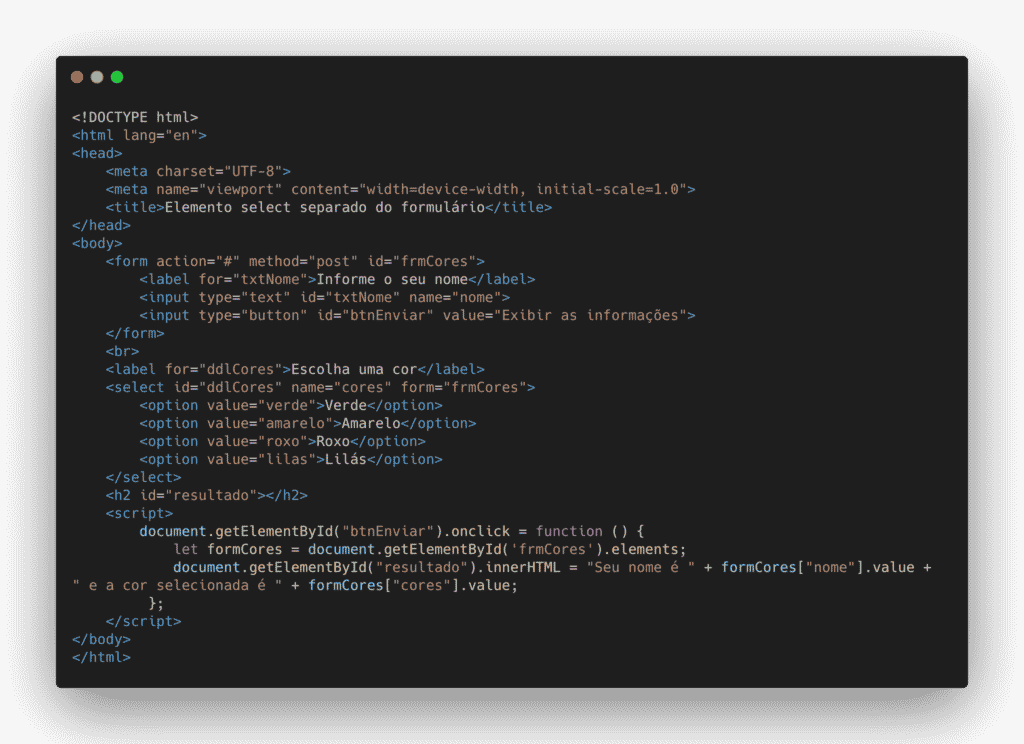
Entretanto, existem layouts em que o posicionamento do elemento <select> é feito fora do elemento <form>, embora faça parte dos dados que devem ser submetidos pelo formulário. Nesse cenário, é preciso estabelecer um vínculo entre o elemento <select> e o <form>. Isso é feito por meio de atributos adicionados nos dois elementos. Veja um exemplo prático abaixo de uso do HTML form select.

Perceba que o elemento <select> não foi declarado dentro do formulário. Entretanto, eles estão conectados por meio dos atributos form e id. Portanto, ao acessar o formulário por meio do código JavaScript, o controle pode ser utilizado como parte da coleção de elementos do formulário, utilizando o atributo name para acessá-lo. Como mencionamos, essa é a importância de declarar o name para vincular os dados.
Selecione várias opções em uma lista suspensa: multiple
A lista suspensa também pode ser utilizada para selecionar vários elementos simultaneamente. Para isso, basta adicionar o atributo HTML <select> multiple na tag <select>. A seleção dos itens pode ser feita de diferentes formas. No Windows, por exemplo, é preciso utilizar a tecla de controle (Ctrl) e clicar sobre os itens desejados.
