O elemento HTML input faz parte do conjunto de tags utilizadas para realizar a interação com a pessoa usuária. Ele é um dos principais recursos para a construção de formulários e pode receber diferentes tipos de dados, como textos, arquivos, URLs, datas e muito mais, conforme a definição do atributo type.
Por ter diferentes possibilidades de entrada de dados, é preciso atenção ao utilizar esse elemento para que ele receba o tipo de informação desejada. Para te ajudar a conhecer um pouco mais sobre esse recurso, preparamos este conteúdo que contém os seguintes tópicos:
- O que é a tag <input> e como usar?
- Quais são os Input types?
- Quais os atributos do elemento HTML <input>?
- Qual a compatibilidade com os navegadores?
Continue conosco e boa leitura!
O que é a tag <input> e como usar?
A tag <input> é utilizada para proporcionar interatividade à página, pois permite receber informações fornecidas pela pessoa usuária. Com ela podemos, por exemplo, criar um formulário com diversas questões, que solicitam tipos de dados diferentes, e obter o resultado apropriado para cada uma delas.
O elemento <input> não necessita da tag de fechamento, como acontece com outros elementos HTML. Entretanto, ele contém o atributo type, que se não for especificado, será considerado como text pelo navegador. É por meio desse atributo que fazemos a diferenciação sobre qual o tipo de informação a pessoa usuária fornecerá para a aplicação.
Quais são os Input types?
A principal característica do elemento <input> são os diferentes tipos de dados que ele é capaz de receber. Para isso, é preciso utilizar o atributo type para informar qual recurso será utilizado.
Em cada tipo de dados, entretanto, ainda pode haver a necessidade de informar atributos adicionais. Por isso, o elemento <input> não tem uma sintaxe única. Confira quais os possíveis conteúdos podemos receber por meio da tag <input>.
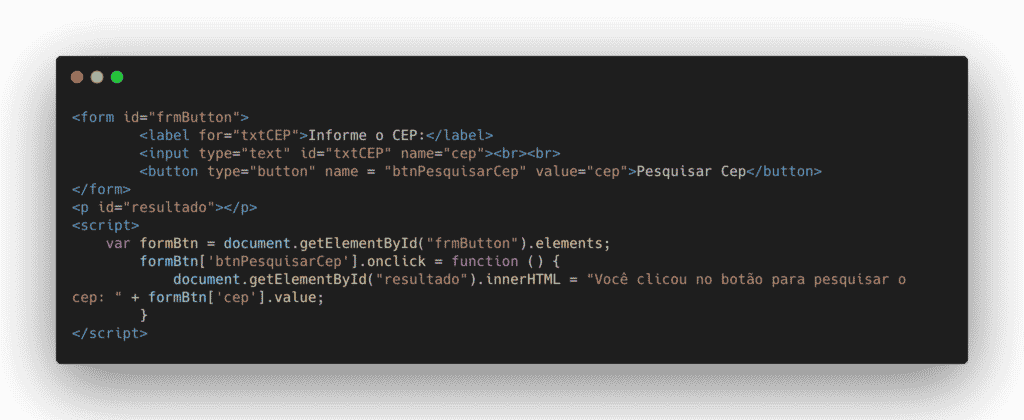
<input type=”button”>
O button tem a função de executar uma determinada ação no formulário que não corresponde ao envio dos dados para o servidor. Na prática, ele deve ser associado a um evento click para realizar algum tipo de interação realizada por meio de código JavaScript, como adicionar o endereço da página ao grupo de favoritos ou fazer uma pesquisa de CEP para preencher o formulário de forma automática.

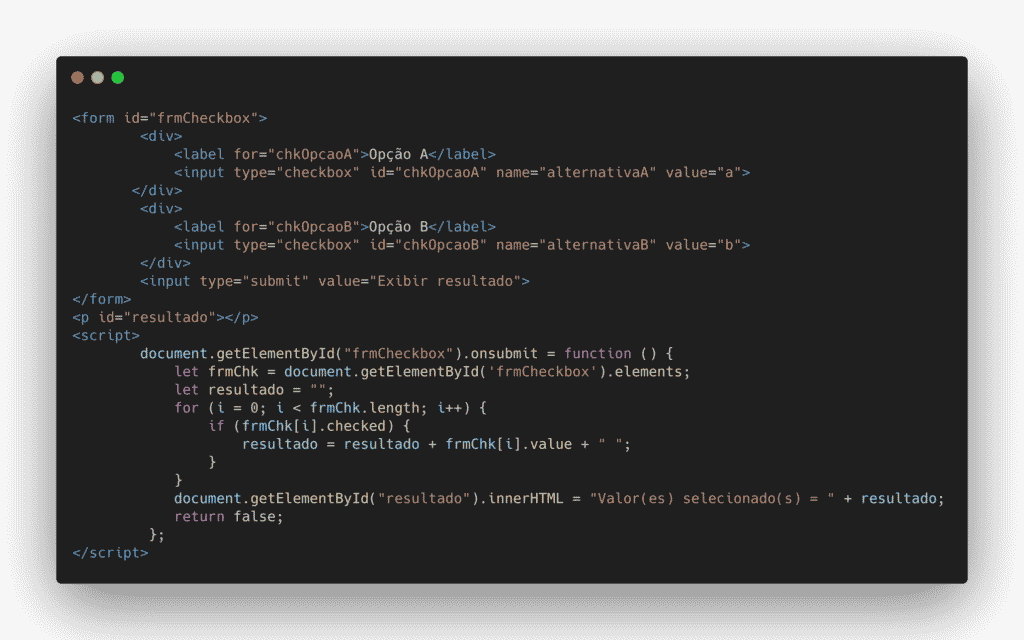
<input type=”checkbox”>
O checkbox é utilizado quando queremos que a pessoa usuária da aplicação selecione uma ou mais alternativas em uma lista de itens. Ele exibe uma caixa de seleção quadrada para cada opção e quando o item é selecionado, o atributo checked passa a ter o valor de verdadeiro. Dessa forma, conseguimos acessar o conteúdo programaticamente e identificar quais itens foram selecionados.

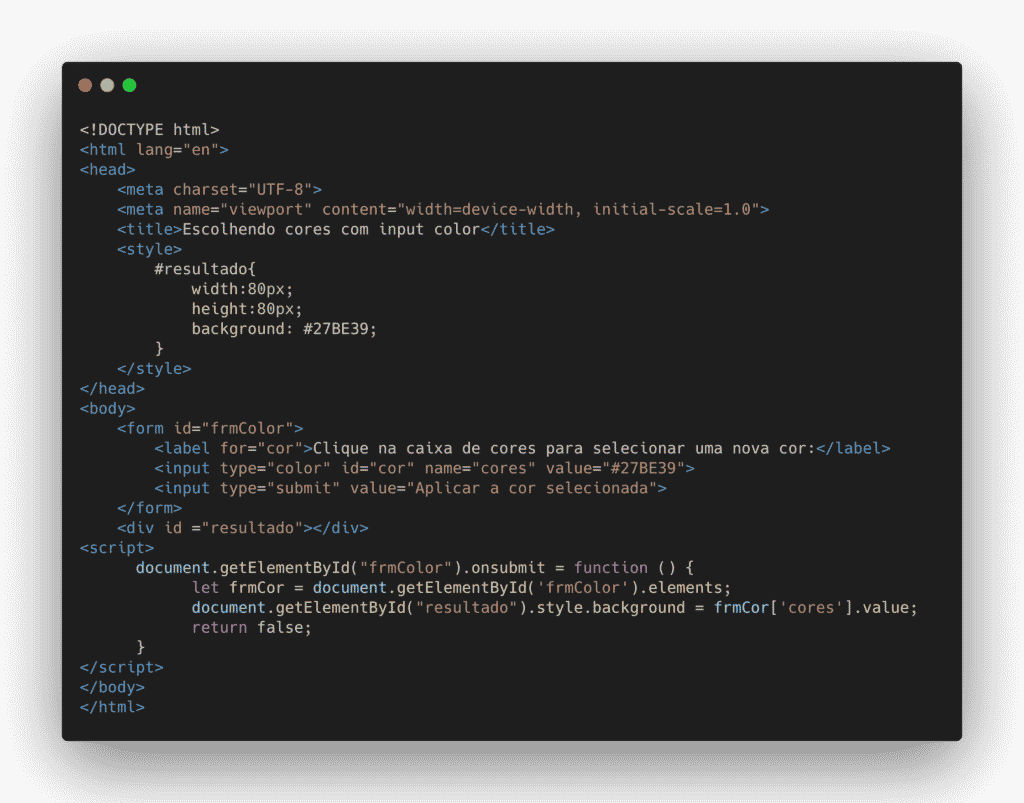
<input type=”color”>
O type color é utilizado para que a pessoa usuária da aplicação possa selecionar uma cor desejada. Ele abre uma caixa de seleção de cores em que é possível arrastar o botão de seleção até a cor específica. Vale ressaltar que existem navegadores que não oferecem esse suporte a esse recurso.

