O HTML <button> faz parte do conjunto de elementos da linguagem de marcação que é utilizado para proporcionar interatividade em uma página. Esse elemento tem a função de executar algo ao receber um clique pela pessoa usuária. Por isso, é um recurso muito útil em formulários ou em qualquer parte da página.
O <button> contém uma série de atributos e pode ser utilizado dentro ou fora de formulários. Além disso, é muito semelhante ao elemento <input> do tipo button, embora existam algumas diferenças entre eles. Para que você saiba como utilizar esse recurso em uma página, preparamos esse conteúdo com os seguintes tópicos:
- O que é e como usar a tag <button>?
- Quais os atributos do elemento HTML <button>?
- Exemplo de uso da tag <button> na prática!
- Qual a compatibilidade com os navegadores?
Boa leitura!
O que é e como usar a tag <button>?
O elemento <button>, como o nome sugere, corresponde a um botão em que a pessoa usuária pode clicar para executar uma determinada ação. Por padrão, sua aparência é semelhante a um botão retangular como os utilizados em aplicações para desktop. Entretanto, ela pode ser alterada por meio de estilos CSS ou também substituída por imagem e textos.
É importante dizer que o elemento <input> tem um tipo definido como button que tem o mesmo objetivo do botão, ou seja, executar uma ação ao ser clicado. A principal diferença entre eles é que o <input> não pode ter imagens ou outros elementos HTML inseridos – o que é possível com a tag <button>.
O elemento <button> é utilizado com a respectiva tag de fechamento </button>. Portanto, tudo o que estiver declarado entre elas será considerado como parte do botão. Assim, é possível utilizar imagens e textos para modificar a sua apresentação em uma página HTML.
Quais os atributos do elemento HTML <button>
A tag HTML <button> contém uma série de atributos que fazem com que ele tenha diversas características e funcionalidades. Confira as principais delas, a seguir:
Focar no botão quando a página carregar: autofocus
O atributo autofocus é utilizado quando queremos que a pessoa usuária da aplicação tenha a sua atenção voltada a um determinado elemento da página para fazer com que ela interaja com ele. Para isso, basta adicionar o atributo autofocus ao declarar o <button>. É importante dizer que apenas um elemento na página pode utilizar essa condição, que também pode ser alterada por meio de código JavaScript.
Ao utilizar esse recurso sem nenhum tipo adicional de formatação CSS, o navegador insere uma borda reforçada no botão, o que permite identificar o autofocus. Entretanto, a forma de chamar a atenção da pessoa usuária pode ser modificada com a aplicação de estilos CSS.
Desativando um botão: disabled
Em determinadas situações em uma página, pode ser necessário desativar um botão para que a pessoa usuária não consiga realizar alguma ação específica. Isso é feito por meio do atributo disabled, que faz com que o botão fique com a aparência meio apagada.
O atributo HTML disabled button pode ser utilizado em diversos elementos da página e assim como acontece com o autofocus, pode ser alterado por meio de código JavaScript e estilizado com CSS.
Escolhendo o nome de um botão: name
O atributo name serve para definir um nome para o botão. Quando utilizado em um formulário, é possível adicionar vários botões com o mesmo nome atribuído a cada um deles. Dessa forma, pode-se obter os valores associados, pois ele é entendido como um array de elementos <button> e pode ser acessado por meio de código JavaScript ou com a linguagem de programação utilizada pela aplicação web.
Definindo a qual formulário um botão pertence: form
Ao definir um layout que utilize um formulário e dispor os elementos na página, nem sempre é possível adicionar o botão geralmente por uma questão visual e estratégica de disposição dos elementos. Isso é bem comum e pode acontecer com diferentes tags.
