A tag <!– –> é um recurso disponível na linguagem de marcação para realizar comentários HTML. Existem diferentes situações em que pode ser necessário utilizar esse artifício, como para separar uma parte do código para realizar testes durante a fase de desenvolvimento, para evitar que determinado trecho seja executado e muitas outras possibilidades.
Em um código HTML podem existir outros códigos inseridos, como scripts ou estilos CSS. Portanto, há variações na forma de comentar esses trechos. Para ajudar você a utilizar esse recurso, preparamos este conteúdo com os seguintes tópicos:
- O que é um comentário HTML?
- Como fazer comentário em HTML?
- 3 formas de usar os comentários no HTML.
- Como utilizar comentários em outras linguagens?
- Quais as boas práticas no uso de comentários?
Boa leitura!
O que é um comentário HTML?
O comentário em HTML é um trecho de código ou texto que não é executado ou exibido pelo navegador. Ele é utilizado para diferentes finalidades, como para deixar de executar uma parte do código, adicionar alguma informação sobre um comando específico ou, ainda, para deixar alguma informação sobre a página ou a aplicação.
Como fazer comentário em HTML?
Para adicionar um comentário em um código HTML, é preciso utilizar as tags próprias para esse propósito. Portanto, todo o texto que estiver delimitado pelas tags “<!–“, que indica o início do trecho, e “–>” que significa o fechamento, é considerado comentário, mesmo que o conteúdo se estenda para outras linhas.
Se o comentário for um texto informativo qualquer e não estiver delimitado pelas tags, o conteúdo será exibido pelo navegador sem nenhum tipo de formatação. Portanto, é preciso se certificar de utilizar as tags da forma correta. O mesmo vale para um trecho de código, ou seja, ele será executado pelo navegador. No próximo tópico vamos mostrar alguns exemplos práticos.
3 formas de usar os comentários no HTML
A utilização de comentários em códigos HTML pode ter diversas finalidades. Confira como utilizar esse recurso da forma adequada.
1. Usando comentários para explicar o que faz cada parte do código
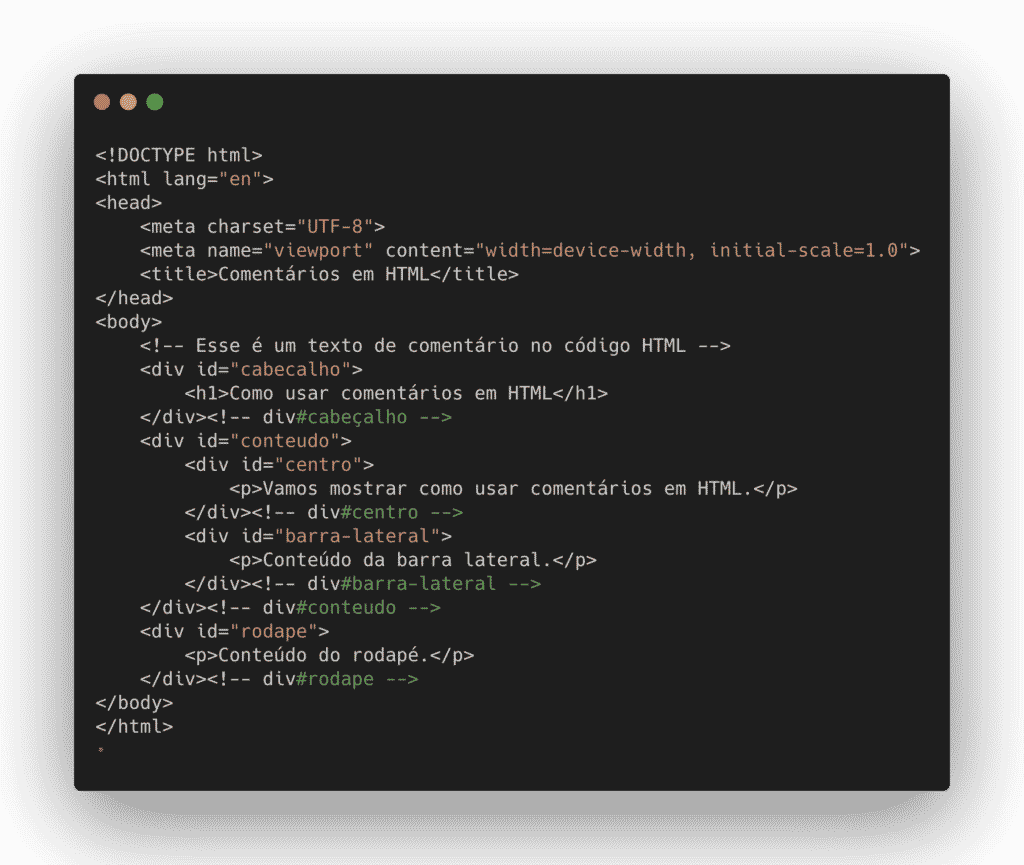
Uma das formas para utilizar o comentário é para explicar qual o objetivo de determinada parte do código. Esse é um recurso utilizado para facilitar o entendimento do código, especialmente quando outras pessoas da equipe de desenvolvimento também fazem alterações no conteúdo.