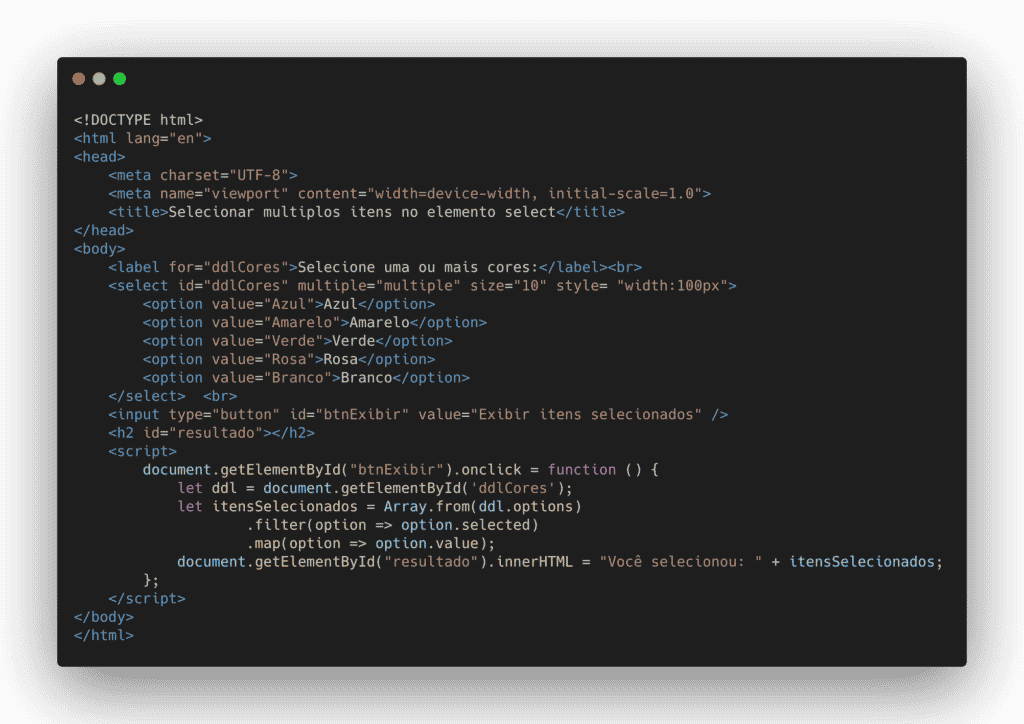
Já para selecionar todos os elementos, basta segurar a tecla Shift ao clicar no primeiro elemento e clicar sobre o último da lista. Veja um código de exemplo com o atributo de seleção múltipla declarado.

Perceba que precisamos definir um código JavaScript para identificar os itens selecionados. Para isso, criamos uma função que é chamada ao clicar no botão “Exibir itens selecionados”, que insere as opções do <select> em um array e executa um filtro para identificar quais estão com a propriedade “selected” como verdadeira; utilizamos o map para recuperar o valor correspondente.
Seleção obrigatória: required
A seleção de um item em um elemento <select> não é obrigatória por padrão. Isso significa que podemos utilizar o controle e não selecionar nenhum item, sem que isso interfira no funcionamento da página ou da aplicação. Entretanto, pode ser necessário forçar a pessoa usuária a executar uma determinada escolha.
Para isso, devemos utilizar o atributo required, que retorna um valor booleano: verdadeiro ou falso. É importante dizer que, para que esse recurso funcione da maneira adequada, é preciso que o elemento <select> esteja em um formulário. Dessa forma, não será possível submetê-lo sem que uma alternativa seja escolhida pela pessoa usuária da aplicação.
O primeiro item da lista suspensa deve ter o atributo value definido como vazio, ou seja, duas aspas “”. Entretanto, é possível ter um texto alternativo, como “Selecione o item desejado” ou deixar o espaço em branco. Além disso, é preciso que existam ao menos dois elementos na lista, o primeiro vazio e o segundo, ou demais itens, com as opções desejadas.
Escolha quantas opções são visíveis na lista suspensa: size
Outro atributo disponível é o size, que permite definir quantos elementos estarão visíveis no controle quando ele for carregado na página. Esse recurso é interessante quando queremos tornar as alternativas disponíveis na listagem mais visíveis. Para que ele funcione, basta adicionar o atributo size na tag <select> e especificar a quantidade de linhas que será exibida.