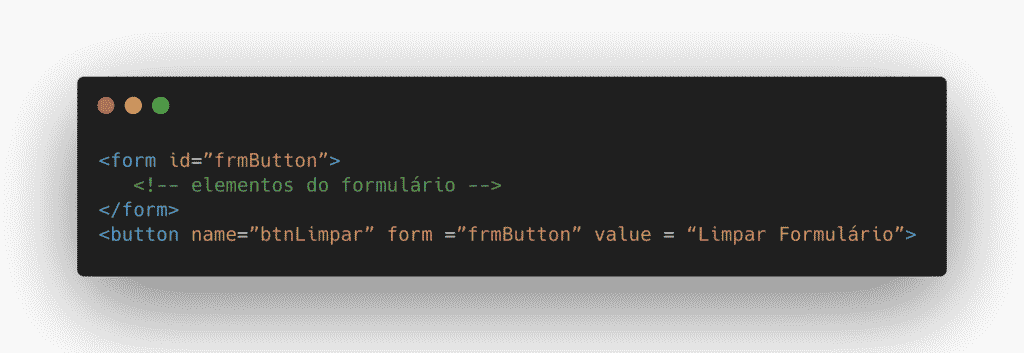
Para que o botão colocado fora das tags de abertura e fechamento do formulário <form>…</form> faça parte do conjunto de elementos definidos, é preciso associá-lo a ele. Isso é feito por meio do vínculo de dois atributos: o id do formulário e o atributo form no botão. Veja um trecho de código.

Perceba que no elemento <button> informamos o id do formulário. Dessa forma, ele fará parte da coleção de elementos do formulário e poderá ser acessado programaticamente.
Definindo o destino dos dados de um formulário: formaction
Quando utilizamos formulários em uma página HTML, existem alguns atributos que são responsáveis por realizar o processamento adequado, seja para enviar o conteúdo para o servidor, seja para realizar outra ação específica. O atributo formaction contém a informação referente ao destino dos dados quando o formulário é submetido para o servidor.
O elemento <button>, quando aplicado em um formulário, pode ser utilizado com um vínculo a esse atributo ou não. Na prática, ao definirmos o type do <button> como “submit”, por exemplo, dizemos ao navegador que, ao clicar naquele botão, a ação submit será executada e, portanto, o caminho indicado no formaction será seguido.
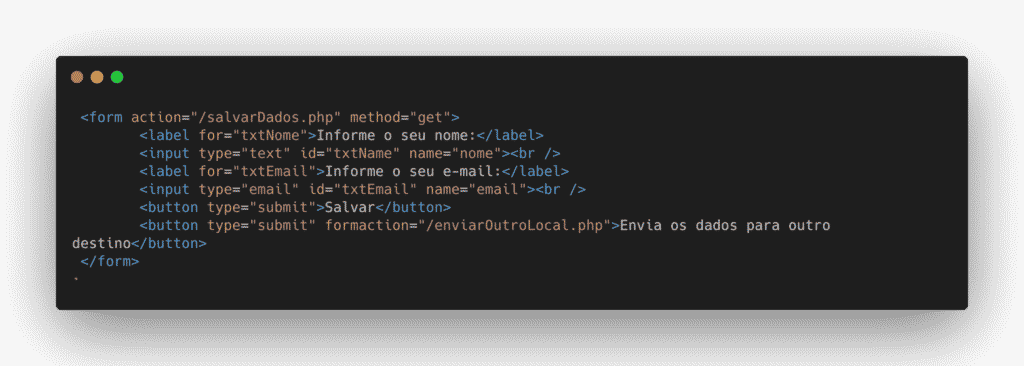
É importante dizer que a função do formaction é a mesma que a do atributo action definido na tag <form>. Portanto, se ela for definida no botão, poderá conter outro destino para os dados. Veja o código de exemplo:

Perceba que no código acima temos dois botões. Ao clicar no primeiro, a ação executada será a definida no atributo action do formulário. Já ao clicar no segundo botão, a ação executada será a chamada à página “enviarOutroLocal.php” definida no formaction do <button>. Existem outras ações que podem ser vinculadas ao type do <button>, falaremos sobre elas mais abaixo.
Codificando os dados de um formulário: formenctype
Outro atributo comum ao utilizarmos formulários e o elemento <button> é o formenctype. Basicamente, ele determina qual o formato de codificação será utilizado para enviar os dados para o servidor. Ele pode conter três valores específicos, são eles:
- application/x-www-form-urlencoded: valor aplicado por padrão. Portanto, se o atributo for omitido, esse é o valor utilizado. Nessa opção todos os caracteres são codificados;
- multipart/form-data: utilizado quando vamos enviar arquivos para o servidor. Nessa alternativa os dados não são codificados para hexadecimal;
- text/plain: os caracteres não são codificados e os espaços em branco são modificados para o símbolo “+”.
