Quando falamos sobre criar aplicações para web, diversas tecnologias estão à disposição, sendo o Angular uma delas. Esse é um framework robusto, que utiliza Typescript para construção de seus códigos, permitindo a criação de aplicações de página única e que já está a um bom tempo no mercado.
Você vai gostar de saber sobre essa tecnologia, principalmente se já passou por dificuldades tentando encontrar um framework que permitisse a construção de códigos organizados. Essa é a principal característica do Angular, pois o uso de Typescript e orientação a objetos reforçam a construção de boa estrutura de desenvolvimento.
Por isso, para conhecer mais sobre essa ferramenta, fique com a gente e acompanhe, a seguir, os principais tópicos que vamos abordar nesse artigo:
- O que é Angular?
- Angular e AngularJS são a mesma coisa?
- Como funciona o Angular?
- Quais os principais arquivos de uma aplicação Angular?
- Quais os módulos usados em um aplicativo Angular?
- Quais as diferenças entre Angular, React e Vue.js?
- Qual a relação entre Angular e Typescript?
- Qual a relação entre Angular e Bootstrap?
- Quais são as 5 principais bibliotecas de componentes Angular?
- Quais as vantagens de aprender e usar Angular?
- Quais as desvantagens de usar Angular?
- O que é e para que serve o Angular Material?
- Instalando e configurando o ambiente Angular!
- Criando seu primeiro App em Angular! Exemplo de uso na prática!
- Como trabalhar com Angular?
O que é o Angular?
O Angular é um framework baseado em JavaScript utilizado para criação de Single Page Applications (SPA). Além da web, os projetos desse framework também se adaptam ao mobile e desktop. Lançado em 2016, o Angular utiliza Typescript para a construção de interfaces, de modo simples e otimizado.
O que são SPA (single-page application)?
Uma SPA é uma aplicação web de página única, ou seja, para interagir e navegar nela não há necessidade de aguardar o carregamento de toda a página. Essa abordagem torna a aplicação mais rápida e economiza processamento.
Para que serve o Angular?
O Angular é utilizado para criar aplicações de página única. Sua estrutura utiliza Two-Way Data Binding, em que a interface gráfica e a interface de gerenciamento de dados são atualizadas automaticamente a cada modificação, sem necessidade de criar funções para lidar com a visualização.
Angular e AngularJS são a mesma coisa?
O AngularJS é a versão anterior ao Angular. Lançado em 2009, o AngularJS se tratava da versão 1.x do framework. Em 2016, uma segunda versão, totalmente reestruturada, foi disponibilizada.
Inicialmente, a versão 2 da tecnologia foi chamada de Angular 2 e depois passou a se chamar apenas Angular. Com a reestruturação, o Angular adquiriu novos recursos, como a incorporação do Typescript e novas técnicas e boas práticas, seguindo padrões da web moderna.
Como funciona o Angular?
O Angular funciona a partir de módulos. Os módulos são blocos de códigos utilizados para construir sua estrutura. Além dos que já vem por padrão, o framework também permite a adição de módulos de terceiros, que estendem as funcionalidades do Angular e permitem criar projetos mais complexos.
Para a escrita de seus códigos, essa tecnologia usa a linguagem de programação Typescript. Quando o código Typescript é compilado, é gerado um código JavaScript, para que a aplicação possa ser executada em navegadores sem problemas de compatibilidade.
Para quê serve a ferramenta Angular CLI?
O Angular CLI é a ferramenta de linha de comando, disponível para instalar o Angular via terminal. Quando utilizado, o Angular CLI faz uso do NodeJS, que carrega as dependências necessárias através do gerenciador de pacotes NPM. Em geral, o Angular CLI acelera o processo de configuração e instalação do framework, criando uma estrutura totalmente pronta para uso.
Quais os principais arquivos de uma aplicação Angular?
O Angular possui em sua estrutura cinco arquivos principais, sendo eles: “main.ts”, “angular.json”, “index.html”, “app.module.ts” e “app.component.ts”. O arquivo “main.ts” é um dos mais importantes desta tecnologia, pois contém as informações de inicialização da aplicação.
Em seguida, o arquivo “angular.json” possui dados sobre o framework em geral, como seu nome, versão, caminho para o arquivo “main.ts”, entre outros. Já o “index.html” é o arquivo raiz do projeto, responsável por exibir o conteúdo no navegador.
Por sua vez, o “app.module.ts” gerencia todos os módulos presentes no Angular e o “app.component.ts” tem como função integrar os arquivos e componentes utilizados. Além desses, também há o “styles.css”, que possui os estilos usados, e a pasta “node_modules”, onde estão as dependências da aplicação.
Quais os módulos usados em um aplicativo Angular?
O Angular é um framework modular. Isso significa que sua estrutura é formada a partir da junção de diversos blocos — os módulos, que são chamados de NgModules. Além de construir a aplicação, eles também servem para incorporar serviços externos, como bibliotecas.
Geralmente, as aplicações Angular possuem os seguintes módulos:
- Imports: importa outros módulos necessários para o funcionamento do módulo em questão;
- Declarations: declara quais são os componentes, pipes e diretivas do módulo em questão;
- Exports: tornam um conjunto de componentes, pipes e diretivas disponíveis para outros módulos;
- Providers: declara serviços que a aplicação em geral poderá usar.
Quais as diferenças entre Angular, React e Vue.js?

Angular, React e Vue são frameworks JavaScript utilizados para a construção de aplicações web. O Angular é a tecnologia com mais tempo de mercado e o Vue o mais jovem, mas que vem ganhando reconhecimento.
A popularidade do Vue vem crescendo principalmente pelo framework não possuir sua manutenção ligada a uma grande empresa, como Google e Facebook, mantenedores do Angular e React, respectivamente.
Tendo isso em vista, vale a pena conhecer as principais diferenças entre esses três frameworks. Ao final, apresentaremos uma tabela resumindo os pontos chaves de cada uma das tecnologias em relação às demais.
Curva de aprendizado
O Angular é o framework que tem a curva de aprendizado mais complexa, pois envolve o entendimento de Typescript e da arquitetura Model-View-Control (MVC). O MVC separa a aplicação em camadas, de modo que a interface e os dados se comunicam através de um controlador. Entretanto, o tempo investido pode valer a pena, pois se trata de uma tecnologia bem completa.
Quanto ao React, sua curva de aprendizado não é tão íngreme. Por outro lado, trata-se de um framework que depende da adição de recursos externos para a criação de aplicações mais complexas. Esse ponto, além de causar um maior número de importações ao código, pode ocasionar mais erros.
Por fim, o Vue é o mais fácil de todos. Seu aprendizado é simples e o entendimento desse framework pode ser um facilitador para quem deseja posteriormente avançar para React ou Angular. Entretanto, o Vue é uma tecnologia flexível, o que permite a construção de código ruim que pode dificultar a manutenção das aplicações.
Componentes
Todos os três frameworks utilizam componentes. Entretanto, quando se trata de separação das responsabilidades, o Angular sai na frente. No Angular, a interface da pessoa usuária e os comportamentos do componente são separados. Enquanto no Vue e React ambos andam juntos, dessa forma, exibir o conteúdo e atribuir comportamentos à interface ficam em um mesmo lugar.
