React é uma das frameworks mais utilizadas no front-end atualmente. Desta forma, é desejável que a pessoa desenvolvedora que está iniciando os seus estudos na área precise aprender React e suas terminologias e lógicas principais em algum ponto.
Por ser uma ferramenta que é construída no ecossistema web, podemos encontrar dificuldade na hora de escrever o nosso código, já que além de trabalharmos com os recursos do React em si, precisamos organizar as lógicas do Javascript, HTML e CSS.
No entanto, depois de muito esforço e estudo com o React, é possível criar telas incrivelmente dinâmicas e que são utilizáveis em vários cenários. Dessa forma, aprender a como utilizar o React é fundamental para a sua entrada no mercado de trabalho. Então, continue conosco nessa leitura!
- O que é React e para que serve?
- Vale a pena aprender React?
- Aprender React é difícil?
- 12 dicas para aprender React! Passo a passo!
- Onde aprender React?
- Quanto tempo leva para aprender a usar React?
- Como está o mercado de trabalho para quem sabe usar React?
- Exemplo de uso do React na prática!
O que é React e para que serve?

React é uma biblioteca escrita em Javascript que utiliza componentes para facilitar a criação e reutilização de funcionalidades na tela dos navegadores.
Por ser um pacote para auxiliar a criação de telas dinâmicas, o React consegue ser utilizado de diversas formas e jeitos. Com ele, é possível criar os seguintes tipos de sites:
- Páginas de e-commerce.
- Redes sociais.
- Aplicativos de análise de dados.
- Blogs.
- E praticamente qualquer tipo de site.
Vale a pena aprender React?
Sim, vale muito a pena aprender a utilizar o React.
Além de ser a tecnologia que o Facebook usa para renderizar as suas telas, o seu repositório no Github já está chegando em quase 200 mil estrelas, mostrando que possui um grande engajamento na comunidade tecnológica.
Consolidado no mundo da programação, praticamente a maioria das empresas utilizam o React em seus sistemas, seja criando algo novo ou apenas renovando código legado. Com isso, é muito fácil encontrar vagas de programação que exigem o conhecimento em React.
Aprender React é difícil?
A resposta desta pergunta depende muito de cada pessoa.
Caso você já tenha um conhecimento anterior das tecnologias web, provavelmente será mais fácil entender a lógica e como o React resolve muitos problemas de desenvolvimento.
Se você ainda não estudou nada de programação e quer começar aprendendo com React, então provavelmente você terá muita dificuldade com isso.
12 dicas para aprender React! Passo a passo!
Aqui estão algumas dicas que podem ser muito úteis no começo do seu estudo com React.
1. O que preciso saber de HTML para aprender React?
O HTML é a base de qualquer página da internet, desta maneira é recomendável que você entenda os fundamentos básicos desta linguagem de marcação, tais como a utilização correta das tags de elementos, as propriedades únicas de cada elemento e até mesmo a ligação de arquivos CSS ou Javascript.
2. O que preciso saber de CSS para aprender React?
Com CSS, adicionamos vida em nossas páginas por meio das suas inúmeras formas de estilos. Dentro disso, é importante entender quais são as principais propriedades e quais os seus valores possíveis, também é interessante compreender os seletores de elementos.
3. O que preciso saber de Javascript para aprender React?
Javascript é a linguagem que consegue adicionar recursos adicionais ao HTML, tanto para o cliente final, como também para a pessoa desenvolvedora. O interessante aqui é aprender o fundamental da linguagem, como as declarações de variáveis, os seus loops, criação de funções e coisas do gênero.
4. Utilizando o gerenciador de estados Redux
O Redux é o gerenciador de estados mais popular do ecossistema React. Um gerenciador de estados nada mais é do que uma ferramenta que agrega os valores de várias possíveis variáveis globalmente. Pode parecer algo não muito útil no começo, mas conforme o aprofundamento na criação de páginas dinâmicas, você perceberá a importância desta funcionalidade.
5. Qual a melhor ferramenta de desenvolvimento para aprender React?
Ao iniciarmos o estudo na programação, devemos escolher uma IDE, ou ambiente de desenvolvimento integrado, para termos mais facilidade e praticidade no desenvolvimento do dia-a-dia. A ferramenta mais recomendada atualmente é o VSCode, uma IDE completa e cheia de funcionalidades!
6. Entenda a sintaxe do JSX
Aprender uma nova sintaxe pode parecer difícil no começo, no entanto, a JSX é bem simples e rápida de aprender. As suas nomenclaturas são bem semelhantes ao HTML e, adicionalmente, podemos utilizar vários recursos do Javascript.
7. Utilize o create-react-app
Podemos perder muito tempo criando projetos com React do zero. Assim, o Create React App foi criado para facilitar e diminuir o tempo gasto na hora de iniciar um novo projeto. Basta escrever npx create-react-app nome-do-projeto e pronto, automaticamente o seu projeto será criado.
8. Aprenda sobre as props
As props são as propriedades que um componente pode receber. Com esses valores é possível customizar a aparência ou a lógica do componente. Por exemplo, podemos ter uma prop chamada estaVerde que muda a cor de fundo do nosso componente para verde quando o valor for verdadeiro (true).
9. Aprenda sobre os estados do seu componente
Inicialmente, todos os componentes possuem estados próprios, ou seja, conseguimos armazenar e modificar valores dinamicamente em cada parte do nosso sistema. Entender sobre os estados é importante para criar telas mais dinâmicas e únicas.
10. Compreenda o ciclo de vida de um componente
O ciclo de vida de um componente em React é completamente diferente de um código escrito em Javascript, isso porque, no React podemos criar gatilhos que são acionados a partir da alteração de algum campo, ou até mesmo no início da visualização do componente.
11. Foque apenas no React
Quando você estiver estudando sobre React, não tente estudar outras linguagens e frameworks. A curto prazo pode não parecer muito relevante, mas conforme o tempo vai passando, os estudos de múltiplas ferramentas podem acabar confundindo a sua cabeça.
12. Conheça os Componentes do React
Dentro do React temos disponíveis alguns componentes que auxiliam no desenvolvimento de novas funcionalidades.
React.Component
É o componente principal do React, serve para definirmos um componente no estilo de classe do ES6.
class Inicio extends React.Component {
render() {
return <h1>Olá Mundo</h1>;
}
}React.PureComponent
O React.PureComponent é bem similar ao React.Component, tendo a diferença apenas na forma de atualização do componente. O PureComponent não será atualizado quando um estado ou props for alterado.
React.memo
React.memo é um tipo de componente chamado Higher Order Component (HOC). Resumidamente, esse componente serve para ganhar performance de componentes que não são alterados frequentemente.
const MeuComponente = React.memo(function MeuComponent(props) {
