Realizar a comunicação com a pessoa usuária é algo comum em aplicações web, pois muitas vezes é preciso enviar uma mensagem informativa ou fazer perguntas a ela. Entretanto, a caixa de alerta padrão exibida pelos navegadores não é nada atrativa. Porém nós podemos contar com ferramentas como o SweetAlert para tornar essa comunicação mais elegante e funcional!
Além de permitir mensagens mais amigáveis, a ferramenta também oferece outros benefícios, como ser responsiva e customizável. Afinal, é importante personalizar o site e oferecer recursos que ofereçam boa usabilidade para a pessoa usuária. Para que você conheça mais sobre SweetAlert, preparamos este post que traz os seguintes tópicos:
Quer saber mais sobre esse recurso? Continue com a gente e boa leitura!
O que é o SweetAlert?
O SweetAlert é uma API — Application Programming Interface — utilizada para estilizar e adicionar funcionalidades às caixas de diálogos em aplicações web. Ele oferece uma série de recursos que tornam a comunicação entre a página e a pessoa usuária muito mais funcional e elegante.
Uma vez que não é possível aplicar estilos — CSS — ou adicionar ícones informativos nas caixas de diálogos disponíveis no JavaScript, a alternativa é desenvolver a própria janela modal para exibir mensagens quando necessário. Entretanto, essa é uma atividade trabalhosa, pois é preciso realizar testes em diversos navegadores para garantir que não haverá falhas durante o funcionamento do recurso.
A melhor forma para evitar todo esse trabalho e oferecer um visual mais agradável às pessoas usuárias é utilizar ferramentas como o SweetAlert, que permite executar essa tarefa com mais facilidade,. Além disso, a ferramenta oferece diversos recursos, como a definição do tamanho da janela, a aplicação de negrito em palavras selecionadas, a compatibilidade com vários navegadores e muito mais.
Como baixar e usar o SweetAlert?
Existem diferentes formas de baixar e utilizar o SweetAlert. Confira nos próximos tópicos como realizar essas tarefas.
Download e instalação
Uma das formas de instalar a ferramenta é por meio do download na página oficial da API. Nesse caso, é necessário descompactar o arquivo em uma pasta da aplicação. Outra forma de realizar a instalação é por meio de gerenciadores de pacotes, como o NPM — Node Package Manager — do Node.js ou o Yarn. No NPM, por exemplo, basta digitar o seguinte comando:

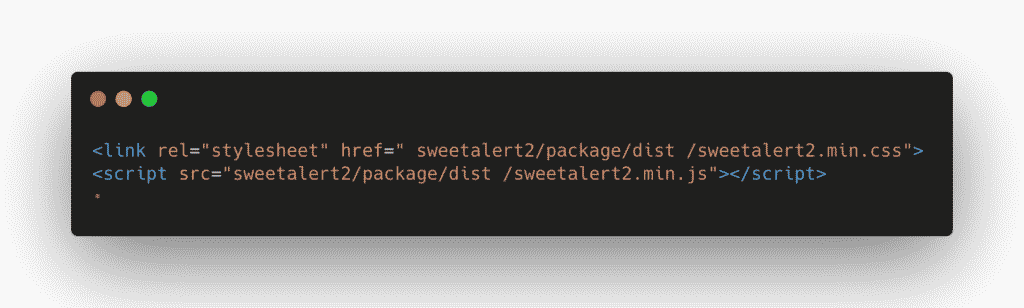
O próximo passo é adicionar a referência dos arquivos “sweetalert.min.js” e “sweetalert.css” no código HTML. Eles estão localizados na pasta “/sweetalert2/package/dist” da ferramenta.