Outra forma de aplicação é para indicar o fechamento de elementos que ocupam muitas linhas de código, como a tag HTML <div>, que é usada para a construção do layout da página. Portanto, é comum verificarmos algo como o código abaixo:

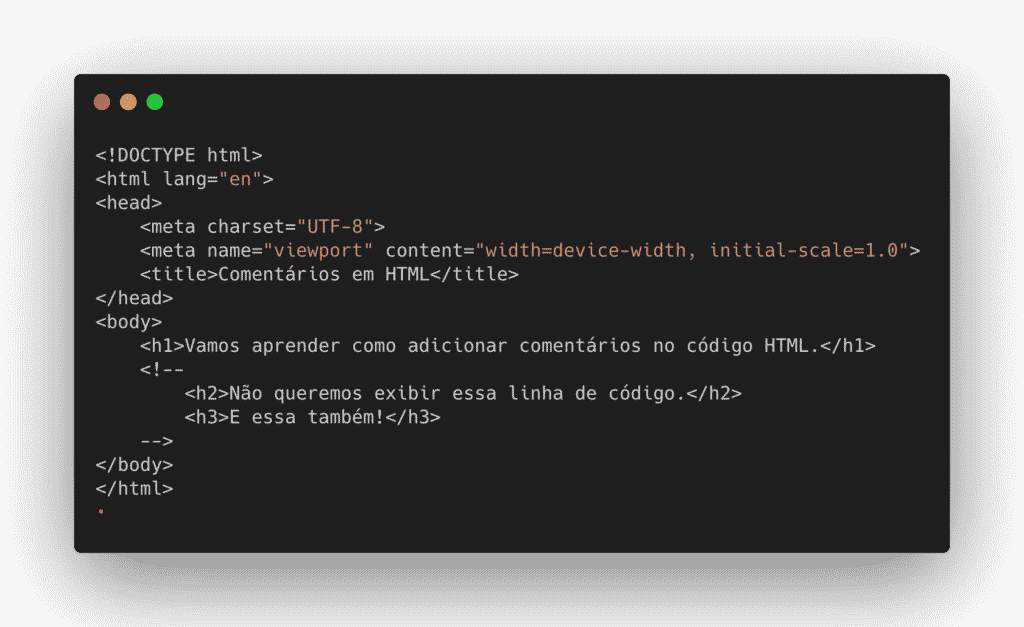
2. Usando comentários para desativar uma parte do código
Os comentários também podem ser usadas quando queremos que determinada parte do código não seja executada pelo navegador. É um recurso útil especialmente para fazer testes durante a fase de desenvolvimento. Nesse caso, adicionamos a tag “<!–” de abertura do comentário no início do código e a tag “–>” de fechamento no final do trecho que não queremos exibir. Confira o exemplo:

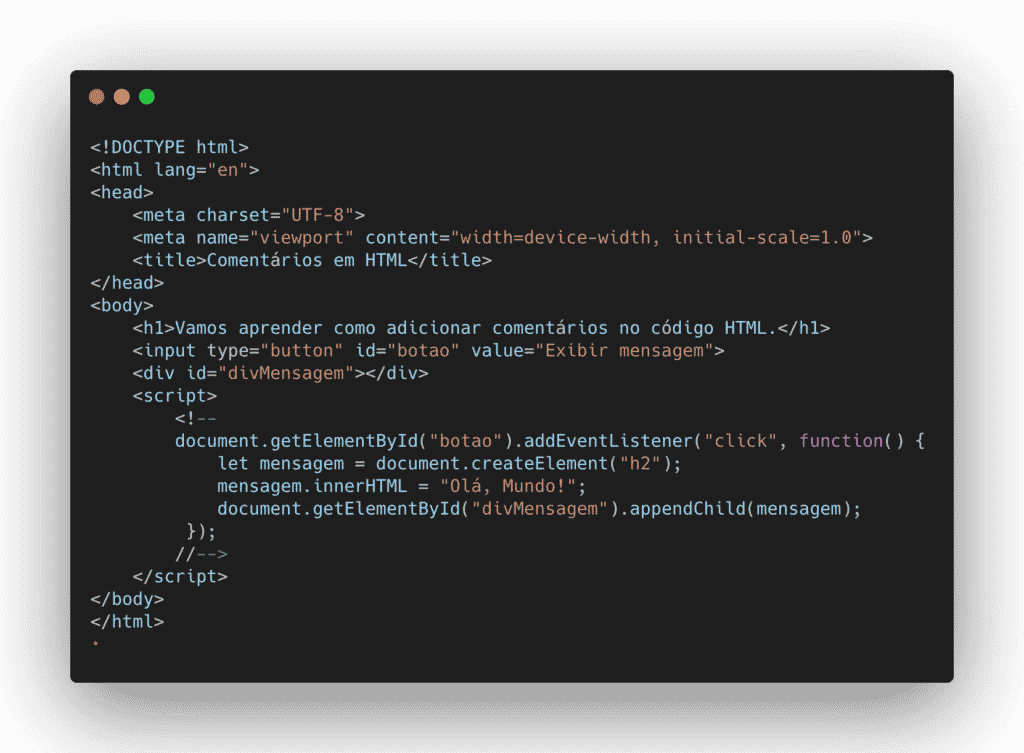
3. Escondendo scripts não suportados com a tag <!– //–>
A tag de comentário também é utilizada para evitar a execução de scripts na página. Essa é uma boa alternativa quando queremos deixar o script no código para que funcione em determinados navegadores.
Para isso, basta adicionar a tag de comentário no início do código de script. Entretanto, antes de fechá-la é preciso adicionar duas barras “//” e só então a tag de fechamento “–>”. Vale ressaltar que as duas barras são utilizadas para comentar o código JavaScript. Portanto, ela tem a função de ignorar a tag de final do comentário, caso o navegador seja capaz de executar o script.