Definindo o método HTTP que os dados do formulário devem ser enviados: formmethod
Existem duas formas de enviar os dados do formulário para o servidor e essa determinação é feita por meio do atributo method, que é declarado junto com a tag <form> ou pelo atributo formmethod, que é utilizada ao definir o elemento <button>. Os valores possíveis para esses atributos são:
GET
Nesse formato é adicionado o caractere “?” à URL seguido dos dados do formulário para serem enviados para o servidor. Dessa forma, ao realizar o envio do formulário, a URL gerada será algo como: url_destino/?parametro=”valor”&enviar=Enviar.
POST
Os dados do formulário, que são enviados para o servidor, são armazenados no corpo da requisição HTTP, portanto, eles não ficam visíveis na URL e nem armazenados no histórico do navegador. Portanto, ao fazer o envio dos dados, a URL será apenas algo como “url_destino”.
Enviando formulários sem validação: formnovalidate
A validação de formulários é realizada por padrão. Assim, sempre que definimos algum elemento específico, como um <input> do tipo e-mail, definimos algum campo como requerido ou, ainda, implementamos alguma validação, é realizada uma checagem para identificar eventuais falhas no preenchimento dos dados.
É possível submeter um formulário sem executar esse procedimento. Para isso, basta utilizar o atributo formnovalidate ao declarar o botão de envio.
Escolha onde os dados de um formulário serão exibidos: formtarget
O resultado do processamento do formulário pode ser exibido de diferentes formas, como em uma nova página ou em outras posições determinadas. Para isso, é preciso utilizar o atributo formtarget, que pode receber os seguintes valores:
- _blank: o resultado será exibido em uma nova janela;
- _self: o resultado é exibido no mesmo frame, esse é o valor padrão;
- _parent: exibe o resultado em um frame parent;
- _top: exibe o resultado no corpo inteiro da janela;
- framename: adiciona o resultado em um frame específico.
Definindo o tipo de botão: type
O atributo HTML <button> type determina qual a função que o elemento <button> terá em um formulário. Existem três possibilidades para esse atributo, são elas:
- button: em que o botão tem a finalidade de executar uma determinada função, sem a necessidade de enviar o formulário para o servidor. Um exemplo é um botão para a consulta de CEP, em que dados são coletados de outro local para serem inseridos em campos do formulário;
- reset: que tem a função de limpar os dados do formulário. Ao utilizar esse botão, não é necessário criar código JavaScript para que ele cumpra a tarefa de apagar o conteúdo dos campos do formulário;
- submit: como já mencionamos, o HTML submit button tem a função de enviar os dados do formulário para o servidor.
Definindo um valor inicial ao botão:Value
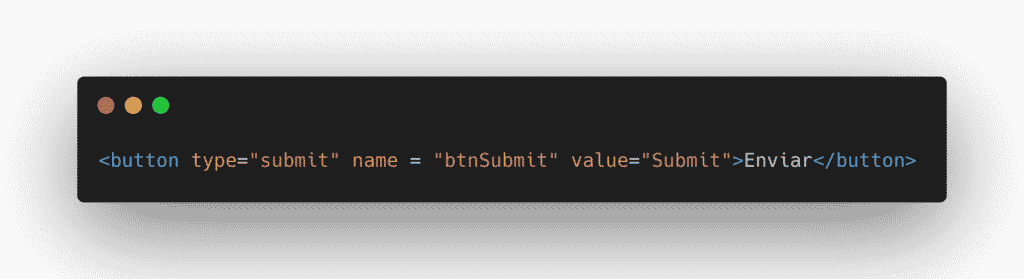
O elemento <button> pode conter um valor inicial prédeterminado para ser acessado programaticamente. Para isso, basta definir o conteúdo desejado no atributo value ao declarar a tag em um formulário. Veja o trecho abaixo:

Exemplo de uso da tag <button> na prática!