/* Renderiza o componente de acordos com as props */
});createElement
A função createElement serve para criar elementos do React sem o JSX. O método espera receber os parâmetros:
- type: Uma string com o nome de uma tag, um componente do React ou até um React.Fragment.
- props: As propriedades do componente.
- children: Os possíveis filhos deste elemento.
cloneElement
O cloneElement serve para clonar um elemento. Aqui você pode passar as seguintes propriedades no seu parâmetro:
- element: Elemento que você deseja clonar
- config: É um objeto que precisa ter todos os valores deste elemento.
- children: Os filhos do elemento, caso deseja substituir.
createFactory
A funcionalidade createFactory espera que você passe o campo type, com o valor de uma tag, um componente React ou um React.Fragment. Teremos como resultado diversos elementos.
isValidElement
Como o próprio nome já indica, retorna verdadeiro (true) ou falso (false) para um elemento passado no parâmetro.
React.isValidElement(objeto)React.children
Essa função nos auxilia na hora de trabalharmos com os filhos de um elemento, temos disponível os seguintes valores:
- map
- forEach
- count
- only
- toArray
React.Fragment
React.Fragment permite que a gente adicione diversos elementos na raiz de um componente.
render() {
return (
<React.Fragment>
Algum texto
<h2>Um título</h2>
<UmComponenteQualquer />
</React.Fragment>
);
}React.createRef
Essa função cria uma estrutura de dados chamado Ref. A partir disso podemos adicionar o valor retornado em um elemento.
class MeuComponente extends React.Component {
constructor(props) {
super(props);
this.tituloRef = React.createRef();
}
render() {
return <h1 ref={this.tituloRef}> Título </h1>;
}
}
React.forwardRef
O React.forwardRef é utilizado em situações onde precisamos transportar uma ref de um componente para um elemento.
React.lazy
React.lazy é uma funcionalidade que atrasa a renderização de componentes que ainda não estão disponíveis em tela. É muito utilizado em conjunto com React router dom.
const AlgumComponent = React.lazy(() => import('./AlgumComponent'));React.Suspense
React.Suspense disponibiliza a funcionalidade de mostrar um componente de carregamento enquanto um componente React.lazy está iniciando. Atualmente, só é possível utilizar o React.Suspense com o React.lazy.
// Carregamos o componente dinamicamente
const AlgumComponente = React.lazy(() => import('./AlgumComponente'));
function MeuComponente() {
return (
// Mostra o componente Carregando enquanto o AlgumComponente não estiver iniciado
<React.Suspense fallback={<Carregando />}>
<AlgumComponente />
</React.Suspense>
);
}Hooks do React
O React possui diversos tipos de hooks, sendo eles:
- useState
- useEffect
- useContext
- useCallback
- useMemo
- useRef
Onde aprender React?
Existem muitas formas de aprender React. Aqui listamos as mais comuns e eficazes para o seu aprendizado.
Participe de fóruns
Na internet é possível encontrar diversos tipos de sites e fóruns especializados em aprender tecnologias novas, que é o caso do React.
- Dev Community: É um site de comunidade para que pessoas desenvolvedoras possam compartilhar conhecimento. Dentro do site, temos uma aba exclusiva para React.
- Hashnode: Site que permite criar um blog pessoal, escrever e adicionar tags de assuntos. Também encontramos uma aba com apenas assuntos relacionados ao React.
- Reddit: É uma dos sites de comunidade mais populares do mundo, possui diversos tipos de “subs” e o React é um deles.
Leia livros
Para alguns, ler um livro pode ser bem mais produtivo no que diz respeito a aprender algo novo. Sendo assim, alguns dos livros mais populares sobre React são:
- The Road to Learn React, de Robin Wieruch.
- Learning React, de Alex Banks e Eve Porcello.
- React 17 Design Patterns and Best Practices, de Carlos Santana Roldan.
- Beginning React, de Greg Lim.
Assista vídeos no Youtube
Com a popularidade do Youtube, é muito comum procurarmos conteúdo nesta plataforma. Logo, é bem possível encontrar diversos vídeos com dicas rápidas sobre como usar a ferramenta.
Faça um curso online
Existem diversos tipos de cursos online, tanto aqueles que apenas passam o conteúdo e alguns mais especializados em sanar as dúvidas juntamente com o conhecimento. Alguns dos sites mais populares são:
- Udemy: Site de cursos online com custo relativamente baixo, é possível adquirir diversos tipos de cursos de vários instrutores.
- Pluralsight: Cursos em inglês de diversos temas, mas com uma qualidade excelente.
- Udacity: Site com cursos diversos tipos de cursos gratuitos, também tem disponível uma parte paga..
Trybe
A Trybe não é tanto um curso e sim uma formação completa no ensino de tecnologia moderna. Aqui você pode aprender muito em um ano, basta que você se esforce bastante e foque nos seus resultados individuais.
A Trybe não busca se comparar com um curso de ensino superior, e sim com um curso que promete passar todo o conhecimento das tecnologias mais atuais e mais dicas sobre o mercado de trabalho. A Trybe ainda conta com o Modelo de Sucesso Compartilhado, em que você só começa a pagar pelo curso depois que estiver trabalhando com um salário acima de um valor específico.
O curso de React faz parte do módulo 2 da formação da escola de programação.
Quanto tempo leva para aprender a usar React?
O tempo necessário para aprender React depende muito da sua experiência prévia.
Se você já é uma pessoa desenvolvedora, provavelmente algumas semanas serão necessárias para você aprender a sintaxe e o funcionamento do React.
Caso contrário, podem ser necessários alguns meses de estudo para entender as terminologias e funções trazidas do React. Também devemos levar em conta o esforço que você está alocando para aprender essa tecnologia.
Como está o mercado de trabalho para quem sabe usar React?
A pessoa desenvolvedora que estuda React pode encontrar facilmente diversas vagas de emprego com o requisito desta tecnologia, desde pequenas até grandes empresas que atuam em diversos tipos de projetos.
Para o início da carreira, empresas de consultorias ou agências são as que possuem mais vagas disponíveis no mercado. Com mais experiência, é possível encontrar empregos com mais estabilidade e foco na análise de código e evolução das aplicações.
Também é possível focar em trabalhos freelancers e viver cada dia com um novo tipo de desafio. Desta forma, encontramos diversos tipos de empresas e clientes que esperam resolver os seus problemas com React.
Exemplo de uso do React na prática!
Antes de começarmos, é recomendável que você tenha conhecimento em HTML, CSS e Javascript. A partir disso é possível começar os estudos com React.
Criação e configuração do ambiente
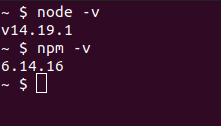
Para utilizarmos o React, precisamos ter o Node e o NPM instalados em nosso computador. Realizamos o download no site oficial do Node. Se você quiser verificar se está com o Node e o NPM instalados corretamente, basta rodar os seguintes comandos no seu terminal:

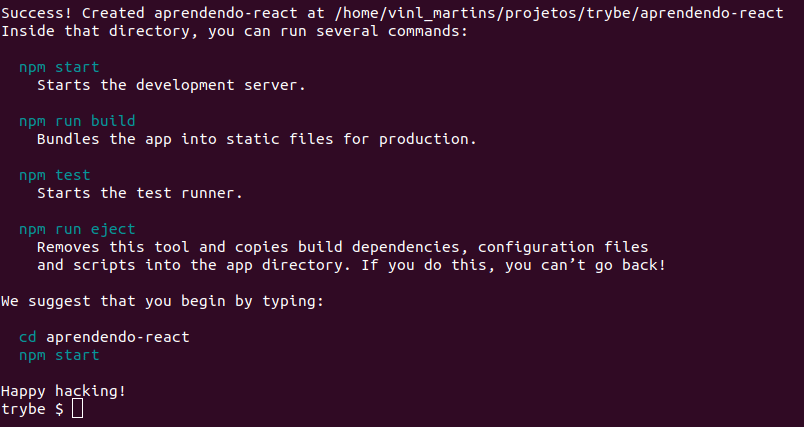
Para criarmos um projeto com React, é necessário apenas rodar o comando create-react-app em uma pasta específica. Lembre-se de usar pelo menos a versão 14 do Node.
npx create-react-app aprendendo-reactAo final da execução deste comando, uma mensagem parecida com essa será exibida:

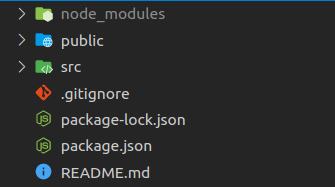
Estrutura da aplicação
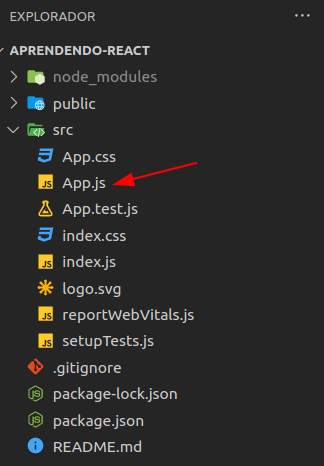
Ao término da iniciação do React, teremos a seguinte estrutura de arquivos no diretório:

Sendo cada pasta e arquivo:
- node_modules: Pasta que armazena os arquivos de dependências do nosso projeto, é geralmente uma pasta muito grande.
- public: Pasta com arquivos estáticos e utilizados majoritariamente pelos navegadores.
- src: Pasta com os arquivos do nosso projeto, podemos organizar da melhor maneira que acharmos.
- .gitignore: Arquivo que possui todas as possíveis pastas e arquivos que não devem ser enviados para o Git.
- package-lock.json: Arquivo com todas as dependências de cada dependência, é geralmente um arquivo muito grande.
- package.json: Arquivo com as principais configurações do projeto Node.
- README.md: Arquivo Markdown (um formato de arquivo parecido com texto normal) com algumas instruções básicas do projeto.
Estes são os principais arquivos e pastas geradas. Dependendo da data que você executou este comando, alguns valores podem ser diferentes, mas a base é sempre parecida.
Mão na massa e resultado
Se você executou o pequeno passo-a-passo corretamente, basta que você rode o comando npm run start ou npm start na pasta do projeto.
npm run startCom isso, obtemos o seguinte resultado:

Conforme a imagem, podemos adentrar o arquivo App.js e editarmos o seu conteúdo.

Com algumas pequenas modificações, tornamos o código assim:
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Olá Mundo!
</p>
</header>
</div>
);
}
export default App;E o resultado:

Por fim, conseguimos executar o nosso projeto e até fizemos algumas pequenas modificações. Agora, você pode modificar esse projeto e usá-lo como ponto de partida para aprender mais sobre o React.
React é uma das bibliotecas mais populares do ambiente web, com ela podemos criar sistemas totalmente personalizados e dinâmicos. Também possui uma curva de aprendizado relativamente baixa e com muitos feedbacks visuais.
Aprender React como primeira ferramenta de tecnologia pode ser muito benéfico para a pessoa desenvolvedora, isso porque o mercado de trabalho atualmente está muito aquecido e com diversas vagas para esta área.
Se você ficou interessado em aprender outras frameworks web, leia mais sobre Angular: como funciona esse framework e principais bibliotecas!