Já em navegadores que não suportam o código, o conteúdo é ignorado, pois ele é entendido como um comentário HTML. Veja o exemplo:

Como utilizar comentários em outras linguagens de programação?
Os comentários são utilizados em diversas linguagens de programação. Entretanto, existem diferenças na forma de destacar o trecho comentado. Confira como usar esse recurso em algumas linguagens que também são utilizadas para o desenvolvimento de aplicações web.
Comentários em JavaScript
O código em JavaScript pode ser adicionado em uma página HTML ou ficar em um arquivo separado, o que é o mais indicado. A forma de adicionar comentários, entretanto, é a mesma para esses dois modos de utilização.
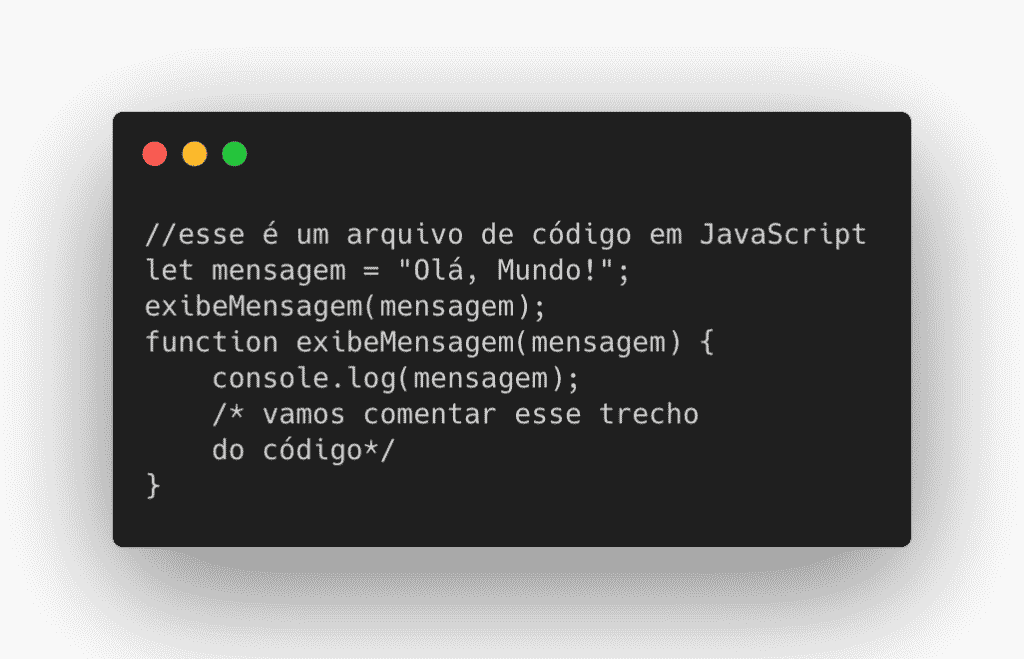
Existem duas maneiras de comentar o código nessa linguagem. A primeira é com a adição de duas barras “//” na linha desejada, sem necessidade de utilizar outro grupo de caracteres para encerrar o comentário. Portanto, tudo o que estiver na mesma linha após as barras não será interpretado pelo navegador.