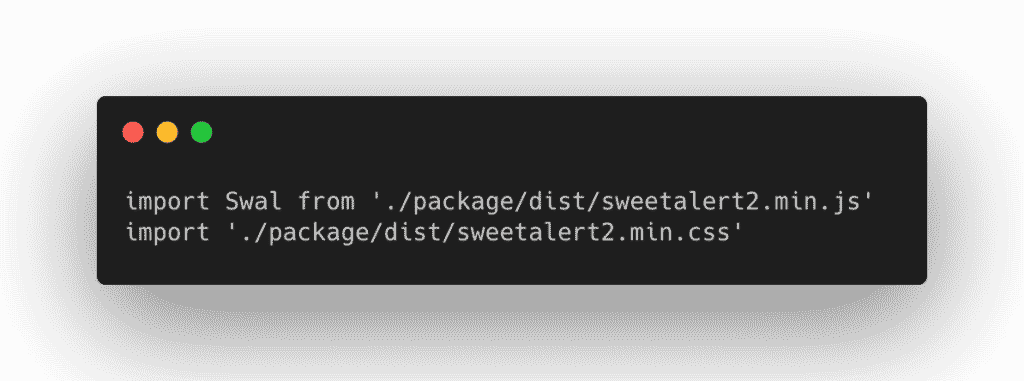
Outra forma de adicionar a referência dos arquivos JavaScript e CSS é por meio do comando import do JavaScript.

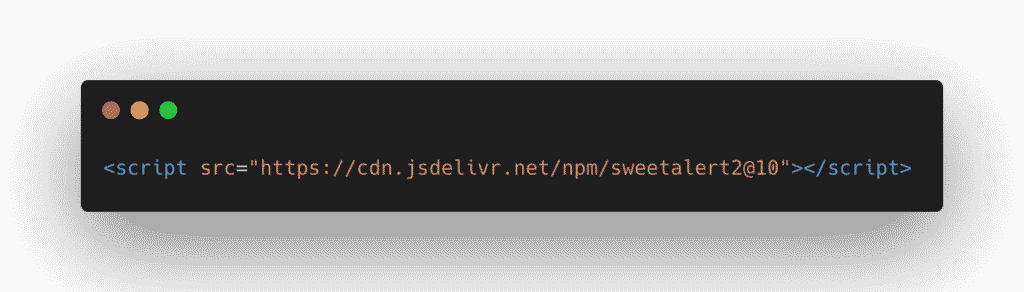
Também é possível utilizar a referência à API que está armazenada em uma CDN — Content Delivery Network. Nesse cenário, é preciso adicionar o link abaixo na página principal da aplicação.

É importante dizer que o SweetAlert permite a integração com diversos frameworks do mercado, entre eles: Vue.js, Angular e React. Além disso, ele oferece outras opções de temas que podem ser aplicados com facilidade. Para isso, basta escolher o modelo desejado e adicionar as respectivas referências na página HTML.
Criando o primeiro alerta!
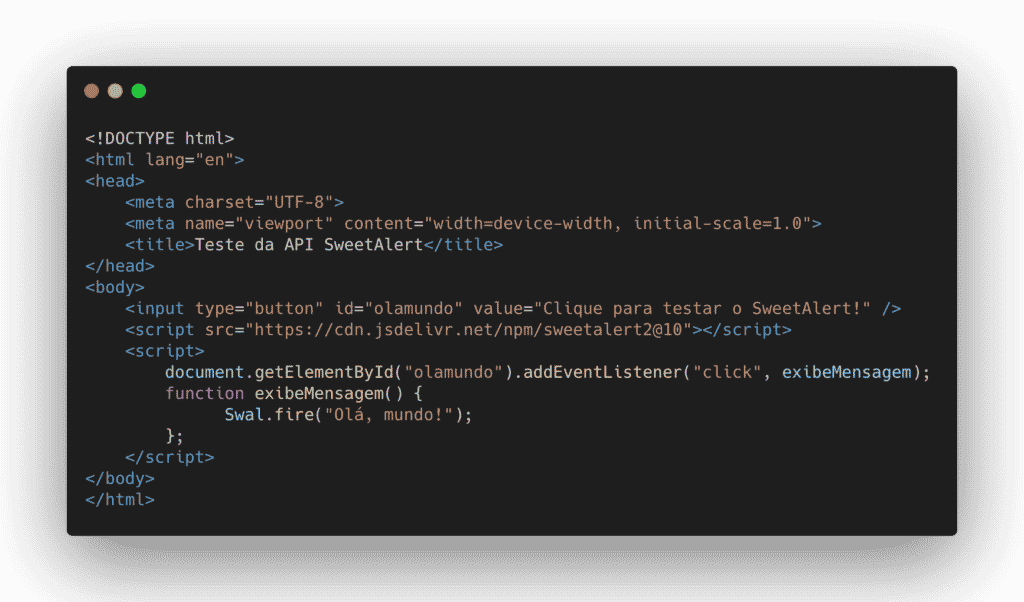
Agora que você já viu as principais formas de instalar a API, vamos criar o nosso primeiro exemplo. Para isso, vamos criar uma página HTML e exibir a mensagem “Olá, Mundo!”. Utilizamos a configuração da CDN para que você possa testar o código com mais facilidade.

