A tag HTML <img> faz parte do conjunto de elementos da linguagem de marcação utilizados para exibir conteúdos visuais em uma página. Entretanto, sua utilização vai além de apenas embelezar o site, pois as imagens podem ter outras funções, como ser aplicadas em links ou para ilustrar botões.
O elemento <img> contém uma série de atributos que permitem adicionar características e funcionalidades à imagem. Entretanto, é preciso atenção quanto ao formato escolhido para que ele funcione conforme o esperado. Para demonstrar como essa tag funciona, preparamos este conteúdo que contém os seguintes tópicos:
- O que é a tag <img> e para que serve?
- Como inserir imagens? Confira os exemplos
- Quais os principais atributos da tag HTML <img>?
- Quais os formatos de imagens suportadas?
- Qual a compatibilidade com os navegadores?
Continue conosco e boa leitura!
O que é a tag <img> e para que serve?
Como mencionamos, o elemento <img> é utilizado para inserir imagens em uma página HTML. A imagem adicionada pode ser de diferentes tamanhos, origens e formatos, de que falaremos mais adiante.
Seu principal atributo é o src, que significa source e corresponde à informação sobre o endereço da imagem. O elemento <img> deve ser utilizado dentro do corpo da página HTML. Por isso, deve ser inserido em qualquer lugar entre as tags <body>…</body>.
A utilização de imagens em uma página pode ter várias finalidades, uma delas é ser aplicada como background, que significa colocar uma imagem de fundo no HTML. Outra forma de utilização é para ilustrar conteúdos ou em conjunto com outros elementos, como em links, map e botões, que ajudam a deixar a página ainda mais elegante e funcional.
Como inserir imagens? Confira os exemplos
Para inserir uma imagem em uma página, basta utilizar a tag HTML <img> com o respectivo endereço da imagem. Vale ressaltar que não é preciso utilizar a tag de fechamento como acontece com outros elementos. Veja a sintaxe:

Em páginas desenvolvidas com HTML5, é possível utilizar o elemento <figure>…</figure> para definir a área da imagem, embora seu uso não seja obrigatório. Nesse caso, basta declarar a imagem entre as tags de abertura e fechamento, conforme o exemplo abaixo:

Existem diferentes formas de utilizar imagens em uma página HTML. Confira alguns exemplos práticos abaixo:
Imagens de outra pasta
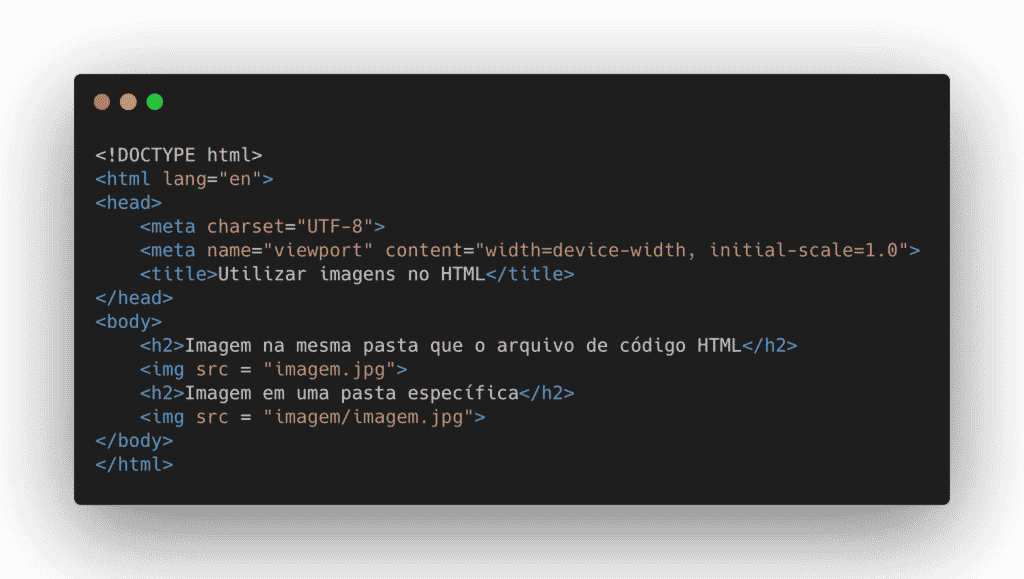
Quando utilizamos uma imagem que está armazenada no mesmo diretório que a página HTML, basta informar o nome do arquivo para exibir o conteúdo desejado. Entretanto, é comum e é considerado uma boa prática utilizarmos pastas para organizar as imagens do site. Nesse cenário, precisamos indicar o caminho correspondente para que a imagem seja encontrada. Veja um exemplo prático:

Imagens de outro servidor
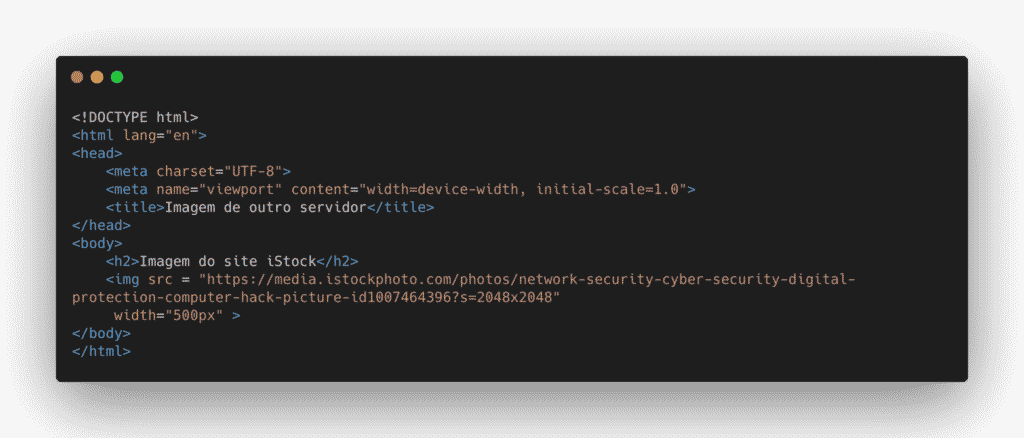
Também podemos utilizar imagens armazenadas em outro servidor. Essa é uma alternativa para utilizar imagens de outros sites sem a necessidade de realizar a transferência do arquivo para o ambiente. Entretanto, ao utilizar imagens de outros sites, é importante verificar os direitos autorais e atribuir os devidos créditos, quando necessário. Confira um código de exemplo:

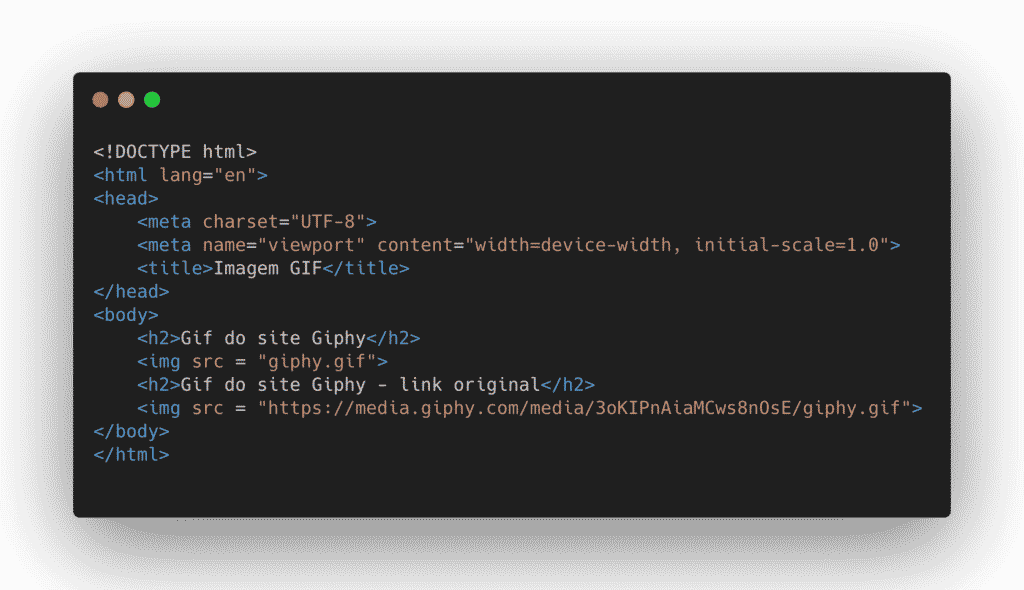
Imagens animadas (GIFs)
O formato GIF — Graphics Interchange Format — é utilizado para exibir pequenas animações feitas com imagens ou ilustrações. Ele também é utilizado com a tag <img> e sua origem tanto pode ser de um arquivo armazenado em uma pasta no servidor quanto acessado de sites que oferecem essas imagens de forma gratuita. Veja um código, a seguir:

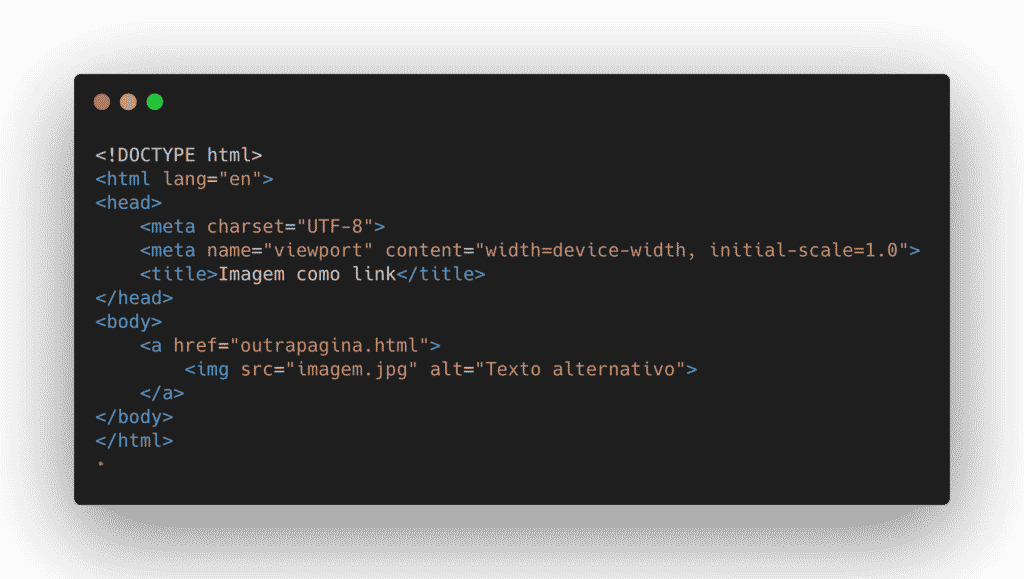
Como adicionar imagem como um link?
As imagens também podem ser utilizadas em conjunto com outras tags e, dessa forma, ter mais que uma função. Ao ser utilizada com a tag <a>, que representa a adição de links, ela passa a ter essa função adicional. Confira um exemplo prático.

Quais os principais atributos da tag HTML <img>?
O elemento <img> contém diversos atributos que ajudam a adicionar características e funcionalidades a ela. Confira os principais deles abaixo.
Inserindo texto alternativo em imagens: alt
Se a imagem ficar indisponível por qualquer motivo, como por ter sido excluída ou renomeada no local de armazenamento ou, ainda, no site de origem, é possível exibir um texto em seu lugar. Para isso, basta utilizar o atributo alt, que traz uma breve descrição sobre o conteúdo da imagem.
Vale ressaltar que o uso do atributo alt é considerado uma boa prática, pois ela fica mais acessível. Além disso, ele também ajuda a melhorar o posicionamento nos mecanismos de buscas, como o Google, Bing, entre outros. No exemplo acima utilizamos esse atributo.
Especificar como o link lida com requisições de origem cruzada:crossorigin
Quando acessamos conteúdos de outros sites, fazemos uma requisição HTTP a eles. Ela contém no header da requisição o endereço da origem, ou seja, o endereço do site atual. Quando a requisição chega no site de destino, recupera ou envia dados de um domínio para outro.
Os navegadores utilizam uma tecnologia chamada CORS — Cross-origin Resource Sharing — que barra esse tipo de comportamento em sites de origens diferentes para proporcionar mais segurança, ou seja, para evitar que um código malicioso entre no site por meio desses acessos cruzados.
Entretanto, existem situações em que queremos acessar esses conteúdos e temos que fazer uma espécie de solicitação de acesso a esses dados. Para que a requisição funcione, portanto, é preciso utilizar o atributo crossorigin, que diz ao navegador que aquele conteúdo é confiável. Existem duas possibilidades para ele, são elas:
- anonymous: em que é feita uma solicitação de requisição, mas sem o envio de credenciais de acesso, como cookies, certificados digitais ou algum tipo de autenticação;
- use-credentials: em que é feita a solicitação com o uso de credenciais de acesso.
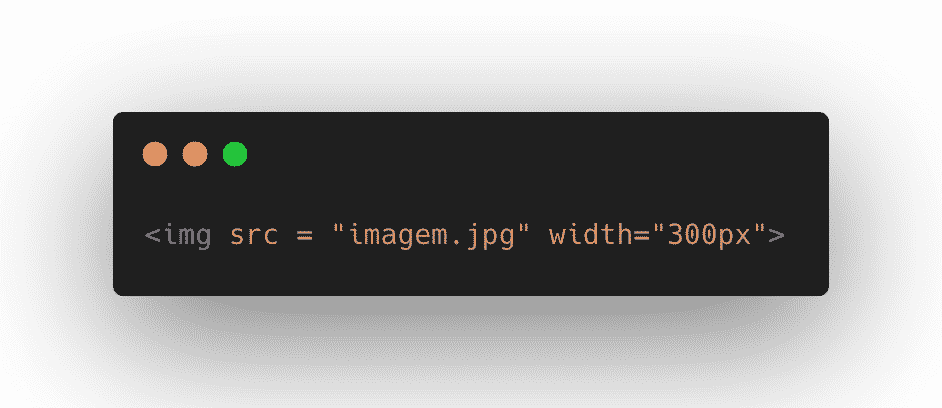
Definindo a largura de uma imagem: width
Ao utilizar uma imagem em uma página sem nenhuma definição de tamanho, ela será carregada conforme as suas definições originais. Portanto, se ela for muito larga, por exemplo, poderá ocupar toda a largura da página, o que pode comprometer o layout e aparência do conteúdo.
Uma forma de ajustar esse comportamento é com a utilização do atributo width. Dessa forma, é possível definir qual o tamanho em relação à largura a imagem deverá ter. Vale ressaltar que a altura é ajustada de forma proporcional ao valor definido na largura.