Caso seja preciso comentar um bloco de código, por exemplo, é necessário utilizar outro formato de comentário, que é feito com os caracteres “/*” no início do trecho e “*/” para encerrar o conteúdo comentado. Veja um exemplo dos dois formatos de comentários no código abaixo, que exibe a mensagem “Olá, mundo”.

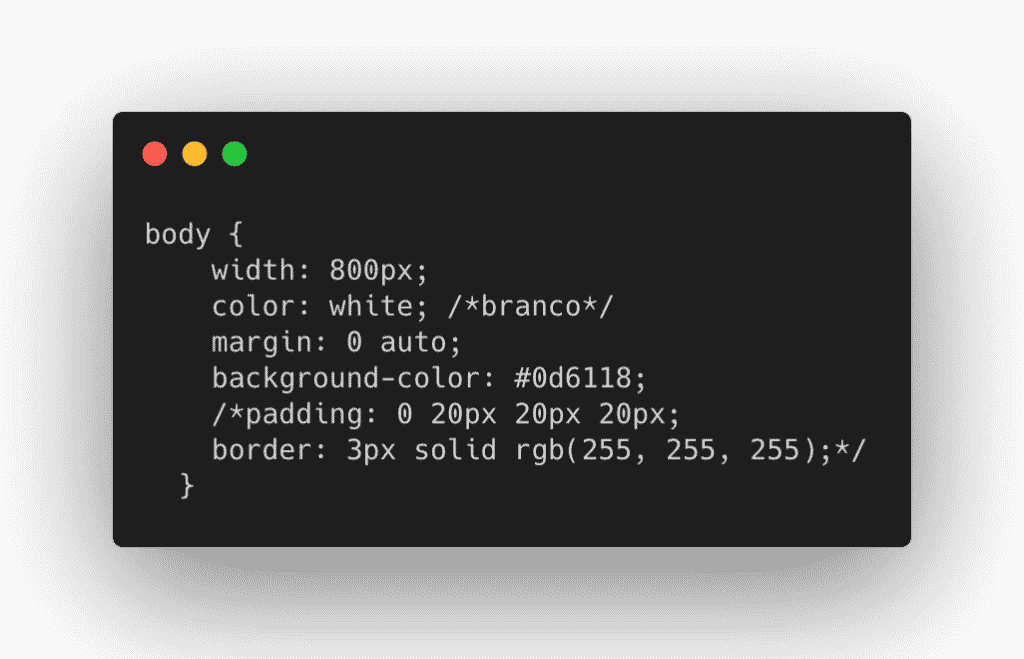
Comentários em arquivos de estilo CSS
Assim como o código JavaScript, os estilos CSS também podem ser definidos no código HTML, embora o recomendado seja a utilização em um arquivo externo. Vale dizer que utilizar arquivos separados de código JavaScript e CSS ajudam a deixar o código HTML mais limpo, além de contribuir para a performance da página.
O uso de comentários em CSS utiliza o conjunto de caracteres “/*” e “*/” para separar o trecho desejado. Vale ressaltar que, mesmo comentários em apenas uma linha, devem utilizar os símbolos para a abertura e fechamento do conteúdo comentado. Veja o exemplo abaixo:

Comentários em PHP
A linguagem de programação PHP é uma das alternativas utilizadas para o desenvolvimento de aplicações web. Como ela pode ser utilizada junto com o código HTML, é preciso ter atenção ao adicionar comentários para separar quais são referentes ao HTML e quais são em relação ao PHP.