Recursos
Dentre as três opções, o Angular é o mais completo, possibilitando a construção de aplicações orientadas a objetos e dentro da arquitetura MVC. Enquanto Vue e React precisam da adição de recursos externos para terem uma estrutura mais complexa.
Tamanho e tempo de carregamento
Nesse quesito, em comparação com os três frameworks, o Angular é o mais pesado. O React JS fica no meio termo e o Vue JS acaba sendo o mais leve deles. Conforme um projeto em Angular cresce, a sua capacidade de carregamento de página única pode ser afetada. Entretanto, o React também pode sofrer com o peso dos pacotes instalados.
Flexibilidade
O Vue é o framework mais flexível de todos, sendo o React o intermediário e o Angular o mais complexo. Entretanto, a flexibilidade do Vue pode favorecer a desorganização do código e o excesso de responsabilidades em virtude da adição de bibliotecas externas.
Simplicidade de desenvolvimento e configuração
Todos os três frameworks possuem configurações semelhantes, podendo utilizar o terminal de comando do sistema operacional para isso. Quanto à facilidade de desenvolvimento, o Angular se torna o mais complexo, por usar linguagem de programação tipada e orientação a objetos.
Enquanto o Vue se torna o mais simples, mas seu excesso de flexibilidade pode tornar o projeto difícil de manter. Já o React, também não há muitas dificuldades em se utilizar, porém trata-se de uma tecnologia que precisa de bibliotecas de terceiros para incorporar funcionalidades.
Veja agora uma tabela comparativa entre as principais características de cada framework. O ✗ significa que a tecnologia poderia ser melhor em relação às demais. Já o símbolo de ✓ significa que a tecnologia é favorável no aspecto em questão:
| Angular | React | Vue | |
| Curva de aprendizado | ✗ | ✗ | ✓ |
| Componentes | ✓ | ✗ | ✗ |
| Recursos internos | ✓ | ✗ | ✗ |
| Tamanho | ✗ | ✗ | ✓ |
| Tempo de carregamento | ✗ | ✗ | ✓ |
| Flexibilidade | ✗ | ✗ | ✓ |
| Simplicidade de configuração | ✓ | ✓ | ✓ |
| Simplicidade de desenvolvimento | ✗ | ✓ | ✓ |
Qual a relação entre Angular e TypeScript?
O Angular utiliza Typescript para a escrita de seus códigos. O Typescript é um superset do JavaScript. Isso quer dizer que se trata de uma linguagem de programação com as mesmas funções do JavaScript, porém com recursos extras.
Uma das principais características dessa linguagem de programação é a sua tipagem forte. Dessa forma, para declarar uma variável é necessário indicar qual tipo de dado ela receberá, como um número ou uma string. Esse recurso evita erros, pois a variável não irá aceitar dados que não estejam de acordo com o tipo declarado.
Outro ponto importante é que com o TypeScript a programação é orientada a objetos. Desse modo, é possível usar interfaces, classes e outros. Essa característica é essencial no Angular, pois como sua estrutura utiliza componentes e módulos, é preciso trabalhar com orientação a objetos.
Qual a relação entre Angular e Bootstrap?
Tanto Angular quanto Bootstrap são frameworks utilizados para o desenvolvimento de aplicações web. Entretanto, enquanto o Angular possui recursos mais complexos, como o uso da arquitetura MVC, o Bootstrap tem como foco o desenvolvimento dos componentes da interface, usando principalmente estruturas em Cascading Style Sheets (CSS).
Apesar disso, o Bootstrap pode ser utilizado no Angular para estilizar as interfaces criadas. Entretanto, esse uso não pode ser feito como no modo convencional. Geralmente, para usarmos Bootstrap em um projeto, utilizamos os links de acesso do Bootstrap CDN, onde ficam armazenados os arquivos de instalação do framework, ou incorporamos o seu pacote de códigos a aplicação.
Incorporar o Bootstrap ao Angular dessa forma pode ocasionar sérios problemas de compatibilidade. Por padrão, o Angular já vem com parte da biblioteca jQuery incorporada, que também é usada no Bootstrap. Dessa forma, adicionarmos o Bootstrap de modo convencional, podemos trazer ao Angular mais jQuery do que o necessário.
Além disso, o Bootstrap utiliza virtualização do DOM para renderizar seus componentes. Isto é, ele injeta código na interface. Por outro lado, o Angular trabalha com a manipulação de dados para atualizar suas telas.
Caso você deseje utilizar Bootstrap e Angular juntos, deverá usar o Angular UI Bootstrap, que é adaptado ao caso e não faz uso de jQuery. Para adicioná-lo ao projeto, basta abrir a pasta da aplicação no terminal e informar o comando ng add @ng-bootstrap/bg-bootstrap, então seus arquivos serão carregados.

Quais são as 5 principais bibliotecas de componentes Angular?
Componentes são úteis tanto para acelerar o desenvolvimento do projeto, uma vez que o código pode ser reutilizado, quanto para trazer padronização a codificação. Desse modo, conheça a seguir as cinco principais bibliotecas de códigos prontos que podem ser utilizados no Angular.
1. Router
É uma biblioteca usada para a navegação na aplicação, sem que seja necessário carregar a página novamente. Para usá-la, é preciso criar um arquivo contendo as URLs que o projeto deverá ter. Assim, quando a pessoa clicar em algum link, a aplicação carregará apenas o componente relacionado. Além disso, também é importante manter uma rota padrão para lidar com erros, como uma página não encontrada.
2. HTTP
Essa biblioteca permite a comunicação do front-end com o back-end, através do protocolo HTTP. Assim, a manipulação de dados poderá ser efetuada através dos comandos GET, PUT, POST e DELETE. Todos os dados enviados a partir da aplicação deverão estar no formato JavaScript Object Notation (JSON) – um formato compacto de envio de dados que utiliza JavaScript.
3. Animations
Animações são recursos usados para tornar a visualização de dados mais agradável para a pessoa usuária. O Angular também possui uma biblioteca dessas, que utiliza principalmente CSS e JavaScript. Além de serem utilizadas na apresentação de conteúdos, elas também podem estar presentes como interações que demonstram o carregamento ou o progresso de determinada ação.
4. Forms
Para o gerenciamento de formulários, o Angular possui a biblioteca de componentes Angular Forms. Essa biblioteca permite uma sincronia entre a interface da aplicação e a interface de gerenciamento de dados. Além disso, os formulários criados podem ser reutilizados em outras partes do projeto e ainda contam com a validação dos dados e mensagens de erro personalizáveis.
5. Angular Material
Outra biblioteca de componentes interessante é a Angular Material. Essa biblioteca traz uma série de componentes prontos para uso que são baseados em padrões de design do Material Design, um padrão de interfaces desenvolvido pelo Google. Além de se adaptar a diferentes navegadores e dispositivos, os componentes do Angular Material também padronizam a codificação e o layout do projeto.
Quais as vantagens de aprender e usar Angular?
O Angular é um framework que permite a criação de aplicações web de carregamento rápido e que se adaptam a desktops e dispositivos móveis. Tendo isso, veja a seguir as principais vantagens de aprender e usar essa tecnologia.