Perceba que adicionamos um botão que, ao ser clicado, exibirá a mensagem de alerta. No código JavaScript, adicionamos o evento “click” para chamar a função “exibeMensagem()”. Essa, por sua vez, executa a função Swal.fire(), que é responsável por exibir o alerta na tela.
Configurando e personalizando a janela!
É possível configurar e personalizar as janelas exibidas pela API de diferentes maneiras. Podemos, por exemplo, adicionar um título, exibir o prompt para que a pessoa usuária digite alguma informação, bem como adicionar botões de confirmação e cancelamento.
A função Swal.fire() é utilizada para exibir a janela modal. Ela aceita uma série de propriedades que adicionam funcionalidades e características à janela. Veja algumas das possibilidades de configuração:
- title: texto que será exibido em negrito com a função de título;
- titleText: texto explicativo;
- icon: para exibir os ícones disponíveis que podem ser de alerta, erro, sucesso, informativo ou questionamento;
- input: campo para receber diferentes valores, como texto, e-mail, senha, número, telefone, arquivo etc.
Também é possível configurar diversos padrões específicos da caixa de diálogo, veja algumas opções:
- showCancelButton: para exibir o botão cancelar;
- showConfirmButton: o botão confirmar é exibido por padrão, mas pode ser configurado como falso para ficar oculto;
- validationMessage: para informar uma mensagem de erro personalizada à pessoa usuária.
O SweetAlert também oferece alguns métodos para manipular e adicionar mais funcionalidades às caixas de diálogos. Entre as possibilidades, estão:
- Swal.isVisible(): determina se a janela modal está visível ou não;
- Swal.close(): fecha a janela modal;
- Swal.clickConfirm(): pressiona o botão confirmar programaticamente;
- Swal.isValidParameter(param): verifica se um determinado parâmetro é valido.