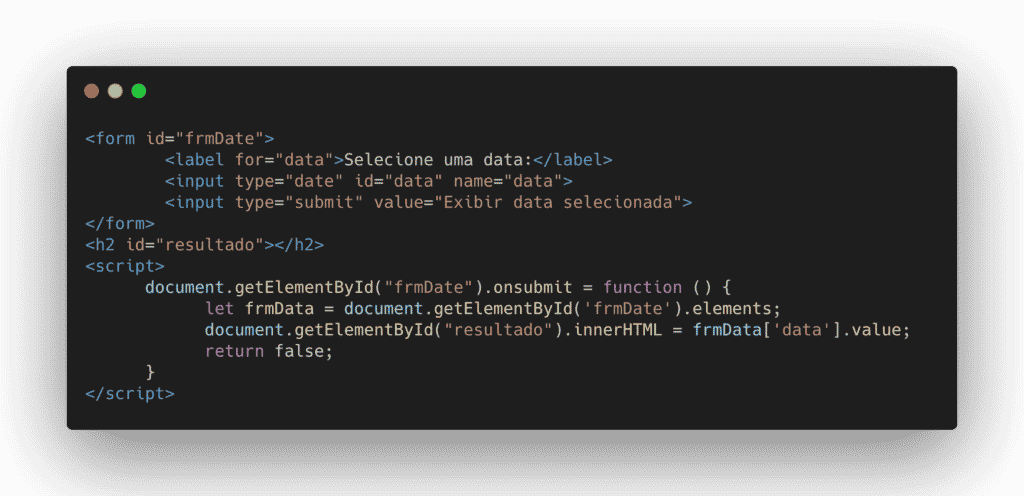
<input type=”date”>
O HTML input date exibe um campo de entrada no formato date e um ícone de calendário ao lado que, ao ser clicado, abre um caixa de seleção de datas. Dessa forma, a pessoa usuária pode navegar pelo controle para escolher a data desejada ou clicar no link “Hoje”, que traz a data atual como resultado. Vale ressaltar que esse recurso não é suportado no Internet Explorer 11 e Safari.

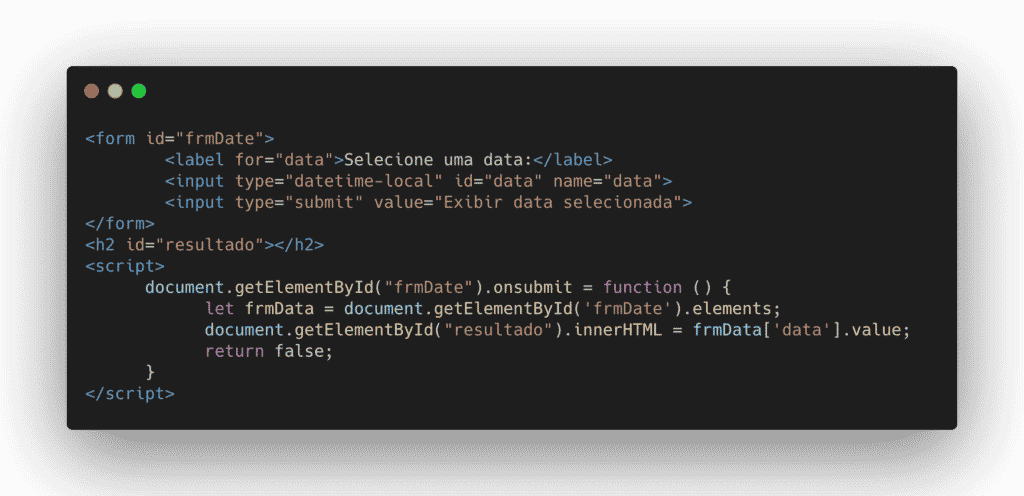
<input type=”datetime-local”>
O type datetime-local funciona de forma semelhante ao date, entretanto, ele também permite selecionar a hora e os minutos. Ao clicar sobre o ícone de calendário, é selecionado o dia e o horário atual e sem as informações sobre o timezone.

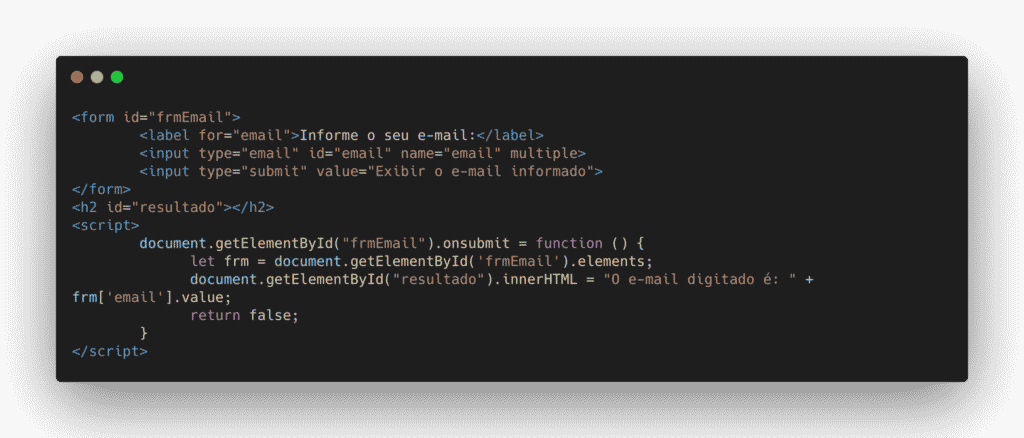
<input type=”email”>
O <input> do tipo email é utilizado para garantir que o formato do texto digitado no campo corresponda a um endereço de e-mail. Para que a validação aconteça, é preciso utilizar o atributo required, que torna obrigatório o preenchimento do campo para que o formulário seja submetido.
Assim, se a pessoa digitar apenas o nome, será exibida uma mensagem para preencher o campo no formato de e-mail. Veja um código de exemplo:

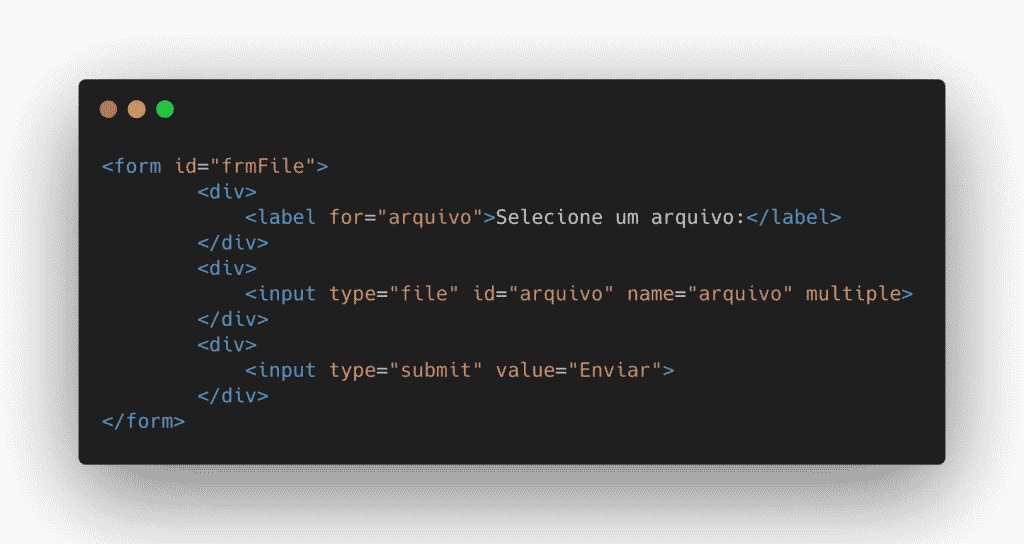
<input type=”file”>
O HTML input file é utilizado quando queremos enviar arquivos para o servidor, em diferentes formatos, como texto, PDF, vídeo, entre outros.