1. Componentização
O Angular é baseado em componentes. Dessa forma, o código pode ser escrito uma vez e reutilizado em outras partes do projeto. O que torna o desenvolvimento com este framework muito mais rápido e a manutenção menos trabalhosa.
2. Curva de aprendizado
O Angular apresenta uma curva de aprendizagem rápida para pessoas familiarizadas com tecnologias utilizadas na web. A sua arquitetura MVC também possibilita a integração de interfaces e o gerenciamento de dados de modo mais simples.
3. Documentação
Criado pelo Google, o Angular é conhecido por ser um framework confiável. Nesse sentido, a tecnologia apresenta excelente suporte, tanto da equipe Google quanto da comunidade de pessoas desenvolvedoras.
4. Single Page Applications (SPA)
A construção de páginas únicas é o ponto forte dessa tecnologia. Dessa forma, sempre que uma pessoa usuária acessa algo em uma SPA, apenas essa solicitação será requisitada ao servidor e a atualização será feita apenas para este item, diferente de outras tecnologias, onde a página toda é recarregada.
Este recurso confere ao Angular uma redução no tráfego de dados, tornando o tempo de processamento da página menor. Além disso, a navegação pela aplicação se torna mais fluída.
5. Integração e produtividade
O Angular permite a construção de aplicações para diferentes plataformas. Além da web, o framework possibilita a construção de projetos que podem se integrar a tecnologias como Ionic, permitindo que o projeto se adapte a aplicações mobile. Além disso, o uso da linguagem Typescript, que é tipada, ou seja, necessita da declaração de mais informações sobre o código que será construído, ajuda a prevenir erros.
Quais as desvantagens de usar Angular?
Os pontos negativos do Angular existem, principalmente, para quem está iniciando na área. Nesse caso, o framework pode ser muito complexo. Se você não possui o conhecimento básico em HTML, CSS e JavaScript, terá que passar por eles antes de começar a usá-lo. Além disso, essa tecnologia utiliza Typescript, que exigirá da pessoa usuária ainda mais conhecimento para declarar corretamente seu código.
Outro ponto em destaque é sobre a performance. Para projetos grandes, pode ser que o Angular não seja ideal, pois sua característica de aplicação de página única pode perder desempenho ao atualizar os componentes, uma vez que o Angular possui arquivos pesados.
O que é e para que serve o Angular material?
O Angular Material é uma biblioteca de componentes, ou seja, possui trechos de códigos já prontos. Essa biblioteca usa o Material Design, um padrão de design de interfaces desenvolvido pelo Google. Dentre os recursos disponíveis, estão componentes relacionados a navegação, botões, ícones, entre outros. Vejamos, a seguir, como utilizar o Angular Material em um projeto.
Instalação do Angular Material
Para utilizar o Angular Material será necessário ter o Node JS instalado, o ambiente de desenvolvimento do Angular configurado e um projeto criado. Caso queira saber mais sobre como fazer isso, leia os tópicos “Instalando e configurando o ambiente Angular” e “Criando seu primeiro App em Angular! Exemplo de uso na prática!” deste artigo.
Ademais, será necessário instalar os pacotes do Angular Material, o Component Dev Kit (CDK) e a sua biblioteca de animações. Para isso, abra o terminal de seu sistema operacional e informe o comando npm install –save @angular/material @angular/cdk @angular/animations.
Agora, devemos adicionar um dos temas do Material Design ao projeto. Sua principais opções são:
- deeppurple-amber.css;
- indigo-pink.css;
- pink-bluegrey.css;
- purple-green.css.
Para isso, abra o terminal e acesse a pasta do projeto. Então, utilize o comando:
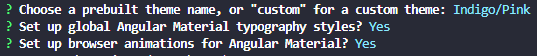
ng add @angular/material A partir daí, o Angular vai fazer algumas perguntas sobre a configuração do tema. A primeira delas é sobre qual dos quatro itens listados acima você deseja utilizar, use as setas do teclado para selecionar e então aperte a tecla “Enter” ou “Return” para confirmar. Nesse exemplo, utilizamos o tema indigo-pink.css. Para as demais perguntas, aperte a tecla “y” (de yes) e então aperte “Enter” ou “Return”.

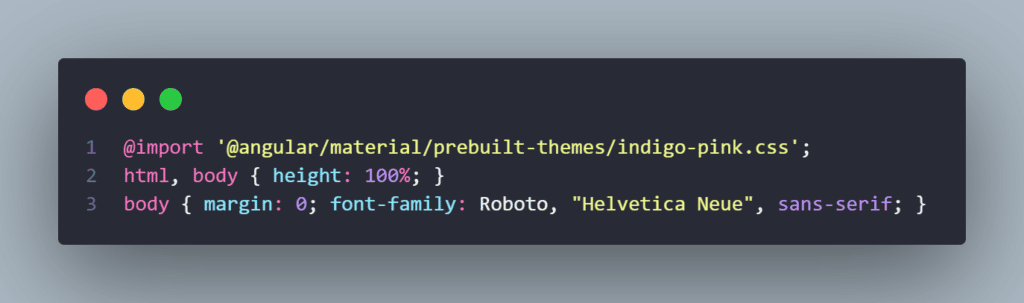
O arquivo “styles.css”, que se encontra dentro da pasta “src”, deverá estar dessa forma:

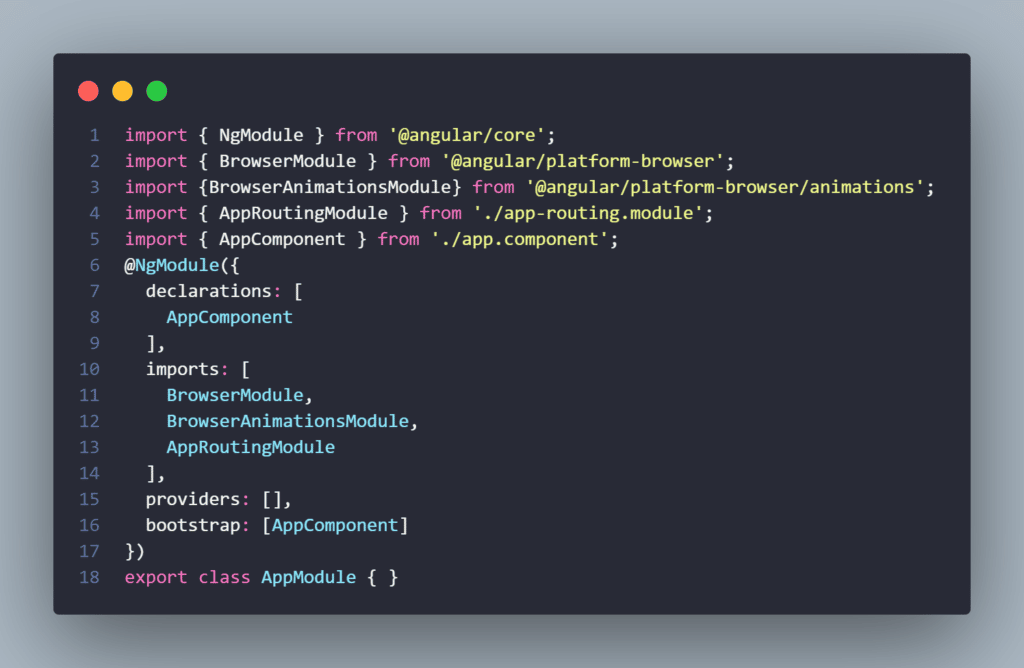
Agora, é necessário importar o módulo de animações para dentro do arquivo “app.modules.ts”, que se encontra dentro da pasta “src” e da pasta “app” do projeto. Para realizar a importação, adicione a seguinte linha ao arquivo:
import {BrowserAnimationsModule} from '@angular/platform-browser/animations'Logo abaixo, no array de importações, adicione o item:
BrowserAnimationsModuleComo na imagem:

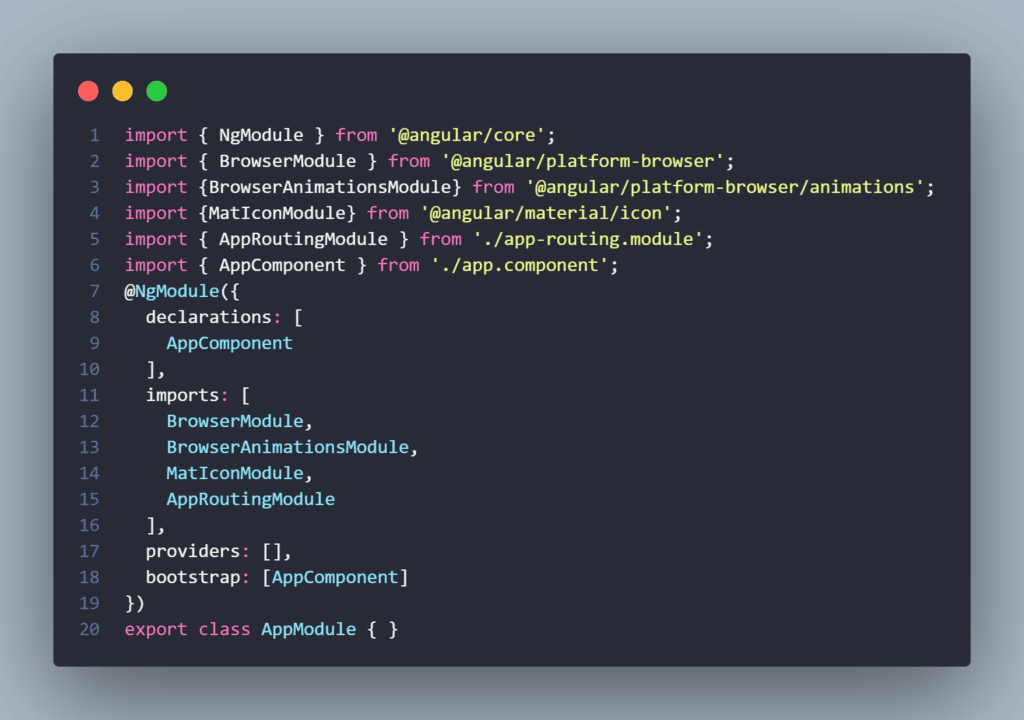
Adicione também a importação necessária para utilizar ícones no projeto, utilizando o seguinte código:
import {MatIconModule} from '@angular/material/icon'E, no array de importações, coloque:
MatIconModuleSeu arquivo ficará assim:

Sempre que um componente do Angular Material for utilizado, será necessário realizar esse procedimento. Os novos componentes sempre devem ser importados após o módulo BrowserModule.
Componentes do Angular Material
Como dito anteriormente, o Angular Material disponibiliza uma série de componentes prontos para uso. Vejamos, abaixo, os principais deles:
- Toolbar: possibilita o agrupamento de menus, links e títulos no topo da página;
- Menu: usado para criar menus dropdown, ou seja, um botão que quando clicado abre uma aba com mais itens;
- Sidenav: uma barra lateral que permite o agrupamento de links, menus e outras informações;
- Icons: disponibiliza diversos ícones que podem ser utilizados.
- Button: são botões que seguem os padrões usados pelo Material Design. O mais simples é um botão com fundo transparente e texto que se adapta à cor do tema escolhido;
- Badges: pequenos selos onde são adicionadas informações;
- Progress Bar e Progress Spinner: são elementos usados para indicar o carregamento de uma ação;
- Card: separam conteúdos na interface, como um texto de uma imagem, por exemplo;
- List: usado para apresentar listagens;
- Expansion Panel: permite que a pessoa usuária visualize ou encubra informações quando clicado;
- Tabs: trata-se da organização do conteúdo em abas, que são exibidas ao serem clicadas.
Instalando e configurando o ambiente Angular!
Instalar e configurar o Angular é muito simples, será necessário apenas ter o Node JS instalado em sua máquina. No Windows e MacOS, o instalável do Node poderá ser baixado no site oficial do software. Já para Linux, use o comando sudo apt install nodejs. Se você estiver utilizando distribuições Linux que não sejam Ubuntu, é recomendado verificar o comando correto para a sua versão.
Agora, é dado o momento de instalar o Angular. Isso poderá ser feito através de linha de comando. A instrução utilizada será a mesma para todos os sistemas operacionais. Então, abra o terminal de seu sistema e digite
npm install -g @angular/cliEsse comando fará com que o Node carregue os pacotes necessários para a criação de aplicações em Angular no computador.
Criando seu primeiro App em Angular! Exemplo de uso na prática!
Neste tutorial, vamos criar sua primeira aplicação utilizando Angular. Será um projeto simples, em que um “Olá, mundo!” será exibido na tela. Dessa forma, você poderá compreender os principais passos para criar um novo projeto com Angular CLI e como executá-lo.
Primeiramente, acesse o terminal de comando de seu sistema operacional. Neste exemplo estaremos utilizando o Windows, mas as instruções são as mesmas para Linux e MacOS. Então, digite o comando ng new seguido do nome de seu projeto, como my-app, por exemplo.
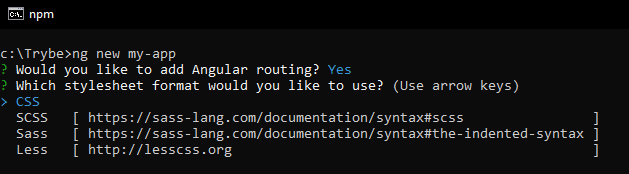
ng new my-appEm seguida, o Angular solicitará algumas informações sobre as configurações básicas do projeto, como o tipo de formato de estilo utilizado.
Para responder à primeira pergunta (você quer adicionar à rotina do Angular?) aperte a tecla “y” (de yes) e então tecle “Enter” ou “Return”.
Já na segunda questão (qual formato de stylesheet você quer usar?) utilize as setas de direção para selecionar a opção desejada e então tecle “Enter” ou “Return” para confirmar.

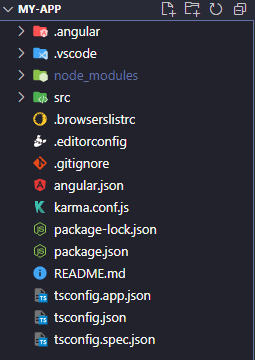
Agora, serão carregados todos os pacotes necessários para a execução da aplicação. Isso pode demorar um pouco. Depois de finalizados os downloads necessários, você poderá iniciar a aplicação. Para isso, abra a pasta do projeto no editor de código.