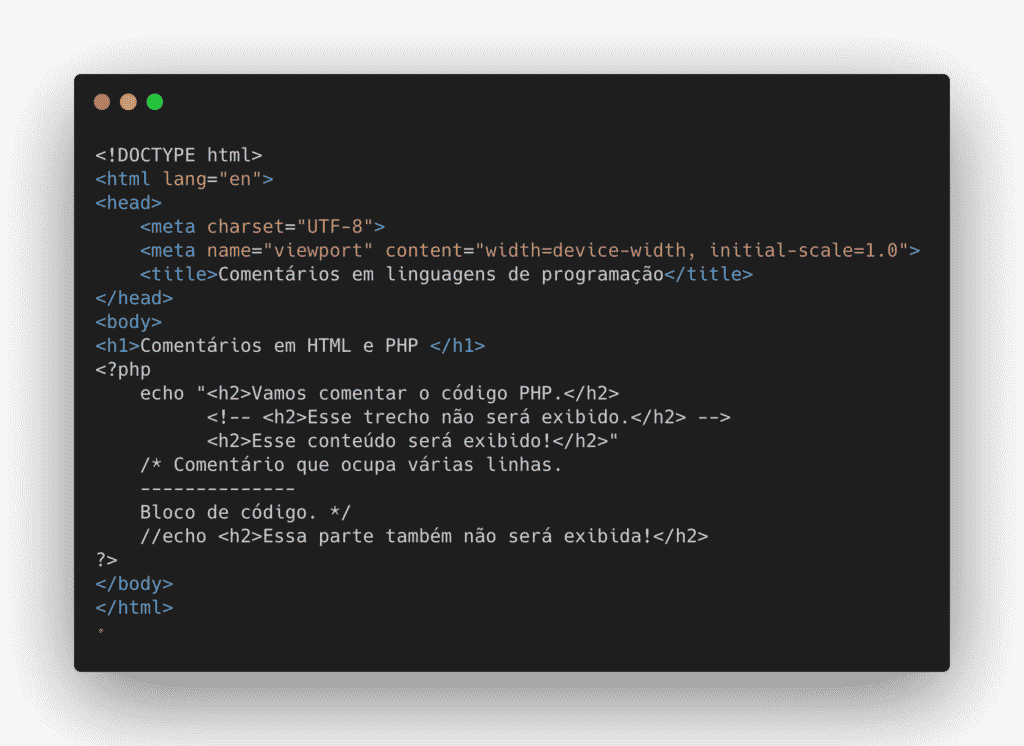
Os comentários em PHP seguem o mesmo princípio que o JavaScript, ou seja, duas barras “//” para comentar em uma linha e o conjunto de caracteres “/*” e “*/” para comentar um bloco de código. Confira um pequeno exemplo de um código que utiliza HTML e PHP:

Perceba que no trecho com o código PHP, utilizamos o comando “echo” e escrevemos um código HTML. Em um dos elementos <h2> aplicamos o comentário em HTML para deixar de exibir o trecho correspondente.
Quais as boas práticas no uso de comentários?
A utilização de comentários é comum entre as pessoas desenvolvedoras. Entretanto, é preciso atenção para não exagerar na quantidade e tornar o código muito poluído. Isso porque algoritmos com muitos comentários ficam extensos e confusos. Então, confira algumas boas práticas para o uso de comentários no código fonte.
Tenha cuidado com os comentários que indicam erros no código
Uma das utilidades de adicionar comentário é para destacar trechos do código que estão com algum tipo de erro. Nesse caso, a pessoa desenvolvedora utiliza o comentário para deixar uma lembrança de que precisa acertar aquele bloco de instruções.
Essa prática deve ser realizada com cuidado, pois se o comentário ficar esquecido no código quando ele for para o ambiente de produção, poderá aumentar o tamanho do arquivo ou, até mesmo, confundir a equipe de desenvolvimento caso outra pessoa faça alteração no conteúdo. Portanto, lembre-se de apagar os comentários utilizados durante a fase de desenvolvimento.
Altere os comentários que indicam o objetivo do código
Outra situação comum é adicionar comentários para indicar o que uma parte do código faz, como “função para somar dois números”. É preciso cuidado ao utilizar esse tipo de comentário, pois se houver uma alteração e ela passar a somar três números, por exemplo, poderá causar confusão no entendimento do código em outras pessoas da equipe.
Portanto, lembre-se de alterar essa descrição sempre que houver alguma mudança significativa no código. Dessa forma, toda a equipe terá a informação correta sobre o código.
Utilize poucas palavras ao comentar o código
Como você pôde acompanhar ao longo do texto, a utilização de comentário HTML deve ser feita de forma cuidadosa para não sobrecarregar o código. A forma de utilizá-lo pode variar conforme a linguagem de programação utilizada. Porém, quando aplicado da maneira adequada, é um recurso que auxilia às pessoas programadoras durante a fase de desenvolvimento.
Por isso, utilize o comentário HTML com moderação e somente quando necessário. Além do mais, prefira adicionar poucas palavras e com mensagens claras e objetivas.
Gostou do nosso conteúdo sobre como fazer comentário em HTML? Então, confira este post sobre desenvolvimento web e saiba como iniciar carreira na área!