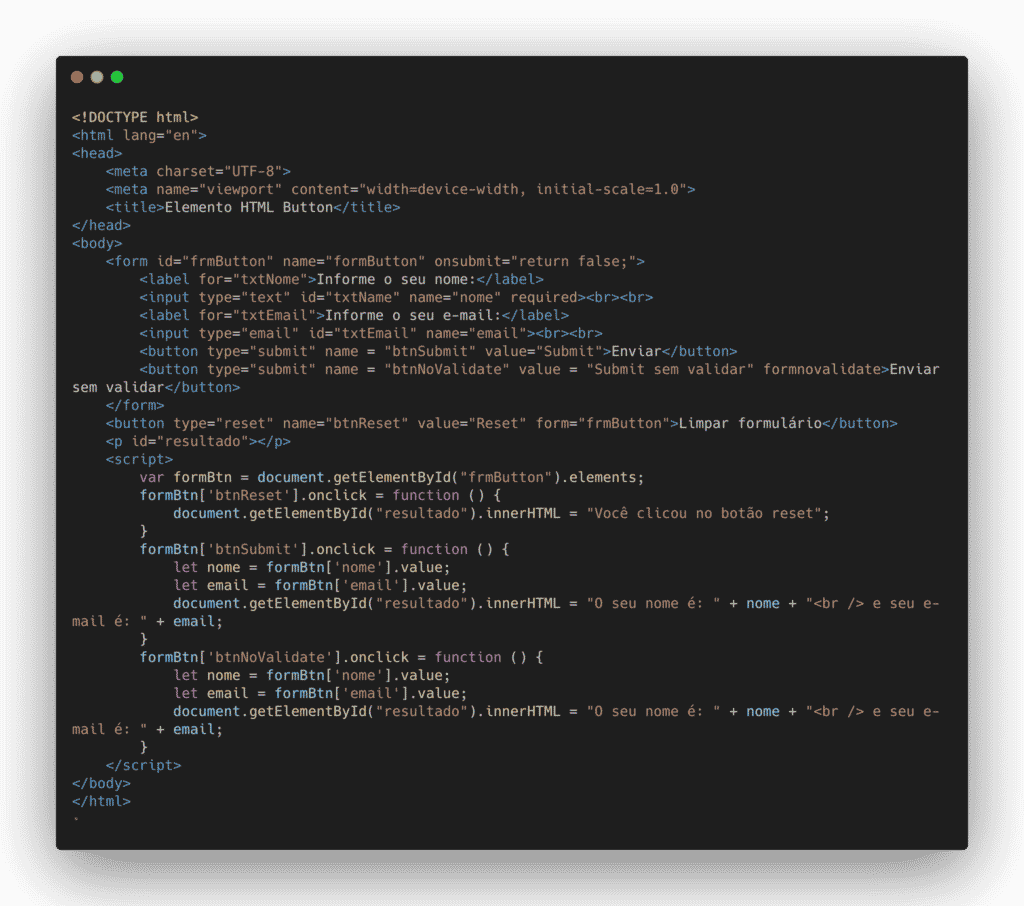
O elemento <button> pode ser utilizado de diferentes formas em uma página, pois tanto é possível utilizá-lo sozinho quanto inserido em um formulário. Confira, a seguir, um exemplo prático do uso desse recurso.

Perceba que utilizamos quase todos os atributos e situações nesse conteúdo, como a utilização de um botão fora do formulário, a definição de um elemento <input> como required e a validação ao clicar no botão “Enviar”. Também criamos um botão com a opção formnovalidate para enviar o conteúdo sem realizar validação.
Por fim, criamos códigos em JavaScript para exibir o conteúdo informado no formulário e criamos um botão “Reset” para limpar os campos já digitados. Para verificar o funcionamento do algoritmo, basta salvar esse código em um arquivo HTML e abri-lo em um navegador compatível.
Qual a compatibilidade com os navegadores?
Existem diferentes navegadores disponíveis no mercado e alguns recursos da linguagem HTML podem não funcionar da mesma forma em todos eles. Por isso, é importante verificar a compatibilidade entre o elemento utilizado e os principais navegadores para evitar falhas durante a utilização pela pessoa usuária. Confira a partir de quais versões os principais navegadores oferecem suporte ao elemento <button>:
- Internet Explorer: 11, entretanto, ele não oferece suporte para a utilização do <button> em formulários;
- Edge: 16;
- Firefox: 83;
- Chrome: 87;
- Safari: 14;
- Opera: 72;
- iOS Safari: 14;
- Android Browser: 81;
- Opera Mobile: 59;
- Chrome for Android: 87;
- Firefox for Android: 83;
- Samsung Internet: 12.0.
O elemento HTML <button> permite a criação de botões clicáveis em uma página. Ele pode ser utilizado com imagens, textos, além de receber a aplicação de estilos CSS. Por isso, é uma alternativa mais atraente que o elemento <input>. Além disso, ele contém uma série de atributos que são essenciais para aumentar a sua funcionalidade na aplicação.
Gostou do nosso conteúdo sobre o elemento <button>? Então, confira esse post sobre o que é desenvolvimento web e saiba o que é preciso para ingressar nessa carreira!