Você terá a seguinte estrutura de arquivos:

Agora, abra o terminal do editor e execute o comando:
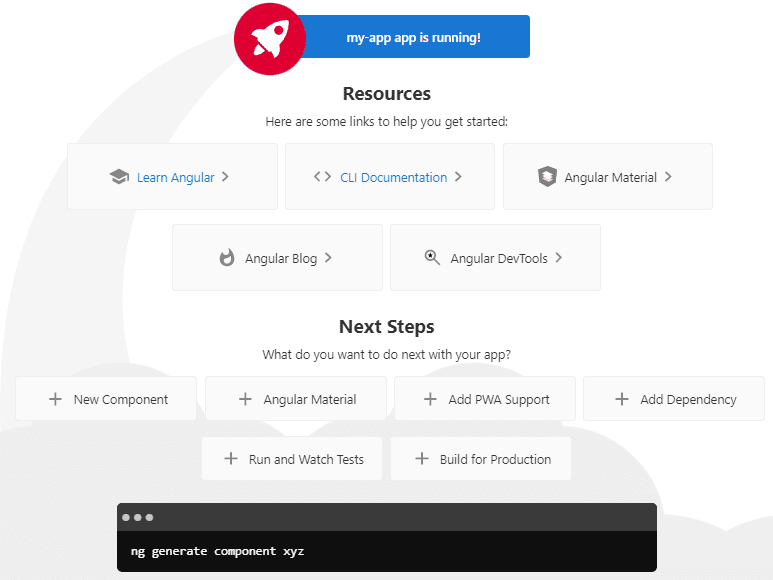
ng serve --openEntão a aplicação será iniciada e você terá a seguinte página aberta no navegador:

O comando ng serve tem como funcionalidade iniciar o servidor interno do Angular e construir a aplicação. Já o –-open ou -o, como também pode ser usado, serve para abrir o navegador no endereço http://localhost:4200/.
Agora, vamos exibir na tela a frase “Olá, mundo!”. Para isso, acesse no editor de código a pasta “src”. Dentro dela, acesse a pasta “app”. Em “app”, procure pelo arquivo “app.component.html”, que contém as informações exibidas no navegador.
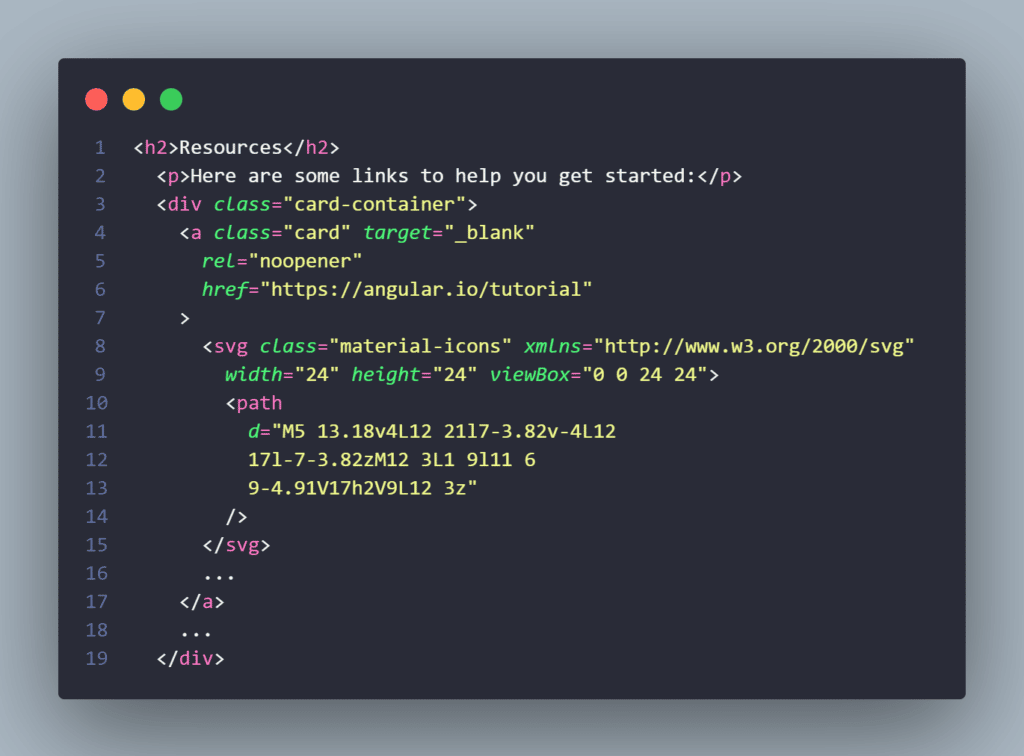
Nesse arquivo, vamos remover o conteúdo de dentro da <div> “card-container”, do item “Resources”, conforme a imagem:

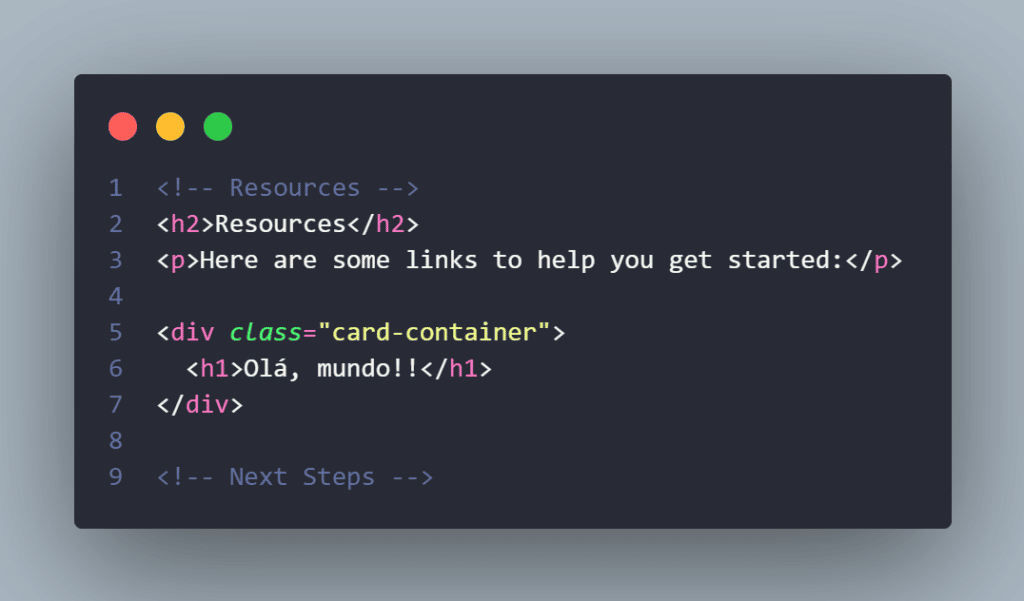
Uma vez apagado o código, crie uma tag <h1> e dentro dela escreva “Olá, mundo!”. Salve o arquivo e veja a mudança na tela do navegador.