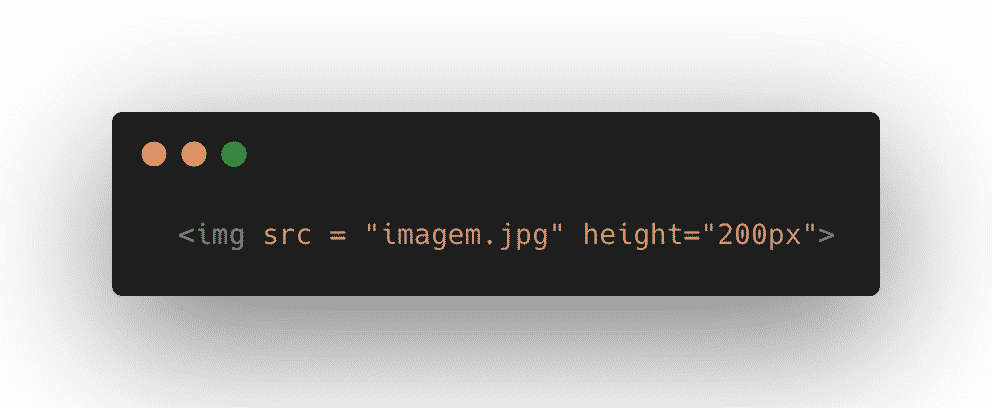
Definindo a altura de uma imagem: height
Também podemos definir o tamanho da imagem com base na altura. Para isso, utilizamos o atributo height. Assim como ocorre com o width, se não atribuirmos nenhum valor a ele, o ajuste será automático para que a imagem não fique distorcida. Vale ressaltar que tanto a altura quanto a largura da imagem podem ser definidas por meio de estilos CSS.

Definindo a referência da descrição de uma imagem: longdesc
O atributo longdesc é utilizado quando queremos adicionar uma descrição maior ao elemento <img>, além do que já está definido no atributo alt. Trata-se de um recurso útil para descrever a imagem e, assim, garantir maior acessibilidade ao conteúdo. Entretanto, esse recurso não está mais disponível em HTML5.