Saiba como desativar uma lista suspensa: disabled
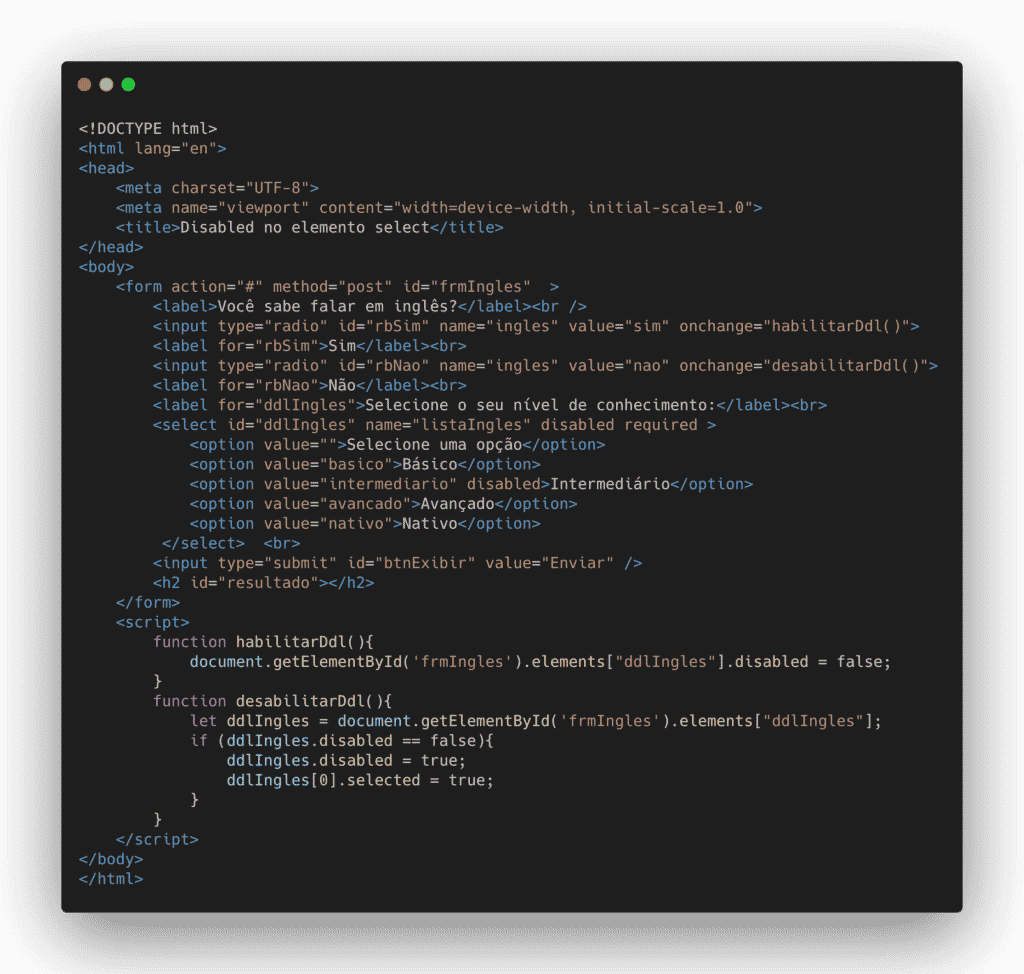
Imagine uma página com um formulário em que a pessoa usuária deva responder se tem conhecimento na língua inglesa e, em caso positivo, selecionar uma alternativa da lista suspensa que indique o seu nível atual.
Para que o resultado desse formulário traga apenas informações consistentes, é preciso que a opção de selecionar o nível de conhecimento só seja habilitada caso a resposta em relação ao conhecimento da linguagem seja verdadeira.
Portanto, essa é uma das utilidades do atributo disabled, pois ele permite que a lista suspensa permaneça na página, mas sem a opção de utilização pela pessoa usuária, de modo que ela seja habilitada programaticamente apenas quando atender a uma condição específica.
O atributo disabled também pode ser aplicado sobre os itens exibidos e ser habilitado por meio de JavaScript. Confira o exemplo abaixo, que também mostra como funciona o atributo required:

Qual a compatibilidade com os navegadores?
Antes de utilizar elementos em uma aplicação, é preciso avaliar se eles funcionam de maneira adequada na maior parte dos navegadores. Deixar de fazer essa análise pode fazer com que a aplicação apresente erros durante a utilização pela pessoa usuária. Portanto, confira a compatibilidade do elemento <select> nos principais navegadores:
- Internet Explorer;
- Edge;
- Firefox;
- Chrome;
- Safari;
- Opera;
- iOS Safari;
- Opera Mini;
- Android Browser;
- Opera Mobile;
- Chrome for Android;
- Firefox for Android;
- Samsung Internet.
O elemento HTML <select> oferece uma série de atributos que permitem tornar a aplicação web muito mais rica e interativa, pois ele contém recursos que facilitam a comunicação com a pessoa usuária e são simples de configurar, como a definição do tamanho de itens exibidos, a possibilidade de agrupamento e a seleção de múltiplos valores.
Gostou do nosso conteúdo sobre o que é o HTML <select>? Então, confira nosso post sobre o que é, as vantagens e como utilizar CSS!