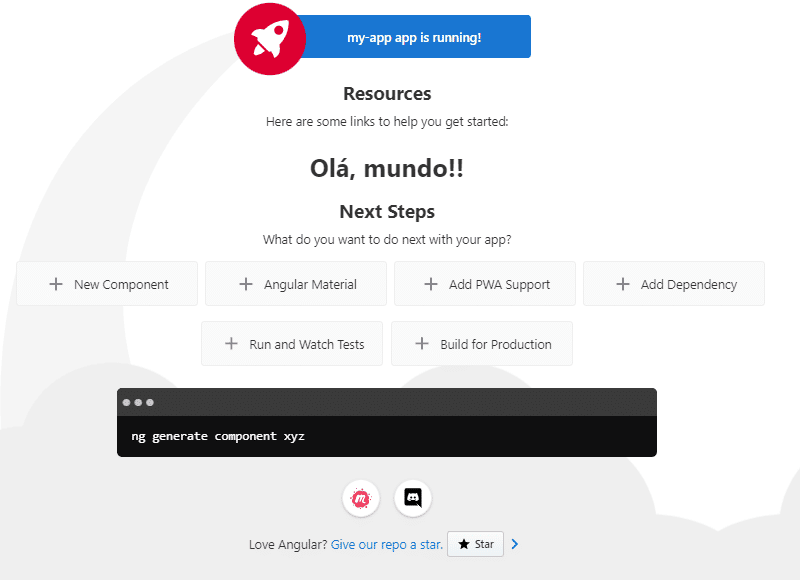
O resultado deverá ser o seguinte:

Como trabalhar com Angular?
Com o Angular podemos construir páginas web que também podem ser adaptadas para dispositivos mobile e desktop. Graças a essa versatilidade, o framework está presente em diferentes projetos e é requisitado com frequência pelo mercado de trabalho. Além disso, também pode ser utilizado em trabalhos freelancer.
Quais as principais habilidades necessárias para trabalhar com Angular?
Assim, como em outras tecnologias, o Angular necessita tanto de habilidades pessoais como técnicas, para que suas funcionalidades possam ser melhor aproveitadas. Desse modo, confira a seguir quais são elas.
Soft skills
As soft skills são habilidades pessoais. Isso quer dizer que não podem ser aprendidas através de aulas na faculdade, por exemplo. Essas habilidades estão ligadas ao desenvolvimento da personalidade ao longo do tempo. Assim, veja quais são as mais requisitadas para atuar como pessoa desenvolvedora Angular.
1. Resolução de problemas
Como em qualquer outra área da tecnologia da informação, será necessário resolver problemas. Por isso, tenha em mente que ao trabalhar com Angular você precisará lidar com erros e construção de funcionalidades complexas que exigirão uma mentalidade preparada para enfrentar desafios.
2. Aprendizado contínuo
Angular é um framework ainda em construção. Por isso, novas versões e funcionalidades podem surgir o tempo todo. Tenha o hábito de manter o conhecimento dessa tecnologia em dia para que as aplicações desenvolvidas também tenham o melhor que o framework pode oferecer.
3. Organização
Seja uma pessoa organizada. Não só mantendo o ambiente de trabalho arrumado, mas também tenha o hábito de escrever códigos limpos e comentados. Isso tornará a manutenção do projeto bem mais simples.
4. Comunicação
Interagir com a equipe e demais pessoas relacionadas será preciso. Então, invista tempo para aprimorar sua comunicação, seja verbal ou escrita. Aprender outros idiomas também é um diferencial importante e te permite ir mais longe em processos seletivos.
5. Empatia
Empatia é necessária tanto para termos noção sobre as necessidades da pessoa usuária da aplicação quanto para compreender melhor outras pessoas do time. Assim, a aplicação poderá ser desenvolvida com menos conflitos entre pessoas desenvolvedoras e mais adequada ao uso de diferentes pessoas usuárias.
Hard skills
Hard skills são habilidades técnicas. Isso quer dizer que elas podem ser adquiridas através de cursos e experiências anteriores. Confira a seguir as principais habilidades técnicas necessárias para trabalhar com Angular.
1. HTML e CSS
O CSS e o HTML são recursos fundamentais no Angular. Como as aplicações são escritas principalmente para web, a estrutura das páginas usam HTML para indicar ao navegador onde estão os elementos. Além disso, será preciso aprender CSS para estilizar a estrutura desenvolvida.
2. JavaScript
Enquanto o HTML e o CSS cuidam da estrutura da página, o JavaScript cuida das funcionalidades. Dessa forma, para criar funcionalidades mais complexas será necessário ter conhecimento nessa linguagem.
3. Typescript
O Angular utiliza Typescript para a construção de seus códigos. Essa linguagem de programação é semelhante ao JavaScript, porém tem tipagem forte. Isso quer dizer que será preciso atribuir especificações ao código. Por exemplo, para criar uma variável, será necessário dizer se ela é uma string, objeto, etc.Para iniciantes, o Typescript necessita maior esforço para ser completamente compreendido.
4. O próprio Angular
O Angular possui uma estrutura própria. Por isso, é importante dedicar tempo para entender sobre como os arquivos estão organizados e interligados. Além disso, ainda há as palavras reservadas, que utilizam o prefixo ng, e estão presentes em diversos comandos e funções.
5. Versionamento de código
O Git não serve apenas como uma forma de proteger seu código contra imprevistos. O versionamento de código também permite que o projeto seja compartilhado com outras pessoas desenvolvedoras. Dessa forma, invista em aprender sobre o assunto.
Como está o mercado de trabalho para Angular?
Angular é uma tecnologia que tem notoriedade no mercado de trabalho. Atualmente, o framework está no top 10 das tecnologias mais utilizadas para desenvolvimento web. Em uma pesquisa de 2021, feita pela comunidade de pessoas desenvolvedoras Stack Overflow, o Angular era utilizado por 22,96% das pessoas participantes, perdendo apenas para React JS, jQuery e Express.
Isso se deve a sua capacidade de criar páginas com carregamento mais rápido e que podem se adaptar a desktops e dispositivos mobile. Além disso, a componentização e o uso da linguagem Typescript, fazem com que o código escrito seja mais limpo e a manutenção da aplicação mais simples.
Qual a média salarial de quem trabalha com Angular?
Os salários para uma pessoa desenvolvedora Angular variam de acordo com o nível de experiência e o modelo de contratação. Para uma pessoa em nível júnior, o salário poderá variar de R$ 2 mil a R$ 3 mil por mês.
Já para uma pessoa programadora em nível pleno, a renda mensal pode ir de R$ 4 mil a R$ 6 mil. Por fim, em nível sênior, os valores chegam a R$ 10 mil ou mais. É válido ressaltar que, como em outras áreas da tecnologia, o desenvolvimento com Angular possibilita trabalhos freelancer, o que pode elevar os ganhos. Os dados são do site de vagas ProgramaThor.
Conclusão
Agora você já conhece mais sobre o Angular, esse poderoso framework de desenvolvimento web, utilizado para a criação de aplicações de páginas únicas. Isto é, ao interagir com uma aplicação desenvolvida em Angular, não haverá necessidade de carregar a página novamente.