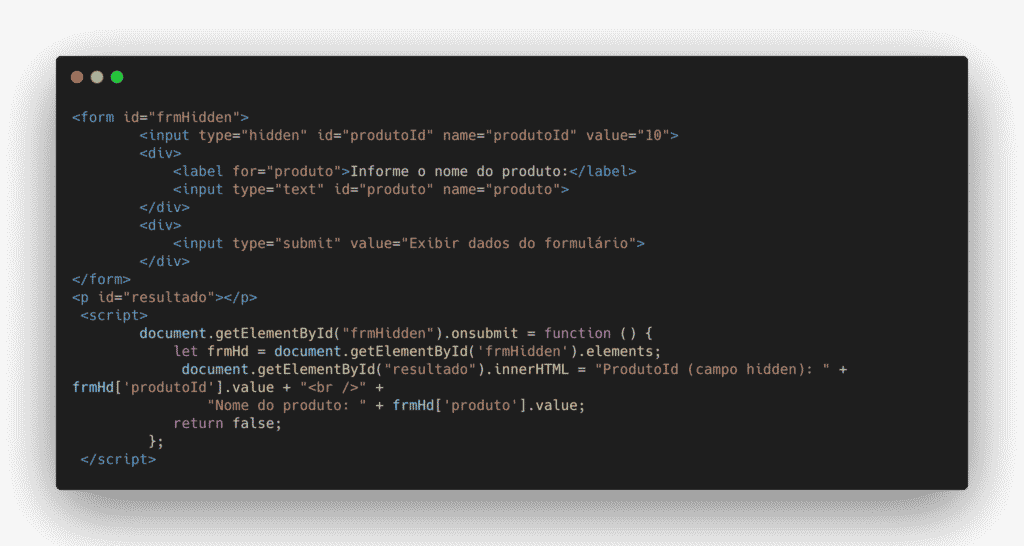
<input type=”hidden”>
O type hidden é utilizado para esconder campos do formulário. Uma de suas utilidades é não exibir o campo id, mas deixá-lo disponível para enviar os dados completos quando o formulário for submetido para o servidor. Outra aplicação desse recurso é esconder campos que só serão exibidos em função da seleção de outras alternativas. Veja um exemplo:

<input type=”image”>
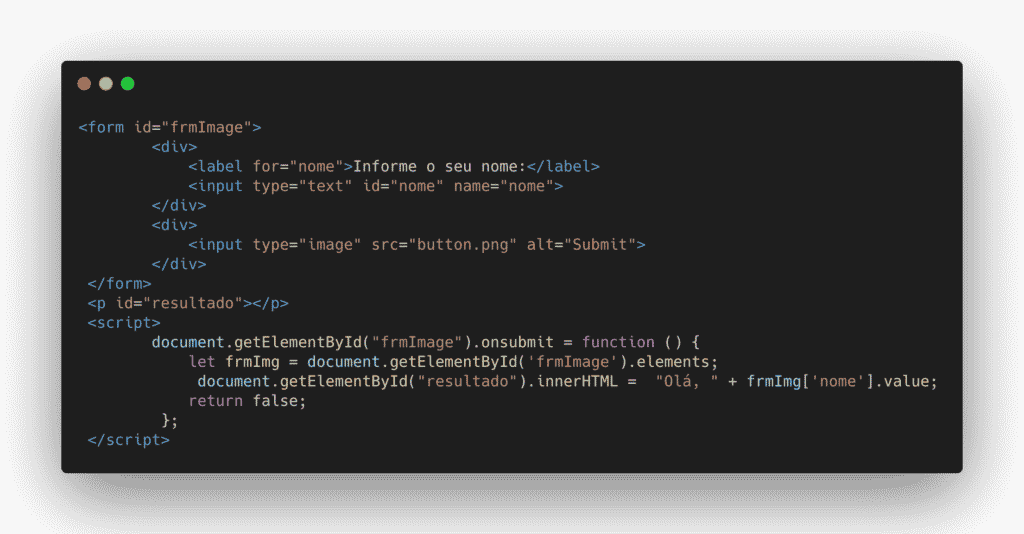
Utilizamos o type image para vincular uma imagem ao botão de submit do formulário. Para isso, é preciso adicionar o atributo src para especificar o caminho da imagem. É importante dizer que o atributo value não pode ser utilizado com o type image. Confira o código fonte abaixo:

<input type=”month”>
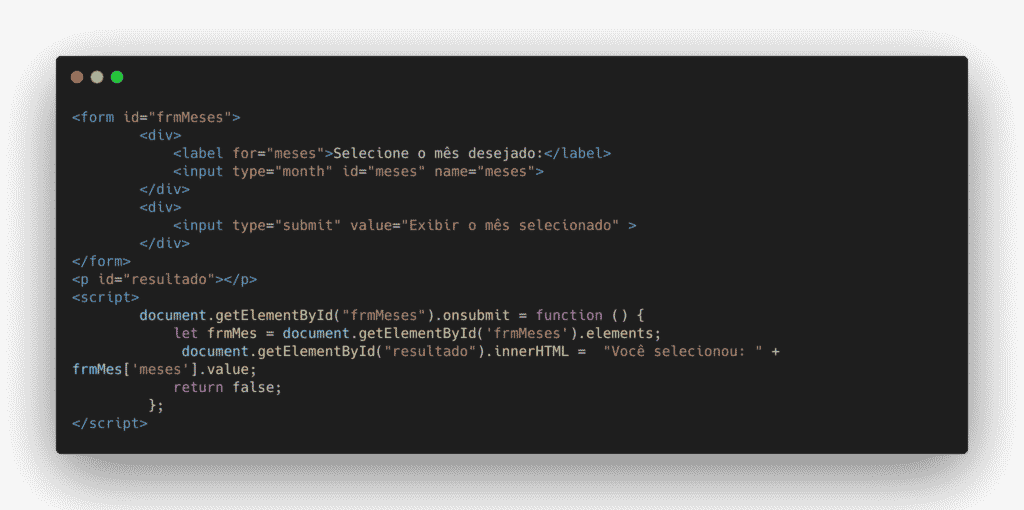
O type month funciona de forma semelhante ao date, porém, apenas os meses e anos são exibidos pelo controle. Ao carregar a página HTML e acionar o controle, é feito o posicionamento automático no mês e ano corrente, caso nenhum valor padrão tenha sido definido no atributo value. Confira um exemplo:

<input type=”number”>
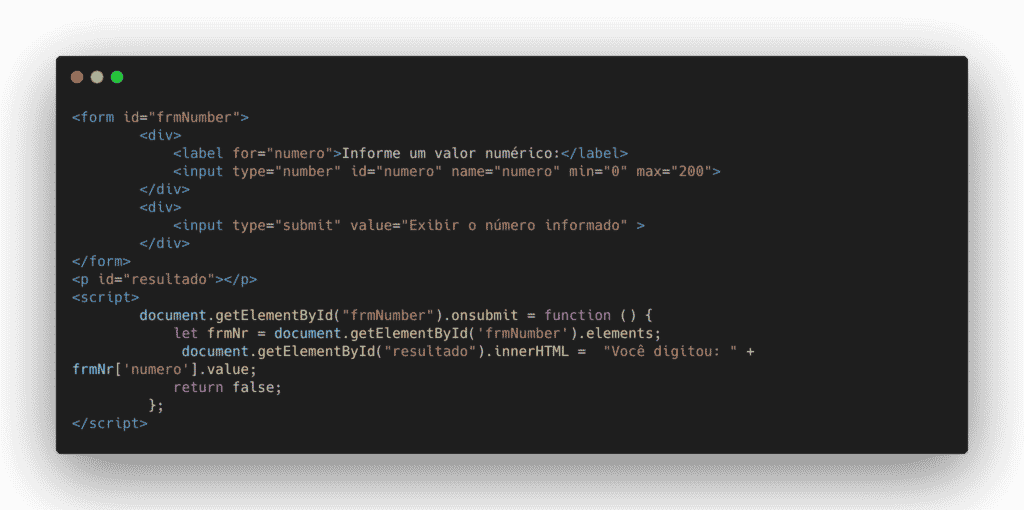
O HTML input number determina que apenas dados numéricos podem ser inseridos pela pessoa usuária da aplicação. Entretanto, somente números inteiros são aceitos, tanto os positivos quanto os negativos. Também é possível definir qual o valor mínimo e o máximo permitido pelo campo. Veja um exemplo:

<input type=”password”>
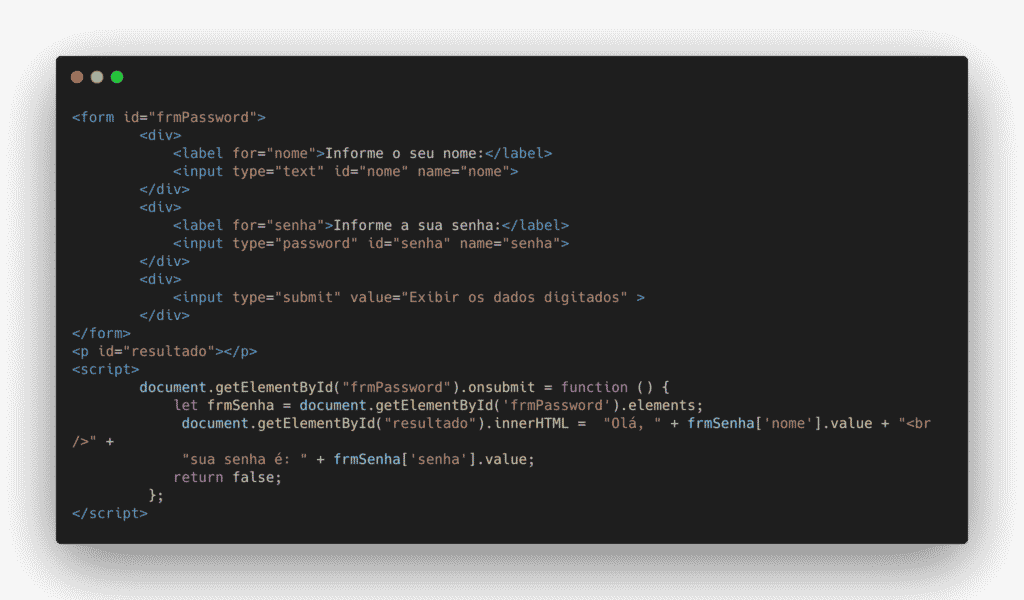
Quando a pessoa usuária digita a sua senha em um campo, essa informação não deve ficar visível para outras pessoas. Isso é feito com o type password, que transforma o valor digitado em pequenos círculos. Veja um exemplo:

<input type=”radio”>
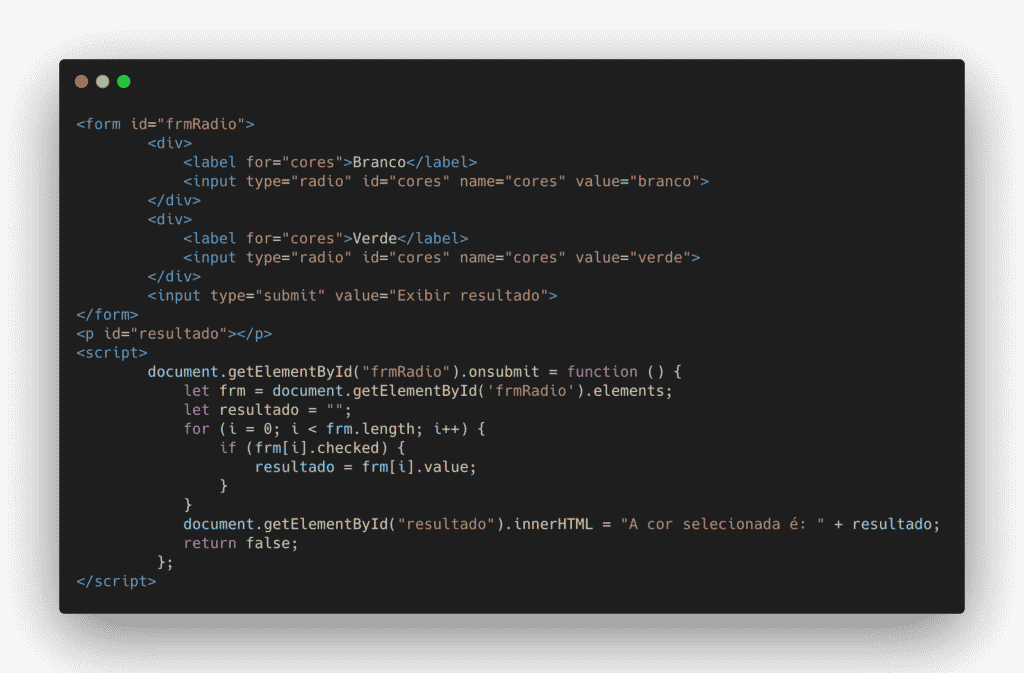
O type radio é semelhante ao controle checkbox. Entretanto, enquanto o checkbox permite a seleção de diversas alternativas em uma lista de opções, o type radio é indicado quando queremos que apenas uma alternativa seja selecionada. Além disso, seu controle tem o formato redondo. Confira o exemplo abaixo:

<input type=”range”>
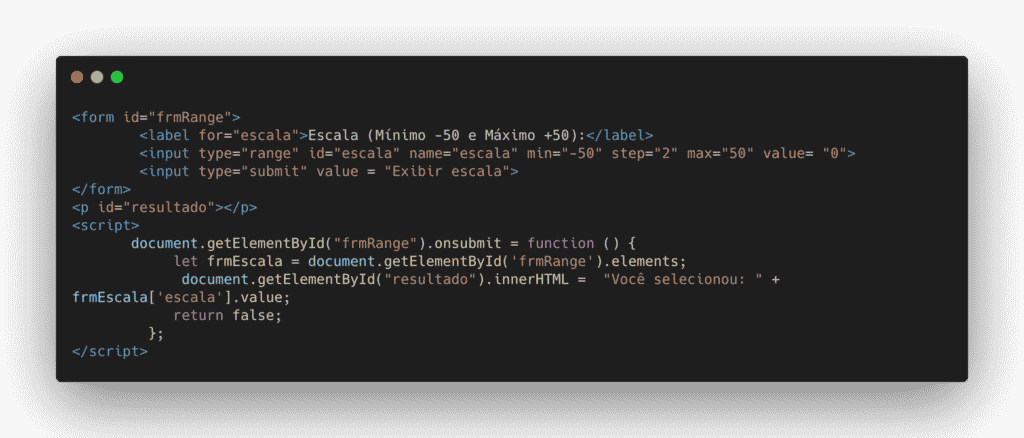
Se queremos que a pessoa usuária informe os valores numéricos dentro de uma faixa específica, devemos utilizar o type range. Ele utiliza os atributos min e max para definir os respectivos limites. Além disso, podemos definir qual o valor servirá de escala para o controle com o atributo step.
Também podemos definir um valor padrão para quando o controle for carregado na página por meio do atributo value. Vale dizer que, se nada for declarado, é utilizado o padrão min igual a zero e max igual a 100. Veja um exemplo abaixo:

<input type=”reset”>
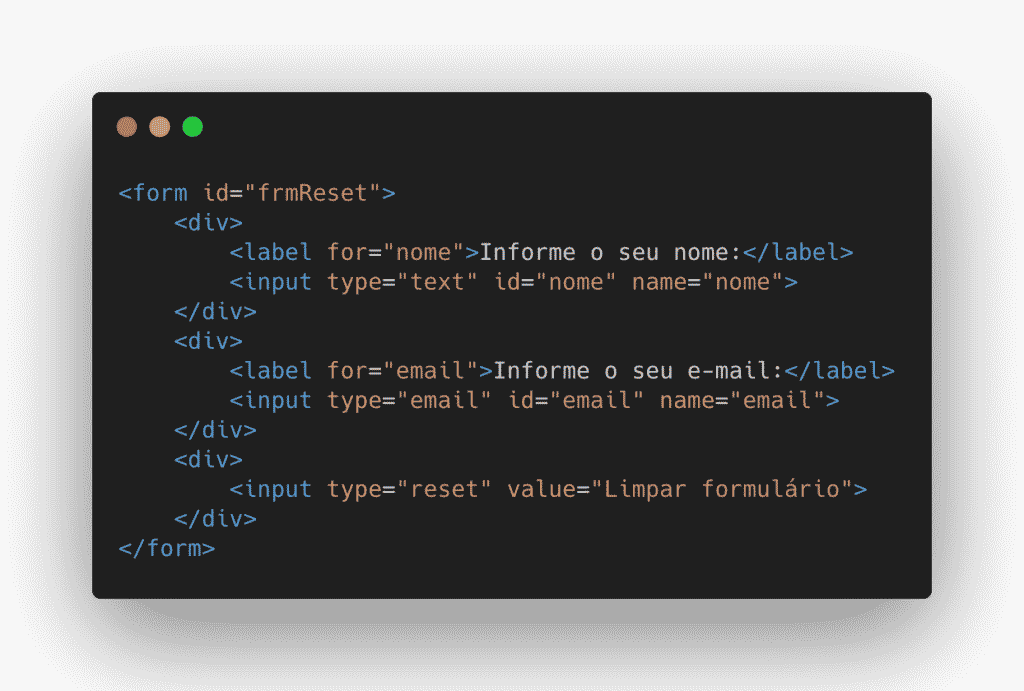
O reset é utilizado para limpar os dados do formulário, funciona como um botão e não necessita de código adicional para realizar a tarefa. Veja um exemplo:

<input type=”search”>
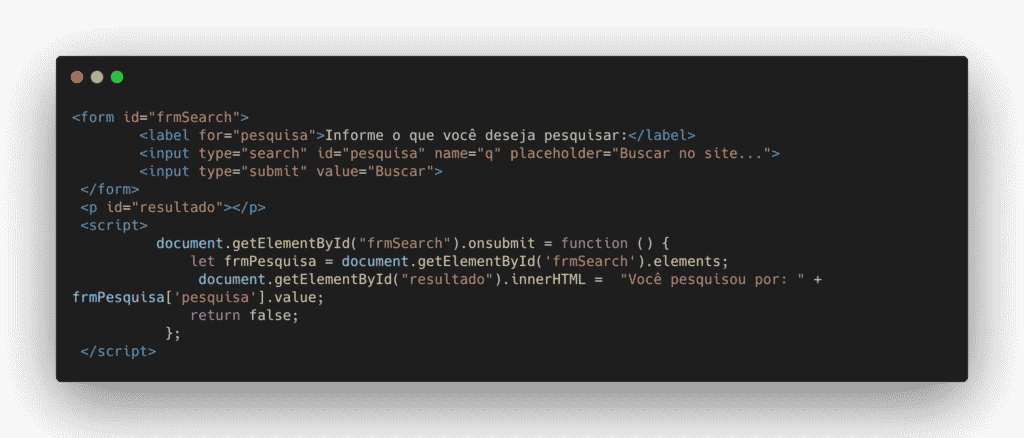
O type search é utilizado para definir um campo de busca e contém algumas características adicionais, como exibir a lista de sugestões com as últimas buscas. Ele também pode ser utilizado em conjunto com outros atributos, como o placeholder, que permite definir um termo para ser exibido no controle, como “Pesquisar” ou outro texto qualquer.
Ao definir o atributo name como “q”, o autocomplete é preenchido com as buscas realizadas em outros formulários que utilizam o mesmo name, o que aumenta a quantidade de sugestões de termos. Veja o exemplo abaixo:

<input type=”submit”>
O type submit é um dos mais utilizados em formulários, tanto que, em quase todos os exemplos mostrados acima, usamos esse recurso. Na prática, ele tem a função de enviar os dados do formulário para o servidor.
<input type=”tel”>
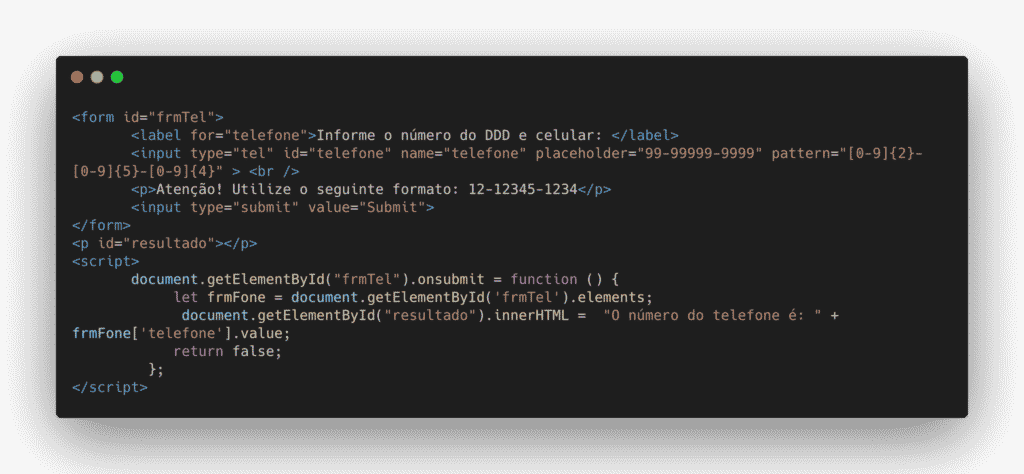
O type tel é utilizado para receber números de telefones. O controle pode ser utilizado em conjunto com o atributo pattern, que recebe uma expressão regular para definir o formato do número.
Também podemos utilizar o atributo placeholder para informar à pessoa usuária em qual formato o conteúdo deve ser digitado. Assim, caso a informação não esteja no formato apropriado, será exibida uma mensagem de erro. Veja no exemplo:

<input type=”text”>
Já utilizamos o HTML input text em alguns exemplos de códigos acima. Basicamente, ele é usado para receber informações do tipo texto. Entretanto, ele aceita todos os tipos de dados do teclado, como letras, números e símbolos.
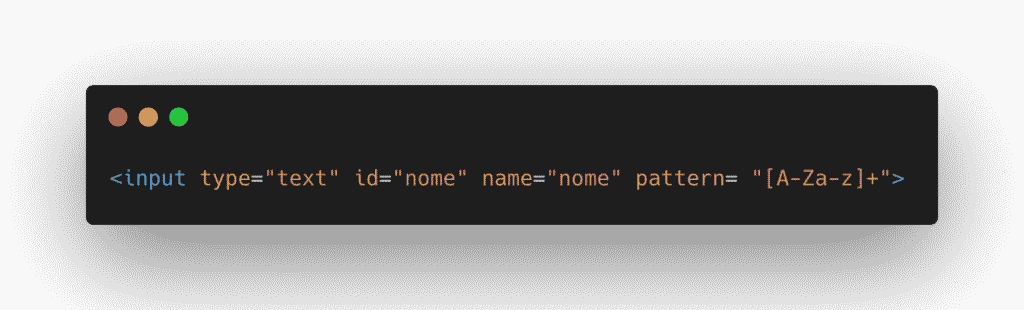
Para restringir o campo a somente letras é preciso utilizar o atributo pattern com uma expressão regular correspondente. No exemplo abaixo somente as letras maiúsculas ou minúsculas são aceitas.

<input type=”time”>
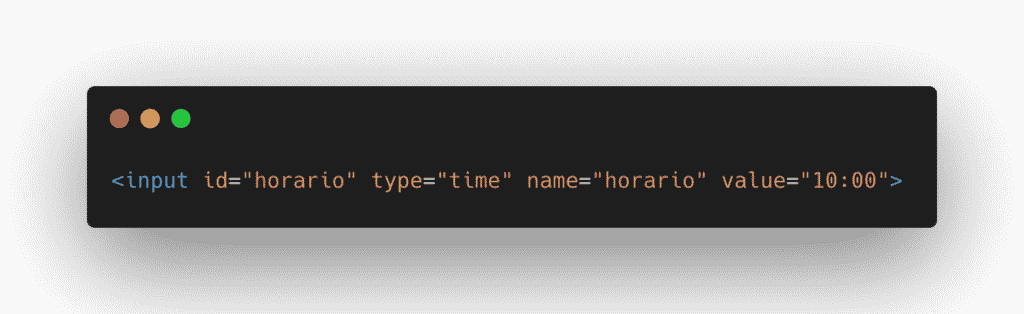
O type time funciona de forma semelhante ao date. Entretanto, o conteúdo exibido pelo controle corresponde à hora que, em um primeiro momento, equivale ao horário atual se não for definido um valor padrão por meio do atributo value. A pessoa usuária pode modificar o conteúdo conforme a necessidade.

<input type=”url”>
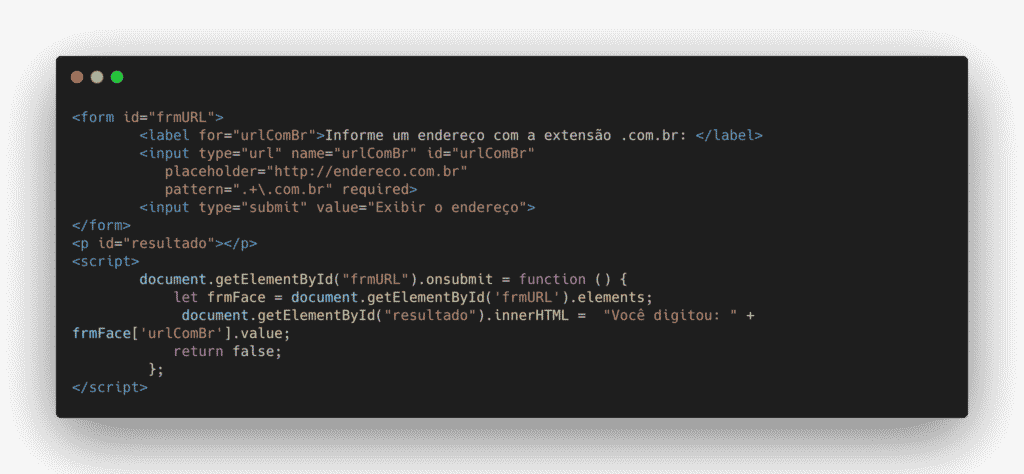
Utilizamos o type url quando precisamos inserir o endereço de alguma página no campo do formulário, como o link da rede social. Ao utilizar esse atributo, o conteúdo é validado para garantir que o formato é correspondente ao de uma URL. Também é possível utilizar o atributo pattern para definir o modelo do endereço aceito pelo campo. Veja um código de exemplo:

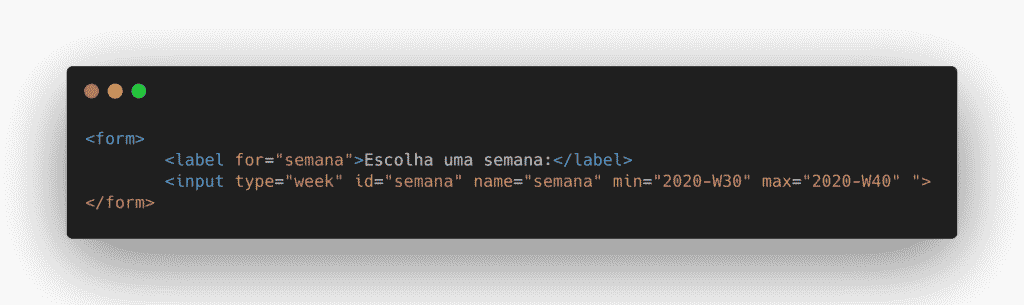
<input type=”week”>
O type week também funciona semelhante aos outros controles de data, entretanto, ele faz a seleção numérica correspondente a semana escolhida. Por padrão, o controle abre na semana atual, porém o valor pode ser alterado pela pessoa usuária ou definido no atributo value. Também é possível definir o valor inicial e final com a utilização dos atributos min e max. Confira um exemplo:

Quais os atributos do elemento HTML <input>?
Além das diferentes possibilidades de uso do elemento HTML <input>, ele também contém uma série de atributos que ajudam a aumentar a sua funcionalidade. Confira os principais deles a seguir.
Definindo o tipo de arquivo que pode ser enviado: accept
Quando utilizamos o type file, podemos especificar algumas condições para restringir o tipo de arquivo enviado pela pessoa usuária. Isso é definido por meio do atributo accept, que pode conter as seguintes variações:
- file_extension: em que é especificada qual a extensão do arquivo, como .JPG, .PDF, .PNG, entre outros;
- audio/*: em que são especificados arquivos de áudio, como o MP3;
- vídeo/*: são aceitos arquivos em formato de vídeo, como o MP4;
- image/*: são aceitos somente arquivos de imagens;
- media_type: conforme os formatos relacionados na IANA Media Types, que contém todos os tipos de mídia válidos para a internet.
Adicionando texto alternativo em imagens: alt
O atributo alt é utilizado para oferecer um texto alternativo quando utilizamos o type image. Dessa forma, caso ocorra alguma falha no carregamento do arquivo, o texto alternativo será exibido na página.
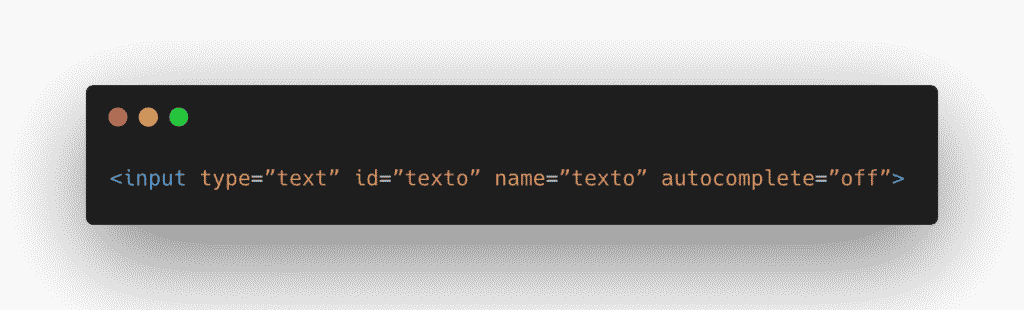
Ativando ou desativando o preenchimento automático: autocomplete
Os tipos de <input> em que são inseridos textos ou números têm a função autocomplete habilitada por padrão. Entretanto, é possível ativar e desativar esse recurso por meio do atributo autocomplete. Para isso, basta defini-lo como off para desabilitar a funcionalidade e on para ativá-la novamente.
Vale ressaltar que o atributo autocomplete também pode ser configurado na tag <form> e será aplicado para todos os elementos <input> que constarem no formulário correspondente.

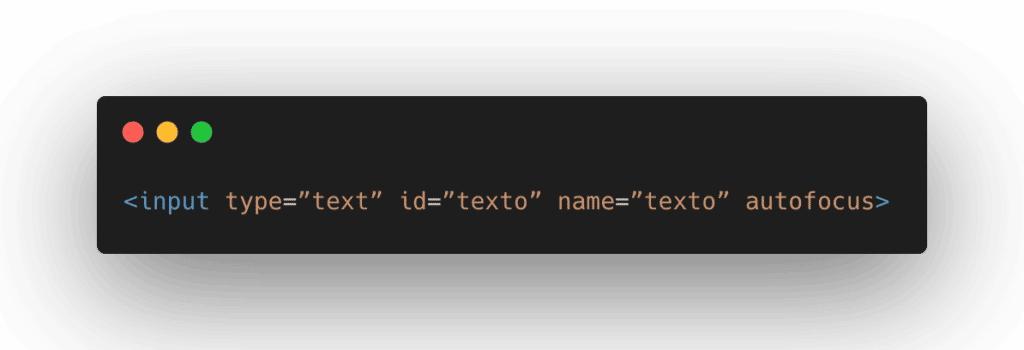
Focar no “Input” quando a página carregar: autofocus
O atributo autofocus é utilizado para chamar a atenção da pessoa usuária para um determinado elemento da página. Por isso, ele só pode ser usado em uma tag por vez. Para defini-lo, basta adicionar o atributo no elemento desejado.

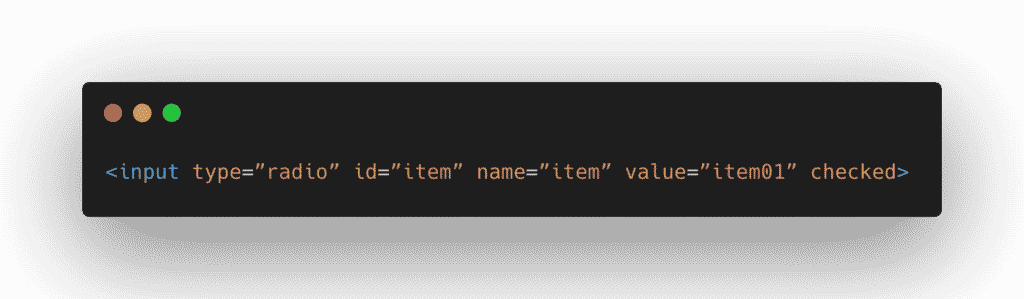
Pré-selecionando um checkbox ou um radio button: checked
Quando utilizamos os tipos de <input> checkbox ou radio, podemos deixar alternativas selecionadas. Para isso, é preciso utilizar o atributo checked no item desejado. Vale ressaltar que, no caso do radio, apenas um item pode ser selecionado por vez – enquanto o checkbox aceita a seleção de mais de uma alternativa.

Definindo a direção em que o texto é escrito: dirname
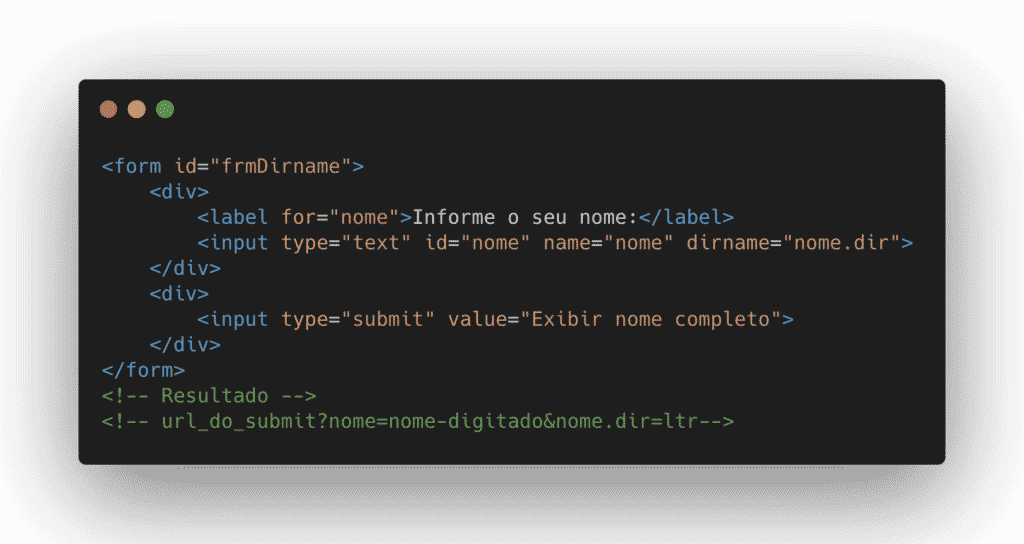
A entrada do texto no campo pode ser feita da esquerda para a direita ou vice-versa. Para saber em qual direção o texto foi escrito, devemos utilizar o atributo dirname. Assim, também será enviado o atributo com a direção utilizada ao submeter o formulário. Veja o exemplo.