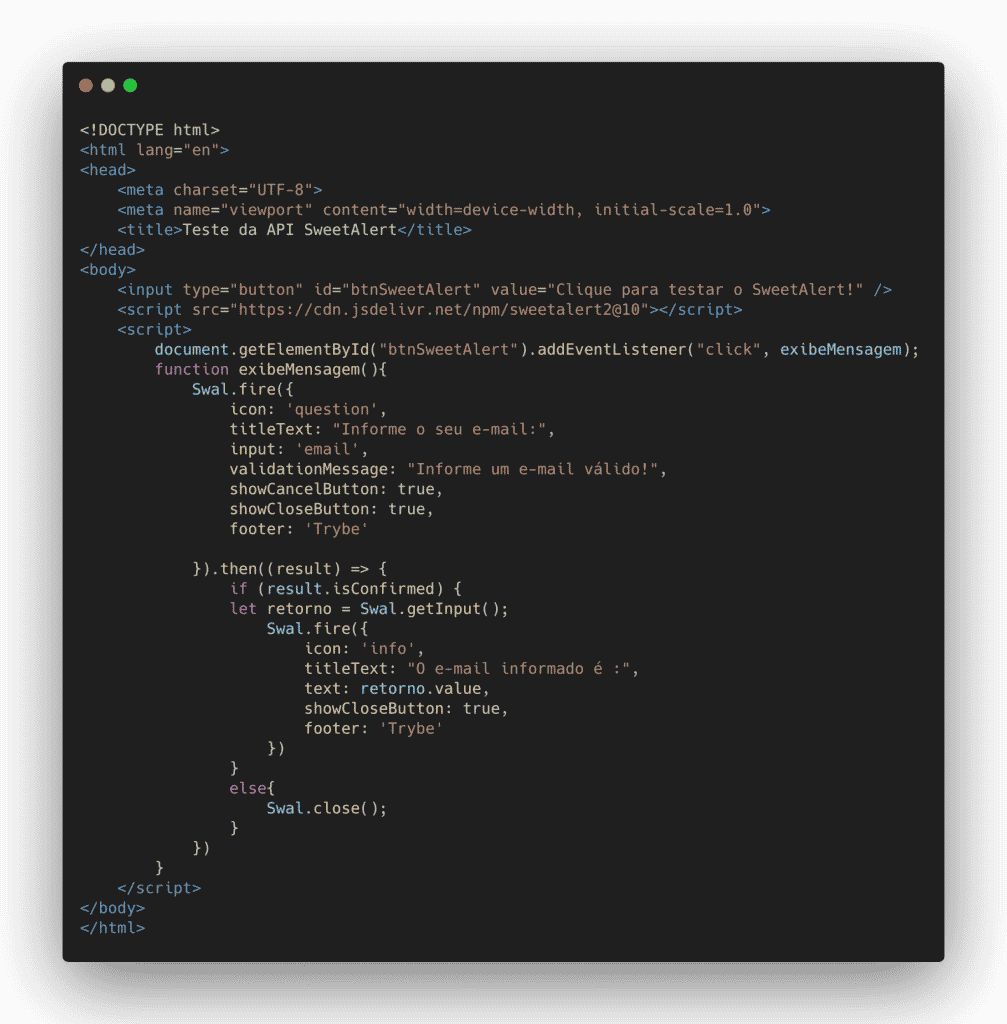
Vamos desenvolver um novo exemplo utilizando mais funcionalidades da API. No código a seguir, vamos mostrar uma janela modal para que a pessoa usuária informe o seu e-mail. A seguir, faremos a validação do valor informado e mostraremos o que foi digitado em uma nova janela.

Perceba que definimos um ícone de interrogação e solicitamos a digitação do e-mail. Também declaramos o input como e-mail para que a API realize a validação do campo da maneira apropriada. Além disso, customizamos a mensagem de validação, pois a opção exibida pela ferramenta é em inglês.
Também habilitamos os botões de cancelar e fechar para que a pessoa usuária possa desistir do preenchimento de diferentes formas. Portanto, se ela clicar no botão cancelar, a função Swal.close() encerrará o código sem exibir a próxima janela.
Caso a pessoa usuária informe o seu e-mail e pressione “Ok”, o algoritmo passará para outra etapa, em que exibirá uma janela com o valor digitado. Entretanto, precisamos capturar o conteúdo do campo input. Para isso, utilizamos o método Swal.getInput(), que retorna esse valor. A seguir, criamos outra janela modal, dessa vez com um ícone informativo para apresentar o valor recuperado.
As janelas de diálogo são utilizadas para diversas finalidades em aplicações web, como para exibir mensagens de alerta ou realizar interações com a pessoa usuária. Por isso, é importante contar com ferramentas como o SweetAlert, que permitem a criação desses recursos de forma simples e personalizada.
Gostou do nosso conteúdo sobre o que é SweetAlert? Então, confira nosso conteúdo sobre o que é CSS, quais as vantagens e como utilizar!