Se você se interessou por essa tecnologia, também já está por dentro de seu funcionamento e das principais habilidades técnicas e pessoais requisitadas pelo mercado de trabalho. Bem como suas principais diferenças entre os frameworks concorrentes no mercado, o React e o Vue.
Caso tenha curiosidade em saber mais sobre a área de desenvolvimento web, leia também este artigo da Trybe.
TEXTO ANTERIOR USADO NO BLOG POST
BLOG.BETRYBE.COM/FRAMEWORK-DE-PROGRAMACAO/ANGULA
OPTEI POR ATUALIZAR O TEXTO NESSA URL PARA NÃO CRIAR ESSA VERSÃO DUPLICADA
O Angular é um poderoso framework que utiliza HTML e TypeScript para criar a interface com o usuário, ou seja, o front-end em aplicações web, desktop e dispositivos móveis. A primeira versão foi lançada em 2010 com o nome Angular JS, mas foi completamente reescrita e em 2016 passou a ser chamada Angular 2.
Desde então, passou por diversas mudanças importantes em seu código fonte e atualmente está na versão 9, lançada em fevereiro de 2020. Para explorar todo o potencial que o framework Angular oferece é preciso entender como ele funciona e de que forma ele se relaciona com o back-end da aplicação. Neste conteúdo, vamos mostrar:
- O que é Angular?
- Como funciona o Angular?
- Angular e TypeScript: qual a relação?
- Quais as principais bibliotecas de componentes Angular?
- Vale a pena estudar Angular? Como está o mercado de trabalho?
Quer saber tudo sobre Angular? Vamos lá!
O que é Angular?
O Angular é um framework utilizado para a criação de Single-Page Applications (SPA), que é uma aplicação web consumida em uma única página. Umaforma de explicar como a SPA funciona é comparando o seu processamento com o de uma aplicação web comum.
Quando uma página comum é carregada e a pessoa usuária faz qualquer solicitação de atualização de dados, como uma busca por produto, o navegador faz uma requisição ao servidor para processar essa busca e retornar os dados solicitados. Nesse momento, então, é feito o recarregamento de toda a página. Em uma página SPA toda essa comunicação é feita de uma forma mais dinâmica.
Na prática, quando uma página SPA é acessada pela primeira vez todas as requisições são processadas para o seu carregamento completo. Caso a pessoa usuária queira, por exemplo, buscar um produto, somente essa requisição é enviada ao servidor por meio de solicitações AJAX e o retorno é referente apenas ao resultado dessa busca.
Em outras palavras, a atualização é feita dinamicamente e apenas referente a solicitação em questão, sem o recarregamento total da página. Isso reduz a quantidade de dados trafegados, o tempo de processamento e elimina a necessidade de recarregar a página inteira sempre que qualquer requisição for feita.
Dessa forma, a experiência da pessoa usuária fica mais fluída, ou seja, a comunicação entre o navegador e o servidor é praticamente transparente para ela. Para que isso ocorra, há a necessidade de sincronização com os dados armazenados no servidor. O Angular facilita essa operação de forma simples e bem estruturada.
Um dos padrões utilizados para a comunicação com o servidor é o REST — Representational State Transfer —, que nada mais é que a forma utilizada para a recuperação e atualização de dados da aplicação entre o cliente e o servidor. Vale ressaltar que essa comunicação pode utilizar outros padrões, entre eles o GraphQL e WebSockets.
Como funciona o Angular?
A forma mais simples de criar uma aplicação em Angular é por meio da ferramenta de linha de comando chamada Angular CLI, que é instalada por meio do gerenciador de pacotes NPM — NodeJS Package Manager — do Node.js, que, por sua vez, é um interpretador de JavaScript.
Basicamente, a Angular CLI cria toda a estrutura necessária para o projeto, com os arquivos, diretórios e scripts necessários para o desenvolvimento da aplicação. Existem outras formas de criar uma aplicação Angular, entretanto, a utilização da ferramenta Angular CLI torna essa tarefa muito mais rápida e livre de erros. Os principais arquivos de uma aplicação são:
- angular.json: que traz propriedades sobre o projeto, entre elas qual é o caminho do arquivo principal main.ts;
- main.ts: contém configurações sobre o ambiente que são necessárias para a inicialização da aplicação;
- app.module.ts: consta a declaração dos módulos utilizados na aplicação;
- app.components.ts: relaciona os componentes utilizados no projeto;
- index.html: a página principal para a exibição no navegador.
A arquitetura do Angular é baseada em componentes, que funcionam como blocos de construção adicionados conforme a necessidade de utilização. Isso torna o desenvolvimento da aplicação mais flexível, pois facilita a reutilização de códigos sem a necessidade de escrevê-los novamente. Além da configuração do ambiente, a ferramenta Angular CLI também permite executar diversas atividades no ciclo de desenvolvimento, entre elas:
- fazer a compilação da aplicação;
- adicionar módulos para os componentes;
- preparar a aplicação para o servidor;
- gerar o pacote final com os arquivos minificados e otimizados.
Angular e TypeScript: qual a relação?
Antes de falar sobre a relação entre as duas tecnologias, é preciso entender o que significa TypeScript, que é um superset do JavaScript. Isso significa que ela é um superconjunto, ou seja, com ela é possível fazer tudo o que se faz em JavaScript e contar, ainda, com uma série de recursos adicionais.
Ao desenvolver uma aplicação Angular é preciso utilizar TypeScript, que é um superset de JavaScript, e que, ao ser compilada, devolve um arquivo em JavaScript. Isso acontece porque o arquivo TypeScript, que tem a extensão .ts, ao ser compilado gera um arquivo .js (JavaScript).
Essa característica permite que a aplicação desenvolvida seja executada em qualquer navegador sem que o desenvolvedor precise se preocupar com a compatibilidade em cada um. Dessa forma, há um ganho em produtividade, pois o Angular já contempla as diferenças entre os navegadores.
O TypeScript oferece funcionalidades adicionais que são essenciais para o desenvolvimento em Angular. Confira, a seguir, alguns dos principais recursos disponíveis.
Tipos de dados
Com o TypeScript é possível declarar quais são os tipos de dados utilizados nas variáveis. Essa característica é importante para garantir que uma variável não aceite um conteúdo que não esteja de acordo com o que foi definido para ela.
Portanto, se tentássemos acessar, através de um número, uma propriedade que só existe em strings o TS nos avisaria em tempo de desenvolvimento, enquanto o JS só daria erro em tempo de execução. Além disso, a linguagem permite a criação de tipos genéricos de dados e enums, que é um tipo de enumeração.
Orientado a objeto
O TypeScript facilita o desenvolvimento no padrão de Object Oriented Programming (OOP), ou seja, a programação orientada a objeto. Em função disso, é possível trabalhar com classes, heranças, interfaces e todas as características necessárias para a utilização desse modelo de desenvolvimento.
O Angular foi desenvolvido para trabalhar com componentes e módulos. Por isso, a utilização de classes é importante para que seja possível encapsular as informações e implementar a aplicação de forma adequada. Isso permite que os dados retornados da aplicação back-end sejam vinculados às classes por meio do mecanismo data binding de forma simples e fácil de implementar.