Perceba que na URL gerada ao submeter o formulário constará os campos do formulário. No nosso exemplo, corresponde apenas ao nome e ao valor do dirname, que será “nome.dir=ltr”.
O dirname pode conter dois resultados, o primeiro é ltr — left to right — significa que o texto foi escrito da esquerda para a direita. Já se o valor for rtl — right to left — indica que a escrita foi da direita pra esquerda.
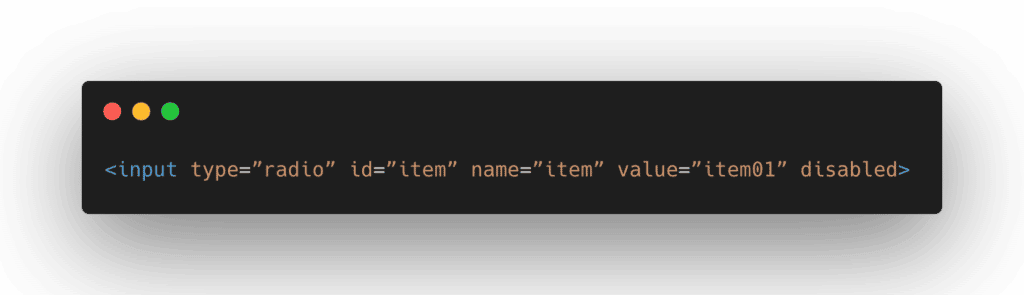
Desativando uma tag <input>: disabled
Em algumas situações, pode ser necessário desabilitar alguns campos do formulário para que a pessoa usuária não consiga preenchê-los. Isso é feito por meio do atributo disabled, que exibe o conteúdo na tela, entretanto, sem a possibilidade de edição.

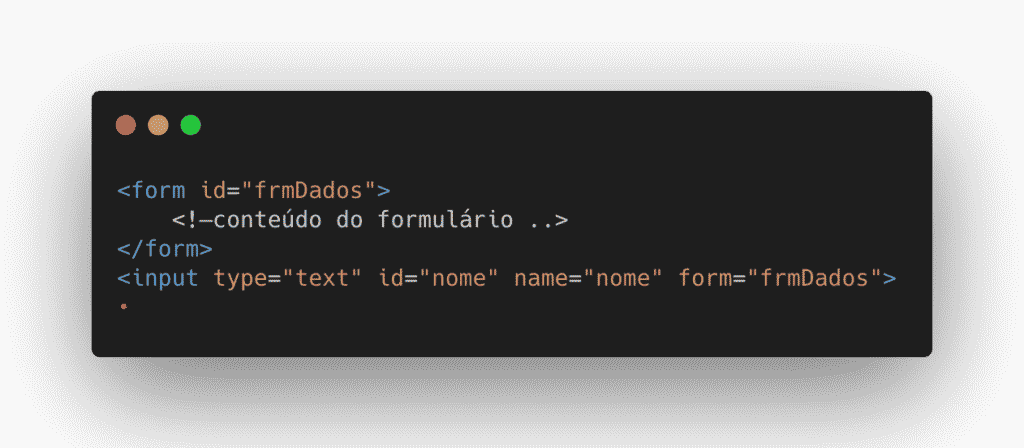
Definindo a qual formulário um elemento <input> pertence: form
A distribuição dos elementos na página nem sempre segue a ordem natural. Por isso, elementos de um mesmo formulário podem estar espalhados em outros espaços da página, o que faz com essa tag não esteja presente dentro da declaração do formulário, ou seja, entre as tags HTML <form>…</form>.
Nesse cenário, é preciso criar um vínculo entre o elemento separado e o formulário. Isso é feito por meio da definição do atributo id no formulário e a utilização do atributo form no elemento <input> em que será criado o vínculo. Veja um exemplo.

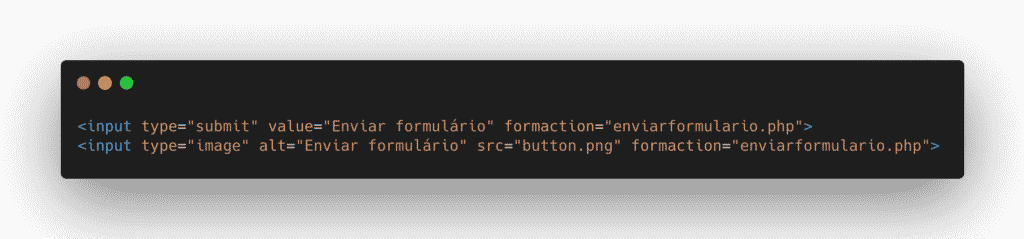
Definindo o destino dos dados de um formulário: formaction
Ao utilizar a tag <form>, podemos usar o atributo action, que determina qual ação será executada quando o formulário for submetido. Também podemos submeter esse conteúdo para outro destino ao utilizar o atributo formaction na tag <input>.
Entretanto, esse atributo só pode ser usado com os types image ou submit, que correspondem à ação de submeter o formulário. Dessa forma, o formaction sobrescreve o atributo action contido na tag <form>.

Codificando os dados de um formulário: formenctype
Como mencionamos, o formulário pode ser submetido por meio do HTML input type image ou button. É possível especificar de que forma os dados submetidos serão enviados. Isso é feito por meio do atributo formenctype, que pode conter os seguintes valores:
- application/x-www-form-urlencoded: para indicar que os caracteres serão codificados e os espaços em branco substituídos pelo caractere “+”;
- multipart/form-data: indica que os dados enviados não são codificados. Essa alternativa deve ser utilizada quando forem enviados arquivos para o servidor;
- text/plain: nenhuma codificação é aplicada, entretanto, os espaços em branco são substituídos pelo caractere “+”.
Definindo como os dados de um formulário devem ser enviados: formmethod
O atributo formmethod é utilizado para indicar qual tipo de requisição HTTP será aplicada no envio dos dados para o servidor. Podem ser aplicados dois valores específicos, são eles:
- get: ao usar esse formato, todos os dados enviados no formulário são inseridos na URL de requisição. Portanto, as informações ficam visíveis na barra de endereço do navegador;
- post: indica que os dados do formulário são enviados internamente no corpo da requisição HTTP. Dessa forma, não são visíveis na barra do navegador, nem ficam armazenados no cache.
Enviando formulários sem validação: formnovalidate
Os formulários podem ou não serem validados quando são submetidos. Para que a validação aconteça, o atributo validate deve ser declarado na tag <form>. Entretanto, se houver um elemento input do tipo image ou submit com o atributo formnovalidade, a condição de validação é subscrita e os dados são enviados sem a validação.
Escolha onde os dados de um formulário serão exibidos: formtarget
O atributo formtarget pode ser utilizado com os tipos de <input> button ou imagem, que tem a função de submeter o formulário. Na prática, ele diz ao navegador o local em que a resposta do comando será apresentada. Existem diferentes possibilidades, são elas:
- _blank: indica que o conteúdo será aberto em uma nova janela do navegador;
- _self: esse é o valor padrão e indica que o conteúdo será exibido no mesmo cenário que o elemento atual;
- _parent: indica que o resultado será exibido no elemento pai em relação à navegação atual;
- _top: o resultado é exibido na raiz da navegação;
- framename: exibe o resultado em um frame determinado.
Definindo a altura de uma imagem: height
Ao utilizar o elemento <input> image, que tem a função de um botão em formato de imagem, podemos definir qual a altura ela terá na página. Isso é feito por meio do atributo height. Vale dizer que essa característica também pode ser definida com a utilização de estilos CSS.
Definindo os valores de autocompletar pré-definidos para um Input: list
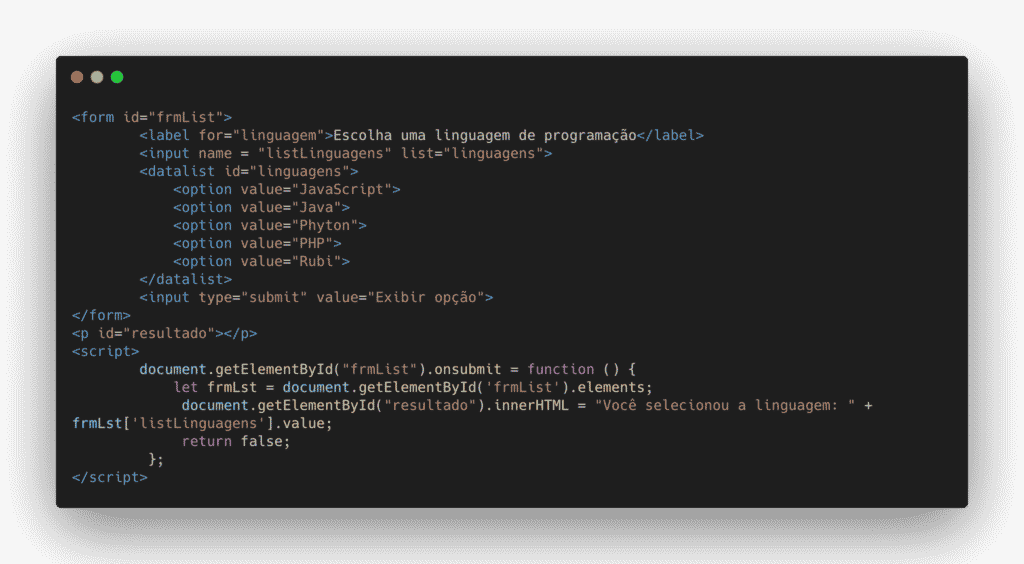
Quando o elemento <input> permite a entrada de dados, ou seja, não utiliza controles como o range, color, entre outros, é possível associar uma lista de valores para que a pessoa usuária selecione uma alternativa de preenchimento. Para isso, devemos utilizar o atributo list e associá-lo a um elemento <datalist> com os itens desejados. Veja um exemplo:

Vale ressaltar que esse recurso não funciona para os <input> dos tipos checkbox, radio, file, hidden ou button.
Definindo o valor máximo que um elemento <input> pode receber: max
Nos tipos de <input> que aceitam valores numéricos, como o number e o date, podemos definir os valores máximos que eles podem receber. Entretanto, se esse atributo for utilizado em conjunto com o atributo min, que indica o conteúdo mínimo, o valor atribuído ao max não pode ser menor que o definido no min.
Definindo o máximo de caracteres permitidos: maxlength
Em tipos de <input> que aceitam caracteres alfanuméricos, podemos definir qual o tamanho máximo do texto inserido. Para isso, devemos usar o atributo maxlength e informar a quantidade de caracteres aceita no campo.
Definindo o valor máximo que um elemento <input> pode receber: min
Esse atributo funciona de forma semelhante ao max, entretanto, corresponde ao valor mínimo aceito em <input> do tipo number e date. Assim como ocorre no max, o min não pode conter um valor superior ao indicado no atributo máximo.
Definindo o mínimo de caracteres permitidos: minlength
O minlength é utilizado para definir qual a quantidade mínima de caracteres aceita em um campo que recebe conteúdo alfanumérico.
Selecione várias opções em um <input>: multiple
O atributo multiple é utilizado para indicar que a pessoa usuária pode inserir mais de um item referente à solicitação do campo. Entretanto, esse recurso só funciona para os types email e file. No caso do e-mail, eles devem ser separados por vírgula. Já os arquivos podem ser selecionados pressionando a tecla de controle corresponde ao sistema utilizado, como a “Ctrl” no Windows.
Definindo o nome de um elemento <Input>: name
A utilização do atributo name é muito importante para acessar o conteúdo dos elementos <input> definidos no formulário. Ao pressionar o botão submit, o navegador cria um FormCollection e relaciona os itens pelo atributo name.
Definindo um padrão exigido de respostas a um elemento do formulário: pattern
O atributo pattern é uma forma de fazer com que a pessoa usuária insira os dados de acordo com um modelo específico. Utilizamos esse recurso nos exemplos de <input> do tipo tel e url relacionados acima.
Exemplificando os dados que devem ser preenchidos: placeholder
O atributo placeholder funciona como um texto de apresentação sobre o que é esperado para o campo em questão. Ele também está nos mesmos exemplos do input tel e url.
Definindo um campo de entrada para somente leitura: readonly
Se um campo não pode ser editado pela pessoa usuária, mas precisa ficar visível na aplicação, podemos utilizar o atributo readonly. Assim, ele será exibido sem a possibilidade de edição.
Preenchimento obrigatório: required
O atributo required é utilizado quando queremos obrigar o preenchimento de um determinado campo pela pessoa usuária.
Definindo a quantidade máxima de caracteres de um Input: size
O atributo size representa o tamanho da área de inserção dos dados na tela. Se nada for especificado, o valor padrão corresponde a 20 pixels e tem efeito para os types que aceitam caracteres alfanuméricos, como o text, search, tel, url, email e password.
Escolhendo o link da imagem usada no botão de envio: src
É preciso definir o endereço da imagem correspondente quando utilizamos o <input> do tipo image. Para isso, usamos o atributo src, conforme o exemplo acima referente ao type image.
Definindo o intervalo válido para um Input numérico: step
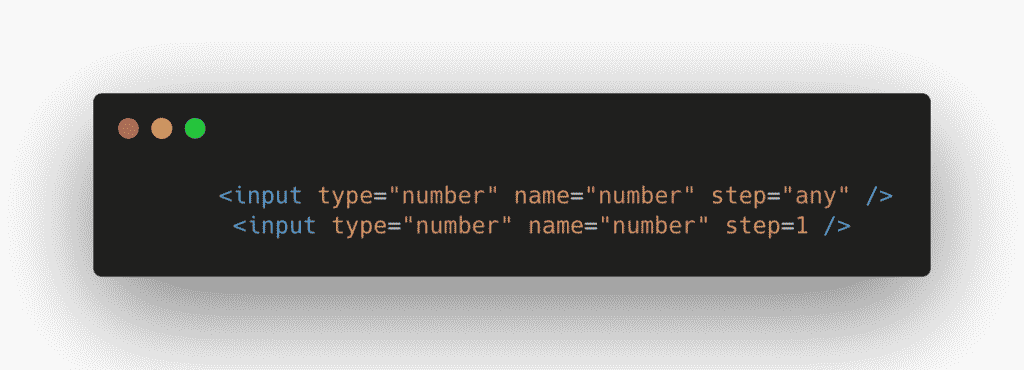
Em tipos de <input> nos quais os valores podem ser incrementados, como o range ou o date, podemos definir qual será o valor incremental por meio do atributo step. Além disso, ele funciona em conjunto com os atributos min e max para adicionar limites aos valores do campo. Suas referências podem ser:
- number: que deve ser um valor maior que zero e que o conteúdo do atributo min;
- any: que significa qualquer valor.
Quando utilizamos o atributo any e o valor inserido no campo input for um número decimal, ele manterá essa característica. Veja o exemplo abaixo, se inserirmos o número 1,25 e pressionarmos a seta para incrementar o valor, o resultado será 2,25, 3,25, 4,25 etc. Já no segundo input, se inserirmos o mesmo valor e pressionarmos a seta, o resultado será 2, 3, 4 etc.

Escolhendo o tipo de <input>: type
Conforme mencionamos, o atributo type é indicado para definir qual o modelo de dados deverá ser inserido no campo. Seus valores correspondem a todos que mencionamos no tópico “Quais são os input types?”
Definindo o valor de um elemento <input>: value
Quando o atributo value é definido junto com a tag <input>, significa que aquele é o valor inicial correspondente ao campo. Sua utilização não é obrigatória, exceto nos tipos de <input> checkbox e radio.
Definindo a largura de uma imagem: width
O atributo width é utilizado para definir a largura da imagem utilizada em <input> do tipo image. Essa característica também pode ser atribuída por meio de estilos CSS.
Qual a compatibilidade com os navegadores?
Ao desenvolver uma aplicação web, é importante se preocupar com a usabilidade. Faz parte dessa atribuição verificar se os recursos utilizados são compatíveis com os principais navegadores. Isso porque nem todos oferecem suporte ao elemento ou a alguns de seus recursos, o que pode causar falhas durante a utilização da página pela pessoa usuária.
Confira, a seguir, a partir de quais versões o elemento <input> é compatível com os principais navegadores:
- Internet Explorer: 11;
- Edge: 12;
- Firefox: 2;
- Chrome: 87;
- Safari: 3.1;
- Opera: 72;
- iOS Safari: 3.2;
- Android Browser: 2.1;
- Opera Mobile: 59;
- Chrome for Android: 87;
- Firefox for Android: 83;
- Samsung Internet: 13.0.
O elemento HTML input é essencial para a construção de formulários em aplicações web e tornar a página mais interativa e funcional. Ele aceita diferentes tipos de dados, como imagens, textos, números, datas e muito mais. Dessa forma, é possível solicitar à pessoa usuária o tipo de informação mais apropriada, de acordo com a necessidade da aplicação.
Gostou do nosso conteúdo sobre como utilizar a tag HTML input? Então, confira nosso guia completo sobre a linguagem JavaScript!