Definindo a configuração de referência ao buscar um recurso: referrerpolicy
O atributo referrerpolicy determina uma série de políticas de segurança que podem ser aplicadas durante a realização de requisições HTTP ao utilizar imagens em uma página HTML. Seu uso está vinculado ao campo opcional referer do cabeçalho HTTP.
Na prática, quando utilizamos esse recurso e fazemos uma requisição HTTP, o endereço de origem é enviado junto com a requisição e armazenado no campo referer. Na tag <img> utilizamos o atributo referrpolicy para dizer ao navegador quais informações serão enviadas.
A utilização desse recurso ajuda a evitar a entrada de código maliciosos na página e, portanto, oferecem mais segurança. Existem diferentes valores que podem ser adicionados a esse atributo, são eles:
- no-referrer: indica que nenhuma informação será enviada;
- no-referrer-when-downgrade: indica que será enviado o endereço de origem quando as requisições forem do mesmo nível ou se elevam, como entre requisições HTTP para HTTP ou HTTPS. Já se a requisição for de HTTPS para HTTP, o valor não será enviado;
- origin: apenas a origem do domínio é enviada;
- origin-when-cross-origin: apenas a origem é enviada caso seja uma requisição de domínio cruzado;
- unsafe-url: envia a referência completa sem se preocupar com considerações de segurança;
- same-origin: envia a referência completa em requisições de mesma origem;
- strict-origin: envia a referência completa em requisições de mesma origem, porém, entre o mesmo nível de protocolo, como HTTP para HTTP ou HTTPS para HTTPS;
- strict-origin-when-cross-origin: envia a referência completa entre requisições HTTPS e não envia nada se a requisição for entre HTTPS para HTTP.
Definindo o tamanho de imagens em páginas: sizes
Uma preocupação constante em pessoas que desenvolvem aplicações front-end é construir páginas responsivas que possam ser acessadas por qualquer dispositivo sem o comprometimento da qualidade. O atributo sizes ajuda a definir o espaço disponível na página que será utilizado para a imagem.
Uma das unidades de medida do atributo sizes é a vw — viewport width — que significa largura da janela de visualização. Vale ressaltar que se nenhum valor para sizes for informado, é considerado o padrão de 100vw, que significa 100% da área. O atributo sizes deve ser utilizado em conjunto com o atributo srcset, que falaremos mais adiante.
Definindo o caminho da imagem: src
Conforme mencionamos, o atributo src é utilizado para definir o local de origem da imagem, que tanto pode ser uma pasta quanto um link externo.
Como usar imagens responsivas? srcset
O atributo srcset é utilizado para relacionar as imagens em diferentes tamanhos que podem ser utilizadas na página. Por meio da validação do conteúdo informado no atributo sizes, o navegador realiza uma série de cálculos para escolher a imagem mais apropriada para o dispositivo da pessoa usuária.

Mapeando a imagem no lado do servidor: ismap
O atributo ismap é utilizado para enviar ao lado do servidor qual a posição da imagem foi clicada, ou seja, quais as coordenadas x e y correspondentes à área da imagem que a pessoa usuária clicou. Para isso, é preciso que a imagem seja clicável. Portanto, ela deve ser utilizada em conjunto com a tag <a>.

Mapeando a imagem no lado do cliente: usemap
Podemos utilizar uma imagem e dividi-la em várias áreas clicáveis, assim, ela pode ser usada para a construção de menus, acessar links ou para executar funções JavaScript, por exemplo. Para isso, é preciso utilizar o atributo usemap em conjunto com o elemento <map>, que define o que será realizado em cada área. Veja o algoritmo abaixo:

Quais os formatos de imagens suportadas?
O elemento <img> pode ser utilizado com imagens de diferentes formatos. Entretanto, não existe um padrão definido para todos os navegadores. Dessa forma, é preciso avaliar se a imagem utilizada é compatível com a ferramenta. Confira quais imagens são compatíveis com o navegador Firefox:
- JPEG;
- GIF;
- PNG;
- APNG;
- SVG;
- BMP;
- BMP ICO;
- PNG ICO.
Qual a compatibilidade com os navegadores?
Assim como é preciso observar o formato do arquivo de imagem utilizado, também é uma boa prática conferir a compatibilidade do recurso utilizado com os navegadores. Isso porque podem ocorrer falhas durante a utilização pela pessoa usuária, caso o elemento não seja compatível. Confira a partir de qual versão há a compatibilidade da tag <img> com os principais navegadores:
- Internet Explorer: 9;
- Edge: 12;
- Firefox: 4;
- Chrome: 28;
- Safari: 9;
- Opera: 10;
- iOS Safari: 9;
- Opera mini: todas;
- Android Browser: 81;
- Opera Mobile: 12;
- Chrome for Android: 87;
- Firefox for Android: 83;
- Samsung Internet: 4.
O elemento HTML image oferece uma série de recursos para tornar a página HTML muito mais interativa e funcional, como a definição de áreas clicáveis e a segurança em referências cruzadas. Além disso, ele contém atributos que permitem o redimensionamento dinâmico da imagem, que é essencial para o desenvolvimento de sites responsivos.
Gostou do nosso conteúdo sobre como colocar imagem no HTML? Então, confira nosso post sobre o que é usabilidade e como aplicá-la em interfaces!