Principais bibliotecas de componentes Angular:
A estrutura do Angular é formada por um pequeno núcleo, que contém as funções principais do framework, e uma biblioteca de componentes que, ao serem agregados à aplicação, permitem a execução de inúmeros recursos adicionais.
Para estruturar a utilização dos componentes, a arquitetura do Angular faz a organização por meio da diretriz NgModules, que deve ser declarada no arquivo principal da aplicação, que é o AppComponent.ts.
Portanto, a aplicação deve conter ao menos um módulo raiz, que é responsável por agrupar os componentes utilizados, tanto os disponíveis pelo próprio framework quanto os desenvolvidos para a necessidade da aplicação. Confira, a seguir, alguns dos principais componentes disponíveis na linguagem Angular.
Router
Um dos principais componentes do Angular é o Router. Trata-se de uma biblioteca necessária para permitir a navegação em uma aplicação sem a necessidade de recarregar a página. Para utilizar o componente é preciso criar a configuração de rotas que serão utilizadas, ou seja, relacionar quais são as URLs usadas na aplicação.
O ideal é adicionar as rotas em um arquivo separado só para essa definição, que deve listar qual é a rota e a qual componente ela se refere. Dessa forma, quando o usuário clicar no link, o Angular fará o carregamento apenas do componente indicado, sem que seja necessário o recarregamento de toda a página.
Além de definir todas as rotas que serão utilizadas, é recomendada a criação de uma rota padrão. Essa configuração é importante para evitar erros de página não encontrada. Dessa forma, qualquer URL que não esteja listada será redirecionada para o caminho indicado.
HTTP
Uma das principais funções do Angular é permitir a execução de uma aplicação web sem o recarregamento da página. Para isso, a aplicação front-end se comunica com o back-end por meio do protocolo HTTP e utilizando o padrão REST. Embora existam outros padrões, o REST é o mais comum.
O Angular faz essa interface por meio da API XMLHttpRequest (XHR) e o nome do componente utilizado para isso é o HttpClient, que deve ser importado no arquivo de configuração de módulos.
O componente permite a utilização dos comandos GET, PUT, POST and DELETE para a manipulação de informações da aplicação. Os dados trafegados devem estar no formato JSON — JavaScript Object Notation ou Notação de Objetos JavaScript —, que é próprio para a linguagem JavaScript. Eles podem ser atribuídos a objetos e consumidos nos componentes desenvolvidos para a exibição na página HTML.
Forms
Em muitas aplicações é preciso a utilização de formulários complexos, que têm estruturas aninhadas com registros mestres e detalhes. Um bom exemplo é um formulário de nota fiscal, que tem as informações principais sobre o cliente e, no detalhe, uma série de produtos.
Com o componente Angular Forms é simples desenvolver esse tipo de formulário, pois ele utiliza a diretiva NgModel, que permite fazer a sincronização com o modelo da aplicação (two-way data-binding), além de permitir a configuração em outras direções como a source-to-view (fonte para o formulário) e a view-to-source (formulário para a fonte).
Mais uma vez é possível conferir a importância do desenvolvimento orientado a objetos nas aplicações Angular, pois todo o processo de data binding é simplificado ao utilizar as classes e interfaces para a vinculação com o modelo de dados.
O formulário é desenvolvido em forma de template e adicionado como componente, o que significa que ele pode ser reaproveitado em ocasiões diferentes na aplicação. Além disso, podem ser criadas regras de validação de dados, bem como determinar as mensagens de erros associadas a cada uma delas para alertar ao usuário sobre as falhas encontradas.
Animations
Muitas aplicações utilizam animações para deixar a sua apresentação mais agradável e informativa ao usuário. Um exemplo são as páginas que demonstram informações de métricas, pois, além de tornar o visual atraente, têm a função de passar informações importantes para o usuário.
O Angular oferece um componente para a inclusão de animações na aplicação. Basicamente, a ferramenta utiliza JavaScript e CSS para implementar uma série de recursos que tornam a apresentação da página mais elegante e fácil de usar.
A vantagem da utilização de animação em uma aplicação é que ela permite desenvolver controles que ajudam na compreensão do conteúdo e são mais atraentes para o usuário. Os efeitos podem ser utilizados para criar demonstrações de como utilizar formulários, por exemplo. Além disso, eles podem ser criados como componentes e reaproveitados em diversas situações.
Vale a pena estudar Angular?
Desde que o Angular 2 foi lançado, a forma de atualização de versão foi modificada para a Semantic Versioning (SEMVER). Na prática, é feito o controle de três numerações, que são incrementadas sempre que houver modificações:
- major: representa grandes alterações no framework, que podem impactar as aplicações;
- minor: são adicionadas algumas funcionalidades;
- patch: são correções para pequenos bugs.
Portanto, se o framework estivesse na versão 9.0.0 e fosse apresentada uma correção de um bug, o número da versão atual seria 9.0.1. Em função dessa classificação, já foram lançadas as seguintes versões: Angular 4, Angular 5, Angular 6, Angular 7 e Angular 8 do framework e, como mencionamos, a versão atual é a Angular 9.0.6.
O TypeScript e o Angular permitem a utilização do padrão de programação orientada a objetos, que é o mesmo utilizado em diversas linguagens existentes no mercado, como JAVA, C#, Python, entre outras.
Portanto, quem já conhece esse modelo de programação terá mais facilidade em aprender o framework. Já quem não conhece, é uma boa oportunidade para conhecer e conquistar mais uma habilidade. Vale ressaltar que também é possível utilizar outros paradigmas como a programação funcional e a programação reativa.
Como está o mercado de trabalho?
De acordo com o Guia Salarial de 2020, publicado pela Robert Half, a média salarial para um profissional com o cargo de Desenvolvedor Front-End Júnior varia entre R$3.100 e R$6.300. Se o perfil for o de um profissional Pleno, o range fica entre R$4.650 a 9.450. Já o profissional Sênior pode ter o salário entre R$ 7.750 e R$15.750.
Ao pesquisar por vagas no LinkedIn em março de 2020 utilizando a palavra-chave “Front-End”, houve um retorno de 2.554 vagas em todo o Brasil. Já ao pesquisar por “Angular”, o retorno foi de 2.493 vagas, das quais 1.046 também contam com o termo Front-End na descrição. Vale ressaltar que esses números podem variar, pois as vagas podem ser preenchidas ou surgirem novas oportunidades.
De acordo com a pesquisa Stack Overflow’s annual Developer Survey, realizada em 2019, entre os 55.079 profissionais de desenvolvimento web, 32,4% responderam que utilizam o framework Angular, o que demonstra sua popularidade.
Como você pode acompanhar ao longo do texto, o Angular é um poderoso framework para o desenvolvimento web. Ele oferece uma série de recursos e funcionalidades que facilitam a produção de aplicações que podem ser acessadas em qualquer dispositivo. Além disso, é grande a procura por profissionais capacitados no mercado brasileiro.
Gostou do nosso conteúdo sobre Angular e TypeScript? Já que também falamos sobre o mercado de trabalho, que tal conferir este conteúdo sobre o perfil e habilidade necessários ao profissional do futuro?